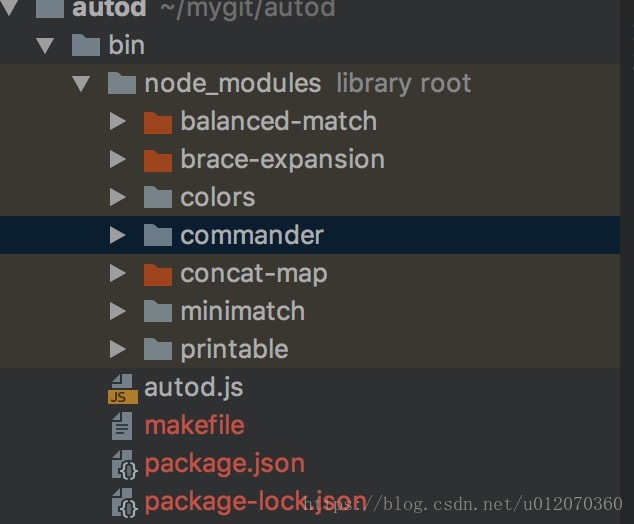
nodejs的部署的问题
因为我们要管理很多依赖,
最后我们选择使用autod来管理,
autod:一个自动分析项目所有的文件,获取所有的项目依赖和它们的版本的工具。
autod 同时可以根据我们传递的一些选项和参数,来直接更新 package.json 文件:
通过这个工具,我们可以很轻松的跟踪到所有依赖的最新版本,同时可以自动更新我们的 package.json 文件,新引入的模块也不需要手动去更新 package.json 文件了,一切都可以交给 autod 来完成。
通常,我们会在 Makefile 中加入 autod 相关的配置项,来自动化完成这个过程:
比如我想完成这个任务:
autod:@autod -w@npm install但是一直报错*** missing separator. Stop.
因为是makefile的命令行,开头必须用tab键,目前没有发现tabstop的设定值的不同,会引起error,但是我已经换成tab键开头了还是一直报这个错。最后才发现原来是webstrom文档的tab键不行,后来换成是文本用tab键才行。真是坑啊。
最后执行代码我们看到了:
zewdeMacBook-Pro:bin zew$ make autod[DEPENDENCIES]"dependencies": {"colors": "1.3.2","commander": "2.19.0","minimatch": "3.0.4","printable": "0.0.3"}
nothing to update in Dependenciesnothing to update in DevDependencies[INFO] Write dependencies into package.jsook,执行成功了。
可以看出来都下载完成了,可以看出我们通过MakeFile+autod自动化帮package.json里的依赖都下载完,
我们那么我现在如果通过改变package.json里的依赖的版本号可以帮我们动态控制吗?
首先我们执行autod -f获取到版本号:
zewdeMacBook-Pro:bin zew$ autod -f[DEPENDENCIES]"dependencies": {"colors": "~1.3.2","commander": "~2.19.0","minimatch": "~3.0.4","printable": "~0.0.3"}好了,下面我来修改一下。把printable修改为0.0.4,再执行一遍脚本
下面我们安装stf
brew install rethinkdb graphicsmagick zeromq protobuf yasm pkg-config
npm install -g stf再启动:
rethinkdb新开个窗口启动stf
后来装stf也遇到了一堆的问题,结果是因为nodejs版本太高,我用的是10.x的后来换成8.2的就好了。但是还遇到了权限问题后来修改
sudo chown -R [owner] /usr/local/lib/node_modules总是安装成功了
打印记过是:
#pragma message("Warning: zmq_utils.h is deprecated. All its functionali...^
3 warnings generated.SOLINK_MODULE(target) Release/zmq.node
+ stf@3.4.0
added 755 packages from 681 contributors in 47.692s就好了。
然后启动一下
rethinkdb,
新开个窗口启动stf
zewdeMacBook-Pro:~ zew$ stf local
2018-10-10T05:12:18.271Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli migrate"
2018-10-10T05:12:18.503Z INF/db 48059 [*] Connecting to 127.0.0.1:28015
2018-10-10T05:12:18.535Z INF/db:setup 48059 [*] Database "stf" created
2018-10-10T05:12:20.444Z INF/db:setup 48059 [*] Table "devices" created
2018-10-10T05:12:20.472Z INF/db:setup 48059 [*] Table "logs" created
2018-10-10T05:12:20.528Z INF/db:setup 48059 [*] Index "devices"."owner" created
2018-10-10T05:12:20.528Z INF/db:setup 48059 [*] Waiting for index "devices"."owner"
2018-10-10T05:12:20.621Z INF/db:setup 48059 [*] Index "devices"."present" created
2018-10-10T05:12:20.621Z INF/db:setup 48059 [*] Waiting for index "devices"."present"
2018-10-10T05:12:20.713Z INF/db:setup 48059 [*] Index "devices"."providerChannel" created
2018-10-10T05:12:20.713Z INF/db:setup 48059 [*] Waiting for index "devices"."providerChannel"
2018-10-10T05:12:20.916Z INF/db:setup 48059 [*] Table "accessTokens" created
2018-10-10T05:12:20.962Z INF/db:setup 48059 [*] Table "vncauth" created
2018-10-10T05:12:21.097Z INF/db:setup 48059 [*] Table "users" created
2018-10-10T05:12:21.098Z INF/db:setup 48059 [*] Index "accessTokens"."email" created
2018-10-10T05:12:21.098Z INF/db:setup 48059 [*] Waiting for index "accessTokens"."email"
2018-10-10T05:12:21.152Z INF/db:setup 48059 [*] Index "vncauth"."response" created
2018-10-10T05:12:21.152Z INF/db:setup 48059 [*] Waiting for index "vncauth"."response"
2018-10-10T05:12:21.347Z INF/db:setup 48059 [*] Index "devices"."owner" is ready
2018-10-10T05:12:21.352Z INF/db:setup 48059 [*] Index "users"."adbKeys" created
2018-10-10T05:12:21.353Z INF/db:setup 48059 [*] Waiting for index "users"."adbKeys"
2018-10-10T05:12:21.465Z INF/db:setup 48059 [*] Index "vncauth"."responsePerDevice" created
2018-10-10T05:12:21.465Z INF/db:setup 48059 [*] Waiting for index "vncauth"."responsePerDevice"
2018-10-10T05:12:22.660Z INF/db:setup 48059 [*] Index "accessTokens"."email" is ready
2018-10-10T05:12:22.759Z INF/db:setup 48059 [*] Index "vncauth"."response" is ready
2018-10-10T05:12:22.924Z INF/db:setup 48059 [*] Index "users"."adbKeys" is ready
2018-10-10T05:12:23.033Z INF/db:setup 48059 [*] Index "vncauth"."responsePerDevice" is ready
2018-10-10T05:12:23.796Z INF/db:setup 48059 [*] Index "devices"."present" is ready
2018-10-10T05:12:23.889Z INF/db:setup 48059 [*] Index "devices"."providerChannel" is ready
2018-10-10T05:12:23.896Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli triproxy app001 --bind-pub tcp://127.0.0.1:7111 --bind-dealer tcp://127.0.0.1:7112 --bind-pull tcp://127.0.0.1:7113"
2018-10-10T05:12:23.898Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli triproxy dev001 --bind-pub tcp://127.0.0.1:7114 --bind-dealer tcp://127.0.0.1:7115 --bind-pull tcp://127.0.0.1:7116"
2018-10-10T05:12:23.900Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli processor proc001 --connect-app-dealer tcp://127.0.0.1:7112 --connect-dev-dealer tcp://127.0.0.1:7115"
2018-10-10T05:12:23.902Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli processor proc002 --connect-app-dealer tcp://127.0.0.1:7112 --connect-dev-dealer tcp://127.0.0.1:7115"
2018-10-10T05:12:23.905Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli reaper reaper001 --connect-push tcp://127.0.0.1:7116 --connect-sub tcp://127.0.0.1:7111"
2018-10-10T05:12:23.917Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli provider --name zewdeMacBook-Pro.local --min-port 7400 --max-port 7700 --connect-sub tcp://127.0.0.1:7114 --connect-push tcp://127.0.0.1:7116 --group-timeout 900 --public-ip localhost --storage-url http://localhost:7100/ --adb-host 127.0.0.1 --adb-port 5037 --vnc-initial-size 600x800 --mute-master never"
2018-10-10T05:12:23.941Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli auth-mock --port 7120 --secret kute kittykat --app-url http://localhost:7100/"
2018-10-10T05:12:23.976Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli app --port 7105 --secret kute kittykat --auth-url http://localhost:7100/auth/mock/ --websocket-url http://localhost:7110/"
2018-10-10T05:12:24.034Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli api --port 7106 --secret kute kittykat --connect-push tcp://127.0.0.1:7113 --connect-sub tcp://127.0.0.1:7111"
2018-10-10T05:12:24.039Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli websocket --port 7110 --secret kute kittykat --storage-url http://localhost:7100/ --connect-sub tcp://127.0.0.1:7111 --connect-push tcp://127.0.0.1:7113"
2018-10-10T05:12:24.044Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli storage-temp --port 7102"
2018-10-10T05:12:24.053Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli storage-plugin-image --port 7103 --storage-url http://localhost:7100/"
2018-10-10T05:12:24.063Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli storage-plugin-apk --port 7104 --storage-url http://localhost:7100/"
2018-10-10T05:12:24.068Z INF/util:procutil 48057 [*] Forking "/usr/local/lib/node_modules/stf/lib/cli poorxy --port 7100 --app-url http://localhost:7105/ --auth-url http://localhost:7120/ --api-url http://localhost:7106/ --websocket-url http://localhost:7110/ --storage-url http://localhost:7102/ --storage-plugin-image-url http://localhost:7103/ --storage-plugin-apk-url http://localhost:7104/"
2018-10-10T05:12:25.152Z INF/triproxy 48060 [app001] PUB socket bound on tcp://127.0.0.1:7111
2018-10-10T05:12:25.156Z INF/triproxy 48060 [app001] DEALER socket bound on tcp://127.0.0.1:7112
2018-10-10T05:12:25.157Z INF/triproxy 48060 [app001] PULL socket bound on tcp://127.0.0.1:7113
2018-10-10T05:12:25.162Z INF/triproxy 48061 [dev001] PUB socket bound on tcp://127.0.0.1:7114
2018-10-10T05:12:25.165Z INF/triproxy 48061 [dev001] DEALER socket bound on tcp://127.0.0.1:7115
2018-10-10T05:12:25.166Z INF/triproxy 48061 [dev001] PULL socket bound on tcp://127.0.0.1:7116
2018-10-10T05:12:25.678Z INF/poorxy 48073 [*] Listening on port 7100
2018-10-10T05:12:25.659Z INF/reaper 48064 [reaper001] Subscribing to permanent channel "*ALL"
2018-10-10T05:12:25.738Z INF/reaper 48064 [reaper001] Reaping devices with no heartbeat
2018-10-10T05:12:25.747Z INF/db 48063 [*] Connecting to 127.0.0.1:28015
2018-10-10T05:12:25.761Z INF/db 48064 [reaper001] Connecting to 127.0.0.1:28015
2018-10-10T05:12:25.771Z INF/reaper 48064 [reaper001] Receiving input from "tcp://127.0.0.1:7111"
2018-10-10T05:12:25.773Z INF/reaper 48064 [reaper001] Sending output to "tcp://127.0.0.1:7116"
2018-10-10T05:12:25.819Z INF/db 48062 [*] Connecting to 127.0.0.1:28015
2018-10-10T05:12:25.867Z INF/processor 48063 [proc002] App dealer connected to "tcp://127.0.0.1:7112"
2018-10-10T05:12:25.869Z INF/processor 48063 [proc002] Device dealer connected to "tcp://127.0.0.1:7115"
2018-10-10T05:12:25.923Z INF/processor 48062 [proc001] App dealer connected to "tcp://127.0.0.1:7112"
2018-10-10T05:12:25.926Z INF/processor 48062 [proc001] Device dealer connected to "tcp://127.0.0.1:7115"
2018-10-10T05:12:26.213Z INF/provider 48065 [*] Subscribing to permanent channel "8jpbUM0ETfG4xGk5QWGySQ=="
2018-10-10T05:12:26.286Z INF/provider 48065 [*] Sending output to "tcp://127.0.0.1:7116"
2018-10-10T05:12:26.289Z INF/provider 48065 [*] Receiving input from "tcp://127.0.0.1:7114"
2018-10-10T05:12:26.305Z INF/provider 48065 [*] Tracking devices
2018-10-10T05:12:26.247Z INF/storage:plugins:apk 48072 [*] Listening on port 7104
2018-10-10T05:12:26.320Z INF/provider 48065 [*] Found device "emulator-5554" (device)
2018-10-10T05:12:26.343Z INF/storage:plugins:image 48071 [*] Listening on port 7103
2018-10-10T05:12:26.362Z INF/auth-mock 48066 [*] Listening on port 7120
2018-10-10T05:12:26.425Z INF/provider 48065 [*] Registered device "emulator-5554"
2018-10-10T05:12:26.426Z INF/reaper 48064 [reaper001] Device "emulator-5554" is present
2018-10-10T05:12:26.512Z INF/storage:temp 48070 [*] Listening on port 7102
2018-10-10T05:12:26.810Z INF/app 48067 [*] Using pre-built resources
2018-10-10T05:12:26.833Z INF/app 48067 [*] Listening on port 7105
2018-10-10T05:12:26.836Z INF/db 48067 [*] Connecting to 127.0.0.1:28015
2018-10-10T05:12:26.902Z INF/websocket 48069 [*] Subscribing to permanent channel "*ALL"
2018-10-10T05:12:26.908Z INF/websocket 48069 [*] Listening on port 7110
2018-10-10T05:12:26.921Z INF/db 48069 [*] Connecting to 127.0.0.1:28015
2018-10-10T05:12:26.927Z INF/websocket 48069 [*] Sending output to "tcp://127.0.0.1:7113"
2018-10-10T05:12:26.928Z INF/websocket 48069 [*] Receiving input from "tcp://127.0.0.1:7111"
2018-10-10T05:12:27.048Z INF/device:support:push 48074 [emulator-5554] Sending output to "tcp://127.0.0.1:7116"
2018-10-10T05:12:27.054Z INF/device 48074 [emulator-5554] Preparing device
2018-10-10T05:12:27.470Z INF/device:support:sub 48074 [emulator-5554] Receiving input from "tcp://127.0.0.1:7114"
2018-10-10T05:12:27.473Z INF/device:support:sub 48074 [emulator-5554] Subscribing to permanent channel "*ALL"
2018-10-10T05:12:27.494Z INF/device:support:properties 48074 [emulator-5554] Loading properties
2018-10-10T05:12:27.494Z INF/api 48068 [*] Subscribing to permanent channel "*ALL"
2018-10-10T05:12:27.505Z INF/device:support:sdk 48074 [emulator-5554] Supports SDK 23
2018-10-10T05:12:27.505Z INF/device:support:abi 48074 [emulator-5554] Supports ABIs x86
2018-10-10T05:12:27.533Z INF/device:resources:minicap 48074 [emulator-5554] Installing "/usr/local/lib/node_modules/stf/node_modules/minicap-prebuilt/prebuilt/x86/bin/minicap" as "/data/local/tmp/minicap"
2018-10-10T05:12:27.534Z INF/device:resources:minicap 48074 [emulator-5554] Installing "/usr/local/lib/node_modules/stf/node_modules/minicap-prebuilt/prebuilt/x86/lib/android-23/minicap.so" as "/data/local/tmp/minicap.so"
2018-10-10T05:12:27.583Z INF/api 48068 [*] Listening on port 7106
2018-10-10T05:12:27.603Z INF/device:resources:service 48074 [emulator-5554] Checking whether we need to install STFService
2018-10-10T05:12:27.635Z INF/api 48068 [*] Sending output to "tcp://127.0.0.1:7113"
2018-10-10T05:12:27.637Z INF/api 48068 [*] Receiving input from "tcp://127.0.0.1:7111"
2018-10-10T05:12:27.793Z INF/db 48068 [*] Connecting to 127.0.0.1:28015
2018-10-10T05:12:27.818Z INF/device:resources:service 48074 [emulator-5554] Running version check
2018-10-10T05:12:28.194Z INF/device:resources:service 48074 [emulator-5554] STFService up to date
2018-10-10T05:12:28.196Z INF/device:plugins:service 48074 [emulator-5554] Launching agent
2018-10-10T05:12:28.388Z INF/device:plugins:service 48074 [emulator-5554] Agent says: "Listening on @stfagent"
2018-10-10T05:12:28.428Z INF/device:plugins:service 48074 [emulator-5554] Launching service
2018-10-10T05:12:28.429Z INF/device:plugins:service 48074 [emulator-5554] Agent says: "InputClient started"
2018-10-10T05:12:28.839Z INF/device:plugins:display 48074 [emulator-5554] Reading display info
2018-10-10T05:12:28.853Z INF/device:plugins:phone 48074 [emulator-5554] Fetching phone info
2018-10-10T05:12:28.866Z INF/device:plugins:identity 48074 [emulator-5554] Solving identity
2018-10-10T05:12:28.867Z INF/device:plugins:solo 48074 [emulator-5554] Subscribing to permanent channel "+dMhGpFI28OEk/LJBQj8PqTFjWQ="
2018-10-10T05:12:28.869Z INF/device:plugins:screen:stream 48074 [emulator-5554] Starting WebSocket server on port 7400
2018-10-10T05:12:28.890Z INF/device:resources:minitouch 48074 [emulator-5554] Installing "/usr/local/lib/node_modules/stf/node_modules/minitouch-prebuilt/prebuilt/x86/bin/minitouch" as "/data/local/tmp/minitouch"
2018-10-10T05:12:28.910Z WRN/device:plugins:data 48074 [emulator-5554] Unable to find device data { serial: 'emulator-5554',platform: 'Android',manufacturer: 'UNKNOWN',operator: 'Android',model: ' SDK built for x86',version: '6.0',abi: 'x86',sdk: '23',product: 'sdk_phone_x86',cpuPlatform: '',openGLESVersion: '2.0',display: { id: 0,width: 1080,height: 1920,xdpi: 480,ydpi: 480,fps: 60.000003814697266,density: 3,rotation: 0,secure: true,size: 4.589389937671455,url: 'ws://localhost:7400' },phone: { imei: '358240051111110',imsi: '310260000000000',phoneNumber: '+15555215554',iccid: '89014103211118510720',network: 'LTE' } }
2018-10-10T05:12:28.928Z INF/device:plugins:touch 48074 [emulator-5554] Touch origin is top left
2018-10-10T05:12:28.929Z INF/device:plugins:touch 48074 [emulator-5554] Requesting touch consumer to start
2018-10-10T05:12:28.930Z INF/device:plugins:touch 48074 [emulator-5554] Launching touch service
2018-10-10T05:12:28.938Z INF/device:plugins:touch 48074 [emulator-5554] Connecting to minitouch service
2018-10-10T05:12:29.014Z INF/device:plugins:touch 48074 [emulator-5554] minitouch says: "Note: device /dev/input/mice is not supported by libevdev"
2018-10-10T05:12:29.073Z INF/device:plugins:touch 48074 [emulator-5554] minitouch says: "Type B touch device qwerty2 (32767x32767 with 10 contacts) detected on /dev/input/event1 (score 43776)"
2018-10-10T05:12:29.262Z INF/device:plugins:touch 48074 [emulator-5554] minitouch says: "Connection established"
2018-10-10T05:12:29.264Z INF/device:plugins:touch 48074 [emulator-5554] Reading minitouch banner
2018-10-10T05:12:29.269Z INF/device:plugins:vnc 48074 [emulator-5554] Starting VNC server on port 7402
2018-10-10T05:12:29.271Z INF/device:plugins:browser 48074 [emulator-5554] Loading browser list
2018-10-10T05:12:29.274Z INF/device:plugins:browser 48074 [emulator-5554] Updating browser list
2018-10-10T05:12:29.276Z INF/device:plugins:mute 48074 [emulator-5554] Will not mute master volume
2018-10-10T05:12:29.291Z INF/device:resources:minirev 48074 [emulator-5554] Installing "/usr/local/lib/node_modules/stf/vendor/minirev/x86/minirev" as "/data/local/tmp/minirev"
2018-10-10T05:12:29.319Z INF/device:plugins:forward 48074 [emulator-5554] Launching reverse port forwarding service
2018-10-10T05:12:29.323Z INF/device:plugins:forward 48074 [emulator-5554] Connecting to reverse port forwarding service
2018-10-10T05:12:29.611Z INF/device:plugins:connect 48074 [emulator-5554] Listening on port 7401
2018-10-10T05:12:29.614Z INF/device 48074 [emulator-5554] Fully operational
2018-10-10T05:12:36.338Z INF/provider 48065 [*] Providing all 1 device(s)
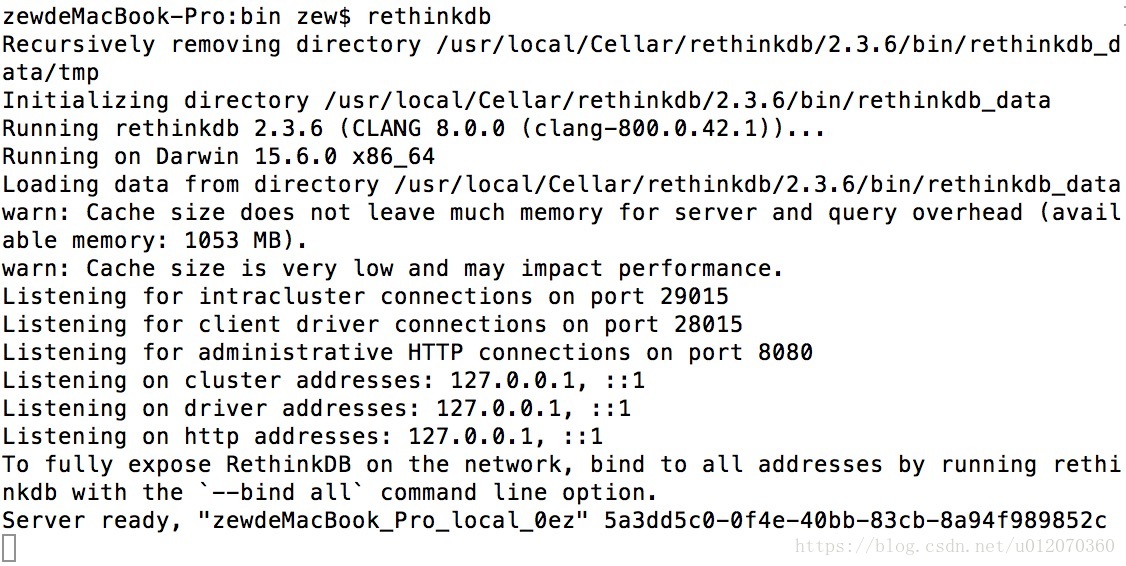
rethinkdb的日志
zewdeMacBook-Pro:~ zew$ cd /usr/local/Cellar/rethinkdb/2.3.6/bin
zewdeMacBook-Pro:bin zew$ rethinkdb
Recursively removing directory /usr/local/Cellar/rethinkdb/2.3.6/bin/rethinkdb_data/tmp
Initializing directory /usr/local/Cellar/rethinkdb/2.3.6/bin/rethinkdb_data
Running rethinkdb 2.3.6 (CLANG 8.0.0 (clang-800.0.42.1))...
Running on Darwin 15.6.0 x86_64
Loading data from directory /usr/local/Cellar/rethinkdb/2.3.6/bin/rethinkdb_data
warn: Cache size does not leave much memory for server and query overhead (available memory: 1053 MB).
warn: Cache size is very low and may impact performance.
Listening for intracluster connections on port 29015
Listening for client driver connections on port 28015
Listening for administrative HTTP connections on port 8080
Listening on cluster addresses: 127.0.0.1, ::1
Listening on driver addresses: 127.0.0.1, ::1
Listening on http addresses: 127.0.0.1, ::1
To fully expose RethinkDB on the network, bind to all addresses by running rethinkdb with the `--bind all` command line option.
Server ready, "zewdeMacBook_Pro_local_0ez" 5a3dd5c0-0f4e-40bb-83cb-8a94f989852c
一切都准备好了,我们来看看stf的运行原理是什么?
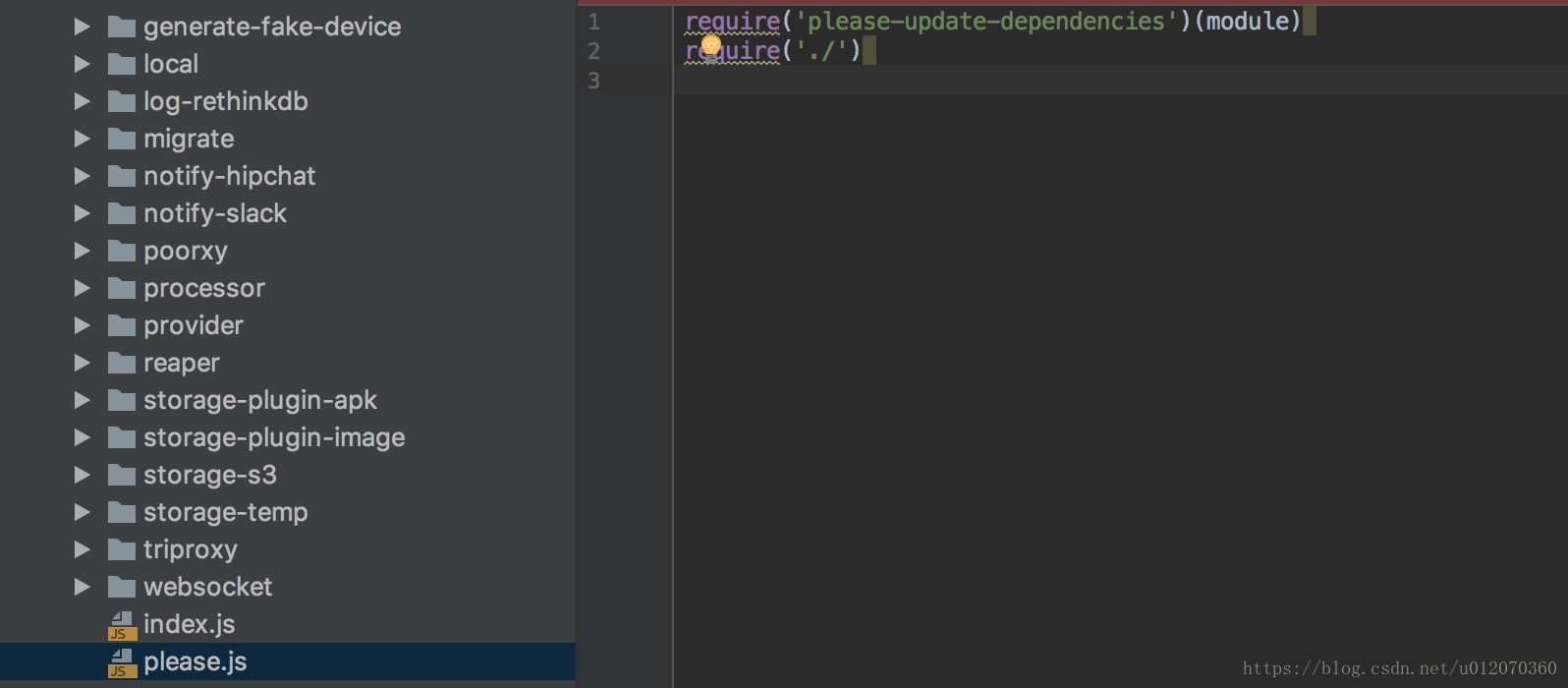
require('../lib/cli/please') //很多人会好奇,nodejs上来就这么一出是什么意思呢?
- 模块是什么,为什么要用模块
- 那么模块的查找流程是怎么样的?
1:其实这个就是nodejs模块机制,学习一门语言我们首先要思考的是为什么要引入模块机制,是为了解决哪些问题才这么设计的,如果是你你要怎么优化呢?带着这个问题我们想下模块是为了让开发边的简单将一些独立的逻辑封装成一个模块可以复用。
2:开发的过程中我们经常使用到require方法,但是可能会忽略它的内部细节,到底require是怎么查找到对应的模块的呢?其实require的时候node面对不同的路径标识会有不同的处理细节,下面我们分别来说明,1:内置模块,像http, net, stream 这样的模块,node早已经将这样的模块编译成二进制模块,在Node启动的时候就已经常驻内存中了,所以就省略了(1):查找定位文件,(2):编译文件的步骤,同时这样的文件加载也是最快的,用数据结构的思维就是空间换时间嘛,2:绝对路径或者相对路径模块,在标识路径符的时候如果标识符前面有 ./ 或 .. 或者 / 这样的字符,那么就会被当作相对路径或者是绝对路径,Node.js对原生模块和文件模块都进行了缓存,于是在第二次require时,是不会有重复开销的。其中原生模块都被定义在lib这个目录下面,文件模块则不定性。
必须将“./”指定为导入本地模块的根文件夹的路径。
比如说我们定义一个circle.js
var PI = Math.PI;
exports.area = function (r) {return PI * r * r;
};
exports.circumference = function (r) {return 2 * PI * r;
};然后在再相同文件夹的express.js中引用并且打印一下,就会看到
var circle = require('./circle.js');
console.log('The area of a circle of radius 4 is ' + circle.area(4));打印结果
The area of a circle of radius 4 is 50.26548245743669
可以看出这个路径是相对的路径,那么如果我们在这个目录下没有这个js文件呢
如果我把circle.js文件放到同目录test文件夹下呢,执行命令报错是:
Error: Cannot find module './circle.js'at Function.Module._resolveFilename (module.js:548:15)at Function.Module._load (module.js:475:25)at Module.require (module.js:597:17)at require (internal/module.js:11:18)at Object.<anonymous> (/Users/zew/mygit/minicap/example/express.js:16:14)at Module._compile (module.js:653:30)at Object.Module._extensions..js (module.js:664:10)at Module.load (module.js:566:32)at tryModuleLoad (module.js:506:12)
如果换成require('./test/circle.js')就执行成功了
var circle = require('./test/circle.js');
console.log('The area of a circle of radius 4 is ' + circle.area(4));The area of a circle of radius 4 is 50.26548245743669如果这些都清楚了那么下面这个带便什么意思呢?
var circle = require('./');
console.log('The area of a circle of radius 4 is ' + circle.area(4));执行一遍:
Error: Cannot find module './'at Function.Module._resolveFilename (module.js:548:15)at Function.Module._load (module.js:475:25)at Module.require (module.js:597:17)at require (internal/module.js:11:18)at Object.<anonymous> (/Users/zew/mygit/minicap/example/express.js:16:14)at Module._compile (module.js:653:30)at Object.Module._extensions..js (module.js:664:10)at Module.load (module.js:566:32)at tryModuleLoad (module.js:506:12)at Function.Module._load (module.js:498:3)
如果我们在同目录下放一个index.js文件,且文件内容如下的话
打印结果:The area of a circle of radius 4 is 51.26548245743669
由此我们可以看出如果require('./'),则表示在同目录下寻找一个index.js文件模块,加载进来,否则就报错。
知道了这个模块的机制以后我们就知道stf在模块里加载了please模块
require('../lib/cli/please')那么please.js做了什么呢?其实他也是加载了另外两个模块,上面那个方式相对路径加载很容易理解,下面看到了require('./'),其实就是把同目录那个index.js加载进去,由上图可以看出旁边恰好就有一个index.js文件。
require('./doctor')这个含义就是加载的是同目录下的docker文件夹里的index.js文件,值得注意下面我们来讲讲yargs模块是干什么的, 介绍这个之前我们先只管的感受一下脚本的书写。
比如我写了一个mytest1文件,内容:
如果内容是:
#!/usr/bin/env node
console.log('hello world');输入mytest1
打印结果是:hello world#!/usr/bin/env node
console.log('hello ', process.argv);输入:mytest1
打印结果是:
hello [ '/usr/local/bin/node', '/Users/zew/mygit/autod/bin/mytest1' ]那么这个process.argv的参数是[x,x]格式的如果在命令输入
mytest1 ew则打印的是:hello [ '/usr/local/bin/node','/Users/zew/mygit/autod/bin/mytest1','ew' ]如果在命令输入
mytest1 ew ew2则打印:hello [ '/usr/local/bin/node','/Users/zew/mygit/autod/bin/mytest1','ew','ew2' ]而 yargs 模块能够解决如何处理命令行参数。它也需要安装。
yargs 模块提供 argv 对象,用来读取命令行参数。请看改写后的 hello 。
如果是
#!/usr/bin/env node
var argv = require('yargs').argv;console.log('hello ', argv);命令:mytest1
打印结果:
hello { _: [], '$0': 'mytest1' }如果是命令:mytest1 --name=tom
打印结果:hello { _: [], name: 'tom', '$0': 'mytest1' }如果是命令是:mytest1 --name tom
打印结果是:hello { _: [], name: 'tom', '$0': 'mytest1' }从上面两个操作可以看出yargs 可以上面的结果改为一个对象,每个参数项就是一个键值对。
可以使用 alias 方法,指定 name 是 n 的别名。
比如说刚刚
#!/usr/bin/env node
var argv = require('yargs').alias('name', 'zew').argv;console.log('hello ', argv);命令:mytest1 --name tom打印结果:hello { _: [], name: 'tom', zew: 'tom', '$0': 'mytest1' }
可以看出这里面有两个都是tom的,其实意思就是制定“zew”这个键值对是“name”的别名,那么我们打印一下这两个结果试试:代码
#!/usr/bin/env node
var argv = require('yargs').alias('name', 'zew').argv;console.log('hello ', argv);
console.log('hello ', argv.name);
console.log('hello ', argv.zew);执行命令:mytest1 --name tom打印结果:
hello { _: [], name: 'tom', zew: 'tom', '$0': 'mytest1' }
hello tom
hello tom如果将 argv.name 改成 argv.n,就可以使用一个字母的短参数形式了。
#!/usr/bin/env node
var argv = require('yargs').argv;console.log('hello ', argv);命令: mytest1 -n tom打印结果:
hello { _: [], n: 'tom', '$0': 'mytest1' }
那么有的人会好奇难道就只能是n或者name吗,其实当然不是他的意思就是如果是超过一个字符的话就用--x,如果是一个字符的话可以用-x或者--x,这里的n就是一个,name就是多个。
那么我们换一个试试
#!/usr/bin/env node
var argv = require('yargs').argv;console.log('hello ', argv);命令:mytest1 --adsd tom
打印结果是:
hello { _: [], adsd: 'tom', '$0': 'mytest1' }如果是随便起的一个a呢
比如命令: mytest1 -a tom
打印结果:hello { _: [], a: 'tom', '$0': 'mytest1' }如果是命令:mytest1 --a tom打印结果是:hello { _: [], a: 'tom', '$0': 'mytest1' }那么命令如果是:mytest1 -sdfsdf tom
打印结果:
hello { _: [],s: [ true, true ],d: [ true, true ],f: [ true, 'tom' ],'$0': 'mytest1' }
argv 对象有一个下划线(_)属性,可以获取非连词线开头的参数。
yargs 模块还提供3个方法,用来配置命令行参数。
- demand:是否必选
- default:默认值
- describe:提示
这三个参数是什么意思呢?
#!/usr/bin/env node
var argv = require('yargs').demand(['n']).default({n: 'tom'}).describe({n: 'your name'}).argv;console.log('hello ', argv.n);命令:mytest1
打印:
hello tom意思就是上面代码指定 n 参数不可省略,默认值为 tom,并给出一行提示,而不是像以前那种mytest1 -n tomoptions 方法允许将所有这些配置写进一个对象。这个是什么意思呢?
#!/usr/bin/env node
var argv = require('yargs').option('n', {alias : 'name',demand: true,default: 'tom',describe: 'your name',type: 'string'}).argv;console.log('hello ', argv);命令:mytest1
打印:hello { _: [], n: 'tom', name: 'tom', '$0': 'mytest1' }
它的意思就是把多个参数配置到一个对象里。
有时,某些参数不需要值,只起到一个开关作用,这时可以用 boolean 方法指定这些参数返回布尔值。
#!/usr/bin/env node
var argv = require('yargs').boolean(['n']).argv;console.log('hello ', argv);命令:
mytest1打印结果:
hello { _: [], n: false, '$0': 'mytest1' }
可以看出n参数这里就是一个默认的false值如果命令是:mytest1 -n
打印结果:hello { _: [], n: true, '$0': 'mytest1' }//n参数为true如果命令是:mytest1 -n ded
打印结果是:hello { _: [ 'ded' ], n: true, '$0': 'mytest1' }//n参数也为true可以看出只要命令中包含了-n参数为true啦boolean 方法也可以作为属性,写入 option 对象。
#!/usr/bin/env node
var argv = require('yargs').option('n', {boolean: true}).argv;console.log('hello ', argv.n);命令:mytest1
打印结果:
hello { _: [], n: false, '$0': 'mytest1' }
另外yargs 模块提供以下方法,生成帮助信息
- usage:用法格式
- example:提供例子
- help:显示帮助信息
- epilog:出现在帮助信息的结尾
#!/usr/bin/env node
var argv = require('yargs').option('f', {alias : 'name',demand: true,default: 'tom',describe: 'your name',type: 'string'}).usage('Usage: hello [options]').example('hello -n tom', 'say hello to Tom').help('h')//显示帮助信息.alias('h', 'help')//这个就是输入mytest1 h和mytest1 help效果是一样的.epilog('copyright 2015')//出现在帮助信息的结尾.argv;console.log('hello ', argv.n);命令:mytest1 -h
打印结果:
Usage: hello [options]Options:-f, --name your name [string] [required] [default: "tom"]-h, --help Show help [boolean]Examples:hello -n tom say hello to Tomcopyright 2015
yargs 模块还允许通过 command 方法,设置 Git 风格的子命令。
#!/usr/bin/env node
var argv = require('yargs').command("morning", "good morning", function (yargs) {console.log("Good Morning");}).command("evening", "good evening", function (yargs) {console.log("Good Evening");}).argv;console.log('hello ', argv.n);命令:mytest1 morning打印:
Good Morning
hello undefined命令:mytest1 morning -n tom打印:Good Morning
hello tom命令: mytest1 evening打印:Good Evening
hello undefined可以看出我们可以自定义一些命令名称进行输出
好啦,基本语法我们讲完了,接着看
var yargs = require('yargs')
var Promise = require('bluebird')Promise.longStackTraces()var _argv = yargs.usage('Usage: $0 <command> [options]').strict().command(require('./api')).command(require('./app')).command(require('./auth-ldap')).command(require('./auth-mock')).command(require('./auth-oauth2')).command(require('./auth-openid')).command(require('./auth-saml2')).command(require('./device')).command(require('./doctor')).command(require('./generate-fake-device')).command(require('./local')).command(require('./log-rethinkdb')).command(require('./migrate')).command(require('./notify-hipchat')).command(require('./notify-slack')).command(require('./poorxy')).command(require('./processor')).command(require('./provider')).command(require('./reaper')).command(require('./storage-plugin-apk')).command(require('./storage-plugin-image')).command(require('./storage-s3')).command(require('./storage-temp')).command(require('./triproxy')).command(require('./websocket')).demandCommand(1, 'Must provide a valid command.').help('h', 'Show help.').alias('h', 'help').version('V', 'Show version.', function() {return require('../../package').version}).alias('V', 'version').argv
这个的意思就是注册各个模块。
这里顺便在强调下exports 和 module.exports区别是什么?
Node里的模块系统遵循的是CommonJS规范,那问题又来了,什么是CommonJS规范呢?由于js以前比较混乱,各写各的代码,没有一个模块的概念,而这个规范出来其实就是对模块的一个定义。
CommonJS定义的模块分为: 模块标识(module)、模块定义(exports) 、模块引用(require)
先解释 exports 和 module.exports
在一个node执行一个文件时,会给这个文件内生成一个 exports和module对象,
而module又有一个exports属性。他们之间的关系如下图,都指向一块{}内存区域。
exports = module.exports = {};
那下面我们来看看代码的吧。
//utils.js
let a = 100;console.log(module.exports); //能打印出结果为:{}
console.log(exports); //能打印出结果为:{}exports.a = 200; //这里辛苦劳作帮 module.exports 的内容给改成 {a : 200}exports = '指向其他内存区'; //这里把exports的指向指走//test.jsvar a = require('/utils');
console.log(a) // 打印为 {a : 200}
从上面可以看出,其实require导出的内容是module.exports的指向的内存块内容,并不是exports的。
简而言之,区分他们之间的区别就是 exports 只是 module.exports的引用,辅助后者添加内容用的。
用白话讲就是,exports只辅助module.exports操作内存中的数据,辛辛苦苦各种操作数据完,累得要死,结果到最后真正被require出去的内容还是module.exports的,
言归正传:
.command(require('./doctor'))
require('./doctor')其实这个返回的就是一个module.exports,这个exports有四个部分组成,module.exports.command,module.exports.describe,module.exports.builder ,module.exports.handler.至于这四个部分进去做了什么处理我们可以追踪进去看看
点进去是yargs的一个方法,恰好也包含了这四个参数。self.command = function (cmd, description, builder, handler) {command.addHandler(cmd, description, builder, handler)return self}
如果这个不理解,上面我写过一个例子介绍command方法的使用这个代表什么意思呢?回答这个问题我们可以看看上面的那个代码
command("morning", "good morning", function (yargs) {console.log("Good Morning");})
输出的就是Good Morning
那么现在问题是这四个参数分别代表什么意思呢?
module.exports.command,module.exports.describe,module.exports.builder ,module.exports.handler.
command毋庸置疑就是命令嘛,describe就是这个命令的描述,builder顾名思义就是建造者,他其实就是给commend修饰用的,当然你也可以不修饰,这个看你命令的构成是什么样子。
module.exports.builder = function(yargs) {var os = require('os')return yargs.env('STF_LOCAL').strict().option('adb-host', {describe: 'The ADB server host.', type: 'string', default: '127.0.0.1'}).option('adb-port', {describe: 'The ADB server port.', type: 'number', default: 5037}).epilog('Each option can be be overwritten with an environment variable ' +'by converting the option to uppercase, replacing dashes with ' +'underscores and prefixing it with `STF_LOCAL_` (e.g. ' +'`STF_LOCAL_ALLOW_REMOTE`).')handler最后一个才是这个命令最终要执行的内容
我们看doctor里的index.js里面的
module.exports.handler = function() {xxxxxreturn Promise.all([checkOSArch(), checkOSPlatform(), checkOSRelease(), checkNodeVersion(), checkLocalRethinkDBVersion(), checkGraphicsMagick(), checkZeroMQ(), checkProtoBuf(), checkADB()])
}最终返回的是一个这个东西。那么Promise.all又是什么呢?下面给大家介绍下bluebird,bluebird是一个第三方的Promise规范的实现库,它不仅仅兼容原生的
Promise对象,且比原生对象更强大。
解释这个问题,先延伸一下,众所周知,javascript作为一个单线程语言,所有工作都是阻塞的,有好多人不理解为什么说是javascript是阻塞的,怎么可以做到异步机制呢?我们可以用浏览器来触发Ajax来异步获取数据,而这些不是JavaScript语言本身来决定这些异步操作的,而是JavaScript的浏览器去操纵线程做多线程操作的,可以把这些方法理解为浏览器抛出的多线程API,而Nodejs是基于高性能的V8来实现的,它像浏览器一样,可以抛出很多操纵线程的API,从而实现异步,这也就是Promise/A+的规范,在ES6中也增加了原生的Promise的使用,而之前Promise库有promise,Q,bluebird等,在这些库中现在已经慢慢对ES6的原生Promise作了兼容,虽然ES6现在还没有大规模投入使用过程中在其中最为出名的则是bluebird和Q库,我使用的是bluebird,先贴一段bluebird的使用代码感受感受
//关系嵌套任务
var Promise = require("bluebird"),readFileAsync = Promise.promisify(require("fs").readFile);//这个方法是什么呢,其实就是为了给后面参数的readFile添加Promise机制,那Promise机制又是什么呢,就是你想使用我的优雅的设计必须得具备我的机制,具备的前提就要添加这么一行代码,添加了Promise机制的方法或者属性后,记得,属性也可以,让整个方法返回一个Promise对象,我们可以通过Promise来调用then方法,从而对Promise方法的回调进行处理,在Promise中都默认将第一个参数的err放在了后面的catch中,从而使得我们不用写了那么多的if(err),而在then方法后,其返回的也是一个Promise对象,我们可以在其后再次进行then来获取上一个then的数据并进行处理。当然,我们也可以人为地去决定这个then的返回参数,但是整个then方法返回的都是一个Promise对象。readFileAsync("MrFileOne.txt", "utf8").then(function (data) {//if the data contains the path of MrFileTowvar path = "MrFileTwo.txt"//do something with dataconsole.log(data);return readFileAsync(path, "utf8");}).then(function (data) {//if the data contains the path of MrFileThreevar path = "MrFileThree.txt" //do something with dataconsole.log(data);return readFileAsync(path, "utf8");}).then(function (data) {//get the data of MrFileThree//do somethingconsole.log(data);}).catch(function (err) {console.log(err);});这里的关系嵌套,就是下一步是基于上一步的结果,所以最后我们打印的结果:
MrFileOne文件第一行内容
MrFileOne文件第二行内容
MrFileTwo文件第一行内容
MrFileTwo文件第二行内容MrFileThree文件第一行内容
MrFileThree文件第二行内容这样其实是同步的动作,这样也有这样的好处就是省略了一堆的if(){}/else{}的判断
那么是不是有很多小伙伴发怒了,这样效率岂不是太低了。能不能让三个任务同时异步进行,这才是node发挥了自己的优点,处理时间省了很多,这才是我们大Nodejs。这里介绍几个异步任务的模块async是国外强大的异步模块,它的功能与eventproxy相似,但是维护速度与周期特别快,当然最著名也是我接下来要说的还是基于Promise模范bluebird框架。上面那个代码也是,下面我们能不能优化一下,是其进行无关系的汇总。
var Promise = require("bluebird"),readFileAsync = Promise.promisify(require("fs").readFile);
//无关系汇总任务
Promise.all([readFileAsync("MrFileOne.txt", "utf8"),readFileAsync("MrFileTwo.txt", "utf8"),readFileAsync("MrFileThree.txt", "utf8")
]).then(function (datas) {console.log(datas);//do something with three data form our actors}).catch(function (err) {console.log(err);});这里每次的函数的回调都写在了then方法里,并为then返回一个新的Promise,以供下一次then去回调本返回的结果。打印结果:
[ 'MrFileOne文件第一行内容\nMrFileOne文件第二行内容','MrFileTwo文件第一行内容\nMrFileTwo文件第二行内容\n','MrFileThree文件第一行内容\nMrFileThree文件第二行内容' ]那么这行异常是怎么回事呢?如果去使用呢?
var Promise = require("bluebird"),readFileAsync = Promise.promisify(require("fs").readFile);
//无关系汇总任务readFileAsync("MrFileOne.txt", "utf8").then(function (data) {if (true) { //data isn't what we wantconsole.log("1");Promise.reject("It's not correct data!");} else {console.log("2");return data;}}).then(function () {console.log("yeah! we got data!");}).catch(function (err) {console.log(err);})
打印结果是:yeah! we got data!
Unhandled rejection It's not correct data!这个很奇怪的是每次还是会走then方法,按照我的理解调用Promise.reject抛出一个ERROR,
并直接交给catch来处理错误,所以在控制台我们能得到的是“It's not correct data!”,
并不会得到“yeah! we got data!”,因为抛出错误后其之后的then方法并不会跟着执行
。然而这里我也不是很清楚,有知道的朋友可以提出自己的意见
上面这个问题暂时先留着以后再来解惑,有知道的朋友可以给我私信一起交流。
那好了我们目光在放到stf框架的docter的index.js中
return Promise.all([checkOSArch(), checkOSPlatform(), checkOSRelease(), checkNodeVersion(), checkLocalRethinkDBVersion(), checkGraphicsMagick(), checkZeroMQ(), checkProtoBuf(), checkADB()])随便点进去checkADB()方法function checkADB() {return check('ADB', function(checker) {return checker.call('adb', ['version']).then(checker.extract('version', /Android Debug Bridge version ([^\s]+)/)).then(checker.version(pkg.externalDependencies.adb))})}点进去check方法
function check(label, fn) {function Check() {}Check.prototype.call = function(command, args, options) {return call(command, args, options).catch(function(err) {if (err.code === 'ENOENT') {throw new CheckError('%s is not installed (`%s` is missing)', label, command)}throw err})}那么Check的prototype是什么意思呢?回答这么问题就是要介绍我们学习nodejs逃不了的一个问题,NodeJs是如何进行继承的呢?看下下面这段代码你能看懂吗?如果不能那么听我介绍完一定就理解了!
function CheckError() {Error.captureStackTrace(this, this.constructor)this.name = 'CheckError'this.message = util.format.apply(util, arguments)}util.inherits(CheckError, Error)function call(command, args, options) {return new Promise(function(resolve, reject) {var proc = cp.spawn(command, args, options)var stdout = []proc.stdout.on('readable', function() {var chunkwhile ((chunk = proc.stdout.read())) {stdout.push(chunk)}})proc.on('error', reject)proc.on('exit', function(code, signal) {if (signal) {reject(new CheckError('Exited with signal %s', signal))}else if (code === 0) {resolve(Buffer.concat(stdout).toString())}else {reject(new CheckError('Exited with status %s', code))}})})}function check(label, fn) {function Check() {}Check.prototype.call = function(command, args, options) {return call(command, args, options).catch(function(err) {if (err.code === 'ENOENT') {throw new CheckError('%s is not installed (`%s` is missing)', label, command)}throw err})}Check.prototype.extract = function(what, re) {return function(input) {return Promise.try(function() {var match = re.exec(input)if (!match) {throw new CheckError(util.format('%s %s cannot be detected', label, what))}return match[1]})}}Check.prototype.version = function(wantedVersion) {return function(currentVersion) {return Promise.try(function() {log.info('Using %s %s', label, currentVersion)var sanitizedVersion = currentVersion.replace(/~.*/, '')return semver.satisfies(sanitizedVersion, wantedVersion)}).then(function(satisfied) {if (!satisfied) {throw new CheckError('%s is currently %s but needs to be %s', label, currentVersion, wantedVersion)}})}}return Promise.try(function() {return fn(new Check())}).catch(CheckError, function(err) {log.error(err.message)}).catch(function(err) {log.error('Unexpected error checking %s: %s', label, err)})}继承是面向对象的一个绕不开的问题,那么Nodejs是如何实现继承的呢?nodejs在util中提供了inherits用于基于原型的继承,实现如下
var inherits = function(Child, Parent) {var hasProp = {}.hasOwnProperty;function T() {this.constructor = Child;this.constructor$ = Parent;for (var propertyName in Parent.prototype) {if (hasProp.call(Parent.prototype, propertyName) &&propertyName.charAt(propertyName.length-1) !== "$") {this[propertyName + "$"] = Parent.prototype[propertyName];}}}T.prototype = Parent.prototype;Child.prototype = new T();return Child.prototype;
};
我们来尝试一下,baseClass内容:
module.exports = Base;function Base() {this.name = "name"this.showName = function () {console.log(this.name)};
}Base.prototype.name1 ="name1"
Base.prototype.showName1 = function () {console.log(this.name1)
}extendClass内容:
var Base = require('./baseClass')
var util = require('util')module.exports = Extendfunction Extend() {}util.inherits(Extend, Base)这样就实现了从Base到Extend的继承
调用:
var Extend = require('./extendClass')
var e = new Extend()
e.showName1()
e.showName()打印结果:zewdeMacBook-Pro:bin zew$ node express.js
name1
/Users/zew/mygit/autod/bin/express.js:101
e.showName()^TypeError: e.showName is not a functionat Object.<anonymous> (/Users/zew/mygit/autod/bin/express.js:101:3)at Module._compile (module.js:653:30)at Object.Module._extensions..js (module.js:664:10)at Module.load (module.js:566:32)at tryModuleLoad (module.js:506:12)at Function.Module._load (module.js:498:3)at Function.Module.runMain (module.js:694:10)at startup (bootstrap_node.js:204:16)at bootstrap_node.js:625:3
showName()方法报错了,说是not a function但是我们showName明明是在Base类里定义的一个函数啊
那么就很值得我们其考思考了,分别调用父类的两个方法,为什么只有第二个会报错呢,这里就要说两个概念了
(1)在构造函数内部定义的函数,
function Base() {this.name = {}this.showName = function () {console.log(this.name)};
}(2)原型方法
Base.prototype.name1 ="name1"
Base.prototype.showName1 = function () {console.log(this.name1)
}node.js自带的inherits是无法继承非原型方法和属性的,也就是说在父类构造函数内部定义的方法和属性子类中都无法得到继承,只有父类中的原型方法和属性才可以被子类继承(其实从源代码中就可以看出,inherits方法其实只复制了原型链而已)。那么我们如何实现内建属性和方法的继承呢?
我们先来理解一下构造函数内建属性和方法的本质
JS中this指针的本质是上下文对象的概念,其作用是在一个函数内部应用调用它对象的本身,那么我们只要将父类的上下文对象完全的复制给子类不就可以让子类调用父类构造函数中的内建属性和对象了嘛~~~
JS非常强大可以使用Call方法来进行方法执行时上下文的替换,所以修改ExtendClass,在构造函数中增加一句神奇的代码:
function Extend() {Base.call(this)
}util.inherits(Extend, Base)
Base.call(this)的作用为
(1)在Extend中执行了Base的构造函数
(2)执行base构造函数的时候其实真正的上下文对象为Extend的上下文对象
所以可以理解为在Extend的上下文对象中创建了Base构造函数中的所有属性和方法(如果无法理解我说的,大家下个断点走一下就可以完全明白了)
现在我们再来执行一下之前的调用:
name1
name可以看到我们即继承了base中的原型方法和属性,同时也可以访问到base的内建属性和方法了!!!
以上是node.js官方的继承方式,唯一的问题就是我们不但需要调用util.inherits来继承原型链,还需要调用父类的call来构造父类的内建方法和属性。网上还流传着另外一种实现继承的方式,比官方的方法更为完善一些,而且只需要调用一行就可以了~~
var Base = require('./baseClass')
var util = require('util')module.exports = Extendfunction Extend() {Base.call(this)
}Extend.prototype = new Base()打印结果是:
name1
name
这种方式可以同时继承父类的原型方法以及内建方法!还少了一句代码~~
其本质是将Extend的原型链连向Base的原型对象(new 方法的本质可以详见我上一篇文章)。至于这种方法有何不好。。还没有发现
简单介绍一下这个概念:JS的继承最常用应该就是借用构造函数继承(call和apply)和原型链继承(prototype)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- node中异步处理Promise封装调用
--所需模块安装模块 npm install bluebird logger需求:在node中异步调用多个api返回数据处理封装papi模块 /*** api请求封装*/ var request = require(request); var Promise = require(bluebird); var config = require(../config); //配置文件 var logger = require(./lo…...
2024/5/8 0:14:04 - 零基础免费通过hexo+github快速搭建个人博客(超详细图解+B站视频讲解资源)
我的个人博客效果预览https://furfur-jiang.github.io/加载可能会比较慢,因为是挂载到github上的 样式基于hexo-theme-matery主题 ,这个主题我特别喜欢,点击有彩色小心心效果,默认背景图,以及音乐视频简单易配置。 羊B站教学视频链接 不过视频是基于mac的,这篇文章是基…...
2024/4/15 3:54:54 - Bluebird promise 设置
Promise.config(Object {warnings: boolean=false,longStackTraces: boolean=false,cancellation: boolean=false,monitoring: boolean=false } options) -> undefined; Bluebird可设置长堆栈跟踪、警告、监控和取消(cancellation)。注意:虽然这里默认值都是false,但是在开…...
2024/4/24 13:32:05 - node全文检索研究
前言企业中应用比较广泛的是Lucene和Solr,但是需要使用Java Elasticsearch提供了Node API 本文给出几种Node实现全文搜索应用的简单示例node相关实现方式text-search MongoDB 全文搜索教程 mongoosejs/mongoose-text-search 优点:mongdb内置,方便 缺点:功能少,效果可能不…...
2024/4/27 9:35:05 - node核心:异步流程控制
Node.js的异步是整个学习Node.js过程中重中之重。 1)异步流程控制学习重点 2)Api写法:Error-first Callback 和 EventEmitter 3)中流砥柱:Promise 4)终极解决方案:Async/Await node.js必知必会 .Node.js SDK里callback写法必须会的。 Node.js学习重点: Async函数与Promi…...
2024/4/24 13:32:03 - 迁移iOS API到前端并实现前后端分离(非Node.js)
面向对象 封装 使用ES5的写法。ES6 class不支持私有属性,不少浏览器暂时不支持ES6语法,虽然有babel,还是很容易搞成和IE8以下不兼容,不采用。 function A(){ var privateAttr = a /*使用私有属性的公有方法必须在构造函数中声明。为了减少内存的损耗,可以在构造函数…...
2024/4/24 13:32:02 - Bookshelf.js入门
在过去三年中,我们看到了JavaScript的普及率飙升。 多年来,已经进行了多次尝试将流行语言带入服务器 。 这些尝试中最盛行的是Node.js ,它是作为编写服务器应用程序的快速方法提供给社区的。 无论从性能还是在开发时间上,Node的卖点都是速度。 随着这种受欢迎程度的提高,社…...
2024/4/24 13:32:01 - 转载 -- NodeJs【生产环境】最佳实践:性能和可靠性
// expressjs.com// Production best practices: performance and reliability 看过了,基本理解// 这篇文章是expressjs官网的文章,非常棒,回答了用nodejs的过程中的一些比较有意义的疑问和问题,讲解也比较详细// 如上图所示,还有几篇不错的文章可以看看,大致看了一下,…...
2024/4/24 13:32:03 - 基于Electron的桌面应用开发
一、环境搭建1、安装node.js如果你的机器上还没有Node.js和npm ,请安装它们。2、安装electronwindows系统下直接在命令行输入npm install -g electron-prebuiltmac 系统需要在管理员权限下安装,输好密码就可以开始等他安装了sudo npm install -g electron-prebuilt全局安装后…...
2024/4/24 13:31:59 - nodejs定时爬虫,持续抓取
第一步:创建一个nodejs项目mkdir <projectName>cd <projectName>npm init -ynpm install -D eslintnpx eslint --init # 注:会让你选择一些配置,popular -> airbnb -> no react -> yml包 其余默认然后安装项目中所要用到的模块 npm install reques…...
2024/4/27 3:42:12 - NodeJs使用Mysql模块实现事务处理
依赖模块: 1. mysql:https://github.com/felixge/node-mysql npm install mysql --save 2. async:https://github.com/caolan/async npm install async --save (ps: async模块可换成其它Promise模块如bluebird、q等)因为Node.js的mysql模块本身对于事务的封装过于简单,而且…...
2024/4/24 13:31:57 - 《新时期的Node.js入门》读书笔记(五)
第4章 书写异步代码 为了保证执行是串行的,将下一个异步操作放到上一个异步操作的回调方法里,当代码嵌套的层数增加,代码的层次结构就会不清晰并且难以维护,这种写法被描述为回调地狱(callback hell)。 4.1 异步操作的返回值 希望通过简单的函数调用拿到异步操作的返回值…...
2024/4/24 13:32:00 - Node.js + React Native 毕设:农业物联网监测系统的开发手记
毕设大概是大学四年里最坑爹之一的事情了,毕竟一旦选题不好,就很容易浪费一年的时间做一个并没有什么卵用,又不能学到什么东西的鸡肋项目。所幸,鄙人所在的硬件专业,指导老师并不懂软件,他只是想要一个农业物联网的监测系统,能提供给我的就是一个Oracle 11d数据库,带着…...
2024/4/24 13:31:55 - node中Promise使用
node中Promise使用实例 需求:现有三个文件需要依次读取文件内容 // a.json {"next": "b.json","massage": "this is a file content" }b.json {"next": "c.json","massage": "this b file conten…...
2024/4/15 3:55:02 - 10慕课网《进击Node.js基础(一)》初识promise
首先用最简单的方式实现一个动画效果<!doctype> <html> <head> <title>Promise animation</title> <style type="text/css">.ball {width: 40px;height: 40px;border-radius: 20px;}.ball1 {background: red;}.ball2 {backgroun…...
2024/4/17 23:43:40 - Node.js(十三)——Promise重构爬虫代码
在重构代码之前,先要了解下什么是https?https协议:基于ssl/tls的http协议,所有的数据都是在ssl/tls协议的封装之上传输的,也就是说https协议是在http协议基础上添加了ssl/tls握手以及数据加密传输,因此这就是两者之间最大的区别。https模块专门处理加密访问的,区别在于搭…...
2024/4/15 3:54:59 - Mongodb 数据库基本操作语句,结合 Node.js + express + mongoose (实现增、删、改、查,批量增加、修改等,创建临时表,多表查询......)
版本说明"MongoDB": "4.0.9", // cmd命令窗输入:mongo --version "node": 10.13.0, // cmd命令窗输入:node -v "npm": 6.10.3, // cmd命令窗输入:npm -v "express": 4.16.0 // cmd命令窗输入:express…...
2024/4/15 3:54:58 - nodejs微服务框架解决方案
前言 seneca是一个nodejs微服务工具集,它赋予系统易于连续构建和更新的能力。下面会逐一和大家一起了解相关技术入门以及实践。 这里插入一段硬广。小子再进行简单整合之后撸了个vastify框架 ---- 轻量级nodejs微服务框架,有兴趣的同学过目一下,欢迎顺手star一波,另外有疑问…...
2024/4/24 13:31:54 - velocity.js 使用示例
1、概述速度已经达到1.0.0。发生了三个重要变化: jquery.velocity.js已经重命名为velocity.js,因为Velocity不再需要jQuery函数。如果你仍然使用jQuery与Velocity,你不需要改变任何代码; 速度将表现得完全一样,它总是有。 已经进行了两个向后不兼容的更改:1)当访问传递到…...
2024/4/24 13:31:56 - Promise-Bluebird源码
本作品采用知识共享署名 4.0 国际许可协议进行许可。转载联系作者并保留声明头部与原文链接https://luzeshu.com/blog/bluebirdsource 本博客同步在http://www.cnblogs.com/papertree/p/7163870.html 时隔一年,把之前结尾还有一部分未完成的博客完成。版本2.9。具体忘了哪个re…...
2024/4/24 13:31:53
最新文章
- 值得收藏!修复Windows 10/11中找不到输出或输入设备的五种方法
序言 这篇文章主要关注处理声音输出/输入设备未发现的问题。它提供了许多可行的方法,帮助了许多Windows用户。阅读以下内容以找到你的解决方案。 最近,我将Windows 10更新到21H2,发现我的音频无法工作。当我把鼠标放在任务栏上的声音图标(上面有一个十字图标)上时,它会…...
2024/5/8 3:03:31 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - JVM学习笔记
文章目录 一、内存模型1. 程序计数器2. 栈3. 本地方法栈4. 堆5. 方法区方法区位置字符串常量池位置 6. 直接内存 二、虚拟机参数设置三、类的生命周期1. 加载2. 连接1)验证2)准备3)解析 3. 初始化4. 卸载 四、类加载器1. 启动类加载器2. 扩展…...
2024/5/7 6:47:46 - 汽车疲劳测试试验平台技术要求(北重厂家)
汽车疲劳测试试验平台技术要求通常包括以下几个方面: 车辆加载能力:测试平台需要具备足够的承载能力,能够同时测试多种车型和不同重量的车辆。 动力系统:测试平台需要具备稳定可靠的动力系统,能够提供足够的力和速度来…...
2024/5/3 8:56:17 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57