node.js基础入门
为什么学习node.js
node.js可以辅助前端开发,代替后端开发(但其还是不能和java比),node.js与php相比来说,他的优点是:性能高,开发效率高,应用范围广,其缺点是:新型语言,函数少,ide(开发环境,编译器)不完善
什么是node.js?
node.js是基于chrome v8引擎的JavaScript运行环境。node.js使用了一个事件驱动,非阻塞式i/o的模型,由c++编写,轻量高效,并且node.js的npm包管理器是世界上最大的开放源码的生态系统。简单来说,node.js就是编写高性能网络服务器的JavaScript工具包,单线程,异步,事件同步。
node.js的特点是:快,但是其消耗内存也高,node.js可以解析js代码,没有浏览器安全级别的限制,可以提供很多系统级别的api,比如文件的读写,删除,进程的管理,网络通信等。
关于node.js框架
热门框架有express(完善,稳定,文档全,社区大),koa(超前),hapi(复杂,适合大型项目)
下列我们来搭建第一个服务器
一般来说我们本地的服务器地址为http://127.0.0.1:3000或者http://127.0.0.1:8080等。。。
那么我们需要配置这四个步骤,协议:http/https(https的安全性更高但是我们不能够自行搭建)、主机名:localhost/127.0.0.1、端口:8080/8000/3000
以下为代码;
const http=require('http');//前提你要有nodejs环境
//导入nodejs提供的内置模块(原生模块)
//require('webpack')//导入依赖模块(外部模块)
//require('./common.js')//导入自定义文件模块const hostname='127.0.0.1';const port=3000;//服务器
http.createServer((req,res)=>{
// req==request请求对象
// res==response响应对象
// 头部信息res.setHeader('content-type','text/html;charset=utf-8')
// 状态码res.statusCode=200;
// console.log(req.url)
// 过滤对ico的请求 if(req.url!='/favicon.ico'){// 写入数据res.write('hello nodejs') // 结束响应标识res.end()}
}).listen(port,hostname,()=>{console.log(`本机地址为:http://${hostname}:${port}`)
})
嫌上面代码麻烦????,那么我们来个简短的
const http=require("http");
http.createServer((req,res)=>{res.writeHead(200,{'content-text':'text/html:charset=utf-8'})//此处将setheader 和statuscode合并为了一行代码if(req.url!='/favicon.ico'){res.write("emmmm hello gay");res.end();}
}).listen(3000)
以上两种方法为基础的服务器配置方法,如果配置成功,那么我们已经迈出了一小步啦,接下来我们就可以自己写一组数据,然后吧接口提供给前端,下面我给大家演示一个简单例子;
我们先写了一个commons.js 文件
var foo={fn1:function(req,res){res.write("我是刘德华");res.end();},fn2:function(req,res){res.write("我是金城武");res.end();}
}
//我们先写一个简单对象;要让对象在sever里面能够被访问,我们需要给他暴露出去;
module.exports=foo;然后在sever.js里面引入commons.js
const http=require("http");
const hostname='127.0.0.1';
const port=8080;
const obj = require("./commons")//链入commons文件
http.createServer((req,res)=>{res.setHeader('content-type','text/html;charset=utf-8')res.statusCode=200;if(req.url!='/favicon.ico'){res.write("hello nodejs")obj.fn1(req,res)//调用fn1函数}
}).listen(port,hostname,()=>{console.log(`本机地址为http://${hostname}:${port}`)
})
接下来 那 我们来个简单的向后台传输数据
首先我们写好html代码 我们定义两个input
<input type="text" class="sr"/><input type="button" class="btn" />然后咧 引入一下jquery,并写ajax用来传输数据
<script type="text/javascript" src="jquery-1.11.0.js" ></script><script>$(".btn").click(function(){$.ajax({type:"post",url:"http://127.0.0.1:8080",data:{"name":$(".sr").val()},success:function(){console.log("success");}})})我们向后台传输一个json数据
设置后台信息
const http=require("http");
const hostname='127.0.0.1';
const port=8080;
const obj = require("./commons")
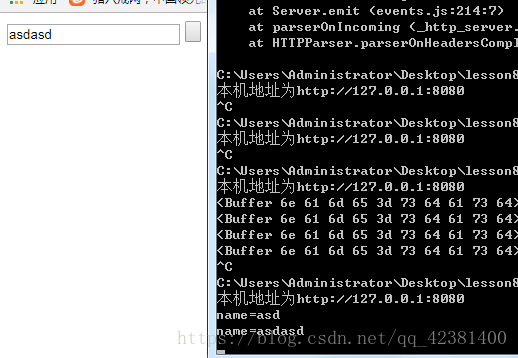
http.createServer((req,res)=>{res.setHeader('content-type','text/html;charset=utf-8');res.setHeader('Access-Control-Allow-Origin','*');res.statusCode=200;if(req.url!='/favicon.ico'){req.on('data',(data)=>{console.log(data.toString())})}
}).listen(port,hostname,()=>{console.log(`本机地址为http://${hostname}:${port}`)
}) 我们用req.on接收前端传来的data数据 如果console.log(data)会输出
我们在文本框进行输入测试
emmmm接下来说一哈EventEmitter,主要用于事件触发和事件监听 on用于绑定函数,emit用于触发函数
const EventEmitter=require("events");
class Person extends EventEmitter{};var person=new Person();person.on('play',(data)=>{console.log("who is the boss"+data)})person.emit("play","i");person.emit("play","am");person.emit("play","the");person.emit("play","boss");运行结果:

当使用person.once 则下面的person.emit不管多少个都执行第一个
nodejs.url 问题
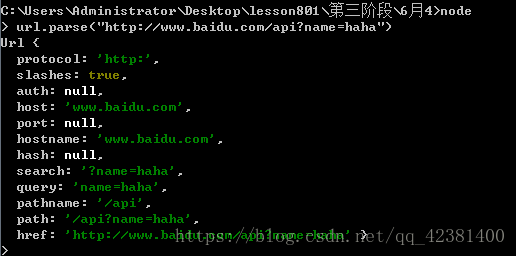
url.parse()查询url信息
首先进入node环境 我们用url.parse查询url
url.format()将url解析成正常url 将上述str重新拼接成url
const url=require('url');
// console.log(url.parse('http://www.baidu.com/api?age=22'))
var str={protocol: 'http:',slashes: true,auth: null,host: 'www.baidu.com',port: null,hostname: 'www.baidu.com',hash: null,search: '?age=22',query: 'age=22',pathname: '/api',path: '/api?age=22',href: 'http://www.baidu.com/api?age=22' }console.log(url.format(str)) 
url.resolve()将两个url解析成一个完整url
const url=require('url');
// console.log(url.parse('http://www.baidu.com/api?age=22'))
var str={protocol: 'http:',slashes: true,auth: null,host: 'www.baidu.com',port: null,hostname: 'www.baidu.com',hash: null,search: '?age=22',query: 'age=22',pathname: '/api',path: '/api?age=22',href: 'http://www.baidu.com/api?age=22' }console.log(url.resolve('http://www.baidu.com','/api?age=22'))
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 《Node.js入门经典》一第 1 章 Node.js介绍1.1 什么是Node.js
本节书摘来自异步社区《Node.js入门经典》一书中的第1章,第1.1节,作者【英】George Ornbo,更多章节内容可以访问云栖社区“异步社区”公众号查看 第 1 章 Node.js介绍 Node.js入门经典在本章中你将学到: Node.js是什么,为什么要创建它; 使用Node.js能创建的应用程序示例…...
2024/4/17 0:20:49 - node战斗课程(1)
node战斗课程一 写在前面: 大家期待已久的node.js课程终于和大家见面。 本次课程的目的:是希望通过本次的课程学习,大家可以熟悉node.js,知道怎么基础使用node.js,能看的懂node.js的代码。 我会以一个实时的聊天项目作为课程的核心切入点,带大家透彻的了解这个项目的组成和…...
2024/4/15 4:03:06 - 大前端资料合集
本篇文章记录了一枚程序猿的百宝箱。PS:每个分类的都按照推荐的先后排列。 主要内容是一些使用过的库、工具、套路或关注的前端组织等等,反正用 前端瑞士军刀 来总结这篇文章再合适不过鸟。目录 前端组织/前端博客 博客搭建 HTML CSS 浏览端 JS Project Build Node Package N…...
2024/4/20 4:57:26 - JavaScript入门笔记(1)
JavaScript概述 JavaScript学习目标 目标水平:入门级别(会使用JavaScript,不求精通) 当前水平:Python,C与C++编程基础,无Java编程基础,主业为数字IC前端设计与验证 选用教程:廖雪峰JavaScript教程JavaScript简介 我经常讲JavaScript戏称为雷峰塔,与Java这个雷锋并没有…...
2024/4/18 3:57:15 - 程序资料整理
前言一些主流技术资源整理。 资料篇 技术站点必看书籍大牛博客GitHub篇工具篇 平台工具常用工具第三方服务爬虫相关(好玩的工具)安全相关Web服务器性能/压力测试工具/负载均衡器大数据处理/数据分析/分布式工具Web前端语言篇 ScalaJavaPythonSwift.NETC & C++其他 游戏开发…...
2024/4/15 21:25:27 - mocha_JavaScript单元测试框架
mocha mocha是JavaScript的一种单元测试框架,既可以在浏览器环境下运行,也可以在Node.js环境下运行。 使用mocha,我们就只需要专注于编写单元测试本身,然后,让mocha去自动运行所有的测试,并给出测试结果。 mocha的特点主要有: 既可以测试简单的JavaScript函数,又可以测…...
2024/3/14 12:23:01 - 麒麟子Javascript游戏编程零基础教程三:无处不在的Javascript
如果你是从大纲那一篇开始看过来的,你在点开这个文章的连接之前,肯定期望说,麒麟子又会在讲正式内容之前BB点什么,这样的话,看起教程来轻松不累还实惠。没错,你猜对了,这就是我的风格。为什么会把编程教学这么一个严肃的事情,搞得像脱口秀开场呢。因为我觉得,大家在学…...
2024/4/17 22:05:30 - 前端学习之路
目录导言内容HTMLCSSSassJavaScript自适应布局:传统盒模型、Flex布局、grid布局构建工具:gulp、grunt、webpack、fis、prepack、rollupMVVM框架:Vue、React、Angelarbabelnode.js怪异模式、标准模式和接近标准模式导言由于前端的知识繁多琐碎,一些自学前端的童鞋往往不知道从…...
2024/4/15 19:17:08 - koa2初步使用
看了廖雪峰的 node教程,koa教程没有最终完整代码,自己归纳记录下需要用到的三个koa模块 :npm init npm install koa -S npm install koa-router -S npm install koa-bodyparser -S目录结构: koa/ | +- controllers/ | | | +- login.js <-- 处理login相关URL | | | +…...
2024/4/15 19:56:18 - HTML、CSS、JavaScript、PHP、MySQL的学习顺序是什么?
↑ 点击上方关注我们结合自身的经历谈下这个问题,不一定适合于所有人。感觉可以分为下列几个学习阶段。HTML+CSS这两个应该是对初学者比较友好的了,html大概了解一些常用的标签,css的话看下各种选择器的写法,然后找个网站模仿着写一遍样式,基本上就有感觉了。之所以推荐这…...
2024/4/19 12:12:12 - java全栈学习推荐的一些网站
vueCli学习:https://cli.vuejs.org/TypeScript学习:https://typescript.bootcss.com/GitHub:https://github.com/search?utf8=%E2%9C%93&q=node.js&type=小破站:https://www.lulu233.com/toolMenuVue官网:https://cn.vuejs.org/index.html后盾:https://www.houdu…...
2024/4/15 20:26:28 - JavaScript从初级往高级走系列————ES6
原文博客地址:https://finget.github.io/2018/05/10/javascript-es6/ES6现在基本上开发中都在使用ES6,浏览器环境支持不好,可以用babel插件来解决。采用‘二八定律’,主要涉及ES6常用且重要的部分。 问题:ES6模块化如何使用,开发环境如何打包 Class和普通构造函数有何区别…...
2024/4/18 17:39:38 - Python 异步 IO 、协程、asyncio、async/await、aiohttp
From :廖雪峰 异步IO :https://www.liaoxuefeng.com/wiki/1016959663602400/1017959540289152Python Async/Await入门指南 :https://zhuanlan.zhihu.com/p/27258289Python 生成器 和 yield 关键字:https://blog.csdn.net/freeking101/article/details/51126293Coroutines a…...
2024/4/15 21:01:01 - Spring Boot + Vue 开发部署全过程记录
文章目录Spring Boot + Vue开发部署全过程记录前后端分离验证码登录与会话超时All in one jar 与 Nodejs 静态服务器测试构建、部署前端构建后端构建整体构建问题及解决跨域以及 `axios` 请求带 `Cookies``@RestController`后期加依赖,pom 却不下载的问题解决阻止浏览器刷新阻…...
2024/4/20 4:53:32 - nodejs koa2的基础使用
开发工具为VS Code 完成的需求是在浏览器输入http://localhost:3000/ 进入首页登录界面,输入登录密码后,跳转到登录成功页面,如下图 先进行分包,首先提前建立一个文件夹然后用Vscode打开,首先我们建一个app.js 这是程序的入口,当我们进行调试的时候,会提示我们生成一…...
2024/4/16 0:05:08 - 2019最新Web全栈架构师四期视频教程
目录 ├─001课-html5上 ├─002课-html5下 ├─003课-css3 ├─004课-js面向对象 ├─005课-继承作用域闭包 ├─006课-es60 ├─007课-Promise、async、类 ├─008课-JS库的封装 ├─009课-封装Each方法、Css方法及工具类方法 ├─010课-复习extend方法、事件封装及正则表达…...
2024/4/18 17:38:20 - Web 全栈第二周-曾老师-专题视频课程
Web 全栈第二周—310人已学习 课程介绍 Web 前端工程师课程 第2周 (new)课程收益 Web 前端工程师课程 第2周 (new)讲师介绍 曾老师更多讲师课程 多HTML5 & Node.js 技术讲师 Javascript前后端全栈开发人员 DDD CQRS框架师 对Node.js 和 HTML5 有多年开发经…...
2024/4/15 19:17:08 - TypeScript基础入门 - 函数 - 简介
转载TypeScript基础入门 - 函数 - 简介项目实践仓库https://github.com/durban89/typescript_demo.git tag: 1.1.6为了保证后面的学习演示需要安装下ts-node,这样后面的每个操作都能直接运行看到输出的结果。npm install -D ts-node后面自己在练习的时候可以这样使用npx ts-no…...
2024/4/20 12:29:33 - 安装Hexo
搭建步骤: 获得个人网站域名 GitHub创建个人仓库 安装Git 安装Node.js 安装Hexo 推送网站 绑定域名 更换主题 初识MarkDown语法 发布文章 寻找图床 个性化设置 其他 附录 获得个人网站域名 域名是网站的入口,也是网站的第一印象,比如饿了么的官网的域名是:https://www.ele.…...
2024/4/15 4:03:19 - 2019年最火的前端教程,没有之一!
作为前端开发,你的一天是不是这样度过的?8:00--9:30 闹铃响了N遍之后,匆忙起床洗漱,在拥挤的地铁上刷朋友圈、公众号和技术论坛9:30--10:00 到公司,吃早点,打开电脑收邮件,终终终于准备好状态开始写代码啦!12:00--13:30 午饭时间,边吃边上网闲逛,看看技术文档,打两局…...
2024/4/20 8:09:06
最新文章
- 笔记本wifi连接外网 网线连接办公内网 设置路由实现内外网可同时访问
工作提供的办公网络是企业内网,接上企业内网网线后 通过无线在连接手机wifi ,会发现内外网无法同时访问,我自己电脑是接上内网网线 也是只能访问外网,除非把外网无线暂时关闭,才可以访问内网 频繁切换很不方便 1.查看外网无线 wifi网卡信息 IPv4 地址: 192.168.18.114 IP…...
2024/4/20 20:21:50 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 基于ArrayList实现简单洗牌
前言 在之前的那篇文章中,我们已经认识了顺序表—>http://t.csdnimg.cn/2I3fE 基于此,便好理解ArrayList和后面的洗牌游戏了。 什么是ArrayList? ArrayList底层是一段连续的空间,并且可以动态扩容,是一个动态类型的顺序表&…...
2024/4/17 0:52:40 - HIS系统是什么?一套前后端分离云HIS系统源码 接口技术RESTful API + WebSocket + WebService
HIS系统是什么?一套前后端分离云HIS系统源码 接口技术RESTful API WebSocket WebService 医院管理信息系统(全称为Hospital Information System)即HIS系统。 常规模版包括门诊管理、住院管理、药房管理、药库管理、院长查询、电子处方、物资管理、媒体管理等&…...
2024/4/17 18:45:30 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/20 7:40:48 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57