[js高手之路]Node.js jade mongoose实战todolist(分页,ajax编辑,删除)
该系列文章索引:
[js高手之路]node js系列课程-创建简易web服务器与文件读写
[js高手之路]node js系列课程-图解express supervisor ejs用法
[js高手之路]Node.js实现简易的爬虫-抓取博客所有文章列表信息
[js高手之路]Node.js模板引擎教程-jade速学与实战1-基本用法
[js高手之路]Node.js模板引擎教程-jade速学与实战2-流程控制,转义与非转义
[js高手之路]Node.js模板引擎教程-jade速学与实战3-mixin
[js高手之路]Node.js模板引擎教程-jade速学与实战4-模板引用,继承,插件使用
[js高手之路]Node.js jade抓取博客所有文章生成静态html文件
[js高手之路]Node.js jade mongodb mongoose实现爬虫分离入库与生成静态文件
[js高手之路]Node.js jade express mongodb mongoose promise实现todolist
本文,接着这篇文章[js高手之路]Node.js jade express mongodb mongoose promise实现todolist继续,在这篇文章中实现的发布信息,取出信息列表的功能,本文,继续实现上文预留下的3个功能:
1,删除
2,编辑( ajax交互 )
3,分页与状态状态选中
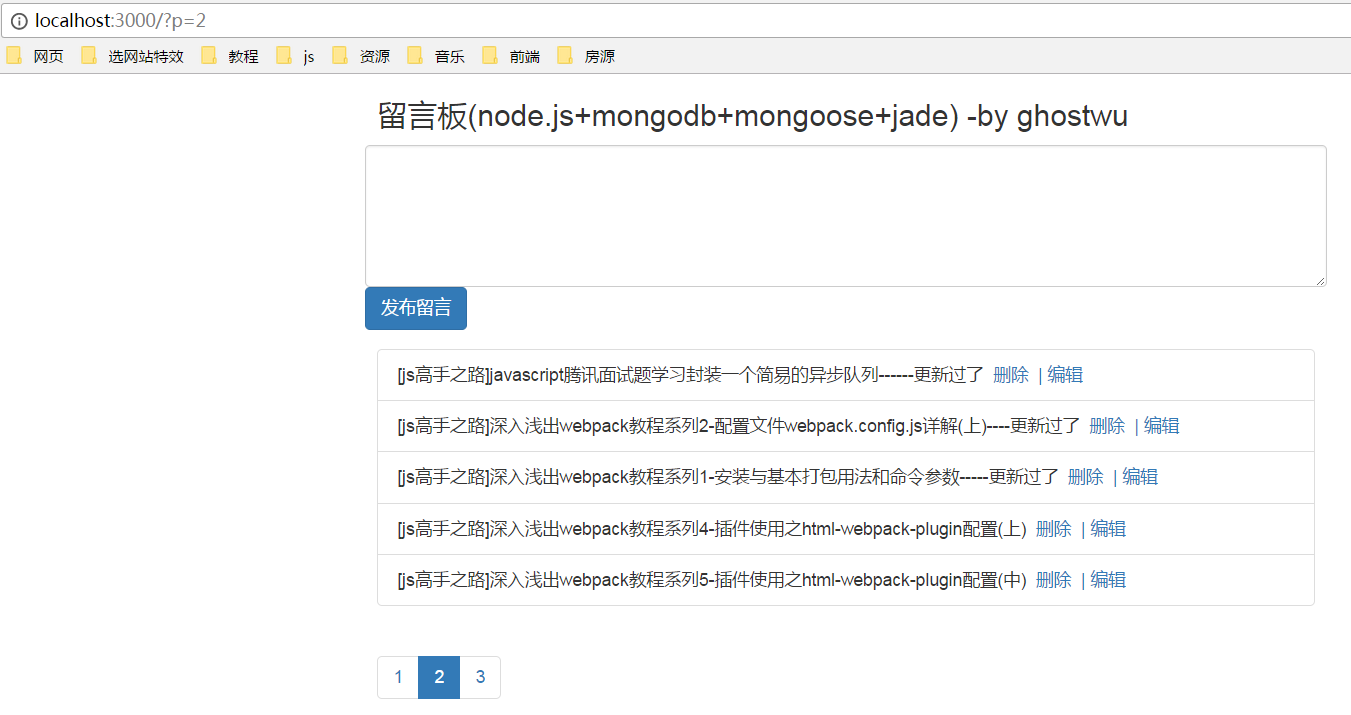
实现后的效果:


CURD操作是比较简单的,稍微要费点精力的是分页和状态选中,以及弹窗 ajax实现信息更新.
index.jade( 模板 ):
1 doctype html
2 html
3 head
4 meta(charset='utf-8')
5 title todolist-by ghostwu
6 link(rel="stylesheet", href='./css/bower_components/bootstrap/dist/css/bootstrap.min.css')
7 script(src="./css/bower_components/jquery/dist/jquery.min.js")
8 script(src="./css/bower_components/bootstrap/dist/js/bootstrap.min.js")
9 script(src="./js/index.js")
10 body
11 div.container
12 div.row
13 div.col-md-offset-2.col-md-8
14 h3 留言板(node.js mongodb mongoose jade) -by ghostwu
15 form.form-horizontal(action='/add')
16 div.form-group
17 div.col-md-offset-2.col-md-8
18 textarea.form-control(name='msg',cols=60,rows=5)
19 div.col-md-offset-2.col-md-8
20 button.btn.btn-primary 发布留言
21 div.col-md-offset-2.col-md-8
22 ul.list-group
23 - for ( var key in msgList ){
24 li.list-group-item
25 span #{msgList[key]['title']}
26 a(href='/del/id/#{msgList[key]["_id"]}') 删除 |
27 input(type='hidden' value='#{msgList[key]["_id"]}')
28 a(data-toggle='modal',data-target='#editMsg',href='javascript:;') 编辑
29 - }
30 div.col-md-offset-2.col-md-8
31 ul.pagination
32 - for ( var i = 0; i < page; i )
33 li
34 a(href='/?p=#{i 1}') #{i 1}
35 input(id='curP',type='hidden',value='#{curPage}')
36 div.modal.fade#editMsg
37 div.modal-dialog
38 div.modal-content
39 div.modal-header
40 button(type='button',class='close',data-dismiss='modal') ×
41 h4.modal-title 编辑信息
42 div.modal-body
43 textarea.form-control(name='msg-box',cols=60,rows=5)
44 div.modal-footer
45 button(type='button',class='btn btn-default',data-dismiss='modal') 关闭
46 button(type='button',class='btn btn-primary',data-dismiss='modal') 更新index.js( ajax交互与分页状态选中功能 ):
1 $(function(){
2 /*---------------分页选中判断开始------------*/
3 var curPage = $( "#curP" ).val();
4 $( ".pagination a" ).each( function(){
5 if ( $( this ).text() == curPage ) {
6 $( this ).parent().addClass( 'active' )
7 .siblings( "li" ).removeClass( "active" );
8 }
9 } );
10 /*---------------分页选中判断结束------------*/
11
12 /*---------------获取编辑信息开始------------*/
13 $( "li.list-group-item a:last-child" ).on( 'click', function(){
14 // console.log( $( this ).parent().find( "span" ).text() );
15 var curId = $( this ).parent().find( "input" ).val();
16 $( "#editMsg .modal-body textarea" ).val ( $( this ).parent().find( "span" ).text() );
17 $( "#editMsg" ).find("input").remove();
18 $( "#editMsg" ).append( "<input type='hidden' value='" curId "' />" );
19 } );
20 /*---------------获取编辑信息结束------------*/
21
22 /*---------------更新信息开始---------------*/
23 $( ".modal-footer .btn-primary" ).on( "click", function(){
24 var curId = $( this ).parents( ".modal" ).find( ":hidden" ).val();
25 var curMsg = $( this ).parents( ".modal" ).find( "textarea" ).val();
26 $.ajax( {
27 type : 'GET',
28 url : '/update',
29 data : { 'id' : curId, 'content' : curMsg },
30 success : function( res ){
31 location.href = 'http://localhost:3000';
32 },
33 error : function( res ){
34 console.log( res );
35 }
36 } );
37 } )
38 /*---------------更新信息结束---------------*/
39 });server.js( 在上文的基础上,增加删除和更新2个路由功能 )
1 var express = require('express');
2 var app = express();
3 var path = require( 'path' );
4 var indexRouter = require( './routers/index.js' );
5 var addRouter = require( './routers/add.js' );
6 var delRouter = require( './routers/del.js' );
7 var updateRouter = require( './routers/update.js' );
8
9 app.use( '/', indexRouter );
10 app.use( '/add', addRouter );
11 app.use( '/del', delRouter );
12 app.use( '/update', updateRouter );
13 app.use( express.static( path.join( __dirname, 'public' ) ) );
14
15 app.set('views', path.join(__dirname, 'views'));
16 app.set('view engine', 'jade');
17
18 app.listen( 3000 );
19 console.log( 'server listening on:' 3000 );index.js(在上文的基础上,新增分页和排序查询 )
1 var express = require('express');
2 var router = express.Router();
3 var Message = require('../db');
4
5 function getAllMsg(curPage, pageSize) {
6 return new Promise(function (resolve, reject) {
7 Message.find({}, function (err, msgList) {
8 resolve(msgList);
9 }).skip( (curPage - 1) * pageSize ).limit( pageSize ).sort({ 'listTime': -1 });
10 });
11 }
12
13 function Page( pageSize ) {
14 return new Promise((resolve, reject) => {
15 Message.count({}, (err, nums) => {
16 resolve( Math.ceil( nums / pageSize ) );
17 });
18 });
19 }
20
21 router.get('/', function (req, res) {
22 var p = req.query.p || 1; //当前页
23 var pageSize = 5; //每页显示5条数据
24 getAllMsg(p, pageSize).then(function (data) {
25 Page(pageSize).then((nums) => {
26 res.render('index', {
27 msgList: data,
28 page : nums,
29 curPage : p
30 });
31 });
32 });
33 });
34
35 module.exports = router;update.js( 信息更新路由与数据更新操作 )
1 var express = require('express');
2 var router = express.Router();
3 var Message = require('../db');
4
5 function updateMsg(msgInfo) {
6 return new Promise(function (resolve, reject) {
7 var condition = { '_id': msgInfo['_id'] };
8 var data = { 'title': msgInfo['title'], 'listTime': msgInfo['listTime'] };
9 Message.update(condition, data, function (err, result) {
10 if (err) {
11 reject( 'error' );
12 } else {
13 resolve( 'ok' );
14 }
15 });
16 });
17 }
18
19 router.get('/', function (req, res) {
20 updateMsg({
21 title: req.query.content,
22 listTime: new Date(),
23 '_id': req.query.id
24 }).then( function( status ){
25 res.send( status );
26 }, function( status ){
27 res.send( status );
28 });
29 });
30
31 module.exports = router;del.js文件(删除信息的路由和数据库操作)
1 var express = require( 'express' );
2 var router = express.Router();
3 var Message = require( '../db' );
4
5 function delMsg( id ){
6 Message.remove( { '_id' : id }, function( err ){
7 if( err ){
8 console.log( err );
9 }else{
10 console.log( 'success' );
11 }
12 });
13 }
14 router.get('/id/:id', function( req, res ) {
15 delMsg( req.params.id );
16 res.redirect( '/' );
17 });
18
19 module.exports = router;如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Node初学者入门,一本全面的NodeJS教程(转)
关于本书致力于教会你如何用Node.js来开发应用,过程中会传授你所有所需的“高级”JavaScript知识。本书绝不是一本“Hello World”的教程。状态你正在阅读的已经是本书的最终版。因此,只有当进行错误更正以及针对新版本Node.js的改动进行对应的修正时,才会进行更新。本书中的…...
2024/4/15 3:52:40 - 10 个最好用的 NodeJS 框架
10 个最好用的 NodeJS 框架在浏览器以外运行 JavaScript 对于 JavaScript 爱好者来说非常神奇,同时也肯定是 web 应用程序开发界最受欢迎的进步之一。全球各地的开发者张开双臂拥抱 NodeJS。对于新手来说,Node.js 是 JavaScript 运行时,允许你在浏览器之外服务器上运行 Java…...
2024/4/15 3:52:39 - 一次TypeScript, React, Node, MongoDB的模板式前后端分离开发实践
前言 在大概1年前接触了typescript之后, 日渐被它所吸引. 甚至一个简单的本地测试文件node ./test.js有时也会切到ts-node ./test.ts. 在同样的时间节点之前, 还是会不时地去学学node, mongodb相关的. 可是, 由于懒(需)惰(求), 在很久没碰之后, 很多知识点都忘了!? 综上, 于是…...
2024/5/2 14:16:48 - Node初学者入门,一本全面的NodeJS教程(转载)
分类 JS学习 发布 ourjs 2013-12-02 注意 转载须保留原文链接,译文链接,作者译者等信息。 作者: Manuel Kiessling 翻译: goddyzhao & GrayZhang & MondayChen关于 本书致力于教会你如何用Node.js来开发应用,过程中会传授你所有所需的“高级”JavaScript知识…...
2024/4/26 11:32:53 - Node.js 入门教程 (三):API-准备知识
==========关于异步=========== 什么是回调? 回调是异步编程最基本的方法,比如nodejs中,需要按顺序执行异步逻辑的时候,一般采用后续传递的方式,也就是将后续逻辑封装在回调函数中作为起始函数的参数,逐层去嵌套,利用这种方式来让程序按照我们所期望的方式走完整个流程。…...
2024/4/26 0:47:31 - 2014 年度小结(Node.js 与 单元测试)
2014 年的第一个项目是一个有关比特币交易的系统,规模并不大。这是我除了 Hello World 之外的第一个 Node.js 项目,也是我第一次写 CoffeeScript. 简单地看了一遍「CoffeeScript 小书」,又随便搜了搜对 CoffeeScript 的评价,大家说得最多的是「CoffeeScript 嘛,哪有什么语…...
2024/5/2 10:42:10 - Node.js开发者最常范的10个错误
目录前言 1 不使用开发工具 1.1 自动重启工具 1.2 浏览器自动刷新工具2 阻塞event loop 3 频繁调用回调函数 4 圣诞树结构的回调(回调的地狱) 5 创建一个大而完整的应用程序 6 缺少日志 7 没有测试 8 不使用静态分析工具 9 没有监视与性能分析 10 使用console.log来debug 前言…...
2024/4/26 12:22:12 - [译] 用 React 和 Node.js 实现受保护的路由和权限验证
原文地址:Protected routes and Authentication with React and Node.js 原文作者:Strapi 译文出自:掘金翻译计划 本文永久链接:github.com/xitu/gold-m… 译者:ElizurHz 校对者:LeviDing上周末我想挖掘一些没有 Redux-Saga 这种花里胡哨的东西的纯粹的 React。 所以我创…...
2024/4/15 3:53:01 - node.js 搭建blog
搭建开发环境并模拟交互数据一、实验说明下述介绍为实验楼默认环境,如果您使用的是定制环境,请修改成您自己的环境介绍。三、功能模块分析与设计四、搭建开发环境LouBlog 使用 nodeJS 搭建后台,使用最受欢迎的 web 框架 Express 快速搭建。 有过 nodeJS 基础的同学应该对此有…...
2024/4/15 3:53:00 - Step.js 使用教程(附源码解析)
Step.js(https://github.com/creationix/step)是控制流程工具(大小仅 150 行代码),解决回调嵌套层次过多等问题。适用于读文件、查询数据库等回调函数相互依赖,或者分别获取内容最后组合数据返回等应用情景。异步执行简单地可以分为“串行执行”和“并行”执行,下面我们…...
2024/4/15 3:53:00 - windows下安装nodejs、webpack及打包步骤
1.下载Node.js https://nodejs.org/en/,左侧为稳定版,右侧为最新版,推荐稳定版。2.安装Node.js 一路下一步,记住安装路径(此处安装在 D:\Program Files\nodejs 下)。 安装完成后(需要配置环境变量:新建NODE_PATH,取值为node的安装路径,如:E:\Program Files\nodejs\n…...
2024/4/29 8:29:12 - 【深入浅出Node.js系列八】一个基于Node.js完整的Web应用实战
为什么80%的码农都做不了架构师?>>> #0 系列目录# 深入浅出Node.js系列 【深入浅出Node.js系列一】什么是Node.js 【深入浅出Node.js系列二】Node.js&NPM的安装与配置 【深入浅出Node.js系列三】深入Node.js的模块机制 【深入浅出Node.js系列四】Node.js的事件…...
2024/5/2 10:43:15 - appium nodejs
学习appium源码中,遇到的nodejs问题 http://m.blog.csdn.net/blog/mentgmery1/416454271.path.resolve 相当于不断的做cd命令 http://haiyupeter.iteye.com/blog/17332602.prototype 在node.js中User.prototype.save = function(){…}和User.save = function(){…}有什么区别呢…...
2024/4/15 3:52:58 - Node如何处理模块之间的关系
关于本书致力于教会你如何用Node.js来开发应用,过程中会传授你所有所需的“高级”JavaScript知识。本书绝不是一本“Hello World”的教程。状态你正在阅读的已经是本书的最终版。因此,只有当进行错误更正以及针对新版本Node.js的改动进行对应的修正时,才会进行更新。本书中的…...
2024/4/19 11:54:46 - 【Node.js】七天学会NodeJS
NodeJS基础什么是NodeJSJS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环…...
2024/4/27 2:41:28 - Node.js学习日记2
1.Gulp 解析:Gulp是基于Node.js的一个前端自动化构建工具,开发这可以使用它构建自动化工作流程。 2.gulp-concat gulp的插件gulp-concat可以实现文件合并,从而帮你轻松统计写了多少行代码。 3.Gentelella Admin Gentelell aAdmin是一个免费的使用Bootstrap后台管理模板。该模…...
2024/4/17 15:28:58 - 高效使用 JavaScript 闭包,避免 Node.js 应用程序中的内存泄漏
在 Node.js 中,广泛采用不同形式的闭包来支持 Node 的异步和事件驱动编程模型。通过很好地理解闭包,您可以确保所开发应用程序的功能正确性、稳定性和可伸缩性。 闭包是一种将数据与处理数据的代码相关联的自然方式,它使用 continuation passing(后继传递)作为主要的语义风…...
2024/4/25 15:19:34 - node
node.js 一、node.js入门 1. node简介 1.1 定义 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。1.2 node.js的特点 优点: 1) 异步非阻塞的I/O(I/O线程池) 2) 特别适用于I/O密集型应用 3) 事件循环机制 4) 单线程 5) 跨平台 缺点: 1) 回调函数嵌套太多、太深(…...
2024/4/15 3:52:50 - 构建Node.js应用的10个重要的方面
目标应用程序需要有个明确目标,能帮干活能解决问题。这一点同样可以用于你决定去做的每件事上。目标明确根基夯实,应用程序才会越做越好。明确的目标会帮你闯出出一条如何正确解决问题的道路、也让你在遇到阻碍陷入困境无法前行的时候依然坚定执着着望向远方。。。架构架构会…...
2024/4/15 3:52:49 - 搭建自己的node服务器
博主也是从第一步开始,傻瓜式摸索的,整理记录一下搭建node项目的步骤吧。1.下载node.js ps:node.js中文网下载地址http://nodejs.cn/download/ 安装node.js(一直点下一步,傻瓜式安装) ——————————————————————————————— 2.你需要选择在哪…...
2024/4/15 3:52:48
最新文章
- Spring Cloud Kubernetes 实践 服务注册发现、服务动态配置
一、Spring Cloud Kubernetes 随着云计算和微服务架构的不断发展,k8s 和Spring Cloud成为了当今技术领域的两大热门话题。k8s作为一个开源的容器编排平台,已经在自动化部署、扩展和管理方面取得了巨大的成功,而Spring Cloud则以其丰富的生态…...
2024/5/2 16:29:47 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Oracle备份和还原的几种方式
1、使用数据泵方式 exp demo/demoorcl buffer1024 filed:\back.dmp fully demo:用户名、密码 buffer: 缓存大小 file: 具体的备份文件地址 full: 是否导出全部文件 ignore: 忽略错误,如果表已经存在,则也是覆盖 exp demo/de…...
2024/4/30 4:18:57 - DDIM,多样性与运行效率之间的trade off
DDPM的重大缺陷在于其在反向扩散的过程中需要逐步从 x t x_t xt倒推到 x 0 x_0 x0,因此其推理速度非常缓慢。相反,DDPM的训练过程是很快的,可以直接根据 x 0 x_0 x0到 x t x_t xt添加的高斯噪声 ϵ \epsilon ϵ完成一次训练。 为了解…...
2024/5/1 13:28:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
