从零开始用node.js爬虫
现在互联网上python培训班广告铺天盖地,与之有着紧密联系的爬虫一词对于我这样一个新手来说也是耳熟能详。本学期学院开设了web编程课,第一次实验项目的主要内容也是爬虫,不过是用node.js来实现,这对于没有接触过JavaScript的我来说是又新奇又富有挑战呀。
本次实验的内容是新闻爬虫及爬取结果的查询网站。具体要求如下:
- 核心需求:
(1) 选取3-5个代表性的新闻网站(比如新浪新闻、网易新闻等,或者某个垂直领域权威性的网站比如经济领域的雪球财经、东方财富等,或者体育领域的腾讯体育、虎扑体育等等),建立爬虫,针对不同网站的新闻页面进行分析,爬取出编码、标题、作者、时间、关键词、摘要、内容、来源等结构化信息,存储在数据库中。
(2) 建立网站提供对爬取内容的分项全文搜索,给出所查关键词的时间热度分析。 - 技术要求:
(1) 必须采用Node.JS实现网络爬虫
(2) 必须采用Node.JS实现查询网站后端、HTML+JS实现前端(尽量不要使用任何前后端框架)。
首先大致了解了一下用node.js实现基础的爬虫之前要做的事情:
- 下载node.js
- 安装request包和cheerio包
request是一个node.js的模板库,可以轻松地完成http请求。
cheerio也是一个node.js的模板库,它可以从html的片段中构建DOM(文档对象模型)结构,然后提供像jQuery一样的css选择器查询。
注意:cheerio和request不是Node.js自带的,需要npm install cheerio和npm install request进行第三方安装。
这里我是在Windows中的命令提示符里完成的:

看到这么多warn我以为出师未捷身先死了,但是在后续的代码运行中似乎并没有什么影响,于是就不在此纠结了,希望有空能回顾研究一下…
一、对项目示例1的学习及运用
然后就开始学习老师提供的项目示例1了:
这是基于node.js开始用Cheerio和Request做的一个最简单的爬虫代码示例,是以我校网站为例,爬:http://www.ecnu.edu.cn/e5/bc/c1950a255420/page/htm
代码如下:
var myRequest = require('request')
var myCheerio = require('cheerio')
var myURL = 'https://www.ecnu.edu.cn/e5/bc/c1950a255420/page.htm'
function request(url, callback) {//request module fetching urlvar options = {url: url, encoding: null, headers: null}myRequest(options, callback)
}
request(myURL, function (err, res, body) {var html = body; var $ = myCheerio.load(html, { decodeEntities: false });console.log($.html()); //console.log("title: " + $('title').text()); //console.log("description: " + $('meta[name="description"]').eq(0).attr("content"));
})
作为一个从零开始的真·小白,刚看到这段代码的时候是懵比的,于是在跑代码之前先大概分析了一下这段代码:
第1&2行:引入Cheerio包和Request包;
第3行:把具体需要爬取的URL定义在myURL这个变量里面;
第4行:创建request函数;
调用request函数:把具体URL里的信息爬取出来,放到html的变量var $里面,然后用console.log把这个html打印出来。
运行结果如下:

其中request包和cheerio包的具体作用:
request包直接把html页面爬下来,把具体的文档信息存储在本地变量里面
cheerio包是一个解析的作用,比如这段代码:var $ = myCheerio load(html,{ decodeEntities; false }); cheerio里把具体的报道的html页面存下来,放在 $ 变量里面,然后就可以用myCheerio包来做一个具体的文档里面信息的解析。
把这行代码
console.log($.html());
替换为:
console.log("title: " + $('title').text());
console.log("description: " + $('meta[name="description"]').eq(0).attr("content"));
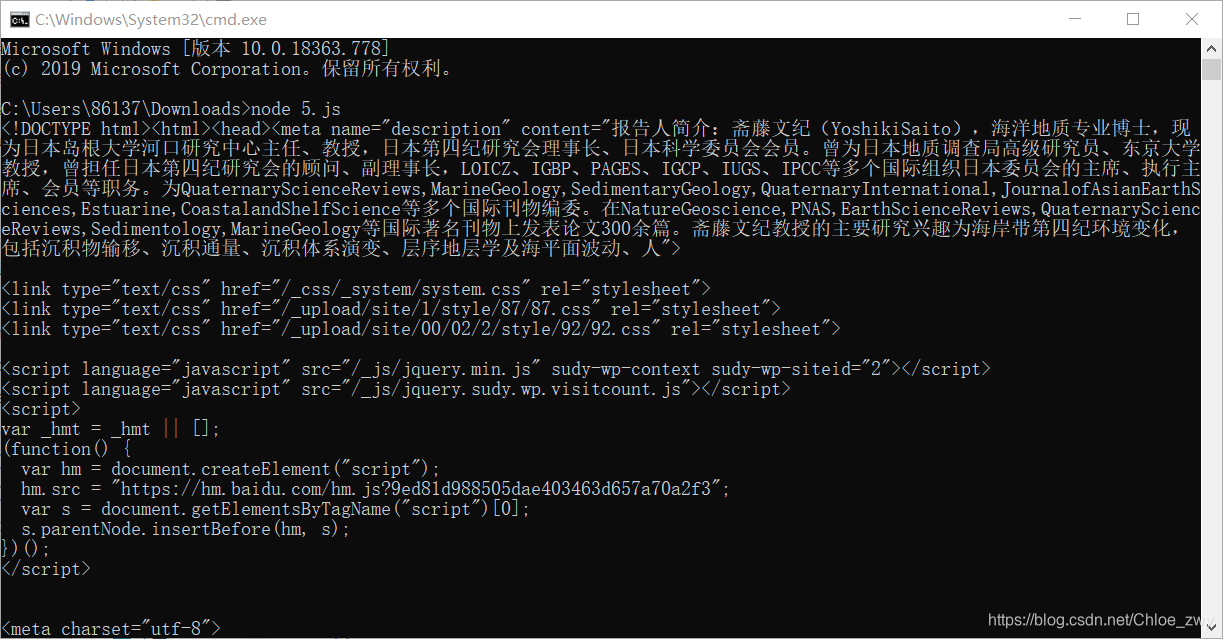
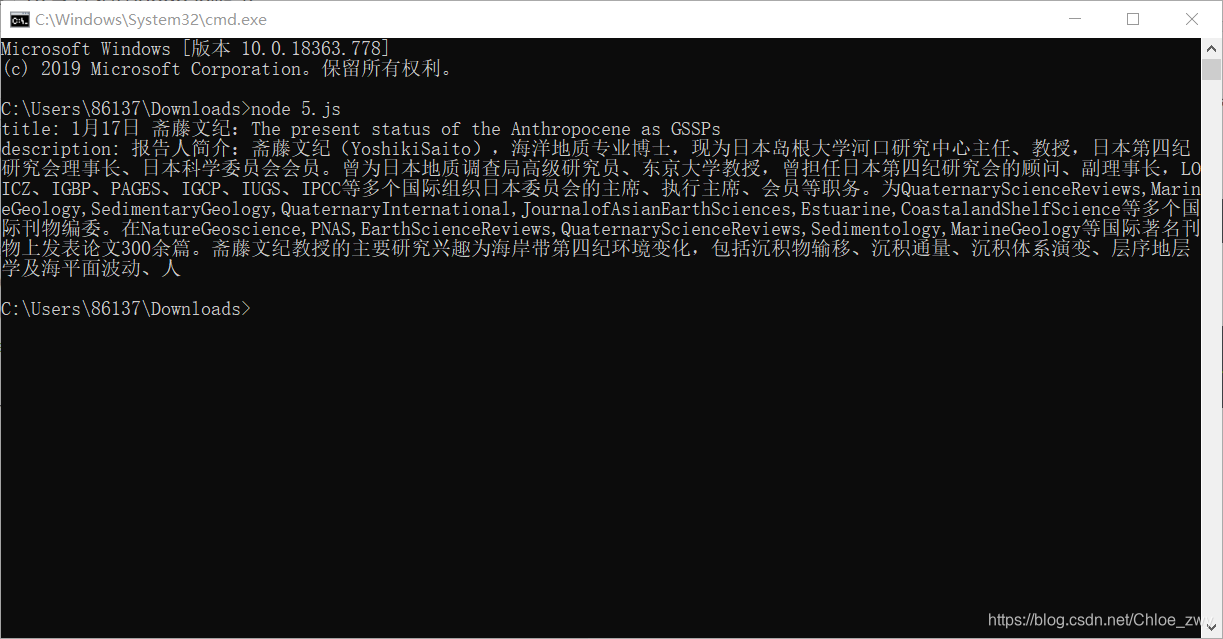
就可以看到cheerio包的作用了,修改后运行结果如下:

title和description这两个模块化信息就被摘录出来啦。
理解了老师的代码后就开始试着修改它,这段时间“原油宝”还蛮热门的,我就去中国新闻网上找了一篇新闻,将它的url替换示例中的url:
var myRequest = require('request')
var myCheerio = require('cheerio')
var myURL = 'https://news.sina.com.cn/c/2020-05-01/doc-iircuyvi0875852.shtml'
function request(url,callback){//request mmodule fetching url}var options = {url:url, encoding:null, headers:null}myRequest(options,callback)
}
request(myURL,function(err,res,body){var html = body;var $ = myCheerio.load(html,{decodeEntities:false});//console.log($.html());console.log("title:"+$('title').text());console.log("description:"+$('meta[name="description"]').eq(0).attr("content"));
})
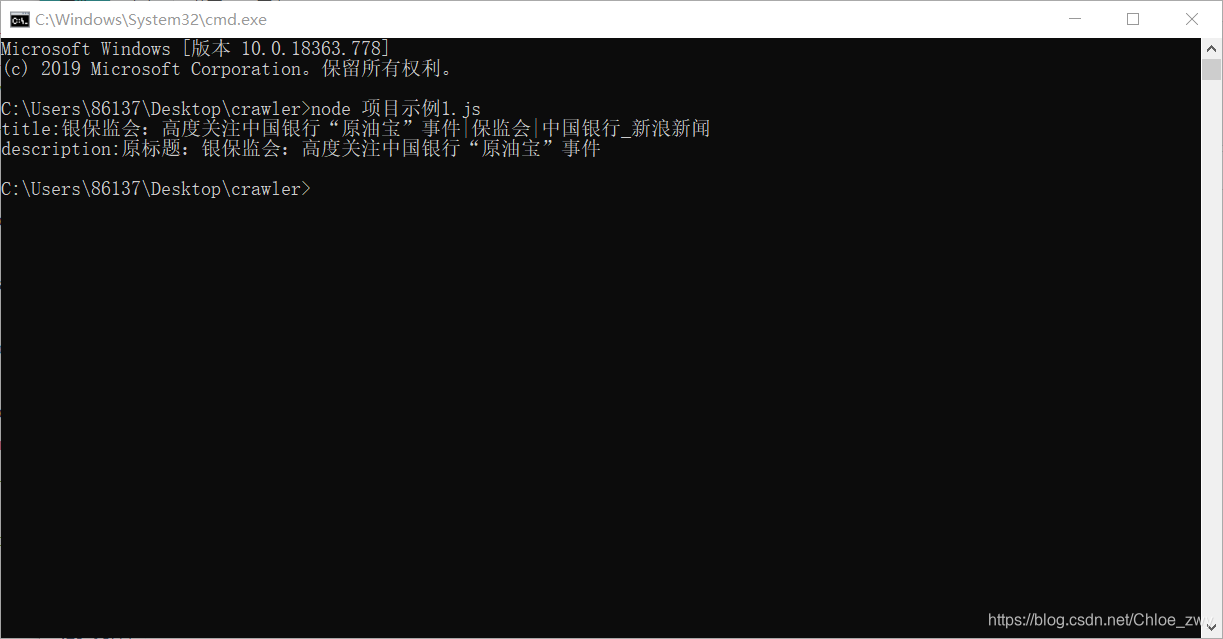
运行结果如下:

可以可以,没出什么意外。
以上只是爬取单个页面的信息的最简单的例子,要满足本次实验的需求,还需丰富我们的代码。
如下是一些类似request和cheerio的模板库,可以发挥巨大作用:

安装也需要:npm install ***
这些包的使用在后续的项目示例中有逐渐涉及。
二、对项目示例2的学习及运用
刚才简单地爬取了单个页面的信息,这个示例中老师向我们示范了如何爬取一个新闻网站种子页面中所包含的各新闻的信息。
整个流程分为五步:
- 读取种子页面
- 分析出种子页面里的所有新闻链接
- 爬取所有新闻链接的内容
- 分析新闻页面内容,解析出结构化数据
- 将结构化数据保存到本地文件
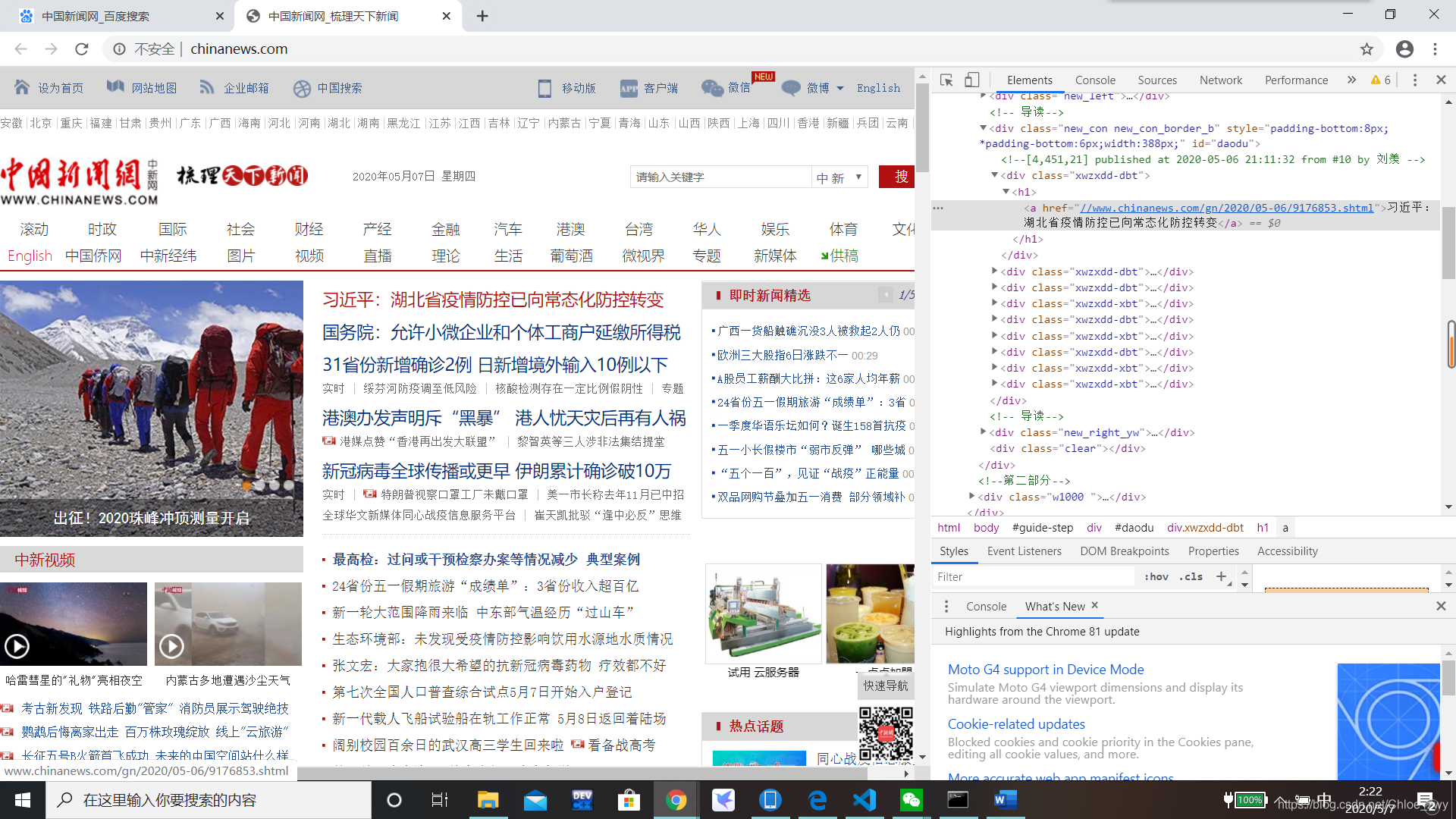
以中国新闻网为例:

可以分析出种子页面中所有新闻链接的格式,类似:

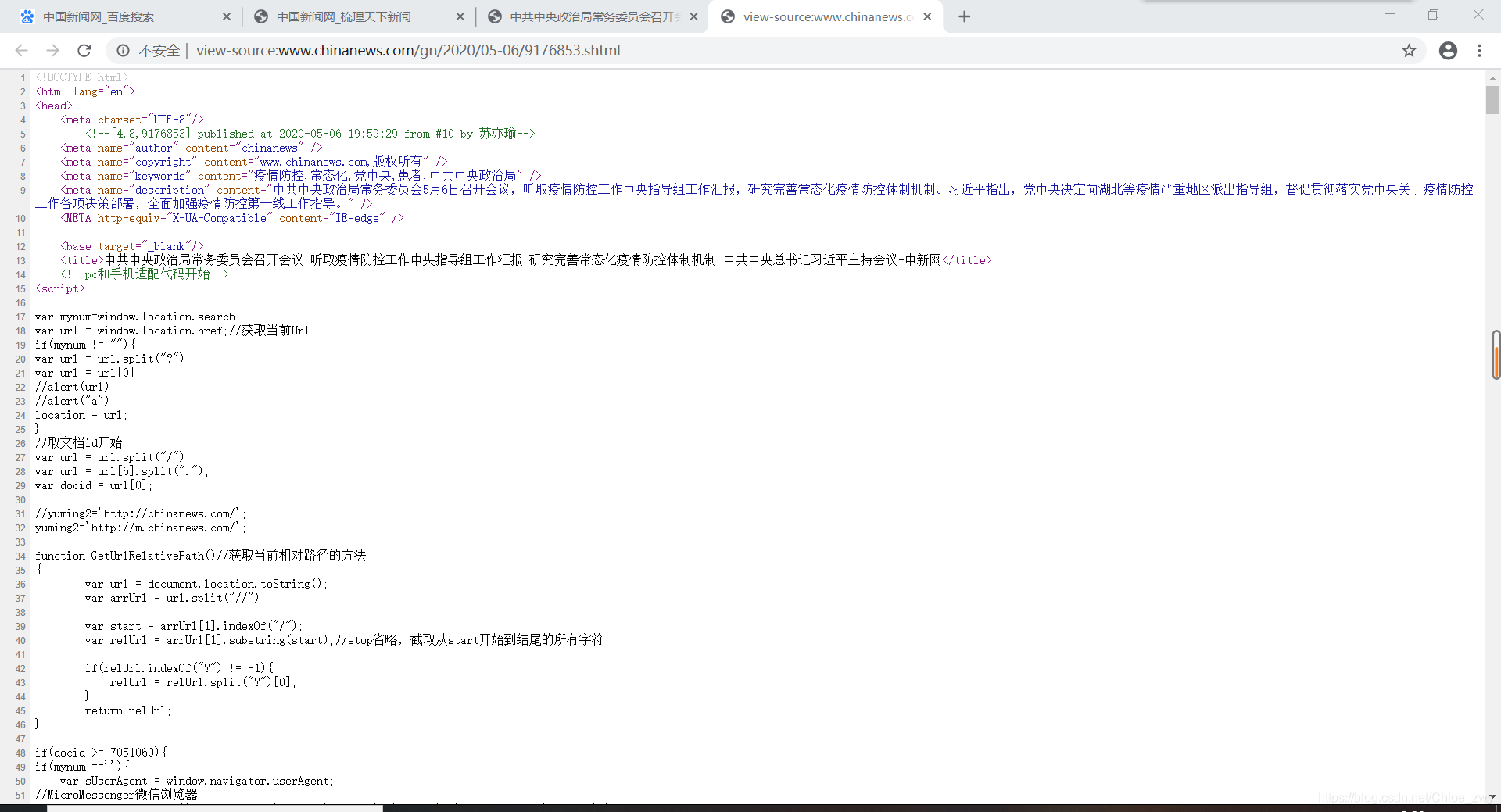
再通过已有的url获取到具体某一个新闻的页面,右击查看网页源代码分析新闻html页面内容:


可以分析出其中的encoding、author、keywords、description等等结构化信息,还有正文所在的那个div。
然后就可以开始写代码了。
这段代码中用到这么几个包:引入必须的模块,比如fs(等下存文件要用)、request(发http请求)、cheerio(类似jQuery获取到html里具体的element的内容)、iconv-lite(用来做转码)、date-utils(解析日期比较方便)。
剩下的代码好长就不作解释了…(我也解释不太清楚
var source_name = "中国新闻网";
var domain = 'http://www.chinanews.com/';
var myEncoding = "utf-8";
var seedURL = 'http://www.chinanews.com/';var seedURL_format = "$('a')";
var keywords_format = " $('meta[name=\"keywords\"]').eq(0).attr(\"content\")";
var title_format = "$('title').text()";
var date_format = "$('#pubtime_baidu').text()";
var author_format = "$('#editor_baidu').text()";
var content_format = "$('.left_zw').text()";
var desc_format = " $('meta[name=\"description\"]').eq(0).attr(\"content\")";
var source_format = "$('#source_baidu').text()";
var url_reg = /\/(\d{4})\/(\d{2})-(\d{2})\/(\d{7}).shtml/;
var regExp = /((\d{4}|\d{2})(\-|\/|\.)\d{1,2}\3\d{1,2})|(\d{4}年\d{1,2}月\d{1,2}日)/var fs = require('fs');
var myRequest = require('request')
var myCheerio = require('cheerio')
var myIconv = require('iconv-lite')
require('date-utils');//防止网站屏蔽我们的爬虫
var headers = {'User-Agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.65 Safari/537.36'
}//request模块异步fetch url
function request(url, callback) {var options = {url: url,encoding: null,//proxy: 'http://x.x.x.x:8080',headers: headers,timeout: 10000 //}myRequest(options, callback)
}request(seedURL, function(err, res, body) { //读取种子页面// try {//用iconv转换编码var html = myIconv.decode(body, myEncoding);//console.log(html);//准备用cheerio解析htmlvar $ = myCheerio.load(html, { decodeEntities: true });// } catch (e) { console.log('读种子页面并转码出错:' + e) };var seedurl_news;try {seedurl_news = eval(seedURL_format);//console.log(seedurl_news);} catch (e) { console.log('url列表所处的html块识别出错:' + e) };seedurl_news.each(function(i, e) { //遍历种子页面里所有的a链接var myURL = "";try {//得到具体新闻urlvar href = "";href = $(e).attr("href");if (href.toLowerCase().indexOf('http://') >= 0) myURL = href; //http://开头的else if (href.startsWith('//')) myURL = 'http:' + href; ////开头的else myURL = seedURL.substr(0, seedURL.lastIndexOf('/') + 1) + href; //其他} catch (e) { console.log('识别种子页面中的新闻链接出错:' + e) }if (!url_reg.test(myURL)) return; //检验是否符合新闻url的正则表达式//console.log(myURL);newsGet(myURL); //读取新闻页面});
});function newsGet(myURL) { //读取新闻页面request(myURL, function(err, res, body) { //读取新闻页面//try {var html_news = myIconv.decode(body, myEncoding); //用iconv转换编码//console.log(html_news);//准备用cheerio解析html_newsvar $ = myCheerio.load(html_news, { decodeEntities: true });myhtml = html_news;//} catch (e) { console.log('读新闻页面并转码出错:' + e);};console.log("转码读取成功:" + myURL);//动态执行format字符串,构建json对象准备写入文件或数据库var fetch = {};fetch.title = "";fetch.content = "";fetch.publish_date = (new Date()).toFormat("YYYY-MM-DD");//fetch.html = myhtml;fetch.url = myURL;fetch.source_name = source_name;fetch.source_encoding = myEncoding; //编码fetch.crawltime = new Date();if (keywords_format == "") fetch.keywords = source_name; // eval(keywords_format); //没有关键词就用sourcenameelse fetch.keywords = eval(keywords_format);if (title_format == "") fetch.title = ""else fetch.title = eval(title_format); //标题if (date_format != "") fetch.publish_date = eval(date_format); //刊登日期 console.log('date: ' + fetch.publish_date);fetch.publish_date = regExp.exec(fetch.publish_date)[0];fetch.publish_date = fetch.publish_date.replace('年', '-')fetch.publish_date = fetch.publish_date.replace('月', '-')fetch.publish_date = fetch.publish_date.replace('日', '')fetch.publish_date = new Date(fetch.publish_date).toFormat("YYYY-MM-DD");if (author_format == "") fetch.author = source_name; //eval(author_format); //作者else fetch.author = eval(author_format);if (content_format == "") fetch.content = "";else fetch.content = eval(content_format).replace("\r\n" + fetch.author, ""); //内容,是否要去掉作者信息自行决定if (source_format == "") fetch.source = fetch.source_name;else fetch.source = eval(source_format).replace("\r\n", ""); //来源if (desc_format == "") fetch.desc = fetch.title;else fetch.desc = eval(desc_format).replace("\r\n", ""); //摘要 var filename = source_name + "_" + (new Date()).toFormat("YYYY-MM-DD") +"_" + myURL.substr(myURL.lastIndexOf('/') + 1) + ".json";////存储jsonfs.writeFileSync(filename, JSON.stringify(fetch));});
}
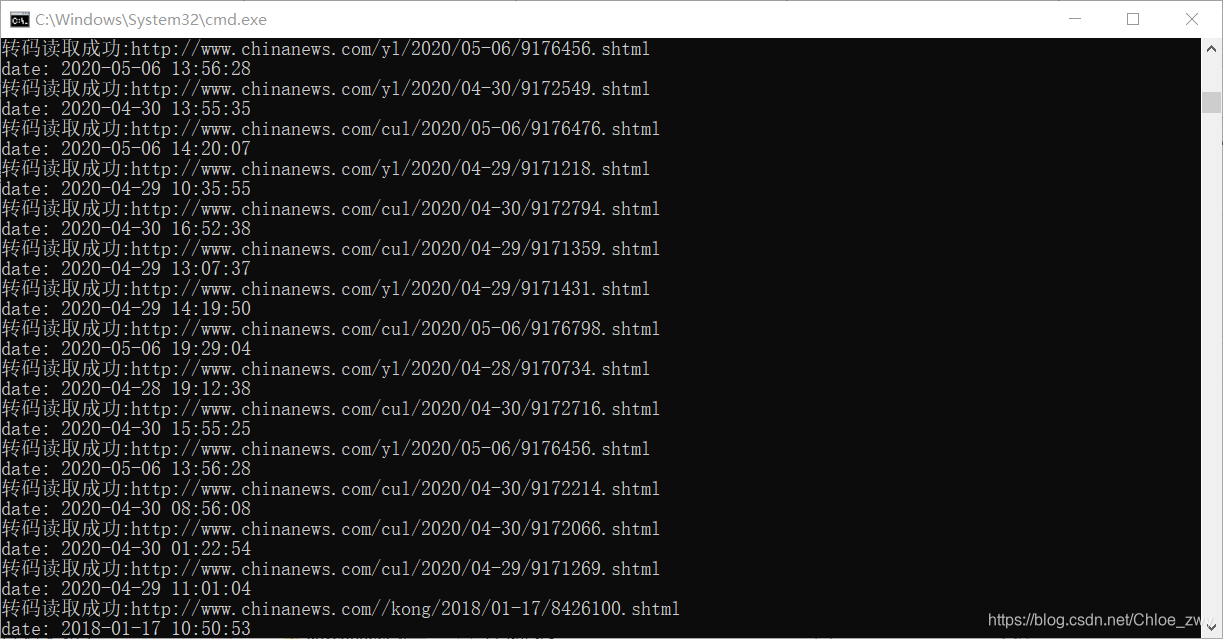
运行结果如下:

并且这时,该js文件所在的文件夹中多出了好多好多好多json文件:

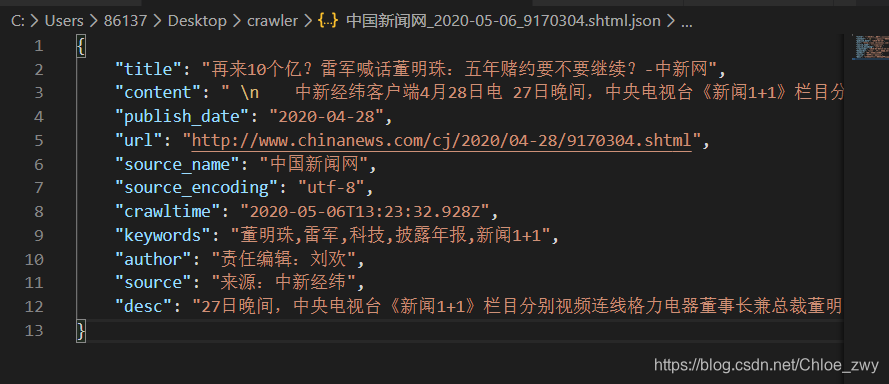
用vs code任意打开其中一个,并下载一个json插件美化一下它,效果如下:

三、对项目示例3的学习及运用
3在2的基础上进行了以下扩展:
- 使用MySQL数据库存储爬取的信息
- 爬取新闻页面前先查询数据库,是否该url已爬取过
- 设置爬虫定时工作
首先要安装并配置MySQL,并且建立一个数据库crawl。
然后在刚才的代码中增加一个MySQL包。
var mysql = require('./mysql.js');
接着修改newsGet函数将数据写入数据库,同时保证相同的url不会重复写入数据库。
var fetchAddSql = 'INSERT INTO fetches(url,source_name,source_encoding,title,' +'keywords,author,publish_date,crawltime,content) VALUES(?,?,?,?,?,?,?,?,?)';var fetchAddSql_Params = [fetch.url, fetch.source_name, fetch.source_encoding,fetch.title, fetch.keywords, fetch.author, fetch.publish_date,fetch.crawltime.toFormat("YYYY-MM-DD HH24:MI:SS"), fetch.content];//执行sql,数据库中fetch表里的url属性是unique的,不会把重复的url内容写入数据库mysql.query(fetchAddSql, fetchAddSql_Params, function(qerr, vals, fields) {if (qerr) {console.log(qerr);}}); //mysql写入
最后加入node-schedule包,设置定时爬虫。
var schedule = require('node-schedule');
//!定时执行
var rule = new schedule.RecurrenceRule();
var times = [0, 12]; //每天2次自动执行
var times2 = 5; //定义在第几分钟执行
rule.hour = times;
rule.minute = times2;//定时执行httpGet()函数
schedule.scheduleJob(rule, function() {seedget();
});
整个代码如下:
var fs = require('fs');
var myRequest = require('request');
var myCheerio = require('cheerio');
var myIconv = require('iconv-lite');
require('date-utils');
var mysql = require('./mysql.js');
var schedule = require('node-schedule');var source_name = "中国新闻网";
var domain = 'http://www.chinanews.com/';
var myEncoding = "utf-8";
var seedURL = 'http://www.chinanews.com/';var seedURL_format = "$('a')";
var keywords_format = " $('meta[name=\"keywords\"]').eq(0).attr(\"content\")";
var title_format = "$('title').text()";
var date_format = "$('#pubtime_baidu').text()";
var author_format = "$('#editor_baidu').text()";
var content_format = "$('.left_zw').text()";
var desc_format = " $('meta[name=\"description\"]').eq(0).attr(\"content\")";
var source_format = "$('#source_baidu').text()";
var url_reg = /\/(\d{4})\/(\d{2})-(\d{2})\/(\d{7}).shtml/;var regExp = /((\d{4}|\d{2})(\-|\/|\.)\d{1,2}\3\d{1,2})|(\d{4}年\d{1,2}月\d{1,2}日)///防止网站屏蔽我们的爬虫
var headers = {'User-Agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.65 Safari/537.36'
}//request模块异步fetch url
function request(url, callback) {var options = {url: url,encoding: null,//proxy: 'http://x.x.x.x:8080',headers: headers,timeout: 10000 //}myRequest(options, callback)
};//!定时执行
var rule = new schedule.RecurrenceRule();
var times = [0, 12]; //每天2次自动执行
var times2 = 5; //定义在第几分钟执行
rule.hour = times;
rule.minute = times2;//定时执行httpGet()函数
schedule.scheduleJob(rule, function() {seedget();
});function seedget() {request(seedURL, function(err, res, body) { //读取种子页面// try {//用iconv转换编码var html = myIconv.decode(body, myEncoding);//console.log(html);//准备用cheerio解析htmlvar $ = myCheerio.load(html, { decodeEntities: true });// } catch (e) { console.log('读种子页面并转码出错:' + e) };var seedurl_news;try {seedurl_news = eval(seedURL_format);} catch (e) { console.log('url列表所处的html块识别出错:' + e) };seedurl_news.each(function(i, e) { //遍历种子页面里所有的a链接var myURL = "";try {//得到具体新闻urlvar href = "";href = $(e).attr("href");if (href == undefined) return;if (href.toLowerCase().indexOf('http://') >= 0) myURL = href; //http://开头的else if (href.startsWith('//')) myURL = 'http:' + href; ////开头的else myURL = seedURL.substr(0, seedURL.lastIndexOf('/') + 1) + href; //其他} catch (e) { console.log('识别种子页面中的新闻链接出错:' + e) }if (!url_reg.test(myURL)) return; //检验是否符合新闻url的正则表达式//console.log(myURL);var fetch_url_Sql = 'select url from fetches where url=?';var fetch_url_Sql_Params = [myURL];mysql.query(fetch_url_Sql, fetch_url_Sql_Params, function(qerr, vals, fields) {if (vals.length > 0) {console.log('URL duplicate!')} else newsGet(myURL); //读取新闻页面});});});
};function newsGet(myURL) { //读取新闻页面request(myURL, function(err, res, body) { //读取新闻页面//try {var html_news = myIconv.decode(body, myEncoding); //用iconv转换编码//console.log(html_news);//准备用cheerio解析html_newsvar $ = myCheerio.load(html_news, { decodeEntities: true });myhtml = html_news;//} catch (e) { console.log('读新闻页面并转码出错:' + e);};console.log("转码读取成功:" + myURL);//动态执行format字符串,构建json对象准备写入文件或数据库var fetch = {};fetch.title = "";fetch.content = "";fetch.publish_date = (new Date()).toFormat("YYYY-MM-DD");//fetch.html = myhtml;fetch.url = myURL;fetch.source_name = source_name;fetch.source_encoding = myEncoding; //编码fetch.crawltime = new Date();if (keywords_format == "") fetch.keywords = source_name; // eval(keywords_format); //没有关键词就用sourcenameelse fetch.keywords = eval(keywords_format);if (title_format == "") fetch.title = ""else fetch.title = eval(title_format); //标题if (date_format != "") fetch.publish_date = eval(date_format); //刊登日期 console.log('date: ' + fetch.publish_date);fetch.publish_date = regExp.exec(fetch.publish_date)[0];fetch.publish_date = fetch.publish_date.replace('年', '-')fetch.publish_date = fetch.publish_date.replace('月', '-')fetch.publish_date = fetch.publish_date.replace('日', '')fetch.publish_date = new Date(fetch.publish_date).toFormat("YYYY-MM-DD");if (author_format == "") fetch.author = source_name; //eval(author_format); //作者else fetch.author = eval(author_format);if (content_format == "") fetch.content = "";else fetch.content = eval(content_format).replace("\r\n" + fetch.author, ""); //内容,是否要去掉作者信息自行决定if (source_format == "") fetch.source = fetch.source_name;else fetch.source = eval(source_format).replace("\r\n", ""); //来源if (desc_format == "") fetch.desc = fetch.title;else fetch.desc = eval(desc_format).replace("\r\n", ""); //摘要 // var filename = source_name + "_" + (new Date()).toFormat("YYYY-MM-DD") +// "_" + myURL.substr(myURL.lastIndexOf('/') + 1) + ".json";// ////存储json// fs.writeFileSync(filename, JSON.stringify(fetch));var fetchAddSql = 'INSERT INTO fetches(url,source_name,source_encoding,title,' +'keywords,author,publish_date,crawltime,content) VALUES(?,?,?,?,?,?,?,?,?)';var fetchAddSql_Params = [fetch.url, fetch.source_name, fetch.source_encoding,fetch.title, fetch.keywords, fetch.author, fetch.publish_date,fetch.crawltime.toFormat("YYYY-MM-DD HH24:MI:SS"), fetch.content];//执行sql,数据库中fetch表里的url属性是unique的,不会把重复的url内容写入数据库mysql.query(fetchAddSql, fetchAddSql_Params, function(qerr, vals, fields) {if (qerr) {console.log(qerr);}}); //mysql写入});
}
查询MySQL的结果:

至此爬虫的事情完成得差不多了,接下来的任务是建立网站提供对爬取内容的分项全文搜索,给出所查关键词的时间热度分析,分为四步:
- 用MySQL查询已爬取的数据
- 用网页发送请求到后端查询
- 用express构建网站访问MySQL
- 用表格显示查询结果
用MySQL查询已爬取的数据:
var mysql = require('./mysql.js');
var title = '新冠';
var select_Sql = "select title,author,publish_date from fetches where title like '%" + title + "%'";mysql.query(select_Sql, function(qerr, vals, fields) {console.log(vals);
});
搭建前端:
var http = require('http');
var fs = require('fs');
var url = require('url');
var mysql = require('./mysql.js');
http.createServer(function(request, response) {var pathname = url.parse(request.url).pathname;var params = url.parse(request.url, true).query;fs.readFile(pathname.substr(1), function(err, data) {response.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8' });if ((params.title === undefined) && (data !== undefined))response.write(data.toString());else {response.write(JSON.stringify(params));var select_Sql = "select title,author,publish_date from fetches where title like '%" +params.title + "%'";mysql.query(select_Sql, function(qerr, vals, fields) {console.log(vals);});}response.end();});
}).listen(8080);
console.log('Server running at http://127.0.0.1:8080/');
用express构建网站访问MySQL:
var express = require('express');
var mysql = require('./mysql.js')
var app = express();
//app.use(express.static('public'));
app.get('/7.03.html', function(req, res) {res.sendFile(__dirname + "/" + "7.03.html");
})
app.get('/7.04.html', function(req, res) {res.sendFile(__dirname + "/" + "7.04.html");
})
app.get('/process_get', function(req, res) {res.writeHead(200, { 'Content-Type': 'text/html;charset=utf-8' }); //设置res编码为utf-8//sql字符串和参数var fetchSql = "select url,source_name,title,author,publish_date from fetches where title like '%" +req.query.title + "%'";mysql.query(fetchSql, function(err, result, fields) {console.log(result);res.end(JSON.stringify(result));});
})
var server = app.listen(8080, function() {console.log("访问地址为 http://127.0.0.1:8080/7.03.html")})
最后将查询结果以表格形式输出,这里有一些问题,等解决了再回来补。
第一次做爬虫觉得还是挺有意思的,虽然这个过程中困难很多,但是收获也很多。目前前端还没搭建成功,而这次实验的ddl也到了,这篇博客现在是有点虎头蛇尾,但是接下来我会继续完善的,希望能自己写一个漂漂亮亮的页面吧!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 初始Node.js
诞生: 2008年 Web应用的浪潮,RyanDahl目标创建一个易扩展、适用于现代的web应用通信的服务器平台。国内外应用:LinkedIn 移动版From ROR to Node.js,base on Joyent Paypal From java to Node.js Twitter的队列:首席需要保存的Tweets,传给负责写入的进程 知乎的推送 网易…...
2024/5/2 11:06:31 - 360前端星计划--Node.js 基础入门
01 什么是 Node.jsNode.js is a JavaScript runtime built on Chromes V8 JavaScript engine.https://nodejs.org与 JavaScript 的区别基于异步 I/O 相关接口基于 node_modules 和 require 的模块依赖提供 C++ addon API 与系统交互 Node.js 可以干什么?Web 服务端:Web Serve…...
2024/4/24 13:29:43 - 蚂蚁金服Node.js 基础服务 - 摸爬滚打才不负功名尘土
作为『那些年的体验技术部』一文的亲历者,蚂蚁体验技术承载了我们的梦想,走过了十年,经历了风雨,也收获了掌声,但这都只是波澜壮阔的互联网发展史中的小小缩影。下一个十年会发生什么?我们无法预测,但我们正在尝试给出答案。在本文中,我将展开阐述下体验技术部中的基础…...
2024/4/24 13:29:41 - 千里之行始于足下,node.js 资源中文导航
响应@jiyinyiyong 号召,cnodjs 好的资源蛮多的,的确欠缺分类,在一群FAQ中,的确很容易沉下去,根据自己对node.js的理解,做成一个资源导航,PS:如果觉得合适,希望能够合并的cnodejs的 wiki 上,如果不能合并,我也会继续维护,希望大家多多支持项目地址: https://github…...
2024/4/24 13:29:41 - 想用Node.js 老板不同意?
经过这几年的发展,前端普遍进入了技术深水区,只会Web页面开发已经难以满足企业需求,Node逐渐成为了刚性技能。但是很多同学还没有在业务上使用过Node,也不知道使用Node会带来哪些好处,更加没有办法说服老板。在翻看很多技术文章时,大家都提到“中间层”,在很多大型企业中…...
2024/4/24 13:29:39 - Node.JS 学习路线图,Node.JS最佳学习资料
从零开始nodejs系列文章, 将介绍如何利Javascript做为服务端脚本,通过Nodejs框架web开发。Nodejs框架是基于V8的引擎,是目前速度最快的 Javascript引擎。chrome浏览器就基于V8,同时打开20-30个网页都很流畅。Nodejs标准的web开发框架Express,可以帮 助我们迅速建立web站点…...
2024/4/24 13:29:38 - 【转载】node.js - 零基础详细教程(1):安装+基础概念
第一章 建议学习时间2小时 课程共10章学习方式:详细阅读,并手动实现相关代码学习目标:此教程将教会大家 安装Node、搭建服务器、express、mysql、mongodb、编写后台业务逻辑、编写接口,最后完成一个完整的项目后台,预计共10天课程。每日更新,建议跟学,按照本教程学习一…...
2024/4/15 3:56:05 - ubuntu下安装node.js、pomelo
昨天在ubuntu系统下安装了node.js以及pomelo网易开源框架,特此记录一下一、安装node.js node.js安装比较简单,前提是需要的python版本对,有g++编译器,我用的是源码安装。下载到自定义目录,解压,cd到解压出来的目录,configure,make,make install,应该就好了,查看下版…...
2024/4/18 4:21:50 - 仿网易严选手机版node.js微信小程序商城
仿网易严选手机版微信小程序商城(基于node.js、mysql)原文地址: http://phpecshop.blog.51cto.com/6296699/1862850仿网易严选手机版微信小程序商城,界面高仿网易严选手机版,微信小程序商城开发。GitHub: https://github.com/tumobi/nideshop-mini-program转载于:https://bl…...
2024/4/15 3:56:03 - (pomelo系列入门教程)深入浅出node.js游戏服务器开发——Pomelo框架的设计动机与架构介绍
一、Pomelo的定义和组成以下是Pomelo官网给出的最初定义:Pomelo是基于node.js的高性能,分布式游戏服务器框架。它包括基础的开发框架和相关的扩展组件(库和工具包),可以帮助你省去游戏开发枯燥中的重复劳动和底层逻辑的开发。Pomelo最初的设计初衷是为了游戏服务器, 不过我…...
2024/4/15 3:56:02 - Node.js(三)发送邮件模块(第三方模块)
模块文件:首先用Npm下载一个由Andris Reinman大佬的第三方模块nodemailer修改了一下他的模块生成一个js文件://引入模块const nodemailer = require("nodemailer");//新建对象let obj = {transporter: nodemailer.createTransport({service: "qq", // 运…...
2024/4/15 3:56:01 - 一个基于Vue.js+Mongodb+Node.js的博客内容管理系统
这个项目最初其实是fork别人的项目。当初想接触下mongodb数据库,找个例子学习下,后来改着改着就面目全非了。后台和数据库重构,前端增加了登录注册功能,仅保留了博客设置页面,但是也优化了。 一、功能特点 一个基本的博客内容管理器功能,如发布并管理文章等 每个用户可以…...
2024/4/15 3:56:00 - 360前端星计划—Node.js 基础入门(李喆明)
Node.js基础入门1. 什么是 Node.js与JS的区别:Node.js可以做什么?2. Node.js 基础2.1 模块2.2 模块加载2.3 模块类型2.4 模块路径查找2.5 js 模块解析2.6 模块缓存3. NPM3.1 包管理3.2 包依赖3.3 NPM问题4. 基于 Node.js 的 Web 开发TODO List 项目实战5. Node.js 的调试调试…...
2024/4/15 3:55:59 - 2020年前端星计划 # Node.js基础入门
什么是Node.js?与 JavaScript 的区别 基于异步 I/O 相关接口 基于 node_modules 和 require 的模块依赖 提供 C++ addon API 与系统交互 Node.js 可以干什么? Web 服务端:Web Server、爬虫 CLI 命令行脚本:webpack GUI 客户端软件:VSCode、网易云音乐 IoT, 图像处理, 实时…...
2024/4/15 3:55:58 - node.js学习之路
(非原创)目录 Nodejs的介绍 15个Nodejs应用场景 Nodejs学习路线图1. Nodejs的介绍Node.js的是建立在Chrome的JavaScript的运行时,可方便地构建快速,可扩展的网络应用程序的平台。Node.js使用事件驱动,非阻塞I/O模型,轻量、高效,可以完美地处理时时数据,运行在不同的设备…...
2024/4/24 13:29:38 - Node.js真的无所不能?那些不适用的应用领域分析
Node.js是一个服务器端JavaScript解释器,底层采用的还是libevent;它的目标是帮助程序员构建高度可伸缩的应用程序,目前对Node.js 的采用状况,Node.js 官方站点有一些罗列,但是相当不完整。如果你自己公司用到,也可以在 github 上提交自己的 pull-request 来更新这个文档。…...
2024/4/26 17:01:53 - 从零开始的Node.js新闻爬虫实验项目(一)背景与计划
— 本专栏同时转载至我的个人博客上: https://blog.gensou.cc/ — 这是一个仅有C/C++基础的本科学生的web编程第一次实验项目; 换言之,就是标题中的从零开始了。 话不多说,直接开始: 要求 1、选取新闻网站3-5个(新浪新闻、网易新闻、雪球经济、东方财富、腾讯体育、虎…...
2024/4/24 13:29:35 - 一起学爬虫 Node.js 爬虫篇(二)
版权声明:本文为 wintersmilesb101 -(个人独立博客– http://wintersmilesb101.online 欢迎访问)博主原创文章,未经博主允许不得转载。上一篇中我们对百度首页进行了标题的爬取,本来打算这次直接对上次没有爬取到的推荐新闻进行爬取,谁知道网页加载出来没网页了,这是天要…...
2024/4/27 3:00:37 - 基于node.js的游戏服务器框架pomelo学习
基于node.js的游戏服务器框架pomelo来自网易的开源项目参考资料非官方https://www.cnblogs.com/z-yue/p/5509115.htmlhttps://www.cnblogs.com/Leo_wl/p/7967951.htmlhttp://blog.haoji.me/pomelo.html?from=xa官方https://github.com/NetEase/pomelo/wiki/Home-in-Chinese记录…...
2024/4/15 3:56:21 - 第六届360前端星计划_Node.js 基础入门
主讲人:李喆明 一、什么是 Node.jsNode.js:Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine.https://nodejs.org与 JavaScript 的区别 基于异步 I/O 相关接口 基于 node_modules 和 require 的模块依赖 提供 C++ addon API 与系统交互 Node.js 可以…...
2024/4/17 23:05:15
最新文章
- stm32单片机开发四、USART
串口的空闲状态时高电平,起始位是低电平,来打破空闲状态的高电平 必须要有停止位,停止位一般为一位高电平 串口常说的数据为8N1,其实就是8个数据位(固定的),N就是none,也就是0个校验…...
2024/5/2 12:32:16 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【LeetCode热题100】【二叉树】二叉树的中序遍历
题目链接:94. 二叉树的中序遍历 - 力扣(LeetCode) 中序遍历就是先遍历左子树再遍历根最后遍历右子树 class Solution { public:void traverse(TreeNode *root) {if (!root)return;traverse(root->left);ans.push_back(root->val);tra…...
2024/4/29 11:15:33 - springboot 项目整合easy-captcha验证码功能
效果 1、验证码使用easy-captcha,在pom文件增加依赖 <!-- google 验证码 --><dependency><groupId>com.github.whvcse</groupId><artifactId>easy-captcha</artifactId></dependency> 2、增加获取kaptcha的ctrl package com.*.*.s…...
2024/5/1 14:02:52 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
