Vue在线编译器:vue-running
现在网络上,有非常多的JS在线编译器,非常好用,特备是在调试某些片段代码的时候,比在本地重新新建文件来的方便快捷~ 非常流行的比如 JS.do、 jsfiddle、JSRUN 等等。
而对于Vue来说,在线编译器有时候会显得更加必要,因为初始化一个Vue项目还是需要花一点时间的~并且需要安卓很多的依赖,费时费力。现在也有很多JS在线编译器已经支持Vue代码了,另外流行的Vue框架)IView也有一个专门的在线编译器 IView Run,不止支持Vue,还支持IView 相关组件~。
接下来,我们两写一个功能相似的乞丐版Vue在线编译器 vue-running。
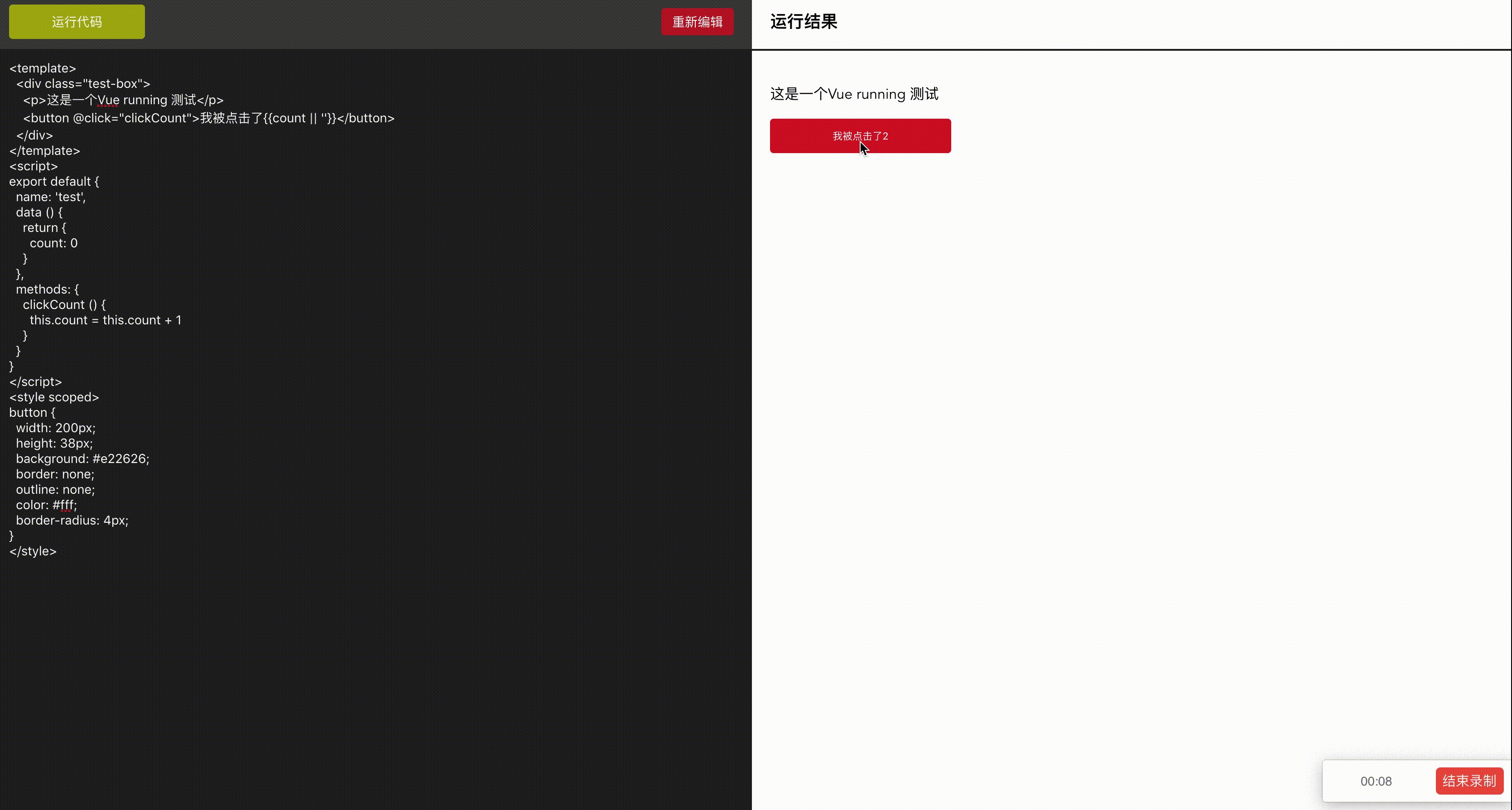
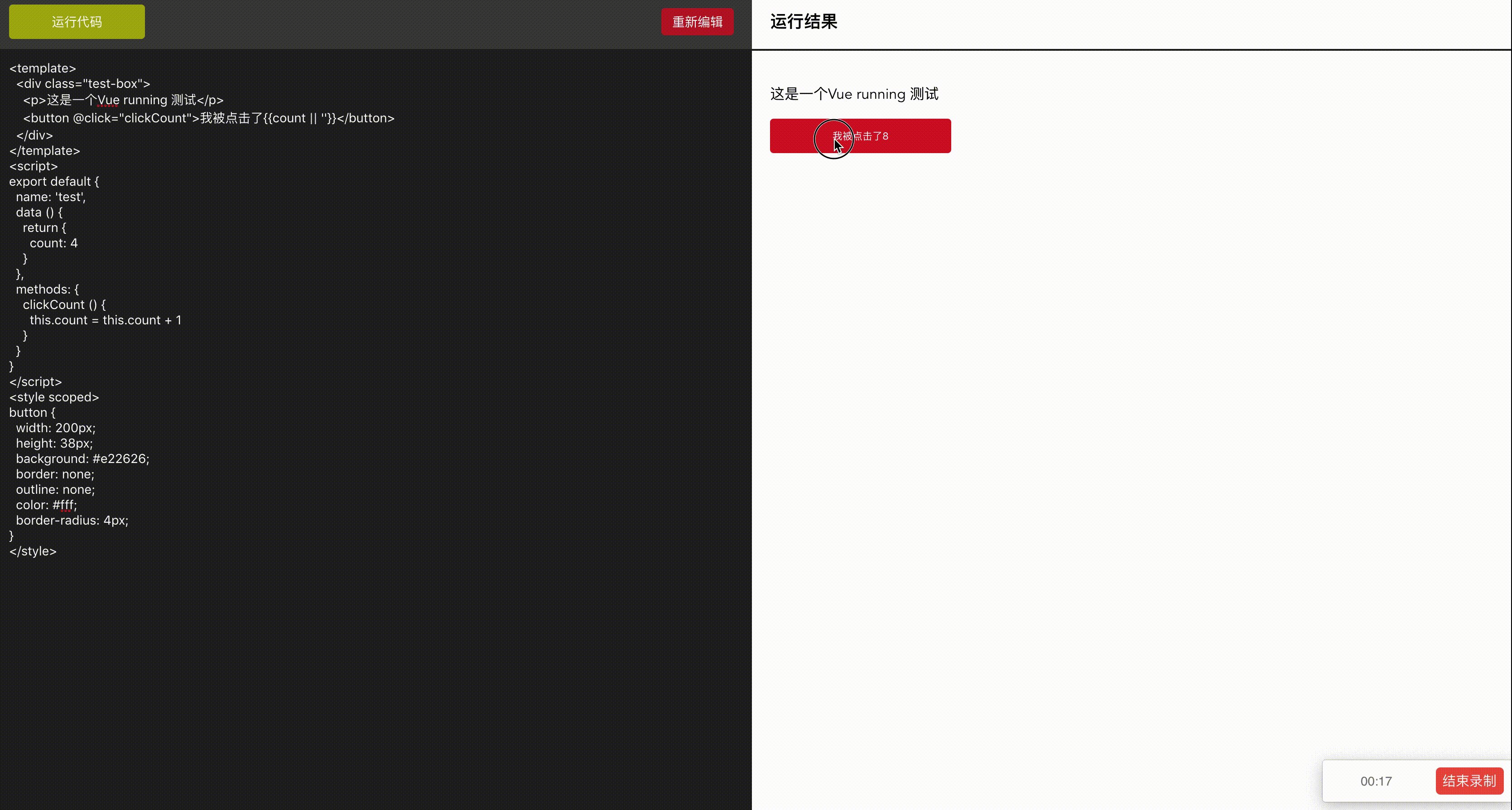
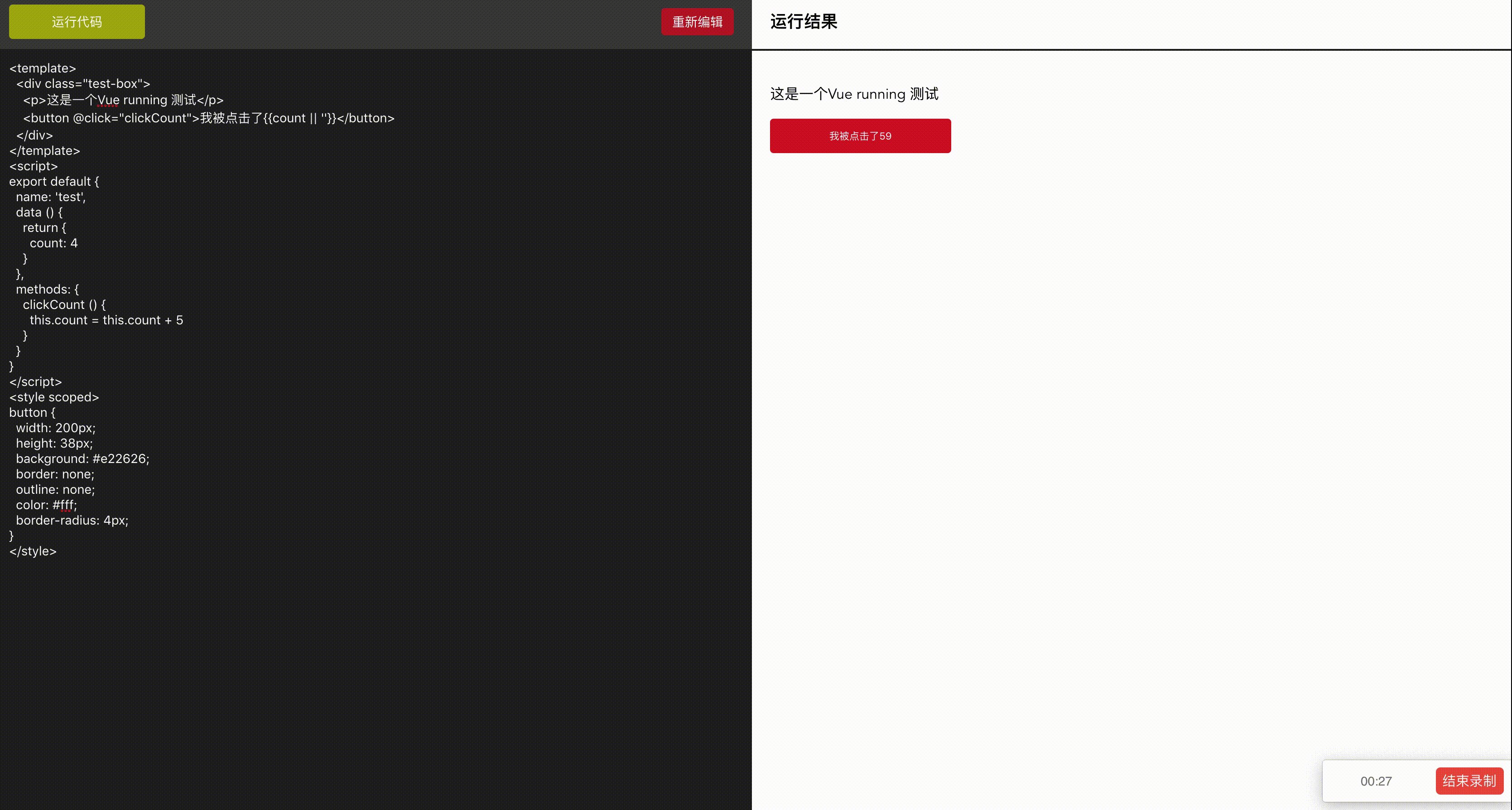
首先我们来看一下demo效果:

extend 和 $mount
在开始之前,我们先来了解一下Vue的两个不是很常用的API extend 和 $mount。
我们在使用 vue-cli + webpack构建一个新的工程的时候, 入口JS文件main.js中最后 总会看到这么一段:
new Vue({el: '#app',router,components: { App },template: '<App/>'
})
在创建一个Vue实例的时候,我们都有一个el属性,决定这个实例需要挂载在那个节点上(根节点),如果没有el属性,那么该实例处于未挂载状态。
- Vue.extend()就是利用Vue的构造器功能,创建一个子类,但是属于未挂载状态;
- $mount 就是一个手动去挂载Vue实例的方法。
我们可以看官方文档给的实例:
<div id="mount-point"></div>
// 创建构造器
var Profile = Vue.extend({template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',data: function () {return {firstName: 'Walter',lastName: 'White',alias: 'Heisenberg'}}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')结果如下:
<div id="mount-point"><p>Walter White aka Heisenberg</p>
</div>
vm.$mount()相关说明
今天所说的 vue-running小demo,就是基于这两个属性做的
分析
通常,我们Vue项目中的.vue文件构成如下:
<template>......
</template>
<script>
export default {......
</script>
<style scoped>
......
</style>
- template 为HTML模板
- script 为组件的数据、方法等
- style css样式相关
我们回看上面extend方法,其实.vue文件中的 就代表 extend中 template,script中代表extend中的其他选项。style我们稍后再处理。
通过上面分析,首先我们得将.vue文件中的内容进行匹配分割,然后用Vue.extend()创建子类,最后挂载~。
首先我们在components文件夹下面新建:
- index.vue vue-running的显示页面
- edit.vue 编辑Vue代码的组件
- running.vue 最终编辑完的实例挂载之后显示的内容
首先我们看edit.vue:
<template><div class="edit-box"><div class="btn-box"><button @click="handleClick">运行代码</button><button class="edit" @click="edit">重新编辑</button></div><div class="style-box"><textarea :disabled="disabled" name="code" placeholder="请在此编写.vue文件" @input="handleChange"></textarea></div></div>
</template>
<script>
export default {name: 'edit',props: {value: {type: String,default: ''}},data () {return {currentValue: this.value,disabled: false}},methods: {handleChange (e) {const val = e.target.valuethis.$emit('input', val)},handleClick () {this.$emit('running')if (this.currentValue) {this.disabled = true}},edit () {this.disabled = false}}
}
</script>
其实功能比较简单,就是一个双向数据绑定的textarea输入框。外加 运行 和重新编辑 两个按钮,并将事件向外”广播“。
接下来我们看running.vue:
<template><div class="hello"><h3 class="title">运行结果</h3><div class="code-box" id="display"></div></div>
</template><script>
import Vue from 'vue'
export default {name: 'running',props: {value: {type: String,default: ''}},data () {return {code: this.value,html: '',js: '',css: '',program: null}},watch: {value (val) {this.code = val}},methods: {getSource (source, type) {const regex = new RegExp(`<${type}[^>]*>`)let openingTag = source.match(regex)if (!openingTag) return ''else openingTag = openingTag[0]return source.slice(source.indexOf(openingTag) + openingTag.length,source.lastIndexOf(`</${type}>`))},splitCode () {const script = this.getSource(this.code, 'script').replace(/export default/,'return ')const style = this.getSource(this.code, 'style')const template ='<div id="code-running">' +this.getSource(this.code, 'template') +'</div>'this.js = scriptthis.css = stylethis.html = template},buildDom () {this.splitCode()if (this.html === '' || this.js === '') {this.$toast({msg: `请输入有效的Vue代码${Math.floor(Math.random() * 1000)}`})// eslint-disable-next-line semireturn;}// eslint-disable-next-line no-new-funcconst common = new Function(this.js)()common.template = this.htmlconst Template = Vue.extend(common)this.program = new Template()document.querySelector('#display').appendChild(this.program.$mount().$el)if (this.css !== '') {const styles = document.createElement('style')styles.type = 'text/css'styles.innerHTML = this.cssdocument.getElementsByTagName('head')[0].appendChild(styles)}},reset () {document.getElementById('display').innerHTML = ''if (this.program) {this.program.$destroy()}this.program = null}}
}
</script>
稍作分析:
- 该组件props接受一个value,string类型的,就是我们在线编辑的.vue文件代码;
- data里面定义了
code: this.value,另外定义了被分割好之后的代码片段js html css;- methods里面定义的方法 getSource() 通过正则匹配分割代码并去除最外层的<template><script><style>标签
- splitCode() 方法调用getSource()并将切割好的代码分别保存的data里。
- buildDom() 就是通过 Vue.extend()将切割好的代码重新组装成新的实例,并 用 $mount() 挂在到id为display的节点上;这里要注意到的是,this.js是一个字符串,如果将字符串转换成一个可以执行的JS,这里巧妙的使用到 new Function() 的功能,再加上前面对原本.vue文件中<script>标签中的 export default 替换成了return, 通过立刻执行 new Function() 即可获得可执行JS。
- 每当我们执行一次发布,都应该将上一次的添加到节点中的实例清除,所以才有了reset()方法。
最后,我们要还有一个承载上面两个Vue组件的页面文件:
<template><div class="box"><edit v-model="code" @running="running"></edit><running :value="code" ref="run"></running></div>
</template>
<script>
import Edit from './edit'
import Running from './running'
export default {name: 'index',components: {Edit,Running},data () {return {code: ''}},methods: {running () {this.$refs.run.reset()this.$refs.run.buildDom()}}
}
</script>
总结
其实这个demo非常简单,但是也非常实用,而且也可以根据个人的不同需求去增加新的功能,比如增加对IView、elementUI的支持。
这个小的项目我也传到了我的GitHub上面,欢迎大佬们的不吝赐教。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 远离培训,其实C语言学习,看这些就够了
前言: 置身于网络流行的时代,编程是一项不可或缺的必学技能。大一新增C语言课程,我们便得到了一个去学习编程的机会。 【文章福利】: 小编推荐自己的C语言/C++交流群:967051845!整理了一些个人觉得比较好的学习书籍、视频资料共享在群文件里面,有需要的可以自行添加哦!…...
2024/4/28 19:58:14 - python绝技:运用python成为顶级黑客
python绝技:运用python成为顶级黑客 前言 有多少人是因为看了电视,看了那些牛逼的黑客选择成为程序员的。 我貌似也是其中一个,只是自从成为程序员以来,天天都是加班coding,到家就是睡倒床上。兴趣变成了压力。 直到我选择离职,在家修养,才有精力重新把编程变成兴趣。因为…...
2024/4/28 20:36:11 - 社交网络可视化知识点
下面的资料主要来自于小象学习的听课笔记network可以把一些复杂的问题简要的表达出来,比如说欧拉解决七桥问题就是用的简化的模型大数据里面的数据还存在链接关系社交网络的一些例子交通网络:生物网:用药物、病毒之间的关系加速药物研发信息网通信网:怎么找出在链路中比较重…...
2024/4/28 6:08:49 - 敏捷软件测试常见的七个误区
转自 ThoughtWorks敏捷软件开发是从1990年代开始逐渐引起广泛关注的一种新型软件开发方法,是能够应对快速变化的需求的一种软件开发能力,它作为一种新型的开发模式,被越来越多地应用到软件项目中。敏捷软件测试指的是在敏捷软件开发过程中跟质量相关的一系列活动,和传统意义…...
2024/4/28 19:52:29 - Linux dump 文件分析
当 linux 系统内核发生崩溃的时候,可以通过 kdump 等方式收集内核崩溃之前的内存,生成一个转储文件 vmcore , crash 是一个广泛使用的内核崩溃转储文件分析工具. Kdump 是一种基于 kexec 的内存转储工具,目前它已经被内核主线接收,成为了内核的一部分,它也由此获得了绝大多…...
2024/4/28 5:36:25 - Eclipse中安装Spring IDE插件
====》在线安装1、寻找Spring IDE插件更新地址:http://marketplace.eclipse.org/content/spring-ide2、复制对应Eclipse版本的Spring IDE插件更新地址3、打开Eclipse,点击Help->Install New Software...4、单击Add按钮4、在打开的窗口中,Name可以随便输入,Location中输入刚…...
2024/4/28 21:13:27 - 黑客无处不在:知名清理软件CCleaner也被感染
导读 近日,思科Talos安全研究团队表示,黑客已经入侵英国Piriform公司,将远程管理工具植入到旗下知名清理软件CCleaner中。受到感染的版本为2017年8月15日发布的CCleaner v5.33.6162和CCleaner Cloud v1.07.3191。用户安装了受感染的软件之后,会在后台偷偷连接未授权网页,下…...
2024/4/28 21:25:59 - 阿里云招测试开发工程师
消息:测试团队目前正在招聘测试开发工程师 – (从P5 到P7 都有) . 除P7以外, 其他candidate的工作地必须是杭州。 希望有很多的优秀同事加入我们的大家庭。 基本要求,Able to create testplan , design test case , be familiar with overall software…...
2024/4/28 5:48:41 - linux系统C语言学习总结
引言尽管 C 语言问世已近 30 年,但它的魅力仍未减退。C 语言继续吸引着众多的开发者,他们为了编写、移植或维护应用程序而必须学习新技能。本文是为了满足对C语言初学者或想提高自身C语言修为的开发人员的需要而写的。希望对您的学习和工作有所帮助。您也许不赞同其中的某些方…...
2024/4/28 14:59:04 - 实战 SQL:微信、微博等社交网络中的友好、粉丝关系分析
文章目录数据结构好友关系图粉丝关系图数据的存储好友关系分析查看好友列表查看共同好友可能认识的人最遥远的距离粉丝关系分析我的关注共同关注我的粉丝相互粉丝总结 如今,社交软件已经成为了我们生活必不可少的一部分。相信绝大多数人每天起来,都少不了会打开微信、QQ 刷刷…...
2024/4/29 0:38:35 - 定制Eclipse IDE之界面篇
为什么要定制IDE?在工作时候,当公司有了自己的框架,给自己开放人员用,甚至是可以卖的时候,我们可以做成一个产品,而这个产品将包括框架本身、文档、工具、教程等等。工具之中最重要的莫过于开发工具(IDE)、调试工具。我在公司里面做的是一个hybrid框架,而一个配套的ID…...
2024/4/28 13:55:50 - perf stat 输出解读
perf stat 输出解读原文链接:http://zhengheng.me/2015/11/12/perf-stat/task-clock:用于执行程序的CPU时间,单位是ms(毫秒)。第二列中的CPU utillized则是指这个进程在运行perf的这段时间内的CPU利用率,该数值是由task-clock除以最后一行的time elapsed(也就是wall time,…...
2024/4/28 4:09:01 - 软件开发工作总体流程图 、软件测试活动分布图、软件测试流程关系图
软件测试的流程软件测试的流程一般要考虑3点:软件测试工作总体流程图、软件测试活动分布图和软件测试流程关系图。1.4.1 软件开发工作总体流程图软件测试的流程图分为软件测试工作总体流程图、需求阶段测试工作流程图、设计与编码阶段测试工作流程图、集成测试和系统测试阶段工…...
2024/4/28 13:47:37 - 从数学的视角看社交网络
社交网络是有趣(http://blog.csdn.net/wireless_com/article/details/50737928)而又令人迷惑的(http://blog.csdn.net/wireless_com/article/details/50534612)的,总希望希望从社交网络本身找到一些对移动互联网产品有启发的东西,而自己的社交网络有限,只得求助于专家们…...
2024/4/28 6:23:49 - 年少时的黑客梦实现了吗?
说到黑客,你脑袋里的会浮现出什么?是《黑客帝国》里帅气的基努里维斯?还是红极一时的“她根本配不上我这么聪明的男人”的90后黑客韦若琛?亦或是人们根据传闻虚构出来永远看不清脸的黑客漫画人物?无论你脑子中浮现的是谁,黑客代表的都是那些崇尚自由、探索和分享的编程大…...
2024/4/28 20:41:49 - 大一上学期C语言学习总结
大一上学期C语言学习总结一、知识点总结 第二章:C语言处理的数据有常量和变量两种形式,C语言的基本数据类型有整型、实型、字符型和枚举类型等,变量必须先定义,后使用,=是赋值运算符,将=右边的表达式的值赋值给左边的变量,sizeof()用于计算数据类型或表达式所占内存的字…...
2024/4/28 14:03:54 - 海量数据挖掘MMDS week3:社交网络之社区检测:基本技巧
http://blog.csdn.net/pipisorry/article/details/49052057海量数据挖掘Mining Massive Datasets(MMDs) -Jure Leskovec courses学习笔记之社交网络之社区检测:基本技巧-生成模型及其参数的梯度上升方法求解博客内容:社区检测的基本技巧部分,覆盖"overlapping communit…...
2024/4/27 22:08:32 - C语言学习记录(1)ASCII码排序
C语言学习记录 前言 一直自己没有学习做笔记的习惯,所以为了加强自己对知识的深入理解,决定将学习笔记写下来,希望向各位大牛们学习交流! 不当之处请斧正!在此感谢!这边就先从学习C语言写起,自己本身对程序语言方面不擅长,所以决定对此从基础开始学习, 大牛们对此文可…...
2024/4/28 10:36:15 - Golang出现cannot use XXX as XXX value in assignment的报错
Golang出现cannot use XXX as XXX value in assignment的报错 今天被这个错误困扰一下午,满屏报这个错误,就很烦躁,后边沉下心来终于解决相应问题。这个问题翻译过来就是“在分配过程中XXX不作为XXX的值”,简而言之就是类型不匹配。所以当出现这个报错的时候仔细检查你这段…...
2024/4/29 2:36:01 - 到底是测试好呢还是开发好了?
很多时候吧,我们想得是先做几年的开发,做的差不多了就去做测试 因为以前老是看见个广告说测试月薪8000,后来真做了,才知道各有各的好啊。一般来说做测试的人员最好有过代码的编写经验,有了经验了再来做测试应该是比较好的选择,但是面对目前社会上的供求形势来说,优势…...
2024/4/14 22:20:51
最新文章
- Linux——(关于权限常见的3个问题)
文章目录 1.修改文件或者目录的拥有者和所属组1.1chown指令1.2chgrp指令 2.常见的权限三个问题2.1对应一个目录,如果要进入,需要什么权限?2.2为什么我们创建的文件默认权限不是7772.2.1关于Linux下的权限掩码 2.3文件能否被删除取决于什么2.3…...
2024/4/29 2:45:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/4/23 6:25:41 - InternLM2-lesson2笔记
书生浦语大模型趣味 Demo 视频连接:https://www.bilibili.com/video/BV1AH4y1H78d/?vd_source902e3124d4683c41b103f1d1322401fa 目录 书生浦语大模型趣味 Demo课程总览SIG项目Demo部署的一般流程存在的问题总结 课程总览 InternLM2-chat-1.8B部署八戒-chat-1.8B…...
2024/4/24 15:13:57 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
