学习笔记三 CSS
CSS深化了解
(盒模型 浮动 定位 )
CSS 布局的三种机制
- 普通流(标准流)
块级元素会独占一行,从上向下顺序排列;
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
常用元素:span、a、i、em等 - 浮动
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。 - 定位
将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
一. 盒子模型(Box Model)
-
定义 所谓盒子模型:
就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。 -
总结
盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
盒子里面的文字和图片等元素是 内容区域
盒子的厚度 我们成为 盒子的边框
盒子内容与边框的距离是内边距(类似单元格的 cellpadding)
盒子与盒子之间的距离是外边距(类似单元格的 cellspacing) -
盒子边框(border)
-
语法: border : border-width || border-style || border-color
border-width定义边框粗细,单位是px
border-style边框的样式
border-color边框颜色 -
边框的样式 none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线 -
具体用法 border: 1px solid red; 没有顺序
border可以单独定义一个边 border-top border-bottom border-left border-right -
注意 :两个单元格之间的边框会出现重叠,从而使边框变粗
通过css属性: border-collapse:collapse; 表示相邻边框合并在一起。 collapse 单词是合并的意思
例子 table, td { border-collapse: collapse; /合并相邻边框/ } -
圆角边框(CSS3) radius
语法: border-radius:length;
border-radius: 50%;
-
-
内边距(padding)
-
定义 : padding属性用于设置内边距。 是指 边框与内容之间的距离。
-
属性 : padding-left 左内边距 padding-right右内边距 padding-top上内边距 padding-bottom下内边距
-
注意 : 内容和边框 有了距离,添加了内边距。盒子会变大了。
-
属性的简写 :
1个值padding:上下左右内边距
2个值padding: 上下内边距 左右内边距
3个值padding:上内边距 左右内边距 下内边距
4个值padding: 上内边距 右内边距 下内边距 左内边距 -
内边距常用于 : 因为盒子内文本数字不一样多,靠padding撑开盒子;
需要给文本一个相对尺寸的边框 -
内盒尺寸计算(元素实际大小) :盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
-
内边距产生的问题 :会撑大原来的盒子
解决方法 :通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小 -
注意 :如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
-
-
外边距(margin)
-
定义 : margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离
-
属性 : margin-left 左外边距 margin-right右外边距 margin-top上外边距 margin-bottom下外边距
-
块级盒子水平居中 :
可以让一个块级盒子实现水平居中必须:
盒子必须指定了宽度(width)然后就给左右的外边距都设置为auto,
常见的写法 : margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto; -
文字居中和盒子居中区别 : 盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
块级盒子水平居中 左右margin 改为 aut -
外边距合并 : 使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
- 相邻块元素垂直外边距的合并 外边距塌陷:
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
解决方案:尽量给只给一个盒子添加margin值。 - 嵌套块元素垂直外边距的合并(塌陷)
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
父元素的上外边距会与子元素的上外边距发生合并
合并后的外边距为两者中的较大者 - 解决方案:
可以为父元素定义上边框。
可以为父元素定义上内边距
可以为父元素添加overflow:hidden。
- 相邻块元素垂直外边距的合并 外边距塌陷:
-
盒子模型布局稳定性
清除元素的默认内外边距(重要) : 为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除
代码 :* { padding:0; /* 清除内边距 / margin:0; / 清除外边距 * / }我们根据稳定性来分,建议如下:
优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。原因: margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次 使用。
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
-
-
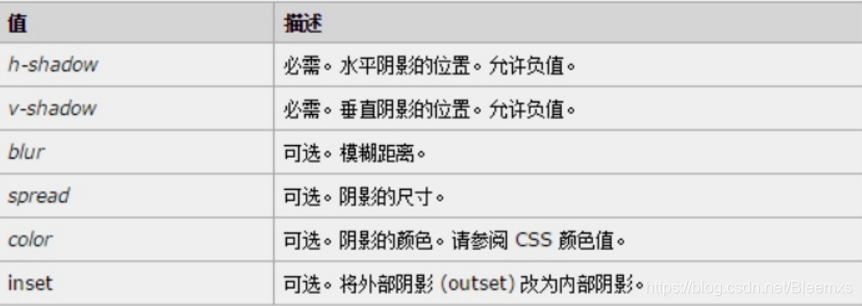
盒子阴影(CSS3)
语法: box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
二 浮动(float)
-
概念**:元素的浮动是指设置了浮动属性的元素
脱离标准普通流的控制
移动到指定位置。 -
作用 让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
可以实现盒子的左右对齐等等…
浮动最早是用来控制图片,实现文字环绕图片的效果。 -
语法 : none 元素不浮动(默认值)
left 元素向左浮动
right 元素向右浮动 -
特点 :
float属性会让盒子漂浮在标准流的上面,所以第二个标准流的盒子跑到浮动盒子的底下了。
浮动的盒子,把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,是脱离标准流的,我们俗称 “脱标”。
浮动——特性 float属性会改变元素display属性。 -
重点:任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。 生成的块级框和我们前面的行内块极其相似。
注意: 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐 -
浮动(float)的扩展
- 浮动元素与父盒子的关系
子盒子的浮动参照父盒子对齐
不会与父盒子的边框重叠,也不会超过父盒子的内边距
注意 :浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。
建议 :如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
- 浮动元素与父盒子的关系
-
清除浮动
-
为什么要清除浮动
1因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。
2由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
3准确地说,并不是清除浮动,而是**清除浮动后造成的影响 -
清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了 -
清除浮动的方法
{clear:属性值;} clear 清除
left不允许左侧有浮动元素(清除左侧浮动的影响)
right不允许右侧有浮动元素(清除右侧浮动的影响)
both同时清除左右两侧浮动的影响 -
额外标签法(隔墙法)
,或则其他标签br等亦可。
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差。 -
父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。 -
使用after伪元素清除浮动
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
使用方法:
css
.clearfix:after { content: “”; display: block; height: 0; clear: both; visibility: hidden; }
clearfix {zoom: 1;} / IE6、7 专有 */
优点: 符合闭合浮动思想 结构语义化正确
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。 -
使用双伪元素清除浮动
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点: 代码更简洁
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。 -
清除浮动总结
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,我们就应该清除浮动了。
-
三 定位(position)
-
定位详解
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移 -
边偏移
简单说, 我们定位的盒子,是通过边偏移来移动位置的。
在 CSS 中,通过top、bottom、left和right属性定义元素的边偏移:(方位名词)
偏移量,定义元素相对于其父元素边线的距离。 -
定位模式 (position)
语法如下:
static静态定位
relative相对定位
absolute绝对定位
fixed固定定位- 静态定位(static) - 了解
静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
静态定位 按照标准流特性摆放位置,它没有边偏移。 - 相对定位(relative) - 重要
相对定位是元素相对于它 原来在标准流中的位置 来说的。(自恋型)
相对于 自己原来在标准流中位置来移动的
原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。 - 绝对定位(absolute) - 重要
绝对定位是元素以带有定位的父级元素来移动位置 (拼爹型)
完全脱标 —— 完全不占位置;
父元素没有定位,则以浏览器为准定位(Document 文档)。
父元素要有定位
将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖 先)进行定位。
定位口诀 —— 子绝父相
子绝父相 —— 子级是绝对定位,父级要用相对定位。 - 固定定位(fixed) - 重要
固定定位是绝对定位的一种特殊形式: (认死理型) 如果说绝对定位是一个矩形 那么 固定定位就类似于正方形
完全脱标 —— 完全不占位置;
只认浏览器的可视窗口 ——浏览器可视窗口 + 边偏移属性来设置元素的位置;
跟父元素没有任何关系;单独使用的
不随滚动条滚动。
- 静态定位(static) - 了解
-
定位(position)的扩展
- 绝对定位的盒子居中
注意:绝对定位/固定定位的盒子不能通过设置margin: auto设置水平居中。
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;
margin-left: -100px;:让盒子向左移动自身宽度的一半。 - 堆叠顺序(z-index)
在使用定位布局时,可能会出现盒子重叠的情况。
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
应用z-index层叠等级属性可以调整盒子的堆叠顺序。如下图所示:z-index的特性如下:
属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
如果属性值相同,则按照书写顺序,后来居上;
数字后面不能加单位。
注意:z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
- 绝对定位的盒子居中
-
定位改变display属性
display 是 显示模式, 可以改变显示模式有以下方式:
可以用inline-block 转换为行内块
可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。- 注意:
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
- 注意:
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Maven项目使用Checkstyle检查代码
目录Maven项目使用Checkstyle检查代码idea中配置checkstyle-IDEA插件在Maven项目中配置使用Checkstyle单模块的maven项目多模块的maven项目Jenkins中配置异常参考 Maven项目使用Checkstyle检查代码 Checkstyle可以做到自定义风格的代码检查,这里提供一些使用的例子供参考。 id…...
2024/4/15 3:01:53 - ydui的datetime日期选择组件
动态赋值,无效,在iOS一直显示2010-01-01,但是在android是正确的,如下: this.datetime3 = this.$moment(new Date()).format(‘YYYY-MM’); 需要在初始化的时候,直接设置默认值。并且添加属性:init-emit=“false”。但是,仍然有点小问题,第一次弹窗选择日期的时候,弹窗…...
2024/4/16 16:34:47 - 图扑推出可视化智慧仓储管理系统,能否解决购物狂欢节爆仓危机?
现如今,一方面是工业互联网和 5G 齐头并进的时代,另一方面是国家新基建如火如荼的建设实施,可视化系统的搭建可以承载更多数据的监管,设施的完善就会伴随着设施的监管和维护,监控平台就能实现更多的事情。对于地,在当今大数据、移动互联网、物联网、云计算的高速发展背景…...
2024/4/15 3:01:51 - 1.1、高考状元入北大
童年是成长的基础,也是人生的起点。童年的经历往往决定了成长的速度以及人生的质量。每一个成功人士几乎都有一个不寻常的童年,或者家庭背景不同寻常,或者个人阅历不同寻常,对于李彦宏来说,他应该属于后者。1968年11月17日,李彦宏出生在山西省阳泉市的一个普通工人家庭,…...
2024/4/15 3:01:50 - 没有通宵过的项目不是好项目
看了标题,不知道大家什么感觉,会不会害怕。。。希望没有吓到大家,这句话是我刚刚辞职的那家公司,从项目经理口中反复听到的。之所以印象很深,是因为第一次听到这句话的时候,我感到非常震惊。那种刻在骨子里的加班文化,第一让我体会的瑟瑟发抖。入职这家公司的时候,开始…...
2024/4/24 14:54:46 - Gitlab Linux CentOS 6.5 服务器安装与配置以及实际应用
简介一直都打算自己亲手搭建一个gitlab,可是一直没时间啊。今天还算比较闲,来把自己搭建的全过程以及应用记录下来,以防下次脑子不好使,记不起来。废话不多说了,进入正题吧。前期准备工作linux服务器版本: CentOS 6.5 (系统名称:CentOS-6.5-x86_64-minimal.iso )链接:h…...
2024/4/24 14:54:32 - 精选数据分析师常见的面试问题2020
有时面试时,考官会冷不防地提出一个应试者意想不到的问题,目的是想试试应试者的应变能力和处事能力。这时,你需要的是稳定情绪,千万不可乱了方寸。随着大数据概念的火热,数据科学家这一职位应时而出,那么成为数据科学家要满足什么条件?或许我们可以从国外的数据科学家面…...
2024/4/24 14:54:32 - Flink 新场景:OLAP 引擎性能优化及应用案例
摘要:本文由阿里巴巴技术专家贺小令(晓令)分享,主要介绍 Apache Flink 新场景 OLAP 引擎,内容分为以下四部分:背景介绍Flink OLAP 引擎案例介绍未来计划背景介绍OLAP 及其分类OLAP 是一种让用户可以用从不同视角方便快捷的分析数据的计算方法。主流的 OLAP 可以分为3类:…...
2024/4/24 14:54:31 - IDEA无法打开的解决办法
IDEA无法打开的解决办法打开隐藏文件夹将以下地址粘贴到搜索框中C:\Users\lenovo\AppData\Roaming\JetBrains选择打不开的idea版本找到idea64.exe.vmoptions,右键用记事本打开...
2024/4/24 14:54:29 - ALV字段目录lvc_s_fcat
控制ALV界面的主要是字段目录,对应的结构是LVC_S_FCAT/LVC_T_FCAT,如果是调用不带LVC后缀的函数,则对应的是SLIS_FIELDCAT_ALV/SLIS_T_FIELDCAT_ALV两套参数可以通过函数相互转换,如果需要的话,可以调用如下两个函数LVC_TRANSFER_TO_SLISLVC_TRANSFER_FROM_SLIS相关的函数…...
2024/4/24 14:54:28 - 2020年因疫情逾期欠的信用卡,网贷到底要不要还?属于正常现象吗
受今年疫情等大环境的影响,很多有网贷、信用卡、房贷、车贷的人群,都出现逾期的状况。对于现在环境来说,虽然是比较正常的现象。但不管是国家政策或银行以及金融机构都不会支持这这现象发生,所以才会出台相关的扶持贷款、补贴等政策,让大家渡过难关。既然国家和金融机构都…...
2024/4/24 14:54:34 - 如何将word公式粘贴到富文本编辑器里面
1.4.2之后官方并没有做功能的改动,1.4.2在word复制这块没有bug,其他版本会出现手动无法转存的情况本文使用的后台是Java。前端为Jsp(前端都一样,后台如果语言不通得自己做 Base64编码解码)因为公司业务需要支持IE8 ,网上其实有很多富文本框,效果都很好。例如www.wangEdi…...
2024/4/24 14:54:26 - PHP设计模式之命令模式
命令模式,也称为动作或者事务模式,很多教材会用饭馆来举例。作为顾客的我们是命令的下达者,服务员是这个命令的接收者,菜单是这个实际的命令,而厨师是这个命令的执行者。那么,这个模式解决了什么呢?当你要修改菜单的时候,只需要和服务员说就好了,她会转达给厨师,也就…...
2024/4/25 20:50:08 - MACOS Parallel安装centos7和配置网络(配图)
https://www.jianshu.com/p/debf67e0b844...
2024/4/24 14:54:24 - Qt中字符串的特定字符分割
函数 QStringList QString::split(const QString &sep, SplitBehavior behavior = KeepEmptyParts, Qt::CaseSensitivity cs = Qt::CaseSensitive) const例子如下:QString str = "a,,b,c";QStringList list1 = str....
2024/4/24 14:54:23 - 为什么需要AB测试? 步骤?
Why需要进行AB测试? A方案和B方案主观上各有优劣,无法判断,选取一部分用户样本,做AB测试,根据上线之后的数据表现,来决定哪个更好。 AB—越来越重要,why? 互联网产品设计的流程和方法论逐渐成熟,产品同质化严重。没办法预先从设计下手,那就先让用户试,根据用户数据反…...
2024/4/25 17:46:09 - Kafka相关面试题及答案
Kafka中的ISR、AR又代表什么 ISR:与leader保持同步的follower集合 AR:分区的所有副本 Kafka中的HW、LEO等分别代表什么? LEO:没个副本的最后条消息的offset HW:一个分区中所有副本最小的offset Kafka中是怎么体现消息顺序性的? 每个分区内,每条消息都有一个offset,故只…...
2024/4/19 22:48:11 - BFC
BFC 1. 定义:BFC(Block Formatting context)块级格式化上下文,它是一个独立渲染的区域。 2. 布局规则:内部的Box会在垂直方向,一个接一个地放置。 Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。 每个盒子(块盒与行盒)的margin box的左边…...
2024/4/17 0:14:23 - 计算机网络:通过两颗“栗子”了解 ARP 传播过程
ARP ARP(Address Resolution Protocol)地址解析协议,是根据IP地址获取物理地址的一个TCP/IP协议。 两个关键点:路由器能隔离 ARP 广播。 ARP 在同一VLAN中的所有端口(除接收端口)进行转发。第一颗栗子 —— 同一网段按照上图所示进行交换机组网。未 ping 前使用 disp mac…...
2024/4/15 3:02:03 - 优秀的个人博客收藏
时间海:http://violet-nian.top/2020/06/20/vscode-an-zhuang-rainbow-fart-gu-li-shi-cha-jian/心灵港:https://qinjiangbo.com/thoughts-in-software-engineering.htmlWing的小站:http://www.wingmei.cn/技匠社:http://www.jijiangshe.com/...
2024/4/25 3:01:56
最新文章
- 【公务员专场】选调、省考和国考
公务员目录 一、考公概述1、选调2、省考3、国考 二、为何考公1、考试正规2、待遇提高3、福利待遇4、管理规范5、传统思维 三、考试公告1、选调2、省考3、国考 一、考公概述 1、选调 选调是指地方政府或相关部门针对特定岗位进行的选拔活动,通常是为了选拔优秀的应…...
2024/4/28 4:49:28 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 在 Visual Studio Code (VSCode) 中隐藏以 . 开头的文件
打开VSCode。 按下Ctrl ,快捷键打开设置。您也可以点击屏幕左下角的齿轮图标,然后选择“Settings”。 在设置搜索框中,键入files.exclude。 在找到的Files: Exclude项中,点击Add Pattern按钮来添加一个新的模式,或者直接在搜索…...
2024/4/22 21:08:05 - 三防笔记本丨工业笔记本电脑丨车辆检修的应用以及优势
伴随着汽车技术的不断更新迭代以及车辆复杂性的增加,现代车辆检修工作需要更高效、更精确的方法来确保车辆的安全和性能。在这过程中,工业笔记本电脑作为一种强大的工具,为车辆检修提供了诊断、记录、分析和解决问题的核心功能 故障诊断与维修…...
2024/4/27 2:08:45 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
