前端基础(一):前端简介、HTTP协议介绍、HTML常用简单标签
下面是小凰凰的简介,看下吧!
💗人生态度:珍惜时间,渴望学习,热爱音乐,把握命运,享受生活
💗学习技能:网络 -> 云计算运维 -> python全栈( 当前正在学习中)
💗您的点赞、收藏、关注是对博主创作的最大鼓励,在此谢过!
有相关技能问题可以写在下方评论区,我们一起学习,一起进步。
后期会不断更新python全栈学习笔记,秉着质量博文为原则,写好每一篇博文。
文章目录
- 一、前端
- 1、什么是前端
- 2、前端学习历程
- 一、HTML介绍
- 1、Web服务本质
- 2、HTTP协议
- (1)什么是HTTP协议?
- (2)四大特性
- (3)请求数据格式
- (4)响应数据格式
- (5)响应状态码
- (6)请求方式
- 3、HTML是什么?
- 4、HTML注释
- 5、HTML文档结构
- 6、模拟浏览器给socket服务端请求数据
- 二、HTML常用标签
- 1、标签分类
- 2、head常用标签
- (1)Meta标签介绍
- (2) meta标签的http-equiv 属性
- (3) meta标签的name属性
- 3、body常用标签
- (1)特殊字符
- (2)分块标签
- (3)img标签
- (4)a标签
一、前端
1、什么是前端
任何与用户直接打交道的操作界面都可以称之为前端
比如:电脑界面 手机界面 平板界面
什么是后端?
后端类似于幕后操作者(一堆让人头皮发麻的代码)
不直接跟用户打交道
2、前端学习历程
1. HTML:网页的骨架 没有任何的样式
2. CSS:给骨架添加各种样式 变得好看
3. Java Script:控制网页的动态效果4. 前端框架:BOOTSTRAP、JQuery、Vue提前给你封装好了很多操作 你只需要按照固定的语法调用即可
一、HTML介绍
1、Web服务本质
浏览器中敲入回车发生了几件事?
1. 浏览器朝服务端发送请求2. 服务端接收请求3. 服务端返回相应的请求4. 浏览器接收响应,根据特定的规则渲染页面展示给用户看
详细过程:
浏览器发请求 -->DNS域名解析(获取目标ip+port)–>TCP三次握手建立连接–>基于 HTTP协议发起get请求 --> 服务端接收并处理请求 --> 服务端返回请求的数据 --> 浏览器得到数据后渲染页面
DNS域名解析流程:先查找浏览器缓存,若没有,再向操作系统的hosts文件查找,若没有,再向本地域名服务器进行递归查找,若没有,再去根服务器迭代查询
2、HTTP协议
(1)什么是HTTP协议?
HTTP协议是超文本传输协议
规定了浏览器与服务端之间消息传输的数据格式
(2)四大特性
1.基于请求响应2.基于TCP/IP之上的作用于应用层的协议3.无状态(服务端不保存用户的状态,也就相当于客户端访问之后没有记录)
eg:一个人来了一千次 你都记不住 每次都当他如初见
由于HTTP协议是无状态的 所以后续出现了一些专门用来记录用户状态的技术
cookie、session、token...
4.无连接(请求来一次我响应一次 之后立马断开连接 两者之间就不再有任何关系了)
请求来一次我响应一次 之后我们两个就没有任何链接和关系了
长链接:双方建立连接之后默认不断开 websocket(后面讲项目的时候会讲)
(3)请求数据格式
1.请求首行(标识HTTP协议版本,当前请求方式)2.请求头(许多k,v键值对)3.换行符(/r /n,此处应空着)4.请求体(携带一些敏感信息,如密码)
(4)响应数据格式
1.响应首行2.响应头3.换行符(/r/n,此处应空着)4.响应体(返回给浏览器页面的数据 通常响应体都是html页面)
(5)响应状态码
用一串简单的数字来表示一些复杂的状态或者提示信息
1XX:服务端已经成功接收了你的数据正在处理 你可以继续提交额外的数据2XX:服务端成功响应 你想要的数据(请求成功200)3XX:重定向(当你在访问一个需要登录之后才能访问的页面 你会发现窗口会自动调到登录页面 301 302)4XX:请求错误(请求资源不存在404,请求不合法不符合内部规定会权限不够403)5XX:服务器内部错误(500)
(6)请求方式
1.get请求朝服务端要资源(比如浏览器窗口输入www.baidu.com)2.post请求朝服务端提交数据(比如用户登录 提交用户名和密码)
URL:统一资源定位符(也就是网址)
3、HTML是什么?
HTML是一种超文本标记语言,是一种用于创建网页的标记语言
网页能正常显示出来,必须遵循html标记语法,所以浏览器显示出来的页面,内部都是html代码
它不是一种编程语言,HTML使用标签来描述网页
4、HTML注释
注释是代码之母<!--单行注释--><!--多行注释多行注释-->一般情况下html的注释都会按照下面这个方式来写<!--导航条样式开始--><!--导航条样式结束-->
5、HTML文档结构
<html><head></head>:head内的标签不是给用户看的 而是定义一些配置主要是给浏览器看的<body></body>:body内的标签 写什么浏览器就渲染什么 用户就能看到什么
</html>
<!--注意:
1. HTML代码是没有格式的,可以全部写在一行都没有问题,只不过我们习惯了缩进来表示代码
在书写HTML代码的时候
2. 你只需要写标签名 然后tab就能自动补全
-->
最基本的html文档
<!DOCTYPE html>
<html lang="en"> <!--en会告诉浏览器内容为英文,中文为zh,若没有lang则浏览器会根据内容自己解析>
<head><meta charset="UTF-8"> <!--meta 为body里内容的编码的方式--><title>Title</title> <!--网页的标题-->
</head>
<body>
</body>
</html>
<!DOCTYPE html> 声明为HTML文档。
<html>、</html> 是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。<head>、</head> 定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。<title>、</title> 定义了网页标题,在浏览器标题栏显示。<body>、</body> 之间的文本是可见的网页主体内容。注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">
6、模拟浏览器给socket服务端请求数据
# index.html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>吴晋丞先生,您好!</h1>
</body>
</html>
import socket
server = socket.socket()
server.bind(('127.0.0.1',8082))
server.listen(5)
while True:conn,addr = server.accept()msg = conn.recv(1024)print(msg)conn.send(b'HTTP/1.1 200 ok\r\n\r\n') # http的传输数据的格式,相当于报头,这个必须要有,在请求首行里面with open('index.html','rb') as read_f:msg = read_f.read()conn.send(msg)conn.close()


二、HTML常用标签
1、标签分类
1. 双标签(例如:<h1></h1> <a></a>)2. 单标签(自闭和标签 例如:<img/>)3. 块级标签(独占浏览器一行,例如:<div> <p> <h>)块儿级标签可以修改长宽块儿级标签内部可以嵌套任意的块级标签但是p标签虽然是块儿级标签 ,但是他不能够嵌套其他块儿级标签,包括自身所以:只要是块儿级标签 都可以嵌套行内标签p标签只能嵌套行内 其他块儿级可以嵌套任意的块儿级标签4. 行内标签(自身文本多大就占多大,例如:<span> <b> <s> <i> <u>)# 其中div和span通常都是用来构建网页布局的
2、head常用标签
<title></title>:显示网页标题
-------------------------------------------------------
<style>h1 {color: greenyellow;}
</style> 内部用来书写css代码或引用css代码文件
-------------------------------------------------------
<script>alert(123)
</script> 内部用来书写js代码或引用js代码文件
-------------------------------------------------------
<link/>:专门用来引入外部的css文件或网站图标
css文件:<link rel="stylesheet" type="text/css" href="style.css"></link>
网站图标:<link rel="shortcut icon" type="images/x-icon" href="http://www.baidu.com/favicon.ico">
(1)Meta标签介绍
<meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。<meta>标签位于文档的头部,不包含任何内容。<meta>提供的信息是用户不可见的。meta标签的组成:meta标签共有两个属性,它们分别'http-equiv 属性'和'name 属性',不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(2) meta标签的http-equiv 属性
相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--指定文档的编码类型(需要知道)-->
<meta http-equiv="content-Type" charset="UTF8">
<!--2秒后跳转到对应的网址,注意引号(了解)-->
<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
<!--告诉IE以最高级模式渲染文档(了解)-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
(3) meta标签的name属性
主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
# 定义搜索引擎搜索到本网站的关键字
<meta name="description" content="老男孩教育Python学院">
下面图中红框框部分的内容,就是写在description的content中的

3、body常用标签
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6><!--换行--><br>
<!--水平线--><hr>
(1)特殊字符
空格: >: ><: <&: &¥: ¥版权: ©注册: ®
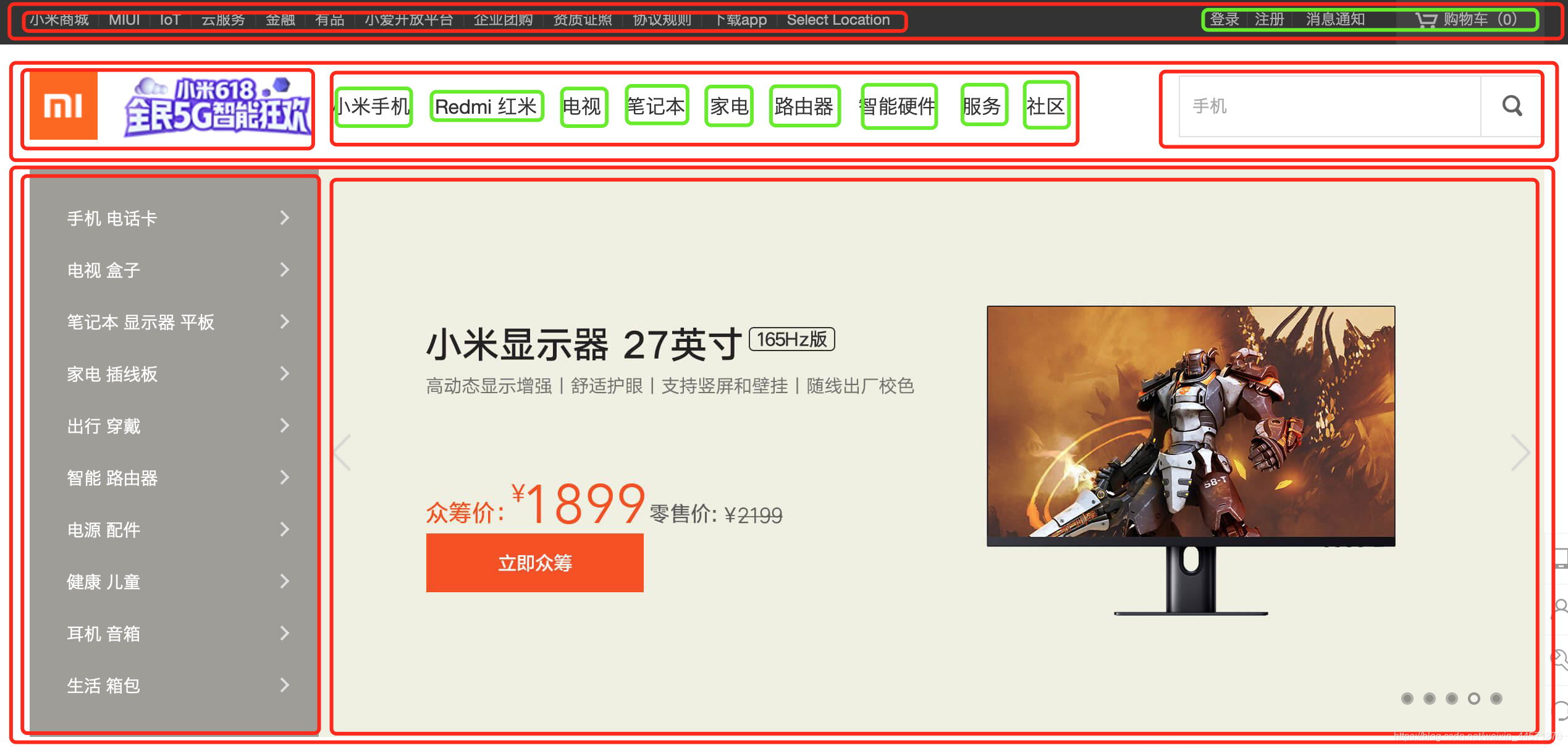
(2)分块标签
div 块级标签
span 行内标签
p 段落标签上述的两个标签是在构造页面初期最常使用的, 主要通过CSS样式为其赋予不同的表现。# 页面的布局一般先用div和span占位之后再去调整样式尤其是div使用非常的频繁
div你可以把它看成是一块区域 也就意味着用div来提前规定所有的区域,之后往该区域内部填写内容即可
而普通的文本用span标签
 上图是小米的官网,一个红框框就是一个div标签,一个绿框框就是一个span标签,可能有没画完的,明白就行了!
上图是小米的官网,一个红框框就是一个div标签,一个绿框框就是一个span标签,可能有没画完的,明白就行了!
因此可以得到,关于标签嵌套:
通常,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。'块标签中的有个特例,p标签不能包含块级标签,p标签也不能包含p标签。'
(3)img标签
# 图片标签
<img src="" alt="">#【属性】src=" 图片路径"
1.图片的路径 可以是本地的也可以是网上的
2.url:自动朝该url发送get请求获取数据(什么是URL?URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。)alt="图片描述信息"
当图片加载不出来的时候 给图片的描述性信息title="鼠标悬浮停留时,自动提示信息"
当鼠标悬浮到图片上之后 自动展示的提示信息height="800px"width=""高度和宽度当你只修改一个的时候 另外一个参数会等比例缩放
如果你修改了两个参数 并且没有考虑比例的问题 那么图片就会失真
(4)a标签
超链接标签: 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
1. 链接标签
<a href=" " target=" " ></a>"""
当a标签指定的网址从来没有被点击过 那么a标签的字体颜色是蓝色
如果点击过了就会是紫色(浏览器给你记忆了)
"""2.【属性】(1) href=" "
1.放url,用户点击就会跳转到该url页面
2.放其他标签的id值 点击即可跳转到对应的标签位置(2) target=" "
默认a标签是在当前页面完成跳转 target="_self"新建页面跳转 target="_blank"
# 每一个标签都应该有三个比较重要的属性
1.id值 该值就类似于人的身份证号 在用一个html文档id应该保证唯一不重复2.class值 该值就类似于面向对象里面的继承 可以写多个3.style(不是必备) 支持在标签内直接写css代码 属于行内样式 优先级最高,'一般css都不用这个!'
<!-- a标签的锚点功能——使用 id 属性 和 href 属性-->
eg:点击一个文本标题 页面自动跳转到标题对应的内容区域
<a href="" id="d1">顶部</a>
<h1 id="d111">hello world</h1>
<div style="height: 1000px;background-color: red"></div>
<a href="" id="d2">中间</a>
<div style="height: 1000px;background-color: greenyellow"></div><a href="#d1">底部</a>
<a href="#d2">回到中间</a>
<a href="#d111">回到中间</a>
# 标签既可以有默认的属性,也可以有自定义的属性
<p id="d1" class="c1" username="jason" password="123"></p>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Ember.js和Vue.js对比,哪个框架更优秀?
本文由葡萄城技术团队于博客园翻译并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。JavaScript最初是为Web应用程序创建的。但是随着前端技术的发展,大多数开发人员更喜欢使用基于JavaScript的框架。它简化了你的代码以及…...
2024/4/19 10:40:42 - 支撑马蜂窝「双11」营销大战背后的技术架构
(马蜂窝技术原创内容,公众号 ID: mfwtech) 引言 消费者的狂欢节「双 11」刚刚过去。在电商竞争环境日益激烈的今天,为了抓住流量红利,双 11 打响的已经不仅仅是「促销战」,也是「营销战」,这对平台的技术支撑能力提出新的要求。 从 2014 年的「318 大促」,到正在进行的 「…...
2024/4/20 10:31:52 - gitee使用——分布式工作、同步工作
gitee使用——一切为了分布式为何使用gitee一个全新的工作方式怎么使用gitee几个需要注意的问题 为何使用gitee 从哪里说起呢??——仿照周志华《机器学习》的引子:今天的天气有些闷热,天空悬挂着一层乌云,把大地上所有的城市都笼罩起来,空气中弥漫着薄薄的雨珠,不知道是…...
2024/4/18 21:00:15 - 游戏建模:手绘暗黑小萝莉
平时喜欢画画,最近呐再做一些个人作品。然后再A站各种淘原画,从一堆原画中挑选自己喜欢的,把它画成模型。然后发现选的原画每次都给自己挖了很多的坑。在选这张原画的时候想的是,小萝莉卡哇伊。一身金闪闪发光bling bling的,贼漂酿。头发直接就是一个条一个条的,全身除了…...
2024/4/15 3:30:15 - 机器学习之线性回归
在机器学习中,由于数据是多维度的,所以线性回归在此一般指多元线性回归。线性回归中的线性指的是,自变量和因变量之间呈线性关系,也就是自变量最高次数为1。回归指的是,自变量是连续分布的。否则就是就是分类问题。 对于求出一组数据中的回归直线,可采用最小二乘法。 最小…...
2024/4/29 3:28:42 - 个人资料丢失?WIN10微软承认有问题!
Win 10,又叫BUG 10。 以前上学的时候,老师总会说“你们是我带过最差的一届”。 这句话用在Win 10身上恰到好处,每次更新都自带bug,最多的时候光肉眼可见的bug就有20多处。-图片源自网络- 像什么,开机磁盘占用率100%、睡眠之后无法唤醒、接入USB设备意外失灵…… 只有经历过…...
2024/4/28 1:34:56 - 基于Kafka的实时计算引擎:Flink能否替代Spark?
根据 IBM 的统计报告显示,过去两年内,当今世界上90%的数据产生源于新设备、传感器以及技术的出现,数据增长率也会为此加速。而从技术上将,这意味着大数据领域,处理这些数据将变得更加复杂和具有挑战性。例如移动应用广告、欺诈检测、出租车预订、患者监控等场景处理时,需…...
2024/4/24 13:55:53 - 软件工程笔记:全面软件质量管理
全面软件质量管理 — 笔记整理自 北京理工大学 计算机学院 质量保证能保证质量吗?质量保证是保证质量的必要手段,而非充分手段 质量保证:检查软件项目的工作过程和工作成果是否符合既定的规范 过程质量与产品质量存在因果关系好的过程产生好的产品 差的过程产生差的产品 影响…...
2024/5/3 15:18:50 - 程序员面试金典
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>LeetCode题 - 题目列表</title><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"…...
2024/4/24 13:55:51 - Bootstrap-fileinput组件的主题初始化
宝藏教程地址:https://plugins.krajee.com/file-theme-demo#theme-fas 这部分在网上找资料太少了,发现这个网站的教程可以说是相当详细,一直想做一个能拖拽上传文件的页面,希望能兼容ie,但是这个插件并不兼容,所以我隐藏了缩略图,这样显示已经达到我想要的效果,阅览,多…...
2024/4/24 13:55:52 - 基于ansible的生产环境部署构建(十三) 角色savehost
角色功能说明:该角色实现将部署的生产环境主机信息保存到git仓库中角色部署:创建目录结构,创建软连接,关联默认变量文件WorkDir=~/devops/ansible/os_init && cd ${WorkDir} RoleName=savehost mkdir -pv roles/${RoleName}/{defaults,files,handlers,meta,tasks,t…...
2024/4/24 13:55:49 - 【项目管理】如果进行项目控制?
...
2024/4/24 13:55:49 - cookie结合js 实现记住的拖拽
哈喽!!!我胡汉三又回来啦!!!有木有记挂挪啊!咱们今天说一个 cookie结合JS的小案例哦! 话不多说直接上代码:<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><style>#drag {width: 200px;height: 200px…...
2024/4/24 13:55:47 - SQLServer——修改默认数据库路径
SQL 2012 更换数据库路径 Sqlserver数据库存储路径的修改 Sqlserver数据库存储路径问题:本系统sqlserver路径默认是存储在C盘目录下的,由于数据会慢慢变大和避免重装系统数据丢失等问题,最好手动将路径设置在D盘。 更改路径方法: 1、打开数据库,选择服务器 “属性”。 2、…...
2024/4/24 13:55:46 - 如何将dmp文件快速导入至oracle数据库
将我们拿一个dmp文件时,如何快速导入至数据库?注意事项: 第一步 首先我们打开navicat软件,点击软件左上角连接,点击Oracle连接,输入连接信息,连接成功即可注意:必须要用最高权限用户登录,即SYS用户第二步 连接成功后,点击数据泵导入第三步 填好信息,这里需要的注意是…...
2024/4/24 13:55:46 - CMOS电平的频率限制为什么一般在200M以内
CMOS的优势 1.一个输出驱动多个CMOS输入。 2.CMOS的另一个优势是低静态电流。 无论驱动器处于低电平(拉至地)还是高电平(拉至VDD),驱动器中的电流都极小。但是,当驱动器从低电平切换到高电平或从高电平切换到低电平时,VDD与地之间会暂时出现低阻抗路径。该瞬态电流是转换…...
2024/4/24 13:55:47 - 跑马灯上下滚动
控件<ViewFlipperandroid:id="@+id/viewFlipper"android:layout_width="match_parent"android:layout_marginTop="@dimen/dp_100"android:layout_height="@dimen/dp_20"android:layout_gravity="center"android:backgrou…...
2024/4/24 13:55:43 - 在程序中如何判断数组的维度和形状
给一个直观的数组,基本都能准确说出其维度,但当数组变换成代码表示的时候,可能就不那么直观了。 今天就记录一下自己的判断方法 1、先判断几维度——数最前面的方括号,最前面方括号有几个就是几维 例如 [[1, 2, 3], [4, 5, 6]]这就是一个二维数组 a = tf.constant([[[1, 2,…...
2024/4/15 3:30:29 - Tensorflow 2.0.0 官网教程-初学者
载入程序并准备mnist数据集 from __future__ import absolute_import, division, print_function, unicode_literals # 安装 TensorFlow import tensorflow as tf#载入并准备好 MNIST 数据集。将样本从整数转换为浮点数 mnist = tf.keras.datasets.mnist(x_train, y_train), (x…...
2024/4/15 3:30:28 - 蓄电池内阻测量系统设计
最近利用仿真系统做了一个蓄电池内阻仿真系统。总体来说只有仿真部分,并没有做出实物。 文章目录系统概述Simlulink部分Multisim部分Proteus部分上位机部分虚拟串口 系统概述上图是系统整体框图,交流注入,便是这两个内阻检测电路所用的方法。 内阻检测电路是在Multisim仿真软…...
2024/4/15 3:30:27
最新文章
- LeetCode刷题笔记第168题:Excel表列名称
LeetCode刷题笔记第168题:Excel表列名称 题目: 给你一个整数 columnNumber ,返回它在 Excel 表中相对应的列名称。 例如: A -> 1 B -> 2 C -> 3 … Z -> 26 AA -> 27 AB -> 28 … 想法: 类似十…...
2024/5/3 15:21:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Linux从入门到精通 --- 2.基本命令入门
文章目录 第二章:2.1 Linux的目录结构2.1.1 路径描述方式 2.2 Linux命令入门2.2.1 Linux命令基础格式2.2.2 ls命令2.2.3 ls命令的参数和选项2.2.4 ls命令选项的组合使用 2.3 目录切换相关命令2.3.1 cd切换工作目录2.3.2 pwd查看当前工作目录2.4 相对路径、绝对路径和…...
2024/5/1 13:38:20 - 大型矿业集团安全知识竞赛主持词
男:尊敬的各位领导,员工同志们: 合:大家好! 男;首先让我们以热烈的掌声对公司领导亲临比赛现场指导观看表示欢迎! 男;继成功开展了荣辱观专题讲座、好矿嫂女红艺术展、安全谜语竞猜…...
2024/5/1 14:16:45 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
