修改浏览器滚动条样式
修改浏览器滚动条样式
因为在现在的大部分项目中很多都用到了滚动条,有时候用到模拟的滚动条,现在说下滚动条的CSS也能解决,但总的来说css仍然有点局限,那必然就会有js方法去实现,今天我们会对css控制和js控制滚动条样式进行一个全面的总结。
假设:在使用js修改浏览器样式的时候,是通过手动重新画了滚动条,而不是原生的滚动条
一:webkit的CSS设置滚动条
1.1 主要有下面7个属性
::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的
::-webkit-scrollbar-button 滚动条两端的按钮
::-webkit-scrollbar-track 外层轨道
::-webkit-scrollbar-track-piece 内层滚动槽
::-webkit-scrollbar-thumb 滚动的滑块
::-webkit-scrollbar-corner 边角
::-webkit-resizer 定义拖动块的样式如下面代码,我们进行对窗口中滚动条进行
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/::-webkit-scrollbar{width: 16px;height: 16px;background-color: #7af5cf;/*//背景色*/}/*定义滚动条轨道 内阴影+圆角*//* 滚动槽 */::-webkit-scrollbar-track{-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);border-radius: 10px;background-color: #4e3cf5;/*滚动条槽的颜色*/}/*定义滑块 内阴影+圆角*//* 滚动条滑块 */::-webkit-scrollbar-thumb{border-radius: 10px;-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);background-color: #555;}/*交互时样式设置*/::-webkit-scrollbar-thumb:window-inactive {background: rgba(157, 178, 255, 0.82);width: 10px;height: 10px;border: 6px;}/* 两边按钮设置*/::-webkit-scrollbar-button {width: 10px;height: 10px;border: 2px;background: #d3b71d;}::-webkit-scrollbar-button:horizontal:decrement:hover {/*当鼠标在水平滚动条递减属性的按钮上的状态,在该文件中就只有水平方向的第一个按钮*//* decrement 表示递减的碎片 */width: 10px;height: 10px;border: 6px;background: #d3150b;}/*内层轨道,滚动条中间部分(除去),滚动槽颜色可能会遮挡该颜色*/::-webkit-scrollbar-track-piece {/*background: #29d32f;*/}/*两个滚动条的交汇处*/::-webkit-scrollbar-corner {width: 10px;height: 10px;border: 2px;background: #bdd39b;}::-webkit-scrollbar-track-piece:start {/*滚动条上半边或左半边*/width: 10px;height: 10px;border: 2px;background: #d1a2d3;}/*----*//* 定义div布局 */.container {height: 400px;width: 300px;border: 1px solid darkred;overflow: auto;}.child1 {height: 700px;width: 700px;border: 1px solid #6c8b40;}</style>
</head>
<body>
<div class="container"><div class="child1"></div>
</div>
</body>
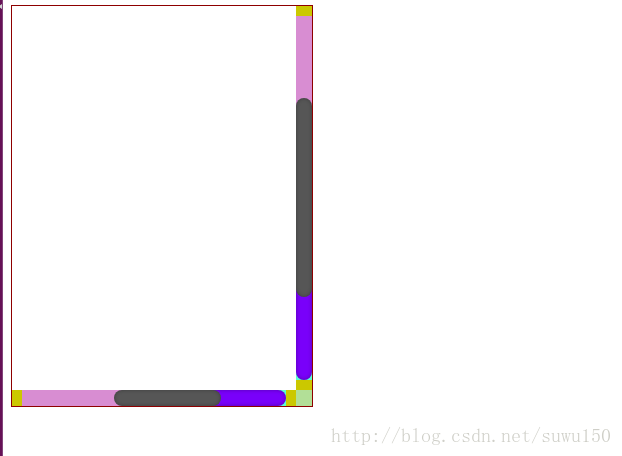
</html>如上面代码,是对页面属性的测试,结果如下图所示,通过颜色进行区分各个属性的功能,你需要做的只是在功能区填写css样式,就可以了:
1.2 详细设置
定义滚动条就是利用伪元素与伪类,那什么是伪元素和伪类呢?
伪类大家应该很熟悉:link,:focus,:hover,此外CSS3中又增加了许多伪类选择器,如:nth-child,:last-child,:nth-last-of-type()等。
CSS中的伪元素大家以前看过::first-line,:first-letter,:before,:after。那么在CSS3中,伪元素进行了调整,在以前的基础上增加了一个:也就是现在变成了::first-letter,::first-line,::before,::after,另外CSS3还增加了一个::selection。两个::和一个:在css3中主要用来区分伪类和伪元素。
webkit的伪类和伪元素的实现很强,可以把滚动条当成一个页面元素来定义,再结合一些高级的CSS3属性,比如渐变、圆角、RGBa等等。然后如果有些地方要用图片,可以把图片也可以转换成Base64,不然每次都得加载那个多个图片,增加请求数。
任何对象都可以设置:边框、阴影、背景图片等等,创建的滚动条任然会按照操作系统本身的设置来完成其交互的行为。
:horizontal
//horizontal伪类适用于任何水平方向上的滚动条
:vertical
//vertical伪类适用于任何垂直方向的滚动条
:decrement
//decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮
:increment
//increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮
:start
//start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面
:end
//end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面
:double-button
//double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。
:single-button
//single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。
:no-button
no-button伪类表示轨道结束的位置没有按钮。
:corner-present
//corner-present伪类表示滚动条的角落是否存在。
:window-inactive
//适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。上面就是对滚动条属性的详细设置,如下面代码,就是对伪类:start的使用
::-webkit-scrollbar-track-piece:start {/*滚动条上半边或左半边*/width: 10px;height: 10px;border: 2px;background: #d1a2d3;}如下面代码,就是对伪类:horizontal,:decrement,:hover 的使用
::-webkit-scrollbar-button:horizontal:decrement:hover {/*当鼠标在水平滚动条递减属性的按钮上的状态,在该文件中就只有水平方向的第一个按钮*//* decrement 表示递减的碎片 */width: 10px;height: 10px;border: 6px;background: #d3150b;}其他的使用可参见文章:https://www.cnblogs.com/520yang/articles/5098352.html
demo:http://www.xuanfengge.com/demo/201311/scroll/css3-scroll.html
二:IE下面的CSS设置滚动条
IE下面就比较简单那了,自定义的项目比较少,全是对颜色的设置。
scrollbar-arrow-color: color; /*三角箭头的颜色*/
scrollbar-face-color: color; /*立体滚动条的颜色(包括箭头部分的背景色)*/
scrollbar-3dlight-color: color; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: color; /*滚动条的高亮颜色(左阴影?)*/
scrollbar-shadow-color: color; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: color; /*立体滚动条外阴影的颜色*/
scrollbar-track-color: color; /*立体滚动条背景颜色*/
scrollbar-base-color:color; /*滚动条的基色*/百度经验
三: 使用jquery进行自定义滚动条样式
为了一致的用户体验,有时我们就不得不放弃使用部分浏览器提供的CSS接口来定制滚动条,转而寻求更佳的代替方案。
其中的一中方案是使用jQuery插件,jquery-custom-content-scroller。
要是您想了解jQuery-custom-content-scroller的具体使用方法,请移步到:
官网地址: http://manos.malihu.gr/jquery-custom-content-scroller/
github地址:github地址
下面我就jQuery滚动条插件的使用作一下简单介绍:
第一步:在内容的顶部引入滚动条相应的样式表文件和jquery的库文件,jquery插件jquery.mcustomscrollbar文件。
<link rel="stylesheet" type="text/css" href="jquery.mCustomScrollbar.min.css" ><script src="./jquery-1.9.1.min.js"></script><script src="./jquery.mCustomScrollbar.concat.min.js"></script>第二步:在要显示滚动条的元素(元素内容中必须要有溢出的块,否则就不会出现滚动条)上面,加入class=”container”,然后再加入以下代码:
<script>(function($){$(window).load(function(){$(".container").mCustomScrollbar({axis:"yx", // horizontal scrollbar,设置水平和垂直theme:"dark" //设置滚动条主题});});})(jQuery);
</script>值得注意的是:在这里需要我们自己去下载jquery和其他要引入的插件
,当然最好的方法是下载链接处下载:
https://github.com/malihu/malihu-custom-scrollbar-plugin/archive/master.zip
在这个包里边包含了压缩和未压缩的插件包、插件css、jquery,只要复制到同一级文件下引入即可
完整代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" type="text/css" href="jquery.mCustomScrollbar.min.css" ><script src="./jquery-1.9.1.min.js"></script><script src="jquery.mCustomScrollbar.concat.min.js"></script><style>/*----*//* 定义div布局 */.container {height: 400px;width: 300px;border: 1px solid darkred;overflow: auto;}.child1 {height: 700px;width: 700px;border: 1px solid #6c8b40;}</style>
</head>
<script>(function($){$(window).load(function(){$(".container").mCustomScrollbar({axis:"yx", // horizontal scrollbar,设置水平和垂直theme:"dark" //设置滚动条主题});});})(jQuery);
</script>
<body>
<div class="container"><div class="child1"></div>
</div>
</body>
</html>在火狐浏览器中效果如下所示:

在谷歌中如下所示:

从上面代码中我们可以看出,我们只需要通过给mCustomScrollbar
方法传递参数对象即可修改滚动条的样式,那么都有哪些配置呢?如下面介绍:
3.1 Configuration
你能够配置你的滚动条通过传递参数的方式,用法如下所示:
Usage $(selector).mCustomScrollbar({ option: value });
| 语法 | 说明 |
|---|---|
| setWidth: false | 设置您的内容的宽度(覆盖CSS宽度),在像素值(整数)或百分比(字符串)。 |
| setHeight: false | 设置您的内容的高度(覆盖CSS高度),在像素值(整数)或百分比(字符串)。 |
| setTop: 0 | 设置内容的初始CSS顶级属性,接受字符串值(CSS顶部位置)。例如:置顶:“100px”。 |
| setLeft: 0 | 设置内容的初始CSS左属性,接受字符串值(CSS左位置)。例如:setleft:“100px”。 |
| axis: “string” | 定义内容的滚动轴(的滚动条类型添加到水平、垂直和/元素:)。有效值:“Y”、“X”、“Y”。 |
还有一些其他的属性配置,在这里就不意义介绍了,可参见
其他属性配置: http://manos.malihu.gr/jquery-custom-content-scroller/#configuration-section
3.2 Plugin methods
插件方法也有多个,比如
update
Usage $(selector).mCustomScrollbar(“update”);
调用Update方法手动更新现有的滚动条来容纳新的内容或调整大小的元素(S)。这种方法是通过默认的脚本自动调用(通过updateoncontentresize选项)当元素本身,其内容或滚动条大小的变化。
scrollTo
用法:$(selector).mCustomScrollbar(“scrollTo”,position);
你可以使用这个方法自动的滚动到你想要滚动到的位置。这个位置可以使用字符串(例如 “#element-id”,“bottom” 等)描述或者是一个数值(像素单位)。
下面的例子将会滚动到最下面的对象
$(“.content”).mCustomScrollbar(“scrollTo”,”last”);scrollTo 方法的参数
$(selector).mCustomScrollbar(“scrollTo”,String); | 滚动到某个对象的位置,字符串型的值可以是 id 或者 class 的名字
$(selector).mCustomScrollbar(“scrollTo”,”top”); | 滚动到顶部(垂直滚动条)
$(selector).mCustomScrollbar(“scrollTo”,”bottom”); | 滚动到底部(垂直滚动条)
$(selector).mCustomScrollbar(“scrollTo”,”left”); | 滚动到最左边(水平滚动条)
$(selector).mCustomScrollbar(“scrollTo”,”right”); | 滚动到最右边(水平滚动条
$(selector).mCustomScrollbar(“scrollTo”,”first”); | 滚动到内容区域中的第一个对象位置
$(selector).mCustomScrollbar(“scrollTo”,”last”); | 滚动到内容区域中的最后一个对象位置
$(selector).mCustomScrollbar(“scrollTo”,Integer); | 滚动到某个位置(像素单位)scrollTo 方法还有两个额外的选项参数
moveDragger: Boolean | 滚动滚动条的滑块到某个位置像素单位,值:true,flase。
例如:
$(selector).mCustomScrollbar(“scrollTo”,200,{ moveDragger:true });callback:Boolean | 执行回调函数当 scroll-to 完成之后,值:true,false
例如:
$(selector).mCustomScrollbar(“scrollTo”,200,{ callback:true });disable
用法:$(selector).mCustomScrollbar(“disable”);
调用 disable 方法去使滚动条不可用。如果想使其重新可用,调用 update方法。disable 方法使用一个可选参数(默认 false)你可以设置 true 如果你想重新让内容区域滚动当 scrollbar 不可用时。
例如:
$(“.content”).mCustomScrollbar(“disable”,true);destroy
用法:$(selector).mCustomScrollbar(“destroy”);
调用 destroy 方法可以移除某个对象的自定义滚动条并且恢复默认样式
3.3 Scrollbar styling & themes
当然,我们最注意的是样式的改变,如下面说明:
对于样式,我们既能够使用插件的样式,也能够进行自定义样式
######1):使用插件本身的只需直接使用即可,如下面代码;
$(selector).mCustomScrollbar({theme:"dark"
});具体的主题效果可以查看这里主题效果,然后将名称改变即可
######2):自定义主题效果
如下所示创建主题my-scroll-css.css并修改配置调用地方的主题名称。
$(selector).mCustomScrollbar({theme:"my-scroll-css"
});在my-scroll-css.css样式中书写如下代码:
在使用的时候,需要将这个css样式导入到所使用的文件中
<link rel="stylesheet" type="text/css" href="my-scroll-css.css" >
.mCS-my-scroll-css.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar{ background-color: red; }
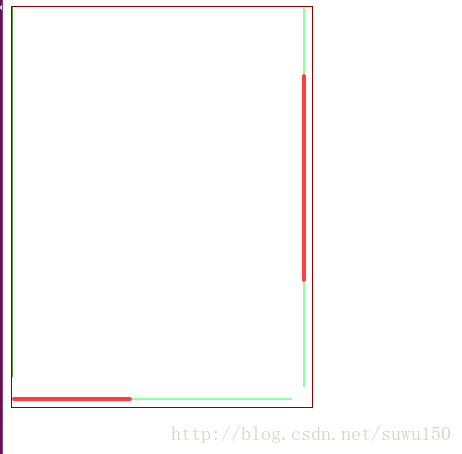
.mCS-my-scroll-css.mCSB_scrollTools .mCSB_draggerRail{ background-color: #93ff85; }如上面代码所示,在第一行中代码.mCS-my-scroll-css.mCSB_scrollTools中的my-scroll-css 就是我们自定义的主题名,也就是mCustomScrollbar中theme后面的值。
修改后效果如下所示:

同样,我们可以复制官方的样式进行自己的修改。
具体参数如下说明:

3.4 在其他框架中使用
安装
npm: npm install malihu-custom-scrollbar-plugin
Bower: bower install malihu-custom-scrollbar-plugin
如何使用
Manual: $(selector).mCustomScrollbar();
Browserify:
var $ = require('jquery');
require('malihu-custom-scrollbar-plugin')($);
webpack:
npm install imports-loader
npm install jquery-mousewheel
npm install malihu-custom-scrollbar-pluginmodule.exports = {module: {loaders: [{ test: /jquery-mousewheel/, loader: "imports?define=>false&this=>window" },{ test: /malihu-custom-scrollbar-plugin/, loader: "imports?define=>false&this=>window" }]}
};var $ = require('jquery');
require("jquery-mousewheel")($);
require('malihu-custom-scrollbar-plugin')($);
要求:
jQuery version 1.6.0 or higher
浏览器兼容性
- Internet Explorer 8+
- Firefox
- Chrome
- Opera
- Safari
- iOS
- Android
- Windows Phone
还有其他许多许多插件去修改滚动条:jquery自定义滚动条总结
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- groovy语法基础
转载自:http://www.ibm.com/developerworks/cn/education/java/j-groovy/j-groovy.html使用 Groovy 的简单语法开发 Java 应用程序 本教程适合于不熟悉 Groovy,但想快速轻松地了解其基础知识的 Java™ 开发人员。了解 Groovy 对 Java 语法的简化变形,学习 Groovy 的核心功能…...
2024/5/3 14:00:19 - 我要带徒弟学写JAVA架构,引路架构师之路(Jeecg开源社区)
带徒弟学JAVA架构(Jeecg社区) Java程序员如何打破工作2,3年的瓶颈问题,如何更上一层楼? 太多的巧合,让我接触到了开源,通过JEECG与很多朋友交流后,让我有了帮助别人学习底层架构的想法。 很多人做java开发2,3年后,都会感觉自己遇到瓶颈。什么都会又什么都不…...
2024/4/24 23:02:53 - Hawk搜索引擎平台0.6.9测试版(提供下载)
Hawk搜索引擎平台0.6.9测试版(提供下载) Hawk 搜索引擎平台是面向中小型网站,可以定制的垂直搜索引擎平台。本搜索引擎平台目标是方便用户搭建站内搜索、某个领域的垂直搜索、以及检索个人文档以及自己关注的网站信息的桌面搜索等应用领域。它改造自Lucene,Hadoop和Nutch系统…...
2024/5/3 14:28:27 - 阿里妈妈广告源码示例
这是一个很普遍的淘宝广告代码,具有定时刷新显示不同广告内容的功能。已做备忘。<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <style> html, body{ margin:0; padding:0; } </style> </HEAD&g…...
2024/4/24 23:02:50 - Matlab求解微分方程组
我们采用ode方法:(1)求解普通微分方程组:使用ode45方法1. 创建一个函数文件eq2.m,在函数文件中描述这个解的微分方程组:%eq2.m文件 %描述微分方程组function dy=eq2(t,y) %说明微分变量是二维的,令y(1)=x,y(2)=y dy=zeros(2,1); %微分方程组 dy(1)=5*(1-y(1))/sqrt((1-…...
2024/4/24 7:58:26 - 阻止嵌套div上滚动条的相互影响&css!important的用法&Bootstrap之导航条去除圆角
阻止嵌套div上滚动条的相互影响 $(.gwcHidden).hover( function(){ var top=$(body).scrollTop(); $(window).scroll(function(){ //滚动时,固定页面滚动条到页顶的高度,使其不滚动 $(body).scrollTop(top); }); },function(){ $(window).off(scroll); //鼠标移开后,解除固定…...
2024/4/24 23:02:48 - 如何贡献开源代码
此翻译纯属个人爱好,由于水平所限,翻译质量可能较低。网络上可能存在其它翻译版本,原文地址:http://www.findbestopensource.com/article-detail/contribute-to-opensource英文原题:How to contribute to open source翻译正文:我能看到很多很多学生以各种形式提出这个问题…...
2024/4/24 23:02:49 - APK 去广告(修改代码级)
APK去广告(修改代码级)作者:PeerLessSoul时间:2016-07-24转载请注明版权准备工具Java SE Development Kit (JDK)(下载地址)安装完成后设置全局路径变量 (参考文章)apktool.jar (下载地址)dex2jar (下载地址)JavaDecompiler(JD-GUI) (下载地址)Notepad++ (下载地址)…...
2024/4/24 23:02:46 - 修改win10 小娜Cortana 默认搜索浏览器(chrome)和搜索引擎
2020年3月12号更新, 决定弃用Cortana启动软件的方式, 因为发现一个新的超级好用的工具, "Listary" , 全局搜索硬盘上所有的东西和软件, 无敌方便, 在此做一次推荐~ 具体安装和使用方法可以看官网或其他博客,因为安装即用没啥好写的Win10任务栏的搜索功能非常好用,但是…...
2024/5/3 16:49:14 - Groovy 中的类
迄今为止,您已经用 Groovy 输出了许多次 “Hello World”,已经操作了集合,用闭包在集合上迭代,也定义了您自己的闭包。做所有这些工作时,甚至还没有讨论那个对 Java 开发人员来说至关重要的概念 — 类。 当然,您已经在这个教程中使用过类了:您编写的最后几个示例就是在不…...
2024/4/24 23:02:46 - Matlab非线性方程求解
Matlab求解非线性方程求解最近准备数学竞赛需要对Matlab重新进行一个系统的学习,于是将在学习中学到的东西以博客的形式记录一下,这里介绍的是Matlab中的非线性方程求解概论对Matlab非线性方程求解的概括代码演示Matlab符号法fsolve-x0 = [-5;-5]; options = optimset(Displ…...
2024/4/18 16:20:30 - 各种版本Qt_QtCreator_Qt_VS插件以及QT中文论坛_Qt开源社区的链接地址
1. 所有Qt版本下载地址:http://download.qt.io/archive/qt/2. 所有Qt Creator下载地址:http://download.qt.io/archive/qtcreator/3. 所有Qt VS开发插件下载地址:http://download.qt.io/archive/vsaddin/4. Qt相关下载大全http://download.qt.io/5 qt中文论坛http://www.qtcn…...
2024/4/28 23:39:41 - css3中webkit内核的滚动条样式
项目当中用到的滚动条样式,在别人的基础上调成适合自己的样式。(IE可以调试滚动条样式,firefox目前不能调试)::-webkit-scrollbar { width: 14px; }/* Track & scroll thickness */::-webkit-scrollbar-track { background-color:#ddd; }/* Track color */::-webkit-sc…...
2024/4/14 21:24:01 - javascript广告漂浮效果代码
javascript广告漂浮效果代码本例主要是网页漂浮广告代码,就是一个小框框在网页里漂浮。这个网页漂浮广告的实现也很简单,在网页中通过javascript寻找id为img1的div,然后通过js代码来实现网页内的漂浮广告。 很简单的一个div,然后调用js.js去控制这个div看网页漂浮广告代码…...
2024/5/3 14:11:20 - 搜索引擎简介
开放源代码搜索引擎为人们学习、研究并掌握搜索技术提供了极好的途径与素材,推动了搜索技术的普及与发展,使越来越多的人开始了解并推广使用搜索技术。使用开源搜索引擎,可以大大缩短构建搜索应用的周期,并可根据应用需求打造个性化搜索应用,甚至构建符合特定需求的搜索引…...
2024/4/17 1:04:57 - DIV滚动条显示
DIV滚动条所谓DIV滚动条,就是利用DIV标签,在里面嵌入CSS样式表,加入overflow的属性值,这样,当div所规范的区域内的内容达到一定程序时,滚动条就派上用场 1、滚动条常用属性:overflow:auto为自动,scroll为出现滚动条overflow-x:横向滚动条overflow-y:纵向滚动条 代码…...
2024/4/14 21:23:56 - 网页JS弹出广告代码,头部,右下角,网页中漂浮,对联广告代码等大全
借鉴:网页JS弹出广告代码,头部,右下角,网页中漂浮,对联广告代码等大全 网页头部弹出广告: <!--首页头部广告--> <script src="http://www.ce.cn/inc1/top_ad.js" type="text/javascript" language="javascript"></script&g…...
2024/4/19 10:17:42 - 李国杰院士:国内开源社区的崛起需要一个过程
[CSDN.NET 付江/文]日前,在第二届“龙芯杯”中国开源软件设计大赛启动仪式上,CSDN记者专访了中国工程院院士、第三世界科学院院士李国杰。李国杰院士就国产基础软件现状、面临的机遇和挑战、开源环境以及生态系统建设等话题分享了自己的看法。 打造自主可控的基础软件环境 李…...
2024/4/14 21:23:55 - groovy简明教程(六)面向对象
8. groovy的面向对象 groovy来自java,当然是含有面向对象的基因。 8.1 属性和本地变量 groovy有private,protected,public等访问修饰符,但据groovy 2.0.7测试的结果,这些修饰符都是没有起作用,都是public的访问权限,这似乎是一个bug,但是尚未修复,http://jira.codehau…...
2024/4/24 23:02:43 - 占领桌面,搜索引擎发展新动向
搜索引擎,如今被看作是互联网产业最有潜力的市场之一,甚至有“第四桶金”的美誉。Google刚公布不久的财务报表显示:作为执牛耳者,Google今年的盈利率将高达38%,利润额将可能超过6亿美元。这样的业绩无疑令人艳羡,谁不想从中分一杯羹呢?所以,搜索引擎的激烈竞争也很快从…...
2024/4/24 23:02:42
最新文章
- python和R对比记忆
PythonRMySQL数据类型 整型int 浮点型float 字符串str 布尔型bool 【特殊】None类型和复数类型 【用户自定义】类和对象 数值型 字符型 逻辑型 因子型factor[针对定性数据] 【特殊】时间序列类型time series、日期类型date、日期时间类型datetime 【用户自定义】S3对象、S4对…...
2024/5/3 20:10:09 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 华为OD机试 - 跳马(Java JS Python C C++)
须知 哈喽,本题库完全免费,收费是为了防止被爬,大家订阅专栏后可以私信联系退款。感谢支持 文章目录 须知题目描述输入描述输出描述解题思路:题目描述 马是象棋(包括中国象棋和国际象棋)中的棋子,走法是每步直一格再斜一格,即先横着或者直者走一格,然后再斜着走一个…...
2024/5/3 4:50:16 - dp小兰走迷宫
昨天学习了bfs的基本概念,今天来做一道经典习题练练手吧! bfs常用的两类题型 1.从A出发是否存在到达B的路径(dfs也可) 2.从A出发到B的最短路径(数小:<20才能用dfs) 遗留的那个问题的答案- 题目:走迷宫 #incl…...
2024/5/3 15:22:43 - 【JavaScript】如何在npm中切换源以及使用指定源安装依赖
忘不掉的是什么我也不知道 想不起当年模样 看也看不到 去也去不了的地方 也许那老街的腔调是属于我的忧伤 嘴角那点微笑越来越勉强 忘不掉的是什么我也不知道 放不下熟悉片段 回头望一眼 已经很多年的时间 透过手指间看着天 我又回到那老街 靠在你们身边渐行渐远 …...
2024/5/3 7:11:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57