闭包、原型/原型链、继承
闭包、原型/原型链、继承
1.闭包
1.1.官方解释
- 一个拥有许多变量和绑定了这些变量的环境表达式(通常是一个函数),因而这些变量也是该表达式的一部分
- 当一个函数能够记住并访问到其所在的词法作用域及作用域链,特别强调是在其定义的作用域外进行的访问,此时该函数和其上层执行上下文共同构成闭包。
- 闭包就是指有权访问另一个函数作用域中的变量参数的函数。
- 闭包就是能够读取其他函数内部变量(参数)的函数
- 闭包可以理解成定义在一个函数内部的函数
1.2.特别需要明确几点
- 闭包一定是函数对象
- 闭包和词法作用域、作用域链、垃圾回收机制等息息相关
- 函数内保持对上层作用域的引用
- 当函数在其定义的作用域外进行访问时,才产生闭包
- 闭包是由该函数和其上层执行上下文共同构成
1.3.闭包的应用
-
在函数外读取函数内部的变量;
-
让局部变量的值能够被保存下来;
-
将模块的公有属性和方法暴露出来。
-
function fn1(){var n = 5;return function fn2() {n++;return n;} } var fn = fn1(); console.log( fn() ); console.log( fn() ); console.log( fn() );
1.4.变量
- 变量无非就是全局变量和局部变量
- Javascript语言中,函数内部可以直接读取全局变量,在函数外部无法直接读取函数内的局部变量。
1.5.作用域的概念:
- 通常来说,一段程序代码中所用到的名字并不总是有效可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
- 词法作用域:
- 词法作用域,也叫静态作用域,它的作用域是指在词法分析阶段就确定了,不会改变。
- 动态作用域,是在运行时根据程序的流程信息来动态确定的,而不是在写代码时进行静态确定的。
- 主要区别:词法作用域是在写代码或者定义时确定的,而动态作用域是在运行时确定的。
- 词法作用域关注函数在何处声明,而动态作用域关注函数从何处调用。
- javascript 使用的是词法作用域
2.原型原型链
- JavaScript是一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言。
- 我们把JS中的对象分为 普通对象 和 函数对象
2.1.prototype(原型)
-
每一个函数对象(Function.prototype除外)都有一个prototype属性(这个属性指向一个对象即原型)
-
prototype原型是函数的一个默认属性,在函数的创建过程中由JS编译器自动添加
-
内置构造函数String、Number他们的原型指向一个普通对象,(Number{}和String{}),而Function的原型则指向函数对象function(){[native code]},这是原生代码。而这个函数对象(Function.prototype)是没有原型,即没有原型属性,所以他的prototype返回undefined。
-
var fn1 = function (){ }; var fn2 = new Function(); function fn3(){ }; console.log(fn1.prototype);//{constructor:ƒ __proto__:Object} console.log(fn2.prototype);//{constructor:ƒ anonymous() __proto__:Object} console.log(fn3.prototype); // {constructor:ƒ fn3() __proto__:Object} //Object{} 这就是我们所说的原型,它是一个对象也叫原型对象 // 为什么说 Function.prototype 除外呢?看代码: console.log(Number.prototype);//Number{constructor:ƒ Number() __proto__:Object} console.log(String.prototype);//String{constructor:ƒ String() __proto__:Object} console.log(Function.prototype);//ƒ () { [native code] } console.log(Function.prototype.prototype);// 结果看下图undefined -
可以看到内置构造函数Number、String等,它们的原型指向一个普通对象(Number{}和String{})
-
Function的原型则指向函数对象 function () { [native code] },这是原生代码!这个函数对象(Function.prototype)是没有原型属性的,所以它的prototype返回 undefined。
-
function Cat(){}; Cat.prototype.name = '小白'; // 给原型对象添加属性 Cat.prototype.color = 'black'; // 给原型对象添加属性 Cat.prototype.sayHello = function (){ // 给原型对象添加方法console.log('大家好,我的名字叫'+this.name); } var cat1 = new Cat(); // 实例对象 var obj = Cat.prototype;// 原型对象 console.log(obj);//{name: "小白", color: "black", sayHello: ƒ, constructor: ƒ} console.log(cat1.constructor);//ƒ Cat(){} console.log(obj.constructor);//ƒ Cat(){} console.log(Cat.prototype === cat1.constructor.prototype); -
可以看到Cat这个构造函数,它的原型指向一个对象,即原型对象({name: “小白”, color: “black”, sayHello: ƒ, constructor: ƒ})
-
这个原型对象的constructor(构造器)指向Cat构造函数
-
cat1实例对象的constructor(构造器)也指向Cat构造函数
-
2.2.constructor(构造器)
-
每个对象都有一个隐藏属性constructor,该属性指向对象的构造函数(“类”)
-
通过上面的代码我们可以看到,实例对象 cat1 和原型对象 obj 它们的构造器相同,都指向 Cat!我们换一种写法:
-
function Cat(){} Cat.prototype = {// 原型对象name: '小白',color: 'black',sayHello: function (){console.log('大家好,我的名字叫'+this.name);} } var cat1 = new Cat(); console.log(Cat.prototype === cat1.constructor.prototype); //false console.log(Cat.prototype.constructor === Object); //true console.log(cat1.constructor === Object); //true -
此时 Cat.prototype 指向一个对象字面量方式定义的对象{},其构造器(constructor)指向的自然是根构造器 Object,所以 cat1 的构造器也指向根构造器 Object。
-
instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
-
2.3._ _ proto _ _(原型)
-
每个对象都有一个隐藏属性
_ _proto_ _即原型对象,用于指向创建他的构造函数的原型即原型对象 。 -
也就是说: 实例.
_ _proto_ _===构造函数.prototype -
对象 通过_ _ proto _ _指向原型对象,函数对象 通过prototype指向原型对象
-
Object.prototype.jdk = 'abc123'; Object.prototype.sayHi = function (){console.log('嗨~大家好'); } var str = 'yoyo'; str.sayHi(); // 嗨~大家好 console.log(str.jdk); // 'abc123' -
str 是怎么访问到 sayHi 方法和 jdk 属性的呢?
- hasOwnProperty() 方法 ,用于判断某个属性是否为该对象自身的成员
- 看看大致的访问过程:
console.log(str.hasOwnProperty('sayHi'));//false str自身没有sayHi方法console.log(str.__proto__.hasOwnProperty('sayHi'));//false 原型对象也没有sayHi方法console.log(str.__proto__.__proto__.hasOwnProperty('sayHi'));//true 原型的原型有sayHi方法str -> str._ _ proto _ _ -> str._ _ proto _ _ . _ _ proto _ _ 感觉到什么吗?
- 我们来描述一下执行过程:
str.sayHi() --> 自身查找 --> 没有sayHi方法 -->- 查找上层原型
str._ _ proto _ _ --> 指向 String.prototype对象 --> 没有sayHi方法 --> - 查找上层原型
String.prototype._ _ proto _ _ --> 指向Object.prototype对象 --> 找到sayHi方法 --> 执行sayHi方法
-
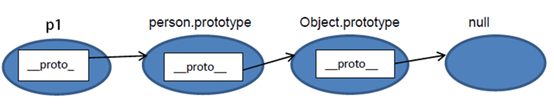
var Person =function(name){this.name=name; }; Person.prototype.getName = function(){console.log(this.name) }; var p1 =new Person('jack'); console.log(p1.__proto__===Person.prototype);//true console.log(p1.__proto__.__proto__===Object.prototype);//true console.log(p1.__proto__.__proto__.__proto__);null
- 由上可知:原型链,就是在当前对象中如果自身没有该属性,则向上一层原型对象中寻找,一直到最外层(null)
- 每个继承父函数的子函数的对象都包含一个内部属性
_ _ proto _ _,该属性包含一个指针,指向父函数的prototype,若父函数的原型对象的_ _ proto _ _属性为再上一层函数的原型,在此过程中就形成了原型链。
2.4.对象关系图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZrWvEphN-1592919604588)(C:\Users\YE\Desktop\JavaScript笔记\images\Image.jpg)]
3.继承
3.1.构造函数继承
-
原理:调用父类构造函数,并改变其中的this (bind、call、apply)
unction Cat(n,c){ // 猫 类this.name = n;this.color = c;this.trait = function (){console.log('卖萌~');} } Cat.prototype.skill = function (){ // 原型上的属性方法console.log('抓老鼠'); } // 需求:狗要卖萌,狗要多管闲事-抓老鼠 function Dog(n,c,f){ // 狗 类this.food = f;Cat.call(this,n,c); // 狗冒充猫,访问猫的属性方法 } var dog1 = new Dog('二哈','yellow','shi');// 实例对象 console.log(dog1.name); // 二哈 dog1.trait(); // 卖萌 dog1.skill(); // 报错 dog1.skill is not a function我们看到这种继承方式有局限性,“父类”原型上的属性方法无法继承,所以二哈没有抓老鼠的技能
3.2.原型链继承
-
原理:将原型对象链接到另一个对象实现继承(改变原型的指向)
function Cat(n,c){ // 猫 类this.name = n;this.color = c;this.trait = function (){console.log('卖萌~');} } Cat.prototype.skill = function (){// 原型上的属性方法console.log('抓老鼠'); } function Dog(n,c,f){ // 狗 类this.food = f; } Dog.prototype = new Cat(); // 把狗的原型指向猫的实例对象 var dog1 = new Dog('二哈','yellow','shi'); console.log(dog1.name); // undefined console.log(dog1.food); // shi dog1.trait(); // 卖萌~ dog1.skill(); // 抓老鼠 console.log(dog1.constructor); // Cat- 实例化对象的时候不能给“父类”传参,导致访问dog1.name没有值
- 有句台词:‘人是人妈生的,妖是妖妈生的 ’ 现在 dog1.constructor 指向 Cat,意味着 二哈 是猫妈生的!很显然这不符合伦理,也不环保…
3.3.混合继承(组合继承)
function Cat(n,c){this.name = n;this.color = c;this.trait = function (){console.log('卖萌~');}
}
Cat.prototype.skill = function (){console.log('抓老鼠');
}
function Dog(n,c,f){this.food = f;Cat.call(this,n,c);// 对象冒充继承
}
Dog.prototype = Object.create(Cat.prototype);// 寄生继承
Dog.prototype.constructor=Dog;// 指正构造器
var dog1=new Dog('二哈','yellow','shi');
console.log(dog1.name);// 二哈
console.log(dog1.food);// shi
dog1.trait();// 卖萌~
dog1.skill();// 抓老鼠
console.log(dog1.constructor);// Dog
- 两种方式结合可以实现相对比较完美的“继承”别忘了指正构造器(类型),不能认贼作父!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 《俄罗斯方块》演示视频
浏览器打开网址即可观看:https://v.qq.com/x/page/w3103omjvcf.html...
2024/4/17 23:46:01 - python-set不可含有重复的集合{}
add() 为集合添加元素 clear() 移除集合中的所有元素 copy() 拷贝一个集合 discard(值) 删除集合中指定的元素值 pop() 随机移除元素 remove() 移除指定元素 union() 返回两个集合的并集 update() 给集合添加元素 … python3集合更多操作...
2024/4/16 21:48:07 - 元注解@Repeatable的使用
被元注解@Repeatable修饰的注解,可以在同一个地方使用多次。这是JAVA8加入的新特性,在此之前注解在同一个地方只能使用一次(实际上有解决方案,但可读性不好)。@Repeatable的使用有以下几个要点:在需要重复使用的注解上修饰@Repeatable@Repeatable中的参数为被修饰注解的容…...
2024/4/19 9:53:11 - Web前端开发规范手册-基本样式(珍藏版)
基本样式: /* CSS Document */body {margin:0; padding:0; font:12px "\5B8B\4F53",san-serif;background:#fff;}div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,blockquote,p{padding:0; margin:0;} table,td,tr,th{font-size:12px;…...
2024/4/20 12:10:26 - 计算几个正整数的平均数
# include<stdio.h>int main() {int number;int sum = 0;int count = 0;do{scanf("%d", &number);if(number != -1){sum += number;count ++;}}while(number != -1);printf("%f\n", 1.0*sum/count);return 0;}改进版:# include<stdio.h>i…...
2024/4/15 2:53:44 - 349.两个数组的交集(JavaScript 1.利用Set去重,2.hashmap)
349.两个数组的交集 给定两个数组,编写一个函数来计算它们的交集。 示例 1: 输入:nums1 = [1,2,2,1], nums2 = [2,2] 输出:[2] 示例 2: 输入:nums1 = [4,9,5], nums2 = [9,4,9,8,4] 输出:[9,4] 说明: 输出结果中的每个元素一定是唯一的。 我们可以不考虑输出结果的顺序…...
2024/4/15 2:53:43 - 校友录取通知书是怎样生成的
近期联合上财学联制作了几个H5,其中有一些收获,也有颇多教训。本文将主要介绍近期校友录取通知书的开发经历,以及接入微信公众平台的经验。 1.项目背景 本次的项目是一个校友录取通知书的H5。虽然我也很不解,这校友难道不是一种自动属性嘛,怎么还要录取了呢。不过既然有需…...
2024/4/19 10:03:41 - CSS命名规则【珍藏版】
头:header 内容:content/containe 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:left right center 登录条:loginbar 标志:logo 广告:banner 页面主体:main 热点:hot 新闻:news 下载:download 子导航:subnav 菜单:m…...
2024/4/24 15:10:21 - 常见算法之穷举法
test...
2024/4/24 15:10:21 - 【数据结构】线索二叉树(C语言)
文章目录线索二叉树原理线索二叉树结构实现测试代码 线索二叉树原理 观察图1-1,发现指针域并没有被充分利用,有许许多多的 ^ 也就是空指针域的存在,应该想办法利用起来。 图1-1 首先我们要来看一下这空指针有多少个呢?对于一个有n个结点的二叉链表,每个结点指向左右孩子的…...
2024/4/24 15:10:20 - 关于map按值排序
java版本1.8之前可以使用这个,利用list存储map,然后利用map.entry中自带的比较器比较。最后存入LinkedHashMappublic static <K, V extends Comparable<? super V>> Map<K, V> sortByValue(Map<K, V> map) {List<Map.Entry<K, V>> list…...
2024/4/24 15:10:18 - 获取当前时间前面的时间
获取当前时间前面的时间 使用java语言获取 1.全局定义 SimpleDateFormat sdf= new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); Calendar c = Calendar.getInstance(); c.setTime(new Date());2.过去七天的时间 c.add(Calendar.DATE, - 7); Date d = c.getTime(); Str…...
2024/4/24 15:10:17 - 纯CSS3实现可爱的动物动态的哈士奇动画
很久以前写的,纯CSS3实现可爱的动物动态的哈士奇动画 ,只有一个html文件,新学CSS3拿来练手,调的很可爱,放上代码分享一下Dog.html <!DOCTYPE html> <html> <head><title></title><style type="text/css">*{margin: 0;paddi…...
2024/4/24 15:10:16 - 启动记事本后在任务栏可以看到它,但是却没有在桌面窗口显示的问题
任务管理器 选择记事本右键最大化即可...
2024/4/24 15:10:15 - 1103 Integer Factorization (30分)
第一个深度优先搜索的题目。 很显然这个就是分情况讨论,每次选和不选某值,最终将满足结果的序列筛选出来,我自己写的一个dfs遍历,我比较喜欢对每一个元素进行遍历,用循环控制,这样的好处是避免递归层数太多。但是我写完提交测试发现测试点2,5答案错误,想了半天觉得可能是…...
2024/4/24 15:10:14 - ZZULIOJ 1041: 数列求和2
题目描述 输入一个整数n,输出数列1-1/3+1/5-……前n项的和。 输入 输入只有一个整数n。 输出 结果保留2为小数,单独占一行。 样例输入 3 样例输出 0.87(C语言代码) #include<stdio.h> int main() {int n,flag=1,i;double sum=0.0;scanf("%d",&n);for(i=…...
2024/4/24 15:10:17 - MATLAB学习笔记(八)
MATLAB学习笔记(八)一、二维曲线1.1 plot函数1.2 fplot函数二、绘制图形的辅助操作2.1 图形标注2.2 坐标控制2.3 图形保持2.4 图形窗口分割三、其他形式的二维图形3.1 其他坐标系下的二位曲线图3.1.1 对数坐标图3.1.2 极坐标图3.2 统计图3.2.1 条形图3.2.2 直方图3.2.3 扇形图…...
2024/4/24 15:10:13 - JavaScript原型链解析
1.构造函数、原型和实例的关系 在了解原型链之前我们首先要清楚这三部分之间的关系,做一个比喻,假设我们需要生产某个产品,那么构造函数就是加工产品的工厂,原型就是产品的生产图纸,实例就是生产出来的产品。 我们通过图纸可以生产出大大小小许多的产品,他们都含有图纸所…...
2024/4/24 15:10:12 - 一些关于mathematica的tips
一些关于mathematica的tips关于循环 一般常见的是For循环,形式如下: eg. For[start,test,incr,body] For[i=0,i<4,i++,Print[i]] 但mathematica中的循环不建议用For循环,这与Wolfram底层语言有关,一般使用Table[ ],更简洁有效。 eg.关于画图 ①Frame --> Tru…...
2024/4/24 15:10:10 - python三元表达式、生成式、生成器表达式
三元表达式 三元表达式是python为我们提供的一种简化代码的解决方案,语法如下 res = 条件成立时返回的值 if 条件 else 条件不成立时返回的值示例 #原代码 def max2(x,y):if x > y:return xelse:return yres = max2(1,2)#用三元表达式可以一行解决 x=1 y=2 res = x if x &g…...
2024/4/15 2:53:58
最新文章
- Chitosan-PCL Chitosan壳聚糖-聚己内酯 PCL-g-Chitosan
Chitosan-PCL Chitosan壳聚糖-聚己内酯 PCL-g-Chitosan 【中文名称】聚己内酯偶联壳聚糖 【英文名称】Chitosan-PCL 【结 构】 【品 牌】碳水科技(TancRGDtech) 【纯 度】95%以上 【保 存】-20℃ 【规 格】10mg,2mg,50mg,100mg&#x…...
2024/4/26 14:01:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Docker - Nginx
博文目录 文章目录 说明命令 说明 Docker Hub Nginx 数据卷数据卷印射在容器内的路径nginx.conf/etc/nginxnginx.html/usr/share/nginx/htmlnginx.log/var/log/nginx 容器内的路径说明/etc/nginx/nginx.conf配置文件/etc/nginx/conf.d配置目录/usr/share/nginx/html静态目录/…...
2024/4/19 0:58:44 - 【干货】零售商的商品规划策略
商品规划,无疑是零售业的生命之源,是推动业务腾飞的强大引擎。一个精心策划的商品规划策略,不仅能帮助零售商在激烈的市场竞争中稳固立足,更能精准捕捉客户需求,实现利润最大化。以下,我们将深入探讨零售商…...
2024/4/23 6:37:33 - 【Easy云盘 | 第十三篇】分享模块(获取目录信息、获取文件信息、创建下载链接)
文章目录 4.4.7获取目录信息4.4.8获取文件信息4.4.9创建下载链接 4.4.7获取目录信息 明天做 4.4.8获取文件信息 明天做 4.4.9创建下载链接 明天做...
2024/4/23 6:21:55 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
