JavaScript 的进阶学习 (Node.js)_01
Node的学习
Node.js 是一个基于 Google 所开发的浏览器 Chrome V8 引擎的 JavaScript 运行环境。
属于 服务端的 JavaScript 。
2019.03.01 JavaScript 的进阶学习 (Node.js)_01
- Node 的特点
作为后端的JavaScript 的运行平台,Node 保留了前端浏览器 JavaScript 中那些熟悉的接口,没有改写语言本身的任何特性,依旧基于作用域和原型链,区别在于它将前端中广泛运用的思想迁移到了服务器端。 - 学习 Node 的目的
全栈工程师(Full Stack Engineer),即包括用户界面,业务逻辑,数据建模,服务器,网络与环境等。Node.js 的出现,使 JavaScript 语言既可以进行客户端的开发(页面交互),又可以进行服务器端的开发(数据交互),还可以与数据库交互。大大减少了学习的成本。
本文是在学习 《Node.js 开发实战详解》清华大学出版社,可以在官网查询教程和源码
视频教程
源码地址
JavaScript 温故
文章目录
- Node的学习
- 一、模块机制
- Node.js 实现 Web 解析 DNS
- Node.js 重构 DNS 解析网站
- 原生模块 与 文件模块可以执行同一事件。
- exports 和 module.exports
- 安装 node.js
- 二、Node.js 基础入门。
- 2.1 REPL 运行环境。
- NPM 简介
- Express 框架。
- npm 自定义配置 文件下载路径
- npm的.npmrc文件在哪里?缓存及全局包文件在什么位置?
- 2.2 Node.js 设计模式
- 模块与类
- 模块中的继承
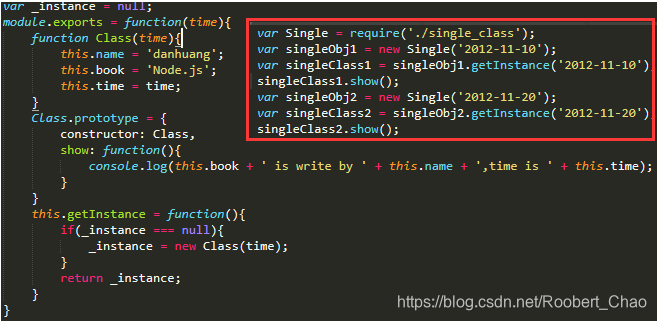
- 1、单例模式
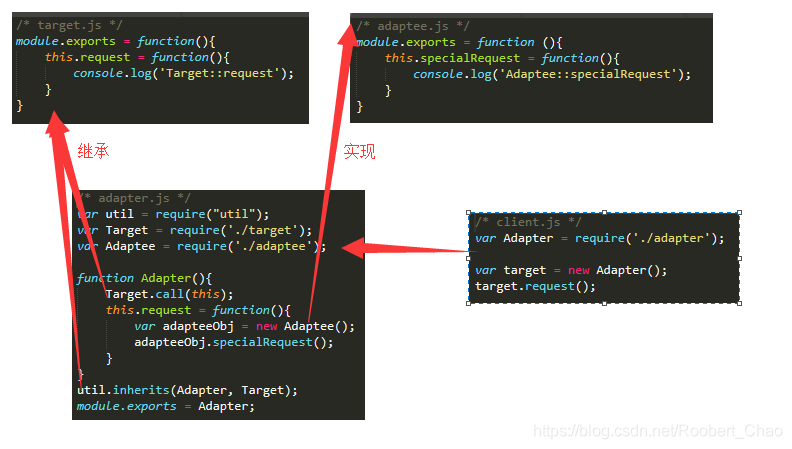
- 2、适配器模式
- 3、装饰模式
- 4、工厂模式
一、模块机制
- JavaScript 从一方面说,先天缺乏功能:模块。
其他高级语言中,Java 有类文件,Python 有 import 机制,Ruby 有 require ,PHP 有include和require。而 JavaScript 中的<script>标签引入代码的方式显得杂乱无章,约束能力差。
3.模块分为两类:原生模块和文件模块。原生模块即 Node.js API 提供的原生模块,原生模块在启动的时候加载。文件模块为动态加载模块,主要由 原生模块 module 来实现和完成。
- 原生模块的调用。
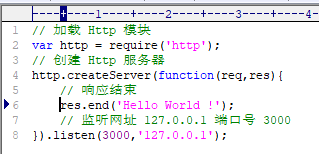
- 应用 Node.js 提供的 API require 来加载相应的 Node.js 模块,架子啊成功后返回一个 Node.js 模块对象。
var httpModule = require('http'); // 请求 http 模块 - 该模块中有 createServer、require 和 get 等多个方法和属性。
调用 HTTP 模块中的 createServer 、listen 方法来创建简单对象。
httpModule.createServer(function(res,req){}).listen(port,127.0.0.1);
- 文件模块的调用。
- 文件模块的指定引入必须是 文件路径,否则会报错 “can not find XX module”
/ 单斜杠 表示的是绝对路径 , ./ 点斜杠 表示的是 相对路径。 - 文件模块中,只有 exports 和 module.exports 对象暴露给外部的属性和方法,才能通过require返回的对象进行调用。
- Common JS 规范
Common JS 规范为 JavaScript 制定了一个美好的愿景,希望 JavaScript 能够在任何地方运行。
- 学习使用 Common JS 模块规范
Common JS 对模板的定义十分简单,主要分为 模块引用、模块定义和模块标识三部分
- 模块引用,require() ,这个方法是接受模块标识,引入一个模块的 API 到上下文当中。
var math = require('math');
- 模块定义,上下文提供了 exports 对象用于导出当前模块的方法或者变量,并且它是唯一导出的出口。
// math.js
exports.add = function(){var sum=0,i=0,args=arguments,l=args.length;while(i<l){sum += args[i++];}return sum;
};
// program.js
var math = require('math');
exports.increment = function(val){return math.add(val,1);
}
- 模块标识,传递给 require() 方法的参数,
必须是符合小驼峰命名的字符串,或者是.、..开头的相对路径,或者绝对路径。可以没有文件的后缀名 .js 。

模块化是一种设计思想,利用模块化可以把一个非常复杂的系统结构细化到具体的功能点,每个功能点看做一个模块,然后通过某种规则把这些小的模块组合到一起。Node.js 是一个高度模块化的平台。
什么是模块化 。
模块化是指解决一个复杂问题时自顶向下逐层把系统划分成若干模块的过程,有多种属性,分别反映其内部特性。- 简述模块化开发的优势 。
模块化开发主要有两种方式:1. 依赖加载。通过相关require api加载,当加载完成之后再运行逻辑代码。2. 依赖打包。经典代表就是webpack,其实就是写代码的时候分开模块,但打包的时候按依赖关系找到各个模块,最后打包到同一个文件上,并给每个chunk标识id,运行逻辑代码时将模块引用指向该id,从而实现模块化。
传统的开发方式是在页面上通过脚本标签引入,等所有脚本资源加载完成后再运行逻辑代码。
综上所述:
1、除了模块化支持的脚本必须加载进来以外,其他脚本都可以异步请求,可以加速渲染出页面,
2、require.js,sea.js等也会做好加载重试和模块缓存的处理,确保所有模块运行良好。
3、模块内的名字和外界不会冲突。模块内命名冲突,则是模块颗粒不够小,还可以继续分割出模块。
4、代码重用。模块化都有缓存机制,在二次调用时无需再解析,直接获取到缓存模块内容。
Node.js 实现 Web 解析 DNS
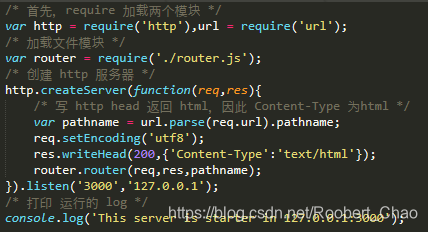
- 1、创建 js 文件,加载需要的 Node.js 原生模块。
/* 首先 require 加载需要的 Node.js 原生模块。 */
var http = require('http'); // 服务器模块dns = require('dns'); // DNS 查询fs = require('fs'); // 文件操作url = require('url'); // url 处理querystring = require('querystring'); // 字符串处理
不建议在一个文件夹中多次 require 同一个对象。
http.createServer(function(req,res){// 写 http head 返回 html ,因此 Content-Type 为 html res.writeHead(200,{'Content-Type':'text/html'}); // 添加响应头。// 获取当前的 index.html 路径。var realPath = _dirname + '/'+url.parse('index.html').pathname; // 获取 html 文件路径。// 读文件var indexPage = fs.readFileSync(realPath); // 执行 http 响应返回到 Web 客户端。res.end(indexPage);
}).listen('3000','127.0.0.1');
console.log('Server is starter in 127.0.0.1:3000');
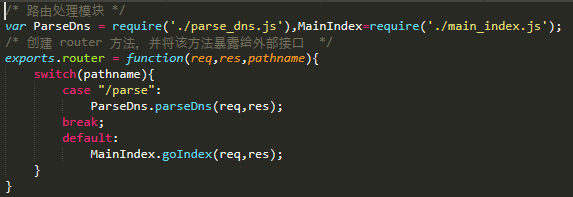
- 2、新增请求的路由。
http.cteateServer 回调函数中的两个参数,res 处理 HTTP 的响应事件,req 处理HTTP 的请求事件。
在原有代码中的 http.cteateServer 回调函数中添加一个路由处理方法
http.createServer(function(req,res){req.setEncoding("utf8");var pathname=url.parse(req.url).pathname; res.writeHead(200,{'Content-Type':'text/html'}); // 添加响应头。router(res,req,pathname)。
}).listen('3000','127.0.0.1');
console.log('Server is starter in 127.0.0.1:3000');function router(req,res,pathname){switch(pathname){case "/parse":parseDns(req,res);break;default:goIndex(req,res);}
}
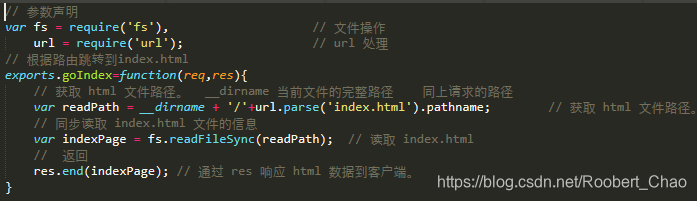
function goIndex(res,req){// 获取 html 文件路径。var readPath = _dirname + '/'+url.parse('index.html').pathname; // 获取 html 文件路径。// 同步读取 index.html 文件的信息var indexPage = fs.readFileSync(readPath); // 读取 index.html // 返回res.end(indexPage); // 通过 res 响应 html 数据到客户端。
}function parseDns(res,req){var postData = "";req.addListener("data",function(postDataChunk){ // 数据传递时触发的事件函数,读取客户端传来的数据postData += psotDataChunk; });// http 响应 HTML 页面。req.addListener("end",function(){ // 数据接收完成,end 事件被触发后,执行DNS 域名解析。var retData = getDns(postData,function(domain,addresses){ // 异步解析域名res.writeHead(200,{'Content-Type':'text/html'});res.end("<html><head><meta http-equiv='content-type' content='text/html;charset=utf-8' ></head><div style='text-align:center'>Domain:<span style='color:red'>"+domain+"</span>IP:<span style='color:red'>"+addresses.join(',')+"</span></div></html>);});return;})
}
// 异步回调函数,回调执行数据返回客户端,根据 domain 和 address 参数
function getDns(postData,callback){var domain = querystring.parse(postData).search_dns;/* 异步解析域名 */dns.resolve(domain,function(err,addresses){if(!addresses){addresses = ['不存在域名']}callback(domain,addresses);});
}



Node.js 重构 DNS 解析网站
- index.js

- router.js

- parse_dns.js

- main_index.js

- 上述代码执行编写完之后还需要加上 之前编写好的 index.html 页面编辑运行。



原生模块 与 文件模块可以执行同一事件。
- 通过 原生模块 和 文件模块 都可以执行东阳的操作 (读取 index.html 返回给客户端,并执行跳转界面),
1.为什么还需要文件模块来处理呢 ? (文件模块的好处优点)
文件模块可以实现模块化编程,便于项目的维护和开发。项目开发之前,必须要做系统的架构分析,将系统整个架构分析清晰后,对 Node.js 的模块进行模块化面向接口编程,
这样不仅利于团队的合作开发,同时在一定程度上海市提高代码的可维护性和扩展性。通过上面两种方法的应用实现,来突出显示 Node.js 中文件模块对代码设计的重要性。
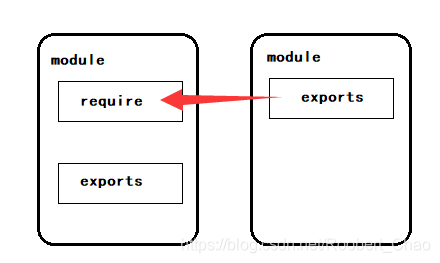
exports 和 module.exports
exports 和 module.exports 的作用都是将文件模块和属性暴露给 require 返回的对象进行调用。二者之间存在本质区别,exports的属性和方法都可以被module.exports替代。但是 exports 不能代替 module.exports 的方法,可以理解为 包含关系。
- module.exports 方法还可以单独返回一个数据类型,而 exports只能返回的一个 Object 对象。当我们需要返回一个数组、字符串、数字等的类型时,就必须使用 module.exports。
### name.js
module.exports = ['hello','world'];
### show.js
msgArr = require('./name.js');
console.log(msgArr.join(' ')); // 利用数组的 join 方法,空格分割显示数组的每一项
### 执行结果
hello world
- 当使用了 module.exports 关键词后,该模块中的所有 exports 对象执行的属性和方法都将被忽略。
### ignore_exports.js
module.exports = 'hello world'; // module.exports 返回一个字符串
exports.name='robertChao'; // 使用 exports 返回一个对象
/* 定义showName 函数,并暴露给外部接口 */
exports.showName=function(){console.log('My Name Is Funciton');
};
console.log(module.exports);
### ignore_exe.js
var Book = require('./ignore_exports.js');
console.log(Book);
console.log(Book.name);
console.log(Book.showName());
#### 得到结果
hello world
hello world
undefined
undefined
第一个 hello world 是在 ignore_exports.js 中打印 console.log(module.exports);,
第二个 hello world 是在 ignore_exe.js 中 console.log(Book); 打印显示的,
这也说明了,require 返回的数据对象 和 module.exports 对象是相同的。
undefined 是 console.log(Book.name);,require 无法获取,主要原因是在 exports 之前执行了 module.exports 方法,导致 exports 失效,同时 showName() 函数不存在是同样的原因。
安装 node.js
- 官网下载 :https://nodejs.org/
- 安装教程 :http://www.runoob.com/nodejs/nodejs-install-setup.html
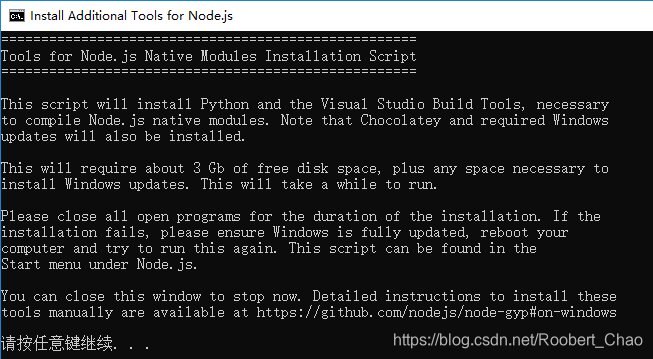
安装完成之后呢,点击 finish出现。

按任意键后 弹出 Power Shell 。 - ** 测试是否安装成功了**

- 了解一些 CMD 命令 。
CMD 命令大全
常用的cmd命令:
1、dir:查看当前目录下的所有条目。
2、cd:切换目录。
3、cls | clear:清屏。
4、cd..:退回上一级。
5、cd \:退回盘符的根目录。 - 新建一个 Web 项目。

- 下图光标一直闪烁

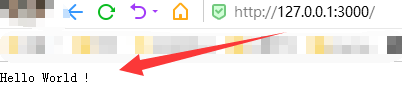
- 浏览器出现以下的内容,便是成功了。

二、Node.js 基础入门。
2.1 REPL 运行环境。
- 什么是 REPL 运行环境(可交互运行环境).
为了方便开发者测试 JavaScript 代码,Node.js 提供了REPL可交互运行环境。可以解析 JavaScript 代码,执行变量和函数的相关操作。打开终端(Dos窗口,cmd小黑窗),输入node,便进入 REPL 运行环境。

- Node.js 为 REPL 运行环境提供了一些常用命令。
2.1、Ctrl + C:终止当前命令。
2.2、Ctrl + C + C:终止 REPL 运行。
2.3、Ctrl + D:终止 REPL 运行。
2.4、Up / Down:查看 / 修改以前的命令。
2.5、Tab:当前指令列表。
2.6、.help:显示所有命令的列表。
2.7、.break:退出多行表达式。
2.8、.clear:从多行表达式中退出。
2.9、.save filename:当前 Node REPL 会话保存到文件中。
2.10、load filename:加载文件的内容在当前 Node REPL 会话中。
NPM 简介
NPM 是 Node Packaged Moduled,是 Node.js 的包管理器。开发者可以通过 NPM 提交个人 Node.js 模块成果,而其他人也可以使用 NPM下载这些 NPM 模块包,并将 NPM 模块应用到项目中。
- Windows 系统下使用 msi 为后缀名的 Node.js 安装文件安装后,会默认安装 NPM 模块。

- 安装完成之后,可以使用 npm -help 查看 NPM 的指令使用方法,
- 最常用的是 npm install 安装模块 和 npm uninstall 卸载模块。
- 会在 当前目录下新增一个 node_modules 文件夹,并会在 node_modules 文件夹中添加 NPM 模块。
Express 框架。
- Node.js 的项目模块 express 模块,
- scoket.js 模块,使用 scoket 协议处理长连接多请求的问题,
- forever 模块,来实现项目的运营、监控,
- jade 模块,处理 Node.js 无法内嵌 html 的问题,
- request 模块,解决 Node.js 发起 HTTP 请求处理模块,
- formidable 表单数据处理模块。
express 是一个 Node.js 的 Web 开源框架,该框架可以快速搭建 Web 项目开发的框架。主要集成了 Web 的 http 服务器的创建、静态文件管理、服务器 url 请求处理、get 和 post 请求分发、Session 处理等功能。
1、Github 主页:https://github.com/visionmedia/express
2、官方网站:http://expressjs.com
npm 自定义配置 文件下载路径
Nodejs 内置的npm默认会把模块安装在c盘的用户AppData目录下,由于自己的C盘比较下,一切都放在 D盘中,所以重新设置了下载保存的路径。
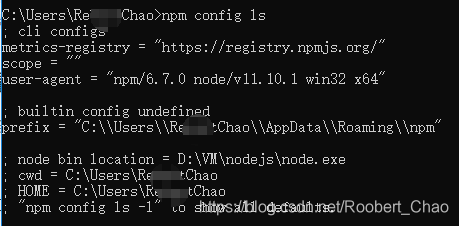
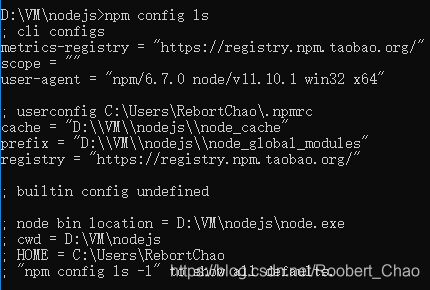
- 用cmd命令进行查看当前电脑的npm 安装路径。
输入 npm config ls

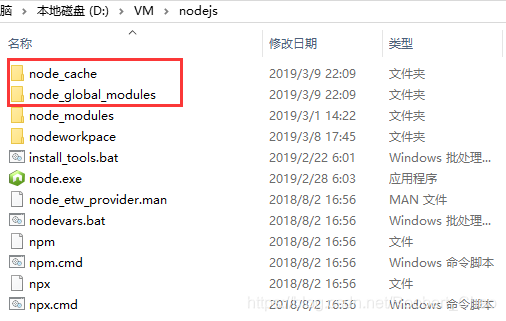
- 接着在要保存的路径下创建两个文件夹:node_global_modules 和 node_cache
 npm config set prefix “D:\VM\nodejs\node_global_modules”
npm config set prefix “D:\VM\nodejs\node_global_modules”
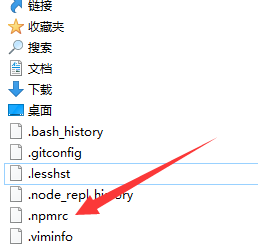
npm config set cache “D:\VM\nodejs\node_cache” - 在用户文件加下,修改 .npmrc 文件

修改

查看

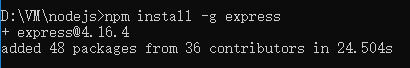
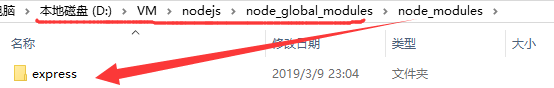
- 测试下载,下载内容是否到指定目录。
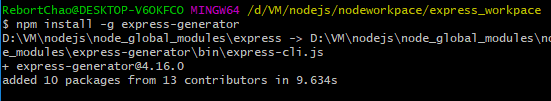
npm install -g express@version
-g 添加全局执行环境,安装时可以设定安装的版本信息,添加后缀 @version(具体版本号)。


注意:《Node.js 开发实战详解》清华大学出版社 作者黄丹华
书中明确使用 express app 创建了 app 项目, 其实express --help就出现上面的原因了
express3+已经把创建一个APP的功能分离出来为express-generator,没它创建不了应用程序

- 之后再每次使用 express 创建 app 项目的时候,使用 npm install express,由于网速的原因,此次没有实例成功。
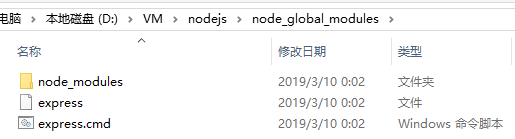
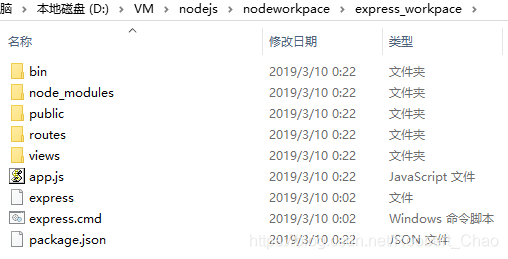
- 紧接着,npm install -g express-generator 执行成功后会在全局的文件夹下有。express.cmd,执行这个内容,可以得到类似于 express app 项目


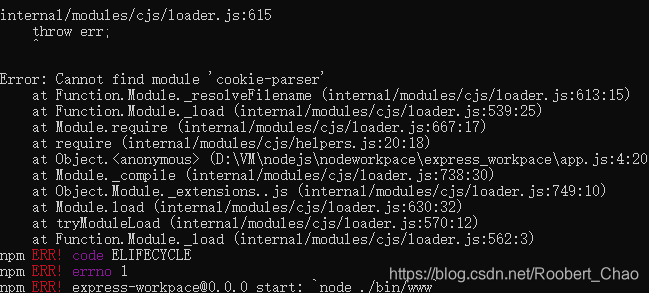
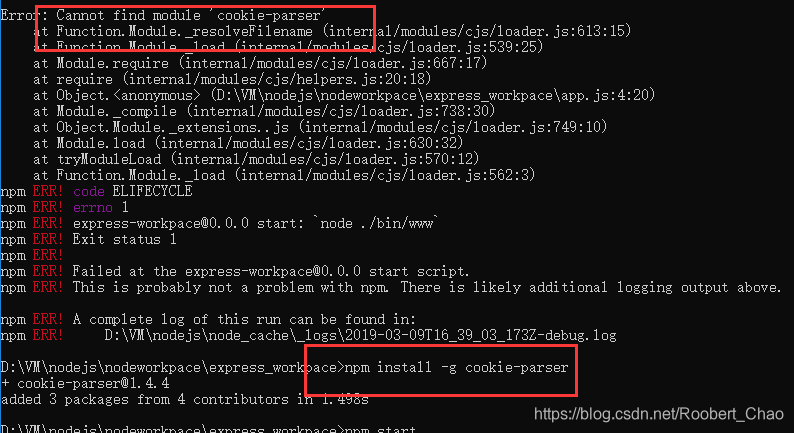
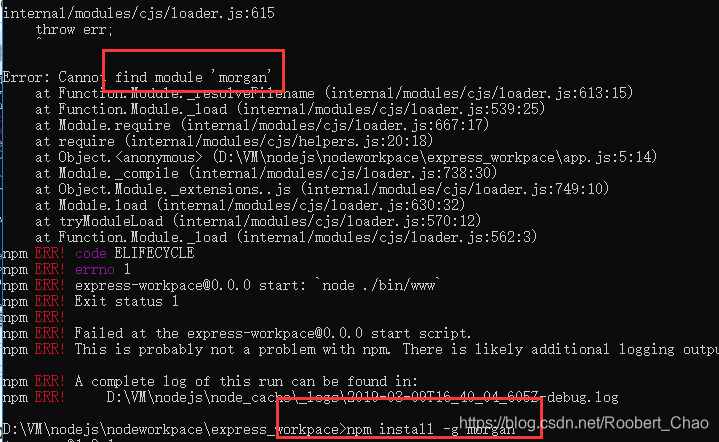
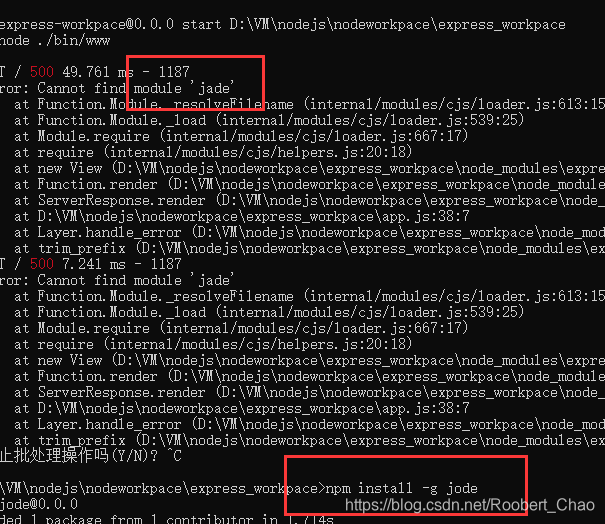
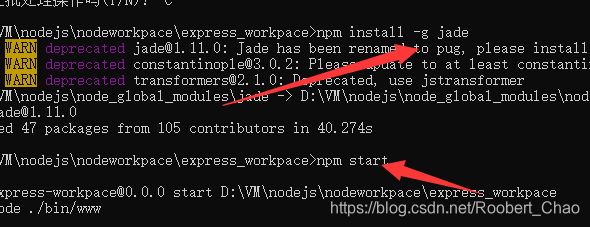
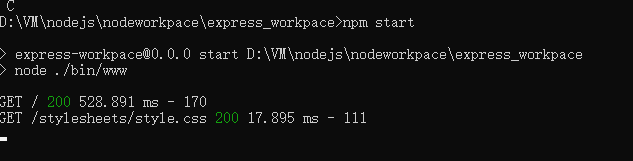
- 紧接着执行 app.js ,执行 node app.js 会报错,我执行的是 npm start 报出同样的错。

- 紧接着,一直下载缺少的模板。运行,直到错误解除。






npm的.npmrc文件在哪里?缓存及全局包文件在什么位置?
- 修改 .npmrc 文件,
npm config edit,也可以直接到本地用户文件夹进行修改。 - 查看 .npmrc 文件目录,
npm config ls -l - 获得 缓存目录
npm config get cache - 获得 node 全局 node 包
npm config get prefix
2.2 Node.js 设计模式
模块与类
模块中的继承
- 动态继承

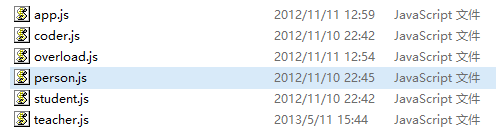
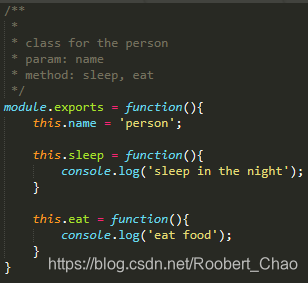
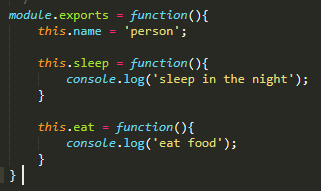
- 父类 person.js

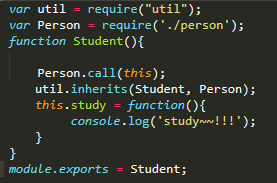
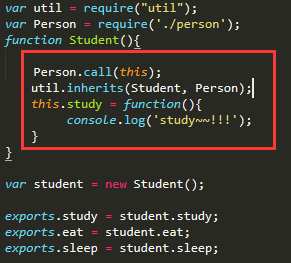
- 学生子类 student.js

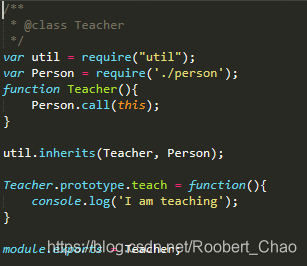
- 教师子类 teacher.js

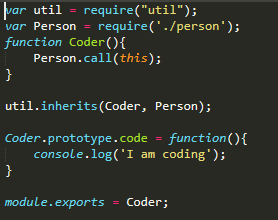
- 程序猿子类 coder.js

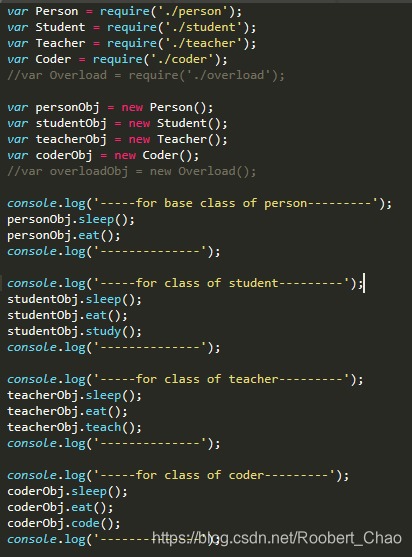
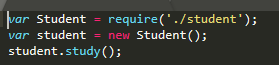
- 测试类 app.js

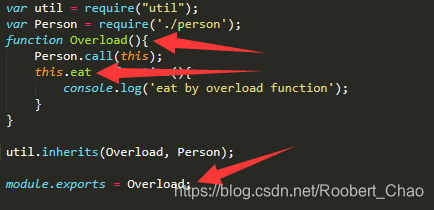
- 重写父类中的方法
- person.js

- overload.js

- 静态的继承
- person.js

student.js 和 index_test.js


student_static.js 和 static_index.js


1、单例模式

2、适配器模式
将一个类的接口转关成客户希望的另外一个接口

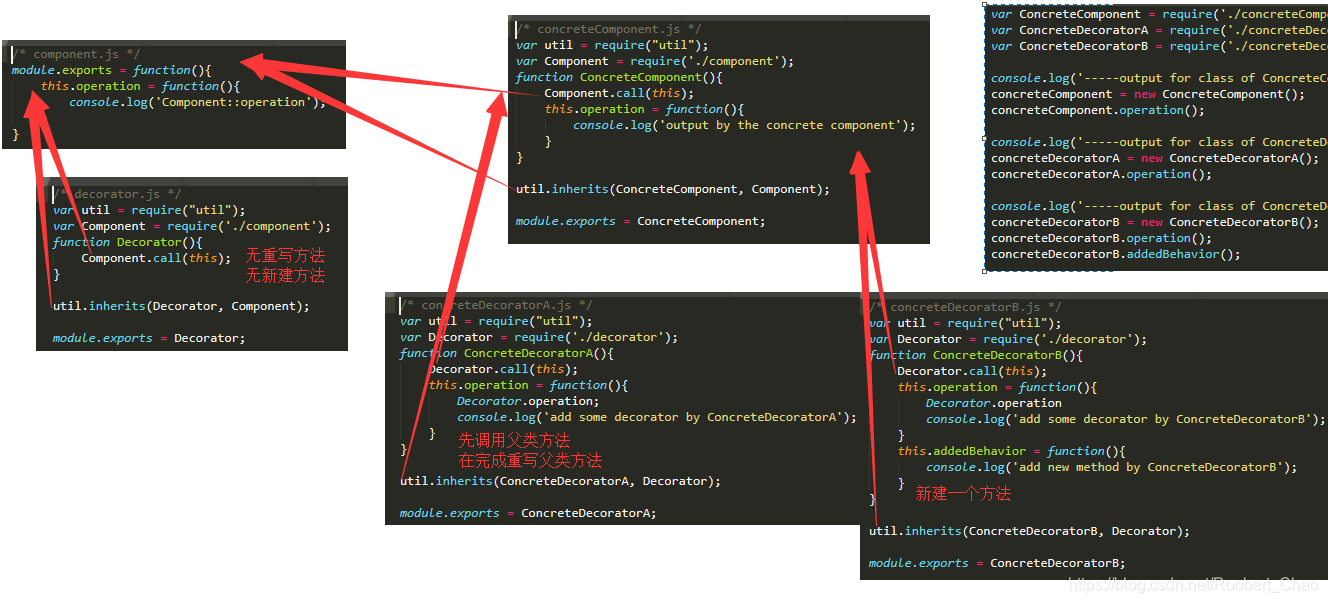
3、装饰模式
动态地给一个对象添加一些额外的职责,就功能扩展而言,比生成子类更加的灵活。
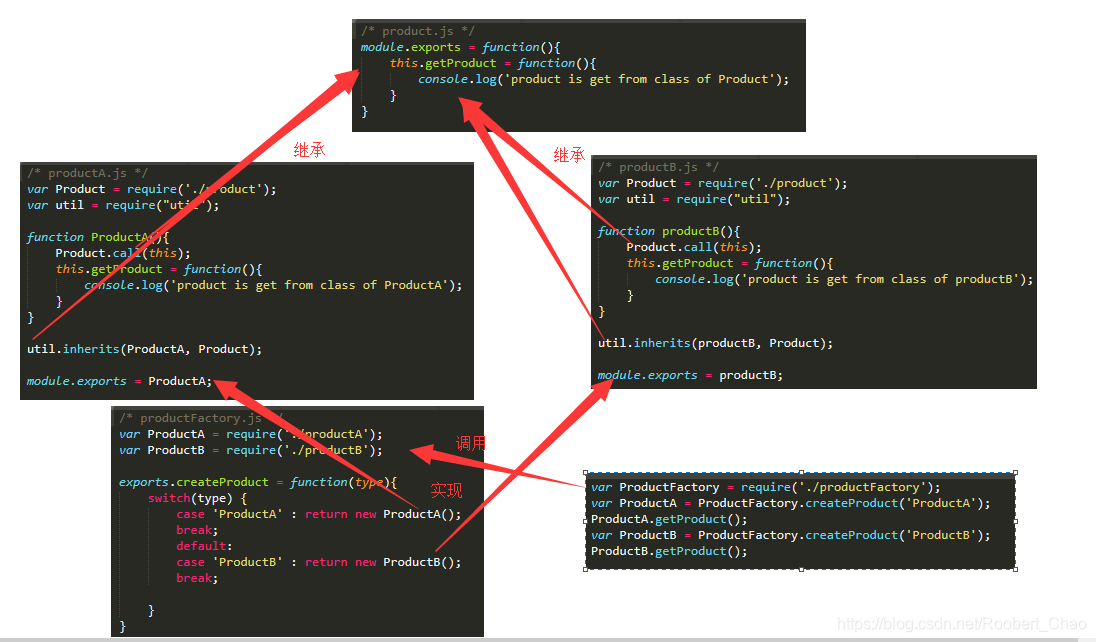
4、工厂模式
定义一个用于创建对象的接口,让子类决定将哪一个类实例化,使用工厂使一个类的实例化延迟到其子类。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- node.js-中间件及中间件演示
1、中间件中间件写一个日志功能 app.js app.use(function(req,res,next){var fs=require("fs");var ip=req.ip;var time=new Date().toLocaleString();var data=fs.readFileSync(./2020-2-2.log);data+=访问时间:+time+ip:+ip+\n;fs.writeFileSync(./2020-2-2.log,da…...
2024/4/24 13:01:44 - eggjs视频教程分享
eggjs视频教程分享网盘地址:https://pan.baidu.com/s/1a8-RY-aBm3YkH2ZqJKmztgEgg.js 基于Es6、Es7以及Typescript、Koa2,使得Nodejs具有更规范的开发模式、更低的学习成本、更优雅的代码、更少的开发成本、更少的维护成本,它是为企业级框架而生的,需要对eggjs做进一步的了…...
2024/4/24 13:01:44 - Node.js 新特性将颠覆 AI、物联网等更多惊人领域
点击蓝字 「前端小苑」关注我新版 Node.js 的特性并非这个平台此前的那些等闲卖点。Node.js 主要以其迅速和简洁而闻名。这也是为何那么多公司都愿意尝试 Node.js。然而,随着最新的 LTS(long-term support,长期支持)版本的发布,Node.js 将会带来很多让每位 Node.js 开发者…...
2024/4/24 13:01:41 - 最新12套Vue.Js从基础到实战案例高级大合集
01:智能社 - VueJs(1-11章全)02:m课网 - vue.js高仿饿了么(1-13章全)03:m课网 - webApp书城整站开发(vue.js+koa)04:网易课堂 - 走进vue.js 2.005:台湾小凡 - VueJs教程45节课06:CZBK - Vue.js+Node.js构建音乐播放器 公开课07:爱创课堂 - 张容铭js高级课程vue08:…...
2024/4/24 13:01:40 - Node.js 知识(教程)
JavaScript on the Server JavaScript was originally built for web browsers, but with Node.js we can use it on the server. We can perform server-related tasks like file system access.历史: JavaScript是前端开发的唯一标准。 2000年后开始的浏览器平台大战,导致了…...
2024/4/24 13:01:39 - notejs 视频教程 智能社
notejs 视频教程 智能社链接:https://pan.baidu.com/s/1CTRsn03a6wTF1gY4rpgN7Q 密码:srfn...
2024/4/24 13:01:38 - 一篇帮你彻底弄懂NodeJs中的Buffer
原文链接你是不是和我一样,对Node.js中的Buffer, Stream, 和 二进制数据一直都是很模糊的印象? 或者有的时候觉得,哎,我会用就行了,这些原理、底层的东西,应该交给Node.js的工程师们去理解。的确,这些名词可能会比较初学者感到恐惧和陌生,特别是那些刚从前端转全栈,做…...
2024/4/24 13:01:37 - 环境搭建之Nodejs篇:手把手带你配置NodeJS
第一章:环境搭建之Nodejs篇:手把手带你配置NodeJS本章将为大家讲述如何在windows环境下安装node.js环境及vue-cli,只需要按照步骤就可以完成,简单快速 1.1 安装包准备 在配置vue环境之前,需要以下开发环境安装包:node.js ——vue-cli环境依赖 webstorm——前端IDE chorme…...
2024/4/24 13:01:36 - (pomelo系列入门教程)深入浅出Node.js游戏服务器开发--分布式聊天服务器搭建
在上一篇文章中, 我们介绍了游戏服务器的基本架构、相关框架和Node.js开发游戏服务器的优势。本文我们将通过聊天服务器的设计与开发,来更深入地理解pomelo开发应用的基本流程、开发思路与相关的概念。本文并不是开发聊天服务器的tutorial,如果需要tutorial和源码可以看文章…...
2024/4/24 13:01:36 - Vue.Js从基础到实战案例高级课程大合集12套视频 价值上千元
01:智能社 - VueJs(1-11章全) 02:m课网 - vue.js高仿饿了么(1-13章全) 03:m课网 - webApp书城整站开发(vue.js+koa) 04:网易课堂 - 走进vue.js 2.0 05:台湾小凡 - VueJs教程45节课 06:CZBK - Vue.js+Node.js构建音乐播放器 公开课 07:爱创课堂 - 张容铭js高级课程…...
2024/4/15 4:16:05 - 如何开始学习 Node.js?
导读:本文译自 Stack Overflow 的同名问答贴“How do I get started with Node.js ”。求助者 Joneph O. 说:“有没有学习 Node.js 的好资源呢?教程、博客或书籍都可以。当然,我已经浏览查看 Node.js 的官方文档,但我不认为那是一个好的出发点。” 下面内容来自 yojimbo8…...
2024/4/19 23:35:43 - 我如何开始使用Node.js [关闭]
有什么好的资源可以开始使用Node.JS? 有没有好的教程,博客或书籍? 当然,我已经访问了它的官方网站http://nodejs.org/ ,但是我认为他们拥有的文档不是一个很好的起点。 #1楼 使用消息来源卢克。 不,但是我发现从源代码构建Node.js,运行测试以及查看基准确实使我走上了…...
2024/4/27 11:31:53 - NodeJs(尚硅谷视频学习笔记)
内容来自尚硅谷Nodejs学习课件以及自己添加 课前预热:CMD基本知识 1.命令行窗口(小黑屏)、CMD窗口、终端、shell - 开始菜单 --> 运行 --> CMD --> 回车 - Win + R --> CMD --> 回车 - 常用的指令dir 列出当前目录下的所有文件cd 目录名 进入到指定的…...
2024/4/15 4:16:04 - Express 实战(二):Node.js 基础
在上一篇文章中,我们简单的介绍了 Node.js 。了解到它基于 JavaScript、天生异步、拥有大量的第三方类库。本文将会在之前的基础上,对 Node.js 进行更深入的介绍。其中主要内容包括: Node 的安装 如何使用第三方模块生态 第三方模块的安装 一些简单的使用示例 开发过程中的一…...
2024/4/24 13:01:37 - 用nodejs写个简单的视频网站[教程]
用nodejs写个简单的视频网站[教程]#首先你要有nodejs环境和会使用npm,不会自行Google或百度。 ok!开始吧!效果示例第一步 用nodejs编写后台: 1.新建项目 2.创建static文件夹(可自行更改) 3.static文件夹下创建videos文件夹(可自行更改) 4.在项目目录创建 app.js 内部代码如下…...
2024/4/24 13:01:33 - Centos7安装Anaconda3
博客首发链接 : https://mhuig.github.io/NoteBook/posts/6009a9d8.html Anaconda是一个免费开源的Python和R语言的发行版本,用于计算科学(数据科学、机器学习、大数据处理和预测分析),Anaconda致力于简化包管理和部署。安装 下载Anaconda 方式一:官方网站 方式二:清华大…...
2024/4/24 13:01:34 - 51按键时钟
博客首发链接 : https://mhuig.github.io/NoteBook/posts/d07ffe1c.html 51按键时钟/** 按键时钟 秒表,可以通过按键开始或是停止*/ #include<reg52.h> #define uchar unsigned charsbit key =P3 ^ 3; //按键uchar counter=0,tmp,second=0,minute=0, change = 1; int …...
2024/4/24 13:01:33 - Node.js的学习资源、教程和工具
这篇文章编译整理自Stack Overflow的一个如何开始学习Node.js的Wiki帖,这份资源列表在SO上面浏览接近60万次,数千个收藏和顶。特意整理发布到这里,其中添加了部分中文参考资料。 学习指南和教程 NodeSchool.io 交互式课程 Node的艺术 (Node简介) Hello World Hello World …...
2024/4/24 13:01:30 - Nodejs+socket.io搭建webRTC信令服务器 实现局域网音视频聊天
webRTC实现局域网下音视频聊天实现了局域网下两台电脑的双向通话,先看效果:1.下载Demo2.确保安装了Node.js 安装Node.js教程3.把证书放在工程目录下,修改server.js内 https证书路径4.修改server.js内 电脑IP3.在项目目录下安装依赖npm install express npm install socket.i…...
2024/4/24 13:01:29 - 使用 ndb 调试你的 Node.js 项目
代码调试按照调试方式大致分为 日志(Log) 和 断点(Breakpoint) 两种办法。其中日志就是手动的在代码中增加日志打印获取过程信息来判断问题。这种方法的好处是调试简单,一个对业务熟练的工程师通过线上良好的日志记录可以非常快的发现业务问题。但是它的缺点也非常明显,获…...
2024/4/24 13:01:28
最新文章
- vue和react这两大前端框架的优缺点对比
【A】Vue和React是目前最流行的两个前端框架,它们都具有各自的优点和缺点。下面是对Vue和React的优缺点的详细介绍: Vue的优点: 简单易学:Vue的API设计简单,上手较为容易,学习曲线相对较低。文档丰富&…...
2024/5/2 5:51:59 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 实现窗口拖拽移动
import Vue from "vue"; /* * 定义公共js里,在入口文件main.js中import; * 给elementUI的dialog上加上 v-dialogDrag 指令就可以实现弹窗的全屏和拉伸了。 */ // v-dialogDrag: 弹窗拖拽水平方向伸缩 Vue.directive(dialogDrag, { bind(e…...
2024/5/2 2:35:20 - 02 OSI和TCP/IP参考模型
OSI参考模型优点: 1. 分层结构:OSI参考模型将网络通信划分为七个不同的层次,每个层次都有特定的功能和责任。这样的分层结构使得网络通信变得模块化,易于理解、设计和维护。 2. 标准化:OSI参考模型的制定依据了通信领…...
2024/5/1 4:55:26 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57