vue动态绑定(基础练习必会)
Vue的基本语法
插值操作
Mustache
也叫作胡子语法,{{message}},此时{{}}为胡须语法。
- {{message}},单值
- {{message + firstname}}多值操作
- {{message +’ s '+ firstname}}多值操作并且可以在其里面加上自定义字符串
- {{counter * 2}} 在里面进行加减乘除操作
v-once
只会在第一次的时候进行元素赋值,无法在后面进行对元素再次赋值。
v-html
展示代码为html代码
v-text
过滤标签
v-pre
本来,message值是1,那么{{message}}显示就是{{message}}
v-cloak
斗篷,挡住字体。这个挺好用的。
加上这个代码,既可以遮住原来的代码:
[v-clock]{display:none;
}
动态绑定v-bind
动态绑定标签属性指令。基本使用方法如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue指令练习v-bind</title>
</head>
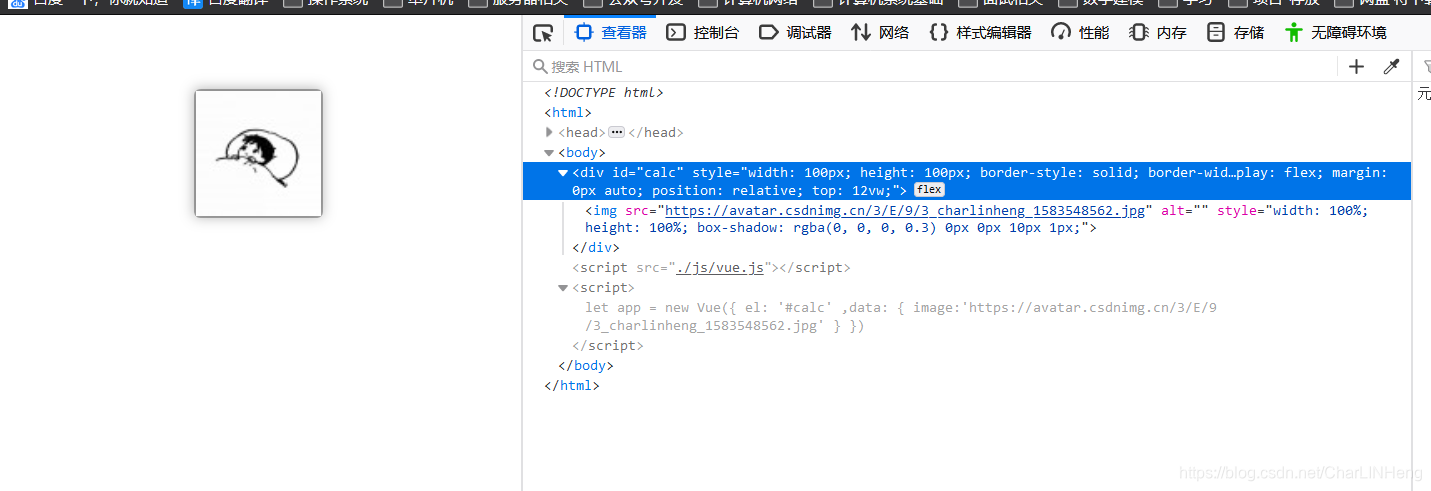
<body><div id="calc" style="width: 100px;height: 100px;border-style: solid;border-width: 2px;border-radius: 5px;border-color: rgba(0,0,0,0.3);justify-content: center;display:flex;margin: 0 auto;position: relative;top: 12vw;;"><!-- 使用v-bind指令来动态更改属性 --><img style="width: 100%;height: 100%;box-shadow: 0 0 10px 1px rgba(0,0,0,0.3);" v-bind:src="image" alt=""></div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>let app = new Vue({el: '#calc',data: {image:'https://avatar.csdnimg.cn/3/E/9/3_charlinheng_1583548562.jpg'}})</script>
运行截图:

可以看到,原来的src属性是空的,加载后,通过v-bind指令将初始化得到的数据动态绑定到img控件上。但,要是有20多个控件。每个控件都写v-bind感觉会很麻烦。因此为了方便简洁,vue官方定义了简洁语法。此语法等价于v-bind。
v-bind指令的简写(简称 :语法糖),下面的写法跟我们上面的代码等价:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue指令练习v-bind</title>
</head>
<body><div id="calc" style="width: 100px;height: 100px;border-style: solid;border-width: 2px;border-radius: 5px;border-color: rgba(0,0,0,0.3);justify-content: center;display:flex;margin: 0 auto;position: relative;top: 12vw;;"><!-- 使用v-bind指令来动态更改属性(采用语法糖 (:) 形式) --><img style="width: 100%;height: 100%;box-shadow: 0 0 10px 1px rgba(0,0,0,0.3);" :src="image" alt=""></div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>let app = new Vue({el: '#calc',data: {image:'https://avatar.csdnimg.cn/3/E/9/3_charlinheng_1583548562.jpg'}})</script>
运行截图
发现是一样的能够将image地址绑定到img中。
v-bind绑定标签的Class
通过以下代码,来学习v-bind对象的Class的增减。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue指令练习v-bind</title>
<style>.active{color:blue;}
</style>
</head>
<body><div id="calc" style="width: 1000px;height: 300px;border-style: solid;border-width: 2px;border-radius: 5px;border-color: rgba(0,0,0,0.3);justify-content: center;display:flex;margin: 0 auto;position: relative;top: 12vw;;"><!-- 使用v-bind指令来动态更改属性(采用语法糖 形式) --><!-- <img style="width: 100%;height: 100%;box-shadow: 0 0 10px 1px rgba(0,0,0,0.3);" :src="image" alt=""> --><!-- 示例v-bind 绑定class --><a v-bind:class="{active: use}" v-on:click="beblue">测试ssssssssssssssssss</a></div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>let app = new Vue({el: '#calc',data: {use: false},methods: {beblue: function(){this.use = !this.use;//然后这个变亮}}})</script>
其中,v-bind:class则是动态绑定class,在双引号里面,{} 语法表示集合,里面装的是各种元素,通过使用
active: true 或者 active: false 这样的形式来动态声明这个名为active的css类要不要使用。通过定义点击事件,点击后,将这个use的值进行反转。运行如下:

使用数组语法(用的比较少):
组件化思想
将单独的组件封装好,优点是可以复用。在组件化实现中,需要用到动态绑定style属性(采用对象方法)。如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue指令练习v-bind</title>
</head>
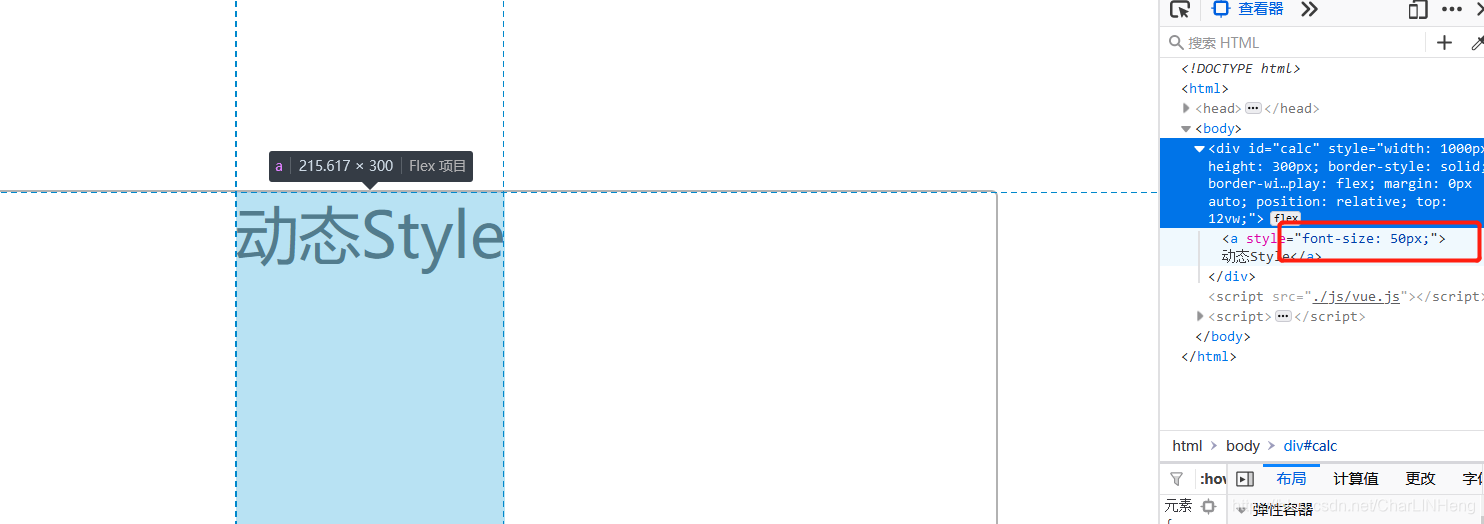
<body><div id="calc" style="width: 1000px;height: 300px;border-style: solid;border-width: 2px;border-radius: 5px;border-color: rgba(0,0,0,0.3);justify-content: center;display:flex;margin: 0 auto;position: relative;top: 12vw;;"><!-- 示例v-bind 绑定style --><a :style="{fontSize:'50px'}">动态Style</a></div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>let app = new Vue({el: '#calc',data: {}})</script>
运行结果如下:

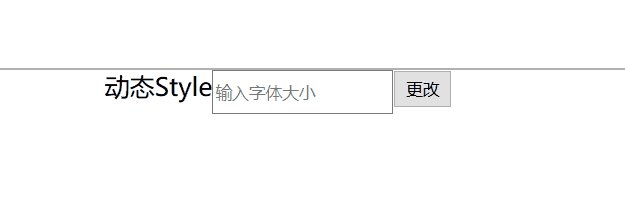
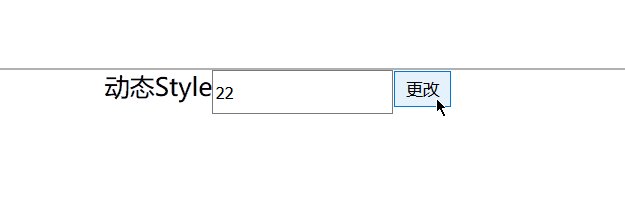
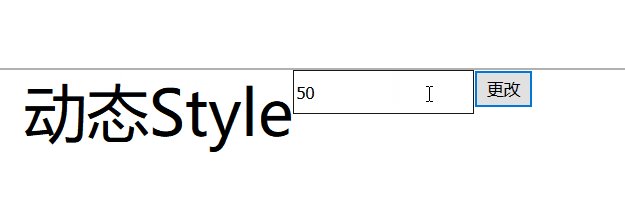
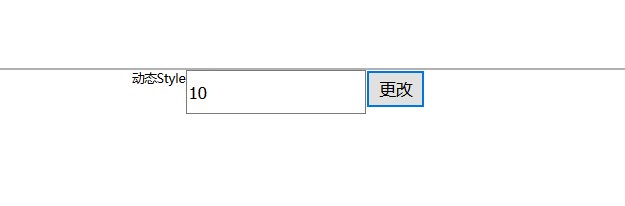
设计一个按钮和输入框,输入字体大小,点击确定动态改变a标签的font,如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue指令练习v-bind</title>
<style>.active{color:blue;}
</style>
</head>
<body><div id="calc" style="width: 1000px;height: 300px;border-style: solid;border-width: 2px;border-radius: 5px;border-color: rgba(0,0,0,0.3);justify-content: center;display:flex;margin: 0 auto;position: relative;top: 12vw;;"><!-- 示例v-bind 绑定style --><a v-bind:style="{fontSize:fontsize}">动态Style</a><input id="size" type="text" style="height:30px;" placeholder="输入字体大小" type="number"><button v-on:click="change" style="height:30px;">更改</button></div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>let app = new Vue({el: '#calc',data: {fontsize: '20px'},methods: {change: function(){this.fontsize = document.getElementById("size").value+'px';}}})</script>
运行效果如下:

计算属性的基本使用
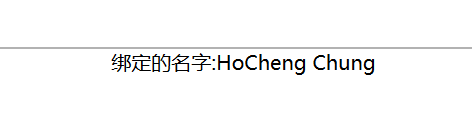
让我们需要将两个后台传过来的数据,拼接在一起的时候,vue有很多方法,比如后台传过来了订单商品的原价,还有数量,那么我们前端就要算出 原价 * 数量 也就是价格,此时就要用到复合操作。下面列举几个常用的加减乘除等操作方法:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue指令练习v-bind</title>
</head>
<body><div id="calc" style="width: 1000px;height: 300px;border-style: solid;border-width: 2px;border-radius: 5px;border-color: rgba(0,0,0,0.3);justify-content: center;display:flex;margin: 0 auto;position: relative;top: 12vw;;"><!-- 示例 计算属性 --><a>绑定的名字:{{add()}}</a></div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>let app = new Vue({el: '#calc',data: {firstName: 'Chung',lastName: 'HoCheng'},methods: {add: function(){return this.lastName +' '+ this.firstName;}}})</script>
运行如下:

又或者如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue指令练习v-bind</title>
</head>
<body><div id="calc" style="width: 1000px;height: 300px;border-style: solid;border-width: 2px;border-radius: 5px;border-color: rgba(0,0,0,0.3);justify-content: center;display:flex;margin: 0 auto;position: relative;top: 12vw;;"><!-- 示例 计算属性 --><a>绑定的名字:{{lastName + ' ' + firstName}}</a></div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>let app = new Vue({el: '#calc',data: {firstName: 'Chung',lastName: 'HoCheng'},methods: {add: function(){return this.lastName +' '+ this.firstName;}}})</script>
运行结果同上,接下来介绍一种后面经常常用的方法来计算compute(计算属性):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue指令练习v-bind</title>
</head>
<body><div id="calc" style="width: 1000px;height: 300px;border-style: solid;border-width: 2px;border-radius: 5px;border-color: rgba(0,0,0,0.3);justify-content: center;display:flex;margin: 0 auto;position: relative;top: 12vw;;"><!-- 示例 计算属性 --><a>绑定的名字:{{fullName}}</a></div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>let app = new Vue({el: '#calc',data: {firstName: 'Chung',lastName: 'HoCheng'},computed: {fullName:function(){return this.lastName + ' ' + this.firstName}}})
</script>
运行结果如下

这里是拿return 的值作为fullName的值。然后再绑定其值在标签上。
现在再来一个比较实际的案例:
现在后台传条数据,这些数据是订单商品详情,我们需要计算
总价格,并且要计算其每件商品的总价格。代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue指令练习v-bind</title>
</head>
<body><div id="calc" style="width: 1000px;height: 300px;border-style: solid;border-width: 2px;border-radius: 5px;border-color: rgba(0,0,0,0.3);position: relative;top: 12vw;;"><!-- 示例 计算属性 --><a style="position: relative;">订单总价格:{{totalPrice.totalPrice}}</a><ul><li>编号: 名称: 价格:数量: 价格 :</li><li v-for="(n,index) in goods">{{n.id +' ' + n.name + ' '+ n.price + ' ' + n.num + ' '+totalPrice.data[index]}}</li></ul></div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>let app = new Vue({el: '#calc',data: {goods: [{id: '100', name: 'Linux',price: 38.3 , num: 3},{id: '110', name: 'Unix',price: 68 , num: 10},{id: '120', name: 'Windows',price: 10.9 , num: 2},{id: '130', name: 'OS',price: 44 , num: 22}]},computed: {totalPrice:function(){let josnData = {};//订单总价josnData.totalPrice = 0;//订单每件商品总价let eachTotalPrice = [0,0,0,0];for(let index = 0;index < this.goods.length;index ++){eachTotalPrice[index] = this.goods[index].price * this.goods[index].num ;josnData.totalPrice += eachTotalPrice[index];}josnData.data = eachTotalPrice;return josnData;}}})
</script>
运行结果如下:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- OAuth2 - 第三方登录之新浪微博登录
之前写过一篇OAuth2 - 第三方登录之微信登录,但是微信的开放平台的资质需要有公司/企业才能注册。如果是个人的话,可以使用其他个人开发者就可以使用的。比如QQ、新浪微博。 QQ的话,需要审核之后才能使用,需要手持身份证照。而微博的话,在开发期间使用无需审核就可以使用。…...
2024/5/10 0:04:28 - 2018.10.14
2018.10.14 class Mime{val id:String = "123"var name: String?= "Kotlin"var age: Int ?= 22var sex: String ?= "male"var weight: Float = 120.3fprivate var test: String = ""get() = "123"set(value){field = val…...
2024/5/9 5:34:18 - 第一、二期衔接——5.2 u-boot分析与使用—Makefile结构分析
u-boot分析与使用—Makefile结构分析硬件平台:韦东山嵌入式Linxu开发板(S3C2440.v3) 软件平台:运行于VMware Workstation 12 Player下UbuntuLTS16.04_x64 系统 参考资料:《嵌入式Linux应用开发手册》、《嵌入式Linux应用开发手册第2版》 开发环境:Linux 2.6.22.6 内核、…...
2024/5/9 12:40:47 - [JavaSE]难以理解的接口真叫人头大
文章目录接口概念特点接口与抽象类静态和私有方法接口在开发中的作用 接口 接口(interface)用来描述类应该做什么,而不需要描述应该具体如何做。 一个类可以实现(implement)一个或多个接口。 编译之后也是一个.class字节码文件 概念 接口不是类,而是对希望符合这个接口的…...
2024/5/9 18:46:30 - JVM知识汇总
JVM总结汇总,整理了作为一个Java工程师在面试中需要用到或者可能用到的基础性知识。一来为了加深学习印象,二来为以后面试做准备。后期会持续整理更深、更细、面试频率更高的知识点…序号 整理内容 内容链接1 JVM与java体系结构 https://blog.csdn.net/u012068483/article/de…...
2024/5/9 23:32:43 - logstash 7.6 ansible 批量部署
logstash:输入配置(input plugins):数据的输入源输出配置:把数据收集到logstash。下一步就是把日志输出到哪些地方[root@ansible-11 logstash]# tree . ├── conf │ ├── logstash.service │ └── system-log.conf ├── hosts ├── logstash.yaml └── p…...
2024/5/9 3:16:47 - Mysql中的两列日期求差和取比较值
前言在mysql的使用中我们经常需要对日期进行操作,比如取两列中的日期相差多少天,相差多少小时,多少月。还有些查询场景中,我们需要取两列中较大的日期值或者较小的日期值,这里来和大家一起复习下。使用TIMESTAMPDIFF快速求差相差多少秒SELECT TIMESTAMPDIFF(SECOND,t.Crea…...
2024/5/9 20:22:09 - 持续集成与持续交付——git工具使用
目录一、版本控制系统简介1、本地版本控制系统2、集中化的版本控制系统3、分布式版本控制系统二、git简介1、git特点2、git的三种状态三、git使用1、获取 git 仓库的两种方式2、git安装3、git使用(1)本地使用(2)使用远程仓库 一、版本控制系统简介 1、本地版本控制系统2、集…...
2024/4/24 9:13:10 - maven 插件之maven-source-plugin
在很多情况下,需要对于Maven工程的源代码进行源文件的打包,可以利用source插件来完成。利用Maven的Source插件,对Maven工程的源码进行打jar包。Plugin: http://maven.apache.org/plugins/maven-source-plugin/The Source Plugin has five goals:source:aggregate aggregrates…...
2024/5/9 16:38:47 - 第四章 指令系统(期末复习版)
文章目录指令系统的发展与性能要求对指令系统的发展对指令系统性能的要求指令格式操作码地址码指令字长度操作数类型指令和数据的寻址方式指令的寻址方式操作数寻址方式例题 指令系统的发展与性能要求 对指令系统的发展 程序 —— 用于解决实际问题的一系列指令 指令 —— 是计…...
2024/5/2 15:03:03 - 从 0 开始机器学习 - 神经网络反向 BP 算法!
最近一个月项目好忙,终于挤出时间把这篇 BP 算法基本思想写完了,公式的推导放到下一篇讲吧。 一、神经网络的代价函数 神经网络可以看做是复杂逻辑回归的组合,因此与其类似,我们训练神经网络也要定义代价函数,之后再使用梯度下降法来最小化代价函数,以此来训练最优的权重…...
2024/5/6 13:44:02 - java基础-----反射
反射是框架设计的灵魂一、反射的概述什么是反射反射方法基本信息操作反射-字段操作定义的字段反射-方法操作反射-构造器操作 一、反射的概述 JAVA反射机制是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法;对于任意一个对象,都能够调用它的任意一个方法和属…...
2024/5/9 3:03:20 - N皇后问题的JavaScript题解
一直都没会几道hard题,难得解出一道,分享一下题解。Leetcode原题:https://leetcode-cn.com/problems/eight-queens-lcci 题目描述 设计一种算法,打印 N 皇后在 N N 棋盘上的各种摆法,其中每个皇后都不同行、不同列,也不在对角线上。这里的“对角线”指的是所有的对角线,…...
2024/5/6 15:16:38 - 总结javascript对象(Array对象,String对象,Date对象)
一、Array(数组)对象 示意图:数组的属性constructor:返回创建数组对象的原型函数 length:设置或返回数组元素的个数 prototype:允许你向数组对象添加属性或方法 Array对象的方法 concat():连接两个或更多的数组,并返回结果 copyWithin():从数组的指定位置拷贝元素到数…...
2024/5/9 7:56:23 - i春秋CTF训练 Misc Web 爆破-1
Misc Web 爆破-1题目内容:flag就在某六位变量中。 http://8007423c57e9409f94f941eac88ab2157ad7f90842f0497b.changame.ichunqiu.com:80访问网页得到php代码 <?php include "flag.php"; $a = @$_REQUEST[hello]; if(!preg_match(/^\w*$/,$a )){die(ERROR); } e…...
2024/4/28 4:46:54 - ORAN专题系列-4:一文说透什么是5G O-RAN的硬件白盒化
摘要:什么是软件黑盒测试与白盒测试,什么是硬件白盒化,硬件白盒化的动机与挑战,硬件白盒化的五个阶段。一、软件的黑盒测试和白盒测试在了解什么是硬件白盒化前,不妨先了解一下成熟的软件测试中的白盒化概念。1. 软件的黑盒测试:又叫功能测试,把待测试软件对象看成一个黑…...
2024/5/7 22:09:58 - springboot使用@ControllerAdvice实现全局异常控制。
注:该方法无法处理未进入Controller的异常,比如404和Filter中的异常 下面放一个简单的实现 @ControllerAdvice @Slf4j //lombok中的日志注解 public class GlobalExceptionHandler {@ExceptionHandler(Exception.class) //不可预知的异常可以直接用Exception捕获public Strin…...
2024/4/24 14:05:11 - Hue从源码编译到支持Hive全流程
安装Hue 测试集群:hadoop101 hadoop102 hadoop103 集群配置:阿里云3台云服务器 centos7.5 2core 8Gmemory 集群框架: hue:hadoop102 hadoop:hadoop101 hadoop102 hadoop103 hive:hadoop 101 mysql: hadoop101 zookeeper: hadoop101 hadoop102 hadoop103 kafka: hadoop101…...
2024/4/24 14:05:10 - java 网络编程(TCP-多线程)
题目: 客户端能够接收用户输入的任意个数并发送到服务器;服务器端能够接收到这若干个数之后计算其和、平均数以及方差并返回给客户端;客户端接收到结果后打印出来并继续接收用户的下一轮数据。 要求客户端为图形界面,同时利用多线程技术使其服务端能够同时服务多个客户端。…...
2024/5/6 2:27:33 - JS学习手册十五 事件处理
事件:指用户在网页上的操作或者网页元素加载过程中发生的事情。 比如,用鼠标点击了一个按钮,按下了回车键,鼠标移动到图片上,这些都是事件。 可以看出的是,每一个事件都和一个页面上的元素关联,或者和整个页面关联,也就是和body关联。当这些事件发生时,关联的元素就会…...
2024/4/24 14:05:12
最新文章
- Linux流量分析工具 | nethogs
在应急过程中,经常会遇到应用访问缓慢,网络阻塞的情况,分析原因可能会想到存在恶意程序把带宽占满的可能。通过这样一个小工具可以快速定位异常占用带宽程序的路径、PID、占用流量大小或是排除由带宽占满导致服务器缓慢的猜想。 一、简介 Ne…...
2024/5/10 2:15:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - HiveSQL如何生成连续日期剖析
HiveSQL如何生成连续日期剖析 情景假设: 有一结果表,表中有start_dt和end_dt两个字段,,想要根据开始和结束时间生成连续日期的多条数据,应该怎么做?直接上结果sql。(为了便于演示和测试这里通过…...
2024/5/9 7:10:28 - 【LeetCode热题100】【二叉树】二叉树的中序遍历
题目链接:94. 二叉树的中序遍历 - 力扣(LeetCode) 中序遍历就是先遍历左子树再遍历根最后遍历右子树 class Solution { public:void traverse(TreeNode *root) {if (!root)return;traverse(root->left);ans.push_back(root->val);tra…...
2024/5/5 8:39:08 - 6.9物联网RK3399项目开发实录-驱动开发之PWM的使用(wulianjishu666)
嵌入式实战开发例程,珍贵资料,开发必备: 链接:https://pan.baidu.com/s/1149x7q_Yg6Zb3HN6gBBAVA?pwdhs8b PWM 使用 前言 AIO-3399J 开发板上有 4 路 PWM 输出,分别为 PWM0 ~ PWM3,4 路 PWM 分别使用在…...
2024/5/9 3:19:19 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57