在Arcgis地图上绘制Echarts热力图(Heatmap)
现如今,Echarts在数据可视化方面早已升入化境,已经不再拘泥于简单的饼图柱状图,已然从平面直角坐标系,扩展到了极坐标系和地理坐标系等等。
随着地图的使用越来越广泛,统计图与地图结合的展示方式更加直观,也更有视觉冲击力。目前Echarts使用的是百度地图,也可以自己注册想要的地图(GEOJSON格式),但终究不是在自己的地图上进行统计图的绘制,对于那些基于地图开展业务的系统来说,很是不方便。
最近一个项目中需要在地图上绘制热力图,地图使用的是Arcgis的rest服务,Arcgis也提供了用于热力图绘制的API(HeatmapRenderer),但效果不甚令人满意。遂想到了Echarts,在Echarts提供的API中没有找到针对Arcgis地图的相关介绍,但在扩展下载中找到了wandergis提供的ArcGIS地图扩展,这个扩展已经有人提供了散点图和迁徙图的Demo,效果很炫酷。于是准备拿来直接开干,我准备好了数据,参照Demo和Echarts的API构造好了option,但热力图始终画不出来,苦闷了很久,各种找bug,各种对比参数,无果。最后把大神写的Echarts扩展文件main.js拿来研究,发现这样一句代码:
l=["bar","boxplot","candlestick","chord","effectScatter","funnel","gauge","lines","graph","line","map","parallel","pie","radar","sankey","scatter","treemap"]而在echarts.js(3.0版本)中找到:
var COMPATITABLE_SERIES = ['bar', 'boxplot', 'candlestick', 'chord', 'effectScatter','funnel', 'gauge', 'lines', 'graph', 'heatmap', 'line', 'map', 'parallel','pie', 'radar', 'sankey', 'scatter', 'treemap'];好家伙,看来是main.js中没有实现heatmap类型的统计图功能,于是,在main.js中添加对heatmap的支持(当然,不仅仅是在l数组中添加heatmap那么简单,还有部分关键的实现代码),OK,解决了。
下面来看看具体使用吧,其实大神的Demo中已经写的很清楚了。
先给出文章中Demo的GitHub地址:点击这里
1.创建地图容器
<style type="text/css">html,body,#map {width: 100%;height: 100%;margin: 0;padding: 0;}
</style>
<div id="map"></div>2.引入jquery,echarts以及echarts扩展文件
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/echarts.min.js"></script>
<!--echartsExtent.js要在arcgis api前面引用,否则会报错-->
<script type="text/javascript" src="js/echartsExtent.js"></script>
<script type="text/javascript">/** 这个配置必须写在加载arcgis api之前,否则不能生效* location是一个绝对路径,第一个斜杠前面会默认添加一级域名,所以后面要填上二级域名等等,* 比如:http://localhost:8065/index.html,这种只需要写"/js"即可;* 而http://localhost:8065/EchartsHeatmapInArcgis/index.html这种就需要写"/../js"或者"/EchartsHeatmapInArcgis/js"*/var dojoConfig = {parseOnLoad: true,packages: [{"name": "src","location": location.pathname.replace(/\/[^/]+$/, '') + "/js"}]};
</script>Echarts扩展有两个js文件,其中,Echarts3Layer.js用来创建用于绘制统计图的图层,echartsExtent.js用来完成统计图的绘制。这两个文件都必须在arcgis api引用前先引用,否则会报错。
Echarts3Layer.js采用了模块化编程,引用的时候有两种方式。第一种方式是把文件直接放到arcgis api的init.js文件所在的目录,这样在加载的时候直接使用:
dojo.require("Echarts3Layer");第二种方式是把文件放到项目中,这样的话需要定义dojoConfig来指定文件路径,路径取名为"src",路径值location为:网站路径+相对路径;这里必须强调一下,location必须要用 location.pathname.replace(/\/[^/]+$/, '') 取得网站路径,否则在有二级域名的情况下直接使用文件相对路径是无法找到文件的,这个亏吃过一次后会记得更清晰,哈哈。加载方法为:
dojo.require("src/Echarts3Layer");3.引入arcgis api
<link rel="stylesheet" href="https://js.arcgis.com/3.19/esri/css/esri.css" />
<script src="https://js.arcgis.com/3.19/"></script>到这一步后,整个页面完整代码为:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>在ArcGis地图中绘制Echarts热力图</title><!--作者:tsq时间:2018-08-30描述:在ArcGis地图中绘制Echarts热力图 Demo--><style type="text/css">html,body,#map {width: 100%;height: 100%;margin: 0;padding: 0;}</style><link rel="stylesheet" href="https://js.arcgis.com/3.19/esri/css/esri.css" /><script type="text/javascript" src="js/jquery-3.3.1.min.js"></script><script type="text/javascript" src="js/echarts.min.js"></script><!--作者:tsq时间:2018-08-29描述:echartsExtent.js要在arcgis api前面引用,否则会报错--><script type="text/javascript" src="js/echartsExtent.js"></script><script type="text/javascript">/** 这个配置必须写在加载arcgis api之前,否则不能生效* location是一个绝对路径,第一个斜杠前面会默认添加一级域名,所以后面要填上二级域名等等,* 比如:http://localhost:8065/index.html,这种只需要写"/js"即可;* 而http://localhost:8065/EchartsHeatmapInArcgis/index.html这种就需要写"/../js"或者"/EchartsHeatmapInArcgis/js"*/var dojoConfig = {parseOnLoad: true,packages: [{"name": "src","location": location.pathname.replace(/\/[^/]+$/, '') + "/js"}]};</script><script src="https://js.arcgis.com/3.19/"></script></head><body><div id="map"></div> </body>
</html>4.创建地图map
首先加载arcgis的地图模块和我们的Echarts3Layer,必须等到“万事俱备”的时候才可以继续我们的后续操作,否则将会有一系列报错。“万事俱备”意味着Dom树加载完成,dojo库以及所有依赖模块也都加载完成。这里使用dojo.ready()函数,不用担心浏览器之间的差异。
dojo.require("esri.map");
dojo.require("src/Echarts3Layer");var map,echartsLayer;dojo.ready(function() {//创建地图map = new esri.Map('map', {basemap: 'dark-gray',center: [120.15785586158, 30.269122098642],zoom: 12,navigationMode: "css-transform",force3DTransforms: true,logo: false,fitExtent: true,fadeOnZoom: true,slider: false});
});在这里,我使用的是"dark-gray"背景图,关于地图的创建不作过多阐述。
5.创建Echarts图层
//地图加载完成后初始化Echarts图层
dojo.connect(map, 'onLoad', function (themap) {//这里在地图上创建统计图图层,以后统计图的绘制将从这里进入var overlay = new Echarts3Layer(map, echarts);var chartsContainer = overlay.getEchartsContainer();var myChart = overlay.initECharts(chartsContainer);window.onresize = myChart.onresize;//似乎是然并卵,后面会介绍resize办法});6.绘制统计图
在Echarts官网Copy了一些示例数据,如有违反什么制度侵权啥的请告知,本人将立马整改。
var geoValue = [{ name: "海门", value: 9 },{ name: "鄂尔多斯", value: 12 },{ name: "招远", value: 12 },{ name: "舟山", value: 12 },{ name: "齐齐哈尔", value: 14 },{ name: "盐城", value: 15 },{ name: "赤峰", value: 16 },{ name: "青岛", value: 18 },{ name: "乳山", value: 18 },{ name: "金昌", value: 19 },{ name: "泉州", value: 21 },{ name: "莱西", value: 21 },{ name: "日照", value: 21 },{ name: "胶南", value: 22 },{ name: "南通", value: 23 },{ name: "拉萨", value: 24 },{ name: "云浮", value: 24 },{ name: "梅州", value: 25 },{ name: "文登", value: 25 },{ name: "上海", value: 25 },{ name: "攀枝花", value: 25 },{ name: "威海", value: 25 },{ name: "承德", value: 25 },{ name: "厦门", value: 26 },{ name: "汕尾", value: 26 },{ name: "潮州", value: 26 },{ name: "丹东", value: 27 },{ name: "太仓", value: 27 },{ name: "曲靖", value: 27 },{ name: "烟台", value: 28 },{ name: "福州", value: 29 },{ name: "瓦房店", value: 30 },{ name: "即墨", value: 30 },{ name: "抚顺", value: 31 },{ name: "玉溪", value: 31 },{ name: "张家口", value: 31 },{ name: "阳泉", value: 31 },{ name: "莱州", value: 32 },{ name: "湖州", value: 32 },{ name: "汕头", value: 32 },{ name: "昆山", value: 33 },{ name: "宁波", value: 33 },{ name: "湛江", value: 33 },{ name: "揭阳", value: 34 },{ name: "荣成", value: 34 },{ name: "连云港", value: 35 },{ name: "葫芦岛", value: 35 },{ name: "常熟", value: 36 },{ name: "东莞", value: 36 },{ name: "河源", value: 36 },{ name: "淮安", value: 36 },{ name: "泰州", value: 36 },{ name: "南宁", value: 37 },{ name: "营口", value: 37 },{ name: "惠州", value: 37 },{ name: "江阴", value: 37 },{ name: "蓬莱", value: 37 },{ name: "韶关", value: 38 },{ name: "嘉峪关", value: 38 },{ name: "广州", value: 38 },{ name: "延安", value: 38 },{ name: "太原", value: 39 },{ name: "清远", value: 39 },{ name: "中山", value: 39 },{ name: "昆明", value: 39 },{ name: "寿光", value: 40 },{ name: "盘锦", value: 40 },{ name: "长治", value: 41 },{ name: "深圳", value: 41 },{ name: "珠海", value: 42 },{ name: "宿迁", value: 43 },{ name: "咸阳", value: 43 },{ name: "铜川", value: 44 },{ name: "平度", value: 44 },{ name: "佛山", value: 44 },{ name: "海口", value: 44 },{ name: "江门", value: 45 },{ name: "章丘", value: 45 },{ name: "肇庆", value: 46 },{ name: "大连", value: 47 },{ name: "临汾", value: 47 },{ name: "吴江", value: 47 },{ name: "石嘴山", value: 49 },{ name: "沈阳", value: 50 },{ name: "苏州", value: 50 },{ name: "茂名", value: 50 },{ name: "嘉兴", value: 51 },{ name: "长春", value: 51 },{ name: "胶州", value: 52 },{ name: "银川", value: 52 },{ name: "张家港", value: 52 },{ name: "三门峡", value: 53 },{ name: "锦州", value: 54 },{ name: "南昌", value: 54 },{ name: "柳州", value: 54 },{ name: "三亚", value: 54 },{ name: "自贡", value: 56 },{ name: "吉林", value: 56 },{ name: "阳江", value: 57 },{ name: "泸州", value: 57 },{ name: "西宁", value: 57 },{ name: "宜宾", value: 58 },{ name: "呼和浩特", value: 58 },{ name: "成都", value: 58 },{ name: "大同", value: 58 },{ name: "镇江", value: 59 },{ name: "桂林", value: 59 },{ name: "张家界", value: 59 },{ name: "宜兴", value: 59 },{ name: "北海", value: 60 },{ name: "西安", value: 61 },{ name: "金坛", value: 62 },{ name: "东营", value: 62 },{ name: "牡丹江", value: 63 },{ name: "遵义", value: 63 },{ name: "绍兴", value: 63 },{ name: "扬州", value: 64 },{ name: "常州", value: 64 },{ name: "潍坊", value: 65 },{ name: "重庆", value: 66 },{ name: "台州", value: 67 },{ name: "南京", value: 67 },{ name: "滨州", value: 70 },{ name: "贵阳", value: 71 },{ name: "无锡", value: 71 },{ name: "本溪", value: 71 },{ name: "克拉玛依", value: 72 },{ name: "渭南", value: 72 },{ name: "马鞍山", value: 72 },{ name: "宝鸡", value: 72 },{ name: "焦作", value: 75 },{ name: "句容", value: 75 },{ name: "北京", value: 79 },{ name: "徐州", value: 79 },{ name: "衡水", value: 80 },{ name: "包头", value: 80 },{ name: "绵阳", value: 80 },{ name: "乌鲁木齐", value: 84 },{ name: "枣庄", value: 84 },{ name: "杭州", value: 84 },{ name: "淄博", value: 85 },{ name: "鞍山", value: 86 },{ name: "溧阳", value: 86 },{ name: "库尔勒", value: 86 },{ name: "安阳", value: 90 },{ name: "开封", value: 90 },{ name: "济南", value: 92 },{ name: "德阳", value: 93 },{ name: "温州", value: 95 },{ name: "九江", value: 96 },{ name: "邯郸", value: 98 },{ name: "临安", value: 99 },{ name: "兰州", value: 99 },{ name: "沧州", value: 100 },{ name: "临沂", value: 103 },{ name: "南充", value: 104 },{ name: "天津", value: 105 },{ name: "富阳", value: 106 },{ name: "泰安", value: 112 },{ name: "诸暨", value: 112 },{ name: "郑州", value: 113 },{ name: "哈尔滨", value: 114 },{ name: "聊城", value: 116 },{ name: "芜湖", value: 117 },{ name: "唐山", value: 119 },{ name: "平顶山", value: 119 },{ name: "邢台", value: 119 },{ name: "德州", value: 120 },{ name: "济宁", value: 120 },{ name: "荆州", value: 127 },{ name: "宜昌", value: 130 },{ name: "义乌", value: 132 },{ name: "丽水", value: 133 },{ name: "洛阳", value: 134 },{ name: "秦皇岛", value: 136 },{ name: "株洲", value: 143 },{ name: "石家庄", value: 147 },{ name: "莱芜", value: 148 },{ name: "常德", value: 152 },{ name: "保定", value: 153 },{ name: "湘潭", value: 154 },{ name: "金华", value: 157 },{ name: "岳阳", value: 169 },{ name: "长沙", value: 175 },{ name: "衢州", value: 177 },{ name: "廊坊", value: 193 },{ name: "菏泽", value: 194 },{ name: "合肥", value: 229 },{ name: "武汉", value: 273 },{ name: "大庆", value: 279 }
];
var geoCoordMap = {"海门": [121.15, 31.89],"鄂尔多斯": [109.781327, 39.608266],"招远": [120.38, 37.35],"舟山": [122.207216, 29.985295],"齐齐哈尔": [123.97, 47.33],"盐城": [120.13, 33.38],"赤峰": [118.87, 42.28],"青岛": [120.33, 36.07],"乳山": [121.52, 36.89],"金昌": [102.188043, 38.520089],"泉州": [118.58, 24.93],"莱西": [120.53, 36.86],"日照": [119.46, 35.42],"胶南": [119.97, 35.88],"南通": [121.05, 32.08],"拉萨": [91.11, 29.97],"云浮": [112.02, 22.93],"梅州": [116.1, 24.55],"文登": [122.05, 37.2],"上海": [121.48, 31.22],"攀枝花": [101.718637, 26.582347],"威海": [122.1, 37.5],"承德": [117.93, 40.97],"厦门": [118.1, 24.46],"汕尾": [115.375279, 22.786211],"潮州": [116.63, 23.68],"丹东": [124.37, 40.13],"太仓": [121.1, 31.45],"曲靖": [103.79, 25.51],"烟台": [121.39, 37.52],"福州": [119.3, 26.08],"瓦房店": [121.979603, 39.627114],"即墨": [120.45, 36.38],"抚顺": [123.97, 41.97],"玉溪": [102.52, 24.35],"张家口": [114.87, 40.82],"阳泉": [113.57, 37.85],"莱州": [119.942327, 37.177017],"湖州": [120.1, 30.86],"汕头": [116.69, 23.39],"昆山": [120.95, 31.39],"宁波": [121.56, 29.86],"湛江": [110.359377, 21.270708],"揭阳": [116.35, 23.55],"荣成": [122.41, 37.16],"连云港": [119.16, 34.59],"葫芦岛": [120.836932, 40.711052],"常熟": [120.74, 31.64],"东莞": [113.75, 23.04],"河源": [114.68, 23.73],"淮安": [119.15, 33.5],"泰州": [119.9, 32.49],"南宁": [108.33, 22.84],"营口": [122.18, 40.65],"惠州": [114.4, 23.09],"江阴": [120.26, 31.91],"蓬莱": [120.75, 37.8],"韶关": [113.62, 24.84],"嘉峪关": [98.289152, 39.77313],"广州": [113.23, 23.16],"延安": [109.47, 36.6],"太原": [112.53, 37.87],"清远": [113.01, 23.7],"中山": [113.38, 22.52],"昆明": [102.73, 25.04],"寿光": [118.73, 36.86],"盘锦": [122.070714, 41.119997],"长治": [113.08, 36.18],"深圳": [114.07, 22.62],"珠海": [113.52, 22.3],"宿迁": [118.3, 33.96],"咸阳": [108.72, 34.36],"铜川": [109.11, 35.09],"平度": [119.97, 36.77],"佛山": [113.11, 23.05],"海口": [110.35, 20.02],"江门": [113.06, 22.61],"章丘": [117.53, 36.72],"肇庆": [112.44, 23.05],"大连": [121.62, 38.92],"临汾": [111.5, 36.08],"吴江": [120.63, 31.16],"石嘴山": [106.39, 39.04],"沈阳": [123.38, 41.8],"苏州": [120.62, 31.32],"茂名": [110.88, 21.68],"嘉兴": [120.76, 30.77],"长春": [125.35, 43.88],"胶州": [120.03336, 36.264622],"银川": [106.27, 38.47],"张家港": [120.555821, 31.875428],"三门峡": [111.19, 34.76],"锦州": [121.15, 41.13],"南昌": [115.89, 28.68],"柳州": [109.4, 24.33],"三亚": [109.511909, 18.252847],"自贡": [104.778442, 29.33903],"吉林": [126.57, 43.87],"阳江": [111.95, 21.85],"泸州": [105.39, 28.91],"西宁": [101.74, 36.56],"宜宾": [104.56, 29.77],"呼和浩特": [111.65, 40.82],"成都": [104.06, 30.67],"大同": [113.3, 40.12],"镇江": [119.44, 32.2],"桂林": [110.28, 25.29],"张家界": [110.479191, 29.117096],"宜兴": [119.82, 31.36],"北海": [109.12, 21.49],"西安": [108.95, 34.27],"金坛": [119.56, 31.74],"东营": [118.49, 37.46],"牡丹江": [129.58, 44.6],"遵义": [106.9, 27.7],"绍兴": [120.58, 30.01],"扬州": [119.42, 32.39],"常州": [119.95, 31.79],"潍坊": [119.1, 36.62],"重庆": [106.54, 29.59],"台州": [121.420757, 28.656386],"南京": [118.78, 32.04],"滨州": [118.03, 37.36],"贵阳": [106.71, 26.57],"无锡": [120.29, 31.59],"本溪": [123.73, 41.3],"克拉玛依": [84.77, 45.59],"渭南": [109.5, 34.52],"马鞍山": [118.48, 31.56],"宝鸡": [107.15, 34.38],"焦作": [113.21, 35.24],"句容": [119.16, 31.95],"北京": [116.46, 39.92],"徐州": [117.2, 34.26],"衡水": [115.72, 37.72],"包头": [110, 40.58],"绵阳": [104.73, 31.48],"乌鲁木齐": [87.68, 43.77],"枣庄": [117.57, 34.86],"杭州": [120.19, 30.26],"淄博": [118.05, 36.78],"鞍山": [122.85, 41.12],"溧阳": [119.48, 31.43],"库尔勒": [86.06, 41.68],"安阳": [114.35, 36.1],"开封": [114.35, 34.79],"济南": [117, 36.65],"德阳": [104.37, 31.13],"温州": [120.65, 28.01],"九江": [115.97, 29.71],"邯郸": [114.47, 36.6],"临安": [119.72, 30.23],"兰州": [103.73, 36.03],"沧州": [116.83, 38.33],"临沂": [118.35, 35.05],"南充": [106.110698, 30.837793],"天津": [117.2, 39.13],"富阳": [119.95, 30.07],"泰安": [117.13, 36.18],"诸暨": [120.23, 29.71],"郑州": [113.65, 34.76],"哈尔滨": [126.63, 45.75],"聊城": [115.97, 36.45],"芜湖": [118.38, 31.33],"唐山": [118.02, 39.63],"平顶山": [113.29, 33.75],"邢台": [114.48, 37.05],"德州": [116.29, 37.45],"济宁": [116.59, 35.38],"荆州": [112.239741, 30.335165],"宜昌": [111.3, 30.7],"义乌": [120.06, 29.32],"丽水": [119.92, 28.45],"洛阳": [112.44, 34.7],"秦皇岛": [119.57, 39.95],"株洲": [113.16, 27.83],"石家庄": [114.48, 38.03],"莱芜": [117.67, 36.19],"常德": [111.69, 29.05],"保定": [115.48, 38.85],"湘潭": [112.91, 27.87],"金华": [119.64, 29.12],"岳阳": [113.09, 29.37],"长沙": [113, 28.21],"衢州": [118.88, 28.97],"廊坊": [116.7, 39.53],"菏泽": [115.480656, 35.23375],"合肥": [117.27, 31.86],"武汉": [114.31, 30.52],"大庆": [125.03, 46.58]
};
var convertData = function (data) {var res = [];for (var i = 0; i < data.length; i++) {var geoCoord = geoCoordMap[data[i].name];if (geoCoord) {res.push(geoCoord.concat(data[i].value));}}return res;
};构建好option,要注意的是,backgroundColor必须设置成透明的,不然会遮挡住下面的地图;geo中的map设为空值,最好把show设为false。
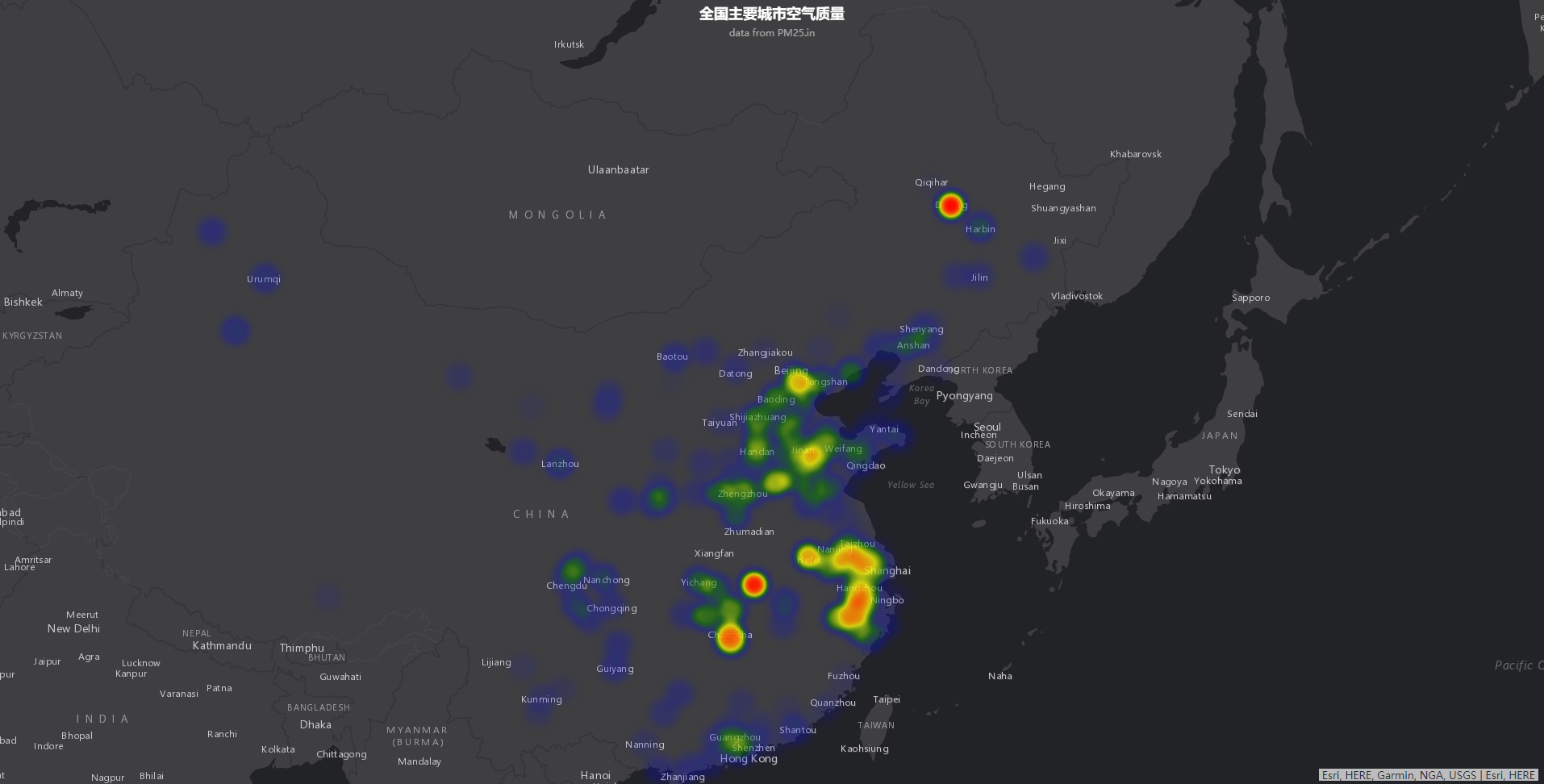
var option = {title: {text: '全国主要城市空气质量',subtext: '作者:乔二哥',sublink: '',left: 'center',textStyle: {color: '#fff'}},backgroundColor: 'rgba(128, 128, 128, 0)',visualMap: {min: 0,max: 500,show: true,seriesIndex: 0,calculable: true,inRange: {color: ['blue', 'blue', 'green', 'yellow', 'red']},textStyle: {color: '#fff'}},geo: {map: '',show: false,label: {emphasis: {show: false}},left: 0,top: 0,right: 0,bottom: 0,roam: false,itemStyle: {normal: {areaColor: '#323c48',borderColor: '#111'},emphasis: {areaColor: '#2a333d'}}},series: [{type: 'heatmap', //effectScattercoordinateSystem: 'geo',data: convertData(geoValue),pointSize: 10,blurSize: 10}]
};绘图的时候调用 overlay 的setOption方法,而不是前面的myChart。
overlay.setOption(option);7. 最终的效果

可以调整visualMap的取值范围,以及series的pointSize和blurSize来调整统计图的效果,pointSize是点的大小,blurSize是模糊半径。
下面是我把所有的值设置为1,visualMap取值范围设置为0-2,pointSize设置为10,blurSize设置为8之后的效果:

8.添加窗口缩放方法 resize
这个resize方法仅仅是对统计图和统计图容器div进行了resize操作,如果还有其他内容在窗口大小发生改变时需要做调整,这个视情况自己扩展。
$(window).on("resize", function () {resize();
});
function resize() {if (echartsLayer) {var myEchart = echartsLayer.getECharts(), //echarts对象$myEchartContainer = $(echartsLayer.getEchartsContainer()), //echarts统计图所在的divmyMap = echartsLayer.getMap(); //地图var $myMapContainer = $(myMap.container); //地图所在divvar width = $myMapContainer.width(),height = $myMapContainer.height(); //获取地图的宽高$myEchartContainer.width(width); //设置统计图容器的宽高为地图容器的宽高$myEchartContainer.height(height);myEchart.resize(); //调用echarts的resize方法}
}9.添加清空方法 clear
目前还没想到比较好的clear办法,在需要clear的时候我的处理是从新执行一次绘图操作,并且传入的data是一个空的二维数组,以达到清除的效果。如果哪位大神发现了真正的clear方法请告知,我也学习一下。
function clear() {if (echartsLayer) {var opt = option;opt.series = [{type: 'heatmap',coordinateSystem: 'geo',data: [[]], //传入空数据,以达到清除原有统计图的效果pointSize: 10,blurSize: 8}];echartsLayer.setOption(opt);}
}10.添加移除统计图方法 remove
function remove() {if (echartsLayer) {var $echartsContainer = $(echartsLayer.getEchartsContainer());//移除图层容器以达到删除统计的效果$echartsContainer.remove();}
}11. 完整代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>在ArcGis地图中绘制Echarts热力图</title><!--作者:tsq时间:2018-08-30描述:在ArcGis地图中绘制Echarts热力图 Demo--><style type="text/css">html,body,#map {width: 100%;height: 100%;margin: 0;padding: 0;}</style><link rel="stylesheet" href="https://js.arcgis.com/3.19/esri/css/esri.css" /><script type="text/javascript" src="js/jquery-3.3.1.min.js"></script><script type="text/javascript" src="js/echarts.min.js"></script><!--作者:tsq时间:2018-08-29描述:echartsExtent.js要在arcgis api前面引用,否则会报错--><script type="text/javascript" src="js/echartsExtent.js"></script><script type="text/javascript">/** 这个配置必须写在加载arcgis api之前,否则不能生效* location是一个绝对路径,第一个斜杠前面会默认添加一级域名,所以后面要填上二级域名等等,* 比如:http://localhost:8065/index.html,这种只需要写"/js"即可;* 而http://localhost:8065/EchartsHeatmapInArcgis/index.html这种就需要写"/../js"或者"/EchartsHeatmapInArcgis/js"*/var dojoConfig = {parseOnLoad: true,packages: [{"name": "src","location": location.pathname.replace(/\/[^/]+$/, '') + "/js"}]};</script><script src="https://js.arcgis.com/3.19/"></script></head><body><div id="map"></div><script type="text/javascript">dojo.require("esri.map");dojo.require("src/Echarts3Layer");var map, echartsLayer;var geoCoordMap = {"海门": [121.15, 31.89],"鄂尔多斯": [109.781327, 39.608266],"招远": [120.38, 37.35],"舟山": [122.207216, 29.985295],"齐齐哈尔": [123.97, 47.33],"盐城": [120.13, 33.38],"赤峰": [118.87, 42.28],"青岛": [120.33, 36.07],"乳山": [121.52, 36.89],"金昌": [102.188043, 38.520089],"泉州": [118.58, 24.93],"莱西": [120.53, 36.86],"日照": [119.46, 35.42],"胶南": [119.97, 35.88],"南通": [121.05, 32.08],"拉萨": [91.11, 29.97],"云浮": [112.02, 22.93],"梅州": [116.1, 24.55],"文登": [122.05, 37.2],"上海": [121.48, 31.22],"攀枝花": [101.718637, 26.582347],"威海": [122.1, 37.5],"承德": [117.93, 40.97],"厦门": [118.1, 24.46],"汕尾": [115.375279, 22.786211],"潮州": [116.63, 23.68],"丹东": [124.37, 40.13],"太仓": [121.1, 31.45],"曲靖": [103.79, 25.51],"烟台": [121.39, 37.52],"福州": [119.3, 26.08],"瓦房店": [121.979603, 39.627114],"即墨": [120.45, 36.38],"抚顺": [123.97, 41.97],"玉溪": [102.52, 24.35],"张家口": [114.87, 40.82],"阳泉": [113.57, 37.85],"莱州": [119.942327, 37.177017],"湖州": [120.1, 30.86],"汕头": [116.69, 23.39],"昆山": [120.95, 31.39],"宁波": [121.56, 29.86],"湛江": [110.359377, 21.270708],"揭阳": [116.35, 23.55],"荣成": [122.41, 37.16],"连云港": [119.16, 34.59],"葫芦岛": [120.836932, 40.711052],"常熟": [120.74, 31.64],"东莞": [113.75, 23.04],"河源": [114.68, 23.73],"淮安": [119.15, 33.5],"泰州": [119.9, 32.49],"南宁": [108.33, 22.84],"营口": [122.18, 40.65],"惠州": [114.4, 23.09],"江阴": [120.26, 31.91],"蓬莱": [120.75, 37.8],"韶关": [113.62, 24.84],"嘉峪关": [98.289152, 39.77313],"广州": [113.23, 23.16],"延安": [109.47, 36.6],"太原": [112.53, 37.87],"清远": [113.01, 23.7],"中山": [113.38, 22.52],"昆明": [102.73, 25.04],"寿光": [118.73, 36.86],"盘锦": [122.070714, 41.119997],"长治": [113.08, 36.18],"深圳": [114.07, 22.62],"珠海": [113.52, 22.3],"宿迁": [118.3, 33.96],"咸阳": [108.72, 34.36],"铜川": [109.11, 35.09],"平度": [119.97, 36.77],"佛山": [113.11, 23.05],"海口": [110.35, 20.02],"江门": [113.06, 22.61],"章丘": [117.53, 36.72],"肇庆": [112.44, 23.05],"大连": [121.62, 38.92],"临汾": [111.5, 36.08],"吴江": [120.63, 31.16],"石嘴山": [106.39, 39.04],"沈阳": [123.38, 41.8],"苏州": [120.62, 31.32],"茂名": [110.88, 21.68],"嘉兴": [120.76, 30.77],"长春": [125.35, 43.88],"胶州": [120.03336, 36.264622],"银川": [106.27, 38.47],"张家港": [120.555821, 31.875428],"三门峡": [111.19, 34.76],"锦州": [121.15, 41.13],"南昌": [115.89, 28.68],"柳州": [109.4, 24.33],"三亚": [109.511909, 18.252847],"自贡": [104.778442, 29.33903],"吉林": [126.57, 43.87],"阳江": [111.95, 21.85],"泸州": [105.39, 28.91],"西宁": [101.74, 36.56],"宜宾": [104.56, 29.77],"呼和浩特": [111.65, 40.82],"成都": [104.06, 30.67],"大同": [113.3, 40.12],"镇江": [119.44, 32.2],"桂林": [110.28, 25.29],"张家界": [110.479191, 29.117096],"宜兴": [119.82, 31.36],"北海": [109.12, 21.49],"西安": [108.95, 34.27],"金坛": [119.56, 31.74],"东营": [118.49, 37.46],"牡丹江": [129.58, 44.6],"遵义": [106.9, 27.7],"绍兴": [120.58, 30.01],"扬州": [119.42, 32.39],"常州": [119.95, 31.79],"潍坊": [119.1, 36.62],"重庆": [106.54, 29.59],"台州": [121.420757, 28.656386],"南京": [118.78, 32.04],"滨州": [118.03, 37.36],"贵阳": [106.71, 26.57],"无锡": [120.29, 31.59],"本溪": [123.73, 41.3],"克拉玛依": [84.77, 45.59],"渭南": [109.5, 34.52],"马鞍山": [118.48, 31.56],"宝鸡": [107.15, 34.38],"焦作": [113.21, 35.24],"句容": [119.16, 31.95],"北京": [116.46, 39.92],"徐州": [117.2, 34.26],"衡水": [115.72, 37.72],"包头": [110, 40.58],"绵阳": [104.73, 31.48],"乌鲁木齐": [87.68, 43.77],"枣庄": [117.57, 34.86],"杭州": [120.19, 30.26],"淄博": [118.05, 36.78],"鞍山": [122.85, 41.12],"溧阳": [119.48, 31.43],"库尔勒": [86.06, 41.68],"安阳": [114.35, 36.1],"开封": [114.35, 34.79],"济南": [117, 36.65],"德阳": [104.37, 31.13],"温州": [120.65, 28.01],"九江": [115.97, 29.71],"邯郸": [114.47, 36.6],"临安": [119.72, 30.23],"兰州": [103.73, 36.03],"沧州": [116.83, 38.33],"临沂": [118.35, 35.05],"南充": [106.110698, 30.837793],"天津": [117.2, 39.13],"富阳": [119.95, 30.07],"泰安": [117.13, 36.18],"诸暨": [120.23, 29.71],"郑州": [113.65, 34.76],"哈尔滨": [126.63, 45.75],"聊城": [115.97, 36.45],"芜湖": [118.38, 31.33],"唐山": [118.02, 39.63],"平顶山": [113.29, 33.75],"邢台": [114.48, 37.05],"德州": [116.29, 37.45],"济宁": [116.59, 35.38],"荆州": [112.239741, 30.335165],"宜昌": [111.3, 30.7],"义乌": [120.06, 29.32],"丽水": [119.92, 28.45],"洛阳": [112.44, 34.7],"秦皇岛": [119.57, 39.95],"株洲": [113.16, 27.83],"石家庄": [114.48, 38.03],"莱芜": [117.67, 36.19],"常德": [111.69, 29.05],"保定": [115.48, 38.85],"湘潭": [112.91, 27.87],"金华": [119.64, 29.12],"岳阳": [113.09, 29.37],"长沙": [113, 28.21],"衢州": [118.88, 28.97],"廊坊": [116.7, 39.53],"菏泽": [115.480656, 35.23375],"合肥": [117.27, 31.86],"武汉": [114.31, 30.52],"大庆": [125.03, 46.58]};var geoValue = [{name: "海门",value: 9},{name: "鄂尔多斯",value: 12},{name: "招远",value: 12},{name: "舟山",value: 12},{name: "齐齐哈尔",value: 14},{name: "盐城",value: 15},{name: "赤峰",value: 16},{name: "青岛",value: 18},{name: "乳山",value: 18},{name: "金昌",value: 19},{name: "泉州",value: 21},{name: "莱西",value: 21},{name: "日照",value: 21},{name: "胶南",value: 22},{name: "南通",value: 23},{name: "拉萨",value: 24},{name: "云浮",value: 24},{name: "梅州",value: 25},{name: "文登",value: 25},{name: "上海",value: 25},{name: "攀枝花",value: 25},{name: "威海",value: 25},{name: "承德",value: 25},{name: "厦门",value: 26},{name: "汕尾",value: 26},{name: "潮州",value: 26},{name: "丹东",value: 27},{name: "太仓",value: 27},{name: "曲靖",value: 27},{name: "烟台",value: 28},{name: "福州",value: 29},{name: "瓦房店",value: 30},{name: "即墨",value: 30},{name: "抚顺",value: 31},{name: "玉溪",value: 31},{name: "张家口",value: 31},{name: "阳泉",value: 31},{name: "莱州",value: 32},{name: "湖州",value: 32},{name: "汕头",value: 32},{name: "昆山",value: 33},{name: "宁波",value: 33},{name: "湛江",value: 33},{name: "揭阳",value: 34},{name: "荣成",value: 34},{name: "连云港",value: 35},{name: "葫芦岛",value: 35},{name: "常熟",value: 36},{name: "东莞",value: 36},{name: "河源",value: 36},{name: "淮安",value: 36},{name: "泰州",value: 36},{name: "南宁",value: 37},{name: "营口",value: 37},{name: "惠州",value: 37},{name: "江阴",value: 37},{name: "蓬莱",value: 37},{name: "韶关",value: 38},{name: "嘉峪关",value: 38},{name: "广州",value: 38},{name: "延安",value: 38},{name: "太原",value: 39},{name: "清远",value: 39},{name: "中山",value: 39},{name: "昆明",value: 39},{name: "寿光",value: 40},{name: "盘锦",value: 40},{name: "长治",value: 41},{name: "深圳",value: 41},{name: "珠海",value: 42},{name: "宿迁",value: 43},{name: "咸阳",value: 43},{name: "铜川",value: 44},{name: "平度",value: 44},{name: "佛山",value: 44},{name: "海口",value: 44},{name: "江门",value: 45},{name: "章丘",value: 45},{name: "肇庆",value: 46},{name: "大连",value: 47},{name: "临汾",value: 47},{name: "吴江",value: 47},{name: "石嘴山",value: 49},{name: "沈阳",value: 50},{name: "苏州",value: 50},{name: "茂名",value: 50},{name: "嘉兴",value: 51},{name: "长春",value: 51},{name: "胶州",value: 52},{name: "银川",value: 52},{name: "张家港",value: 52},{name: "三门峡",value: 53},{name: "锦州",value: 54},{name: "南昌",value: 54},{name: "柳州",value: 54},{name: "三亚",value: 54},{name: "自贡",value: 56},{name: "吉林",value: 56},{name: "阳江",value: 57},{name: "泸州",value: 57},{name: "西宁",value: 57},{name: "宜宾",value: 58},{name: "呼和浩特",value: 58},{name: "成都",value: 58},{name: "大同",value: 58},{name: "镇江",value: 59},{name: "桂林",value: 59},{name: "张家界",value: 59},{name: "宜兴",value: 59},{name: "北海",value: 60},{name: "西安",value: 61},{name: "金坛",value: 62},{name: "东营",value: 62},{name: "牡丹江",value: 63},{name: "遵义",value: 63},{name: "绍兴",value: 63},{name: "扬州",value: 64},{name: "常州",value: 64},{name: "潍坊",value: 65},{name: "重庆",value: 66},{name: "台州",value: 67},{name: "南京",value: 67},{name: "滨州",value: 70},{name: "贵阳",value: 71},{name: "无锡",value: 71},{name: "本溪",value: 71},{name: "克拉玛依",value: 72},{name: "渭南",value: 72},{name: "马鞍山",value: 72},{name: "宝鸡",value: 72},{name: "焦作",value: 75},{name: "句容",value: 75},{name: "北京",value: 79},{name: "徐州",value: 79},{name: "衡水",value: 80},{name: "包头",value: 80},{name: "绵阳",value: 80},{name: "乌鲁木齐",value: 84},{name: "枣庄",value: 84},{name: "杭州",value: 84},{name: "淄博",value: 85},{name: "鞍山",value: 86},{name: "溧阳",value: 86},{name: "库尔勒",value: 86},{name: "安阳",value: 90},{name: "开封",value: 90},{name: "济南",value: 92},{name: "德阳",value: 93},{name: "温州",value: 95},{name: "九江",value: 96},{name: "邯郸",value: 98},{name: "临安",value: 99},{name: "兰州",value: 99},{name: "沧州",value: 100},{name: "临沂",value: 103},{name: "南充",value: 104},{name: "天津",value: 105},{name: "富阳",value: 106},{name: "泰安",value: 112},{name: "诸暨",value: 112},{name: "郑州",value: 113},{name: "哈尔滨",value: 114},{name: "聊城",value: 116},{name: "芜湖",value: 117},{name: "唐山",value: 119},{name: "平顶山",value: 119},{name: "邢台",value: 119},{name: "德州",value: 120},{name: "济宁",value: 120},{name: "荆州",value: 127},{name: "宜昌",value: 130},{name: "义乌",value: 132},{name: "丽水",value: 133},{name: "洛阳",value: 134},{name: "秦皇岛",value: 136},{name: "株洲",value: 143},{name: "石家庄",value: 147},{name: "莱芜",value: 148},{name: "常德",value: 152},{name: "保定",value: 153},{name: "湘潭",value: 154},{name: "金华",value: 157},{name: "岳阳",value: 169},{name: "长沙",value: 175},{name: "衢州",value: 177},{name: "廊坊",value: 193},{name: "菏泽",value: 194},{name: "合肥",value: 229},{name: "武汉",value: 273},{name: "大庆",value: 279}];var convertData = function(data) {var res = [];for(var i = 0; i < data.length; i++) {var geoCoord = geoCoordMap[data[i].name];if(geoCoord) {res.push(geoCoord.concat(data[i].value)); }}return res;};var option = {title: {text: '全国主要城市空气质量',subtext: 'data from PM25.in',sublink: 'http://www.pm25.in',left: 'center',textStyle: {color: '#fff'}},backgroundColor: 'rgba(128, 128, 128, 0)',visualMap: {min: 0,max: 2,show: false,seriesIndex: 0,calculable: true,inRange: {color: ['blue', 'blue', 'green', 'yellow', 'red']},textStyle: {color: '#fff'}},geo: {map: '',show: false,label: {emphasis: {show: false}},left: 0,top: 0,right: 0,bottom: 0,roam: false,itemStyle: {normal: {areaColor: '#323c48',borderColor: '#111'},emphasis: {areaColor: '#2a333d'}}},series: [{type: 'heatmap', //effectScattercoordinateSystem: 'geo',data: convertData(geoValue),pointSize: 10,blurSize: 8}]};dojo.ready(function() {//创建地图map = new esri.Map('map', {basemap: 'dark-gray',center: [120.15785586158, 30.269122098642],zoom: 5,navigationMode: "css-transform",force3DTransforms: true,logo: false,fitExtent: true,fadeOnZoom: true,slider: false});//地图加载完成后初始化Echarts图层dojo.connect(map, 'onLoad', function(themap) {//这里在地图上创建统计图图层,以后统计图的绘制将从这里进入var overlay = new Echarts3Layer(map, echarts);var chartsContainer = overlay.getEchartsContainer();var myChart = overlay.initECharts(chartsContainer);//window.onresize = myChart.onresize;echartsLayer = overlay;$(window).on("resize", function() {resize();});overlay.setOption(option);setTimeout(function() {clear();}, 1000);});});function resize() {if(echartsLayer) {var myEchart = echartsLayer.getECharts(), //echarts对象$myEchartContainer = $(echartsLayer.getEchartsContainer()), //echarts统计图所在的divmyMap = echartsLayer.getMap(); //地图var $myMapContainer = $(myMap.container); //地图所在divvar width = $myMapContainer.width(),height = $myMapContainer.height(); //获取地图的宽高$myEchartContainer.width(width); //设置统计图容器的宽高为地图容器的宽高$myEchartContainer.height(height);myEchart.resize(); //调用echarts的resize方法}}function clear() {if(echartsLayer) {var opt = option;opt.series = [{type: 'heatmap',coordinateSystem: 'geo',data: [[]], //传入空数据,以达到清除原有统计图的效果pointSize: 10,blurSize: 8}];echartsLayer.setOption(opt);}}function remove() {if(echartsLayer) {var $echartsContainer = $(echartsLayer.getEchartsContainer());//移除图层容器以达到删除统计的效果$echartsContainer.remove();}}</script></body></html>至此,已经介绍完了Arcgis Echarts热力图基本的使用。其中,要特别注意几点:
1.Echarts3Layer.js路径
2.option背景设置透明
3.使用overlay而非myChart
原文地址:http://www.cnblogs.com/qiaoge0923/p/9562304.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- linux常用命令(详解)
一、日常使用命令/常用快捷键命令开关机命令1、shutdown –h now:立刻进行关机2、shutdown –r now:现在重新启动计算机3、reboot:现在重新启动计算机4、su -:切换用户;passwd:修改用户密码5、logout:用户注销常用快捷命令1、tab = 补全2、ctrl + l -:清屏,类似clear命…...
2024/4/24 23:52:15 - 新编大学英语(第三册)习题答案
新编大学英语第三册答案unit1 新编大学英语第三册答案unit2新编大学英语第三册答案unit3新编大学英语第三册答案unit4 新编大学英语第三册答案unit5新编大学英语第三册答案unit6新编大学英语第三册答案unit7新编大学英语第三册答案unit8新编大学英语第三册答案unit9新编大学英语…...
2024/4/24 23:52:14 - FXC : error X3501: 'main': entrypoint not found
这个问题出现的原因是将.fx文件(着色器文件)导入自己新建的工程以后,VS2013会默认使用HLSL编译器对其进行编译,而.fx文件中并未定义main函数,所以会导致编译出错。解决方法是: 右键.fx文件,“属性->配置属性->常规->项类型”,将“HLSL编译器”改为“不参与生成…...
2024/4/14 20:56:58 - CSS2样式表简介
关于样式表的解释:CSS 是 Cascading Style Sheet 的缩写。译作「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。 怎样将样式表加入到网页:你可以用以下三种方式将样式表加入您的网页。而最接近目标的样式定义优先权越高。高优先…...
2024/4/18 9:53:12 - Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead
报错内容如下图报错原因:webpack4 版本不匹配造成的解决办法:安装 extract-text-webpack-plugin@next 插件npm i extract-text-webpack-plugin@next将使用 contenthash 的地方改成 chunkhash ,重新打包即可...
2024/4/14 20:56:54 - linux-0.11调试教程,img文件的分区和格式化,写了个fdisk1可以新建一个分区
fdisk1百度网盘下载: http://pan.baidu.com/share/link?shareid=220194&uk=453348606 使用方法:fdisk1,可以放在rootimage-0.11根文件系统里,也可以放在hdc-0.11.img里面。 使用命令后第二个硬盘既/dev/hd5的分区表第一个会被改写。作用:把由bochs的64M的img文件(未分…...
2024/4/18 6:20:07 - IDEA 代码格式化设置
模板文件下载 IDEA 代码格式化设置,使用 Eclipse 设置,设置成阿里巴巴规范 阿里巴巴格式化模板文件下载地址: https://github.com/alibaba/p3c eclipse-codestyle.xml 是代码格式化时用的模板 eclipse-codetemplate.xml 是注释模板 我们需要的是 p3c/p3c-formatter/eclipse-…...
2024/4/18 1:17:12 - 网易游戏(互娱)2020笔试编程题——游泳池(python)
3.[编程题]游泳池-研发 小明作为一个游泳池管理员,以玩弄给水管和排水管为乐,也因此产生了很多数学题考验小朋友。现在小明想把这个行动升级,考验一下程序员,做了一个自动装置来控制给水管和排水管。在开始时,给水管和排水管都是打开状态的,并且游泳池里没有水。在自动装…...
2024/4/14 20:56:50 - Junit 4 Tutorials(Junit 4 教程) Junit4 七、超时测试
Junit 4超时测试(Timeout test)可以被用来测试方法的执行时间。 Junit 4 超时测试可以被用在: 在测试类的方法上使用 @Timeout 注解测试类的所有方法应用 Timeout规则在测试类的方法上使用 @Timeout 注解 Junit 4 提供了 @Timeout 注解来测试任意特定方法的执行时间。如果测试…...
2024/4/20 14:42:59 - 论文《气体泄漏被动式红外成像检测理论及方法研究》部分代码实现
论文名称:李家琨. 气体泄漏被动式红外成像检测理论及方法研究[D]. 论文地址:http://cdmd.cnki.com.cn/Article/CDMD-10007-1015801355.htm 本文主要实现论文的4.2章节:基于各向异性扩散的气体泄漏红外图像增强算法 代码实现 废话不多说,直接上代码,基于opencv 4.3.0。 #in…...
2024/4/14 20:56:54 - jib自定义entrypoint
为什么80%的码农都做不了架构师?>>> 序 本文主要研究一下jib自定义entrypoint的用场 maven<plugin><groupId>com.google.cloud.tools</groupId><artifactId>jib-maven-plugin</artifactId><version>0.9.10</version><…...
2024/4/24 23:52:14 - 重新格式化NameNode注意事项
1、停集群2、清空各个节点配置的hadoop tmp目录、name目录、data目录、以及hadoop logs目录3、格式化namenode$ hadoop namenode -format...
2024/4/24 23:52:12 - 格式化xml文件排版String
代码示例如下:private String getXmlFormatStr(String str) {// 创建String输出流StringWriter out = new StringWriter();try {// 将字符串格式转换成document对象Document document = DocumentHelper.parseText(str);// 注意,用这种方式来创建指定格式的formatOutputFormat …...
2024/4/30 23:14:51 - 纯CSS更改Select表单下拉样式
2019独角兽企业重金招聘Python工程师标准>>> 说明: 1.不兼容IE 2.兼容chrome和Firefox 3.仅供参考,后果自负,非原创,原文地址:http://ourjs.com/detail/551b9b0529c8d819600000071.很关键:将默认的select选择框样式清除 appearance:none;-moz-appearance:none…...
2024/5/1 3:27:18 - 用PYTHON绘制中国地图VS用R绘制中国地图
由于课题的需要,需要根据各省,市的指标数据在地图上进行差异颜色标记,以实现更好的可视化表达。本人对R较为熟悉,遂打算先用R实现需求。计算机环境:MacBook Pro (Retina, 13-inch, Early 2015)软件环境:RStudio Version 1.1.414 – © 2009-2018 RStudio, Inc.instal…...
2024/4/30 16:49:47 - Dockerfile镜像构建:用法详解 / 构建http /构建busybox / 熟悉ENTRYPOINT的shell格式和exec格式的区别
######1.dockerfile详解######dockerfile常用指令:FROM:指定base镜像;如果本地有从本地调取,如果本地不存在会从远程仓库下载。MAINTAINER:设置镜像的作者,比如用户邮箱等。COPY:把文件从build context复制到镜像。支持两种形式:COPY src dest和COPY ["src",…...
2024/5/1 2:10:23 - 新交互英语外挂全自己主动版
自己开发的新交互英语视听说外挂全自己主动版,你仅仅须要输入自己学校的视听说serverIP和登录帐号password。点击開始就能够(全自己主动刷的,让他挂着即可),分数和时间能够自己设置。有了这个连视听说client都不用装,即便你没有激活也能够通过外挂来激活。 工具及源代码下…...
2024/5/1 4:40:18 - CSS样式实现选择按钮
CSS样式实现选择按钮表单元素中的选择按钮的原生样式并不好看,在实际项目中需要优化。很多优化的方法都用CSS美化按钮的原生样式,或用图片来代替原生样式。本文描述了使用CSS样式实现方形选择按钮和圆形选择按钮的方法。方形选择按钮实现效果如下图: 由上图可以看出,这样的…...
2024/4/30 16:43:02 - 关于在windows下直接格式化linux后windows的主引导损坏 丢失处理。
1.当在windows下直接格式化linux,应该在格式化之前把主引导(MBR)修改为windows的,这样格式化完毕之后启动windows没问题,否则会瘫痪,启动不了,因为linux把你的主引导给吞了。万一在格式化前忘了修改主引导,看下面方法。 2.用一张windows安装盘来引导你的电脑启动,然后…...
2024/4/30 17:18:02 - python xml格式美化
def prettyXml(element, indent, newline, level = 0): # elemnt为传进来的Elment类,参数indent用于缩进,newline用于换行 if element: # 判断element是否有子元素 if element.text == None or element.text.isspace(): # 如果element的text没有内容 element.text …...
2024/4/30 16:44:37
最新文章
- 【C++ 问题总结】
C问题总结 C问题解决1.C两种实用方式解决clion不能运行多个main文件1.下载插件1.1下载插件,C/C Single File Execution1.2删除CMakeLists.txt文件中的add_executable()1.3在新建的cpp文件中,右击 --> 点击Add executable for single c/cpp file -->…...
2024/5/2 16:05:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 腾讯云轻量服务器流量不够用了会怎么样?
腾讯云轻量应用服务器是限制月流量的,如果当月流量不够用了,流量超额了怎么办?流量超额后,需要另外支付流量费,如果你的腾讯云账号余额,就会自动扣除对应的流量费,如果余额不足,轻量…...
2024/5/1 13:01:36 - CSS3 高级- 复杂选择器、内容生成、变形(transform)、过渡(transition)、动画(animation)
文章目录 一、复杂选择器兄弟选择器:选择平级元素的唯一办法属性选择器:1、通用:基本用不着,太泛了2、自定义:4种伪类选择器:1、目标伪类:2、结构伪类:3、元素状态伪类:4、伪元素选择器:应用于文字,使网页看起来想杂志5、否定伪类:选择器:not([本选择器的条件]) /*…...
2024/5/1 13:11:32 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
