ArcGIS地图结合eCharts 实现迁徙图
使用ArcGIS API for JavaScript, 以ArcGIS Server提供的服务为底图,实现eCharts的迁徙图。
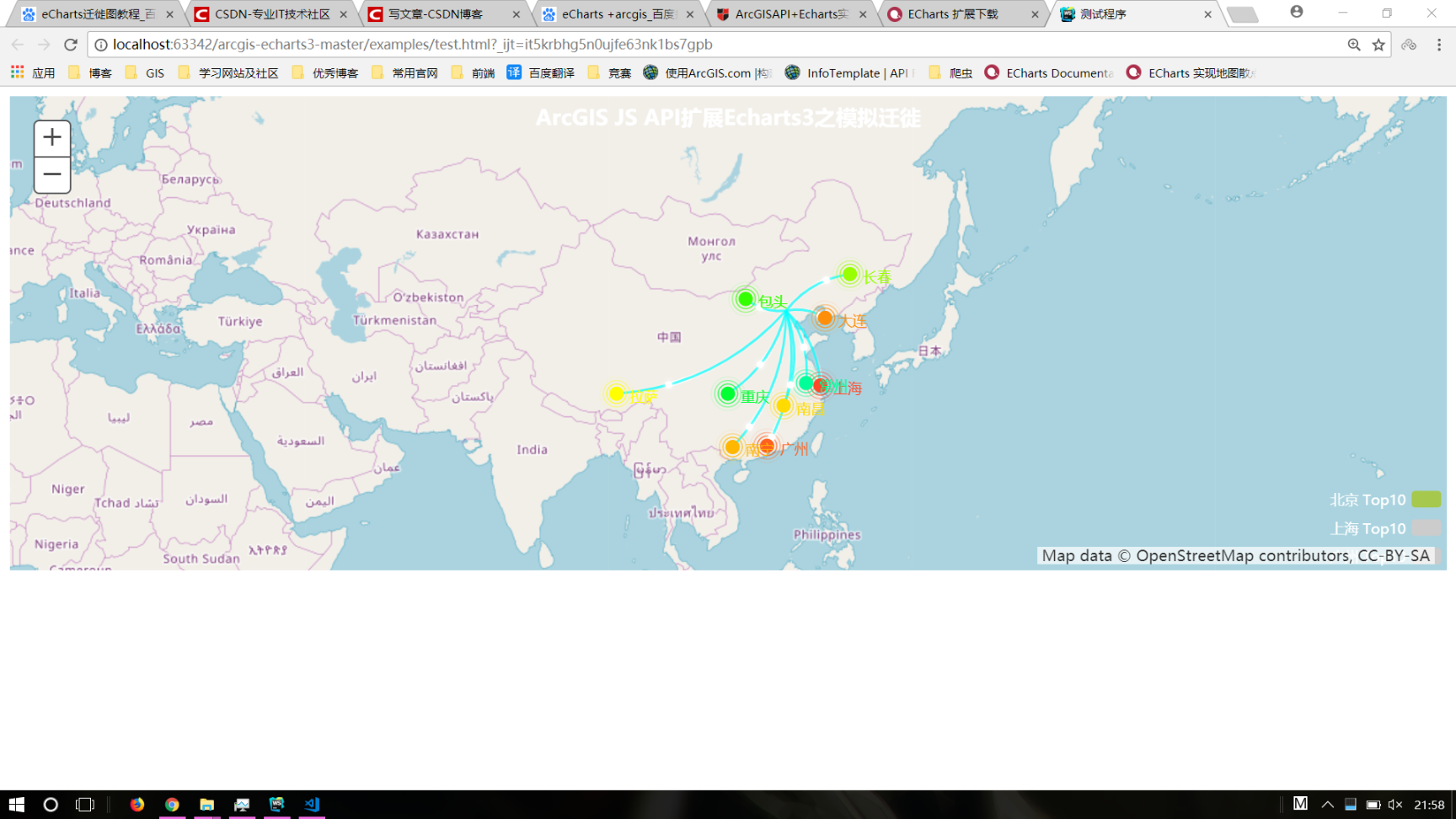
效果如下:
首先下载ArcGIS地图扩展,网址:https://github.com/wandergis/arcgis-echarts3
下载完成后,可以查看作者提供的example,里面有两个示例,但并未提供使用教程,而且实例可能并不能成功打开,这与我们的环境配置有关。
下面是实现迁徙图的具体步骤:
1.配置Echarts3Layer.js
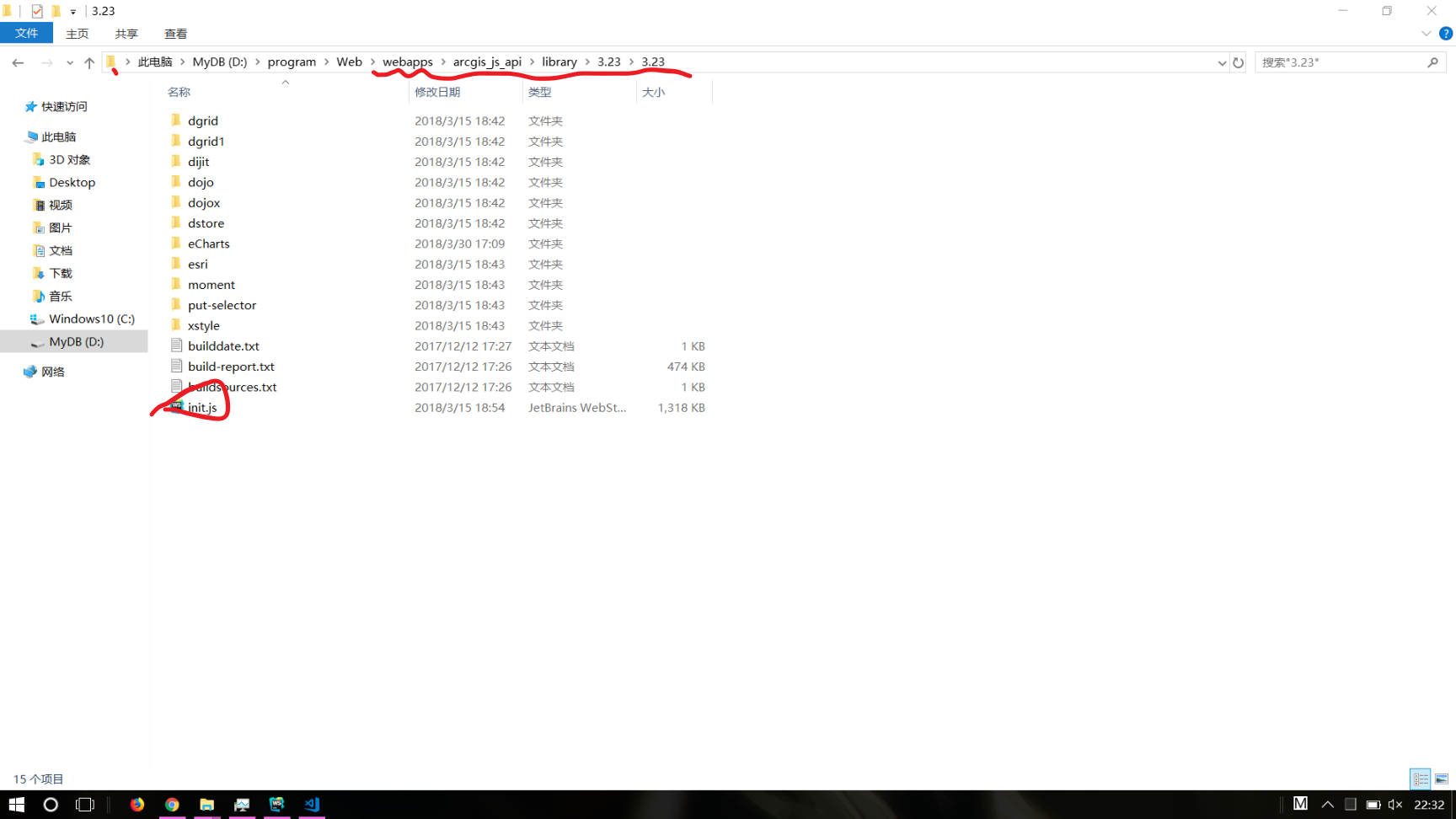
将src文件夹拷贝至ArcGIS API for JavaScript配置路径下,为了便于引用,拷贝到与init.js处于同一级目录。笔者的路径为:D:\program\Web\webapps\arcgis_js_api\library\3.23\3.23,
2.创建一个项目
创建一个项目,将ArcGIS扩展中的dist文件夹拷贝到项目文件夹中,在项目文件夹新建一个html文件。
3.引入js和css文件
要求引入的文件有三个。引入文件一定要按照一定的顺序,否则会出错。main.js一定要在引入init.js之前引入
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.23/3.23/esri/css/esri.css" />
<script src="dist/main.js"></script>
<script src="http://localhost:8080/arcgis_js_api/library/3.23/3.23/init.js"></script>4.加载ArcGIS服务地图
与ArcGIS API for JavaScript中加载的方法一样,没有改变,此处我们使用官方提供的底图 basemap:"osm"
var map;
require(["esri/map","eCharts/Echarts3Layer"],function (Map,Echarts3Layer) {map=new Map("mapDiv",{basemap:"osm",logo:false,zoom:5,center:[100,30]})5.加载eChart
在加载ArcGIS服务代码下添加以下代码,将eCharts添加到图层
map.on('load',function () {//eChart添加到图层var overlay = new Echarts3Layer(map, echarts);var chartsContainer = overlay.getEchartsContainer();var myChart = overlay.initECharts(chartsContainer);option = {//设置配置选项}myChart.setOption(option);
}6.加载数据
var geoCoordMap = {'上海': [121.4648, 31.2891],'东莞': [113.8953, 22.901],'东营': [118.7073, 37.5513],'中山': [113.4229, 22.478],'临汾': [111.4783, 36.1615],'临沂': [118.3118, 35.2936],'丹东': [124.541, 40.4242],'丽水': [119.5642, 28.1854],'乌鲁木齐': [87.9236, 43.5883],'佛山': [112.8955, 23.1097],'保定': [115.0488, 39.0948],'兰州': [103.5901, 36.3043],'包头': [110.3467, 41.4899],'北京': [116.4551, 40.2539],'北海': [109.314, 21.6211],'南京': [118.8062, 31.9208],'南宁': [108.479, 23.1152],'南昌': [116.0046, 28.6633],'南通': [121.1023, 32.1625],'厦门': [118.1689, 24.6478],'台州': [121.1353, 28.6688],'合肥': [117.29, 32.0581],'呼和浩特': [111.4124, 40.4901],'咸阳': [108.4131, 34.8706],'哈尔滨': [127.9688, 45.368],'唐山': [118.4766, 39.6826],'嘉兴': [120.9155, 30.6354],'大同': [113.7854, 39.8035],'大连': [122.2229, 39.4409],'天津': [117.4219, 39.4189],'太原': [112.3352, 37.9413],'威海': [121.9482, 37.1393],'宁波': [121.5967, 29.6466],'宝鸡': [107.1826, 34.3433],'宿迁': [118.5535, 33.7775],'常州': [119.4543, 31.5582],'广州': [113.5107, 23.2196],'廊坊': [116.521, 39.0509],'延安': [109.1052, 36.4252],'张家口': [115.1477, 40.8527],'徐州': [117.5208, 34.3268],'德州': [116.6858, 37.2107],'惠州': [114.6204, 23.1647],'成都': [103.9526, 30.7617],'扬州': [119.4653, 32.8162],'承德': [117.5757, 41.4075],'拉萨': [91.1865, 30.1465],'无锡': [120.3442, 31.5527],'日照': [119.2786, 35.5023],'昆明': [102.9199, 25.4663],'杭州': [119.5313, 29.8773],'枣庄': [117.323, 34.8926],'柳州': [109.3799, 24.9774],'株洲': [113.5327, 27.0319],'武汉': [114.3896, 30.6628],'汕头': [117.1692, 23.3405],'江门': [112.6318, 22.1484],'沈阳': [123.1238, 42.1216],'沧州': [116.8286, 38.2104],'河源': [114.917, 23.9722],'泉州': [118.3228, 25.1147],'泰安': [117.0264, 36.0516],'泰州': [120.0586, 32.5525],'济南': [117.1582, 36.8701],'济宁': [116.8286, 35.3375],'海口': [110.3893, 19.8516],'淄博': [118.0371, 36.6064],'淮安': [118.927, 33.4039],'深圳': [114.5435, 22.5439],'清远': [112.9175, 24.3292],'温州': [120.498, 27.8119],'渭南': [109.7864, 35.0299],'湖州': [119.8608, 30.7782],'湘潭': [112.5439, 27.7075],'滨州': [117.8174, 37.4963],'潍坊': [119.0918, 36.524],'烟台': [120.7397, 37.5128],'玉溪': [101.9312, 23.8898],'珠海': [113.7305, 22.1155],'盐城': [120.2234, 33.5577],'盘锦': [121.9482, 41.0449],'石家庄': [114.4995, 38.1006],'福州': [119.4543, 25.9222],'秦皇岛': [119.2126, 40.0232],'绍兴': [120.564, 29.7565],'聊城': [115.9167, 36.4032],'肇庆': [112.1265, 23.5822],'舟山': [122.2559, 30.2234],'苏州': [120.6519, 31.3989],'莱芜': [117.6526, 36.2714],'菏泽': [115.6201, 35.2057],'营口': [122.4316, 40.4297],'葫芦岛': [120.1575, 40.578],'衡水': [115.8838, 37.7161],'衢州': [118.6853, 28.8666],'西宁': [101.4038, 36.8207],'西安': [109.1162, 34.2004],'贵阳': [106.6992, 26.7682],'连云港': [119.1248, 34.552],'邢台': [114.8071, 37.2821],'邯郸': [114.4775, 36.535],'郑州': [113.4668, 34.6234],'鄂尔多斯': [108.9734, 39.2487],'重庆': [107.7539, 30.1904],'金华': [120.0037, 29.1028],'铜川': [109.0393, 35.1947],'银川': [106.3586, 38.1775],'镇江': [119.4763, 31.9702],'长春': [125.8154, 44.2584],'长沙': [113.0823, 28.2568],'长治': [112.8625, 36.4746],'阳泉': [113.4778, 38.0951],'青岛': [120.4651, 36.3373],'韶关': [113.7964, 24.7028]};var BJData = [[{name: '北京'}, {name: '上海', value: 95}],[{name: '北京'}, {name: '广州', value: 90}],[{name: '北京'}, {name: '大连', value: 80}],[{name: '北京'}, {name: '南宁', value: 70}],[{name: '北京'}, {name: '南昌', value: 60}],[{name: '北京'}, {name: '拉萨', value: 50}],[{name: '北京'}, {name: '长春', value: 40}],[{name: '北京'}, {name: '包头', value: 30}],[{name: '北京'}, {name: '重庆', value: 20}],[{name: '北京'}, {name: '常州', value: 10}]];var SHData = [[{name: '上海'}, {name: '包头', value: 95}],[{name: '上海'}, {name: '昆明', value: 90}],[{name: '上海'}, {name: '广州', value: 80}],[{name: '上海'}, {name: '郑州', value: 70}],[{name: '上海'}, {name: '长春', value: 60}],[{name: '上海'}, {name: '重庆', value: 50}],[{name: '上海'}, {name: '长沙', value: 40}],[{name: '上海'}, {name: '北京', value: 30}],[{name: '上海'}, {name: '丹东', value: 20}],[{name: '上海'}, {name: '大连', value: 10}]];var GZData = [[{name: '广州'}, {name: '福州', value: 95}],[{name: '广州'}, {name: '太原', value: 90}],[{name: '广州'}, {name: '长春', value: 80}],[{name: '广州'}, {name: '重庆', value: 70}],[{name: '广州'}, {name: '西安', value: 60}],[{name: '广州'}, {name: '成都', value: 50}],[{name: '广州'}, {name: '常州', value: 40}],[{name: '广州'}, {name: '北京', value: 30}],[{name: '广州'}, {name: '北海', value: 20}],[{name: '广州'}, {name: '海口', value: 10}]];var planePath = 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z';var convertData = function (data) {var res = [];for (var i = 0; i < data.length; i++) {var dataItem = data[i];var fromCoord = geoCoordMap[dataItem[0].name];var toCoord = geoCoordMap[dataItem[1].name];if (fromCoord && toCoord) {res.push([{coord: fromCoord}, {coord: toCoord}]);}}return res;};7.设置渲染参数和配置项
渲染参数是指线条和点的样式,动画的样式等。配置项(option)是决定数据的展示方式及展示内容。
var color = ['#a6c84c', '#ffa022', '#46bee9'];var series = [];[['北京', BJData], ['上海', SHData], ['广州', GZData]].forEach(function (item, i) {series.push({name: item[0] + ' Top10',type: 'lines',zlevel: 1,effect: {show: true,period: 6,trailLength: 0.7,color: '#fff',symbolSize: 3},lineStyle: {normal: {color: color[i],width: 0,curveness: 0.2}},data: convertData(item[1])},{name: item[0] + ' Top10',type: 'lines',zlevel: 2,effect: {show: true,period: 6,trailLength: 0,symbol: planePath,symbolSize: 15},lineStyle: {normal: {color: color[i],width: 1,opacity: 0.4,curveness: 0.2}},data: convertData(item[1])},{name: item[0] + ' Top10',type: 'effectScatter',coordinateSystem: 'geo',zlevel: 2,rippleEffect: {brushType: 'stroke'},label: {normal: {show: true,position: 'right',formatter: '{b}'}},symbolSize: function (val) {return val[2] / 8;},itemStyle: {normal: {color: color[i]}},data: item[1].map(function (dataItem) {return {name: dataItem[1].name,value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])};})});});option = {
// backgroundColor: '#404a59',title: {text: 'ArcGIS JS API扩展Echarts3之模拟迁徙',subtext: 'Develop By WanderGIS',left: 'center',textStyle: {color: '#fff'}},tooltip: {trigger: 'item'},legend: {orient: 'vertical',top: 'bottom',left: 'right',data: ['北京 Top10', '上海 Top10', '广州 Top10'],textStyle: {color: '#fff'},selectedMode: 'single'},geo: {map: '',label: {emphasis: {show: false}},roam: true,itemStyle: {normal: {areaColor: '#323c48',borderColor: '#404a59'},emphasis: {areaColor: '#2a333d'}}},series: series};
全部代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>测试程序</title><link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.23/3.23/esri/css/esri.css" /><script src="../dist/main.js"></script><script src="http://localhost:8080/arcgis_js_api/library/3.23/3.23/init.js"></script>
</head>
<body>
<div id="mapDiv"></div>
<script>var map; //把map从require中拿出来,全局require(["esri/map","src/Echarts3Layer","dojo/domReady!"],function (Map,Echarts3Layer) {map=new Map("mapDiv",{logo:false,basemap:"osm",center: [122.45, 37.75], // longitude, latitudezoom: 5})map.on('load',function () {//eCharts添加到图层var overlay=new Echarts3Layer(map,echarts);var chartsContainer=overlay.getEchartsContainer();var myChart=overlay.initECharts(chartsContainer);// 定义各地区经纬度坐标var geoCoordMap = {'上海': [121.4648, 31.2891],'东莞': [113.8953, 22.901],'东营': [118.7073, 37.5513],'中山': [113.4229, 22.478],'临汾': [111.4783, 36.1615],'临沂': [118.3118, 35.2936],'丹东': [124.541, 40.4242],'丽水': [119.5642, 28.1854],'乌鲁木齐': [87.9236, 43.5883],'佛山': [112.8955, 23.1097],'保定': [115.0488, 39.0948],'兰州': [103.5901, 36.3043],'包头': [110.3467, 41.4899],'北京': [116.4551, 40.2539],'北海': [109.314, 21.6211],'南京': [118.8062, 31.9208],'南宁': [108.479, 23.1152],'南昌': [116.0046, 28.6633],'南通': [121.1023, 32.1625],'厦门': [118.1689, 24.6478],'台州': [121.1353, 28.6688],'合肥': [117.29, 32.0581],'呼和浩特': [111.4124, 40.4901],'咸阳': [108.4131, 34.8706],'哈尔滨': [127.9688, 45.368],'唐山': [118.4766, 39.6826],'嘉兴': [120.9155, 30.6354],'大同': [113.7854, 39.8035],'大连': [122.2229, 39.4409],'天津': [117.4219, 39.4189],'太原': [112.3352, 37.9413],'威海': [121.9482, 37.1393],'宁波': [121.5967, 29.6466],'宝鸡': [107.1826, 34.3433],'宿迁': [118.5535, 33.7775],'常州': [119.4543, 31.5582],'广州': [113.5107, 23.2196],'廊坊': [116.521, 39.0509],'延安': [109.1052, 36.4252],'张家口': [115.1477, 40.8527],'徐州': [117.5208, 34.3268],'德州': [116.6858, 37.2107],'惠州': [114.6204, 23.1647],'成都': [103.9526, 30.7617],'扬州': [119.4653, 32.8162],'承德': [117.5757, 41.4075],'拉萨': [91.1865, 30.1465],'无锡': [120.3442, 31.5527],'日照': [119.2786, 35.5023],'昆明': [102.9199, 25.4663],'杭州': [119.5313, 29.8773],'枣庄': [117.323, 34.8926],'柳州': [109.3799, 24.9774],'株洲': [113.5327, 27.0319],'武汉': [114.3896, 30.6628],'汕头': [117.1692, 23.3405],'江门': [112.6318, 22.1484],'沈阳': [123.1238, 42.1216],'沧州': [116.8286, 38.2104],'河源': [114.917, 23.9722],'泉州': [118.3228, 25.1147],'泰安': [117.0264, 36.0516],'泰州': [120.0586, 32.5525],'济南': [117.1582, 36.8701],'济宁': [116.8286, 35.3375],'海口': [110.3893, 19.8516],'淄博': [118.0371, 36.6064],'淮安': [118.927, 33.4039],'深圳': [114.5435, 22.5439],'清远': [112.9175, 24.3292],'温州': [120.498, 27.8119],'渭南': [109.7864, 35.0299],'湖州': [119.8608, 30.7782],'湘潭': [112.5439, 27.7075],'滨州': [117.8174, 37.4963],'潍坊': [119.0918, 36.524],'烟台': [120.7397, 37.5128],'玉溪': [101.9312, 23.8898],'珠海': [113.7305, 22.1155],'盐城': [120.2234, 33.5577],'盘锦': [121.9482, 41.0449],'石家庄': [114.4995, 38.1006],'福州': [119.4543, 25.9222],'秦皇岛': [119.2126, 40.0232],'绍兴': [120.564, 29.7565],'聊城': [115.9167, 36.4032],'肇庆': [112.1265, 23.5822],'舟山': [122.2559, 30.2234],'苏州': [120.6519, 31.3989],'莱芜': [117.6526, 36.2714],'菏泽': [115.6201, 35.2057],'营口': [122.4316, 40.4297],'葫芦岛': [120.1575, 40.578],'衡水': [115.8838, 37.7161],'衢州': [118.6853, 28.8666],'西宁': [101.4038, 36.8207],'西安': [109.1162, 34.2004],'贵阳': [106.6992, 26.7682],'连云港': [119.1248, 34.552],'邢台': [114.8071, 37.2821],'邯郸': [114.4775, 36.535],'郑州': [113.4668, 34.6234],'鄂尔多斯': [108.9734, 39.2487],'重庆': [107.7539, 30.1904],'金华': [120.0037, 29.1028],'铜川': [109.0393, 35.1947],'银川': [106.3586, 38.1775],'镇江': [119.4763, 31.9702],'长春': [125.8154, 44.2584],'长沙': [113.0823, 28.2568],'长治': [112.8625, 36.4746],'阳泉': [113.4778, 38.0951],'青岛': [120.4651, 36.3373],'韶关': [113.7964, 24.7028]};//定义各条路线var BJData = [[{name: '北京'}, {name: '上海', value: 95}],[{name: '北京'}, {name: '广州', value: 90}],[{name: '北京'}, {name: '大连', value: 80}],[{name: '北京'}, {name: '南宁', value: 70}],[{name: '北京'}, {name: '南昌', value: 60}],[{name: '北京'}, {name: '拉萨', value: 50}],[{name: '北京'}, {name: '长春', value: 40}],[{name: '北京'}, {name: '包头', value: 30}],[{name: '北京'}, {name: '重庆', value: 20}],[{name: '北京'}, {name: '常州', value: 10}]];var SHData = [[{name: '上海'}, {name: '包头', value: 95}],[{name: '上海'}, {name: '昆明', value: 90}],[{name: '上海'}, {name: '广州', value: 80}],[{name: '上海'}, {name: '郑州', value: 70}],[{name: '上海'}, {name: '长春', value: 60}],[{name: '上海'}, {name: '重庆', value: 50}],[{name: '上海'}, {name: '长沙', value: 40}],[{name: '上海'}, {name: '北京', value: 30}],[{name: '上海'}, {name: '丹东', value: 20}],[{name: '上海'}, {name: '大连', value: 10}]];var GZData = [[{name: '广州'}, {name: '福州', value: 95}],[{name: '广州'}, {name: '太原', value: 90}],[{name: '广州'}, {name: '长春', value: 80}],[{name: '广州'}, {name: '重庆', value: 70}],[{name: '广州'}, {name: '西安', value: 60}],[{name: '广州'}, {name: '成都', value: 50}],[{name: '广州'}, {name: '常州', value: 40}],[{name: '广州'}, {name: '北京', value: 30}],[{name: '广州'}, {name: '北海', value: 20}],[{name: '广州'}, {name: '海口', value: 10}]];//定义传值函数var convertData = function (data) {var res = [];for (var i = 0; i < data.length; i++) {var dataItem = data[i];var fromCoord = geoCoordMap[dataItem[0].name];var toCoord = geoCoordMap[dataItem[1].name];if (fromCoord && toCoord) {res.push([{coord: fromCoord}, {coord: toCoord}]);}}return res;};var color = ['#a6c84c', '#ffa022', '#46bee9'];var series = [];[['北京', BJData], ['上海', SHData], ['广州', GZData]].forEach(function (item, i) {series.push({name: item[0] + ' Top10',type: 'lines',zlevel: 1,effect: {show: true,period: 6,trailLength: 0.7,//定以尾部特效color: '#fff',symbolSize:4},//显示转换框中的颜色变化lineStyle: {normal: {color: color[i],width: 0,curveness: 0.2}},data: convertData(item[1])},{name: item[0] + ' Top10',type: 'lines',zlevel: 2,effect: {show: true,period: 6,trailLength: 0,symbol: 'circle',symbolSize: 6,color:'#fff',shadowBlur: 10},lineStyle: {normal: {color: '#00ffff',width: 2,opacity: 0.7,curveness:0.2 //弯曲程度设置0-1逐渐增大}},data: convertData(item[1])},{name: item[0] + ' Top10',type: 'effectScatter',coordinateSystem: 'geo',zlevel: 2,rippleEffect: {brushType: 'stroke'},label: {normal: {show: true,position: 'right',formatter: '{b}'}},//设置点显示样式
// symbolSize: function (val) {
// return val[2] / 8;
// },symbolSize : function (v){return 12},itemStyle: {normal: {color: color[i]}},data: item[1].map(function (dataItem) {return {name: dataItem[1].name,value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])};})});});option = {
// backgroundColor: '#404a59',title: {text: 'ArcGIS JS API扩展Echarts3之模拟迁徙',
/* subtext: '',*/left: 'center',textStyle: {color: '#fff'}},tooltip: {trigger: 'item'},legend: {orient: 'vertical',top: 'bottom',left: 'right',data: ['北京 Top10', '上海 Top10', '广州 Top10'],textStyle: {color: '#fff'},selectedMode: 'single'},//设置不同级别数据以不同的显示方式dataRange: {show:false,//是否显示调节条min: 0,max: 100,
// x: '760',
// y: '5', //这里的x\y代表了啥?orient: 'horizontal',calculable: true,color: ['#ff3333', 'orange', 'yellow', 'lime', 'aqua'],textStyle: {color: '#fff'}},geo: {map: '',label: {emphasis: {show: false}},roam: true,itemStyle: {normal: {areaColor: '#323c48',borderColor: '#404a59'},emphasis: {areaColor: '#2a333d'}}},series: series};// 使用刚指定的配置项和数据显示图表。overlay.setOption(option);})})
</script>
</body>
</html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Eclipse/MyEclipse注释模板和格式化模板的使用
Eclipse/MyEclipse注释模板和格式化模板的使用 在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。 注释模板导入步骤 安装方法: 打开eclipse/myeclipse 选择 …...
2024/4/16 16:48:04 - 2.11 Presenting Sharing Options with UIActivityViewController
当你想分享图片,视频,文本时,怎么办呢? UIActivityViewController for you ios6已经内建了一些sharing options(分享选项),facebook, twitter 你可以自己增加一些sharing options。 当你想分享时,您只需考虑what you want to share,你无需考虑底层是如何实现的。 ios会根…...
2024/4/27 11:22:18 - table正确显示全部边框的css样式
按照如下css样式,就可以将所有table表格显示出来。 注:table的class为booktable table{ text-align:center;font-size: 10pt; width:100%; border-cellpadding=0px; border-spacing=0px; } .booktable{border: 1px solid aqua; } .booktable td{border: 1px solid aqua; } ce…...
2024/4/27 12:35:33 - 微软的成功和失败
写于 2006-06-28 最近在网上看到一篇文章,内容是网友评出的十大最成功国产软件,分别是(不分排名):金山WPS、QQ、迅雷、暴风影音、瑞星、Foxmail、千千静听、超级兔子、PP点点通、E话通。虽然这个排名不一定合理,有的甚至并非完全国人原创产品(使用开源软件),但也基本上…...
2024/4/27 3:23:35 - 在jsp页面定义CSS样式怎么写
在jsp页面定义CSS样式怎么写在本页面的<head><title></title><style>.form1{ height:100px; width:50px}</style></head>head标签之内,title标签之外写style然后用<link/>标签引入123.css后,form中写class=“form1"后,样…...
2024/4/26 15:05:16 - 我给金山词霸的建议
我给金山词霸的建议 周六看了央视经济频道的节目“对手”,专题是“创业板是否有利于创新”,随着几位嘉宾的辩论,情绪时而义愤填膺时而感慨万分,最后记住了一句话“一个有缺陷的制度会把一件好事变成坏事”。资本,既是上帝也是魔鬼。 周日出去办事,公交车上路过金山公司的…...
2024/4/21 5:48:49 - 城市电子地图站点 推荐
城市电子地图站点 推荐 最近几年总结下来的几个地图网站,按照自己的使用频率推荐一下。北京电子地图:除了重要的地标,还包括日常生活中需要的医院、邮局、银行、学校、商场、写字楼等的标志,同时还有行车路线查询,方便实用。由Go2Map提供的技术支持。北京公交信息网,也有…...
2024/4/19 12:43:05 - [转]【docker】CMD ENTRYPOINT 区别
本文转自:https://blog.csdn.net/u010900754/article/details/78526443 昨天用Dockerfile来启动mongodb的集群,启动参数--replSet死活没执行,最后就决定研究一哈cmd和entrypoint。但是上网看了一些资料个人觉得讲的不好,还是没有说出根本的东西,决定自己研究并且整理一哈。…...
2024/4/19 1:10:10 - IDEA 详细配置(包括智能提示、Maven 及代码格式化等)
笔者使用的是 IntelliJ IDEA Community Edition 2018.3.2智能提示(File | Settings | Editor | General | Code Completion)JDK配置(File | Project Structure | SDKs )Maven配置(File | Settings | Build, Execution, Deployment | Build Tools | Maven)【1】:选择本地…...
2024/4/14 20:55:02 - 绘制炫酷的地图,不只是pyecharts!
导读:地图可视化是一种非常直观的数据分析结果展现形式,python有很多可视化库可以实现,pyecharts就是很多python爱好者喜爱的实现地图可视化方法之一。不可否认,pyecharts绘制的地图实现方便、图形美观而且支持交互,但在面对不同需求时,其实我们还有很多其他手段实现地图…...
2024/4/24 23:55:39 - Word文档打不开怎么办
目前一些主流的办公软件给大家日常工作带来了很大便利,比如:Microsoft Office或金山WPS!我们在愉快地使用它们的同时,多少也遇到了一些让人尴尬或头疼的问题,比如:精心制作的文档,突然打不开了?面对这样的状况,大家尝试解决不成功后就果断放弃了,并为之叹道可惜!今天…...
2024/4/24 23:55:37 - 【Docker实战之入门】Dockerfile详细分析(5):ENTRYPOINT和CMD命令的区别
ENTRYPOINT用法 entrypoint在dockerfile当中只有最后一条生效,其他entrypoint都不生效第一种写法类似数组形式,推荐使用。使用这种方法启动的进程的pid为1。第二章方法执行命令启动的进程,该进程的pid为执行完这个shell的pid。 CMD用法 第一种用法,也是数组格式。第二种用法…...
2024/4/24 23:55:34 - css样式表的使用方法
第3章 CSS样式表的使用方法 一、教学目标 1.理解什么是CSS样式表,及CSS样式表在网页制作中的重要作用 2.掌握CSS样式表的基本结构; 3.掌握常见的三种(标签名、类、ID)选择器 4.理解在 HTML 中引用CSS样式表的三种方法。 二、教学重点 1.掌握常见的三种(标签名、类、ID)选…...
2024/4/24 23:55:33 - iFunk S游戏本,乐享视听盛宴
iFunk S游戏本是iFunk在今年年中推出的游戏本类目重点产品之一,iFunk首次推出了17.3寸大屏高性能游戏本,一经上市就受到了消费者们的喜爱,无论是打游戏,还是看视频、玩直播、听音乐、办公,它的使用体验和视听效果都被用户们津津乐道,现在,小编就来为大家介绍一下iFunk S…...
2024/4/27 14:53:21 - C语言格式化xml
网上有许多关于xml格式和json格式解析的开源库json:https://github.com/DaveGamble/cJSON xml:http://xmlsoft.org/downloads.html下面是我写的C输出xml格式的简单案例,希望大神们多多指导main.c如下 #include "xml.h"int main(int argc, char *argv[]) {char buf…...
2024/4/24 23:55:31 - idea格式化代码失效
按着Ctrl+alt+L失灵,由于自己一边听网易云一边敲代码,热键冲突,解决方案,去除网易云音乐热键!...
2024/4/24 23:55:30 - wps office 2007 10.1.0.7224
wps office 2007个人版是一款实用与家庭用户办公的文字处理办公软件。它包含三个板块,分别是:WPS文字、WPS表格、WPS演示,可以帮你处理文字,做表格、ppt的制作都是非常实用方便的。不仅如此,它还有预置了报告、论文、财务表格、市场方案、市场方案等32大类、280种不同的中…...
2024/4/24 23:55:29 - CSS布局是网页html通过div标签+css样式表代码开发制作的(html)网页的统称。
CSS布局是网页html通过div标签+css样式表代码开发制作的(html)网页的统称。CSS float 属性float浮动属性,用于设置标签对象(如:div、span、a、em等html标签)的浮动布局,浮动也就是我们所说标签对象浮动居左靠左(float:left)和浮动居右靠右(float:right)。float的作用:…...
2024/4/24 23:55:28 - Docker和DevOps:5.Dockerfile语法中的RUN、CMD、ENTRYPOINT
Dockerfile语法中的RUN、CMD、ENTRYPOINT一、三个命令的总览二、Shell格式和Exec格式1.Shell格式2.Exec格式3.Exec格式能不能取到EVN关键字定义的变量?三、关键字:CMD四、关键字:ENTRYPOINT 一、三个命令的总览RUN: 在基于FROM指定的Base Image创建临时Container(容器)后,执…...
2024/4/24 23:55:29 - 使用XmlBeans输出格式化xml文件,带有换行缩进
比如新建的是一个 XXDocument Doc=XXDocument .Factory.newInstance(); 在构建好相应的Document后需要输出到文件时使用以下语句: File out=new File("src/out.xml"); Doc.save(out, new XmlOptions().setSavePrettyPrint()); 这样输出的xml文件就是换行加缩进的…...
2024/4/27 3:03:21
最新文章
- 基于springboot实现中药实验管理系统设计项目【项目源码+论文说明】计算机毕业设计
基于springboot实现中药实验管理系统设计演示 摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了中药实验管理系统的开发全过程。通过分析中药实验管理系统管理的不足,创建了一个计算机管理中药实验管…...
2024/4/27 15:08:46 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理
Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理 文章目录 Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理磁盘清理工具 使用“运行”命令访问磁盘清理利用存储感知自动管理空间清理WinSxS文件夹结合手动清理策略 小结删除临时文件总结&…...
2024/4/27 12:27:44 - Linux从入门到精通 --- 2.基本命令入门
文章目录 第二章:2.1 Linux的目录结构2.1.1 路径描述方式 2.2 Linux命令入门2.2.1 Linux命令基础格式2.2.2 ls命令2.2.3 ls命令的参数和选项2.2.4 ls命令选项的组合使用 2.3 目录切换相关命令2.3.1 cd切换工作目录2.3.2 pwd查看当前工作目录2.4 相对路径、绝对路径和…...
2024/4/25 22:53:12 - 安装Docker(CentOS)
Docker 分为 CE 和 EE 两大版本。CE 即社区版(免费,支持周期 7 个月),EE 即企业版,强调安全,付费使用,支持周期 24 个月。 Docker CE 分为 stable test 和 nightly 三个更新频道。 官方网站上…...
2024/4/22 19:32:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57