node.js之前后端交互小样例
我们写个表单,来看下基于node.js的前后端交互。
先说明要做的事情: 表单中输入数据提交后传给服务端,服务端收到HTTP请求后响应,传送数据给客户端,客户端输出显示(这里不写模板渲染了)
首先我们写个html文件建立一个表单,程序如下:
home.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>主页</title>
</head>
<body><form><input id="inputName" value="" /><input id="login" value="登陆" type="button"></form>
</body>
</html>页面非常简单,不过要小心,这里的按钮是用input 设置type='button'完成的。
直接使用button可能会出错,单击按钮自动刷新。
见讨论:http://bbs.csdn.net/topics/390307663
之后我们写服务端程序,在浏览器输入url后返回这个页面:
server.js
var http = require('http')
var fs = require('fs')var server = new http.Server()function sendfile( res, abspath, data ) {res.writeHead(200,{'content-type': 'text/html'})res.end( data )
}function serverStatic(res,abspath) {fs.readFile( abspath, function (err,data){sendfile( res, abspath, data )})
}
server.on( 'request', function (req, res) {console.log('-----接收到请求-----')serverStatic(res,'./home.html')
})server.listen(2500)下面对上面的程序做出说明:
首先我们需要导入http模块和fs模块。fs模块是用来提供文件系统相关功能的。
先建立一个Http.Server类实例,用该实例进行服务端操作。看下官方文档
http://nodejs.cn/api/http.html#http_class_http_server
官网第一句:该类继承自 net.Server,且具有以下额外的事件:
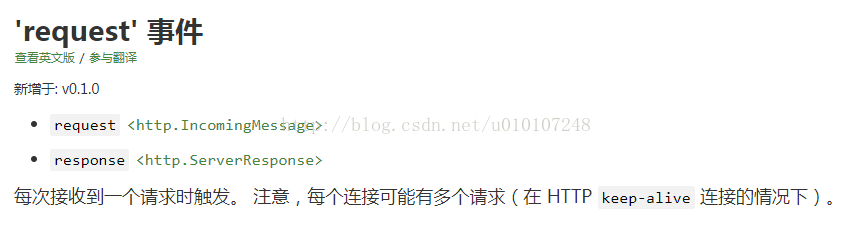
这里我们用到的是request事件,对于request事件,提供一个监听函数,这个监听函数有两个参数
request,response。不要把监听函数里的request对象和request事件混为一谈,request事件里的request是事件名称
request事件的监听函数中的request对象是http.IncomingMessage实例,http.IncomingMessage是个可读流,数据从外部流到node,
你可以读取里面的数据,可读流可以自动读取(on或者pipe),也可以手动读取(read)。
request事件的监听函数中的response对象是http.ServerPonse实例,用官网里的话说http.ServerPons这个类实现了(而不是继承自)可写流 接口。
总结一下:在node是服务端的时候,req是从客户端发起的,是可读流,res是从node响应的,是可写流。
之后我们再看下文档对http.ServerResponse 类的描述
该对象在 HTTP 服务器内部被创建。 它作为第二个参数被传入 'request' 事件。
它作为第二个参数被传入‘request’事件也就是说它被作为‘request’事件的监听函数的第二个参数传入。server.on( 'request', function (req, res) {} )代码中的res就是http.ServerResponse类实例。
http.ServerResponse类有个方法,end方法,如下:
下面我们看使用fs模块获取文件内容
我们上管网看下如何使用fs模块读取硬盘文件
http://nodejs.cn/api/fs.html#fs_fs_readfile_path_options_callback
fs.readFile( abspath [,options], callback )有三个参数,其中第二个参数options参数可选, 第三个参数callback是回调函数
第一个参数是文件名或者文件描述符,可以传入string,url,buffer,interager类型的值给path,这里我们选的是绝对路径..
回调函数有两个参数,回调有两个参数 (err, data),其中 data 是文件的内容。
这样使用fs.readFile可以获取文件内容了。然后我们还要将文件内容作为响应的数据响应。因此需要这句res.end( data ),data就是文件内容。
总结一下代码思路,fs获取home.html文件内容data,之后响应以data返回.
至此输入url获取页面已经成功了,之后要做的就是发送POST请求,服务端获取请求的数据
我们获取点击按钮获取input的value的值将其发送给服务端,发起请求直接使用xhr对象即可,详细的见js高级教程
直接给出代码:
var button = document.getElementById("login")var xhr = new XMLHttpRequest()var handler = function(event) {//点击后获取input的值并发送var value = document.getElementById("inputName").value
// console.log(value)xhr.open('post','/',true)//启动请求,url可以是相对于执行代码的当前页面xhr.send( value )}button.addEventListener('click', handler )server.on( 'request', function (req, res) {console.log('-----接收到请求-----')//res.end('hello')serverStatic(res,'./home.html')if( req.method=='POST' ){//console.log(req)console.log(req.rawHeaders)var data = ""req.on("data",function(chunk){data += chunk})req.on("end",function(){// console.log(data)res.writeHead(200,{'Content-Type':'text/plain'})res.end('响应数据: '+data)})}
})对上面代码做些说明,官网有下面的话:
http.IncomingMessage 类
查看英文版 / 参与翻译
IncomingMessage 对象由 http.Server 或 http.ClientRequest 创建,并作为第一个参数分别递给 'request' 和 'response' 事件。它可以用来访问响应状态、消息头、以及数据。
它实现了 可读流 接口,还有以下额外的事件、方法、以及属性
注意最后一句: 它实现了 可读流 接口,还有以下额外的事件、方法、以及属性
我们看下可写流:
'data' 事件#
查看英文版 / 参与翻译
chunk<Buffer> | <string> | <any> 数据片段。对于非对象模式的可读流,这是一个字符串或者Buffer。对于对象模式的可读流,这可以是除null以外的任意类型 JavaScript 值。
'data' 事件会在流将数据传递给消费者时触发。当流转换到 flowing 模式时会触发该事件。调用 readable.pipe(), readable.resume() 方法,或为 'data'事件添加回调可以将流转换到flowing 模式。 'data' 事件也会在调用 readable.read() 方法并有数据返回时触发。
在没有明确暂停的流上添加 'data' 事件监听会将流转换为 flowing 模式。 数据会在可用时尽快传递给下个流程。
如果调用 readable.setEncoding() 方法明确为流指定了默认编码,回调函数将接收到一个字符串,否则接收到的数据将是一个 Buffer 实例。
const readable = getReadableStreamSomehow();
readable.on('data', (chunk) => {console.log(`Received ${chunk.length} bytes of data.`);
});是的。我们就是利用可写流data事件获取post请求内容的。
'data' 事件会在流将数据传递给消费者时触发,对应的监听函数中的chunk是数据片段,因为消息是一段一段发送的。消息发送完成后,流中无数据可供消费,触发end事件
'end' 事件#
查看英文版 / 参与翻译
'end' 事件将在流中再没有数据可供消费时触发。
最后一步,客户端收到需要响应后输出,在home.html中添加如下代码即可:
xhr.onreadystatechange = function () {if( xhr.readyState==4 ){//已经接收全部响应数据if( (xhr.status>=200&&xhr.status<300) || xhr.status==304 ){console.log( '-----请求并响应成功------' )console.log(xhr.responseText)console.log( '-----请求并响应成功------' )}else{console.log( "请求未成功: " + xhr.status )}}}xhr.onreadystatechange()最后给出完整的代码:
home.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>主页</title>
</head>
<body><form><input id="inputName" value="" /><input id="login" value="登陆" type="button"></form><script>window.onload = function () {var button = document.getElementById("login")var xhr = new XMLHttpRequest()var handler = function(event) {//点击后获取input的值并发送var value = document.getElementById("inputName").value
// console.log(value)xhr.open('post','/',true)//启动请求,url可以是相对于执行代码的当前页面xhr.send( value )}button.addEventListener('click', handler )xhr.onreadystatechange = function () {if( xhr.readyState==4 ){//已经接收全部响应数据if( (xhr.status>=200&&xhr.status<300) || xhr.status==304 ){console.log( '-----请求并响应成功------' )console.log(xhr.responseText)console.log( '-----请求并响应成功------' )}else{console.log( "请求未成功: " + xhr.status )}}}xhr.onreadystatechange()}</script>
</body>
</html>server.js
var http = require('http')
var fs = require('fs')var server = new http.Server()function sendfile( res, abspath, data ) {res.writeHead(200,{'content-type': 'text/html'})res.end( data )
}function serverStatic(res,abspath) {fs.readFile( abspath, function (err,data){sendfile( res, abspath, data )})
}server.on( 'request', function (req, res) {console.log('-----接收到请求-----')//res.end('hello')serverStatic(res,'./home.html')if( req.method=='POST' ){//console.log(req)console.log(req.rawHeaders)var data = ""req.on("data",function(chunk){data += chunk})req.on("end",function(){// console.log(data)res.writeHead(200,{'Content-Type':'text/plain'})res.end('响应数据: '+data)})}
})server.listen(2500)
参考 js高级教程
node.js官网
流:https://segmentfault.com/a/1190000000519006?share_user=1030000004603185
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Producer生产消息与Consumer消费消息的源码分析
KafkaApis很重要,无论重要,无论是Producer生产消息还是Consumer消费消息的请求,最后都会触发 KafkaApis的handle方法...
2024/4/16 15:26:27 - 超详细大数据学习之Hadoop HA 高可用安装(一)
超详细的Hadoop HA 高可用安装教程哟(^U^)ノ小白可入,答主在安装的时候也是踩过超多坑的 ̄□ ̄||hhh现分享给大家一些常见问题的解决方法来避坑呀欢迎大家前来指正━(`∀)ノ亻! 前期准备知识 HA & Federation 介绍 https://editor.csdn.net/md/?articleId=10679645…...
2024/4/24 13:03:21 - 2015年最佳的15个 Node.js 开发工具
Node.js 越来月流行,这个基于 Google V8 引擎建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。在本文中,我们列出了2015年最佳的15个 Node.js 开发工具。这些工具对于刚刚开始学习 Node.js 的新手开发者非常有帮助。如果你知道任何其他有用的 Node.js 资源,请让…...
2024/4/24 13:03:20 - 问题 H: 整数奇偶排序
题目链接 #pragma warning(disable:4996); #include<stdio.h> #include<math.h> #include<string.h> #include<iostream> #include<algorithm> using namespace std; bool cmp(int a, int b) {return a > b; }int main() {int a;while (scanf…...
2024/5/3 6:55:22 - IDEA springboot启动报错:APPLICATION FAILED TO START : Failed to configure a DataSource
IDEA springboot启动报错:数据源路径未配置!报错信息如下:***************************APPLICATION FAILED TO START***************************Description:Failed to configure a DataSource: url attribute is not specified and no embedded datasource could be configur…...
2024/4/24 13:03:17 - CenterNet:Objects as Points论文解读以及源码分析
ICCV2019 官方源码 梗概 CenterNet通过预测每个目标的中心点,既而以中心点为基准进行回归宽和高,以及由于下采样带来的点的偏置。将目标检测用关键点检测的思路来做,抛弃了由anchor生成的大量需要被抑制的样本,故而不需要NMS做后处理,而且整个网络只有一个检测Head,不基于…...
2024/4/24 13:03:17 - Node.js Express 框架学习笔记(一)入门篇
初心:开始学习Node.js Express框架主要是为了能自己学会去搭建一个完整的网站,其次是由于个人的技术比较杂,从最初的前端HTML、CSS、JS、React、Vue到改学后台用C#、.net开发,直到慢慢的接触到数据库设计、服务器部署等方面的知识,也希望自己能慢慢的走上全栈的路,不管技…...
2024/4/24 13:03:18 - Spring Batch之批处理实践
这里对Spring Batch 进行批处理实践。 介绍 本文将会讲述SpringBatch 如何搭建并运行起来的。 本教程,将会介绍从磁盘读取文件,并写入MySql 中。 什么是Spring Batch Spring Batch 是Spring的子项目,基于Spring的批处理的框架,通过其可以构建出批量的批处理框架。 官方地址…...
2024/5/3 10:54:34 - Docker仓库之企业级可视化私有仓库Harbor(安装、快速、入门)
一、Harbor简介 Harbor被部署为多个Docker容器。因此,您可以将其部署在任何支持Docker的Linux发行版上。目标主机需要Docker和Docker Compose才能安装。 硬件 下表列出了用于部署Harbor的最低和建议的硬件配置。软件 下表列出了必须在目标主机上安装的软件版本。Harbor是一…...
2024/4/24 13:03:13 - iOS之Node.js安装及使用
一Mac 下Node.js的安装,共3步(注:网上的安装教程很多,就这三步) 第一步:安装Homebrew 命令: ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"第二步:安装node.js 命令: brew install node第三步:检查是否更新 命令: n…...
2024/4/24 13:03:13 - 信号脉宽、脉冲宽度(持续更新中)
信号脉宽是指脉冲信号的脉冲宽度(时间) 信号带宽是指一个信号所包bai含的所有频率成分(频率) 脉冲信号的脉冲宽度约窄,信号带宽越宽。 学名:脉冲宽度; 英文:impulse width; 又名:工作周期(Duty Cycle) 释义:不同的领域,脉冲宽度有不同的含义。通常的脉冲宽度是指电…...
2024/4/24 13:03:18 - CVPR2020-图像重建相关论文整理
CVPR2020-图像重建相关论文整理1. PULSE: Self-Supervised Photo Upsampling via Latent Space Exploration of Generative Models参考 1. PULSE: Self-Supervised Photo Upsampling via Latent Space Exploration of Generative Models 论文:https://arxiv.org/abs/2003.0380…...
2024/5/3 5:10:28 - [java基础] int 和 Integer的爱恨情仇
下面是一段经典的程序: package com.aran.basicDataType;/*** @Author Aran* @Date 2020/6/16 6:42 下午*/ public class IntegerAndInt {public static void main(String[] args) {Integer v1 = 10;Integer v2 = 10;System.out.println(v1 == v2);Integer v3 = 200;Integer v…...
2024/4/24 13:03:12 - test123456
<?xml version="1.0" encoding="UTF-8"?> <md:EntityDescriptor ID="_4be4dbd6-b1ce-46e5-9e5b-26ed3ce79365" entityID="http://mock-idp" validUntil="2020-06-09T02:07:20.175Z" xmlns:md="urn:oasis:na…...
2024/4/24 13:03:08 - 使用node.js启用项目
最近,在尝试使用node.js启动项目的时候碰到了不少坑,因此总结了自己的思路。 环境的准备 node.js环境的安装直接百度按照其教程安装即可 查看是否安装成功: node -vnpm -v安装淘宝镜像 由于npm速度相对比较慢,因此这里安装cnpm npm install -g cnpm --registry=https://reg…...
2024/4/24 13:03:07 - PyCharm 取消项目与Git关联
方法一 进入项目根目录下 find . -name ".git" | xargs rm -rf方法二 PyCharm上设置: File --> Settings --> Version Control --> 点 Git 选择 <none>...
2024/4/15 4:15:17 - leetcode刷题记录391-400 python版
前言 继续leetcode刷题生涯 这里记录的都是笔者觉得有点意思的做法 参考了好几位大佬的题解,尤其是powcai大佬和labuladong大佬,感谢各位大佬 391. 完美矩形 class Solution:def isRectangleCover(self, rectangles: List[List[int]]) -> bool:# 保存所有矩形的四个点look…...
2024/4/15 4:15:16 - PyQt5实现鼠标绘制的界面
功能:使用户能够使用鼠标绘制数字,当按下鼠标按钮时,应用程序将开始绘制,直到释放按钮为止,同时实时显示鼠标所在的位置。class Drawer(QWidget):newPoint = pyqtSignal(QPoint)def __init__(self, parent=None):QWidget.__init__(self, parent)self.path = QPainterPath(…...
2024/4/25 0:49:16 - 使用 Node.js 开发简单的脚手架工具
(点击上方公众号,可快速关注)作者:林鑫http://blog.gdfengshuo.com/article/27/像我们熟悉的 vue-cli,react-native-cli 等脚手架,只需要输入简单的命令 vue init webpack project,即可快速帮我们生成一个初始项目。在实际工作中,我们可以定制一个属于自己的脚手架,来…...
2024/4/15 4:15:14 - vue解析后端返回的二维码图片数据流
vue解析后端返回的二维码图片数据流 1、将请求的数据返回类型设置为blob responseType:blob2、 creatQR(id).then(res => {const url = window.URL.createObjectURL(res.data);this.verifycode=url});3、在需要使用的地方 <div class="QRcodeBox"><img :…...
2024/4/24 13:03:06
最新文章
- CR80清洁卡的重要性
在我们日常生活中,身份证、银行卡、信用卡等塑料卡片已经成为了不可或缺的一部分。这些卡片通常符合CR80标准,这意味着它们的尺寸和厚度符合国际标准,为了保证这些卡片的读取和使用效果,清洁维护显得尤为重要。 什么是CR80卡&…...
2024/5/8 22:50:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - C++ //练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。
C Primer(第5版) 练习 11.14 练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。 环境:Linux Ubuntu(云服务器&#x…...
2024/5/5 8:38:52 - AI小程序的创业方向:深度思考与逻辑引领
随着人工智能技术的快速发展,AI小程序逐渐成为创业的新热点。在这个充满机遇与挑战的时代,我们有必要深入探讨AI小程序的创业方向,以把握未来的发展趋势。 一、目标市场定位 首先,我们要明确目标市场。针对不同的用户需求&#x…...
2024/5/8 14:22:38 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57