Node.js开发——Express+Mongoose
Node.js开发——Express+Mongoose
大家好,这是Fane(阿飞)的博客!@自己。哈哈
本来准备每周一篇博客的,可是上周由于感冒又拖延下来,很是懊悔。
好吧,我承认主要是我懒;瞬间喝一碗鸡汤,其实我每天学的东西都够写一篇的(阴笑脸)。好啦,言归正传,本期带来的是自己这两天学习Express+mongdb的一篇硬文,主要目录分为以下三部分:
**
目录
**
- Nodejs开发ExpressMongoose
- 目录
- MongoDB安装
- MongoDB启动
- mongoose在node中的基本配置
- mongoose的CRUD
MongoDB安装
MongoDB是基于文档的非关系型数据库,它与Node特别般配,其文档是按BSON(JSON的轻量化二进制格式)存储的,增删改查等管理数据库的命令和JavaScript语法很像。
MongoDB使用集合(collection)和文档(document)来描述和存储数据,collection就相当于表,document相当于行,不过MySQL之类的关系型数据库,表结构是固定的,而MongoDB不同,一个集合里的多个文档可以有不同的结构,更加灵活。
关于mongoDB的安装很简单,https://www.mongodb.org/downloads下载安装包,Windows系统是msi文件,我选择的是“Windows 64-bit”的版本。你可以默认,也可以选择安装位置,我装到了D盘。安装完后,目录结构是这样的:D:\Program Files\MongoDB。mongod、mongo以及其它的工具,都在D:\Program Files\MongoDB\Server\3.4\bin目录下。
MongoDB启动
要使用MongoDB,需要指定一个文件夹让它存放数据,我在D:\MongoDB下建立了一个名为db的文件夹。
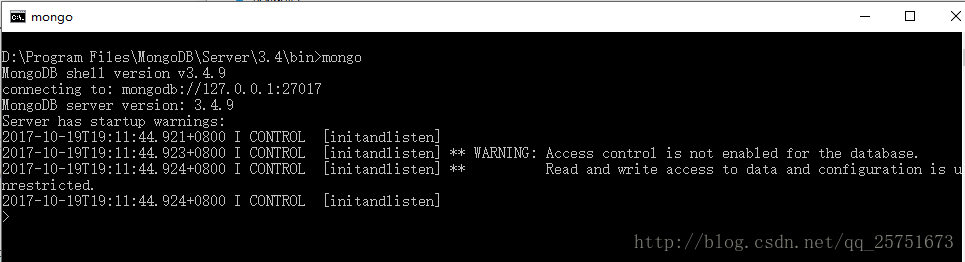
打开cmd,进入D:\Program Files\MongoDB\Server\3.4\bin目录,执行“mongod –dbpath=D:\MongoDB\data\db”,就会启动MongoDB,效果如下图:
MongoDB启动后,会监听在一个端口上等待客户端来连接,从上图可以看出,默认监听的端口是27017。你可以“–port”选项改变这个端口,比如“mongod –port 28018 –dbpath=G:\MongoDB\db”命令就会启动MongoDB并监听28018端口。
启动了MongoDB,我们就可以使用mongo(交互式shell)来管理数据库了。直接在bin目录下执行mongo,然后执行相关操作,如下图:
mongoose在node中的基本配置
使用“npm install mongodb –save”来安装,然后就想使用其他模块一样引入 var mongoose = require(‘mongoose’);
下面上代码了:
mongoose的CRUD
Express :app.js代码:
var mongoose = require('mongoose');var index = require('./routes/index');
var users = require('./routes/users');var app = express();// mongoose.connect('mongodb://localhost:27017/imooc');
mongoose.connect('mongodb://127.0.0.1:27017/imooc', { useMongoClient: true })
mongoose.Promise = global.Promise;
var db = mongoose.connection;
db.on('error', console.error.bind(console, 'Mongodb connect error !'))
db.once('open', function() {console.log('Mongodb started !')
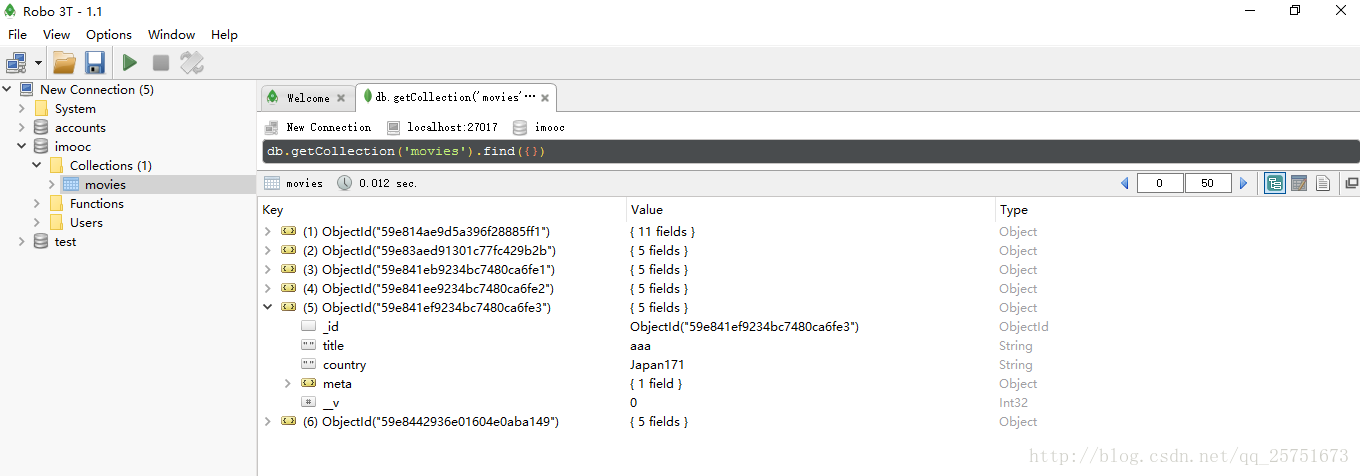
})此处已经手动填入一些电影数据,关于mongo的可视化工具本人推荐robo3t,上两张连接与使用图:


使用火狐的HttpRequest插件模拟相关的get和post请求之后,可以在robo3t中看到相关数据的变化,继续上代码:
Express路由入口文件 :index.js代码:
var express = require('express');
var router = express.Router();
var Movie = require('../mongoDB/models/movie.js')// 查询全部
router.get('/', function(req, res){console.log("find");Movie.find(function(err, data) {if(err) {console.log(err)}res.json(data)})
});// find查询一个,GET参数:title="驴得水"
router.get('/findBytitle', function(req, res){console.log("findBytitle")Movie.find(req.query,function(err, data) {if(err) {console.log(err)}res.json(data)})
});
// findOne查询一个,GET参数:{title:"LiSi44"}
router.get('/findOne', function(req, res){console.log("findOne")console.log(req.query)Movie.findOne(req.query,function(err, data) {if(err) {console.log(err)}res.json(data)})
});// create插入(直接插入,不会检查是否已经存在该条目)
//post提交请求内容为JSON格式的:{"title":"ddd","country":"China"}
router.post('/insert', function(req, res ,next) {console.log("insert")//插入内容若与数据库schemas中定义的字段结构吻合,则可以之间creat(req.body,...),否则需要重新赋值转化如下面的data,然后create(data,...)/*var data = {title: req.body.title,country: req.body.country};*/Movie.create(req.body, function(err, result) {if(err){console.log('Error:'+ err);return;}res.json(result);});
})//save插入(插入之前先检查是否已经存在该条目的id),POST内容:{"title":"LiSi44", "country":"123456"}
router.post('/save', function(req, res ,next) {console.log("save")var newMovie = new Movie(req.body);//查询是否已经存在Movie.findOne({title:req.body.title},function(err, data) {if(err) {console.log(err)}else{if(data != null){res.json({state:"failure",action:req.body.title + ' 已存在'})}else{newMovie.save(function(err, doc){if(err)console.log(err);else{console.log(doc.title + ' saved');res.json({state:"success",action:doc.title + ' saved'})}});}}})
})//remove删除
router.get('/remove',function(req,res){console.log("remove")console.log(req.query)//查询是否存在要删除的项目,存在则删除否则Movie.findOne({title:req.query.title},function(err, data) {if(err) {console.log(err)}else{if(data != null){console.log(req.query.title+"存在")Movie.remove(req.query,function(err,movie){if(err) console.log(err)else {console.log("执行删除")res.json({state:"success",action:req.query.title + ' removed'})}})}else{res.json({state:"failure",action:req.query.title + ' 不存在'})}}})
})
//findOneAndRemove删除
router.get('/findOneAndRemove',function(req,res){console.log("remove")console.log(req.query)Movie.findOneAndRemove(req.query,function(err,result){if(err) console.log(err)else{if(result != null){res.json({state:"success",action:req.query.title + ' removed'})}else{res.json({state:"failure",action:req.query.title + ' 不存在'})}}})
})//更新
router.post('/update', function(req, res ,next) {console.log("update")var whereStr = {title:req.body.title};var updateStr = req.body;Movie.update(whereStr,updateStr,function(err,result){if (err) {console.log("Error:" + err);}else {console.log("Res:" + result.n);if(result.n > 0){res.json({state:"Update success",res:result})}else{res.json({state:"更新条目不存在!",res:result})}}})
})module.exports = router;
欢迎大家评论,有问题可以留言,我会经常上来的,希望可以一起进步!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【Node.js 微信公众号实战】1.Node.js 接入微信公众平台开发
一、写在前面的话Node.js是一个开放源代码、跨平台的JavaScript语言运行环境,采用Google开发的V8运行代码,使用事件驱动、非阻塞和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模。这些技术通常用于数据密集的事实应用程序。——来自维基百科最近花了差不多…...
2024/4/24 13:18:04 - Node.js 基于socket.io聊天室的BUG解决经过
Node.js 基于socket.io聊天室及BUG解决经过这两天的的node.js学习中,我在简单的的socket.io聊天室的构建过程中,遇上了N多BUG。经过2天的奋战,终于解决了问题。socket聊天室的代码首先是服务器talkserver.js的构建,其中引用了《Node.js开发实战讲解》的httpParam模块、stati…...
2024/4/24 13:18:02 - web前端有必要学习Node.js吗
Node近两年已经成为前端知识栈必备技能之一。web前端岗位几乎都会要求会Node,更不用提一些高级岗位了。可能你看过Node是什么,看过Node的文档,用Node写过一些小项目。 我们通常说前端和后端,前端负责用户界面,而后端负责提供数据和业务接口。学会node可以减轻客户端内存,…...
2024/4/24 13:18:01 - Koa与Node.js开发实战(2)——使用Koa中间件获取响应时间(视频演示)
技术架构:在实战项目中,经常需要记录下服务器的响应时间,也就是从服务器接收到HTTP请求,到最终返回给客户端之间所耗时长。在Koa应用中,利用中间件机制可以很方便的实现这一功能。代码如下所示:01 const koa = require(koa);02 const app = new koa();03 app…...
2024/4/15 4:05:05 - Node.js笔记(六)不使用页面模板渲染界面
取这么一个标题,是因为实在想不起去什么名字 看网上的参考资料,ejs党和jade党势如水火Σ( △ |||)︴ 但对于我等新手,暂时不想分心去了解模板引擎,专心于html不是挺好的嘛—————————————————————————— 本文参考了Node.js实战的第二章,源码附…...
2024/4/15 4:05:04 - 微软向其它JavaScript引擎开放Node.js
原文:Microsoft opens up Node.js to other JavaScript engines 作者:Paul Krill 翻译:赖信涛 责编:仲培艺 随着ChakraCore JavaScript引擎计划的发展,微软正在开发一套可以兼容各种不同虚拟机的Node.js服务器端平台标准接口。现在,在Linux和MacOS平台,ChakraCore已经作…...
2024/4/15 4:05:03 - 2018最新vue.js实战项目(16个)
vue.js实战项目17个 包括 电商实战 音乐播放器 团购网 新闻客户端 图书管理 移动端APP 点餐系统 小米阅读开发 商城 vue+Python前后端分离打造电商系统 vue+node构建大型商城 vue+php(laravel5.3)下载地址:百度网盘...
2024/5/10 4:37:35 - 开发网络爬虫Node.js项目实战
包含视频+文档+代码资料齐全 学前概要 第一章 搭建http服务器 第二章 Express基础 第三章 Express中的MVC设计模式 第四章 MongoDB实操 第五章 mongoose基本使用 第六章 node.js异步实操 第七章 错误处理和日志 第八章 鉴权 第九章 爬虫系统构建 第十章 鉴权实战和爬虫实战 十一…...
2024/5/10 7:07:30 - Node.js实战项目学习系列(2) 开发环境和调试工具
前言 上一节让我们对Node.js有一个初步的了解,那么现在可以开始正式学习下Node.js的开发了,但是任何一门语言要设计到开发,就必须先学习开发环境以及调试。本文将主要讲解这些内容。 本文涉及到的代码全部可在github地址找到>>>node 代码 安装 点击查看>>>…...
2024/4/24 13:18:00 - 7天搞定Node.js微信公众号
课程地址 www.icourse8.com/h-pd-323.html#_pp=2_323第1章 前期准备第2章 实战入门第3章 微信流程及技术串讲第4章 实战进阶第5章 实战互动第6章 实战电影公众号第7章 公众号提供网站访问...
2024/4/24 13:17:58 - 2019最新Vue.js + Node.js实现音乐播放器实战案例(完整)
Vue.js + Node.js-构建音乐播放器新玩法实战案例,着重掌握VueJS在移动Web中的重要性!,案例快速入门【课程内容】运行项目开始构建(服务端介绍)VUE基本介绍VUE基本的路由结构模版的加载假数据列表列表数据加载下载地址:百度网盘...
2024/5/10 4:31:05 - Node.js爬取妹子图-crawler爬虫的使用
去年10月份写过《Node.js 2小时爬取驴妈妈8W+条旅游数据》。之前做的是使用request 做网路请求和 cheerio做DOM解析。 后来在网上看见了crawler,昨天就把crawler把玩了了一把。感觉使用起来还可以,他的作用和上面的两个包的作用是一样的。 这次我爬取的是妹子图。 在爬取之…...
2024/5/10 5:34:20 - mongoose - 让node.js高效操作mongodb
Mongoose库简而言之就是在node环境中操作MongoDB数据库的一种便捷的封装,一种对象模型工具,类似ORM,Mongoose将数据库中的数据转换为JavaScript对象以供你在应用中使用。当然要使用的话,必须要先安装好环境Node.js与MongoDB =》 MongoDB安装MongoDB是目前最流行的noSQL数据…...
2024/4/24 13:17:55 - 【《Node.js 实战》学习思维导图】第6章 Connect
...
2024/4/24 13:17:55 - Node.js 切近实战(二) 之图书管理系统(登录)
我们看一下项目结构典型的NodeJs三层架构,controller,model,view,这里每个部分什么职能,我就不多说了。 首先我们看一下登录界面,先上图,我看博客的时候,会首先看博客中有没有图,比如一篇博客讲的是实时通讯或者自己包装了一个HTML5播放器,结果整篇博客全是代码和汉字…...
2024/5/10 4:21:19 - Node.js 微服务实践(一)
(给前端大全加星标,提升前端技能)作者: 大转转FE/王澍什么是微服务微服务是一种架构风格,一个大型复杂软件应用由一个或多个微服务组成。系统中的各个微服务可被独立部署,各个微服务之间是松耦合的。每个微服务仅关注于完成一件任务并很好地完成该任务。在所有情况下,每…...
2024/5/10 10:03:22 - Node.js学习笔记(七)简单个人博客实战
简单Node个人博客 1. 环境安装 npm init -y npm install express npm install mongoose npm install express-session npm install --save art-template npm install --save express-art-template npm install body-parser npm install md52. Boostrap 模态框传值问题 <!--触…...
2024/4/18 17:54:47 - Node.js项目实战-构建可扩展的Web应用(第一版): 7 使用ORM类库Mongoose提升你的Node.js数据
Mongoose是一个基于Node.js和MongoDB的高级ORM类库,是现代软件工程至关重要的一部分。它能从数据库中提取出任何信息,且应用程序代码只通过对象以及它们的方法进行交互。ORM允许指定不同类型对象之间的关系,也允许将业务逻辑(与这些对象相关的)放入类中。另外,它拥有内置…...
2024/4/15 4:05:16 - JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记2
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是【JavaScript实战----JavaScript、jQuery、HTML5、Node.js实例大全】 JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记13.2 照片加载与定位根据功能设计,可以先写好 HTML 结构基础,再配好 CSS 做出大致效…...
2024/4/18 5:19:13 - Node.Js实战
1.欢迎进入Node.Js世界...
2024/4/15 4:05:13
最新文章
- 技术速递|Python in Visual Studio Code 2024年4月发布
排版:Alan Wang 我们很高兴地宣布 Visual Studio Code 的 Python 和 Jupyter 扩展 2024 年 4 月发布! 此版本包括以下公告: 改进了 Flask 和 Django 的调试配置流程Jupyter Run Dependent Cells with Pylance 的模块和导入分析Hatch 环境发…...
2024/5/10 11:09:08 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - Web大并发集群部署之集群介绍
一、传统web访问模型 传统web访问模型完成一次请求的步骤 1)用户发起请求 2)服务器接受请求 3)服务器处理请求(压力最大) 4)服务器响应请求 传统模型缺点 单点故障; 单台服务器资源有限&…...
2024/5/9 23:42:02 - 基于ArrayList实现简单洗牌
前言 在之前的那篇文章中,我们已经认识了顺序表—>http://t.csdnimg.cn/2I3fE 基于此,便好理解ArrayList和后面的洗牌游戏了。 什么是ArrayList? ArrayList底层是一段连续的空间,并且可以动态扩容,是一个动态类型的顺序表&…...
2024/5/9 9:17:23 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57