Electron打包exe的使用
一 基础操作
1 创建项目
1.1 使用cnpm加速下载
npm有时下载速度很慢,可以安装cnpm,从国内淘宝镜像下载,执行以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
以后npm直接替换成cnpm使用。
1.2 为什么不使用SimulatedGREG/electron-vue
SimulatedGREG/electron-vue已经很久没有更新了,而且其生成的工程结构并不是vue-cli3。所以放弃使用。
1.3 安装/升级vue-cli3
先执行以下命令,确认下本地安装的vue-cli版本:
vue -V
在写本文时,我使用的是3.8.4版本。
如果本地使用的是vue-cli2.x或者更早版本,可先卸载:
cnpm uninstall vue-cli -g
※注:vue-cli3使用了新的npm包名,与旧版本不一样。
如果还没有安装vue-cli3,先执行以下命令安装:
cnpm install @vue/cli -g
如果你已安装vue-cli3,但不是最新版本,可执行以下命令升级:
(我这里使用cnpm并没有完成升级,所以使用了npm)
npm update @vue/cli -g
1.4 创建vue项目
找个喜欢的目录,执行以下命令,创建vue项目:
(这里把项目名称定为electron-vue-demo)
vue create electron-vue-demo
会出现以下选项(如果熟悉此步骤可跳过本节内容):
Vue CLI v3.8.4
? Please pick a preset: (Use arrow keys)default (babel, eslint)
> Manually select features
选择“Manually select features” (自定义安装)。
? Check the features needed for your project: (Press <space> to select, <a> to t
oggle all, <i> to invert selection)
❯◉ Babel◯ TypeScript◯ Progressive Web App (PWA) Support◉ Router◉ Vuex◉ CSS Pre-processors◉ Linter / Formatter◯ Unit Testing◯ E2E Testing
这里选择了常用的模块,请根据实际需求进行选择。
? Use history mode for router? (Requires proper server setup for index fallback
in production) (Y/n) n
如果选择了router,这里会询问是否使用history模式。
vue-router 默认使用hash模式(即通过url#hash来跳转页面),使用URL的hash来模拟一个完整的 URL,当URL改变时,页面不会重新加载。
如果使用history,URL就像正常的url,例如 http://yoursite.com/user/id ,比较好看。但是还需要后台配置支持。
这里我们选择“n”。
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported
by default): (Use arrow keys)Sass/SCSS (with dart-sass) Sass/SCSS (with node-sass) Less
❯ Stylus
选择CSS预处理模块,这里我们使用“Stylus”。
? Pick a linter / formatter config: (Use arrow keys)ESLint with error prevention only ESLint + Airbnb config
❯ ESLint + Standard config ESLint + Prettier
选择ESLint代码格式检查工具的配置,选择“ESLint + Standard config”,标准配置。
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i
> to invert selection)
❯◉ Lint on save◯ Lint and fix on commit
Line on save表示在保存代码的时候,进行格式检查。
Lint and fix on commit表示在git commit的时候自动纠正格式。
这里只选择“Lint on save”。
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files
❯ In package.json
这里问把 babel, postcss, eslint 这些配置文件放哪?
In dedicated config files 表示独立文件
In package.json 表示放在package.json里
这里选择“In package.json”。
? Save this as a preset for future projects? (y/N) N
是否为以后的项目保留这些设置?选择“N”。
然后耐心等待项目安装完成。
1.5 自动安装electron
※注:此过程可能需要科学上网,由于直接从国外镜像下载较慢,可能需要等待很漫长的时间。如果你对自己的网速没有超强自信,请跳过本节,前往1.6小节手动安装。
进入到项目根目录,执行:
vue add electron-builder
在安装过程中,很可能会卡在这一步不动了:
node ./download-chromedriver.js
没关系,我们先强制结束掉。再执行一次vue add electron-builder,然后就可以顺利通过了。
接下来出现配置选项:
? Choose Electron Version (Use arrow keys)^3.0.0 ^4.0.0
❯ ^5.0.0
选择Electron版本。选择 “^5.0.0”。
然后耐心等待安装完成。如果中间出现错误中断了,请重复此步骤。
安装完成后会自动在src目录下生成background.js并修改了package.json。
※注:由于网络原因,如果中间出现过中断失败,再次重新安装可能会很快完成,但实际上electron可能并未安装完全。建议完成以上步骤后,直接删除项目根目录的node_modules/,并且执行cnpm install,从国内镜像重新安装所有依赖包。
1.6 手动安装electron
※注:如果已经通过1.5章节的操作,请直接跳过本小节。
修改package.json,添加以下7行:
..."scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint",
+ "electron:build": "vue-cli-service electron:build",
+ "electron:serve": "vue-cli-service electron:serve",
+ "postinstall": "electron-builder install-app-deps",
+ "postuninstall": "electron-builder install-app-deps"},
+ "main": "background.js","dependencies": {"core-js": "^2.6.5","vue": "^2.6.6","vue-router": "^3.0.1","vuex": "^3.0.1"},"devDependencies": {"@vue/cli-plugin-babel": "^3.8.0","@vue/cli-plugin-eslint": "^3.8.0","@vue/cli-service": "^3.8.0","@vue/eslint-config-standard": "^4.0.0","babel-eslint": "^10.0.1",
+ "electron": "^5.0.6","eslint": "^5.16.0","eslint-plugin-vue": "^5.0.0","stylus": "^0.54.5","stylus-loader": "^3.0.2",
+ "vue-cli-plugin-electron-builder": "^1.3.5","vue-template-compiler": "^2.6.10"},...
新建src/background.js
在src目录下新建background.js,复制以下代码:
'use strict'import { app, protocol, BrowserWindow } from 'electron'
import {createProtocol,installVueDevtools
} from 'vue-cli-plugin-electron-builder/lib'const isDevelopment = process.env.NODE_ENV !== 'production'// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win// Scheme must be registered before the app is ready
protocol.registerSchemesAsPrivileged([{scheme: 'app',privileges: {secure: true,standard: true}
}])function createWindow () {// Create the browser window.win = new BrowserWindow({width: 800,height: 600,webPreferences: {nodeIntegration: true}})if (process.env.WEBPACK_DEV_SERVER_URL) {// Load the url of the dev server if in development modewin.loadURL(process.env.WEBPACK_DEV_SERVER_URL)if (!process.env.IS_TEST) win.webContents.openDevTools()} else {createProtocol('app')// Load the index.html when not in developmentwin.loadURL('app://./index.html')}win.on('closed', () => {win = null})
}// Quit when all windows are closed.
app.on('window-all-closed', () => {// On macOS it is common for applications and their menu bar// to stay active until the user quits explicitly with Cmd + Qif (process.platform !== 'darwin') {app.quit()}
})app.on('activate', () => {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (win === null) {createWindow()}
})// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', async () => {if (isDevelopment && !process.env.IS_TEST) {// Install Vue Devtoolstry {await installVueDevtools()} catch (e) {console.error('Vue Devtools failed to install:', e.toString())}}createWindow()
})// Exit cleanly on request from parent process in development mode.
if (isDevelopment) {if (process.platform === 'win32') {process.on('message', data => {if (data === 'graceful-exit') {app.quit()}})} else {process.on('SIGTERM', () => {app.quit()})}
}
以上代码是1.5小节使用自动化方式安装后生成的。
安装依赖包
在项目根目录执行,安装全部依赖包:
cnpm install
如果安装过程中报错:Error: post install error, please remove node_modules before retry!可以忽略,不影响后续使用。
1.7 编译并启动APP
执行以下命令,开始编译APP,并启动开发环境APP:
npm run electron:serve
首次启动可能会等待很久,出现以下信息:
INFO Launching Electron...
Failed to fetch extension, trying 4 more times
Failed to fetch extension, trying 3 more times
Failed to fetch extension, trying 2 more times
...
这是因为在请求安装vuejs devtools插件。需要科学上网才能安装成功。如果不能科学上网也没关系,耐心等待5次请求失败后会自动跳过。
编译成功后,就会出现开发环境的APP了。
1.7 启动界面(win).jpg
( ↑ windows启动界面 ↑ )
1.7 启动界面(mac).png
( ↑ macOS启动界面 ↑ )
2 配置项目
2.1 配置ESLint代码格式检查工具
ESlint可以高效的检查代码格式,让参与项目的所有工程师都能保持统一的代码风格。其检测精度甚至可以精确到是否多一个空格或者少一个空格。代码格式的统一对提高团队的协同开发效率有很大的帮助,特别是对有代码洁癖的工程师。
在项目根目录下创建.eslintrc.js (注意文件名前面有个“.”)
请粘贴以下代码:
module.exports = {root: true,env: {node: true},'extends': ['plugin:vue/essential','@vue/standard'],rules: {'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',// 不检测语句末尾的分号'semi': ['off', 'always'],// 强制缩进为2个空格'indent': ['error', 2],// 关闭函数名称跟括号之间的空格检测'space-before-function-paren': 0,// 忽略大括号内的空格'object-curly-spacing': 0},parserOptions: {parser: 'babel-eslint'}
}
这里说明下关于indent缩进的配置,要配合项目根目录下的.editorconfig
[*.{js,jsx,ts,tsx,vue}]
indent_style = space <--这里定义缩进类型是空格还是tab
indent_size = 2 <--这里需要与.eslintrc.js的indent对应
trim_trailing_whitespace = true
insert_final_newline = true
.editorconfig 用于IDE自动格式化代码
.eslintrc.js 用于ESlint检测
以上是我常用的配置。如果你有更多的配置需求,可参阅: https://cloud.tencent.com/developer/doc/1078
2.2 配置vue
在项目根目录下创建vue.config.js,粘贴以下代码:
const path = require('path');function resolve (dir) {return path.join(__dirname, dir);
}module.exports = {publicPath: './',devServer: {// can be overwritten by process.env.HOSThost: '0.0.0.0', port: 8080},chainWebpack: config => {config.resolve.alias.set('@', resolve('src')).set('src', resolve('src')).set('common', resolve('src/common')).set('components', resolve('src/components'));}
};
devServer 用于设置开发环境的服务,这里表示在本地8080端口启动web服务。
chainWebpack 我们给项目目录起了“别名(alias)”,在代码中,我们可以直接用“别名”访问资源,省去了每次输入完整相对路径的麻烦。
※注:
◉ 在js代码中可直接使用别名,例如:
@/common/js/xxx.js 等价于 src/common/js/xxx.js
common/js/xxx.js 等价于 src/common/js/xxx.js
◉ 在css或者html中使用别名,需要在别名前加“~”,例如:
@import "~common/stylus/font.styl";
3 项目基本设定
3.1 主进程和渲染进程简介
在开始下面的步骤之前,很有必要简单了解下Electron的应用架构。
主进程
Electron 运行 package.json 的 main 脚本(background.js)的进程被称为主进程。 在主进程中运行的脚本通过创建web页面来展示用户界面。 一个 Electron 应用总是有且只有一个主进程。
渲染进程
由于 Electron 使用了 Chromium 来展示 web 页面,所以 Chromium 的多进程架构也被使用到。 每个 Electron 中的 web 页面运行在它自己的渲染进程中。
在普通的浏览器中,web页面通常在一个沙盒环境中运行,不被允许去接触原生的资源。 然而 Electron 的用户在 Node.js 的 API 支持下可以在页面中和操作系统进行一些底层交互。
主进程与渲染进程的关系
主进程使用 BrowserWindow 实例创建页面。 每个 BrowserWindow 实例都在自己的渲染进程里运行页面。 当一个 BrowserWindow 实例被销毁后,相应的渲染进程也会被终止。
主进程管理所有的web页面和它们对应的渲染进程。 每个渲染进程都是独立的,它只关心它所运行的 web 页面。
具体可参阅官方文档: https://electronjs.org/docs/tutorial/application-architecture#main-and-renderer-processes
3.2 APP窗口大小
修改background.js:
function createWindow () {// Create the browser window.win = new BrowserWindow({
M width: 1200,
M height: 620,webPreferences: {nodeIntegration: true}})
3.3 取消跨域限制
修改background.js:
function createWindow () {// Create the browser window.win = new BrowserWindow({width: 1200,height: 620,webPreferences: {
+ webSecurity: false,nodeIntegration: true}})
3.4 取消菜单栏
在我们生成的桌面APP中,我们可以看到默认的菜单栏。
在windows中,菜单栏在APP窗口内的顶部;在macOS中,菜单栏位于电脑屏幕顶部。
为了方便项目将来也能直接生成纯web应用,尽量把APP的全部功能都做到渲染进程里,这里我们取消菜单栏。
由于macOS的特殊性,顶部菜单栏无法删除,所以我们针对macOS特殊处理,把菜单栏只保留“关于”和“退出”。
修改background.js:
M import { app, protocol, BrowserWindow, Menu } from 'electron'...function createWindow () {...win.on('closed', () => {win = null})+ createMenu()}+ // 设置菜单栏
+ function createMenu() {
+ // darwin表示macOS,针对macOS的设置
+ if (process.platform === 'darwin') {
+ const template = [
+ {
+ label: 'App Demo',
+ submenu: [
+ {
+ role: 'about'
+ },
+ {
+ role: 'quit'
+ }]
+ }]
+ let menu = Menu.buildFromTemplate(template)
+ Menu.setApplicationMenu(menu)
+ } else {
+ // windows及linux系统
+ Menu.setApplicationMenu(null)
+ }
+ }
3.4 取消菜单栏.jpg
( ↑ windows界面菜单栏已消失 ↑)
3.4 取消菜单栏(mac).png
( ↑ macOS界面菜单栏已简化” ↑)
macOS菜单栏名称label的“App Demo”会在build版本生效,dev版本会显示“Electron”
更多关于菜单栏设置,请参阅:https://electronjs.org/docs/api/menu
3.5 设置APP窗口图标
准备windows和macOS两版图标。
windows: app.ico 最小尺寸:256x256
macOS: app.png或app.icns 最小尺寸:512x512 (后续4.1章节用到)
把图标文件放到public/目录下,项目结构如下:
|- /dist_electron(略)
|- /public|- app.icns <-- 本教程暂时未使用icns|- app.ico|- app.png|- favicon.ico|- index.html
|- /src(略)
|- .editorconfig
|- .eslintrc.js
|- .gitignore
|- babel.config.js
|- package.json
|- package-lock.json
|- README.md
可以顺便把favicon.ico也修改一下,但是在桌面版APP上是用不到的。如果以后生成纯web项目才会用到。
修改background.js,让APP窗口应用图标:
function createWindow () {// Create the browser window.win = new BrowserWindow({width: 1200,height: 620,webPreferences: {nodeIntegration: true},
+ // eslint-disable-next-line no-undef
+ icon: `${__static}/app.ico`})
这里的${__static}对应的是public目录
现在,Windows系统上可以看到开发环境的APP窗口图标已经生效了。
macOS图标请参照4.1章节,并且需要在build后才能生效。
3.5-设置图标.jpg
( ↑ windows APP窗口及任务栏图标 ↑)
3.6 设置APP窗口标题栏名称
修改public/index.html:
我们把electron-vue-demo改为App Demo。
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico">
M <title>App Demo</title></head>
4 build最终产品
这里我们已经集成了electron-builder工具,官方文档可以参阅:https://www.electron.build/
4.1 设置APP及安装包图标
在3.5章节,我们的图标生效于运行APP的窗口。本小节将生效于最终生成的可执行文件和安装包图标。需要准备的图标文件请回看3.5章节。
修改vue.config.js
chainWebpack: config => {...},
+ pluginOptions: {
+ electronBuilder: {
+ builderOptions: {
+ win: {
+ icon: './public/app.ico'
+ },
+ mac: {
+ icon: './public/app.png'
+ }
+ }
+ }
+ }...
运行build后的mac版本,可以看到图标都已生效了。
3.5-设置图标-mac.jpg
(↑ macOS APP Dock图标 ↑)
安装包和可执行文件的截图就不再放出了。
更多详细介绍,可参阅: https://www.electron.build/icons.html
4.2 设置APP名称
APP名称包括安装包中APP的名称、可执行文件的文件名。
修改vue.config.js:
pluginOptions: {electronBuilder: {builderOptions: {win: {icon: './public/app.ico'},mac: {icon: './public/app.png'},
+ productName: 'AppDemo'}}}
4.3 打包APP
执行以下命令,可以build工程:
npm run electron:build
最终在dist_electron目录下生成build后的产品。
windows版本
目录如下:
/dist_electron
|- /bundled(略)
|- /win-unpacked <-- 绿色版(略)
|- AppDemo Setup 0.1.0.exe <-- 安装文件
|- AppDemo Setup 0.1.0.exe.blockmap
|- builder-effective-config.yaml
|- index.js
这里其实就win-unpacked和AppDemo Setup 0.1.0.exe有用。
※注:在32位环境下打包生成的是32位APP,在64位环境下打包生成的是64位APP。
mac版本
/dist_electron
|- /bundled(略)
|- /mac|- AppDemo <-- 绿色版
|- AppDemo-0.1.0-mac.zip <-- 绿色版压缩包
|- AppDemo-0.1.0-mac.dmg <-- 安装包
|- AppDemo-0.1.0.dmg.blockmap
|- builder-effective-config.yaml
|- index.js
4.4 可能出现的错误
我曾经在Win10 64bit 1809版本上build失败,保存信息中提示:
Error output:
Can't open output file
Error - aborting creation process
与此同时,在win7和win10 1803版本build正常。经研究,无果。后来把windows升级到1903版本,问题解决了。应该是vue-cli-plugin-electron-builder插件与系统之间的问题导致。
5 关于项目开发的一些经验
在完成以上章节后,后面基本可以完全按照web方式开发了。这里简单分享下一些小经验。
5.1 src目录结构参考
/src
|- /common|- /fonts|- /images|- /js|- api|- libs|- /stylus|- /components|- /base|- /modules|- /moduleA|- /moduleB...|- /views|- App.vue|- background.js|- main.js|- router.js|- store.js
下面对部分重要目录简要说明:
common/ - 项目公用库
common/fonts/ - 字体文件
common/images/ - 公用图片
common/js/ - 公用js目录
common/js/api/ - 把api按类别封装成函数,并export出去,减少业务逻辑中的重复代码
common/js/lib/ - 存放一些公用函数库、定义的常量库等
common/stylus/ - Stylus样式文件
components/ - vue组件目录
component/base/ - vue基础组件,例如自定义的CheckBox、日期选择器、Dialog、Toaster、分页组件等
component/modules/ - vue模块
views/ - vue页面
5.2 换肤功能的实现
很多项目都有实时换肤的需求,在实际开发中,虽然我们使用了Sass、Less、Stylus等高端样式工具,但最终经过编译还是要回归到最原始的CSS。换肤的本质还是实时替换皮肤样式文件。
失败案例
以Stylus为例,抽象出皮肤文件skin.styl:
$color-bg = #fff
$color-text = #333
在业务样式中引用:
@import 'skin.styl'bodybackground: $color-bgcolor: $color-text
当经过编译后,生成的css为:
body {background: #fff; color: #333;}
样式已经写死了,无法换肤。
那么应该怎么做呢?
成功案例
项目根目录下的public目录是静态目录,也就是说在build最终产品的时候,它里面的文件将原封不动保留。所以,可以将皮肤文件放在这里。
|- /public
+ |- /skin
+ |- /skin01
+ |- skin.css
+ |- /skin02
+ |- skin.css |- app.icns|- app.ico|- app.png|- favicon.ico|- index.html由于Electron的是基于chromium内核,所以不用担心代码的浏览器兼容问题。接下来就是发挥CSS3变量var(--*)的时候了。
public/skin/skin01/skin.css:
:root {--color-bg: #fff;--color-text: #333;
}
public/skin/skin02/skin.css:
:root {--color-bg: #263238;--color-text: #b2ccd6;
}
修改src/App.vue:
...<style lang="stylus">
+ body
+ background: var(--color-bg)
+ color: var(--color-text)#appfont-family 'Avenir', Helvetica, Arial, sans-serif-webkit-font-smoothing antialiased-moz-osx-font-smoothing grayscaletext-align center
M color: var(--color-text)#navpadding 30pxafont-weight bold
M color: var(--color-text)&.router-link-exact-activecolor #42b983</style>
在public/index.html引入皮肤样式,注意加上id="app-skin":
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico">
+ <link rel="stylesheet" href="<%= BASE_URL %>skin/skin01/skin.css" id="app-skin"><title>App Demo</title></head>
篇幅有限,这里就不写通过js修改皮肤<link>的代码了。通过调试工具手动修改skin的css路径,可看到换肤效果:
5.2 白色换肤.jpg
( ↑ skin01浅色皮肤 ↑)
5.2 黑色换肤.jpg
( ↑ skin02深色皮肤 ↑)
5.3 从Electron4.x升级到5.x
如果你之前用的是Electron4.x,升级到5.x很简单。
修改package.json中electron的版本(写作本文时是5.0.6):
...
M "electron": "^5.0.6",...
修改background.js中的这部分:
// Scheme must be registered before the app is ready
// Electron 4.x代码
// protocol.registerStandardSchemes(['app'], {secure: true})
// Electron 5.x代码
protocol.registerSchemesAsPrivileged([{scheme: 'app',privileges: {secure: true,standard: true}
}])
然后执行,等待升级安装完成:
cnpm install
以上就是 Electron5 + vue-cli3 的构建跨平台应用的全部分享内容。如果有其他问题,欢迎一起交流。
链接:https://www.jianshu.com/p/d2ab300f8a9a
来源:简书
二:问题解决
以上操作是在你网络可以连接github并且下载正常的情况。如果网络不好该怎么办呢?离线打包
vue-electron 执行npm run build时,在build的时候会因为下载远程打包所需文件而超时,然后根据错误一步一步就行手动安装相应的文件。
虽然在网上参考了很多相关方法,最终还是失败,然后屡次尝试后,终于成功了。
附上elelctron相关的淘宝镜像地址:https://npm.taobao.org…
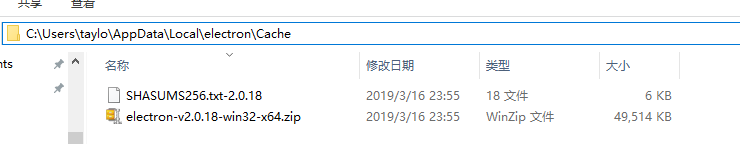
step1:npm run build后,第一次报错需要下载 electron-v2.0.18-win32-x64.zip(我这里是需要该版本的文件,根据自己的错误信息,来选择对应的版本下载即可),在镜像中选取该版本号 2.0.18,点击进入,并选择下载 electron-v2.0.18-win32-x64.zip 和 SHASUMS256.txt, 下载完成后,将SHASUMS256.txt文件改成 SHASUMS256.txt-2.0.18,然后将两个文件拷入如图位置:
没有路径的,需要自己该创建路径
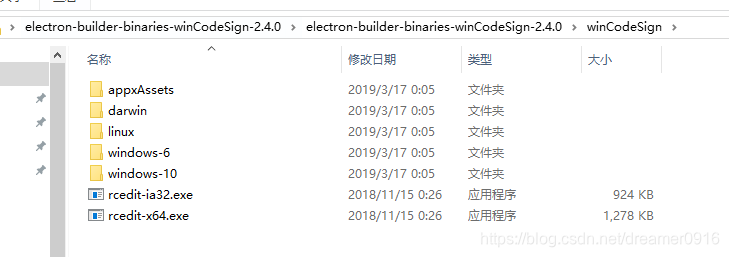
step2:完成step1后,继续npm run build,发现又有文件下载失败 winCodeSign-2.4.0(我这里是需要该版本的文件,根据自己的错误信息,来选择对应的版本下载即可),然后自己手动下载https://github.com/electron…,这里下载的是Source code(zip),速度快,下载完成后解压,拷贝如图位置所有文件:
拷贝winCodeSign所有文件
拷贝至如图位置:
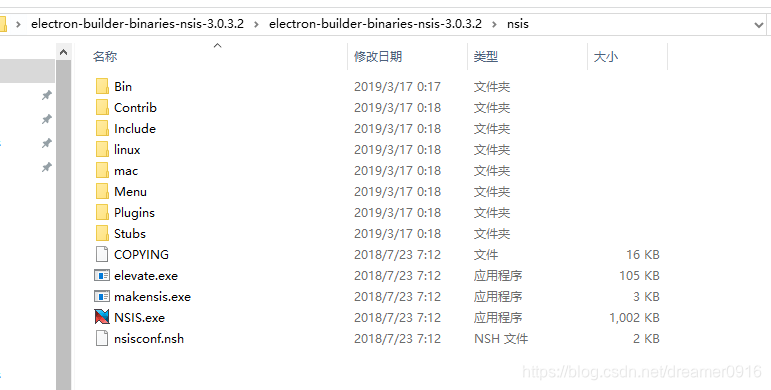
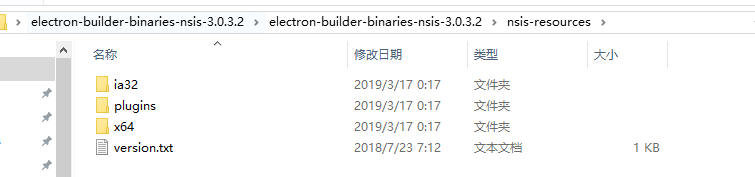
step3:完成step2后,继续npm run build,发现又有文件下载失败 nsis-3.0.3.2(同上),然后自己手动下载https://github.com/electron…,同上,下载完成后解压,拷贝如图位置所有文件:
拷贝nsis里所有文件
拷贝至如图位置:
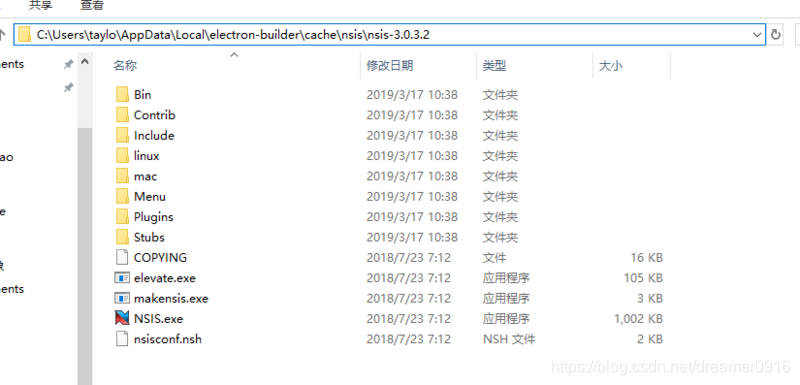
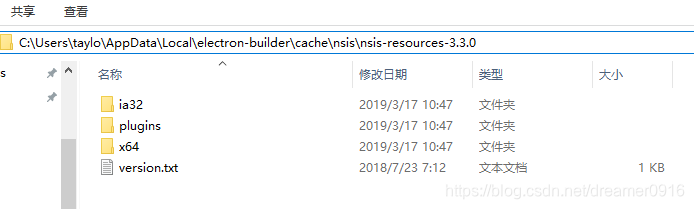
step4:完成step3后,继续npm run build,发现又有文件下载失败 nsis-resources-3.3.0,但是按照上面的方法操作,最后还是会报错,然后我尝试,用step3中下载解压后的这个nsis-3.0.3.2版本试试,拷贝如图位置所有文件:
拷贝nsis-resources所有文件
拷贝至如图位置:
至此,我们一共进行了四次拷贝操作,完成以上四步操作后,运行npm run build,不一会儿就能打包成功,得到你的第一个exe版本。
版权声明:本文为segmentfault博主「聆听TS」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明。
原文链接:https://segmentfault.com/a/1190000018533945#comment-area
三 打包后的空白问题
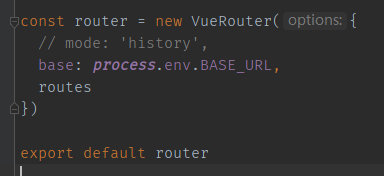
路由的index.js把history那行注释掉:
由于把路由模式mode设置成history了,默认是hash。解决办法:如果router/index中配置的默认模式是history,那么打包后就是空白,history将替换成hash或者把默认模式配置删除。
如果非要使用history模式的话,需要你在服务端加一个覆盖所有的情况的候选资源:如果URL匹配不到任何静态资源,则应该返回一个index.html,这个页面就是你app依赖页面。所以只要删除mode或者把mode改成hash就OK了。

————————————————
版权声明:本文为CSDN博主「Wombat-」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/haluodepaopao/article/details/103403629
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 8.一个项目实战(下载CSDN博客文章)
专栏地址 ʅ(‾◡◝)ʃ 前言 要写一个下载器,首先要实现一个接口函数,而这个函数可以对请求的数据进行处理也就是爬虫,其次才是写图形化界面 接口的实现 其实CSDN的浏览器页面的接口很复杂,是直接通过后台渲染成的 html, 但是手机端的app 就有单独的接口了 https://gw.csdn…...
2024/5/6 23:52:11 - 养成写高效的SQL语句的习惯
我们做软件开发的,大部分人都离不开跟数据库打交道,特别是erp开发的,跟数据库打交道更是频繁,存储过程动不动就是上千行,如果数据量大,人员流动大,那么我们还能保证下一段时间系统还能流畅的运行吗?我们还能保证下一个人能看懂我们的存储过程吗?要知道sql语句,我想我…...
2024/4/24 23:21:52 - c语言extern跟static可以一起用吗
不可以,static表示是本文件内的变量(在函数中的是静态变量)。 extern表示是其他文件定义的变量,显然两者是矛盾的。 static+ extern,我觉得这个组合实在是太有喜感了!static要求去除符号表名称,extern要求通过符号名称链接,如果你是编译器,你说该咋办?...
2024/5/7 4:02:24 - Android 设置全局字体大小
网上很多另类做法也可以实现字体大小动态变化,不过都是代码侵入式写法,特别的恶心,这都是不会正确的做法, 一、我现在讲的是另外一种实现方式,代码无侵入,实现方式如下: 1.在你的BaseActivity 中添加 @Overridepublic Resources getResources() {Resources resources…...
2024/5/7 9:27:19 - 太乐地图下载器 V5.0.5 破解版
博主今天给大家带来太乐地图下载器 V5.0.5 破解版需要的小伙伴下载使用哦:http://download.csdn.net/download/shujujiegougou/9514304?utm_source=blogseo『太乐地图下载器』是一款集地图、GoogleEarth高程、POI下载等众多专业功能于一体的地图下载类软件,为您提供多种地图…...
2024/5/6 19:50:42 - Informix SQL 语句性能调优最佳实践
SQL 语言是关系型数据库与应用交互的重要途径,书写高效率的 SQL 是每一个 DBA 和开发人员必备的技能。本文以调整 SQL 执行效率为最终目标,给大家介绍如何查看 Informix 的 SQL 执行计划,如何通过统计信息,SQL Directives 调整执行计划,如何通过 SQL Drill-down 监控 SQL …...
2024/5/6 22:13:28 - 解决failed to lazily initialize a collection of role: XX ,could not initialize proxy - no Session
报错:org.hibernate.LazyInitializationException: failed to lazily initialize a collection of role: XX, could not initialize proxy - no Session(未能惰性地初始化角色集合:XX,无法初始化代理-没有会话)解决方法: 将 @OneToMany(fetch = FetchType.LAZY, orphanRemov…...
2024/4/24 23:21:47 - Vue-Cli4.x项目通过electron打包桌面应用程序
发现网上的教程大部分都是vue2.x目录结构不太一样 还有就是将一些问题整合在一起傻瓜式教程 步骤一 下载electron的demo项目 electorn GitHub 下载demo electron-quick-start步骤二 运行demo项目 用你的ide打开demo项目 在项目根目录下 npm install npm start注意是根目录执行成…...
2024/4/24 23:21:48 - Android异常——Fragment XXX not attached to Activity
我的异常系列目录为:http://www.jianshu.com/p/cb10697226ef直接切入主题。出现这个问题后,我们定位到代码中的位置一般是getString或者getResources导致的!既然是Fragment出现的问题。我们直接定位到Fragment的源代码,检索错误的字符串,马上我们可以看到Fragment的getRes…...
2024/5/4 11:37:15 - CSDN博客富文本编辑器正式上线公告
CSDN博客富文本编辑器新版已经正式上线了,在此也特别感谢在之前的内测期间用户提供的意见及反馈,对于这些提供反馈意见及建议的用户,我们将会每人赠送价值 ¥89.00 元的CSDN下载频道季卡 一份,以下是本次的热心用户名单(奖品预计本周内安排发放,排名不分先后):@qq_3829…...
2024/5/4 11:32:25 - hibernate_day05_JPA注解_一对多
一对多注解@OneToMany作用建立一对多的关系映射属性targetEntityClass:指定多的方的类的字节码mappedBy:指定从表实体类中引用主表对象的名称,在哪方出现,哪方不维护外键cascade:指定要使用的级联操作fetch:指定是否采用延迟加载orphanRemoval:是否使用孤儿删除@ManyToOne…...
2024/5/4 6:50:06 - 关于struct中的static变量
先来看一段程序: #include <stdio.h> typedef struct with_static {int a;static const int b = 1;}with_static; int main() {struct with_static test1;struct with_static test2;test1.a = 1;printf("test1.a = %d/n",test1.a);printf("test1.b = %d/…...
2024/4/14 21:13:43 - electron-vue跨平台桌面应用开发实战教程(七)——ffi调用C++(macOS平台)
electron功能很强大,但是有一些跟操作系统底层交互的功能,electron无法实现,这个时候我们就可以调用原生来配合完成对应功能,本文主要讲解在macOS平台下,调用C++的dylib文件在开始之前我们要安装 1.node-gyp npm install node-gyp -g使用ffi-napi调用dll(c++) 1. 安装ff…...
2024/4/28 9:52:15 - SQL Server 2005 中的商务智能和数据仓库
微软发布了SQL Server 2005,对于微软与BI来说这是一个非常重要的版本,它完善了微软在BI方面的产品线。SQL Server 2005以及 Visual Studio .net2005的整合,有着庞大的开发用户,必将给BI领域的市场带来冲击。下面转载了一篇介绍性的文章共十部分,下面是第一部分,其他的请看…...
2024/4/27 8:31:24 - electron+vue建立桌面级应用入门这一篇文章就够了
写在前面 写这篇文章的时候已经是深夜十二点了,但是还是想写下来,因为我这个人有个毛病,就是当我发现一个新的好用的东西的时候常常会激动的睡不着觉,不记录下来根本睡不着,而且程序员晚睡不应该是标配吗?废话说了几句,说一下今天的主角,electron 做个自我介绍: 大家好…...
2024/4/24 23:21:43 - 智能销售系统的订单采购和报表
订单采购 组合关系 组合关系就是强聚合关系,最强级联,一方放弃维护 聚合就是双向的多对一,一对多 单据都是组合关系 保存的时候双方都能找到对象 //一方的配置 /**cascade = CascadeType.ALL:包含所有级联(增删改)orphanRemoval = true:孤儿删除mappedBy = "bill"…...
2024/4/24 23:21:44 - 用VB访问SQL Server数据库技术详解
本文讨论了Visual Basic应用程序访问SQL Server数据库的几种常用的方法,分别说明了每种方法的内部机理并给出了每种方法的一个简单的实例,最后比较了每种方法性能和优缺点。 一、引言 SQL Server是微软推出的中小型网络数据库系统,是目前最常用的数据库系统之一。随着SQ…...
2024/5/3 23:46:16 - static修饰的函数作用与意义
static修饰的函数叫做静态函数,静态函数有两种,根据其出现的地方来分类:如果这个静态函数出现在类里,那么它是一个静态成员函数; 静态成员函数的作用在于:调用这个函数不会访问或者修改任何对象(非static)数据成员。 其实很好理解,类的静态成员(变量和方…...
2024/4/24 23:21:40 - [Android官方Demo系列] View间渐变
简介:View间渐变效果图:代码分析:getResources().getInteger(android.R.integer.config_shortAnimTime);获取动画时间 :200 msprivate Class<? extends Activity> activityclass; 活动的变量定义/*alpha值取0%,则为纯透明。alpha值取100%,则为不透明。*/showView.…...
2024/5/4 11:57:47 - Qt实战之开发CSDN下载助手 (1)
这次实战,我们需要开发一款CSDN下载助手。它具备以下功能: 1) . 能够正常登录CSDN账户 2) . 能够根据用户提供的资源下载页面地址解析出真实地址 ( 当然啦, 你的账号积分要足够下载所需要积分) 3) . 能够在下载完毕后评价资源 ,然后获得返还积分。 4) . 相信你已经猜到了隐含…...
2024/5/4 10:31:35
最新文章
- openGauss学习笔记-276 openGauss性能调优-实际调优案例05-改建分区表
文章目录 openGauss学习笔记-276 openGauss性能调优-实际调优案例05-改建分区表276.1 现象描述276.2 优化分析openGauss学习笔记-276 openGauss性能调优-实际调优案例05-改建分区表 276.1 现象描述 如下简单SQL语句查询, 性能瓶颈点在normal_date的Scan上。 QUERY PLAN ----…...
2024/5/7 10:16:28 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - composer常见错误解决
在Java中,常见的问题和解决方法包括: 内存不足错误:Java应用程序在运行时可能会遇到内存不足的错误。可以通过增加JVM的堆内存大小来解决,可以通过设置-Xms和-Xmx参数来指定初始堆大小和最大堆大小。 java -Xms2G -Xmx4G YourAppl…...
2024/5/5 8:38:08 - GIS与数字孪生共舞,打造未来智慧场景
作为一名数字孪生资深用户,近日我深刻理解到GIS(地理信息系统)在构建数字孪生体中的关键作用。 数字孪生技术旨在构建现实世界的虚拟镜像,而GIS则是这一镜像中不可或缺的空间维度框架和导航灯塔。数字孪生的核心是通过数字化方式…...
2024/5/2 2:35:02 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
