【深入浅出Node.js系列二】Node.js&NPM的安装与配置
1 Node.js安装与配置
1.1 Windows平台下的Node.js安装
在过去,Node.js一直不支持在Windows平台下原生编译,需要借助Cygwin或 MinGW来模拟POSIX系统,才能编译安装。幸运的是2011年6月微软开始与Joyent合作移植Node.js到Windows平台上 (http://www.infoq.com/cn/news/2011/06/node-exe),这次合作的成果最终呈现在0.6.x的稳定版的发布上。这次的版本发布使得Node.js在Windows平台上的性能大幅度提高,使用方面也更容易和轻巧,完全摆脱掉Cygwin或MinGW等实验室式的环境,并且在某些细节方面,表现出比Linux下更高的性能,细节参见http://www.infoq.com/news/2011/11/Nodejs-Windows。
在Windows(Windows7)平台下,我将介绍二种安装Node.js的方法,即普通和文艺安装方法。
-
普通的安装方法
普通安装方法其实就是最简单的方法了,对于大多Windows用户而言,都是不太喜欢折腾的人,你可以从这里(http://nodejs.org/dist/v0.6.1/node-v0.6.1.msi)直接下载到Node.js编译好的msi文件。然后双击即可在程序的引导下完成安装。
在命令行中直接运行:
node -v命令行将打印出:
v0.6.1该引导步骤会将node.exe文件
安装到C:\Program Files (x86)\nodejs\目录下,并将该目录添加进PATH环境变量。 -
文艺的安装方法
Windows平台下的文艺安装方法主要提供给那些热爱折腾,喜欢编译的同学们。
在编译源码之前需要注意的是你的Windows系统是否包含编译源码的工具。Node.js的源码主要由C++代码和JavaScript代码构成,但是却用gyp工具 (http://code.google.com/p/gyp/)来做源码的项目管理,该工具采用Python语言写成的。在Windows平台上,Node.js采用gyp来生成VisualStudio Solution文件,最终通过VC++的编译器将其编译为二进制文件。所以,你需要满足以下两个条件:- Python(Node.js建议使用2.6或更高版本,不推荐3.0),可以从这里(http://python.org/)获取。
- VC++编译器,包含在Visual Studio 2010中(VC++ 2010 Express亦可),VS2010可以从这里(http://msdn.microsoft.com/en-us/vstudio/hh388567)找到。
下载Node.js的0.6.1版本的源码压缩包(http://nodejs.org/dist/v0.6.1/node-v0.6.1.tar.gz)并解压之。
通过命令行进入解压的源码目录,执行vcbuild.bat release命令,然后经历了漫长的等待后,编译完成后,在Release目录下可以找到编译好的node.exe文件。通过命令行执行node -v。命令行返回结果为:
v0.6.1
1.2 Unix/Linux平台下的Node.js安装
由于Node.js尚处于v0.x.x的版本的快速发展中,Unix/Linux平台的发行版都不会预置Node的二进制文件,通过源码进行编译安装是目前最好的选择。而且用Unix/Linux系统的同学们多数都是文艺程序员,本节只介绍如何通过源码进行编译和安装。
-
安装条件
如同在Windows平台下一样,Node.js依然是采用gyp工具管理生成项目的,
不同的是通过make工具进行最终的编译。所以Unix/Linux平台下你需要以下几个必备条件,才能确保编译完成:-
Python。用于gyp,可以通过在shell下执行python命令,查看是否已安装python,并确认版本是否符合需求(2.6或更高版本,但不推荐 3.0)。
-
源代码编译器,通常 Unix/Linux平台都自带了C++的编译器 (GCC/G++)。如果没有,请通过当前发行版的软件包安装工具安装make,g++这些编译工具。
a. Debian/Ubuntu下的工具是apt-get b. RedHat/centOS下通过yum命令 c. Mac OS X下你可能需要安装xcode来获得编译器- 其次,
如果你计划在Node.js中启用网络加密,OpenSSL的加密库也是必须的。该加密库是libssl-dev,可以通过apt-get install libssl-dev等命令安装。
-
-
检查环境并安装
完成以上预备条件后,我们获取源码并进行环境检查吧:
wget http://nodejs.org/dist/v0.6.1/node-v0.6.1.ta tar zxvf node-v0.6.1.tar.gz cd node-v0.6.1 ./configure // 检查环境是否符合Nodejs的编译需要如果检查没有通过,请确认上面提到的三个条件是否满足。如果configure命令 执行成功,就可以进行编译了:
make make installNodejs通过make工具进行编译和安装(如果make install不成功,请使用sudo 以确保拥有权限)。完成以上两步后,检查一下是否安装成功:
node -v检查是否返回:
v0.6.1至此,Nodejs已经编译并安装完成。
如需卸载,可以执行make uninstall进行卸载。
1.3 小结
以上介绍了Linux和Windows平台下Nodejs的安装,之后可以如同Nodejs官方网站上介绍的那样,编写example.js文件。
var http = require('http');
http.createServer(function (req, res) {res.writeHead(200, {'Content-Type': 'text/pla in'});res.end('Hello World\n');
}).listen(1337, "127.0.0.1");
console.log('Server running at http://127.0.0.1:1 337/');
在命令行中执行它:
node example.js
你就可以通过浏览器访问http://127.0.0.1:1337得到Hello World的响应。注意:在JavaScript中,一个函数可以作为另一个函数接收一个参数。我们可以先定义一个函数,然后传递,也可以在传递参数的地方直接定义函数。如下的方式更优雅:
var http = require("http");function onRequest(request, response) {response.writeHead(200, {"Content-Type": "text/plain"});response.write("Hello World");response.end();
}http.createServer(onRequest).listen(8888);
2 安装NPM
NPM的全称是Node Package Manager,如果你熟悉ruby的gem,Python的 PyPL、setuptools,PHP的pear,那么你就知道NPM的作用是什么了。没错, 它就是Nodejs的包管理器。Nodejs自身提供了基本的模块。但是在这些基本模块上开发实际应用需要较多的工作。所幸的是笔者执笔此文的时候NPM上已经有了5112个Nodejs库或框架,这些库从各个方面可以帮助Nodejs的开发者完成较为复杂的应用。这些库的数量和活跃也从侧面反映出Nodejs社区的发展是十分神速和活跃的。下面我将介绍安装NPM和通过NPM安装Nodejs的第三方库,以及在大陆的网络环境下,如何更好的利用NPM。
2.1 Unix/Linux下安装NPM
就像NPM的官网(http://npmjs.org/)上介绍的那样,安装NPM仅仅是一行命令的事情:
curl http://npmjs.org/install.sh | sudo sh
这里详解一下这句命令的意思,curl http://npmjs.org/install.sh是通过curl命令获 取这个安装shell脚本,按后通过管道符|将获取的脚本交由sh命令来执行。
我们以underscore为例,来展示下通过npm安装第三方包的过程。
npm install underscore
返回:
underscore@1.2.2 ./node_modules/underscore
由于一些特殊的网络环境,直接通过npm install命令安装第三方库的时候,经常会出现卡死的状态。幸运的是国内CNode社区的@fire9同学利用空余时间搭建了一个镜像的NPM资源库,服务器架设在日本,可以绕过某些不必要的网络问题。你可以通过以下这条命令来安装第三方库:
npm --registry "http://npm.hacknodejs.com/" insta ll underscore
如果你想将它设为默认的资源库,运行下面这条命令即可:
npm config set registry "http://npm.hacknodejs.com/"
设置之后每次安装时就可以不用带上—registry参数。值得一提的是还有另一个镜像可用,该镜像地址是http://registry.npmjs.vitecho.com,如需使用,替换上面两行命令的地址即可。
2.2 Windows下安装NPM
由于Nodejs最初在Linux开发下的历史原因,导致NPM一开始也不支持 Windows环境,但是随着Nodejs成功移植到到Windows平台,NPM在 Windows下的需求亦是日渐增加。下面开始Windows下的NPM之旅吧。
-
安装GIT工具
由于github网站不支持直接下载打包了所有submodule的源码包,所以需要通过 git工具来签出所有的源码。 从http://code.google.com/p/msysgit/downloads/list,可以下载到msysgit这个Windows平台下的git客户端工具(最新版本文件为Git-1.7.7.1- preview20111027.exe)。在下载之后双击安装。
-
下载NPM源码
打开命令行工具(CMD),执行以下命令,可以通过msysgit签出NPM的所有源码和依赖代码并安装npm。
git clone --recursive git://github.com/isaacs/npm .git cd npm node cli.js install npm -gf在执行这段代码之前,请确保node.exe是跟通过node.msi的方式安装的,或者在PATH环境变量中。这段命令也会将npm加入到PATH环境变量中去,之后可以随处执行npm命令。如果安装中遇到权限方面的错误,请确保cmd命令行工具是通过管理员身份运行的。安装成功后,执行以下命令:npm install underscore返回:
underscore@1.2.2 ./node_modules/underscore如此,Windows平台下的NPM安装完毕。
如果遭遇网络问题无法安装,请参照 Linux下的NPM命令,添加镜像地址。
3 快速创建基于npm的nodejs库
用Node实现的功能越来越多,代码越来越复杂,我们就开始考虑如何把代码从项目中抽出来,形成单独的类库(模块)管理。就像我们所依赖其他第三方类库一样。
3.1 npm是什么?
NPM的全称是,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块的标准。
Nodejs自身提供了基本的模块,但是开发实际应用过程中仅仅依靠这些基本模块则还需要较多的工作。幸运的是,Nodejs库和框架为我们提供了帮助,让我们减少工作量。但是成百上千的库或者框架管理起来又很麻烦,有了NPM,可以很快的找到特定服务要使用的包,进行下载、安装以及管理已经安装的包。
类似于Java中的Maven,Ubuntu中的apt-get, Ruby中的Gem, Python中pypi等…
NPM模块发布页:https://npmjs.org/
3.2 快速创建包
项目描述:读取文件,把所有的大写文字转换成小写文字,控制台输出。
创建项目:
~ D:\workspace\javascript>mkdir nodejs-package && cd nodejs-package
创建项目结构:
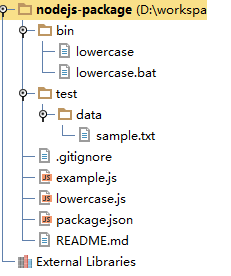
~ D:\workspace\javascript\nodejs-package>mkdir bin
~ D:\workspace\javascript\nodejs-package>touch bin/lowercase
~ D:\workspace\javascript\nodejs-package>touch bin/lowercase.bat
~ D:\workspace\javascript\nodejs-package>mkdir test
~ D:\workspace\javascript\nodejs-package>mkdir test/data
~ D:\workspace\javascript\nodejs-package>touch test/data/sample.txt
~ D:\workspace\javascript\nodejs-package>touch lowercase.js
~ D:\workspace\javascript\nodejs-package>touch example.js
~ D:\workspace\javascript\nodejs-package>touch README.md

项目结构说明:
bin目录: 用于存放命令的目录
bin/lowercase文件: Linux命令行可执行文件
bin/lowercase.bat文件: Win命令行可执行文件
test目录: 用于存放测试代码的目录
test/data目录: 用于存放测试数据的目录
test/data/sample.txt: 测试数据文件
lowercase.js文件: 核心功能代码文件
example.js文件: 例子代码文件
package.json文件: 项目描述及依赖文件
README.md文件: 项目说明文件
创建文件:package.json
~ D:\workspace\javascript\nodejs-package>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sane defaults.See `npm help json` for definitive documentation on these fields
and exactly what they do.Use `npm install --save` afterwards to install a package and
save it as a dependency in the package.json file.Press ^C at any time to quit.
name: (nodejs-package) lowercase
version: (0.0.0) 0.0.1
description: A demo package
entry point: (index.js)
test command:
git repository:
keywords:
author: Conan Zhang
license: (BSD) MIT
About to write to D:\workspace\javascript\nodejs-package\package.json:{"name": "lowercase","version": "0.0.1","description": "A demo package","main": "index.js","directories": {"test": "test"},"dependencies": {"moment": "~2.4.0"},"devDependencies": {},"scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"repository": "","author": "Conan Zhang","license": "MIT","readmeFilename": "README.md"
}Is this ok? (yes) yes
npm WARN package.json lowercase@0.0.1 No readme data!
修改文件:package.json
~ vi package.json{"name": "lowercase_demo","version": "0.0.1","description": "A demo package of lowercase","keywords":["demo","lowercase"],"author": "Conan Zhang (http://blog.fens.me)","license": "MIT","main": "lowercase.js","repository": {"type":"git","url":"https://github.com/bsspirit/lowercase_demo"},"engines": {"node": ">=v0.10.5"},"readmeFilename": "README.md"
}
编辑文件:lowercase.js
~ vi lowercase.js
"use strict"
var fs = require('fs');exports.lowerCase = function (myfile) {console.log(myfile);if (fs.existsSync(myfile)) {var content = fs.readFileSync(myfile, 'utf8');console.log(content.toLowerCase());} else {console.log("File does not exist - " + myfile);}
}
编辑文件:example.js
~ vi example
"use strict"var lowercase = require('./lowercase.js');
var myfile="test/data/sample.txt"
lowercase.lowerCase(myfile);
编辑文件:test/data/sample.txt
~ vi sample.txtJAVA
NODEJS
PYTHON
PHP
.NET
R
RUBY
C
C++
GO
运行:example.js
~ D:\workspace\javascript\nodejs-package>node example.js
test/data/sample.txt
java
nodejs
python
php
.net
r
ruby
c
c++
go
编辑文件:README.md
~ vi README.mdlowercase
========================A demo package of lowercase...
3.3 创建命令行工具
编辑文件:bin/lowercase
~ vi lowercase#!/usr/bin/env nodevar myfile = process.argv.slice(2);var path = require('path');
var fs = require('fs');
var dir = path.dirname(fs.realpathSync(__filename))+"/../";
require(dir+'lowercase.js').lowerCase(dir+myfile);
编辑文件:bin/lowercase.bat
~ vi lowercase.batnode.exe bin/lowercase %1
运行lowercase.bat
~ D:\workspace\javascript\nodejs-package>bin\lowercase.bat test\data\sample.txtD:\workspace\javascript\nodejs-package>node.exe bin/lowercase test\data\sample.txt
D:\workspace\javascript\nodejs-package\bin/../test\data\sample.txt
java
nodejs
python
php
.net
r
ruby
c
c++
go
3.4 本地安装lowercase包
新建项目,并安装lowercase依赖库
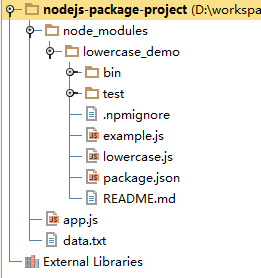
~ D:\workspace\javascript>mkdir nodejs-package-project && cd nodejs-package-project
~ D:\workspace\javascript\nodejs-package-project>npm install ..\nodejs-package
lowercase_demo@0.0.1 node_modules\lowercase_demo

新建运行文件:app.js
~ vi app.jsvar lowercase = require('lowercase_demo');
var myfile="data.txt"
lowercase.lowerCase(myfile);
数据文件: data.txt
~ vi data.txtAPP
BACCDADDS
运行app.js
~ D:\workspace\javascript\nodejs-package-project>node app.js
data.txt
app
baccdadds
3.5 项目上传到github
把lowercase_demo库,上传到github。
~ git init
~ git add .
~ git commit -m 'init'
~ git remote add origin git@github.com:bsspirit/lowercase_demo.git
~ git push origin master
3.6 通过npm发布包
在npm上,注册新用户。
~ D:\workspace\javascript\nodejs-package>npm adduser
Username: bsspirit
Password:
Email: bsspirit@gmail.com
npm http PUT https://registry.npmjs.org/-/user/org.couchdb.user:bsspirit
npm http 409 https://registry.npmjs.org/-/user/org.couchdb.user:bsspirit
npm http GET https://registry.npmjs.org/-/user/org.couchdb.user:bsspirit
npm http 200 https://registry.npmjs.org/-/user/org.couchdb.user:bsspirit
npm http PUT https://registry.npmjs.org/-/user/org.couchdb.user:bsspirit/-rev/2-25eae797548e61
npm http 201 https://registry.npmjs.org/-/user/org.couchdb.user:bsspirit/-rev/2-25eae797548e61
在npm上,发布项目:
~ D:\workspace\javascript\nodejs-package>npm publish
npm http PUT https://registry.npmjs.org/lowercase_demo
npm http 201 https://registry.npmjs.org/lowercase_demo
npm http GET https://registry.npmjs.org/lowercase_demo
npm http 200 https://registry.npmjs.org/lowercase_demo
npm http PUT https://registry.npmjs.org/lowercase_demo/-/lowercase_demo-0.0.1.tgz/-rev/1-162a1
e
npm http 201 https://registry.npmjs.org/lowercase_demo/-/lowercase_demo-0.0.1.tgz/-rev/1-162a1
e
npm http PUT https://registry.npmjs.org/lowercase_demo/0.0.1/-tag/latest
npm http 201 https://registry.npmjs.org/lowercase_demo/0.0.1/-tag/latest
+ lowercase_demo@0.0.1
3.7 通过npm安装
通过npm下载安装:
~ D:\workspace\javascript>mkdir nodejs-package-project2 && cd nodejs-package-project2
~ D:\workspace\javascript\nodejs-package-project2>npm install lowercase_demo
npm http GET https://registry.npmjs.org/lowercase_demo
npm http 200 https://registry.npmjs.org/lowercase_demo
lowercase_demo@0.0.1 node_modules\lowercase_demo
全局安装lowercase_demo:
~ D:\workspace\javascript\nodejs-package-project2>npm install lowercase_demo -g
npm http GET https://registry.npmjs.org/lowercase_demo
npm http 304 https://registry.npmjs.org/lowercase_demo
D:\toolkit\nodejs\lowercase -> D:\toolkit\nodejs\node_modules\lowercase_demo\bin\lowercase
npm ERR! peerinvalid The package generator-karma does not satisfy its siblings' peerDependenci
npm ERR! peerinvalid Peer generator-angular@0.4.0 wants generator-karma@~0.5.0npm ERR! System Windows_NT 6.1.7601
npm ERR! command "D:\\toolkit\\nodejs\\\\node.exe" "D:\\toolkit\\nodejs\\node_modules\\npm\\bi
lowercase_demo" "-g"
npm ERR! cwd D:\workspace\javascript\nodejs-package-project2
npm ERR! node -v v0.10.5
npm ERR! npm -v 1.2.19
npm ERR! code EPEERINVALID
npm ERR!
npm ERR! Additional logging details can be found in:
npm ERR! D:\workspace\javascript\nodejs-package-project2\npm-debug.log
npm ERR! not ok code 0
错误不是lowercase_demo的,没有关系。
执行全局命令:lowercase
~ D:\workspace\javascript\nodejs-package-project2>lowercase test\data\sample.txt
D:\toolkit\nodejs\node_modules\lowercase_demo\bin/../test\data\sample.txt
java
nodejs
python
php
.net
r
ruby
c
c++
go
注:关于命令lowercase,因为代码中定义的是相对目录,所以只能访问D:\toolkit\nodejs\node_modules\lowercase_demo\目录的数据文件。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Mac OS X 下Node.js开发环境的搭建
1.安装Xcode 2.安装Homebrew 谷歌搜索Homebrew 复制命令行 打开终端 粘贴命令行 点击回车 安装 输入密码等 2.安装Nodejs利用Homebrew安装nodejs打开终端 输入 :brew install nodejs 回车查询nodejs版本:node --version 3.安装文档数据库 MongoDB打开终端 输入 brew inst…...
2024/5/1 12:51:55 - win 10 node运行js文件遇到的问题
Win10 node运行js文件遇到的问题写该文章的原因需要工具材料正文 写该文章的原因 在挑战 pintia.cn 上的题目,用javascript语言进行挑战,提交编译的方式是用node.js进行编译校验。提交答案后,无法确定输出。因此需要自己运行程序确认基本通过之后才提交答案,因此我们需要安…...
2024/4/24 13:06:15 - mac 下vue环境搭建过程(包含node.js的安装以及踩坑)
环境安装1.Mac OS系统安装 brew打开终端运行以下命令:/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"2.安装 nodejsbrew install nodejs用 npm install npm@3.10.3 更新 npm 版本报错:(node:42) fs: re-evalu…...
2024/5/1 12:41:20 - 使用sublime text 开发node.js
本机环境: windows7 64位 1. 下载安装sublime text, 不用注册即可完全使用,只是偶尔弹框提示购买,完全可以忍受。 2. 在sublime text下按 Ctrl+Shift+p 在输入框里输入install, 然后选择Package Control: Install Package3. 在接下来的对话框中输入nodejs 我这里已经安装过no…...
2024/4/24 13:06:12 - GNVM - Node.js 多版本管理器
GNVM - Node.js 多版本管理器 GNVM 是一个简单的 Windows 下 Node.js 多版本管理器,类似的 nvm nvmw nodist 。c:\> gnvm install latest 1.0.0-x86 1.0.0-x64 5.0.0 Start download Node.js versions [5.10.1, 1.0.0, 1.0.0-x86, 5.0.0]. 5.10.1: 18% [=========>____…...
2024/5/1 8:06:44 - Node.js 初体验
参看原文链接: http://www.ibm.com/developerworks/cn/opensource/os-nodejs/index.html?ca=drs 下面记录一下我的学习经历: 1。首先我在 node.js 的官方网站上面下载了 mac os 平台上面适用的安装包, 然后将其安装到了电脑里面(一路的next)~2。然后我将上面那篇教程里面…...
2024/5/1 14:43:09 - 使用Backbone.js, ExpressJS, node.js, MongoDB的web应用样板工程
这是web应用的一个完整的样板工程,用到了Backbone.js & Marionette, node.js & ExpressJS,MongoDB & Moogoose, Handlebars, Grunt.js,Bower和Browserify!我建立了一个超级基础的单页面应用程序(SPA),就是一个简单的通讯录管理器, 但麻雀虽小,五脏俱全…...
2024/5/1 7:41:48 - 用node.js和express.js和jade搭建轻型cms系统
http://cnodejs.org/topic/4f16442ccae1f4aa270010bf前言:我们主要做的是iphone/ipad程序,但关注node.js很久,因为我们多少总是要做网站,做后台。node.js就像一个非常快的ruby。对于我们而言,其实学习node.js起来还是很简单,网上资料很多,但没有看到一些比较完整的例子。…...
2024/5/1 8:30:19 - Node.js服务端的javascript脚本
Node.js是一套用来编写高性能网络服务器的JavaScript工具包,一系列的变化由此开始。比较独特的是,Node.js会假设你是在POSIX环境下运行它Linux 或 Mac OS X。如果你是在Windows下,那就需要安装MinGW以获得一个仿POSIX的环境。在Node中,Http是首要的。Node为创建http服务器作…...
2024/5/1 14:03:14 - 如何使用Visual Studio Code调试Node.js
转载自:http://blog.darkthread.net/post-2016-08-06-debug-nodejs-with-vscode.aspx 如有侵犯,请来信:oiken@qq.com如何使用Visual Studio Code偵錯Node.js?小木頭去上電腦課,一回家,想當然爾程式魔人老爸立即展開偵訊:學什麼語言?用什麼開發工具?做了什麼練習?小子…...
2024/5/1 8:19:23 - Mac中Node.js版本升级
> 第一步,先查看本机node.js版本: > $ node -v > > 第二步,清除node.js的cache: > $ sudo npm cache clean -f > > 第三步,安装 npm 工具 > $ sudo npm install -g n > > 第四步,安装最新版本的nod…...
2024/5/1 7:19:55 - Edge.js增加了对 Linux和Mac OS X的支持,所以C#和Node.js可以在任意环境中进行开发...
Edge.js项目添加了对Linux和Mac OS X环境的支持。它与.NET CLR集成,并结合Node.js,提供在JavaScript中运行C#代码的能力。应用程序可以使用.NET代码来在不阻断Node.js事件循环的情况下,处理进程密集型的任务。当单独运行于微软平台时,这意味着开发者不必使用C/C++就能编写W…...
2024/5/1 18:12:52 - docker之mac下部署nodejs项目
docker之mac下部署nodejs项目mac下docker安装初始化一个Node.js项目构建项目镜像运行nodejs项目镜像将本地镜像推送到docker hub上 mac下docker安装 1.官网下载2. 安装教程可参照官方安装教程 3.安装成功可以看到此界面:4.检验安装结果。 docker -v结果为:初始化一个Node.js项…...
2024/5/1 11:16:00 - npm is known not to run on Node.js vue启动报错
其实很简单,就是你的node版本out了,官网升级下就好了,我是因为重装了系统,node没注意是很早之前的一个文件了,搞得宝宝差点怀疑猿生了,后来无意间上了官网看了下版本,好吧,自己蠢到家了,实力踩坑,升级就好,就这么简单,官网下载重新安装 听到这里你会不会有种想砍人…...
2024/4/29 2:12:20 - Mac系统下如何在终端进入Node.js的REPL环境
如果还没有安装 Node.js,Windows 系统的请看这篇文章,macOS 系统的请看这篇文章 REPL 的全称为:read-eval-print-loop(交互式解析器)如何进入打开「终端」,输入 node,回车即可进入如何退出按两次 control + c 或者是输入 .exit,然后回车即可退出...
2024/4/29 1:35:49 - 超好用的工具网站
脚本之家: 各种破解版软件的下载网站 萝卜工坊:非常牛的摸鱼神器,不想手写的话,可以直接把Word文件转为手写图片,还可以选择字体(字体还可以自己上传,在网上很可能可以找到与自己相近的字体)。还可以设置行距,字距,混乱程度,字体粗细。总之就是强烈推荐啦! processo…...
2024/4/29 1:32:01 - node.js学习之node的安装
安装Node.js下面分别介绍在Mac、Ubuntu、Centos及Windows下安装Node.js。 Mac在Mac下,如果你喜欢用homebrew,那么只用一行就可以装好:1 brew install node 否则,只能考虑手工安装了,步骤如下:1. 安装Xcode2. 安装Git3 .运行下面的命令行编译node.js2 git clone git://gith…...
2024/4/28 6:56:07 - 2018最新Node.Js从基础到实战六阶段系统
第1章:Node.js基础1.认识 Node.js 2.Node.js 与 JavaScript 的关系3.Node.js 的特点4.Node.js 开发环境介绍5.Mac OS X 下 Node.js 开发环境搭建6.Windows 下 Node.js 开发环境搭建7.开发工具的使用)8.NPM 与调试工具的使用9.常用 Linux 命令介绍10.HTTP 基础11.应用程序简介…...
2024/4/28 17:26:01 - Node.js、Express框架获取客户端IP地址
Node.js//传入请求HttpRequest function getClientIp(req) {return req.headers[x-forwarded-for] ||req.connection.remoteAddress ||req.socket.remoteAddress ||req.connection.socket.remoteAddress; }Express//express框架则简单许多 req.ip意外收获发现这两种方式获取的i…...
2024/4/29 1:15:14 - 2019Node.Js从基础到实战六阶段系统(最新最全)
第1章:Node.js基础1.认识 Node.js 2.Node.js 与 JavaScript 的关系 3.Node.js 的特点 4.Node.js 开发环境介绍 5.Mac OS X 下 Node.js 开发环境搭建 6.Windows 下 Node.js 开发环境搭建 7.开发工具的使用) 8.NPM 与调试工具的使用 9.常用 Linux 命令介绍 10.HTTP 基础 11.应…...
2024/4/28 21:26:22
最新文章
- 电商日志项目(一)
电商日志项目 一、项目体系架构设计1. 项目系统架构2. 项目数据流程二、环境搭建1. NginxLog文件服务1.1. 上传,解压1.2. 编译安装1.3. 启动验证2. Flume-ng2.1. 上传解压2.2. 修改配置文件2.3. 修改环境变量2.4. 验证3. Sqoop3.1. 上传解压3.2. 配置环境变量3.3. 修改配置文件…...
2024/5/1 18:55:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 开启 Keep-Alive 可能会导致http 请求偶发失败
大家好,我是蓝胖子,说起提高http的传输效率,很多人会开启http的Keep-Alive选项,这会http请求能够复用tcp连接,节省了握手的开销。但开启Keep-Alive真的没有问题吗?我们来细细分析下。 最大空闲时间造成请求…...
2024/5/1 13:02:34 - ElasticSearch的DSL查询
ElasticSearch的DSL查询 准备工作 创建测试方法,初始化测试结构。 import org.apache.http.HttpHost; import org.apache.lucene.search.TotalHits; import org.elasticsearch.action.search.SearchRequest; import org.elasticsearch.action.search.SearchRespo…...
2024/4/30 14:25:06 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
