基于ssm框架的个人博客系统(11)--后台开发及前后端数据交互
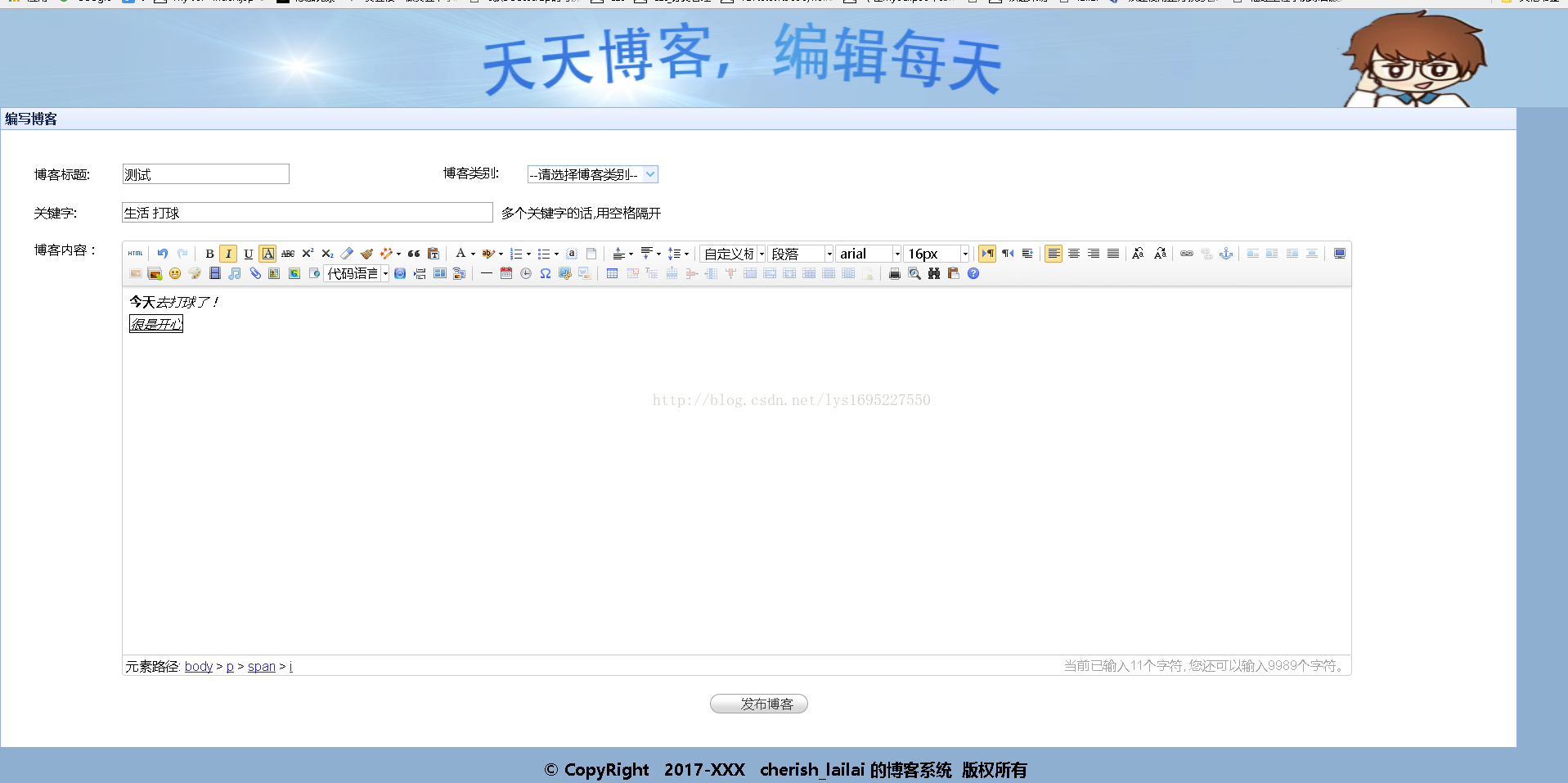
前面做了一个前台页面,个人感觉不会太丑(图都自己简单PS的),现在的话, 我们就来测试一下前台准备的数据,这里有个值得一提的是,我们的博客类别,在系统中运用的算是比较多的,这样的话,每次使用都直接查询数据库会对数据库造成一定的压力(其实,我这个系统搞完了,尽管上线了,估计也没什么访问量,别说并发啊,数据库资源吃紧啊,这些不好的事情都和我的系统没什么关系,但是该做的还是得做凡事总有万一),在面对访问量、并发量过大的数据,架构师第一想到的解决方案就是缓存,这是很好的解决方案。现在缓存的话,我们就得考虑,在哪做缓存?缓存什么内容?使用什么做缓存?
(切记,我不是单纯将这个系统的需求,这个系统哪要什么缓存,就算要,也就放在application域里面就够了)
懂application生命周期的别朋友可能会问了:那不是服务器宕机、重启就丢数据了吗?对于这个问题,在我们这个系统就不是问题,因为我们缓存的是blogtype,这种数据在application中丢了,有关系吗?那就重新向数据库要咯,总不能你几毫秒重启一次服务器吧!
现在便于测试,我就先不整这个东西了,我们先来检查前台给我们准备的数据。
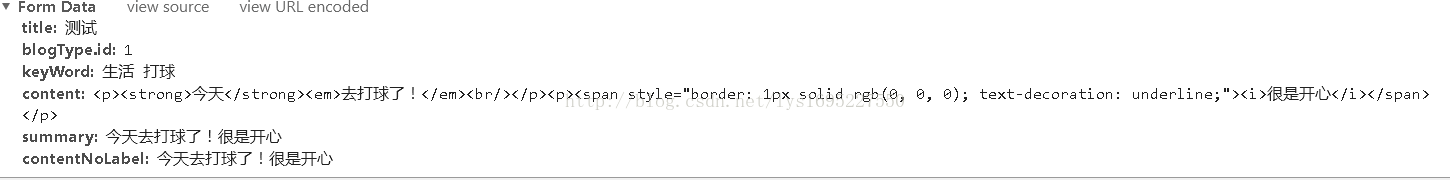
准备的数据如下:
可以了,和我们想要的东西都是一致的,(blogTypeid我说了,我强行给了一个1,用做测试)
要把数据放在application中,我们就得知道什么时候服务器启动,这时候监听器就派上大用场了,我们使用的是ServletContextListener,具体前看代码
package com.lailai.common.utils;import java.util.List;import javax.servlet.ServletContext;
import javax.servlet.ServletContextEvent;
import javax.servlet.ServletContextListener;import org.springframework.context.ApplicationContext;
import org.springframework.web.context.ContextLoader;import com.lailai.entity.TBlogtype;
import com.lailai.service.BlogTypeService;/*** Application Lifecycle Listener implementation class typeIdListener**/
public class typeIdListener implements ServletContextListener {public typeIdListener() {}public void contextDestroyed(ServletContextEvent arg0) {}public void contextInitialized(ServletContextEvent sce) {//就是被监听的对象---ServletContextServletContext servletContext = sce.getServletContext(); //下面这个是在spring容器中拿到BlogTypeService这个bean的引用,因为我们要在项目启动时查询blogType ApplicationContext applicationContext = ContextLoader.getCurrentWebApplicationContext();BlogTypeService blogTypeService = applicationContext.getBean(BlogTypeService.class);//调用Server查询,之前没写,所以自行添加List<TBlogtype> typeList = blogTypeService.selectBlogTypeList();//blogTypeService中放数据,页面使用el表达式取数据servletContext.setAttribute("typeList", typeList);}
}Service层和Dao层就是之前的分页查询BlogType函数的缩减版,就是不分页。(避免冗余,我就不贴了)
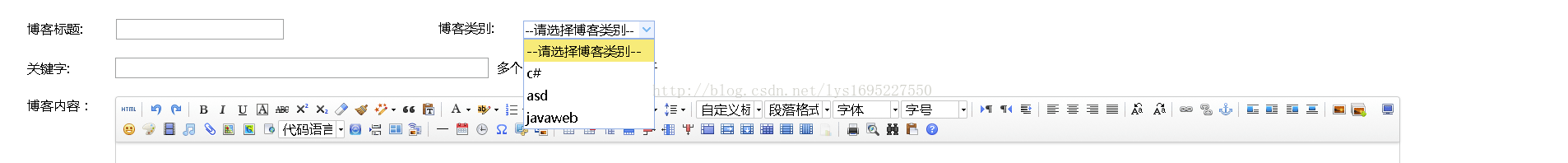
上一篇文章写的editBlog.jsp中写的页面是通过el表达式读取的(在这不说太多el表达式,就说一点:el表达式域的范围从小到大读取,在pageContext、request、session这些域中都没找到,所以使用的是application域。)
注释掉之前测试用的//blogTypeId="1";重新查看页面是否返回了blogtype。
获取blogType测试成功,现在来处理后台了
今天写这块的时候真的是mmp啊!遇到了一大堆的问题,有个问题至今留着,我也不想搞了,思路清晰,就是烦了很久,没出来(就是修改博客时不能够回显博客类型,其他的问题都已经解决了,真的是醉了)
废话不多说,直接说我遇到的一些问题
1)还是ajax返回的数据在外面不能使用的问题,这个之前提到,就是使用同步就能解决,但是今天就是手贱,定义的时候多了个var
导致在外面一直拿不到值(jsp页面出错不好找啊),搞了半天,才发现加了var。
2)写博客,我们之前是使用UE,这个工具啊!我也是第一次用,我对一些api不够熟悉,导致我走了不少弯路,讲个最让我痛心得就是,我是使用easyui弹出的窗口作为编辑的平台,但是出现一个问题就是没怎么将UE中的 内容赋值 啊,这个东西,我待会在代码中会体现,就不贴上了。大致就是先实例化UE,然后再赋值。(这还不是最痛心的,最烦的就是一些js的值的范围,我还不能分的很清,导致一些我认为能够传参的变量,根本不能获取值(后面要专门搞一搞这方面),然后ajax的方式又一堆,前后台的数据传输变量基本上都是根据 实体的属性名的,错了字母,报错还超级差,烦死了)
算了,不bb了,现在贴上代码:
showBlogAllInfo.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>博客管理</title>
<%@include file="../common/head.jspf"%>
<script type="text/javascript" charset="utf-8"src="${pageContext.request.contextPath }/js/UEditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8"src="${pageContext.request.contextPath }/js/UEditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8"src="${pageContext.request.contextPath }/js/UEditor/lang/zh-cn/zh-cn.js"></script><script type="text/javascript">
$(function() {//datagrid初始化$('#dg').datagrid({//请求数据的urlurl : '${pageContext.request.contextPath}/admin/Selectmh',//载入提示信息loadMsg : 'loading...',//水平自动展开,如果设置此属性,则不会有水平滚动条,演示冻结列时,该参数不要设置fitColumns : true,//数据多的时候不换行nowrap : true,//设置分页pagination : true,//设置每页显示的记录数,默认是10个pageSize : 5,//每页显示记录数pageList : [ 2, 5, 10, 15, 20 ],//指定id为标识字段,在删除,更新的时候有用,如果配置此字段,在翻页时,换页不会影响选中的项idField : 'id',//上方工具条 添加 修改 删除 刷新按钮 '-'是分割符toolbar : [{ text: '标题:<input type="text" id="s_title"/>' },'-',{iconCls : 'icon-search',text : '查询',handler : function() {str = $("#s_title").val();$('#dg').datagrid({ url: '${pageContext.request.contextPath}/admin/Selectmh'});$("#dg").datagrid("load",{str:str}); }} ,'-',{iconCls : 'icon-edit',text : '编辑',handler : function() {//获取选中的行var selectedRows = $("#dg").datagrid("getSelections");//多行选择提示if (selectedRows.length != 1) {$.messager.alert("系统提示", "请选择一个要博客类别进行修改");return;}//获取选中的idvar row = selectedRows[0];id=row.id$('#win').window('open'); // open a window //$("#fm").form("load", row);//会自动识别name属性,将row中对应的数据,填充到form表单对应的name属性中/* $.post("${pageContext.request.contextPath}/admin/getBlog",{"id": row.id}, function(result){//核心啊,UE回显啊 // 实例化编辑器$("#title").attr("value",result.title);$("#keyWord").attr("value",result.keyword); } ); */$.ajax({type : "POST",url : "${pageContext.request.contextPath}/admin/getBlog",data : {"id" : row.id},async : false, //核心啊 ,因为这个我调了很久,必选是同步,才能使用ajax中的变量success : function(result) {content=result.content;//绝对不能加var$("#title").attr("value",result.title);$("#keyWord").attr("value",result.keyword); }});//alert(content);var ue = UE.getEditor('editor');///异步回调ue.ready(function() {ue.execCommand('inserthtml', content);}); //回显下拉框先不做,也还不会 不会做}} ,'-',{iconCls : 'icon-edit',text : '删除',handler : function() {//获取选中要删除的行var selectedRows = $("#dg").datagrid("getSelections");//判断是否有选择的行if(selectedRows.length == 0) {$.messager.alert("系统提示", "请选择要删除的数据");return;}//定义选中 选中id数组var idsStr = [];//循环遍历将选中行的id push进入数组for(var i = 0; i < selectedRows.length; i++) {idsStr.push(selectedRows[i].id);}//将数组安装,连接成字符串var ids = idsStr.join(","); //1,2,3,4//提示是否确认删除$.messager.confirm("系统提示", "<font color=red>您确定要删除选中的"+selectedRows.length+"条数据么?</font>", function(r) {if(r) {$.post("${pageContext.request.contextPath}/admin/deleteBlog",{"ids": ids}, function(result){if(result.status==400) {$.messager.alert("系统提示", '该类别下有博客,不能删除!');} else if(result.status==200) {$.messager.alert("系统提示", "数据删除成功!");$("#dg").datagrid("reload");} else {$.messager.alert("系统提示", "数据删除失败!");}});}});}}, '-', {iconCls : 'icon-reload',text : '刷新',handler : function() {$("#dg").datagrid("reload");}} ],//同列属性,但是这些列将会冻结在左侧frozenColumns : [ [ {field : 'checkbox',checkbox : true},{field : 'id',title : '编号',width : 80} ] ],columns : [ [ {field : 'title',title : '标题',width : 150}, {field : 'keyword',title : '关键字',width : 150},{field : 'summary',title : '简介',width : 400},{field : 'releasedate',title : '发表日期',width : 120,formatter:function(value){var date = value;if(date==null){return "";}else{var showtime = new Date(date);return showtime.getFullYear()+"-"+(showtime.getMonth()+1)+"-"+showtime.getDate()+" "+showtime.getHours()+":"+showtime.getMinutes()+":"+showtime.getSeconds();}}}, {field : 'typeId',title : '博客类别',width : 50,formatter:function(value){var typeId = value;$.ajax({type : "POST",url : "${pageContext.request.contextPath}/admin/selectBlogType",data : {"typeId" : typeId},async : false, //核心啊 ,因为这个我调了很久,必选是同步,才能使用ajax中的变量success : function(result) {if (result.status == 200) {str = result.data.typename;}}});if (str == null || str == "") {return value;}else{return str;}}},{field : 'clickhit',title : '评论次数',width : 50},{field : 'replyhit',title : '回复次数',width : 50}] ],});
});</script>
</head>
<body><table id="dg"></table><!-- 编辑博客的窗口--><div id="win" class="easyui-window" title="编辑博客" closed=truestyle="width: 1500px; height: 700px"data-options="iconCls:'icon-save',modal:true"><form id="fm" method="post"><table cellspacing="20px"><tr><td colspan="2"><div><div style="width: 500px; float: left">标题: <inputtype="text" id="title" name="title" style="width: 200px" /></div><div>类别: <selectid="blogTypeId" class="easyui-combobox" name="blogType.id"style="width: 160px" editable="false" panelHeight="auto"><option value="">--请选择博客类别--</option><c:forEach items="${typeList}" var="type"><option value="${type.id}">${type.typename }</option></c:forEach></select></div></div></td></tr><tr><td width="60px">关键字:</td><td><input type="text" id="keyWord" name="keyword"style="width: 400px" /> 多个关键字的话,用空格隔开</td></tr><tr><td valign="top" style="width: 50px;">内容:</td><td><script id="editor" name="content" type="text/plain"style="width:95%; height:450px;"></script></td></tr><tr><td colspan="2" align="center"><a href="javascript:check()"class="easyui-linkbutton" data-options="iconCls:'icon-submit'">发布博客</a></td></tr></table><!-- 实例化编辑器 --></form></div><script type="text/javascript">var ue = UE.getEditor('editor');</script><script type="text/javascript">function check() {//获取标题var title= $("#title").val();//获取类别idvar blogTypeId = $("#blogTypeId").combobox("getValue");//获取关键词var keyWord = $("#keyWord").val();//获取内容 带标签var content = UE.getEditor('editor').getContent();//截取正文(无标签)前200字符 作为博客简介var summary = UE.getEditor('editor').getContentTxt().substr(0, 200);//获取内容 (无标签)var contentNoLabel = UE.getEditor('editor').getContentTxt();//校验if (title == null || title == '') {$.messager.alert("系统提示", "请输入标题!");} else if (blogTypeId == null || blogTypeId == '') {$.messager.alert("系统提示", "请选择博客类型!");} else if (content == null || content == '') {$.messager.alert("系统提示", "请编辑博客内容!");} else {//ajax请求 请求后台写博客接口$.post("${pageContext.request.contextPath}/admin/saveBlog", {'id': id,'title' : title,'typeId' : blogTypeId,'keyword' : keyWord,'content' : content,'summary' : summary,'contentNoLabel' : contentNoLabel}, function(result) {if (result.status == 200) {$.messager.alert("系统提示", "博客发布成功!");clearInfo();} else {$.messager.alert("系统提示", "博客发布失败!");}}, "json");}}//清空页面所有的信息function clearInfo() {$("#title").val("");$("#blogTypeId").combobox("setValue", "");$("#keyWord").val("");UE.getEditor("editor").setContent("");}</script></body>
</html>BlogController.java
//跳转到编辑博客界面
@RequestMapping("writeBlog")
public String gotoWrite() {
return "admin/editBlog";
}
//跳转到博客信息管理界面
@RequestMapping("showBlogAll")
public String showBlogInfo() {
return "admin/showBlogAllInfo";
}
// 添加或更新博客@RequestMapping("saveBlog")@ResponseBodypublic MyResult saveBlog(TBlog blog) {Integer n;if (blog.getId() == null) {n = blogService.saveBlog(blog);} else {n = blogService.updateBlog(blog);}if (n > 0) {return MyResult.ok();}return MyResult.build(400, "操作失败");}由于我的数据表没有用户表,我当初设计的时候并没有想搞个用户表,所以这就没有登入查看博客事情了,我也不想往下走了,基本的技术,怕是还有ssm的拦截器了(用于用户登入判断),全局异常处理。。。。。没事,来日方长,慢慢来!
END
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Keras-RetinaNet训练自己的数据详细教程
代码地址:Github准备工作: 1、代码开源框架使用的是 fizyr/keras-retinanet 2、Keras版本要2.2.4以上 下面进入正题。第一部分:模型准备 (1)模型下载地址:fizyr/keras-retinanet (2)模型安装可以使用以下命令: pip install numpy --userpip install . --user安装过程中…...
2024/4/25 8:36:31 - 开源测试工具的完整解决方案
开源测试工具的完整解决方案开源软件运动正在获得很大成功,正在改变软件业的开发模式、运营方法等,也自然改变着软件测试的方法,借助开源软件测试工具完全可以构造一个完整的测试解决方案,可以极大地提高测试效率,又能大大的降低测试成本。 从单元测试、功能测…...
2024/5/4 21:07:02 - Perfmon - Windows 自带系统监控工具
http://www.cnblogs.com/luo-mao/p/5872374.html一、 简述可以用于监视CPU使用率、内存使用率、硬盘读写速度、网络速度等。Perfmon提供了图表化的系统性能实时监视器、性能日志和警报管理,系统的性能日志可定义为二进制文件、文本文件、SQLSERVER表记录等方式,可以很方便地使…...
2024/4/24 23:32:45 - Spring boot 搭建个人博客系统(三)——权限管理功能
Spring boot 搭建个人博客系统(三)——权限管理功能一直想用Spring boot 搭建一个属于自己的博客系统,刚好前段时间学习了叶神的牛客项目课受益匪浅,乘热打铁也主要是学习,好让自己熟悉这类项目开发的基本流程。系统采用Spring boot+MyBatis+MySQL的框架进行项目开发。项目…...
2024/4/24 23:32:42 - 070_《Delphi7程序设计技巧与实例》
《Delphi7程序设计技巧与实例》 Delphi 教程 系列书籍 (070) 《Delphi7程序设计技巧与实例》 网友(邦)整理 EMail: shuaihj@163.com 下载地址: Part1 Part2 Part3作者: 吴天准 书号: 7-113-05177-4 页码: 526 开本: 16开 版次:1-1 出版社: 中国铁道出版社 出版日…...
2024/4/24 23:32:40 - 服务器构建FlatBuffer传输数据步骤
D:\CbjGameData\CJGame.ProjectOneServerV1.4\Cbj.Data从此路径内将fbs文件 放入 Resource内 执行Cbj.Create.exe 会自动生成.cs文件 将cs文件包括进项目 okcase 3:{var battleArrayList = new List<BattleArray>();battleArrayList.Add(new BattleArray(){battleUnitNam…...
2024/4/24 23:32:42 - 百度网盘高速下载资源
推荐一款软件:不用网盘会员即可享受高速下载资源,亲测有效,而且是最大网速哦!CSND下载: PanDownload下载地址; [试试手气如何] 免积分下载:帮你百度;下面就来介绍它具体的功能:1.【免登录下载】无需登录,打开百度网盘分享链接直接下载。2.【多账号管理】百…...
2024/5/4 23:20:42 - (vue管理系统)vue系统-毕设级项目搭建-vue博客系统(vue博客前台+java逻辑后台+vue管理系统)
转载地址: (vue管理系统)vue系统-毕设级项目搭建-vue博客系统(内含源码,vue博客前台+java逻辑后台+vue管理系统) 转载请注明出处作者:Happy王子乐 个人网站(整理了部分学习资源,以及个人项目):http://www.ilearn1234.com/#/ 个人GitHub(喜欢的还请点个Star、flow一…...
2024/5/6 10:55:09 - VB基础教程(一)
第一章 VB的诞生 我们需要什么我们需要什么?当我们在一个精彩的游戏世界中游历了一番之后,或是惊叹于某一工具软件的小巧精致之余,多少总会产生些许编程的冲动。编程吗,在以前如果你对电脑还是一个门外汉,那实在是一件可望而不可及的事情。如果运用基于DOS下的编程语言,譬…...
2024/4/28 15:39:16 - 扫描渗透等工具介绍
#1 Nessus:最好的UNIX漏洞扫描工具 Nessus 是最好的免费网络漏洞扫描器,它可以运行于几乎所有的UNIX平台之上。它不止永久升级,还免费提供多达11000种插件(但需要注册并接受EULA-acceptance--终端用户授权协议)。它的主要功能是远程或本地(已授权的)安全检查,客户端…...
2024/4/28 8:47:35 - MVC下拉框Html.DropDownList 和DropDownListFor 的常用方法
一、非强类型:Controller:ViewData["AreId"] = from a in Table select new SelectListItem { Text=a.AreaName, Value=a.AreaId.ToString() …...
2024/4/28 23:25:32 - 嵌入式arm学习总结(九)--ARM启动代码总结-基于mini2440平台
1.要看懂启动代码:首先要熟悉ARM9的存储系统和指令系统 2.启动的大概步骤: 进入复位异常--》关看门狗、关中断和子中断等--配置时钟(UPll和MPll)--》初始化内存(初始化13个存储器控制器),清零内存 --》初始化堆栈--拷贝代码到sdram,跳转到sdram中运行--》进入main…...
2024/4/28 8:53:16 - 网络安全技术及应用第3版 主编贾铁军等——教材习题 期末重点 复习题 知识提炼(2)
参考教材:网络安全技术及应用 第3版 主编贾铁军等 第2章 网络安全技术基础填空题简答题论述题 填空题 (1)安全套阶层服务(SSl)协议是在网络传输过程中,提供通信双方 网络信息 (保密性)和(可靠性)。由(SSl协商层)和(记录层)两层 组成。 (2)应用层安全可分解为(…...
2024/4/28 2:15:37 - 成就一亿技术人,我和CSDN的九年记忆
最近CSDN手机版推送更新了最新版本的APP,看到封面的标语 成就一亿技术人,突然挺感慨的,于是就有了这一篇我和CSDN的九年记忆。九年前,我大二,听了学长的建议注册了CSDN的账号,因此我的头像上目前也加上了一个醒目的数字9,表示我的九年青春,不得不感叹时间过的真快。作为…...
2024/4/27 21:21:13 - java jsp多用户博客系统源代码下载
原文:java jsp多用户博客系统源代码下载 源代码下载地址:http://www.zuidaima.com/share/1550463407606784.htmjava多用户博客系统(MVC),是采用javabean+servlet+jsp技术,同时运用了javascript,css+div,ajax技术。以Mysql数据库,tomcat6为服务器。官方验证:项目截图首页…...
2024/5/7 1:26:34 - Oracle学习笔记(最重要的是PL/SQL编程)
一:Oracle认证,与其它数据库比较,安装Oracle安装会自动的生成sys用户和system用户: (1) sys用户是超级用户,具有最高权限,具有sysdba角色,有create database的权限,该用户默认的密码是change_on_install (2) system用户是管理操作员,权限也很大。具有sysoper角色,…...
2024/4/28 0:43:02 - 面试准备:Java常见面试题汇总(三)
文章目录83. Java泛型了解么?什么是类型擦除?介绍一下常用的通配符?84. 包装类的常量池技术有了解过吗?85. 在 Java 中定义一个不做事且没有参数的构造方法的作用?86. 成员变量与局部变量的区别有哪些?87. 构造方法作用?有哪些特性?88. 在调用子类构造方法之前会先调用…...
2024/4/28 3:58:10 - 以太坊(ETH)挖矿最新教程
以太坊(ETH)挖矿最新教程 目前网上的大多数以太坊挖矿教程是很早整理编写的,基本都已过时不适用了。但挖矿是一个技术持续升级更新的过程,因此根据最新实战情况编写了本文,并争取在以后抽时间持续保持跟进更新。 一.基本要求 ETH 挖矿主要是使用显卡来挖矿。因此你需要一…...
2024/4/28 13:14:02 - ARM学习总结
学习ARM也有一定时间了,想想还是记点东西,要不以后就忘了.这是我的第一片,简简单单.但比较基础. 1. ARM中一些常见英文缩写解释MSB:最高有效位;LSB:最低有效位;AHB:先进的高性能总线;VPB:连接片内外设功能的VLSI外设总线;EMC:外部存储器控制器;MAM:存储器加速模…...
2024/4/29 1:12:45 - Motirx 一款全能的下载工具
乐在分享 Motirx 是一款全能的下载工具,支持下载 HTTP、FTP、BT、磁力链、百度网盘等资源。它的界面简洁易用,希望大家喜欢。可以直接去官网下载! 下载 Motrix 特性简洁明了的图形操作界面 支持BT和磁力链任务 支持下载百度云盘资源 最高支持 10 个任务同时下载 单任务最高…...
2024/4/27 23:02:06
最新文章
- c++ socket基于TCP
linux网络编程基础api socket 地址api:ip地址和端口对,成为 soccket 地址。 socket 基础api: sys/socket.h 中,包括创建、命名、监听 socket ;接受连接、发起连接、读写数据、获取地址信息、检测带外标记、读取设置 s…...
2024/5/8 21:01:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - PCF8591(ADDA转换芯片)
工具 1.Proteus 8 仿真器 2.keil 5 编辑器 原理图 讲解 PCF8591是一个单片集成、单独供电、低功耗、8-bit CMOS数据获取器件。PCF8591具有4个模拟输入、1个模拟输出和1个串行IC总线接口。PCF8591的3个地址引脚A0, A1和A2可用于硬件地址编程,允许在同个I2C总线上接…...
2024/5/6 21:59:50 - 01背包问题 小明的背包
2.小明的背包1 - 蓝桥云课 (lanqiao.cn) #include <bits/stdc.h> using namespace std; const int N1010;//开始写的105 开小了 样例过了但最后只过了很少一部分 int n,m; int v[N],w[N]; int f[N][N];int main() {cin>>n>>m;for(int i1;i<n;i){cin>&…...
2024/5/5 8:41:06 - [C++][算法基础]模拟队列(数组)
实现一个队列,队列初始为空,支持四种操作: push x – 向队尾插入一个数 x;pop – 从队头弹出一个数;empty – 判断队列是否为空;query – 查询队头元素。 现在要对队列进行 M 个操作,其中的每…...
2024/5/5 0:14:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57