Vue.js(一) Vue.js + element-ui 扫盲
分享一个朋友的人工智能教程(请以“右键”->"在新标签页中打开连接”的方式访问)。比较通俗易懂,风趣幽默,感兴趣的朋友可以去看看。
我之前写前端的时候就三个技术(html、js、css),现在的前端技术一般使用vue.js+element-ui, 一个后端程序员感觉再看现在的前端完全看不懂,js语法也不认识了,css语法也不认识了,html中也出现了不认识的标签。为了弄懂现在的前端是怎么玩的就研究了一下,本文是一个后端服务器码农对现在的大前端技术的扫盲,因不是专业前端,不保证所写的都是正确的,如有错误请指出。
一:Vue.js技术栈
- npm:node.js的包管理工具,用于同一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。
- ES6:Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
- Babel:一款将ES6代码转化为浏览器兼容的ES5代码的插件
- vue-cli:Vue的脚手架工具,用于自动生成Vue项目的目录及文件。
- vue-router: Vue提供的前端路由工具,利用其我们实现页面的路由控制,局部刷新及按需加载,构建单页应用,实现前后端分离。
- vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象。
- webpack:一款强大的文件打包工具,可以将我们的前端项目文件同一打包压缩至js中,并且可以通过vue-loader等加载器实现语法转化与加载。
二:node.js
1. 简介
我们知道javascript代码只能在浏览器上运行,只有浏览器能够解析js代码,如果想要javascript代码能够在服务器端运行就必须提供一个Javascript的运行环境(runtime environment),这就是node.js。
node.js是对Chrome V8引擎进行了封装,是一个能让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
2. 运行一个helloworld.js
# 查看node的版本
$ node -v$ cat helloworld.js
console.log("Hello Node.js");$ node helloworld.js
Hello Node.js
3. 运行一个简单的http服务
3.1 index.js
// 1、加载http模块
var http = require('http');// 2、创建一个http服务对象
var server = http.createServer();// 3、监听用户的请求事件(request事件)
// 回调函数中有两个参数
// request 对象 包含用户请求报文中所有内容,通过request对象可以获取所有用户提交过来的数据
// response 对象 用来向用户响应一些数据,当服务器要向客户端响应数据的时候必须使用response对象
server.on('request', function (req, res) {res.setHeader('Content-Type', 'text/html; charset=utf-8');var url = req.url;res.write('<h1> web http server <br/> request url :' + url + ' </h1>');// 对于每一个请求,服务器必须结束响应,否则,客户端(浏览器)会一直等待服务器响应结束res.end();
});// 4、启动服务
server.listen(8080, function () {console.log('服务器启动了,请访问:http://localhost:8080');
});
3.2 运行index.js
$ node index.js
3.3 在浏览器上访问http://localhost:8080

三:npm
1. 简介
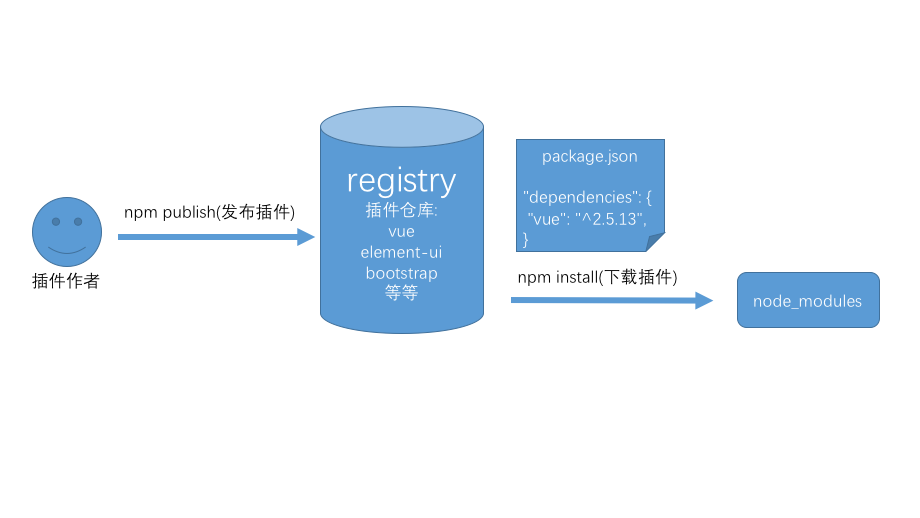
在传统的前端开发中我们会经常引入jquery、bootstrap、echarts等js插件,我们首先去插件的每个官网去下载下来,然后放到自己前端工程中static/js目录下,我们每引用一个插件都要去官网下载,然后将下载的插件拖到工程中来,美国的一个程序员Isaac Z. Schlueter就做够了这种机械运动,想简化这个流程,于是做了这样一件事:
-
买了台服务器作为代码仓库(registry), 用于存放被共享的代码
-
发邮件分别通知各大JS插件作者(如jQuery的作者、bootstrap的作者、Vue的作者、element-ui的作者等等)让他们使用npm publish 命令将自己的JS插件提交到registry中
-
用户如果想使用某个JS插件可以先在package.json中配置一些需要安装的插件名称和对应的版本号(依赖dependency),然后通过npm install命令来下载它们,下载下来的插件自动放在node_modules目录下面

这套思想和maven是完全一样的,熟悉maven或者gradle的也就自然理解npm了,只不过npm用于js,maven用于java,都是作者先将共享的代码放到某个公共的代码仓库,用户先在配置文件中配置好要使用的依赖,然后通过一个命令就能下载下来。
| 仓库 | npm | maven |
|---|---|---|
| 代码仓库 | registry | repository |
| 仓库地址 | http://registry.npmjs.org | https://mvnrepository.com |
| taobao镜像 | https://registry.npm.taobao.org | http://maven.aliyun.com/nexus/content/groups/public |
| 配置文件 | package.json “dependencies”: {“vue”: “^2.5.13”} |
pom.xml <dependencies><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.6</version></dependency><dependencies> |
| 软件 | npm(node package manager) | apache-maven |
| 下载命令 | npm install | mvn install |
| 打包生成的目录 | dist | target |
npm: Node Package Manager, 一种用Node.js开发的工具用于发布插件到仓库和从插件仓库中下载插件的工具,一种用于共享JS代码的工具。
2. 如何安装npm
由于node.js当时也缺少一个包管理器,npm也是使用node.js开发的,这个工具使用的人较少,后来node.js的作者和npm的作者沟通一下将npm作为node.js包管理器,内置到node.js中,后来由于node.js大火,npm使用的人也越来越多,越来越多的JS插件通过npm被共享,现在几乎常用的插件都能在npm中找到,现在的npm已经发展成为前端共享代码的标准了。因为npm已经内置于node.js当中了,所以安装了node.js也就安装了npm, 可以通过node -v 和 npm -v 分别查看对应的版本。
3. 如何生成package.json文件
npm init : 用于生成一个基础的package.json文件,里面包含名称、版本号、描述、主文件、作者、协议等
package.json
{"name": "platform-webapp","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"
}
四:webpack
1. 简介
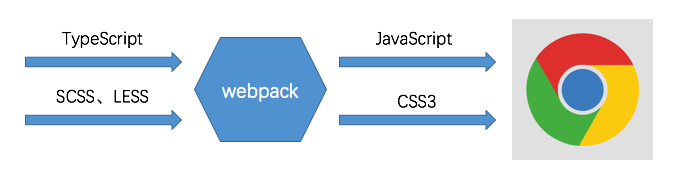
传统的前端一般会html、javascript、css这三样东西就够了。现代的前端发展迅猛,引入了TypeScript、SCSS、LESS、stylus(CSS预处理器)等技术,提供了更丰富的特性,提高了开发效率,但是引入的这些技术不能直接被浏览器解析,需要一个东西将浏览器不能解析的代码翻译成浏览器可以直接解析代码,这就是webpack的作用。
-
TypeScript是JavaScript类型的超集(简单的说就是对JavaScript的封装),提供更加丰富的特性(在JavaScript上添加了可选的静态类型和基于类的面向对象编程),而且可以编译成纯JavaScript
-
ECMAScript:ECMAScript是标准,JavaScript是ECMAScript的实现,ECMAScript也在快速发展,引入了更多的语法新特性等。其中ECMAScript6使用较多,现在ECMAScript8已经发布了。
-
SCSS: SCSS即是SASS的新语法,是Sassy CSS的简写,是CSS3语法的超集,也就是说所有有效的CSS3样式也同样适合于SASS。SASS是CSS3的一个扩展,增加了规则嵌套、变量、混合、选择器继承等等。通过使用命令行工具或WEB框架插件把它转换成标准的、格式良好的CSS代码。
-
less: Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。Less 可以运行在 Node 或浏览器端。
-
stylus:文件后缀是. styl 的这个哥们儿学名叫 stylus,是 CSS 的预处理框架。stylus 给 CSS 添加了可编程的特性,也就是说,在 stylus 中可以使用变量、函数、判断、循环一系列 CSS 没有的东西来编写样式文件,执行这一套骚操作之后,这个文件可编译成 CSS 文件。
webpack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(TypeScript、SCSS等),并将其打包为合适的格式以供浏览器直接使用。随着webpack的发展,webpack支持ECMAScript6、ECMAScript7、ECMAScript8等。随着webpack的发展,webpack不仅仅用来编译(翻译)代码,也集成了更多的功能,比如:
- 热加载:修改了代码然后保存,浏览器会自动刷新
- 压缩文件:压缩图片,字体, 脚本文件等
- 插件(plugin):webpack打包时可以执行某个插件,控制webpack打包时的某个过程,这种插件机制和maven中的插件原理完全一样
webpack最终发展成为:前端项目的构建工具。
模块(module)化就是把复杂的应用程序细分为较小的文件,在webpack中一切都是模块,js、css、图片、字体等待都可称为模块。

webpack文档
2. webpack安装
webpack可以通过npm安装,安装后会生成一个node_modules目录
# npm初始化,直接回车即可,生成package.json文件
npm init# npm全局(global)安装
npm install -g webpack # 切换到项目根目录,安装到你的项目目录中, 生成node_modules目录和package-lock.json文件
# 注意:全局安装的作用是可以在命令行中直接使用命令,效果类似于环境变量的作用
# 全局安装后,仍然需要在自己的项目中再次安装
# --save-dev 将依赖保存到package.json中的devDependencies中
# --save 将依赖保存到package.json中的dependencies中
npm install --save-dev webpack
# webpack 打包命令
webpack <源文件> -o <目标文件>webpack src/index.js -o dist/index.bundle.js# 如果报错Error: Cannot find module 'webpack-cli',执行下面命令
npm install webpack-cli -g
3. webpack中的重要功能
3.1 devtool
devtool: “eval-source-map” webpack打包后的文件可读性非常低,不利于调试,使用devtool可以生成对应的源码便于调试。使用eval打包源文件模块,在同一个文件中生成干净的完整的source map。这个选项可以在不影响构建速度的前提下生成完整的sourcemap,但是对打包后输出的JS文件的执行具有性能和安全的隐患。在开发阶段这是一个非常好的选项,在生产阶段则一定不要启用这个选项;
3.2 webpack-dev-server
webpack-dev-server 是一个本地开发服务器,居于node.js实现的,使用npm run dev 后就可以使用默认的8080端口在浏览器上访问了,类似于apache的功能
3.3 loaders
loader可以让webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,比如说分析转换scss为css,或者把下一代的JS文件(ES6,ES7)转换为现代浏览器兼容的JS文件
css-loader 和 style-loader 就是用来处理样式的。
3.4 babel(很重要)
Babel其实是一个编译JavaScript的平台,它可以编译代码帮你达到以下目的:
- 让你能使用最新的JavaScript代码(ES6,ES7等待),而不用管新标准是否被当前使用的浏览器完全支持;
- 让你能使用基于JavaScript进行了拓展的语言,比如React的JSX;
3.5 plugins
插件(Plugins)是用来拓展Webpack功能的,它们会在整个构建过程中生效,执行相关的任务。
Loaders和Plugins常常被弄混,但是他们其实是完全不同的东西,可以这么来说,loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less…),一次处理一个,插件并不直接操作单个文件,它直接对整个构建过程其作用。
Webpack有很多内置插件,同时也有很多第三方插件,可以让我们完成更加丰富的功能。
常用的插件:
- HtmlWebpackPlugin
- Hot Module Replacement(HMR) 热加载:允许你在修改组件代码后,自动刷新实时预览修改后的效果
- clean-webpack-plugin 去除build文件中的残余文件
- OccurenceOrderPlugin :为组件分配ID,通过这个插件webpack可以分析和优先考虑使用最多的模块,并为它们分配最小的ID
- UglifyJsPlugin: 压缩JS代码
- ExtractTextPlugin:分离CSS和JS文件
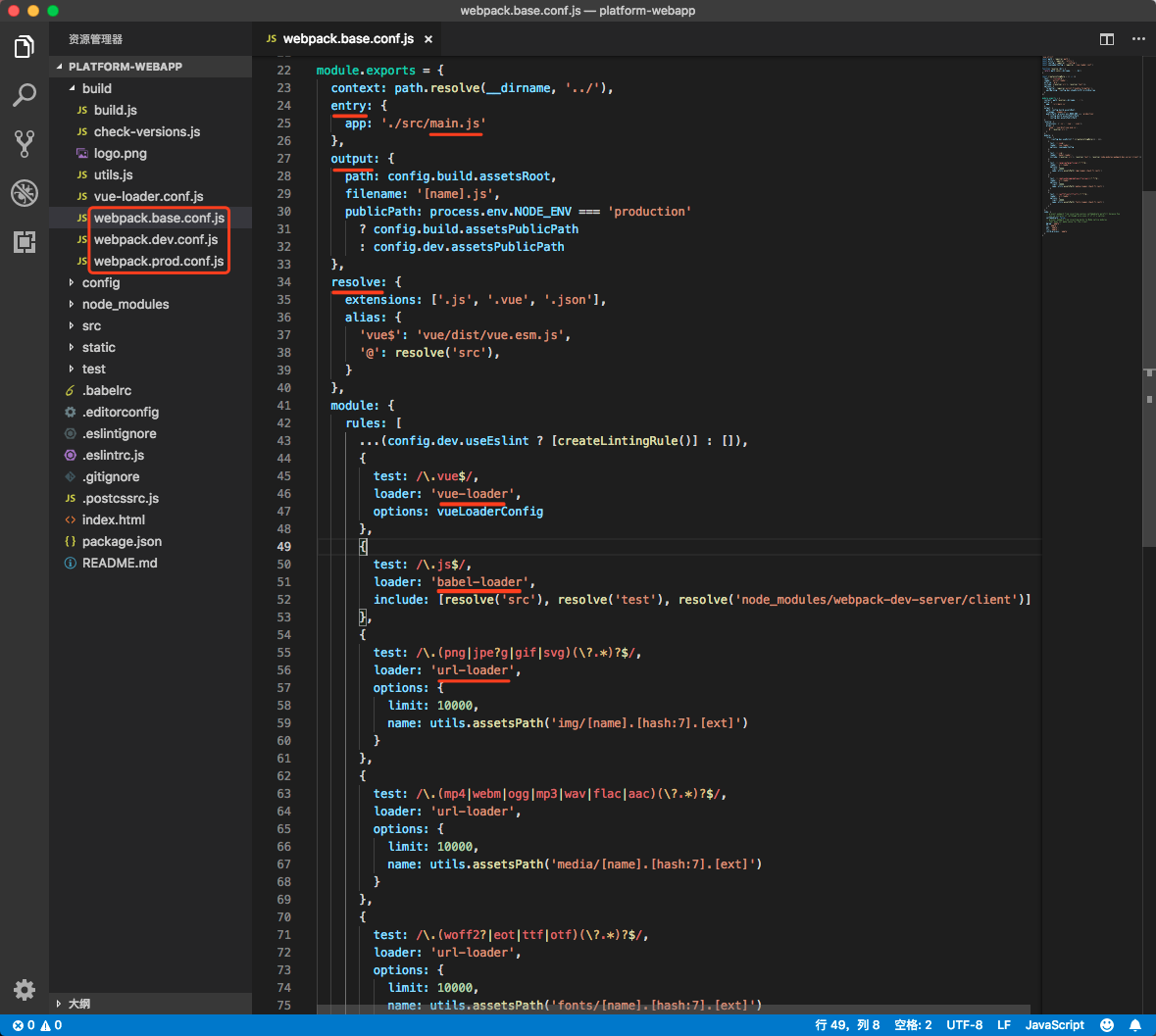
3.6 webpack配置文件

- 如果与输入相关的需求,找entry(比如多页面就有多个入口)
- 如果与输出相关的需求,找output(比如你需要定义输出文件的路径、名字等等)
- 如果与模块寻址相关的需求,找resolve(比如定义别名alias)
- 如果与转译相关的需求,找loader(比如处理sass处理es678N)
- 如果与构建流程相关的需求,找plugin(比如我需要在打包完成后,将打包好的文件复制到某个目录,然后提交到git上)
五:vue.js是什么
5.1 简介
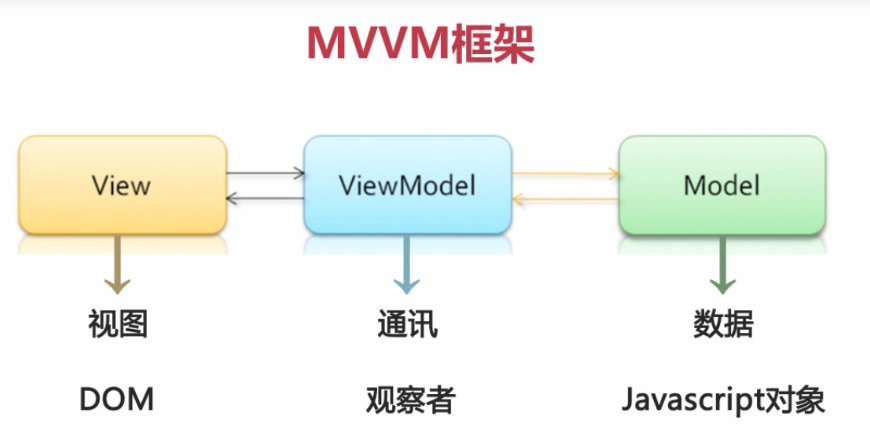
- 它是一个轻量级的MVVM框架。
- 使用 数据驱动+组件化 来开。
- 数据双向绑定(当修改视图时数据也会赋值给model,当更改model的时候也会反应到视图上)。
页面上每个独立的可视或者可交互的区域均视为一个组件,每个组件对应一个工程目录(文件夹),组件所需要的各种资源尽可能的都放在这个目录下就近维护(即将模板、样式、js等都写在一个.vue文件中),组件可以嵌套自由组合,形成完整的页面。

5.2 vue脚手架初始化项目
# 1.安装vue-cli脚手架(用于初始化项目)
$ npm install -g vue-cli$ 2. 创建项目
$ vue init webpack <project name># 3. 安装cnpm(此步骤不是必须的)
# 有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所以还需要npm的国内镜像—cnpm
npm install -g cnpm –registry=http://registry.npm.taobao.org# 4. 安装依赖包
$ cd <project name>
# cnpm 需要单独安装,如果没有cnpm可以使用npm来代替
$ cnpm install# 5. 启动程序就可以在浏览器访问
$ npm run dev# 6. 在浏览器访问localhost:8080
5.3 脚手架目录结构

- build : webpack相关的配置
- config:webpack相关的配置,index.js中可以配置服务的端口,默认是8080, useEslint默认是true,当启动检查代码格式时可以设置为false
- node_module : npm install安装的依赖代码库
- src : 源码文件,开发都会在该目录下进行
- assets: 存放一些静态资源
- components:组件,存放.vue文件,每个组件分为三部分:template、script、style
- router:路由,配置url路径对应的组件
- App.vue
- main.js :entry入口文件
- static : 存放一些静态资源
- test:单元测试相关
- .babelrc: babel编译的相关配置
- .editorconfig : 编辑器相关的配置(比如字符集、缩进的空格等)
- .eslintignore : 配置需要或略的路径,一般build、config、dist、test等目录都会配置忽略
- .eslintrc.js : 配置代码格式风格检查规则, 如每行代码是否强制使用分号; 代码缩进是使用空格还是tab等,在启动工程的时候会进行严格的检查,如果不满足格式就会启动失败,主要是让所有开发人员保持强一致的开发风格。主要是extends: [“standard”]、rules等配置。
- .gitignore : git或略的文件
- index.html : 入口文件,编译时会将其它代码插入到index.html中
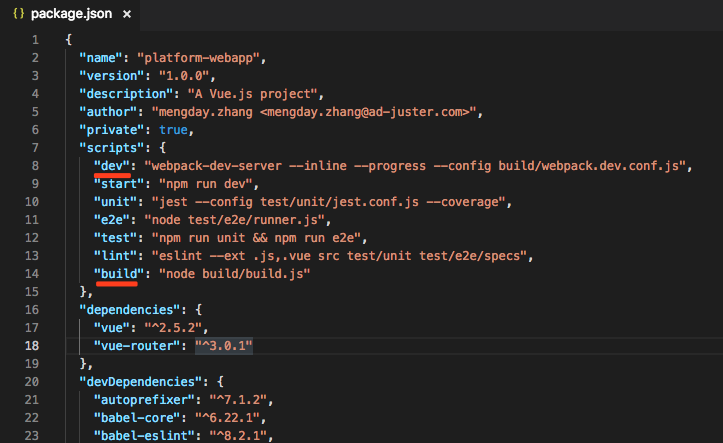
- package.json : 项目的配置文件,scripts用于配置的脚本,其中dev和build非常常用,启动项目就是使用
npm run dev命令,这里的dev就是scripts中的dev,npm start就是对npm run dev的简写;devDependencies用于编译时的依赖,开发时需要,上线时用不到;

5.4 基本流程
- 在控制台中输入
npm run dev,然后在浏览器上访问http://localhost:8080/#/helloworld - 通过router/index.js配置好的/helloworld路径(path)找到对应的组件(component) HelloWorld.vue
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'Vue.use(Router)export default new Router({routes: [{path: '/helloworld',name: 'HelloWorld',component: HelloWorld}]
})
- HelloWorld.vue 就是要访问的内容
<template><div class="hello"><h1>{{ msg }}</h1></div>
</template><script>
export default {name: 'HelloWorld',data () {return {msg: 'HelloWorld.vue'}}
}
</script><!-- style 标签省略了 -->
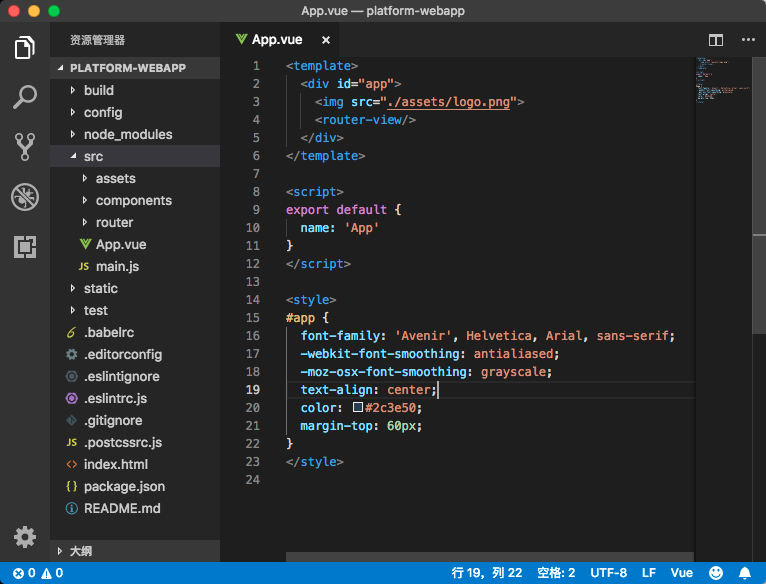
- HelloWorld.vue的内容将会替换到App.vue中
<router-view/>
<template><div id="app"><img src="./assets/logo.png"><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><!-- style 标签省略了 -->
- App.vue的内容将会注入到index.html中的body标签里
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>platform-webapp</title></head><body><div id="app"></div><!-- built files will be auto injected --></body>
</html>
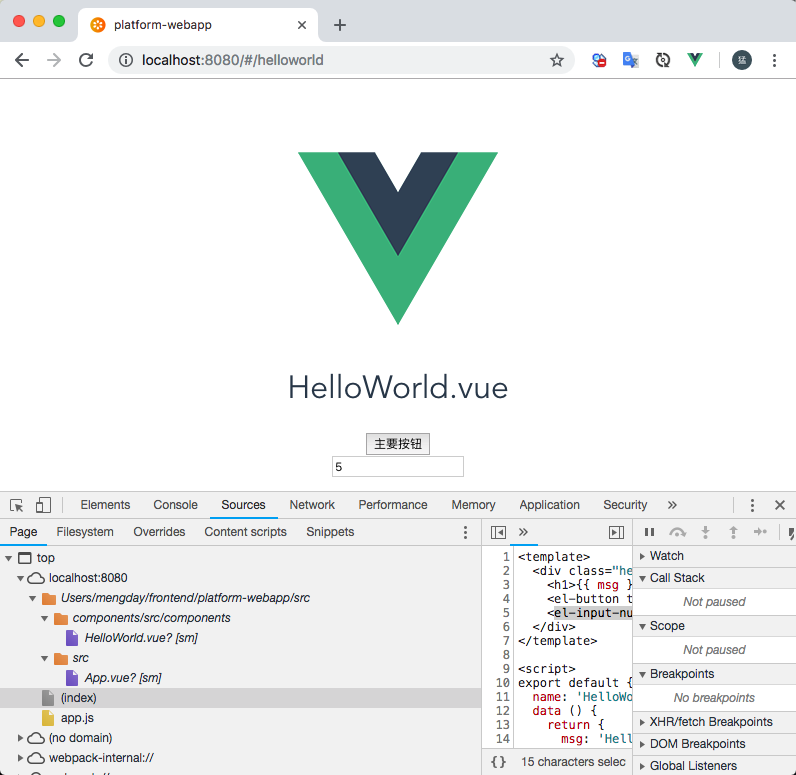
- 最终的效果如图

六:集成Element
6.1 安装element-ui
# 切换到项目根目录
$ cd <project root dir>
# 安装element-ui, 安装后package.json中dependencies就会增加element-ui依赖
$ cnpm i element-ui -S
6.2 在main.js中配置element-ui
在main.js中增加导入和让Vue使用ElementUI
import Vue from 'vue'
import App from './App'
import router from './router'
// 导入element-ui
import ElementUI from 'element-ui'Vue.config.productionTip = false// Vue使用ElementUI
Vue.use(ElementUI)/* eslint-disable no-new */
new Vue({el: '#app',router,components: { App },template: '<App/>'
})
6.3 安装依赖
cnpm install
6.4 使用element-ui
HelloWorld.vue
<template><div class="hello"><h1>{{ msg }}</h1><el-button type="primary">主要按钮</el-button><el-input-number v-model="num" :min="1" :max="10" @change="handleChange"></el-input-number></div>
</template><script>
export default {name: 'HelloWorld',data () {return {msg: 'HelloWorld.vue',num: 5}},methods: {handleChange(value) {console.log(value)}}
}
</script><!-- 样式省略 -->
6.5 重新启动,访问
npm run dev

分享一个朋友的人工智能教程(请以“右键”->"在新标签页中打开连接”的方式访问)。比较通俗易懂,风趣幽默,感兴趣的朋友可以去看看。
七:参考文章
入门Webpack,看这篇就够了 https://www.jianshu.com/p/42e11515c10f
搭建vscode+vue环境 https://blog.csdn.net/mao834099514/article/details/79138484
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Node.js And C++__9.Addons替代解决方案
注:本附录主要取自作者网站blog.scottfrees.com上的一系列博客文章,其中涵盖了将现有的C/C++程序*集成到一个Node.js 的各种方法。这个系列是独立于本书的,因此,您可能会发现其中的一些内容是多余的,但是它展示了一个真实的例子,它集成了legacy(老版本)的c++代码,…...
2024/5/8 1:29:59 - node.js精彩入门手册
最近刚好在学习nodejs,发现了一份不错的文档,分享一下 JavaScript与Node.jsJavaScript与你 抛开技术,我们先来聊聊你以及你和JavaScript的关系。本章的主要目的是想让你看看,对你而言是否有必要继续阅读后续章节的内容。 如果你和我一样,那么你很早就开始利用HTML进行“开…...
2024/5/6 4:32:46 - 7天学会Node.js
七天学会NodeJSNodeJS基础什么是NodeJSJS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允…...
2024/4/15 3:53:03 - 【转】Node.js的Error-first回调模式
如果说Google的V8引擎是Node.js的心脏,那么回调则是Node的脉络,回调能够激活跨模块和应用程序之间平衡的、非堵塞的异步控制流程,因此,在实际编写时,我们需要一个通用的可依赖的回调编程方式,error-first回调,也称为errorback或errback或node-style callback,它们都是用…...
2024/4/18 19:33:16 - Node.js入手笔记材料
Node.js入手笔记材料简单的说 Node.js 就是运行在服务端的JavaScript。Node.js 是一个基于ChromeJavaScript 运行是建立的一个平台,是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。1 安装Node.js安装包及源码下…...
2024/4/15 3:53:08 - 基于node.js的ws模块和net模块实现的浏览器与tcp客户端实时通讯小例程
适用于物联网设备的接入,网页端实时监控终端数据的场景项目运行测试通讯功能描述 项目运行 项目地址:tcp-ws 下载之后进入文件夹,控制台执行npm install安装依赖包. 安装完毕后npm start启动,控制台提示http,websocket,tcp三个服务启动完毕,则程序正常运行.端口根据自己的需求更…...
2024/4/15 3:53:07 - nodejs+express搭建小程序后台服务器
本文使用node.js和express来为小程序搭建服务器。node.js简单说是运行在服务端的javascript;而express是node.js的一个Web应用框架,使用express可以非常简单快捷地搭建起网站。 0、背景 官方要求小程序的包最多不能超过2M,减小小程序包大小最有效的方法就是将本地图片上传至…...
2024/4/18 21:50:22 - Node开发流程详解,node开发步骤详解)(包括源码共享)
NodeJS基础 什么是NodeJSJS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行…...
2024/4/24 13:34:30 - Web前端学习教程之Node Js流程
1项目前期准备以express 框架为例:npm i express-generator -g //全局安装express框架express -e //生成express应用骨架npm i //安装依赖npm start //在3000端口监听拓展:目前最市面上最流行的node框架有:✦Sail.jsSails.js 就像是 Node.js 平台上的 Rails 框架。这是一个可…...
2024/4/24 13:34:26 - 好程序员web前端教程之Node.Js流程
1,项目前期准备:以express框架为例npmiexpress-generator-g//全局安装express框架express-e//生成express应用骨架npmi//安装依赖npmstart//在3000端口监听拓展:目前最市面上最流行的node框架有:--Sail.jsSails.js就像是Node.js平台上的Rails框架。这是一个可靠可伸缩的开发…...
2024/5/7 23:08:25 - 巧妙利用Node JS让 JavaScript脚本成为万能脚本
前言web的学习教程有哪些?今天小编跟大家分享如何通过Node JS让 JavaScript成为万能脚本。正文1,项目前期准备:以express 框架为例npm i express-generator -g //全局安装express框架express -e //生成express应用骨架npm i //安装依赖npm start //在3000端口监听拓展:目前…...
2024/5/7 22:06:50 - node.js的一本书
关于 本书致力于教会你如何用Node.js来开发应用,过程中会传授你所有所需的“高级”JavaScript知识。本书绝不是一本“Hello World”的教程。 状态 你正在阅读的已经是本书的最终版。因此,只有当进行错误更正以及针对新版本Node.js的改动进行对应的修正时,才会进行更新。 本书…...
2024/4/24 13:34:23 - Node.js 与 Python 作为后端服务的编程语言各有什么优劣?“写做好一件事的小程序,然后把它们串起来”
Node.js 与 Python 作为后端服务的编程语言各有什么优劣?前端,但是想学习一门后端的语言,本来是想学习Node js,毕竟如果把Node作为后端语言对我前端的js的熟悉程度也是有帮助的,但是发现Node学习曲线有点陡,而且也没什么好的学习资料,而且国内Node也不是很流行,发现Pyt…...
2024/5/6 6:22:46 - 推荐两本NodeJS的学习书籍
给大家推荐两本NodeJS的学习书籍: 欢迎广大node.js编程爱好者加入到社区:http://cnodejs.org/ ,一起学习和探讨node.js开发。。。 继续推荐书籍吧。。 第一本:Node.js开发指南目录: 第1章 Node.js简介1.1 Node.js是什么1.2 Node.js能做什么1.3 异步式I/O与事件驱动1.4 Nod…...
2024/5/7 20:31:05 - 如何将Node.js Streaming MapReduce引入Amazon EMR
概述\\Node.js是一套JavaScript框架,其核心诉求在于利用非阻塞I/O以及异步式事件驱动处理模型实现服务器端应用程序的高性能运行。\\当客户需要处理规模庞大且复杂性较高的数据时,Node.js能够提供一套以原生方式支持JSON数据结构的运行时环境。Python及Ruby等编程语言都拥有面…...
2024/4/28 18:45:59 - 前端每周清单:Node.js 微服务实践,Vue.js 与 GraphQL,Angular 组件技巧
前端每周清单第 26 期:Node.js 微服务实践,Vue.js 与 GraphQL,Angular 组件技巧,HeadlessChrome 攻防 作者:王下邀月熊 编辑:徐川 前端每周清单专注前端领域内容,以对外文资料的搜集为主,帮助开发者了解一周前端热点;分为新闻热点、开发教程、工程实践、深度阅读、开源…...
2024/4/24 13:34:19 - 不错的node.js入门
关于 本书致力于教会你如何用Node.js来开发应用,过程中会传授你所有所需的“高级”JavaScript知识。本书绝不是一本“Hello World”的教程。状态 你正在阅读的已经是本书的最终版。因此,只有当进行错误更正以及针对新版本Node.js的改动进行对应的修正时,才会进行更新。 本书…...
2024/4/24 13:34:21 - Node.js 项目搭建
关于 本书致力于教会你如何用Node.js来开发应用,过程中会传授你所有所需的“高级”JavaScript知识。本书绝不是一本“Hello World”的教程。状态 你正在阅读的已经是本书的最终版。因此,只有当进行错误更正以及针对新版本Node.js的改动进行对应的修正时,才会进行更新。 本书…...
2024/5/6 13:32:27 - 使用events.EventEmitter 控制Node.js 程序执行流程
使用events.EventEmitter 控制Node.js 程序执行流程 标题写的可能也不太对,大家领会精神;Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。 Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。…...
2024/4/15 3:53:12 - 快速使用node.js进行web开发
原文地址为:快速使用node.js进行web开发首先关于node.js的学习,这里推荐一本比较好的教程,nodejs web开发指南,该书通俗易懂地将node.js语言特性讲解完之后,又从一个项目角度带领读者使用node.js学习web开发。相信这是一个比较好的学习模式和过程。由于这本书是2012年出的,…...
2024/4/15 3:53:11
最新文章
- 122. Kafka问题与解决实践
文章目录 前言顺序问题1. 为什么要保证消息的顺序?2.如何保证消息顺序?3.出现意外4.解决过程 消息积压1. 消息体过大2. 路由规则不合理3. 批量操作引起的连锁反应4. 表过大 主键冲突数据库主从延迟重复消费多环境消费问题后记 前言 假如有家公司是做餐饮…...
2024/5/8 2:41:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 《前端防坑》- JS基础 - 你觉得typeof nullValue === null 么?
问题 JS原始类型有6种Undefined, Null, Number, String, Boolean, Symbol共6种。 在对原始类型使用typeof进行判断时, typeof stringValue string typeof numberValue number 如果一个变量(nullValue)的值为null,那么typeof nullValue "?" const u …...
2024/5/7 4:57:38 - 【Java】假如把集合体系看作购物中心
购物中心入口:Java集合框架 “Java集合广场”的购物中心,这是一个集合了各种奇特商店的地方,每个商店都充满了不同的宝藏(数据结构)。 一楼:基础集合区 - Collection接口 一楼是基础集合区,这…...
2024/5/5 15:55:12 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
