Vue.js+Node.js+Mongodb+Express+Bootstrap搭建个人博客
1 概述
花了半年时间学习,然后开发的个人博客,目前我的博客正在使用。博客前端展示页面见这里,顺便安利一波小站,嘻嘻。
文末会给出源码哈,适合新手参考。
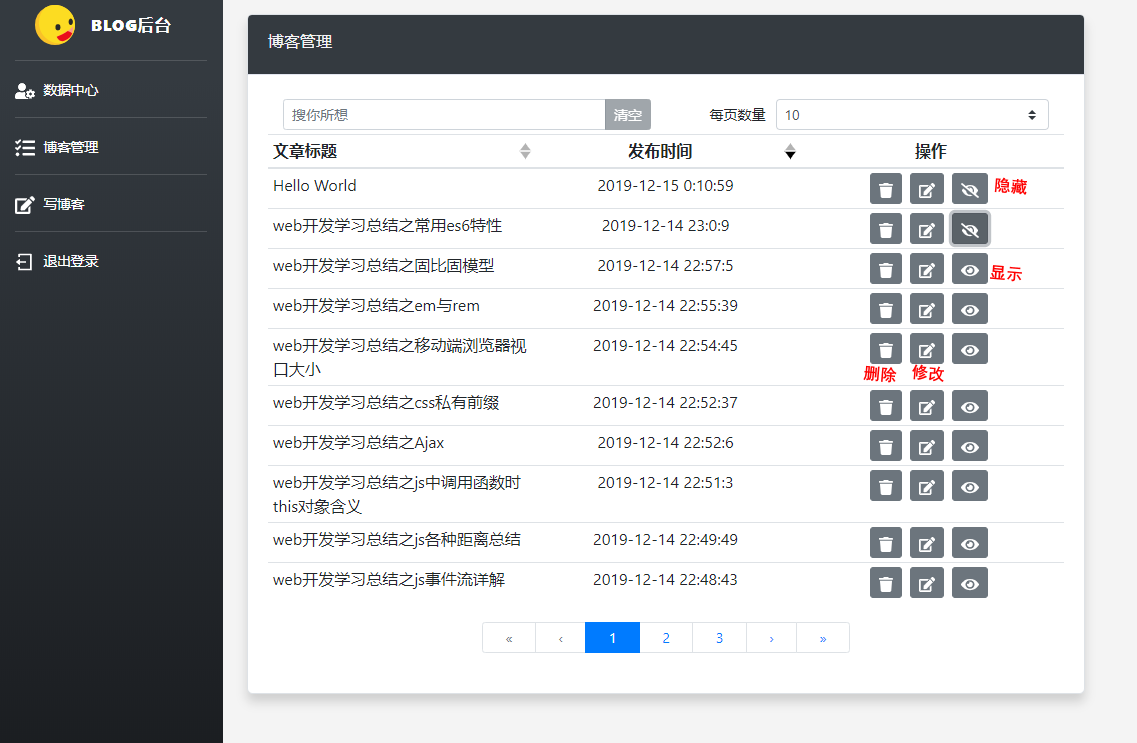
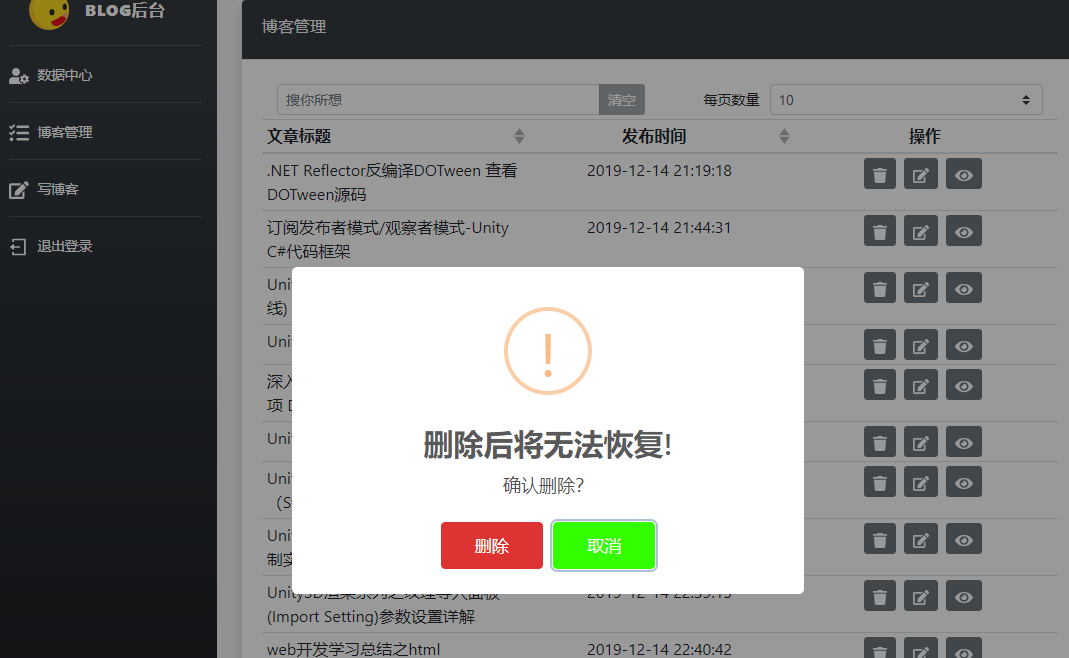
后台管理部分如图,实现最基础的增删改查。
后台首页。

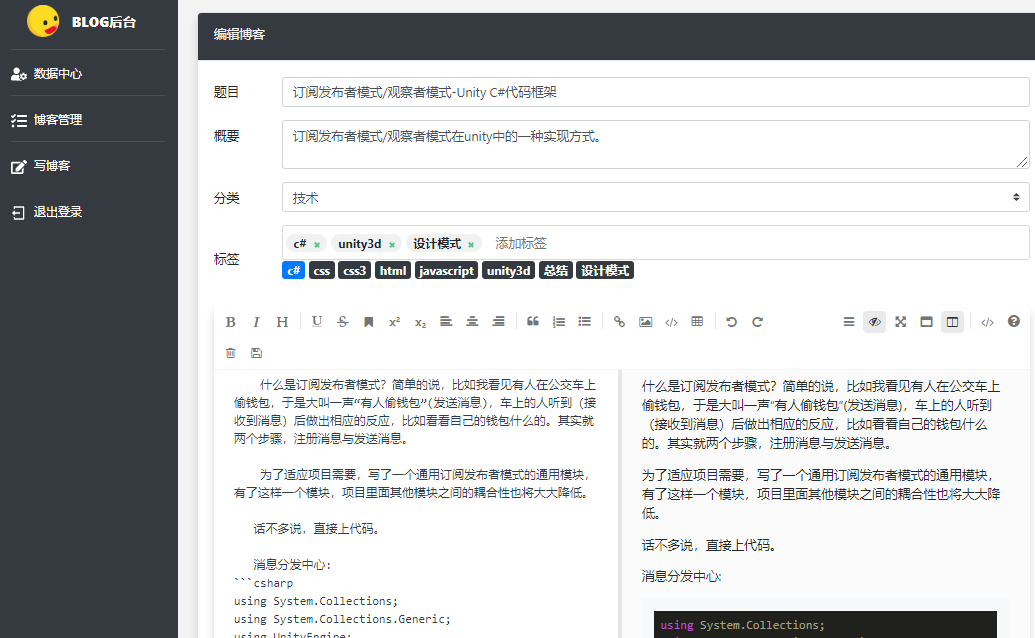
后台管理,包括博客的删除、修改和是否隐藏。



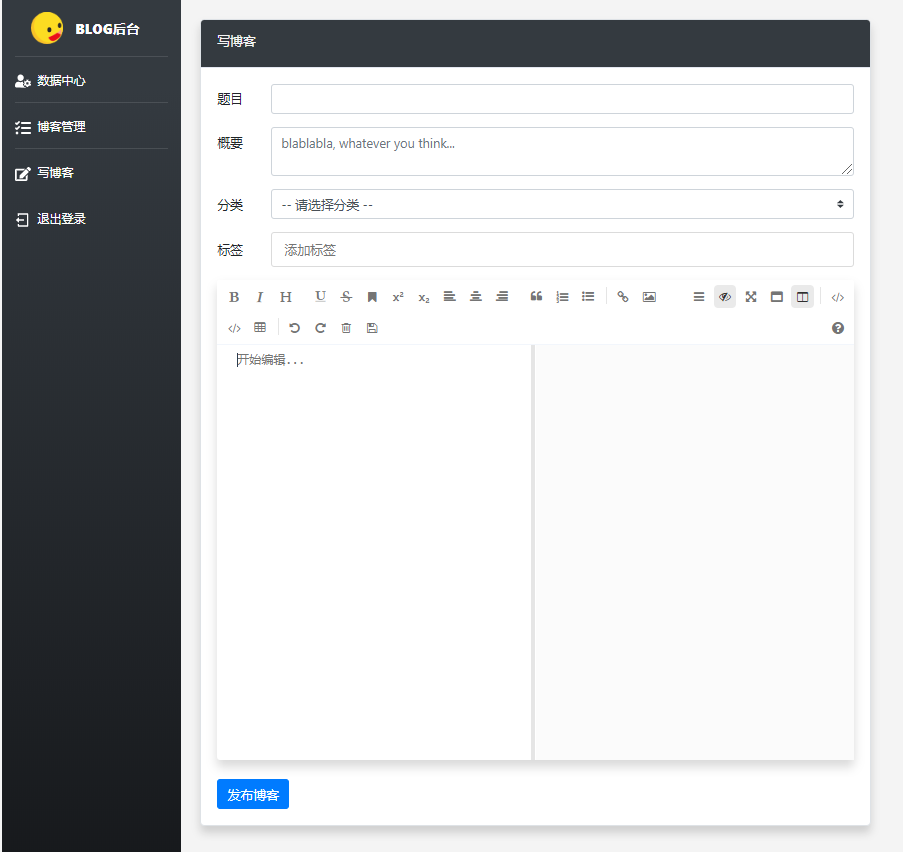
写博客。

2 参考资料
学习的课程是 邵山欢老师的前端课程,如果有需要的话,可以给我留言。
然后参考的教程有:N-blog
前端展示页面参考:vue-bootstrap-blog
后台页面参考:startbootstrap-sb-admin-2
3 技术栈
前端使用到的技术有:
- vue
- vue-router
- vuex
- bootstrap-vue
前端用到的插件有:
- sweetalert2 (弹出框,注意有2,不是sweetalert,两个用法有较大差别)
- mavon-editor (markdown语法编辑器)
- vue-axios (ajax)
- vue-backtotop (回到顶部按钮)
- sha1
- @voerro/vue-tagsinput (标签输入)
后端用到的技术栈有:
- node.js
- express
- mongodb
- mongoose
- multer
- jsonwebtoken
后端用到的插件有:
- config-lite (方便配置)
- body-parser
- express-winston (记录请求日志)
4 技术点详解
**注意,本博客源码使用的是vue脚手架创建的项目。所以下面的部分都是针对脚手架项目而言的哟。**源码文章末尾会给出链接。
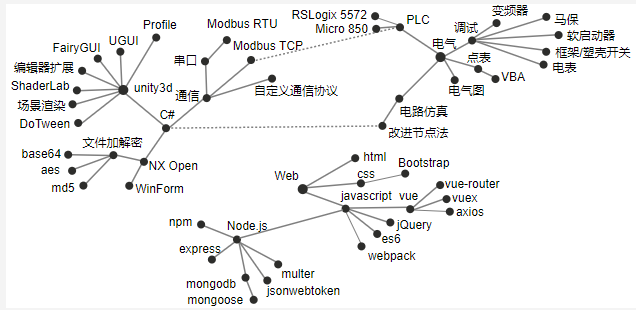
4.1 技术图谱

技术图谱其实就是svg,当然这不是一个一个点用代码写出来的,使用svg编辑器绘制出来的。
是个体力活来的。我个人画了两个,一个用在移动端,一个用在电脑端。根据页面宽度,具体来选择使用哪一个。
4.2 axios开发环境请求跨域的问题
我们知道开发时前端使用axios请求的端口和node.js后端的监听端口是不一样的,所以开发环境下会有请求跨域的问题,
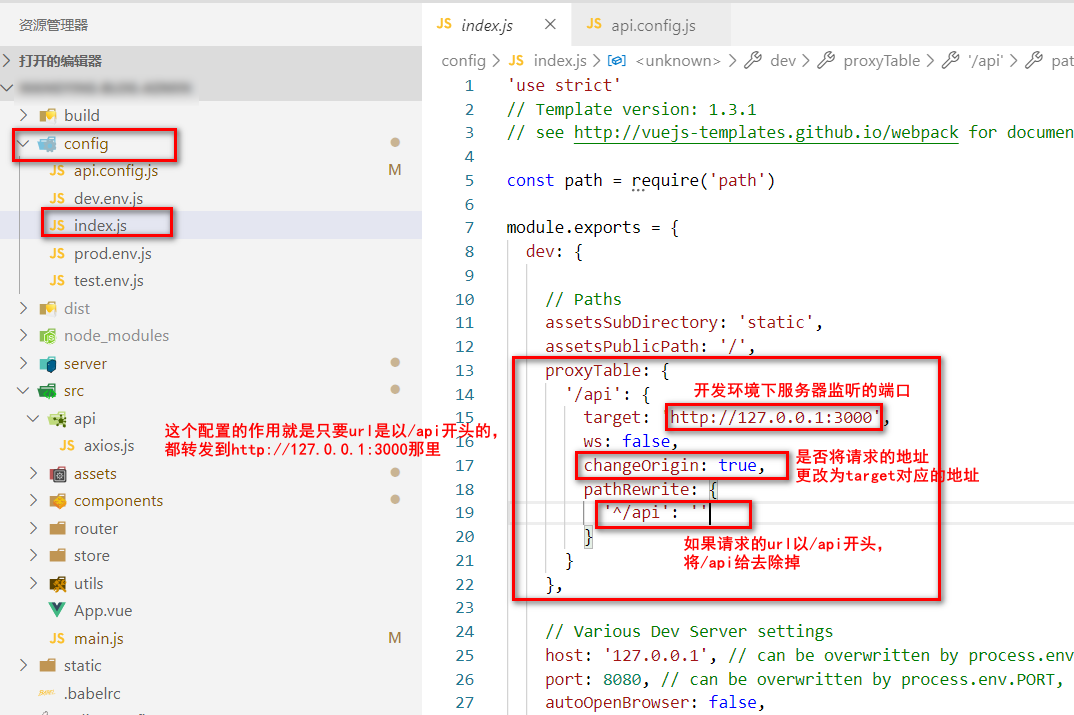
那么开发环境下,解决跨域的问题的方案是使用代理,直接config文件夹下的index.js脚本中dev对象中添加如下代码:
这个配置的作用就是只要url是以/api开头的,都转发到http://127.0.0.1:3000那里,比如http://127.0.0.1:8080/api/articles/5将转发到http://127.0.0.1:3000/articles/5。详细解释可以参见这里。
proxyTable: {'/api': {target: 'http://127.0.0.1:3000',ws: false,changeOrigin: true,pathRewrite: {'^/api': ''}}},

但是如果是光配置proxyTable的话,那么所有axios请求的时候就都要在url上加上/api,而发布生产的时候又都把所有axios请求的/api给去掉,这显然是不现实的。那么该怎么办呢?
答案是强行设置axios的baseUrl,开发环境设置一个,生产环境又设置一个。
config文件夹下添加了一个配置文件api.config.js
var baseURL = ''if (process.env.NODE_ENV === 'development') {//开发环境baseURL = '/api';
} else if (process.env.NODE_ENV === 'production') {//生产环境baseURL = 'http://laowangomg.com/';
}export default {baseURL
}
然后在src文件夹下的axios.js(这个脚本用来拦截请求和回复,具体见源码)中添加如下代码。
// 发布时去除请求中的api
axios.defaults.baseURL = apiConfig.baseURL
这样配置下来,我们在使用axios发送请求的时候就不用再在url前添加/api,按照正常的使用就行了。举个例子,现在我们要请求/articles/5,那么我们在写代码的时候就写成/articles/5,不用写成/api/articles/5了。上面的配置,在开发环境下会自动将请求到
http://127.0.0.1:3000/articles/5,而在生产环境下会请求到http://laowangomg.com/articles/5。
这样,开发跨域和生产的问题就解决啦。
4.3 标签输入
标签输入是使用的插件@voerro/vue-tagsinput。bootstrap有内置的标签输入,但是没得提示功能,所以就用了这个插件。
4.4 markdown语法编辑器
使用的是mavon-editor插件。有点要注意的就是这个插件和sweetalert2同时使用时会把sweetalert2的弹出框给挡住,原因是mavon-editor的z-index比sweetalert2的弹出框大,所以要写个样式把sweetalert2的z-index给提高。
还有就是只显示的配置如下:
<mavon-editorv-model="compiledMarkdown":toolbarsFlag=false:editable=false:subfield=falsecodeStyle="atelier-dune-dark"defaultOpen="preview"
/>
4.5 webpack打的包太大解决
使用webpack-bundle-analyzer分析。
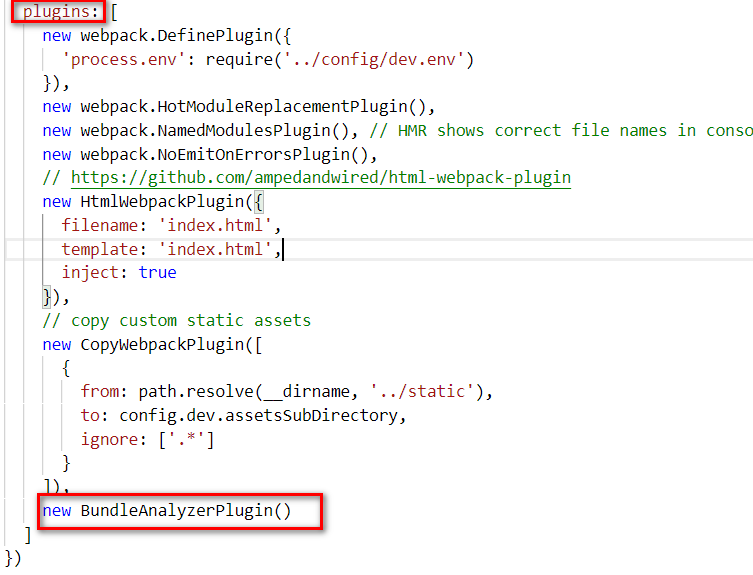
先安装,然后在build文件夹下的webpack.dev.conf.js中引入并添加如下代码。
//引入
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
// plugins中添加
new BundleAnalyzerPlugin()

这样每次打包后就会弹出打包大小的分析。
我第一次打包的时候发现包很大,总共差不多6MB,后来经过优化后只剩下1MB(虽然1MB仍然有点大,我那网站第一次加载仍然需要7到8秒)。
主要使用的方式是设置webpack的externals,具体见这里。原理是把不常改变的包改用为cdn加载,发布打包的时候不把这些包打进去。
具体操作如下:
1.在build文件下的webpack.base.conf.js中添加externals
externals: {'vue': 'Vue','vuex': 'Vuex','vue-router': 'VueRouter','bootstrap-vue': 'BootstrapVue','highlight.js': 'hljs'}
2.其他地方都不用改,只需在index.html中的head内引入对应的链接即可,如下
<!-- 引入Vue.js --><script src="https://cdn.staticfile.org/vue/2.5.2/vue.min.js"></script><!-- 引入vuex.js --><script src="https://cdn.staticfile.org/vuex/3.1.1/vuex.min.js"></script><!-- 引入vue-router --><script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script><!-- 引入Bootstrap Vue --><link rel="stylesheet" href="https://unpkg.com/bootstrap/dist/css/bootstrap.min.css" /><link rel="stylesheet" href="https://unpkg.com/bootstrap-vue@2.1.0/dist/bootstrap-vue.min.css" /><script src="https://unpkg.com/bootstrap-vue@2.1.0/dist/bootstrap-vue.min.js"></script>
4.6 jsonwebtoken
token验证。具体细节见这篇文章。
上文中会涉及到Windows中使用OpenSSL生成密钥,见这篇文章。
4.7 mongodb数据库设置权限
没啥说的,他们讲得比我好。
官方文档:
https://docs.mongodb.com/manual/tutorial/enable-authentication/
参考文章:
https://www.cnblogs.com/yulinfeng/p/10226977.html
$ mongo
$ show dbs
$ use admin
$ db.createUser({user:"admin",pwd:"admin",roles:[{role:"userAdminAnyDatabase", db:"admin"}]})
// 然后重启数据库
$ mongod --auth --dbpath c:\...
$ mongo
$ use admin
$ db.auth("admin", "admin")
$ use blog
$ db.createUser({user:"myTester",pwd:"123456",roles:[{role:"readWrite", db:"blog"}]})//要删除某个用户,需要先登陆admin,然后切换到要删除的数据,
$ mongo
$ use admin
$ db.auth("admin", "admin")
$ use blog
$ db.dropUser("myTester")//查看所有用户,需先登陆admin,然后查看
$ mongo
$ use admin
$ db.auth("admin", "admin")
$ db.system.users.find()//总之角色的创建、查看、删除都必须要在admin的权限下
刚刚才发现上次上线的版本代码有问题,我擦。等修改测试好了再上传GitHub吧。
5 遗留问题
5.1 惊天大bug
由于用的是单页面做的,结果上线后才发现点击单篇文章的链接会直接跳转到首页,这就造成了文章根本没办法被分享出去!暂时还没去想怎么修改这个问题,emmm~~~所以各位如果想要有分享的功能的话,这个项目是不行的哦。
5.2 todo
- 后台记录访问信息,如访问量、访问ip等
- 完善后台日志记录
- 首页搜索功能
- 留言功能(注册)
最后,期待已久的源码。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 学习笔记:node.js搭建web网站
第一步:先到官网下载并安装nodejs安装教程路径:https://www.runoob.com/nodejs/nodejs-install-setup.html第二步:在编译器中写好http.js文件var http=require(http);http.createServer(function(req,res){res.writeHead(200,{Content-Type:text/plain})res.write(hello worl…...
2024/4/20 15:56:29 - Node.js 10.0和NPM 6发布,强化安全性
\看新闻很累?看技术新闻更累?试试下载InfoQ手机客户端,每天上下班路上听新闻,有趣还有料!\\\4月24日,Node.js项目发布了10.0.0版本的Node.js,同时npm, Inc发布了node包管理器npm的6.0版本。这两个发布版本都强调了安全性的增强,Node.js升级到了OpenSSL 1.1.0版本,而np…...
2024/4/15 3:59:30 - 从零开始用node.js编写api接口
今天开始准备自己去探索下 node.js 编写接口,让自己朝着全栈逐渐靠近。 写此博客,就是为了记录下自己的探索以及实现过程。 一、安装 首先安装 node.js,下载地址。下载完成,打开 cmd 输入 node -v,如果显示出了版本号,证明安装成功。 二、初始化 在磁盘中找个合适的位置,…...
2024/4/24 13:23:42 - 如何构建「大型 Node.js 项目」的项目结构?
项目结构是一个重要的主题,因为您引导应用程序的方式可以决定项目整个生命周期的整个开发体验。在这个 Node.js 项目结构教程中,我将回答 RisingStack 关于构造高级 Node 应用程序的一些最常见的问题,并帮助您构建一个复杂的项目。 这些是我们的目标: 编写易于扩展和维护的…...
2024/4/24 13:23:41 - 介绍一个node创建博客的教程并总结
接近一个月没写博客了,是因为实在不知道该写什么= =。。。除了完成工作外,这段时间自学了一个教你使用node从0-1创建博客的教程,写的十分详细,教程也重构过几次了,已经相对比较完善,推荐对node感兴趣的同学去学习一下,除了node外最近也在看阮一峰老师的《ES6入门》,内容…...
2024/4/24 13:23:40 - 【转载】node.js - 零基础详细教程(4):node.js事件机制、node异步IO操作
第四章 建议学习时间2小时 课程共10章学习方式:详细阅读,并手动实现相关代码学习目标:此教程将教会大家 安装Node、搭建服务器、express、mysql、mongodb、编写后台业务逻辑、编写接口,最后完成一个完整的项目后台,预计共10天课程。node.js事件机制node.js是单线程,但是…...
2024/5/2 10:31:45 - Node.js和EMMET简单使用指南(未整理,慎入)
EMMET首先,以下快捷方式都是在VSCode编辑器中测试的。其他的编辑器概不负责。 1. 新建一个html文件,注意,是html文件。输入!然后按tab键,你就可以得到一个完整的html文档,除了内容。 2. div>p>a = <div><p><a href=""></a>&l…...
2024/4/24 13:23:38 - 【Node.js和模块化】ES6
本文笔记基于「千古壹号」的GitHub项目:https://github.com/qianguyihao/web 非商业用途自由转载,保持署名,注明出处!文章目录1.问题1.1 暴露方式1.2 导入导出2.举例2.1 初始化2.2 环境配置2.3 编写代码2.4 编译转换 1.问题依赖模块需要编译打包,2个原因:1.考虑浏览器支持…...
2024/4/24 13:23:37 - 【Node】Node.js 入门知识点总结(一)
一、Node.js 回调函数Node.js 异步编程的直接体现就是回调函数。Node 所有 API 都支持回调函数。回调函数一般作为函数的最后一个参数出现。 例如,我们可以一边读取文件,一边执行其他命令,在文件读取完成后,我们将文件内容作为回调函数的参数返回。这样在执行代码时就没有阻…...
2024/5/2 7:50:29 - Node.js基础—— 如何通过 npm 发布模块
为了让Node.js的文件可以相互调用,Node.js提供了一个简单的模块系统。模块是Node.js 应用程序的基本组成部分,文件和模块是一一对应的。换言之,一个 Node.js 文件就是一个模块。在 Node.js 中,创建一个模块非常简单,代码如下:var mysql = require(mysql);那么如何通过NPM…...
2024/5/2 8:50:12 - Node.js安装下载完整配置
本博文源于js基础,下面旨在讨论如何下载配置Node.js点击next接受,下一步修改安装路径,自己心里要有数。next即可这是要做的步骤,新手默认即可下载必要的安装工具,必选安装等待下载安装成功后,会弹出命令参数配置成功收获喜悦并作进一步验证!...
2024/4/24 13:23:34 - Node.js连接数据库总结
node.js连接mysql数据库 在node中输入npm install mysql(注意安装路径) 电脑必须安装mysql数据库(这是前提),创建一个数据库,建立一个表,本教程中用的是nodesmaple,表名是t_user 新建a.js代码:var mysql = require(mysql); var conn = mysql.createConnection({host: …...
2024/5/2 9:16:34 - Node.js学习总结(一)
一、准备资源1. 安装Visual Studio 2017 Community.2. Node.js官网:https://nodejs.org/3. 选择版本v10.15.3LTS,安装Node.js,并在VS2017 Installer中配置Node.js。4. 至此Node.js环境搭建完毕。5. Node.js官方文档(包括API和入门教程Guides)二、跑官网Node.js的第一个demo.…...
2024/5/2 14:53:56 - Node.js 究竟是什么?
原文出处:https://www.ibm.com/developerworks/cn/opensource/os-nodejs/作者:Michael AbernethyNode.js 究竟是什么?一个 “编码就绪” 服务器Michael Abernethy2011 年 4 月 26 日发布/更新: 2011 年 10 月 09 日15编者按本文的第一版发表后,文中谈到的各种观点在社区中引…...
2024/4/29 4:16:11 - Node.js入门教程 第二篇 (HelloWorld及事件分发)
createServer创建第一个Node.js程序http模块的createServer函数实际调用V8引擎的C++库,对指定端口进行监听(socket)。当端口有连接访问时进行处理。使用createServer函数搭建Node.js服务:var http = require(http);//引用http模块http.createServer(function (request, res…...
2024/4/15 3:59:53 - node.js实现mqtt 发布/订阅 消息到主题
node.js实现mqtt 发布/发送 消息到主题 mqtt是啥?我的博客有写这个东西:传送门安装 首先你要安装node.js和npm 教程传送门 随后找个文件夹执行 命令行 安装mqtt模块; npm install mqtt 如果需要服务端 执行 npm install mosca 使用mqtt的文档 以下代码中有些参数可以从mqtt官方…...
2024/4/19 17:40:41 - node.js入门学习(2)模块系统
什么是模块系统 为了让Node.js的文件可以相互调用,Node.js提供了一个简单的模块系统。 模块是Node.js 应用程序的基本组成部分,文件和模块是一一对应的。换言之,一个 Node.js 文件就是一个模块,这个文件可能是JavaScript 代码、JSON 或者编译过的C/C++ 扩展。(摘自菜鸟教程…...
2024/4/15 3:59:52 - ubuntu 安装node.js
ubuntu -- 安装node.jsNode.js 在实时的 Web应用上采用了基于 WebSocket 的推送技术。这意味着什么样的革命性?Well,在经过了20多年的基于无状态的请求-返机制的无状态交互之后,我们终于有了实时的,双向连接的web应用,客户端和服务器端都可以发起通信,能够自由地交换数据…...
2024/4/15 3:59:49 - 初学node.js(一)入门、KEPL的使用
node.js是什么?Node.js是建立在谷歌Chrome的JavaScript引擎(V8引擎)的Web应用程序框架。具体详见1 百度百科node.js2 node.js官网Node.js - 环境安装配置安装设置Node.js环境,需要: 一、文本编辑器 二、Node.js二进制安装包node.js的安装就不在这里写了~~(下载安装包之后…...
2024/4/15 3:59:49 - Node.js入门web应用(图片上传显示)
Node.js简单入门简介文件结构代码运行总结 简介简单的Node.js入门demo 用来实现 文件的上传和显示,结合注释进行讲解 前提是已经安装好node.js,还没装的请自行百度安装教程,这里就不提供链接了 测试环境在 windows10 下面,代码在其他系统中的运行结果不知道会不会有一点误差…...
2024/4/15 3:59:47
最新文章
- 数字孪生在机械可靠性中的作用
机械可靠性是可靠性学科的一个重要的组成部分。A.M.Freudanthal教授在1971 年他提出了构件静强度可靠性设计的应力一强度干涉模型利用此模型可以进行构件可靠性设计,他在结构的可靠性与风险分析及疲劳与断裂的研究等方面一直作了大量工作 ,发表很多具有代…...
2024/5/2 19:04:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【APUE】网络socket编程温度采集智能存储与上报项目技术------多路复用
作者简介: 一个平凡而乐于分享的小比特,中南民族大学通信工程专业研究生在读,研究方向无线联邦学习 擅长领域:驱动开发,嵌入式软件开发,BSP开发 作者主页:一个平凡而乐于分享的小比特的个人主页…...
2024/5/1 13:52:04 - Go语言中如何实现继承
完整课程请点击以下链接 Go 语言项目开发实战_Go_实战_项目开发_孔令飞_Commit 规范_最佳实践_企业应用代码-极客时间 Go语言中没有传统意义上的类和继承的概念,但可以通过嵌入类型(embedded types)来实现类似的功能。嵌入类型允许一个结构…...
2024/4/30 4:14:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
