使用hexo,-github,-coding搭建免费博客
Updated March 6, 2018
准备环境
windows10 x64
node.js v8.9.3
git version 2.16.1.windows.4
Markdown编辑器:http://markdownpad.com/
熟练掌握git和github的基本操作
参考廖雪峰教程:
https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000
然后,
在github中新建仓库,名称设置为github用户名.github.io
node.js+hexo
下载安装node.js,打开git-bash,分别输入npm -v和node -v,返回版本信息说明安装成功
新建文件夹D:\hexo,在文件夹hexo中使用git-bash进行操作
输入npm install -g hexo-cli来安装hexo
依次输入hexo init blog, cd blog和npm install建站
输入hexo generate生成静态页面
输入hexo server启动服务
如果提示端口4000被占用, 那就需要改端口hexo server -p 5000
hexo配置
hexo官方文档:https://hexo.io/zh-cn/docs/
修改/hexo/blog/_config.yml文件
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:type: gitrepo: https://github.com/lema1987/lema1987.github.io.gitbranch: master
设置语言,网站标题,修改/hexo/blog/_config.yml文件
# Site
title: # 网站标题
subtitle:
description:
author: # 作者
language: zh-Hans # 语言
timezone:
菜单中添加分类页标签页:
教程:https://github.com/iissnan/hexo-theme-next/blob/master/README.cn.md
修改/hexo/blog/themes/next/_config.yml
menu:home: / || home关于我: /about/ || usertags: /tags/ || tagscategories: /categories/ || tharchives: /archives/ || archive#schedule: /schedule/ || calendar#sitemap: /sitemap.xml || sitemap#commonweal: /404/ || heartbeat
腾讯404公益http://www.qq.com/404/
在/hexo/blog目录下新建404.md:
<html>
<head><meta http-equiv="content-type" content="text/html;charset=utf-8;"/><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="robots" content="all" /><meta name="robots" content="index,follow"/>
</head>
<body><script type="text/javascript" src="//qzonestyle.gtimg.cn/qzone/hybrid/app/404/search_children.js" charset="utf-8" homePageUrl="http://lema1987.github.io" homePageName="回到我的主页"></script></body>
</html>
https://github.com/hexojs/hexo-deployer-git
npm install hexo-deployer-git --save
hexo主题配置
下载next主题:https://github.com/iissnan/hexo-theme-next
把主题代码存放在/hexo/blog/themes/next中
修改/hexo/blog/_config.yml文件:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
新建文章
在/hexo/blog/sources/_posts中新建文章.md
在开头输入
---
title: #文章标题
date: 2016-06-01 23:47:44 #文章生成時間
categories: "Hexo教程" #文章分類目錄 可以省略
tags: #文章標籤 可以省略- 标签1- 标签2
description: #你對本頁的描述 可以省略
---
部署项目
hexo clean 清除缓存
hexo g 生成页面
hexo d 一键部署项目到服务器上
或者 hexo clean && hexo g && hexo dhexo s 启动本地服务器
实现各种优化
为主题增加动态粒子背景
教程:https://github.com/hustcc/canvas-nest.js/blob/master/README-zh.md
把下面的js代码复制粘贴到/hexo/blog/themes/next/layout/_layout.swig中的</body>之前:
{% if theme.canvas_nest %}
<script type='text/javascript' color='252,3,184' zIndex='-1' opacity='20' count='99' src='//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js'></script>
{% endif %}
把/hexo/blog/themes/next/_config.yml中所有的canvas_nest设置为true值
hexo文章添加本地图片
方法1:此方法有时会出错,不能成功引入图片
将/hexo/blog/_config.yml中的post_asset_folder设置为true
在/hexo/blog/source下创建/images文件夹,本地图片丢里面
引入图片时按照markdown格式引入图片,如[图片上传失败...(image-deba05-1527085003150)]
方法2:引入外链, 推荐使用第二种方法
注册申请七牛云账号
上传图片到七牛云,七牛云作为图片托管
取外链粘贴在文章中
参考教程:https://www.jianshu.com/p/ec2c8acf63cd
添加字数统计,阅读时长功能
参考链接:https://www.jianshu.com/p/baea8c95e39b
安装插件
npm -i --save hexo-wordcount
npm install hexo-wordcount@2 --save
修改配置文件
/hexo/blog/themes/next/_config.yml
post_wordcount:item_text: truewordcount: true # 改为truemin2read: true # 改为truetotalcount: falseseparated_meta: true
编辑/hexo/blog/themes/next/layout/_macro/post.swig
<span title="{{ __('post.wordcount') }}">{{ wordcount(post.content) }} 字
</span>
<span title="{{ __('post.min2read') }}">{{ min2read(post.content) }} 分钟
</span>
添加友链
编辑/hexo/blog/themes/next/_config.yml
# Blog rolls
links_icon: link
links_title: 友情链接
links_layout: block
#links_layout: inline
links:#Title: http://example.com/武沛齐: http://www.cnblogs.com/wupeiqi离别歌: https://www.leavesongs.com/Chybeta: https://chybeta.github.io/Sakura: http://eternalsakura13.com/andseclab: https://www.andseclab.cn/
自定义鼠标样式
打开/themes/next/source/css/_custom/custom.styl,输入
* {cursor: url("http://om8u46rmb.bkt.clouddn.com/sword2.ico"),auto!important}
添加github丝带
在/hexo/blog/themes/next/layout/_layout.swig中加入相关代码
相关代码的访问链接: https://blog.github.com/2008-12-19-github-ribbons/
鼠标点击显示小红心
在/hexo/blog/themes/next/source/js/src目录下添加love.js文件,内容为
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document);
在/hexo/blog/themes/next/layout/_layout.swing文件中添加一下代码(要在之前添加)
<!-- 小红心 -->
<script type="text/javascript" src="/js/src/love.js"></script>
设置hexo首页文章不显示全文只显示预览
第一种方法:
在/hexo/blog/themes/next/_config.yml中将下面代码中的enable值改为true
# Automatically Excerpt. Not recommend.
# Please use <!-- more --> in the post to control excerpt accurately.
auto_excerpt:enable: truelength: 150
第二种方法:
在每一篇文章中添加<!--more-->手动进行截断,推荐使用第二种方法
设置hexo支持评论系统
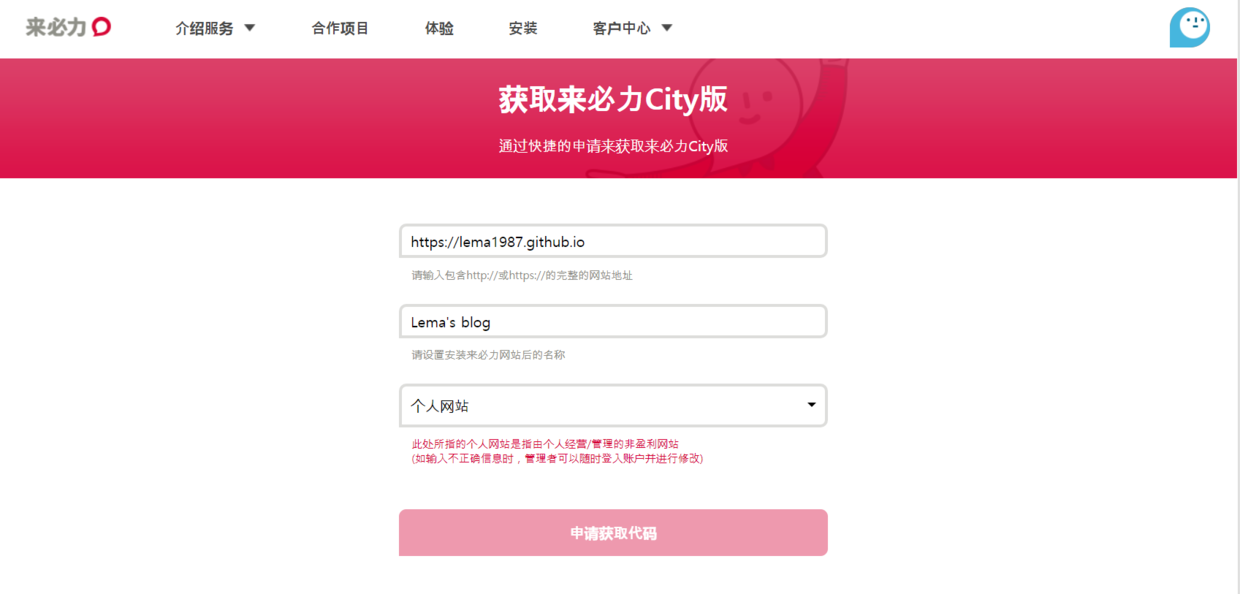
本文选用韩国的产品来必力: https://livere.com/, 支持多个国内外账号登录
注册并登录来必力账号, 选择安装LiveReCity免费版, 添加站点信息
然后在/hexo/blog/themes/next/_config.yml中找到livere_uid
livere_uid: 输入你的uid
修改超链接显示样式
将超链接设置为蓝色, 鼠标划过时显示下划线
在/hexo/blog/themes/next/source/css/_custom/custom.styl中添加以下css样式
.post-body p a { color: #0593d3; border-bottom: none; &:hover { color: #0477ab; text-decoration: underline;}
}
添加头像
在/hexo/blog/themes/next/_config.yml中找到并修改以下代码:
# Sidebar Avatar
# in theme directory(source/images): /images/avatar.gif
# in site directory(source/uploads): /uploads/avatar.gif
avatar: http://p5zqim58x.bkt.clouddn.com/touxiang.jpg
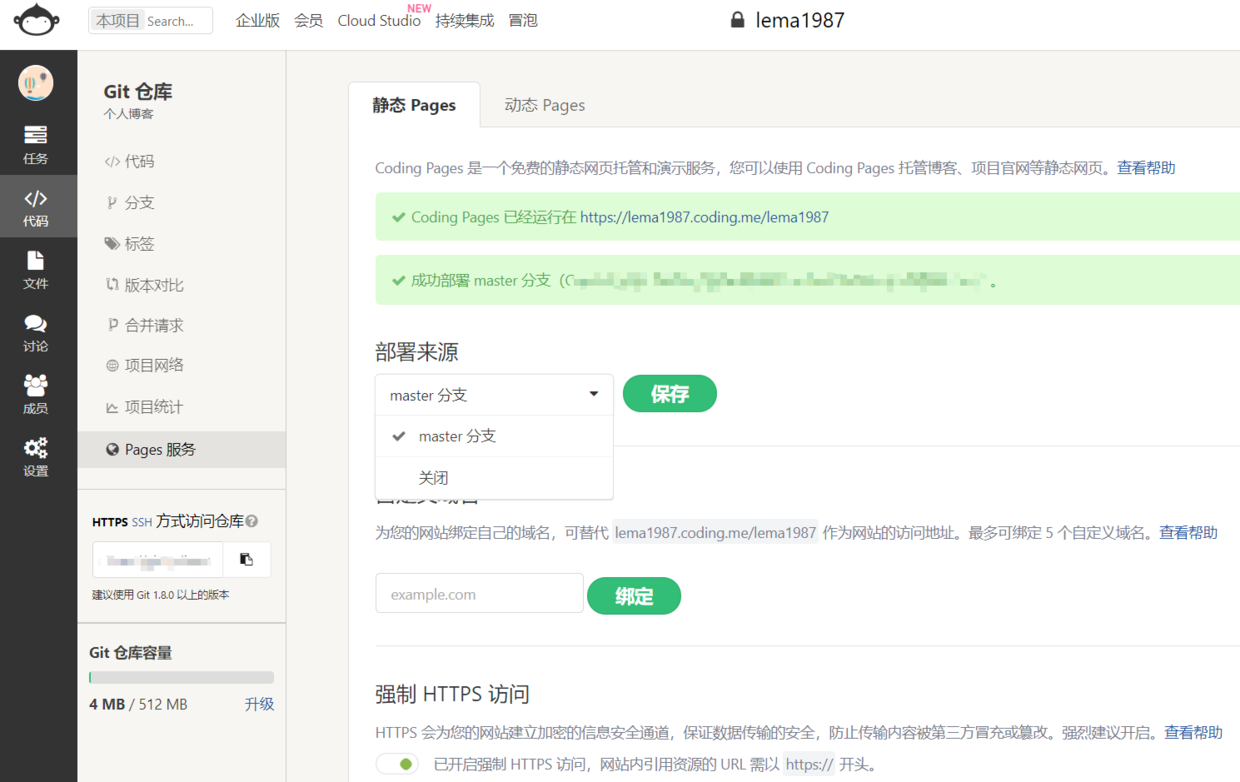
将博客托管到coding pages上
教程: https://blog.csdn.net/xiaoliuge01/article/details/50997754
在coding官网 https://coding.net/ 注册账号并绑定腾讯云账号
创建一个项目
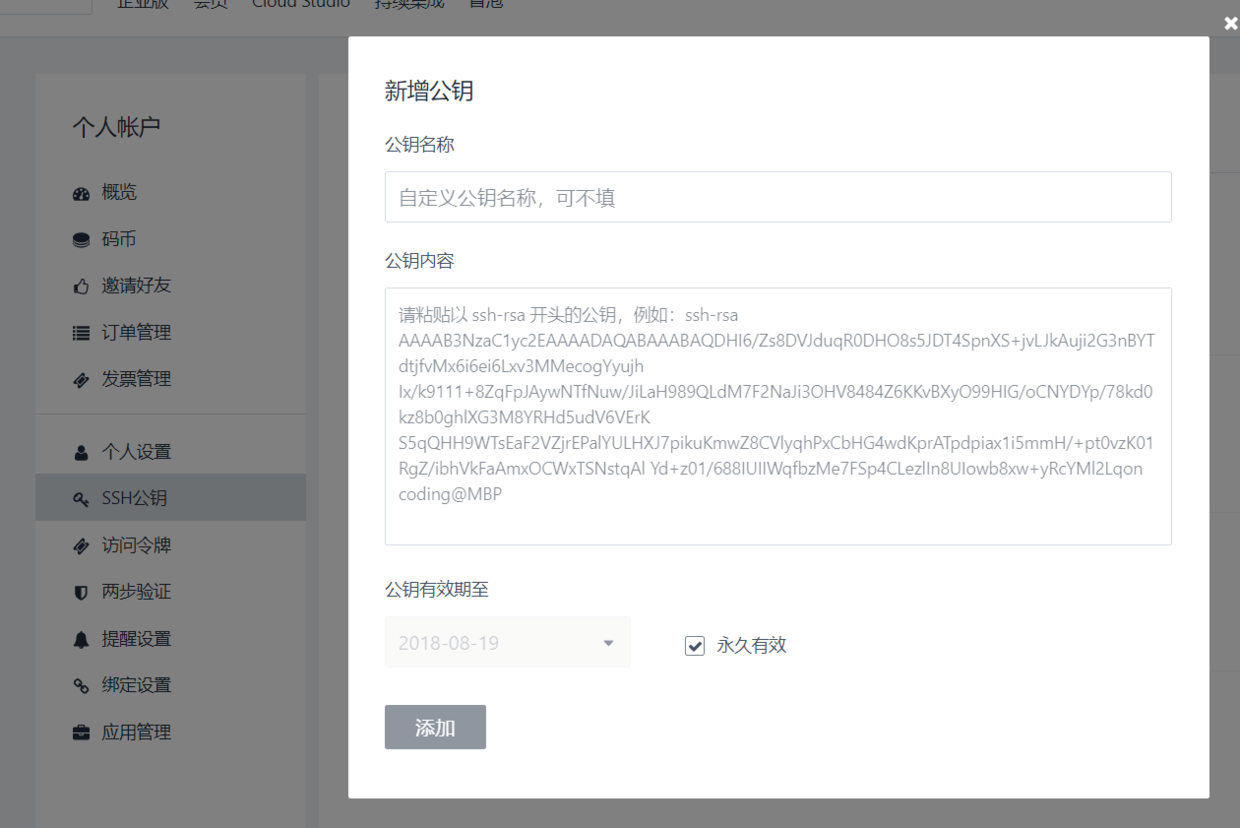
添加ssh key到coding上:
打开git bash, 输入
cd ~/.ssh
cat id_rsa.pub
复制一整串公钥
在coding上配置公钥
输入ssh -T git@git.coding.net看看是否配置成功
选择master分支, 开启https
打开hexo/blog/_config.yml修改添加以下代码
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:type: gitrepo: github: https://github.com/lema1987/lema1987.github.io.gitcoding: git@git.coding.net:lema1987/lema1987.gitbranch: master
本地项目部署到coding上
hexo clean
hexo g
hexo s
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- JavaScript学习笔记(1):JavaScript基础语法的组成
JavaScript学习笔记(1) JavaScript基础语法的组成 前言 我觉得学习一样的东西,就得将这门学问的知识进行分类。所以我的第一篇学习笔记想要将JavaScript的基础语法进行分类。不求尽善尽美,也不求严谨,但求简洁清晰,生动易懂,以尽可能少的类别划分JS的常用语法点。 第一类…...
2024/4/20 12:22:25 - 听如子说:【博客搭建教程】githubpage+hexo搭建属于自己的静态博客
搭建个人博客github+node.js+hexo感觉最近都在折腾这些东西了,哈哈哈!对大家有用才是真的! 1、准备工作 前言 虽然博客已经是老东西了(前段时间刚把公众号捡起来,路过的用户打开微信,关注一下? ID:”听如子说“) 作为互联网玩家(新菜鸟),怎么也得玩一玩,拥有自己的…...
2024/4/17 22:37:34 - nodejs 基本模块
一 1、Node.js环境中唯一的全局变量 - global 2、process也是Node.js提供的一个对象,它代表当前Node.js进程; 3、process.nextTick()将在下一轮事件循环中调用: 4、exit事件,就可以在程序即将退出时执行某个回调函数 // 程序即将退出时的回调函数: process.on(exit, functio…...
2024/4/15 4:03:41 - javascript中的严格模式以及严格模式的限制
use strict;指令是ECMAscript添加的第二种运行模式,严格模式(strict mode)即在严格的条件下运行,"use strict" 指令只允许出现在脚本或函数的开头。设立“严格模式”的目的:消除javascript语法中的一些不合理、不严谨之处,减少一些怪异行为;消除代码运行的一些不…...
2024/4/15 4:03:39 - GitHub+Hexo 搭建个人网站详细教程
一、什么是Hexo ?Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Heroku上,是搭建博客的首选框架。这里我们选用的是GitHub,你没看错,全球最大的同性恋交友网站(逃……)。Hexo同时也是GitHub上的开源项目,参见:hexojs…...
2024/4/18 17:39:38 - 利用hexo+github搭建个人博客遇到的问题
(一).环境安装时的问题。安装:1.git2.Node.js3.npm4.hexo测试安装成功与否:1)git 看廖雪峰的(写的很详细):https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b0002)node.js 下载地址(常用版):https://nodejs.org/en/3)npm(代码在…...
2024/4/19 13:36:15 - JavaScript(二)快速入门
本文为个人学习、使用JavaScript过程中的内容总结,结合所学、网络资源、博客等。 详细专栏教程可参考:JS官方文档、菜鸟教程。 一、菜鸟教程推荐,廖雪峰个人博客,细节描述的较多。此外博客中含有在线编辑器,可实时运行DEMO 二、廖雪峰JS教程前言:任何学习资料的最基础部分…...
2024/4/18 17:40:45 - Hexo博客搭建记录(一):本地搭建以及部署到Github
文章目录前言准备工作一、安装配置Node.js二、安装Git三、配置本地Hexo1.配置hexo全局控制命令2.下载Hexo 工具2.1初始化博客目录2.2 本地生成运行三、部署到GitPage1.在Github创建仓库。2.Hexo 配置3.完成部署四、参考资料 前言 程序猿作为技术人员,都应该拥有一个自己的技术…...
2024/4/19 6:37:01 - JS第一天学习总结
前段三层HTML 结构层 CSS 样式层 JavaScript 行为层学习网站:廖雪峰官方网站 1.JS能做什么?嵌入动态文本于HTML页面。 对浏览器事件作出反应。 读写HTML元素 在数据被提交到服务器之前验证数据。 检测访客的浏览器信息。 基于Node.js技术进行服务器端编程。2.JS简介 JavaScri…...
2024/5/2 12:43:53 - D3.js in action 笔记
因为本书是英文版的,没有中文版,所以基本上这个笔记是为了代码留用,加之其代码格式和内容都比较简洁,然后又提出了很多问题,值得学习。其中代码的位置:https://github.com/emeeks/d3_in_action_2书的话我用的第二版(2018)的,可以私我要。22.1 加载数据 Load Data 2.1.1 …...
2024/4/24 11:31:41 - Vue.js学习路径 & Web前端工程知识体系
* ECMAScript 6ECMAScript 6.0(简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。学习资源: 【技术胖带你玩转ES6视频教程】参考链接: 【ES6这些就够了】 …...
2024/4/24 13:20:13 - 相关书籍下载2
1、学习JavaScript数据结构与算法 2、HTTP权威指南 3、MongoDB权威指南(第2版) 4、MySQL 5权威指南(第3版) 5、TypeScript教程 6、Tomcat权威指南(第2版) 7、VScode快捷键 8、HTML5移动Web开发指南(唐俊开) 9、移动Web手册 10、Git教程(廖雪峰) 11、Node Web开发 12、…...
2024/4/24 13:20:13 - 拿不到offer退全款,廖雪峰的“Web 全栈架构师”开班了
互联网时代已进入后半场,行业环境发生了显著变化。互联网人,尤其是技术人员,如何在加速更迭的技术浪潮中持续充电,提升自身价值,是当下必须面对的挑战。业内知名的 廖雪峰老师 联合了 开课吧 专门为工作1~3年的前端中高级工程师,打造出——《Web 全栈架构师》。课程涉及…...
2024/5/2 18:33:03 - React-高级教程完整版
React 高级教程完整版这标题可能有点不太贴切或符合内容,从官方上来区分这部分内容确实属于高级部分,只是由于个人原因,在后面的一些章节并没有记录在列。也为了承接上一篇,因此勉强将标题定位:“React 高级教程完整版”纯属针对个人学习记录成果,无他~~~属性类型检测(T…...
2024/4/24 13:20:10 - 05-使用GitBook打造自己的出版平台
使用GitBook打造自己的出版平台准备工作安装node.js(含npm):见廖雪峰的网站:安装Node.js和npm 安装完成之后就可以使用npm命令了 npm - v 更新npm:npm install npm@latest -g 安装Summary:npm install -g gitbook-summary 安装Gitbook:npm install -g gitbook-cli使用Sum…...
2024/5/2 11:47:29 - 不要再死磕React了!
根据《2018 年度JavaScript趋势报告》显示,目前React 在前端领域流行度最高, Vue 排名位居第二,但从“使用过并且将再次使用”的比例来看,Vue和React相比仍有不小差距。(注:共有来自 153 个不同的国家共 20000 多名 JavaScript 开发者参与调查,中国共75个开发者占总数的…...
2024/5/2 10:21:50 - exports、module.exports和export、export default区别
在 Node 环境中,一个.js文件就称之为一个模块(module),每个文件就是一个模块,有自己的作用域,在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见,而 Node 应用由模块组成,采用 CommonJS 模块规范。CommonJS 定义的模块分为: 模块标识(module)、模块定…...
2024/5/2 12:25:56 - Python入门
最近心血来潮想了解下Python,反正是兴趣使然的学习,对它的好感比Node.js还高一些。这里记录一些流水账,算是个学习笔记。学习资料:廖雪峰Python教程再此由衷感谢各位大大的分享。关于PythonPython是一种想当高级的语言,这意味着他已经自带了许多功能,编写一个任务所需要的…...
2024/4/24 13:20:08 - JavaScript(三)字符串
本文为个人学习、使用JavaScript过程中的内容总结,结合所学、网络资源、博客等。 详细专栏教程可参考:JS官方文档、菜鸟教程。 一、菜鸟教程推荐,廖雪峰个人博客,细节描述的较多。此外博客中含有在线编辑器,可实时运行DEMO 二、廖雪峰JS教程目录:简介 快速入门 字符串 函…...
2024/5/2 15:19:51 - 将一个Vue项目跑起来
先得安装node.js比较简单,一路next就可以了。我当时是跟着廖雪峰的教程安装的。 https://www.liaoxuefeng.com/wiki/1022910821149312/1023025597810528切换国内的镜像npm install -g cnpm --registry=http://registry.npm.taobao.org安装webpacknpm install webpack -g安装vu…...
2024/4/24 13:20:04
最新文章
- OpenCampass评测实战 作业
按照如下教程文档操作即可:https://aicarrier.feishu.cn/wiki/NxUOwnLuvi0clykyzj7ccSHPndb...
2024/5/7 13:18:19 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - STL--vector有哪些应用场景
vector 在 C 中是一种非常灵活和强大的容器,适用于多种不同的应用场景。以下是一些常见的应用场景: 1 动态数据集合:当你不确定数据集的大小,或者数据集的大小会随时间变化时,vector 是理想的选择。例如,在…...
2024/5/7 5:20:54 - 手机无线投屏到windows11电脑
1 安装无线投影组件 2 电脑端打开允许其他设备投影的开关 3 手机找到投屏选项 4 手机搜索可用设备连接即可 这里的官方文档给的不太好,给了一些让人眼花撩乱的信息,以下是经过整合的有效信息...
2024/5/6 9:26:55 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57