CSS样式知识点大纲总结、扫盲目录、常见CSS样式整理
- CSS样式
- 背景
- 文本
- 字体
- 连接
- 列表
- 表格
- 模型器
- 内边距
- 边框
- 外边距
- 外边距合并
- 定位
- position:位置定义
- overflow:超出边框部分处理
- clip:裁剪元素
- vertical-align:垂直对齐方式
- z-index:图层顺序
- display:框类型
- clear : 清除浮动
- 选择器
- 选择器分类
- 伪类
- 伪元素
CSS样式
背景
@[平铺模式, 背景定位, 百分比及长度定位, 背景固定]
| 属性模式 | 语法 |
|---|---|
| 背景色 | ·background-color:颜色 |
| 背景图片 | background-image: url(地址) |
| 背景固定 | background-attachment:模式 |
| 起始位置 | background-position:位置 |
| 平铺设置 | background-repeat:平铺模式 |
背景平铺 background-repeat: 模式
| 平铺模式 | 效果 |
|---|---|
| repeat-x | x轴平铺 |
| repeat-y | y轴平铺 |
| no-repeat | 不平铺 |
| repeat | 默认全平铺 |
背景定位 background-position: 位置关键字
| 位置关键词 | 作用 | 组合用法 |
|---|---|---|
| center | 居中 | center center |
| top | 顶部 | top center 或 center top |
| bottom | 底部 | bottom center 或 center bottom |
| right | 靠右 | right center 或 center right |
| left | 靠左 | left center 或 center left |
百分数值 与 长度 方法定位
| 例子 | 效果 |
|---|---|
background-position:66% 33%; | 放在水平方向 2/3、方向 1/3 处 |
background-position:50px 100px; | 左上角在元素内边区左上角50px、向下100px的位置上 |
背景固定
| 例子 | 效果 |
|---|---|
background-attachment:fixed; | fixed [固定]下拉不会导致背景图移动 |
background-attachment:scroll; | scroll 默认值[不固定] |
文本
@[颜色, 大小, 对齐, 装饰,缩进,间距]
| 属性模式 | 语法 |
|---|---|
| 对齐元素中文本 | text-align |
| 缩进元素中文本首行 | text-indent |
| 设置字间距 | backgword-spacing |
| 设置元素中空白的处理方式 | white-space |
| 设置行高 | line-height |
| 字符转换 | text-transform 属性 处理文字大小写 |
| 文本装饰 | text-decoration 属性 加下划线等等 |
| …. | … |
水平锤子对齐
文字居中方法一般设置文的行高和父级元素高度一致
vertical-align:enter; 也是可以的
.a {
width:500px;
height:80px;
text-align:center;
line-height:80px;
}<div class="a">文字文字文字文字</div>缩进
- 可以为所有块级元素应用
text-indent: 长度单位;
| 平铺模式 | 效果 |
|---|---|
| 直接值 | 单位em,可以为负数 例:2em 缩进两个字 |
| 百分比值 | 缩进值为 20%,元素第一行会缩进其父元素宽度20% |
水平对齐
text-align:对齐属性
| 属性模式 | 语法 |
|---|---|
| 左对齐 | (默认值) left |
| 右对齐 | right |
| 居中 | enter |
| 两端对齐文 | justify (不常用) |
字间隔 & 字母间隔
| 属性模式 | 语法 | 单位 |
|---|---|---|
| 字间隔【每个单词 间隔】 | word-spacing: 属性 | em 或 px |
| 字母间隔【每个字 间隔】 | letter-spacing: 属性 | em 或 px |
字体
| 属性模式 | 语法 | 参数 |
|---|---|---|
| 设置字体系列 | font-family:字体 | |
| 字体的尺寸 | font-size: 大小 | |
| 字体风格 | font-style:模式 | 斜体:italic |
| 字体的粗细 | font-weight:模式 | 粗体:bold 更粗:bolder 数字:100... |
连接
能设置链接样式的 CSS 属性有很多(如 color, font-family, background 等)
链接的特殊性在于能够根据它们所处的状态来设置它们的样式
a:link- 普通的、未被访问的链接a:visited- 用户已访问的链接a:hover- 鼠标指针位于链接的上方a:active- 链接被点击的时刻
注意:为了使定义生效,a:hover 必须位于 a:link 和 a:visited 之后!!
a:active 必须位于 a:hover 之后!!
列表
| 属性模式 | 语法 | 参数 |
|---|---|---|
| 列表标记样式 | list-style-type:样式 | 空:none 实心(默认):disc 数字:decimal … |
| 标记位置设置 | list-style-position:属性 | 左侧(默认值) outside 在文本内inside |
| 字体风格 | list-style-image:url(地址) |
表格
| 属性模式 | 语法 | 常用 |
|---|---|---|
| 表格边框合并为单一的边框 | border-collapse | border-collapse: collapse; 单边框显示 |
| 设置分隔单元格边框的距离 | border-spacing | |
| 设置表格标题的位置 | caption-side | |
| ……… | ……. |
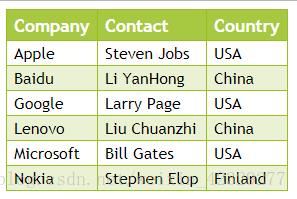
表格应用案例
<head><style type="text/css">#customers{font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;border-collapse: collapse;}td,th{font-size: 1em;border: 1px solid #98bf21;padding: 3px 7px 2px 7px;}#customers th{font-size: 1.1em;text-align: left;padding-top: 5px;padding-bottom: 4px;background-color:#A7C942;color:#ffffff;}#customers tr.alt td{color:#000000;background-color:#EAF2D3;}</style></head><body>/*此处省略创建表单内容*/</body>效果图
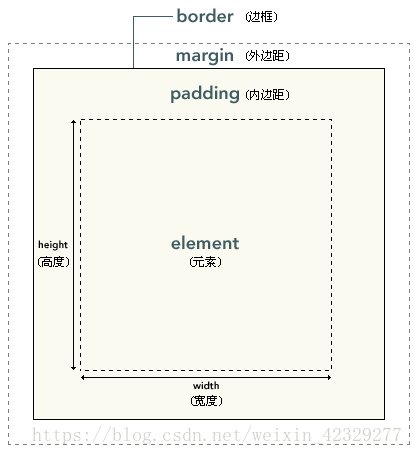
模型器
清除所有元素的脏边距
* {margin: 0;padding: 0;
}内边距
padding
| 设置方法 | 语法 | 细节 |
|---|---|---|
| 各边统一设置 | padding: 10px; | |
| 每边顺时针设置 | padding: 10px 0.25em 2ex 20%; | 单位:px em ex 百分比 |
| 单边设置 | padding-方向 | 上:top 下:bottom 左:left 右:right |
边框
border
每个边框有 3 个方面:宽度、样式,以及颜色
| 设置方法 | 语法 | 细节 |
|---|---|---|
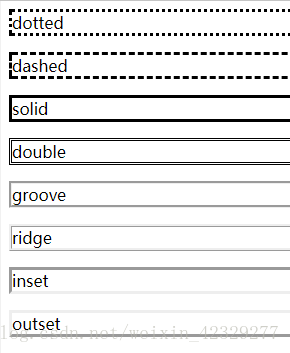
| 边框样式 | border-style:样式 | 单边框:ridge 输入框:inset 凸框:outset..如下图 |
| 边框宽度 | border-width: 5px; | 可以四个方向分开设置 例:下:border-bottom-width: |
| 边框颜色 | border-color 颜色 | 可以对四个方向设置 顺时针 |
设置边框常用方法
p {border: 边框粗度 样式属性 颜色;} 边框样式属性
p {border-style: solid solid solid none;} 四个方向都可以分开设置 顺时针
外边距
margin
四个方向赋值原理
h1 {margin: 0.25em 1em 0.5em;} /* 等价于 0.25em 1em 0.5em 1em */
h2 {margin: 0.5em 1em;} /* 等价于 0.5em 1em 0.5em 1em */
p {margin: 1px;} /* 等价于 1px 1px 1px 1px */
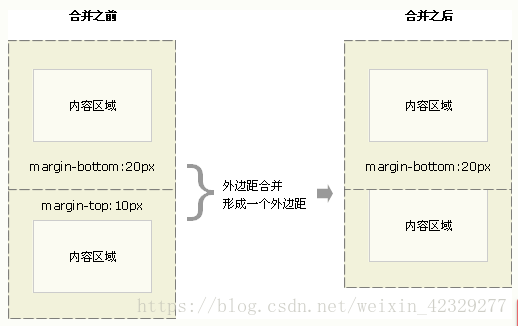
p {margin: auto;} /* 等价于 全部方向自动对齐居中 */外边距合并
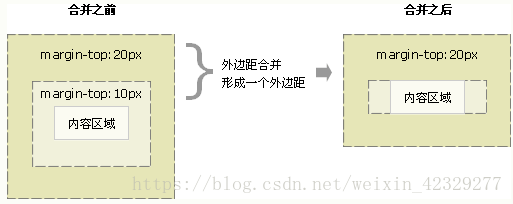
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并
定位
div、h1 或 p 元素被称为块元素。这些元素显示为一块内容。相反,span 和 strong 等元素“行内元素”,这是因为它们的内容显示在行中。
position:位置定义
| 语法 | 含义 |
|---|---|
| relative(相对定位) | 可以随窗口大小变化,跟随父亲移动 |
| absolute(绝对定位) | 不随窗口大小变,只固定在特定坐标轴上 |
| fixed(固定定位) | 常用在顶部导航!跟随滚动条移动 |
| static(静态定位) | 默认值 正常流 |
overflow:超出边框部分处理
| 语法 | 含义 |
|---|---|
| overflow: scroll | 超出部分以滚动条显示 常用 |
| overflow: hidden | 直接裁剪,多余部分不显示 常用 |
| overflow: auto | 自动判断处理 |
| overflow: visible | 默认值 不会被修剪,会呈现在元素框之外 |
clip:裁剪元素
img{/*裁剪坐标;*/clip:rect(0px,60px,200px,0px); }vertical-align:垂直对齐方式
| 语法 | 含义 |
|---|---|
| vertical-align:middle | 垂直居中父元素 常用 |
| vertical-align:top | 元素的顶端与行中最高元素的顶端对齐 |
| vertical-align:bottom | 元素的顶端与行中最低的元素的顶端对齐 |
| vertical-align:baseline | 默认值 |
| … | …. |
z-index:图层顺序
img{z-index:-1; /* 层级为-1 显示在比-1大得层级之下*/}display:框类型
| 语法 | 含义 |
|---|---|
| 元素不显示 | display:none |
| 设置为块级,前后带换行符 | display:block |
| (默认) 内联元素 | display:inline |
| … | … |
clear : 清除浮动
| 语法 | 含义 |
|---|---|
| clear:left | 在左侧不允许浮动元素 |
| clear:right | 在右侧不允许浮动元素 |
| clear:both | 在左右两侧均不允许浮动元素 |
| clear:none | 默认值 |
选择器
选择器分类
| 类型 | 语法例子 |
|---|---|
| 元素选择器 | p {CSS语法} |
| 选择器分组 | h2, p {CSS语法} 多个属性用逗号间隔 |
| 类选择器 | .class名 {CSS语法} |
| ID选择器 | #ID名 {CSS语法} |
| 属性选择器 | a[href] {CSS语法} 只对有href属性的a元素应用样式 |
| 后代选择器 | h1 em {CSS语法}只对h1元素中的em元素应用样式 |
| 子元素选择器 | h1 > strong {CSS语法} h1元素子元素的strong元素应用样式 |
| 相邻兄弟选择器 | h1 + p {CSS语法} 选择紧接另一元素后的元素,且有相同父元素 |
伪类
@[:hover, ….]
| 类型 | 语法例子 |
|---|---|
| 被激活的元素 | :active |
| 鼠标悬浮的元素 | :hover |
| 键盘输入焦点 | :focus |
| 未被访问的链接 | :link |
| 已被访问的链接 | :visited |
| 第一个子元素 | :first-child |
| 带有指定 lang 属性 | :lang |
伪元素
@[:before, :first-line, 元素滞后添加元素, ….]
| 类型 | 语法例子 |
|---|---|
| 向文本的第一个字母添加特殊样式 | h1:first-letter |
| 向文本的首行添加特殊样式 | h1:first-line |
| 元素之前添加内容 | h1:before 常用 |
| 元素之后添加内容 | h1:after 常用 |
【content】属性用于插入生成的内容,常和:before选择器和:after选择器配合使用,将生成的内容放在一个元素内容的前面或后面
h1:before {content:url(/i/logo.jpg)}/*各种用法*/
content: normal | string | attr() | uri() | counter()| 用法 | 作用 |
|---|---|
| string | 查入文本的内容,一般是一个字符串 |
| attr() | 插入元素的属性值,语法:attr(attribute) |
| uri() | 插入一个外部资源文件,可以是图像,音频,视频文件或浏览器所支持的其他任何资源 常用 |
| counter() | 计数器,用于插入排序标识,counter()不仅可以追加数字编号,还可以追加字母编号或罗马数字编号 |
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 让docker中的mysql启动时自动执行sql
在用docker创建mysql容器的时,有时候我们期望容器启动后数据库和表已经自动建好,初始化数据也已自动录入,也就是说容器启动后我们就能直接连上容器中的数据库,使用其中的数据了。 其实mysql的官方镜像是支持这个能力的,在容器启动的时候自动执行指定的sql脚本或者shell脚本…...
2024/4/19 23:07:46 - xml格式化去空格
SAXBuilder builder = new SAXBuilder(); Document document = builder.build(new StringReader(credit)); //格式化xml对象 Format format = Format.getCompactFormat(); //是否自闭和,默认为false,改为true format.setExpandEmptyElements(true); format.setEncoding("…...
2024/4/14 20:57:06 - linux下的一些常见命令学习
Linux常用命令学习Linux常用命令学习 1 显示用户最近登录信息 last命令 2将文件按列显示 awk命令 3 查看文件内容 cat命令 4 实时显示进程资源占用情况 top命令 5显示当前运行的进程快照 ps命令 6 显示文件内容 more命令 7 显示文件内容 less命令 8 查看分区可见空间 df命令 L…...
2024/4/14 20:57:05 - OpenLayers多源数据加载六:各种瓦片地图加载的总结
目录一、TMS瓦片二、WMTS瓦片加载三、百度瓦片地图 四、腾讯瓦片地图一、TMS瓦片先看看TMS瓦片的规则,瓦片坐标系原点(origin)在左下角,X轴从左至右递增,Y轴从下往上递增(先计算左下角,然后计算右上角)。查看OpenLayers的API文档可以发现,瓦片坐标从左向右递增,从下向…...
2024/4/14 20:57:04 - 视听说教程(第三版)4 quiz 8
视听说教程(第三版)4 quiz 8 Section A Passage One Questions 1 to 5 are based on the following passage. Careers for women should not be any different from careers for men. Decisions about gainful and satisfying employment for women should be made on the ba…...
2024/4/14 20:57:04 - CSS层叠样式表基础学习
目录1.css 的介绍1.1css理解1.2. css 的作用1.3. css 的基本语法2.css 的引入方式2.1. 行内式2.2. 内嵌式(内部样式)2.3. 外链式2.4. css引入方式选择3.css 选择器3.1. css 选择器的定义3.2. css 选择器的种类3.2.1. 标签选择器3.2.2. 类选择器3.2.3. 层级选择器(后代选择器)…...
2024/4/26 6:57:58 - Android地图中根据缩放级别显示Marker
Android高德地图中根据缩放级别显示Marker 给大家分享三种清除地图Marker的方式,后面还有完整的例子哦~ 效果图如下:方法一:清除地图上所有的Marker 说明:这种方式清除marker可能会出现设置了icons模拟gif动画的marker显示不了,这时候就需要用第二种方法了。 AMap aMap = …...
2024/4/24 23:51:45 - c#调用C++编写的dll报找不到EntryPoint问题的解决
用C++编写dll的时候要注意在导出函数前面增加extern "C" __declspec(dllexport)这样导出函数就不会再乱码。直接调动即可...
2024/4/24 23:51:45 - Linux CentOS5.5 软RAID10 (一)磁盘分区与格式化
raid 英文全称是 Redundant Array of Independent Disk ,独立冗余磁盘阵列, 有 raid 0 raid 1 raid 10 raid 01 raid 5 raid 50 等等,简单了解可以看看 http://baike.baidu.com/view/7102.htm#sub7102一.新增四块scsi磁盘 比如用虚拟机新增4个1G大小的磁盘,分别是…...
2024/4/24 23:51:44 - 从SQL存储过程格式化输出到xml文件
项目需要直接在SQLServer数据库中使用SP进行数据查询并格式化输出到xml文件。 花了一点时间,研究了下bcp。 大致的步骤就是: 1.查询数据格式化,并将其插入临时表。 2.临时表输出到xml。 写下的SP脚本如下: /*------------------------------------------- 过程名称:导出xm…...
2024/4/24 23:51:42 - JS XML在线格式化、压缩、校验、XML转JSON工具-toolfk程序员工具网
本文要推荐的[ToolFk]是一款程序员经常使用的线上免费测试工具箱,ToolFk 特色是专注于程序员日常的开发工具,不用安装任何软件,只要把内容贴上按一个执行按钮,就能获取到想要的内容结果。ToolFk还支持 BarCode条形码在线生成、 QueryList采集器、 PHP代码在线运行、 PHP混淆…...
2024/4/24 23:51:44 - echart地图下钻
需求:展示中国地图,鼠标点击显示对应的省份 在echart的github上下载需要的 地图文件China.js,各个省份的json文件 遇到的问题:直接在浏览器打开报错,跨域问题,用webstrom打开是localhost的方式,是可以的<!DOCTYPE html> <html lang="en"> <head…...
2024/4/24 23:51:41 - 听说公司有人要走
听说公司有人要走,说是加班的原因,是啊,DELPHI小组确实很累,他们的项目压的很紧,和他们相比我们是轻松很多啊。...
2024/4/24 23:51:39 - vim格式化代码
转载自 Vim格式化代码功能——gg=G常用的几个功能: (1) gg=G 是一个自动缩进的命令 (在命令状态下直接输入,不需要输入冒号),gg是文件首,G是文件尾,所以 gg=G 是整理全部代码。 (2) == 整理当行,加行数整理多行。 (3) ={ 或者 =i{ 整理一个代码块。 (4) mG=nG 当 m 不等于…...
2024/4/27 22:38:13 - DockerFile中CMD, ENTRYPOINT 的区别和联系
最近学习了docker,做一些笔记来巩固知识,也供他人参考文章目录一 区别和联系二 举例三 语法四 总结一 区别和联系CMD, ENTRYPOINT都是容器启动的时候,执行执行命令;都支持exec和shell方式;一般用法,是单独一个CMD,或者先ENTRYPOINT,后CMD结合使用;假如有多个CMD,启动…...
2024/4/24 23:51:38 - CSS样式定义
分类: 主要的 master.css模块 module.css主题 themes.css 专栏 columns.css文字 font.css补丁 mend.css打印 print.css div名称:<divid="nav"><div id="nav_l"></div><div id="nav_r"></div><div class=&quo…...
2024/4/26 13:46:47 - 视听说教程(第三版)4 quiz 1
视听说教程(第三版)4 quiz 1 Reading Comprehension Section A Passage One Questions 1 to 5 are based on the following passage.We all want to raise kids who are happy and successful, but we often mistakenly think that money is the key to that happiness and s…...
2024/4/27 18:48:15 - Docker配置Dockerfile中关键ENTRYPOINT和CMD命令详解
一、dockerfile中的 CMD1、每个dockerfile中只能有一个CMD如果有多个那么只执行最后一个。2、CMD 相当于启动docker时候后面添加的参数看,举个简单例子:docker run -itd --name wohaoshuai docker_image(这个是镜像名称) /bin/bash -c.a、镜像名称后面跟了一个/bin/bash -c ,…...
2024/4/24 23:51:36 - CSS样式格式化
1.采用淘宝的css样式初始化(不建议使用通配符*,会影响页面加载速度)body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td {margin: 0;padding: 0; }body, button, input, select, textar…...
2024/4/16 2:21:47 - 阿里云格式化挂载数据盘
如果您在创建实例时选择了数据盘,在登录实例后,系统需要先格式化数据盘,然后挂载数据盘。另外,您还可以根据业务需要,对数据盘进行多分区配置。建议使用系统自带的工具进行分区操作。注意:云服务器 ECS 仅支持对 数据盘 进行二次分区,而不支持对 系统盘 进行二次分区(不…...
2024/4/19 14:26:01
最新文章
- C# 读去Word文档(NPOI)
NPOI.dll文件下载: 百度网盘 请输入提取码 NPOI介绍: NPOI可以在没有安装Office的情况下对Word或Excel文档进行读写操作。 NPOI是一个开源的C#读写Excel、WORD等微软OLE2组件文档的项目。 实现的操作: 获取Word文档所有Sheet表格。 读…...
2024/5/3 12:41:08 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 与机器对话:ChatGPT 和 AI 语言模型的奇妙故事
原文:Talking to Machines: The Fascinating Story of ChatGPT and AI Language Models 译者:飞龙 协议:CC BY-NC-SA 4.0 从 ELIZA 到 ChatGPT:会话式人工智能的简史 会话式人工智能是人工智能(AI)的一个分…...
2024/5/2 18:14:02 - PostCss:详尽指南之安装和使用
引言 在现代前端开发中,CSS预处理器如Sass、Less等已经成为提升开发效率、增强代码可维护性的重要工具。然而,随着Web技术的发展,CSS的功能也在不断扩展,一些新的CSS语法(如变量、自定义属性、CSS Grid等)以…...
2024/5/2 5:02:14 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57