Vue.js-Day03-AM【超级详细:Node.js环境安装、安装淘宝镜像(Win、Mac)、安装Vue脚手架、初始化Vue项目-命令解释(Vscode、命令行窗口)、目录介绍、Vue文件介绍】
目 录
1、Node.js-环境安装
1.1、Node.js-详细安装步骤
2、vue-cli脚手架安装
2.1、安装淘宝镜像
2.1.1、Windows系统
2.1.2、Mac系统
2.2、检测淘宝镜像是否安装成功
2.3、什么是脚手架?
2.4、如何 安装 vue脚手架?
2.5、检测 vue脚手架 安装,是否成功?
2.6、安装“淘宝镜像、vue脚手架”成功-截图展示
3、初始化Vue项目
前提须知(初始化项目的命令、步骤---详细解释)
3.1、找到一个存放项目的目录
3.2、进入该目录的cmd窗口 ( 检测一下 “vue -V” 是否可用!)
3.3、执行初始化项目的命令
3.3.1、使用VScode初始化项目
3.3.1.1、打开VScode终端
3.3.1.2、初始化Vue-Cli项目
3.3.1.3、“cnpm i” 安装 项目依赖的包
3.3.1.4、“npm run dev”---启动项目
3.3.1.5、打开 项目(vuedemo) 相应的浏览器窗口
3.3.1.6、VScode初始化项目---代码汇总
3.3.2、使用“命令行窗口”初始化项目(类似于3.3.1)
3.3.2.1、打开命令行窗口、初始化Vue-Cli项目
3.3.2.2、“npm run dev”---启动项目
3.3.2.3、打开 项目(vuedemo2) 相应的浏览器窗口
3.3.2.4、“命令行窗口”初始化项目---代码汇总
4、目录介绍
5、文件介绍
5.1、main.js介绍
5.2、App.vue 【组件】
1、Node.js-环境安装
打开Node.js 中文网 :https://nodejs.org/zh-cn/
找到 “ 下载 ” : https://nodejs.org/zh-cn/download/
选择 windows安装包 下载
下载完成之后,打开装个windows安装包,一路next 下去, 最后等安装完成!
检测安装是否成功: 打开电脑的cmd命令行窗口: 输入“node -v”,如果显示版本号说明安装node环境成功!
推荐 安装 “稳定版”。
1.1、Node.js-详细安装步骤
Node.js 安装---环境配置---输出"Hello World !"
https://blog.csdn.net/weixin_44949135/article/details/105330357
2、vue-cli脚手架安装
2.1、安装淘宝镜像
2.1.1、Windows系统
npm install -g cnpm --registry=https://registry.npm.taobao.org2.1.2、Mac系统
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org2.2、检测淘宝镜像是否安装成功
2.3、什么是脚手架?
在程序开发的时候,预先准备好的一个项目的基本目录结构。
2.4、如何 安装 vue脚手架?
打开命令行窗口,输入以下命令:( i 是 “ install ” 的 缩 写 。)
npm i vue-cli -g // windows sudo npm i vue-cli -g // mac================安装了淘宝镜像就可以用下面的安装!安装速度-较快!================cnpm i vue-cli -g // windows sudo cnpm i vue-cli -g // mac
2.5、检测 vue脚手架 安装,是否成功?
【输入“vue -V”指令,显示版本号,说明安装成功!】
vue -V
2.6、安装“淘宝镜像、vue脚手架”成功-截图展示
环境---只需要在电脑里 配置一次,之后就不用再配置了!
3、初始化Vue项目
前提须知(初始化项目的命令、步骤---详细解释)
- 第1步: 进入项目存放目录的cmd窗口
- 第2步: vue init webpack 项目名 // 项目名是英文
- 第3步: 按照上面的选择去操作
- 第4步: 执行 cd 项目目录
- 第5步: 执行 cnpm i
- 第6步: 执行 npm run dev
vue init webpack 项目名(英文的) // 如: vue init webpack vuedemo⠹ downloading template // 下载模板
? Project name (vuedemo) // 项目名称 回车
? Project description (A Vue.js project) // 项目的描述 回车
? Author // 作者 回车
? Vue build (Use arrow keys) // 选择版本打包类型
❯ Runtime + Compiler: recommended for most users // 选择上面的这个 ,回车Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - r
ender functions are required elsewhere
? Install vue-router? (Y/n) // 是否安装路由 输入 N 回车
? Use ESLint to lint your code? // 输入 N 回车
? Set up unit tests (Y/n) // 输入 N 回车
? Setup e2e tests with Nightwatch? No // 输入 N 回车// 我们要安装项目依赖的模块包使用哪种方式,
? Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)Yes, use NPM // 使用npm 【没有安装cnpm, 就使用这个】 回车Yes, use Yarn // 使用yarn
❯ No, I will handle that myself // 不选择,自己后面操作! 【 如果安装了cnpm 推荐 选择这个】 回车# Project initialization finished! // 项目初始化结束
# ========================To get started: // 【输入以下命令】cd vuedemo // 进入项目目录npm install (or if using yarn: yarn) // 安装项目依赖的包! 如果安装了cnpm, 推荐这一步执行 cnpm i 【等待...】npm run dev //启动项目 包安装好了之后 // 执行上述命令之后回显示如下内容DONE Compiled successfully in 6398ms 10:59:32I Your application is running here: http://localhost:8080// 项目运行在本地的 http://localhost:8080=======================第1步: 进入项目存放目录的cmd窗口第2步: vue init webpack 项目名 // 项目名是英文第3步: 按照上面的选择去操作第4步: 执行 cd 项目目录第5步: 执行 cnpm i第6步: 执行 npm run dev 3.1、找到一个存放项目的目录
3.2、进入该目录的cmd窗口 ( 检测一下 “vue -V” 是否可用!)
3.3、执行初始化项目的命令
3.3.1、使用VScode初始化项目
3.3.1.1、打开VScode终端
3.3.1.2、初始化Vue-Cli项目
3.3.1.3、“cnpm i” 安装 项目依赖的包
3.3.1.4、“npm run dev”---启动项目
3.3.1.5、打开 项目(vuedemo) 相应的浏览器窗口
3.3.1.6、VScode初始化项目---代码汇总
Microsoft Windows [版本 10.0.17763.1217]
(c) 2018 Microsoft Corporation。保留所有权利。G:\day03>vue -V
2.9.6G:\day03>vue init webpack vuedemo? Project name vuedemo
? Project description A Vue.js project
? Author lwx16 <l386335886@qq.com>
? Vue build standalone
? Install vue-router? No
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) novue-cli · Generated "vuedemo".# Project initialization finished!
# ========================To get started:cd vuedemonpm install (or if using yarn: yarn)npm run devDocumentation can be found at https://vuejs-templates.github.io/webpackG:\day03>cd vuedemoG:\day03\vuedemo>cnpm i
/ [10/36] Installing postcss-discard-overridden@^4.0.1
WARN node unsupported "node@v13.12.0" is incompatible with babel-loader@7.1.5 › webpack@3.12.0 › watchpack@1.7.2 › watchpack-chokidar2@^2.0.0, expected
node@<8.10.0
\ [12/36] Installing picomatch@^2.2.1platform unsupported babel-loader@7.1.5 › webpack@3.12.0 › watchpack@1.7.2 › chokidar@3.4.0 › fsevents@~2.1.2 Package require os(darwin) not compatible with your platform(win32)
| [12/36] Installing lazy-cache@^1.0.3[fsevents@~2.1.2] optional install error: Package require os(darwin) not compatible with your platform(win32)
\ [12/36] Installing path-dirname@^1.0.0platform unsupported babel-loader@7.1.5 › webpack@3.12.0 › watchpack@1.7.2 › watchpack-chokidar2@2.0.0 › chokidar@2.1.8 › fsevents@^1.2.7 Package require os(darwin) not compatible with your platform(win32)
| [12/36] Installing shebang-regex@^1.0.0[fsevents@^1.2.7] optional install
error: Package require os(darwin) not compatible with your platform(win32)
√ Installed 36 packages
√ Linked 755 latest versions
[1/3] scripts.postinstall babel-loader@7.1.5 › webpack@3.12.0 › uglifyjs-webpack-plugin@^0.4.6 run "node lib/post_install.js", root: "G:\\day03\\vuedemo\\node_modules\\_uglifyjs-webpack-plugin@0.4.6@uglifyjs-webpack-plugin"
[1/3] scripts.postinstall babel-loader@7.1.5 › webpack@3.12.0 › uglifyjs-webpack-plugin@^0.4.6 finished in 156ms
[2/3] scripts.postinstall babel-plugin-transform-runtime@6.23.0 › babel-runtime@6.26.0 › core-js@^2.4.0 run "node -e \"try{require('./postinstall')}catch(e){}\"", root: "G:\\day03\\vuedemo\\node_modules\\_core-js@2.6.11@core-js"Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirockAlso, the author of core-js ( https://github.com/zloirock ) is looking for agood job -)[2/3] scripts.postinstall babel-plugin-transform-runtime@6.23.0 › babel-runtime@6.26.0 › core-js@^2.4.0 finished in 225ms
[3/3] scripts.postinstall webpack-bundle-analyzer@2.13.1 › ejs@^2.5.7 run "node ./postinstall.js", root: "G:\\day03\\vuedemo\\node_modules\\_ejs@2.7.4@ejs"
Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)[3/3] scripts.postinstall webpack-bundle-analyzer@2.13.1 › ejs@^2.5.7 finished in 156ms
√ Run 3 scripts
deprecate autoprefixer@7.2.6 › browserslist@^2.11.3 Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
deprecate extract-text-webpack-plugin@^3.0.0 Deprecated. Please use https://github.com/webpack-contrib/mini-css-extract-plugin
deprecate css-loader@0.28.11 › cssnano@3.10.0 › autoprefixer@6.7.7 › browserslist@^1.7.6 Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
deprecate babel-loader@7.1.5 › webpack@3.12.0 › watchpack@1.7.2 › watchpack-chokidar2@2.0.0 › chokidar@^2.1.8 Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
deprecate babel-plugin-transform-runtime@6.23.0 › babel-runtime@6.26.0 › core-js@^2.4.0 core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.
deprecate webpack-bundle-analyzer@2.13.1 › bfj-node4@^5.2.0 Switch to the `bfj` package for fixes and new features!
Recently updated (since 2020-05-20): 10 packages (detail see file G:\day03\vuedemo\node_modules\.recently_updates.txt)
√ All packages installed (944 packages installed from npm registry, used 17s(network 16s), speed 1.
25MB/s, json 791(1.83MB), tarball 18.74MB)G:\day03\vuedemo>cnpm run dev> vuedemo@1.0.0 dev G:\day03\vuedemo
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js13% building modules 30/33 modules 3 active ...&index=0!G:\day03\vuedemo\src\App.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.95% emittingDONE Compiled successfully in 3332ms 上午11:17:03I Your application is running here: http://localhost:80803.3.2、使用“命令行窗口”初始化项目(类似于3.3.1)
3.3.2.1、打开命令行窗口、初始化Vue-Cli项目
3.3.2.2、“npm run dev”---启动项目
3.3.2.3、打开 项目(vuedemo2) 相应的浏览器窗口
3.3.2.4、“命令行窗口”初始化项目---代码汇总
Microsoft Windows [版本 10.0.17763.1217]
(c) 2018 Microsoft Corporation。保留所有权利。G:\day03>vue init webpack vuedemo2? Project name vuedemo2
? Project description A Vue.js project
? Author lwx16 <l386335886@qq.com>
? Vue build standalone
? Install vue-router? No
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) novue-cli · Generated "vuedemo2".# Project initialization finished!
# ========================To get started:cd vuedemo2npm install (or if using yarn: yarn)npm run devDocumentation can be found at https://vuejs-templates.github.io/webpackG:\day03>cd vuedemo2- [5/36] Installing tty-browserify@0.0.0
WARN node unsupported "node@v13.12.0" is incompatible with babel-loader@7.1.5 › webpack@3.12.0 › watchpack@1.7.2 › watchpack-chokidar2@^2.0.0, expected node@<8.10.0
| [7/36] Installing binary-extensions@^2.0.0platform unsupported babel-loader@7.1.5 › webpack@3.12.0 › watchpack@1.7.2 › chokidar@3.4.0 › fsevents@~2.1.2 Package require os(darwin) not compatible with your platform(win32)
[fsevents@~2.1.2] optional install error: Package require os(darwin) not compatible with your platform(win32)
- [7/36] Installing to-regex@^3.0.1platform unsupported babel-loader@7.1.5 › webpack@3.12.0 › watchpack@1.7.2 › watchpack-chokidar2@2.0.0 › chokidar@2.1.8 › fsevents@^1.2.7 Package require os(darwin) not compatible with your platform(win32)[fsevents@^1.2.7] optional install error: Package require os(darwin) not compatible with your platform(win32)
√ Installed 36 packages
√ Linked 755 latest versions
[1/3] scripts.postinstall babel-loader@7.1.5 › webpack@3.12.0 › uglifyjs-webpack-plugin@^0.4.6 run "node lib/post_install.js", root: "G:\\day03\\vuedemo2\\node_modules\\_uglifyjs-webpack-plugin@0.4.6@uglifyjs-webpack-plugin"
[1/3] scripts.postinstall babel-loader@7.1.5 › webpack@3.12.0 › uglifyjs-webpack-plugin@^0.4.6 finished in 142ms
[2/3] scripts.postinstall webpack-bundle-analyzer@2.13.1 › ejs@^2.5.7 run "node ./postinstall.js", root: "G:\\day03\\vuedemo2\\node_modules\\_ejs@2.7.4@ejs"
Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)[2/3] scripts.postinstall webpack-bundle-analyzer@2.13.1 › ejs@^2.5.7 finished in 119ms
[3/3] scripts.postinstall babel-core@6.26.3 › babel-register@6.26.0 › core-js@^2.5.0 run "node -e \"try{require('./postinstall')}catch(e){}\"", root: "G:\\day03\\vuedemo2\\node_modules\\_core-js@2.6.11@core-js"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirockAlso, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)[3/3] scripts.postinstall babel-core@6.26.3 › babel-register@6.26.0 › core-js@^2.5.0 finished in 135ms
√ Run 3 scripts
deprecate autoprefixer@7.2.6 › browserslist@^2.11.3 Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
deprecate extract-text-webpack-plugin@^3.0.0 Deprecated. Please use https://github.com/webpack-contrib/mini-css-extract-plugin
deprecate css-loader@0.28.11 › cssnano@3.10.0 › autoprefixer@6.7.7 › browserslist@^1.7.6 Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
deprecate babel-loader@7.1.5 › webpack@3.12.0 › watchpack@1.7.2 › watchpack-chokidar2@2.0.0 › chokidar@^2.1.8 Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
deprecate webpack-bundle-analyzer@2.13.1 › bfj-node4@^5.2.0 Switch to the `bfj` package for fixes and new features!
deprecate babel-core@6.26.3 › babel-register@6.26.0 › core-js@^2.5.0 core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.
Recently updated (since 2020-05-20): 10 packages (detail see file G:\day03\vuedemo2\node_modules\.recently_updates.txt)
√ All packages installed (944 packages installed from npm registry, used 14s(network 13s), speed 139.41kB/s, json 791(1.83MB), tarball 0B)G:\day03\vuedemo2>npm run dev> vuedemo2@1.0.0 dev G:\day03\vuedemo2
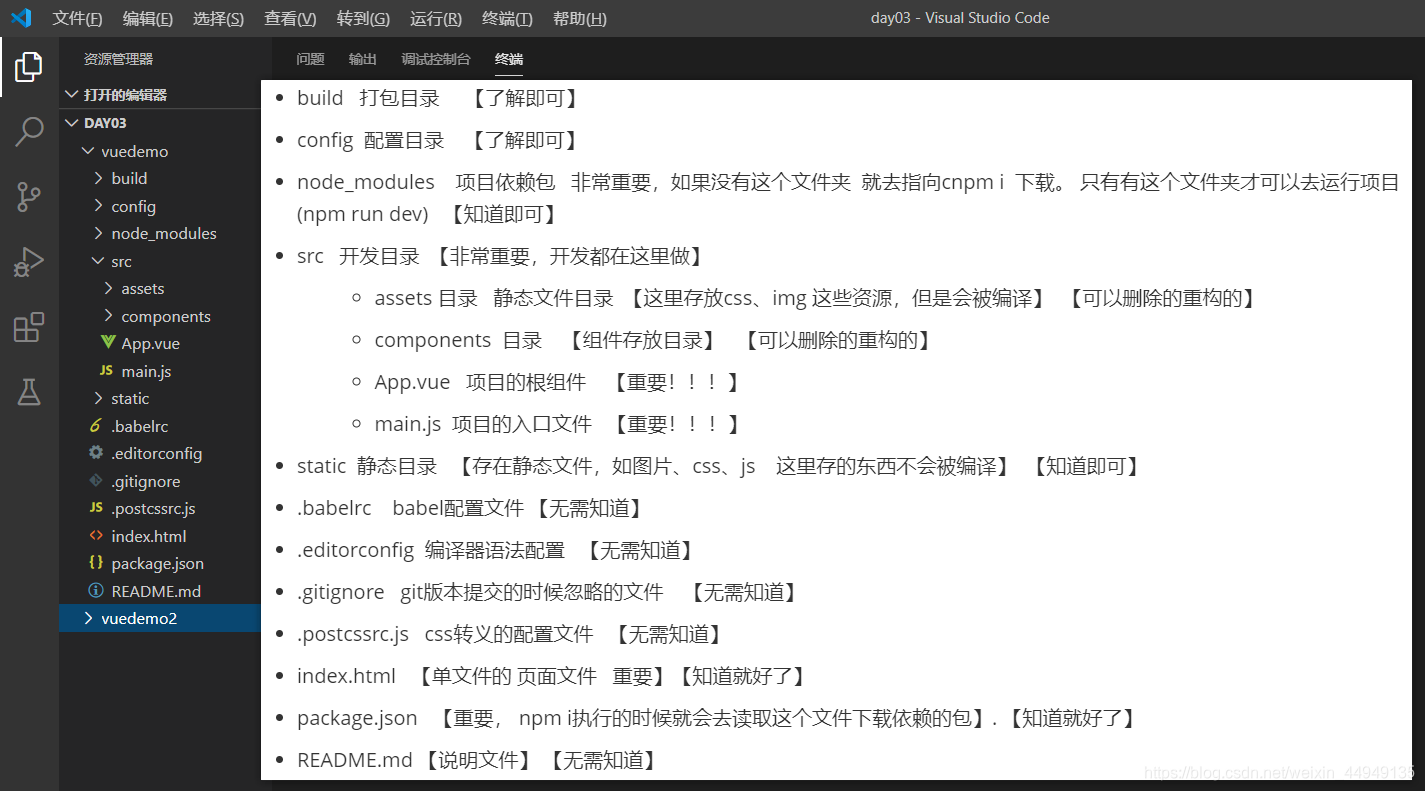
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js13% building modules 30/32 modules 2 active ...index=0!G:\day03\vuedemo2\src\App.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.95% emittingDONE Compiled successfully in 2672ms 上午11:34:57I Your application is running here: http://localhost:80814、目录介绍
build 打包目录 【了解即可】
config 配置目录 【了解即可】
node_modules 项目依赖包 非常重要,如果没有这个文件夹 就去指向cnpm i 下载。 只有有这个文件夹才可以去运行项目(npm run dev) 【知道即可】
src 开发目录 【非常重要,开发都在这里做】
assets 目录 静态文件目录 【这里存放css、img 这些资源,但是会被编译】 【可以删除的重构的】
components 目录 【组件存放目录】 【可以删除的重构的】
App.vue 项目的根组件 【重要!!!】
main.js 项目的入口文件 【重要!!!】
static 静态目录 【存在静态文件,如图片、css、js 这里存的东西不会被编译】 【知道即可】
.babelrc babel配置文件 【无需知道】
.editorconfig 编译器语法配置 【无需知道】
.gitignore git版本提交的时候忽略的文件 【无需知道】
.postcssrc.js css转义的配置文件 【无需知道】
index.html 【单文件的 页面文件 重要】【知道就好了】
package.json 【重要, npm i执行的时候就会去读取这个文件下载依赖的包】. 【知道就好了】
README.md 【说明文件】 【无需知道】
5、文件介绍
5.1、main.js介绍
import Vue from 'vue' // 引入Vue 相当于 script src 引入文件
import App from './App'Vue.config.productionTip = false// 实例化一个Vue对象
new Vue({ el: '#app', // 找根目录下面的index.html里面的app节点components: { App }, // 引入根组件 App 作为 页面的模板!template: '<App/>'
})5.2、App.vue 【组件】
三个部分组成---文件后缀是vue
template 是模板
script 是js
style 是样式
<template><div>你好</div>
</template><script>
// 组件的JS
export default {data(){return{}},methods:{},watch:{},computed:{}
}
</script><style scoped></style>多 谢 观 看 ~
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Node.js环境中使用GBK编码
NodeJS环境中使用GBK编码Node默认支持的编码格式Node中的Buffer对象支持以下编码(以6.9.1版本为例):参考API[https://npm.taobao.org/mirrors/node/latest/docs/api/buffer.html#buffer_buffers_and_character_encodings] * ascii :7-bit ASCII data,舍弃高位 * utf8 : 多字节编…...
2024/4/24 13:26:28 - Win7安装node失败【'node'不是内部或外部命令,也不是可运行的程序】的解决方案和环境配置
nodejs安装地址:http://nodejs.cn/download/点击下载,一直点击下一步即可。.msi与.zip区别:MSI文件的功能其实就是OFFICE软件的安装程序,可以安装,也可以修复或删除你所安装的程序,.zip是压缩包,解压即可,无需安装。验证安装是否成功,点击键盘快捷键win+r弹出命令窗口…...
2024/4/24 13:26:27 - node.js安装| 解决npm下载慢 | npm在项目开发中常用命令 | dependencies与devDependencies的区别 | npm build 打包配置
本文主要阐述以下几个部分内容:node.js的安装与配置与使用cnpmnpm 常用命令及参数详解dependencies与devDependencies的区别npm build打包详解 (注:所有操作在windows下)目录一、node.js的安装与配置与使用cnpm1、下载node.js安装包2、安装node.js3、环境配置4、修改系统环…...
2024/4/28 3:49:41 - [转]一步一步教你搭建win7下的Node.js服务
什么是Node.js?还服务器端javascript?对于这个概念我在这篇文章不做解释,可以自己去搜索了解下,服务器端js不是新技术,只是最近的node.js的火爆让他爆发了,我会在以后的文章里解释什么是node.js。这里只是纯粹的搭建,连环境都没有,还玩什么服务器端js,一切都成了浮云,…...
2024/4/24 13:26:26 - Node.js And C++__1.hello world
环境要求安装Node.js下载地址:https://nodejs.org/en/设置环境变量:path C:\Users\Administrator\AppData\Roaming\npm;安装Python地址:https://www.python.org/downloads/版本别太高,不然Node.js部分模块将不支持,2.7.11版本即可。设置环境变量: path C:\Program F…...
2024/4/28 8:14:00 - Node.js小白式安装
不知为何,又写了一篇小白文 ~ ~!目录安装流程装后测试获取以太坊地址 安装流程 1. Node.js官网下载安装包2.双击安装包3.安装界面,静候即可4.未提及部分一路Next5.同意协议,继续Next6.选择node.js的安装目录(最好新建一个文件夹用于存储node.js)7.默认选取,不用改变 ! …...
2024/4/27 6:22:52 - window下安装node.js
1、下载安装文件:32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi2、双击安装,一般都可以直接next,直到安装完毕,默认安装路径是C:\ProgramFiles\nodejs,此处我改为…...
2024/4/28 11:42:22 - nodejs入门 安装与使用详细步骤 小白必读
一、什么是NodeJS Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。 Node.js 的包管理器 npm,成为世界上最大的开放源代码的生态系统。 淘宝镜像网站:http://npm.taobao.org/ npm install -g …...
2024/4/24 13:26:21 - node.js安装及配置
1、进入node.js官网https://nodejs.org/en/download/2、根据版本进行选择3、下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js4、next5、为了节约资源,安装到C盘以外的盘符,next6、点Add to PATH7、install8、finish9、Win+R打开运行窗口,输入cmd10、查看node.js及…...
2024/4/24 13:26:21 - node.js入门学习
什么是Node.js?还服务器端javascript?对于这个概念我在这篇文章不做解释,可以自己去搜索了解下,服务器端js不是新技术,只是最近的node.js的火爆让他爆发了,我会在以后的文章里解释什么是node.js。这里只是纯粹的搭建,连环境都没有,还玩什么服务器端js,一切都成了浮云,…...
2024/4/24 13:26:19 - win7安装VUE2
一、安装node.jsnode.js是一个平台,封装了chorme v8的引擎,可以直接用js作为服务器端脚本语言。http://nodejs.cn/进去该网站下载最新版本安装完成后,wind+r 弹出cmd,输入node -v 和 npm -v 分别查看版本号,代表node.js安装完成。 二、node.js的环境变量的新建。 其实…...
2024/4/24 13:26:18 - nodejs安装不了和npm安装失败的解决方法
笔记本win7在nodejs官方网站下载.msi文件安装,安装到一半的时候,进度条提示:roll back,because of a error.node.js setup wizard endedprematurely.然后我就找啊找,各种环境配置,各种msi文件文件修改,杯具的还是解决不了。最后手动安装下载包和配置环境变量。PS:我现在…...
2024/4/24 13:26:20 - node.js后台
动态⽹⻚制作 授课: 陈华容 蒋宏宇(助教)先修课程 • HTML5 ⽹⻚制作 • Javascripts脚本开发 • ⽹络程序设计 • 数据库相关开发知识课程简介 • 讲解⽬前较为流⾏的服务器环境及构建⽤户界⾯⽹ ⻚开发框架。 • 使被授能够掌握数据驱动的服务程序开发和基于框 架的前端开发。…...
2024/4/24 13:26:16 - Node.js Windows Binary二进制文件安装
1.下载文件 安装包的下载路径为:https://nodejs.org/en/download/ 选择你需要的版本,这里我选择了 Windows Binary 64-bit 版本。 2.配置npm安装目录 .zip包下载完成之解压缩,之后在解压之后的文件路径下创建两个文件夹:node-global(npm全局安装位置)和node-cache(npm 缓…...
2024/4/24 13:26:16 - Nodejs初识及其在win8上的msi文件安装
Node.js是运行在服务器端的javascript,是javascript的环境,它实际上是对chrome V8引擎的封装。而V8运行javascript速度非常快。 Nodejs的学习利用网站:nodejs.org(官网关注),npmjs.org(案例查找选用),github.com(项目理解),stackoverflow.com(问题解答) 一,版本:偶数版…...
2024/4/25 11:30:55 - Cannot find module -----Node.js编程的第一个问题
因为手头上的东西需要用到Node.js,而且还是要在Linux下编程,所以我就去装ubuntu虚拟机(因为我是校园网,用ubuntu上不了网),这个过程也是折腾得我要死,所以我要在这里和那些要装在win7 32位下安装ubuntu虚拟机的同学说声,用VMware吧,不要用那个什么VirtureBox,那个我装…...
2024/4/20 21:08:06 - node.js安装全攻略
node.js学习也有近一年之久了,自开始以来,能遇到各种问题,就拿安装来说,总能遇到稀奇古怪的问题,但每次谷歌,或者百度,都能找到解决办法,逐渐也就养成了百度或者谷歌的毛病! 正常安装 第一步:下载安装文件。 第二步:安装nodejs。下载完成之后,双击 node-v0.x.xx-x8…...
2024/4/19 23:43:07 - node.js安装及npm设置
写在前面:这篇博客主要介绍 node 安装,及一些浅显的方法论。在给自己做笔记的同时也希望能帮助到初学者。能用二进制安装(绿色安装、压缩包安装)方式安装的软件,尽量不用一键式安装方式。原因是通过解压,自己配置环境这个过程中可以更熟悉软件安装时做了哪些事。这对以后软…...
2024/4/15 3:58:14 - Node Sass could not find a binding for your current environment: Windows 64-bit with Node.js 10.x
转载自:https://blog.csdn.net/moxiaoya1314/article/details/79266086npm run dev 启动时,报了一大堆错误Module build failed: Error: Missing binding E:\2017VocaSchool\vocationWeb\node_modules\node-sass\vendor\win32-x64-51\binding.node Node Sass could not find …...
2024/4/24 13:26:14 - 基于Node.js平台mongoDB开发——mongoskin(by vczero)
一、废话 从13年1月份接触mongodb进行开发,开发了旅游标签服务、微博标签检索系统、地图服务、web APP服务...使用MongoDB的场景从.NET、JAVA环境转到了node.js平台。越发觉Node.js和mongodb结合感觉的很好。感觉mongodb和node.js是天生的一对。的确,mongodb的客户端是JS的解…...
2024/4/24 13:26:13
最新文章
- 打地鼠游戏(python期中)
考点: 随机数库:random 时间函数库:time 注意与日期函数库(datetime)区分 代码实现 import random import timedef display_holes(hole_index):holes [* if i ! hole_index else o for i in range(1, 11)]prin…...
2024/4/28 11:42:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - ChatGPT 赚钱初学者指南(上)
原文:The Beginner’s Guide to Earning Money Online with ChatGPT 译者:飞龙 协议:CC BY-NC-SA 4.0 第一章:理解基础知识 什么是 ChatGPT? 在人工智能与人类对话相遇的数字织锦中,ChatGPT 作为一个突出…...
2024/4/27 11:05:12 - 微信小程序的页面交互2
一、自定义属性 (1)定义: 微信小程序中的自定义属性实际上是由data-前缀加上一个自定义属性名组成。 (2)如何获取自定义属性的值? 用到target或currentTarget对象的dataset属性可以获取数据 ÿ…...
2024/4/25 11:41:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57