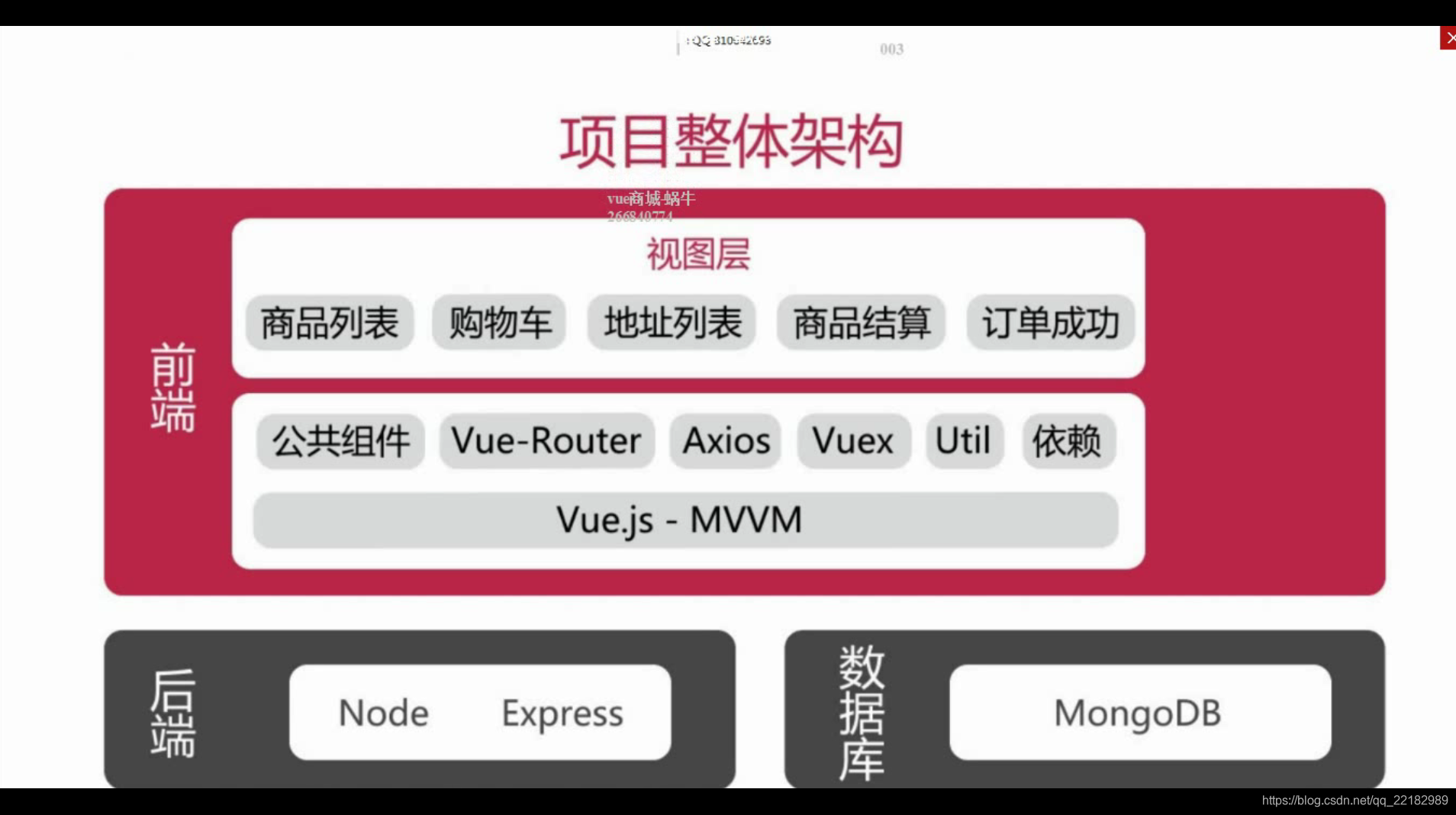
慕课网前端项目:Vue2.0+Node.js+MongoDB全栈打造商城系统 笔记 整理【1/18】
第1章 1.1导学.wmv 1.2前端框架回顾.wmv 1.3vue概括核心思想.wmv 1.4vue的优点对比.wmv
第2章 2-1 nodejs和npm的安装和环境搭建.wmv 2-2 vue环境搭建以及vue-cli使用.wmv 2-3 vue配置(上).wmv 2-4 vue配置(下).wmv
第3章 2-5 vue基础语法.wmv 1路由基础介绍.wmv 2动态路由配置.wmv 3嵌套路由.wmv 4编程试路由.wmv 5命名路由和命名视图.wmv
第4章 1vue=resourse使用上.wmv 2下.wmv 3axios介绍.wmv
第5章 5-1 ES6简介.wmv 5-2 ES6常用命令.wmv 5-3 拓展参数讲解.wmv 5-4 Promise讲解.wmv 5-5 ES6模块化开发讲解.wmv 5-6 AMD、CMD、CommonJS和ES6差异.mov
第6章 1商品列表组件拆分.wmv 2商品列表数据渲染.wmv 3实现图片懒加载.wmv
第7章 1linux环境搭建.wmv 2创建httpserver.wmv 3通过node加载静态资源.wmv 4搭建基于expres框架的运行环境.wmv
第8章 1window下mongodb环境搭建2.wmv 2linux平台下的搭建.wmv 3给mogodb创建用户.wmv 4mogodb基本语法.wmv 5表数据设计和插入.wmv window下mongodb环境搭建1.wmv
第9章 9-1 node的启动和调试.wmv 9-2 基于Express实现商品列表查询接口.mov 9-3 商品列表分页和排序功能实现(上).mov 9-4 商品列表分页和排序功能实现(下).mov 9-5 价格过滤功能实现.mov 9-6 加入购物车功能实现.wmv
第10章 10-1 登录功能实现.wmv 10-2 登出功能实现.wmv 10-3 登录拦截.mov 10-4 全局模态框组件实现.mov
第11章 11-1 购物车列表功能实现.wmv 11-2 商品删除功能实现.wmv 11-3商品修改功能.wmv 11-4 购物车全选和商品实时计算功能实现.mov
第12章 12-1 地址列表渲染实现(上).wmv 12-2 地址列表渲染功能实现(下).wmv 12-3 地址列表切换和展开功能实现.wmv 12-4 地址设置默认功能实现.wmv 12-5 地址删除功能实现.wmv
第13章 13-1 订单确认列表渲染功能实现.wmv 13-2 创建订单功能实现.wmv
第14章 14-1 订单成功页面功能实现.mp4
第15章 15-1 Vuex基本介绍.mp4 15-2 Vuex的语法讲解.mp4 15-3 通过Vuex实现登录和购物车数量(上).mp4 15-4 通过Vuex实现登录和购物车数量(下).mp4
第16章 16-1 webpack基础介绍.mp4 16-10 webpack多页面构建-抽取公共模块.mov 16-2 插件静态部分实现.mp4 16-3 插件功能实现.mp4 16-4 webpack打包功能实现(上).mp4 16-5 webpack打包功能实现(下).mp4 16-6 npm插件发布.mov 16-7 webpack多页面构建(上).mov 16-8 webpack多页面构建(下).mov 16-9 webpack多页面构建-第三方库.mov
第17章 第17章 线上部署(上).mp4 17-2 线上部署(中).mov 17-3 线上部署(下).mov
第18章 第18章 课程总结.mp4
*********************************
项目展示:



**************************

搭建环境:
1,使用淘宝npm镜像:
http://npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
2,安装脚手架工具
cnpm i vue-cli -g

3,安装webpack(如果没有安装webpack的话,新建项目vue init webpack Demo6可能会一直转圈,安装webpack后。成功)
cnpm install -g webpack
4,新建初始化项目(vue init webpack-simple这样的方式适合小项目,vue init webpack这样的方式适合中大型项目):
大项目:
vue init webpack Demo6

系统自动安装了所需依赖包:

当我自己主动去安装依赖的时候。提示已经安装了:

运行:
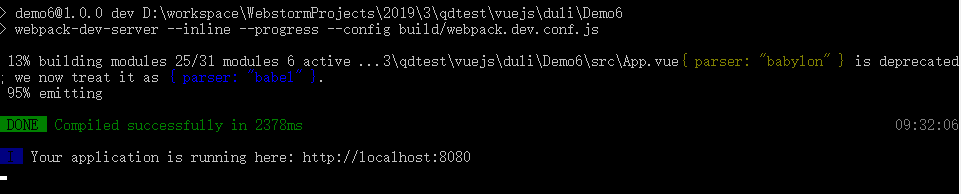
cnpm run dev运行成功:


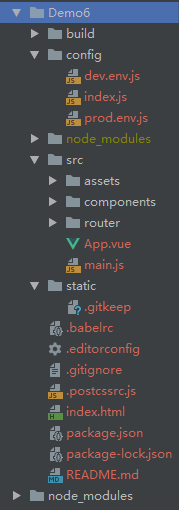
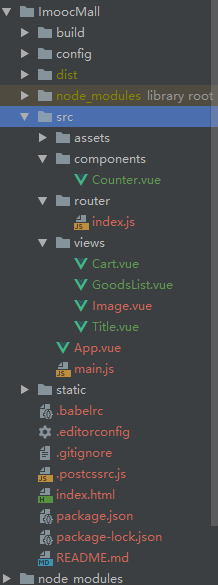
目录结构:

*************************
小项目:
vue init webpack-simple Demo5
安装所需依赖插件包
cnpm install
目录结构:

两种结构对比:

域名也有点差别:
大项目:webpack
http://localhost:8080/#/
小项目:webpack-sample
http://localhost:8080/
5,使用命令运行项目
cnpm run dev
运行成功:

ctrl+c结束项目。
运行名字可能有差异。要看不同文件里面的描述:


如果在网上找到好项目。下载下来以后。需要先下载安装依赖cnpm i然后看package.json里面的运行命令,然后运行即可。
************************
上面是介绍,下面开始正式搭建项目:
vue init webpack ImoocMall
每个目录说明:(可以参考另一篇详细文章:https://blog.csdn.net/qq_34645412/article/details/78818245)
build:打包配置所在的文件夹
config:打包的配置
src:开发项目的源码
App.vue:开发入口组件
static:静态资源
.babelrc:配置文件解析es6语法
这个2个文件配置最核心最重要:

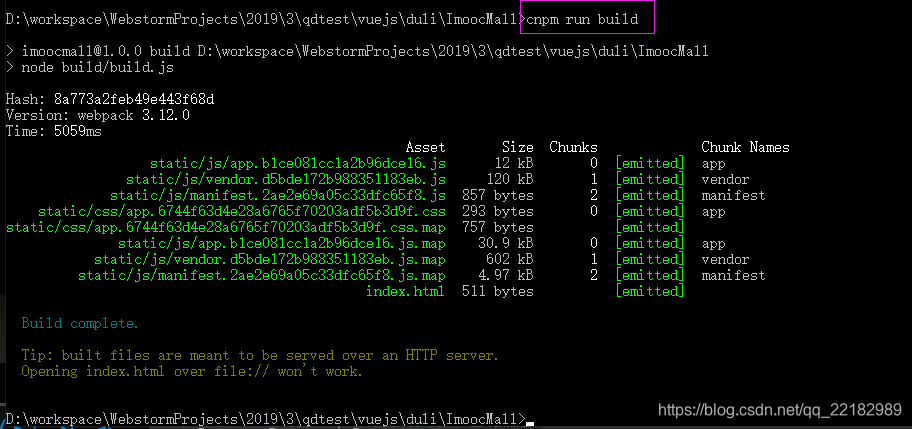
打包项目:在项目所在目录下执行以下命令:
cnpm run build
vue基础语法介绍:





*****************
前端路由




***********************

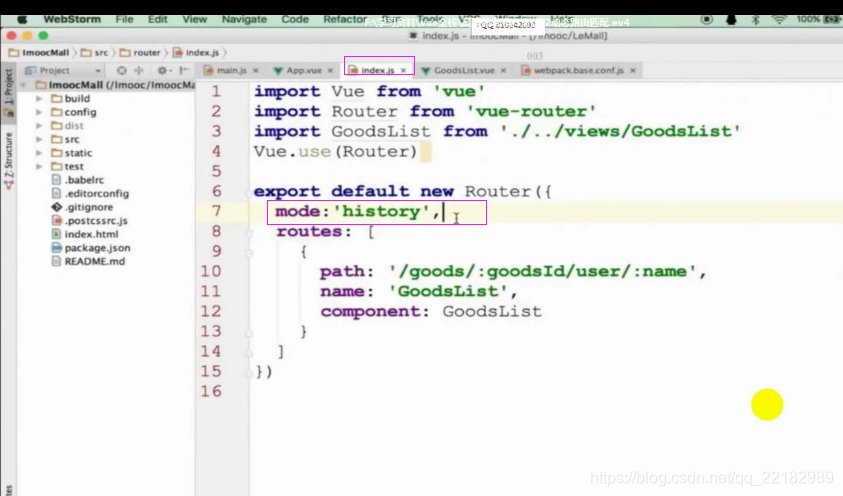
把mode设置成history就是没有#(常用history)
设置成hash就有#

设置一个参数:


访问地址:
http://localhost:8080/#/goods/2
设置2个参数:


访问地址:
http://localhost:8080/#/goods/2/user/ss
***********************************
嵌套路由:

需要注意的:

参考:
vue 文件中的注释
***********************

*****
老方法:
<button @click="jump">这是一个button==>>跳转到购物车页面</button>



效果:


使用编程式路由:
第1种:
this.$router.push("/cart");第二种:
this.$router.push({path:'/cart'});//第2种方法传参:
this.$router.push({path:'/cart?goodsId=123'});//传参数


后退:
this.$router.go(-2);//倒退2步
**********************

设置3个视图,并添加样式


****
通过命名路由来跳转:
<router-link v-bind:to="{name:'cart',params:{cartId:12345}}">跳转到购物车页面</router-link>

成功:

**************************
截止目前的代码:

index.js
import Vue from 'vue'
import Router from 'vue-router'
import GoodsList from './../views/GoodsList'
import Title from '@/views/Title'
import Image from '@/views/Image'
import Cart from '@/views/Cart'Vue.use(Router)export default new Router({routes: [{//path: '/goods/:goodsId',//设置一个参数//path: '/goods/:goodsId/user/:name',//设置2个参数path: '/',name: 'GoodsList',//多个参数需要加s==>components否则不显示页面components:{default:GoodsList,title:Title,img:Image} ,children:[{path:'title',name:'title',component: Title},{path:'img',name:'img',component:Image}]},{path:'/cart/:cartId',//动态路由name:'cart',component:Cart}]
})
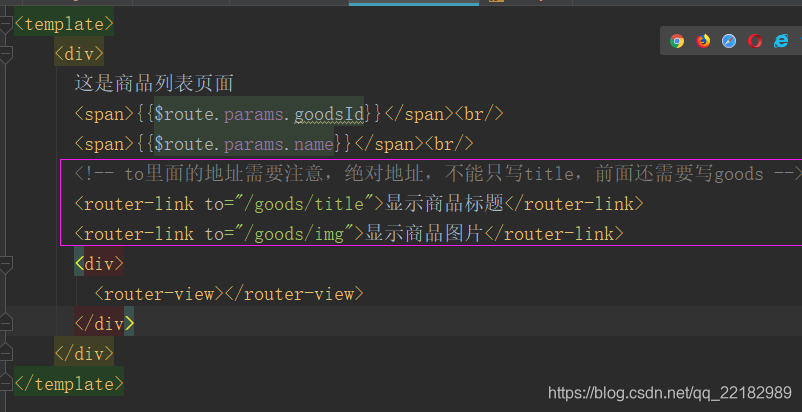
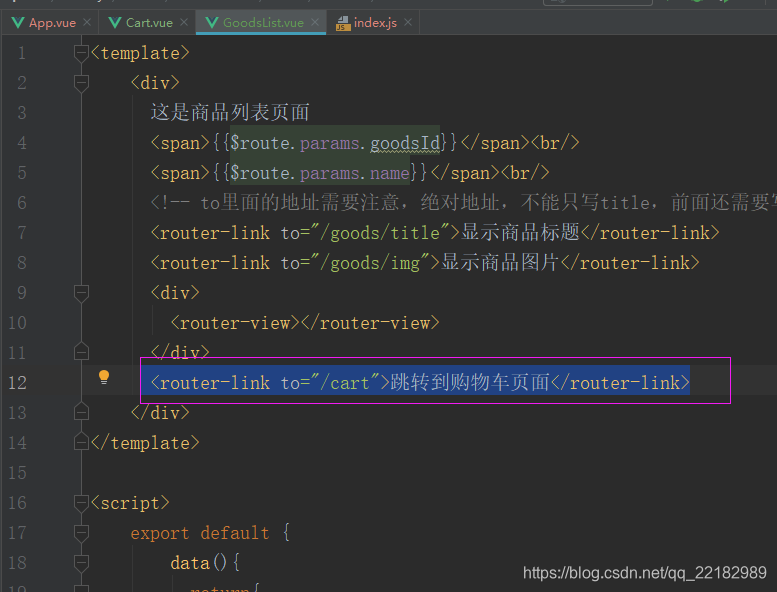
GoodsList.vue
<template><div>这是商品列表页面<span>{{$route.params.goodsId}}</span><br/><span>{{$route.params.name}}</span><br/><!-- to里面的地址需要注意,绝对地址,不能只写title,前面还需要写goods --><router-link to="/goods/title">显示商品标题</router-link><router-link to="/goods/img">显示商品图片</router-link><div><router-view></router-view></div>
<!-- 通过命名路由来跳转:--><router-link v-bind:to="{name:'cart',params:{cartId:12345}}">跳转到购物车页面</router-link>
<!-- <button @click="jump">这是一个button==>>跳转到购物车页面</button>--></div>
</template><script>export default {data(){return{msg:'hello vue'}},methods:{jump(){// this.$router.push("/cart");//第一种方法// this.$router.push({path:'/cart'});//第2种方法this.$router.push({path:'/cart?goodsId=123'});//传参数// this.$router.go(-2);//倒退2步}}}
</script><style scoped></style>
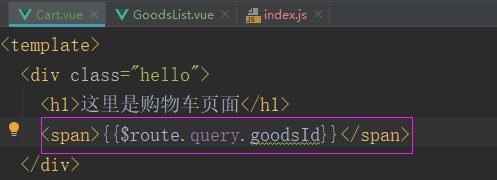
Cart.vue
<template><div class="hello"><h1>这里是购物车页面</h1><span>{{$route.query.goodsId}}</span></div>
</template><script>export default {data() {return {msg: 'hi,yukky!Welcome to Your Vue.js App'}}}
</script><style>
</style>
App.vue
<template><div id="app"><img src="./assets/logo.png"><router-view class="main"></router-view><router-view class="left" name="title"></router-view><router-view class="right" name="img"></router-view></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
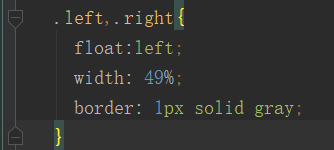
}.left,.right{float:left;width: 49%;border: 1px solid gray;}
</style>
****************************
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Node.js + MongoDB学习
昨天下午学习了一下搭建Node.js服务器访问MongoDB。 首先介绍一下Node.js其实只是使用chrome的JS引擎运行JS而已,换句话说,他就只是个运行JS的环境,使用node xx.js命令即可本地执行js。如果要搭建服务器则要使用里面的库。node.js使用的单线程异步IO,不过我对这个的优缺点还…...
2024/4/24 13:33:02 - Node.js- MongoDB操作-集合操作
7. 集合操作(1)创建集合Db.createCollection(‘collName’,options);options是对象,指定集合特性,可以省略(2)查看帮助Db.collName.help(); --db.collName是对象,查看该对象下的方法(3)集合状态db.printCollectionStats(); --数据库下所有集合的状态Db.collName.sta…...
2024/4/24 13:33:02 - 总结:Node.js+MongoDB+AngularJS Web 开发--第十四章 从 Node.js 操作 MongoDB 文档
第十四章 从 Node.js 操作 MongoDB 文档在上一章,我们学会了使用 MongoDB Node.js 驱动程序来管理和操作数据库和集合的基础知识。本章扩展了这些概念,说明如何在集合中操作文档。如上一章所述,MongoDB Node.js 驱动程序在 Collection 类中提供了很多功能,它允许你往集合…...
2024/4/30 17:22:03 - node.js操作MongoDB
node.js操作MongoDB时,需要安装mongodb包 1、使用npm安装cnpmnpm install -g cnpm --registry=https://registry.npm.taobao.org2、使用cnpm安装mongodb包cnpm install mongodbnode.js操作MongoDB时的四种方式:插入数据、更新数据、删除数据、查找数据。操作步骤 步骤1 创建…...
2024/4/30 16:48:09 - Node.js学习-Node.js入门-08MongoDB
关系型数据库关系型数据库需要通过sql操作 需要设计表结构 需要支持约束唯一 主键 默认值 非空非关系型数据库灵活 可以是key-value对 MongoDB很像关系型数据库数据库 集合 文档对象不需要设计表结构开启 # cmd # 默认执行mongod命令所处盘符根目录下的/data/db作为自己的数据存…...
2024/4/30 17:36:25 - 2018最新nodejs+mongodb项目实战
----------------------课程目录------------------------------[Node.js+MongoDB]Mongodb教学视频[Node.js+MongoDB]Node.JS全栈工程师系列课程[Node.js+MongoDB]nodejs基础班NodeJs视频[Node.js+MongoDB]nodejs就业班NodeJs视频[Node.js+MongoDB]nodejs项目实战[Node.js+Mong…...
2024/4/15 3:54:11 - Node.js、express、mongodb 实现分页查询、条件搜索
前言在上一篇Node.js、express、mongodb 入门(基于easyui datagrid增删改查) 的基础上实现了分页查询、带条件搜索。实现效果 1、列表第一页。2、列表第二页3、条件搜索分页实现1、分页实现使用了Mongodb的query.skip().limit().where() 这三个方法,然后利用query.exec()。2、…...
2024/4/26 1:28:32 - Node.js 连接 MongoDB 封装模块
文章目录1. 安装mongoDB2. 创建数据库3 .数据操作查询数据find 排序数据sort插入数据更新数据删除数据查询分页4 . 封装 数据操作 模块 1. 安装mongoDB cnpm install --save-dev mongodb 2. 创建数据库 创建链接池 > 选择数据库 > 创建集合 // 引入mongodb驱动 var Mong…...
2024/4/15 3:54:09 - 【备忘】vue2.0+node.js+MongoDB全栈打造商城(新录制)
百度网盘第01章课程介绍 第02章vue基础 第03章Vue-router 第04章Vue-resource和Axios 第05章ES6常用语法 第06章商品列表模块实现 第07章Node 第08章MongoDB介绍 第09章基于node.js开发商品列表接口 第10章 登录模块实现 第11章购物车模块实现 第12章地址模块实现 第13章 订单确…...
2024/4/16 13:19:33 - node.js解决MongoDB有时差的问题8小时
简单 先安装模板moment然后引入var moment = require(moment) moment.locale(zh-cn) var today = moment().format(YYYY-MM-DD +H:MM);格式化 官网有很多种然后日期改成String拿到正确的值了...
2024/4/26 15:24:08 - Node.js笔记(七)读取mongoDB的数据并显示
虽然以前接触了mysql的内容,但做网站的时候,感觉NoSQL数据库还是绕不过去。 很多书籍上都提到了node.js和MongoDB的配合使用,这里记录一下学习过程。MongoDB的基本命令:use dbname 新建或者使用现有数据库 show dbs 显示所有数据库 show collections 显示所有collection(…...
2024/4/25 0:11:57 - Node.js连接MongoDB。
NoSQL的代表MongoDB最近大受欢迎,虽然还有一些功能没有完善,但是并不影响它的大火。 Node.js是使用JavaScript 编写的可以运行在服务端的JS语言。 那么,二者碰撞会产生什么样的火花呢。 今天,我就以一个简单的例子介绍一下(在本地新建数据库文件并将其内容显示到浏览器窗体…...
2024/4/29 12:19:17 - node.js mongoDB express 在阿里云ubuntu上部署项目
作为一个前端开发工程师,成为全栈工程师是我的一个短期目标,那么部署项目成为全栈工程师路上的最后一公里,这边自己写了一个工程(工程名叫zhuanshi),然后部署到服务器上。 参考文档:https://www.jianshu.com/p/be9f00e292a1 之前自己安装了node.js的环境,由于之前是静态…...
2024/4/24 13:32:59 - Vue+Node.js+Mongodb 实现身份验证(token的使用和说明)
一、首先了解一哈token的作用1.1、token是什么,为什么需要,怎样使用,参考这里哈是什么: token是交互会话中唯一身份标识符的令牌,即当前用户的唯一标识,并且可以设置有效时间为什么使用: 此项目用来作身份验证,保证用户是合法请求服务端数据。怎样使用:token值在用户第…...
2024/4/24 13:32:57 - Get全栈技能点 Vue2.0/Node.js/MongoDB 打造商城系统
第1章 课程介绍简单回顾前端近几年的框架模式,了解不同时期下的框架特点。其次介绍Vue框架的背景和核心思想,以及同其它MV*框架的对比。1-1 课程-导学1-2 前端框架回顾1-3 vue概况以及核心思想1-4 vue框架优缺点对比第2章 Vue基础从0到1,如何搭建一个简单的Vue项目;本章节主…...
2024/4/24 13:32:56 - 基于node.js+mongodb的加密登录注册及后台管理系统
一、技术选择Node.js Mongodb express md5 Bootstrap session https://www.npmjs.com/ 相关插件的用法可以在上面这个网站搜索二、登录实现思路: 1. 进入登陆页面并用session保存登录状态 2. 点击登录按钮并利用POST方法提交 3. 提交的数据传给后台与数据库取出的数据进行匹配…...
2024/4/24 13:32:55 - Node.js- MongoDB操作-文档删除
10. 删除文档(1)方法Db.collName.deleteOne()Db.collName.deleteMany()Db.collName.remove() (2)语法db.collName.remove(<query>,{justOne: <boolean>,writeConcern: <document>} )Query:(可选)删除的文档的条件JustOne:(可选)默认false,如果设为…...
2024/4/24 13:32:57 - vue.js+node.js+mongoDB项目小坑
Q1:从mongo中读出来的数据无法添加属性Questionbase.find({qCategory: element.pCategory}).then(q => {var out = []var count = 0q.forEach(function (element, index, array) {element.qIndex = ++count}}).catch(err => {})其目的很简单,就是为了给数据库返回的查询…...
2024/4/24 13:32:53 - Vue2.0+Node.js+MongoDB 全栈打造商城系统(包含视频及源码,需要加QQ:403367883)
01-01 课程-导学.mp4 | 01-02 前端框架回顾.mp4 | 01-03 vue概况以及核心思想.mp4 | 01-04 vue框架优缺点对比.mp4 第2章 Vue基础 | 02-01 nodejs和npm的安装和环境搭建.mp4 | 02-02 vue环境搭建以及vue-cli使用.mp4 | 02-03 vue配置(上).mp4 | 02-04 vue配置(下).mp4 | 02-05 …...
2024/4/24 13:32:52 - node.js,mongodb的连接和查找数据
mongodb mongodb的连接 //引用mongodb的依赖包 并且初始化 var MongoClient = require(mongodb).MongoClient; //定义了一个mongodb的目标连接地址 //不单单是可以连接本地的数据库 也是可以连接其他服务器的数据库 //正常的开发当中 后台程序员 他当时也会是连接 的是测试的…...
2024/4/15 3:54:26
最新文章
- Android4.4真机移植过程笔记(三)
如果文章字体看得不是很清楚,大家可以下载pdf文档查看,文档已上传~oo~ 7、安装加密APK 需要修改文件如下: 相对Android4.2改动还是蛮大的,有些文件连路径都变了: //Android4.2 1、frameworks/native/libs…...
2024/4/30 18:05:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/4/29 19:37:42 - iview中input组件在只读,模式下添加必填校验
今天收到一个需求在输入框中展示在弹窗选中的数据,输入框只做展示 直接上代码 <template> <Form ref"form" :model"formData" :rules"rules"><FormItem prop"readOnlyInput"><Input v-model"f…...
2024/4/30 3:47:06 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/29 6:03:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/29 14:21:50 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
