例子:实现最新版本Node.js中Express+mongodb的登录注册页面
由于版本差异巨大且不兼容的情况下,作为才开始学习Node.js的菜鸟,书籍上的例子是不能看了,因此仿照着网络大神中的例子自己再归纳总结了一遍,方便自己以后查看。好记性不如烂笔头嘛。
这里主要使用的版本是express4.0+mongodb最新版本以及Bootstrap3.0界面所做。
一、新建项目文件且搭建依赖关系
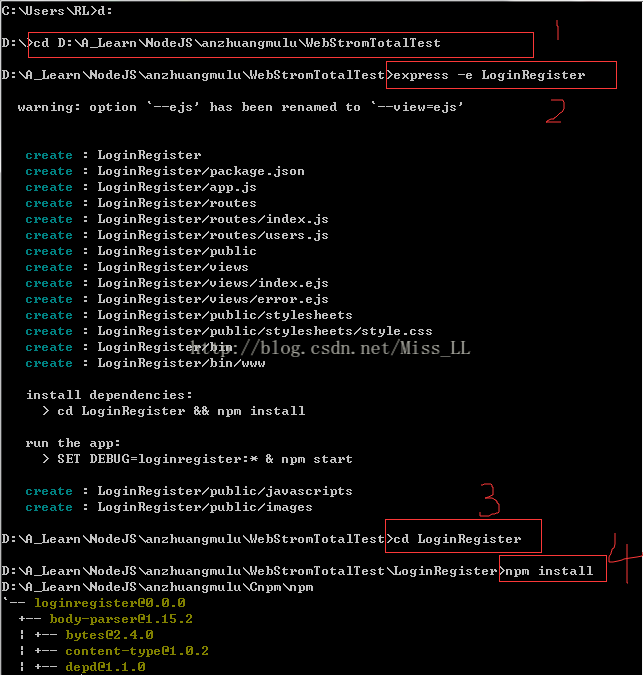
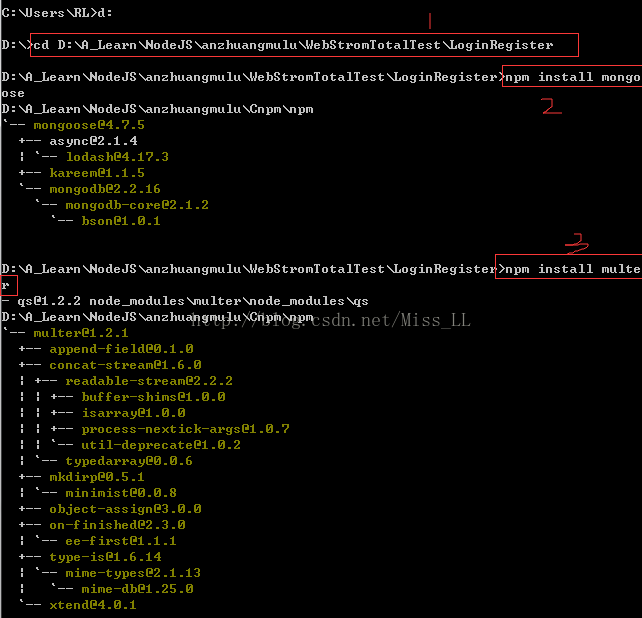
下图步骤1:首先用命令行进入一个自定的项目存放地址
下图步骤2:运行命令行搭建express框架的项目文件。(我的项目文件夹取名为LoginRegister)
下图步骤3:根据提示要求命令行进入新建的项目文件夹LoginRegister
下图步骤4:运行命令创建依赖包关系
二、项目初始化成功,运行命令后打开浏览器http://localhost:3000即可查看是否成功显示Express的欢迎界面。
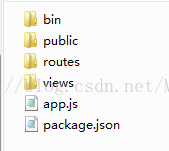
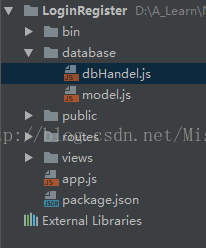
npm start现在打开该目录即可看到刚才新建的LoginRegister文件夹下面新建了一些东西
bin是项目的启动文件,默认npm start启动
public是项目静态文件,放置Js、Css、Img等文件的地方
routes是项目路由信息文件,控制地址的
view是视图文件,放置ejs或jade等的也就是相当于html模板的
package.json是管理依赖包的,一般项目主要采用了哪些包都会在这里显示
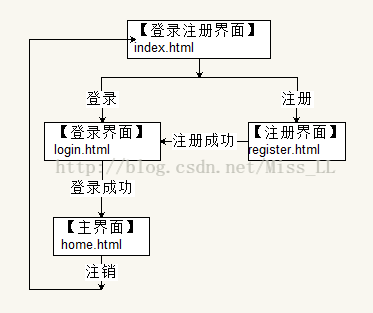
四、题内话:(大概了解下即可)项目框架设计
这里还提供了注销功能,但无界面路径为/logout。
如果浏览器中直接输入http://localhost:3000/home企图直接跳入主界面,那么会有一个判断,判断是否登录成功,未登录者不允许进入。
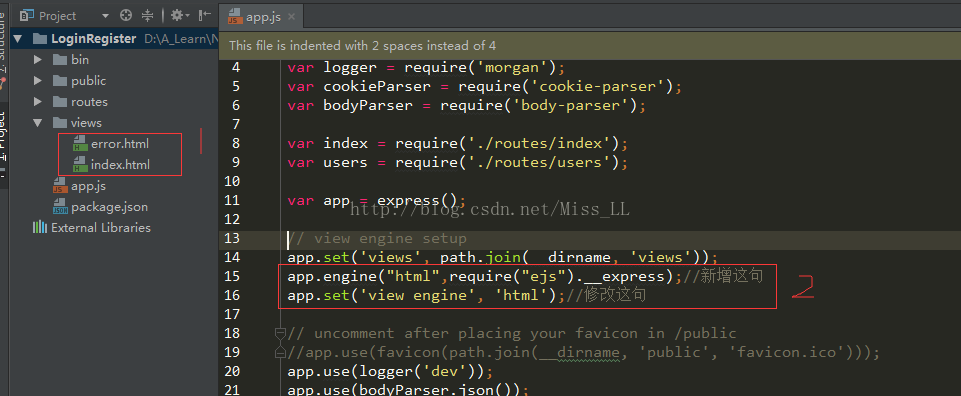
五、为了方便使用,我们把View文件夹下面所有.ejs模板全部更改为.html后缀名。并且在app.js里面也相应修改一下配置。
六、由于上面项目框架设计知道需要几个界面模板,因此现在开始在view下面创建界面模板文件。
(1)index.html是登录注册的主界面。a标签中用到了路由路径的方法
<!DOCTYPE html>
<html><head><title><%= title %></title><link rel='stylesheet' href='stylesheets/style.css' /></head><body><h1><%= title %></h1><p>Welcome to <%= title %></p><p><a href="/login">登录</a></p><p><a href="/register">注册</a></p></body>
</html>首先给form表单返回return false防止默认提交。然后只有在输入正确的情况下才能通过ajax把表单信息post到路径/register里。提示:界面皆由bootstrap3.0构成。记得提前引入bootstrap的css、js以及jq。应该将js和css文件相应存入public文件夹下面哦。并且把bootstrap的fonts文件夹一起放入public根目录方便调用里面的图片。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title><%= title%></title><link rel="stylesheet" href="stylesheets/bootstrap3.3.7.min.css"><script type="text/javascript" src="javascripts/jquery1.11.3.min.js"></script><script type="text/javascript" src="javascripts/bootstrap3.3.7.min.js"></script><style>.tc{text-align: center;font-size: 18px;font-weight: 600;}.m15{margin: 15px;}</style><script>$(function(){$("#login1").click(function (){location.href = 'login';});$("#register1").click(function(){var username = $("#username").val();var password = $("#password").val();var passwordAgin = $("#passwordAgin").val();if(password !== passwordAgin){$("#password").css("boder","1px solid red");$("#passwordAgin").css("boder","1px solid red");}else if(password === passwordAgin){var data = {"uname":username,"upwd":password};$.ajax({url:'/register',type:'post',data:data,success:function(data,status){if(status == 'success'){location.href = 'login';}},error:function(data,err) {location.href = 'register';}});}});});</script>
</head>
<body><div class="container"><form class="form-horizontal col-sm-4 col-sm-offset-4" role="form" method="post" οnsubmit="return false"><fieldset><legend></legend><div class="panel panel-default"><div class="page-header"><p class="tc">注册信息</p></div><div class="panel-body m15"><div class="form-group"><div class="input-group"><span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span><input type="text" class="form-control" id="username" name="username" placeholder="请输入用户名" required></div></div><div class="form-group"><div class="input-group"><span class="input-group-addon"><span class="glyphicon glyphicon-lock"></span></span><input type="password" class="form-control" id="password" name="password" placeholder="请输入密码" required></div></div><div class="form-group"><div class="input-group"><span class="input-group-addon"><span class="glyphicon glyphicon-lock"></span></span><input type="text" class="form-control" id="passwordAgin" name="passwordAgin" placeholder="请再次输入密码"></div></div><div class="form-group"><button type="submit" class="btn bg-primary btn-block" id="register1">注册</button></div><div class="form-group"><button type="button" class="btn btn-info col-sm-2 col-sm-offset-10" id="login1">登录</button></div></div></div></fieldset></form></div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title><%= title%></title><link rel="stylesheet" href="stylesheets/bootstrap3.3.7.min.css"><script type="text/javascript" src="javascripts/jquery1.11.3.min.js"></script><script type="text/javascript" src="javascripts/bootstrap3.3.7.min.js"></script><style>.tc{text-align: center;font-size: 18px;font-weight: 600;}.m15{margin: 15px;}</style><script>$(function(){$("#register0").click(function(){location.href = 'register';});$("#login0").click(function(){var username = $("#username").val();var password = $("#password").val();var data = {"uname":username,"upwd":password};$.ajax({url:'/login',type:'post',data:data,success:function(data,status){if(status === 'success'){location.href = 'home';}},error: function (data,status) {if(status === 'error'){location.href = 'login';}}});});});</script>
</head>
<body>
<div class="container"><form class="form-horizontal col-sm-4 col-sm-offset-4" role="form" method="post" οnsubmit="return false"><fieldset><legend></legend><div class="panel panel-default"><div class="page-header"><p class="tc">请先登录</p></div><div class="panel-body m15"><div class="form-group"><div class="input-group"><span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span><input type="text" class="form-control" id="username" name="username" placeholder="请输入用户名" required></div></div><div class="form-group"><div class="input-group"><span class="input-group-addon"><span class="glyphicon glyphicon-lock"></span></span><input type="password" class="form-control" id="password" name="password" placeholder="请输入密码" required></div></div><div class="form-group"><button type="submit" class="btn bg-primary btn-block" id="register0">注册</button></div><div class="form-group"><button type="button" class="btn btn-info col-sm-2 col-sm-offset-10" id="login0">登录</button></div></div></div></fieldset></form>
</div>
</body>
</html>里面的user.name就是还有ejs模板通过session.user来获取的user对象。(这里user有name和password属性)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title><%= title %></title>
</head>
<link rel="stylesheet" href="stylesheets/style.css">
<style>a{margin-left: 20px;text-decoration:none;}a:hover{text-decoration: underline;}
</style>
<body><h1>your name:<%- user.name%></h1><p>Welcom to your home</p><p><a href="/logout">我要注销</a></p>
</body>
</html>//设置路径
app.use('/',index);
app.use('/users',users);
app.use('/login',index);
app.use('/register',index);
app.use('/home',index);
app.use('/logout',index);(1)在根目录创建一个database文件夹,建立文件models.js,然后建立model处理文件dbHandel.js

(2)然后在model.js里面写入user集合,包括name和password属性
module.exports = {user:{name:{type:String,required:true},password:{type:String,required:true}}
};var mongoose = require('mongoose');
var Schema = mongoose.Schema;
var models = require("./model");
for(var m in models){mongoose.model(m,new Schema(models[m]));
}
module.exports = {getModel:function (type) {return _getModel(type);}
};
var _getModel = function (type) {return mongoose.model(type);
};使用命令行进入此项目目录后运用命令安装multer和mongoose模块
(5)然后在app.js中加上multer和mongoose
//新增multer和mongoose
var multer = require('multer');
var mongoose = require('mongoose');
global.dbHandel = require('./database/dbHandel');
global.db = mongoose.connect("mongodb://localhost:27017/nodedb");
//新增上multer和mongoose
app.use(bodyParser.urlencoded({extended:true}));
app.use(multer());
app.use(cookieParser());
(6)因为我们用到了数据库,因此新建一个nodedb的数据库,以便存储数据。
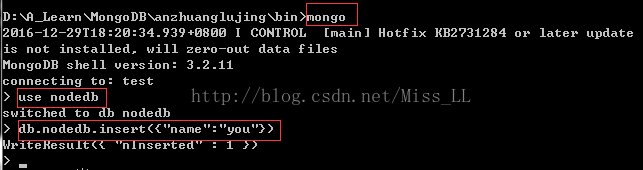
a.首先用MongoDB.bat快捷打开mongodb数据库(具体怎么建立MongoDB.bat参照我的上文http://blog.csdn.net/miss_ll/article/details/53436608)。使用浏览器打开http://localhost:27017/查看即可。
b.命令行进入存放mongodb的bin目录,然后初始化nodedb
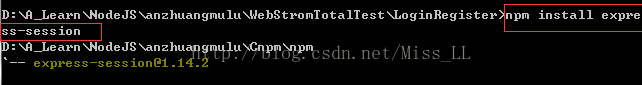
同样命令行进入到该项目目录中,运行命令安装express-session模块
(8)然后在app.js中引用express-session并作初始值设置。
//引用express-session
var session = require('express-session');
var app = express();
app.use (session({secret:'secret',cookie:{maxAge:1000*60*30}
}));
app.use(function (req,res,next) {res.locals.user = req.session.user;//从session获取user对象var err = req.session.error;//获取错误信息delete req.session.error;res.locals.message = "";//展示信息的messageif(err){res.locals.message = '<div class="alert alert-danger" style="margin-bottom:20px;color:red">'+err+'</div>';}next();//中间件传递
});/* GET index page. */
router.get('/', function(req, res, next) {res.render('index', { title: 'Express' });// 到达此路径则渲染index文件,并传出title值供index.html使用
});
/* GET login page. */
router.route("/login").get(function(req,res){ // 到达此路径则渲染login文件,并传出title值供 login.html使用res.render("login",{title:'User Login'});
}).post(function(req,res){ // 从此路径检测到post方式则进行post数据的处理操作//get User info//这里的User就是从model中获取user对象,通过global.dbHandel全局方法(这个方法在app.js中已经实现)var User = global.dbHandel.getModel('user');var uname = req.body.uname; //获取post上来的 data数据中 uname的值User.findOne({name:uname},function(err,doc){ //通过此model以用户名的条件 查询数据库中的匹配信息if(err){ //错误就返回给原post处(login.html) 状态码为500的错误res.send(500);console.log(err);}else if(!doc){ //查询不到用户名匹配信息,则用户名不存在req.session.error = '用户名不存在';res.send(404); // 状态码返回404// res.redirect("/login");}else{if(req.body.upwd != doc.password){ //查询到匹配用户名的信息,但相应的password属性不匹配req.session.error = "密码错误";res.send(404);// res.redirect("/login");}else{ //信息匹配成功,则将此对象(匹配到的user) 赋给session.user 并返回成功req.session.user = doc;res.send(200);// res.redirect("/home");}}});
});
/* GET register page. */
router.route("/register").get(function(req,res){ // 到达此路径则渲染register文件,并传出title值供 register.html使用res.render("register",{title:'User register'});
}).post(function(req,res){//这里的User就是从model中获取user对象,通过global.dbHandel全局方法(这个方法在app.js中已经实现)var User = global.dbHandel.getModel('user');var uname = req.body.uname;var upwd = req.body.upwd;User.findOne({name: uname},function(err,doc){ // 同理 /login 路径的处理方式if(err){res.send(500);req.session.error = '网络异常错误!';console.log(err);}else if(doc){req.session.error = '用户名已存在!';res.send(500);}else{User.create({ // 创建一组user对象置入modelname: uname,password: upwd},function(err,doc){if (err) {res.send(500);console.log(err);} else {req.session.error = '用户名创建成功!';res.send(200);}});}});
});
/* GET home page. */
router.get("/home",function(req,res){if(!req.session.user){ //到达/home路径首先判断是否已经登录req.session.error = "请先登录"res.redirect("/login"); //未登录则重定向到 /login 路径}res.render("home",{title:'Home'}); //已登录则渲染home页面
});
/* GET logout page. */
router.get("/logout",function(req,res){ // 到达 /logout 路径则登出, session中user,error对象置空,并重定向到根路径req.session.user = null;req.session.error = null;res.redirect("/");
});
运行成功后打开浏览器输入http://localhost:3000访问界面,还可以边注册边查看mongodb数据库node的user里面数据变动哦
源码:http://download.csdn.net/detail/miss_ll/9713274
感谢,http://www.cnblogs.com/imwtr/p/4360341.html是参照他的实现的哦~谢谢
网页截图:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- MongoDB+Node.js+express简单实现数据的提交与回显
这是一个从前端到后台到数据库都是用js写的小demo,所以我们的口号是:将javascript进行到底 一、项目目录从图片上也可以看出来,用了一个伪MVC的设计模式,简单来说controllers文件夹是C层,它类似于一个包工头,把所有的脏活累活都给了M层,M层得到C层的指令去拿到数据然后处…...
2024/4/24 13:33:30 - Node.js对MongoDB进行增删改查操作
MongoDB简介MongoDB是一个开源的、文档型的NoSQL数据库程序。MongoDB将数据存储在类似JSON的文档中,操作起来更灵活方便。NoSQL数据库中的文档(documents)对应于SQL数据库中的一行。将一组文档组合在一起称为集合(collections),它大致相当于关系数据库中的表。除了作为一个No…...
2024/4/24 13:33:29 - Node.js--使用MongoDB存储数据
MongoDB的基本使用 特点:使用BSON存储数据支持相对丰富的查询操作支持索引副本集分片无模式部署简单方便 服务的启动:MongoDB运行的两种方式启动命令的使用 mongo 127.0.0.1:27017 连接指定ip地址下的27017端口 show dbs 查看数据库 db.users.insert({"username": …...
2024/4/24 13:33:28 - Node.js操作MongoDB数据库
引包:npm install mongodb --save-dev / cnpm install mongodb --save-dev 教程网址:https://docs.mongodb.com/getting-started/node/introduction/ https://docs.mongodb.com/getting-started/node/query/ Node.js 连接 MongoDb 数据库Node.js 查找 MongoDb 数据库集…...
2024/4/15 3:54:01 - Java和Node.js实战 MongoDB 4.x 新特性:Change Streams 变化流...
作者:Dj Walker-Morgan译者:徐雷原文地址:https://www.mongodb.com/blog/post/five-minute-mongodb--change-streams-and-mongodb-4x 监控数据库发生的变化是MongoDB同步数据服务的关键。我们不需要去定期轮训查询集合中的更改文档,我们就可以可以更轻松地过滤Change Strea…...
2024/4/15 3:54:00 - MongoDB Node.JS Driver 1.4.9 documentation
db.open(function(err, db) { 摘自 MongoDB Node.JS Driver 1.4.9 documentation openInitialize the database connection. open(callback) Arguments:callback (function) – this will be called after executing this method. The first parameter will contain the Error …...
2024/4/19 14:02:51 - centos7下安装Node.js MongoDB Nginx
一.Node.js 方法1(笔者采用).如果对Node.js环境有比较高的要求,建议选择源码安装的方式进行安装,通过wget命令下载Node.js官网上的tar.gz文件包到centos服务器上,进行源码安装。cd /home mkdir download cd download#准备yum -y install gcc make gcc-c++ openssl-devel wge…...
2024/4/15 3:53:58 - node.js与mongodb连接
上一章交代了什么是关系型数据与非关系型数据,还有mongodb的基础操作。 本章继续探究mongodb与node.js是如何建立起连接的。 名词解释 Schema: 一种以文件形式存储的数据库模型骨架,不具备数据库的操作能力 Model: 由Schema编译而成的假想(fancy)构造器,具有抽象属性和行…...
2024/4/24 13:33:27 - 应用node.js+mongodb数据库实现一个mvc架构的web项目
最近在学nodejs,也没怎么学就是大概学了一点,并尝试着写了一个应用mvc架构的web项目,和传统的web项目比较起来确实能节省了很多,不用再用第三方的服务器,有过js或jq的经验的同学更容易上手,好了废话不多说,来给大家说说这个简单的web项目。 首先用express简历一个web项目…...
2024/4/24 13:33:26 - Node.js+MongoDB初体验
首先要有Node.js基础,还要有MongoDB基础根据MongoDB文档来看,点击进入MongoDB示例npm init npm install mongodb -S根据菜鸟教程提供的Node.js连接MongoDB的方法点击进入菜鸟教程Node.js连接MongoDB第一次使用Node.js配合MongoDB,先简单的写个小Demo吧const express = require(…...
2024/4/24 13:33:26 - Node.js对于MongoDB的操作DAO的封装
Node.js对于MongoDB的操作DAO的封装在看下面的代码之前,希望你阅读过这个,在阅读完之后,你应该就会明白,我下面的这些代码的整体思想。首先,下面是代码的大体的样子var mongoClient = require(mongodb).MongoClient;function MongoDB(url) { ... } ...MongoDB.prototype.i…...
2024/4/24 13:33:26 - Node.js 操作Mongodb
Node.js 操作Mongodb1.简介官网英文文档 https://docs.mongodb.com/manual/ 这里几乎什么都有了MongoDB is open-source document database that provides high performance , high availability , and automatic scaling.MongoDB是一个开源的文档数据库,提供高性能、高可用…...
2024/4/24 13:33:23 - node.js中为MongoDB的文档添加自增字段
MongoDB数据库本身并没有提供创建自增字段的方法,不过在其官方文档中,有一篇介绍创建自增字段的一篇文章,虽然该文章是针对_id的,不过其实用在其他字段上道理都是相同的,可以通过如下两种方式来为文档创建自增字段: 使用计数集合(use counter collection) 这一种…...
2024/4/24 13:33:22 - Node.js的编译(转)
之前编译和简单测试了Google V8引擎,Node.js就是在V8引擎的基础上进一步扩展打造的服务端的JavaScript解释器,当然这个功劳自然离不开牛叉的V8了 V8的设计最初为了浏览器使用,而Node.js让它在服务端继续发扬光大,熟悉MongoDB的一定会想在这个数据库中的引擎是什么了,那是将…...
2024/4/24 13:33:21 - node.js - MongoDB count()获取表长度,解决Promise {}
自己一直想要用node操作db.count()去获取某个表的长度,奈何用collection.find().count()却又一直获取不到,查看了许多文章,都没有什么详细的解释,官方文档也是吧啦吧啦一大堆。。。var collection=client.db(UrlPath).collection(collectionname)var total=collection.find…...
2024/4/24 13:33:21 - node.js使用mongodb存储数据-客户端使用
1.客户端使用命令 同样,打开Xshell操作Linux服务器1.1 进入数据库命令:mongo,这里可能会出现一个问题,如下出现这个问题的原因是没有启动服务端的mongod,执行mongod --dbpath=/data/db --port=27017 --fork -logpath=/var/log/mongod.log 或者:mongod --dbpath=/data/db --port…...
2024/4/24 13:33:19 - Node.js开发入门—用MongoDB改造LoginDemo
这次的示例基于之前的LoginDemo(见使用cookie保持登录),我们引入MongoDB来保存用户数据。要运行这个示例,前提是MongoDB数据要正常运行(见Node.js开发入门——MongoDB与Mongoose)。示例运行的结果呢,和之前的LoginDemo是一样一样的。因此,我们就只分析引入数据库时项目…...
2024/4/24 13:33:18 - node.js连接Sql Server数据库
最近对node.js比较感兴趣,网上的例子大多都是node.js集成MongoDB。我对MongoDB实在不是太感冒,并不是因为它有什么不好听,只是在工作上的确是很难遇到。在工作上还是和Sql Server打交道多,所以要研究一下如何从node.js连接Sql Server。在搭建环境之前,我不得不说,node.js…...
2024/4/24 13:33:18 - Node.js使用MongoDB模块时的常见错误
在Node.js中使用MongoDB模块,报错 Error: Cannot find module ../build/Release/bson... 解决方案: 首先安装bson模块,npm install bson 然后将根目录下node_modules/mongodb/node_modules/bson/ext/index.js文件中(15行) bson = require(../build/Release/bson)改为bson …...
2024/4/24 13:33:25 - Node.js+MongoDB写前后端的一些东西,比如分页,比如session
1.首先,先分享用来做分页查询的简单函数,先上代码,function findByPagination(collections, selector, page, count, fn) {let skipnumber = (page - 1) * count;let totalCount;MongoClient.connect(Urls, function (err, db) {let collection = db.collection(collections…...
2024/4/24 13:33:15
最新文章
- C语言中的goto语句
goto label; C 语言中的 goto 语句允许把控制无条件转移到同一函数内的被标记的语句。 #include <stdio.h> int main(){goto first;printf("我是你好\n");first:printf("nihao\n");second:printf("This is 2\n");return 0; } 使用goto会…...
2024/5/6 0:36:51 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - ubuntu添加固定路由
方法: 我的解决方法 添加路由 sudo ip route add 10.xxx.xxx.0/25 via 1.xxx.xxx.xxx(我的是虚拟机)dev ens65 proto static metric122 删除路由 sudo ip route delete 10.xxx.xxx.0/25 gpt答案 添加路由 要在Ubuntu上添加路由,您…...
2024/5/4 6:04:48 - 鹅厂实习offer
#转眼已经银四了,你收到offer了吗# 本来都打算四月再投实习了,突然三月初被wxg捞了(一年前找日常实习投的简历就更新了下),直接冲了,流程持续二十多天,结果是运气还不错,应该是部门比…...
2024/5/1 13:19:09 - ChatGPT 初学者指南
原文:ChatGPT for Beginners 译者:飞龙 协议:CC BY-NC-SA 4.0 介绍 如果您一直关注新闻和趋势,您可能已经在某个地方读到或听到过,Sam Altman 的生成式人工智能平台 ChatGPT 已经将人工智能推向了一个新的高度 - 许多…...
2024/5/5 16:47:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57