Node.js前端开发
Nodejs是服务器端运行JavaScript的开源、跨平台运行环境
安装
国内可以去阿里云镜像站
https://npm.taobao.org/mirrors/node
Linux
https://npm.taobao.org/mirrors/node/latest-v10.x/node-v10.16.0-linux-x64.tar.xz
windows
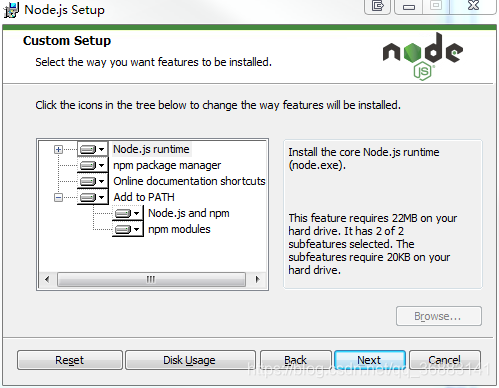
https://npm.taobao.org/mirrors/node/latest-v10.x/node-v10.16.0-x64.msi
msi安装会增加path路径
全局安装目录 C:\Program Files\nodejs
本用户目录 C:\Users\Administrator\AppData\Roaming\npm
开发
- 文档
搜索MDN,Mozilla Developer Network,提供非常完善HTML、CSS、JS等的技术资料。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
指南 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide 非常好的JS文档
使用任何一种文本编辑器,都可以开发JS,此次使用微软的Visual Studio Code开发。
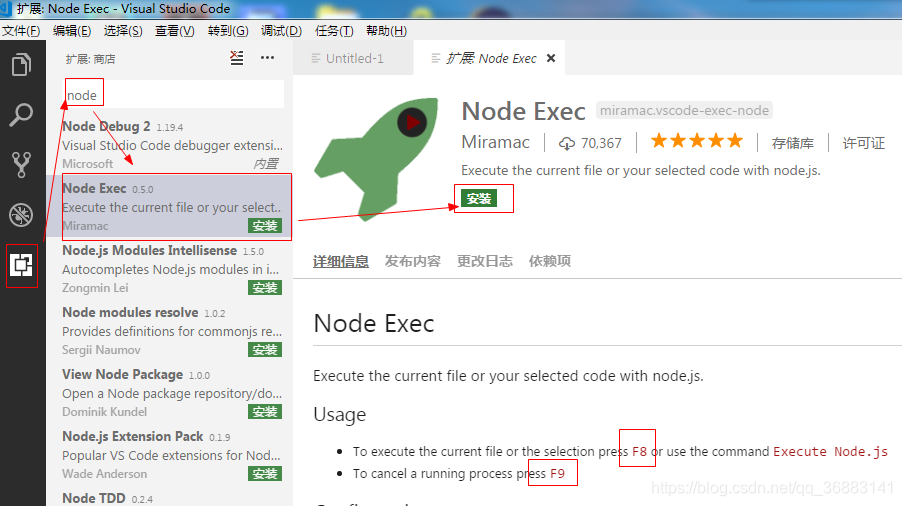
- Visual Studio Code
下载 https://code.visualstudio.com/Download

Node Exec插件快捷键:F8运行js脚本,F9停止
前端开发中,JS脚本一般来说是为了控制游览器的网页的,这里使用了VSCode,只是为了开发调试方便
- 解决快捷键冲突
F8和某些软件冲突,无法使用。
可以通过调整VSCode的快捷键设置。
注释
和C、Java一样
// 单行注释
/* 注释 * / 多行注释,也可以用在语句中。
常量和变量
- 标识符
标识符必须是字母、下划线、美元符号和数字,但必须是字母、下划线、美元符号开头,依然不能数字开头。
标识符区分大小写 - 声明
var 声明一个变量
let声明一个块作用域中的局部变量
const声明一个常量
JS中的变量声明和初始化是可以分开的
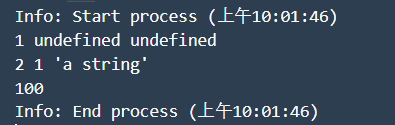
var a //只是声明,a为undefined
let b
console.log(1,a,b)a=1
b='a string'
console.log(2,a,b)// const常量必须声明时赋值,之后不能再改
const c=100
console.log(c)// c=200 不能更改

var y //只是声明,y值为undefined
var x=5 // 规范的声明并初始化,声明全局或局部变量
z=6 // 不规范的初始化,不推荐。严格模式下会产生异常。
// 在赋值之前不能引用,因为它没有声明,一旦这样赋值就是全局作用域
function hello()
{var a // 只是声明,a为undefined,作用域在函数中a=100
}console.log(a) // a的作用域为hello函数中
var会把变量提升到当前全局或函数作用域
常量和变量的选择
如果明确知道一个标识符定义后不再修改,应该尽量声明成const常量,减少被修改的风险,减少bug
数据类型
| 名称 | 说明 |
|---|---|
| number | 数值型,包括整型和浮点型 |
| boolean | 布尔型,true和false |
| string | 字符串 |
| null | 只有一个值null |
| undefined | 变量声明未赋值,对象未定义的属性 |
| symbol | ES6新引入类型 |
| object类型 | 是以上基本类型的复合类型,是容器 |
ES是动态语言,弱类型语言
虽然先声明了变量,但是变量可以重新赋值任何类型
// 类型转换
// 弱类型
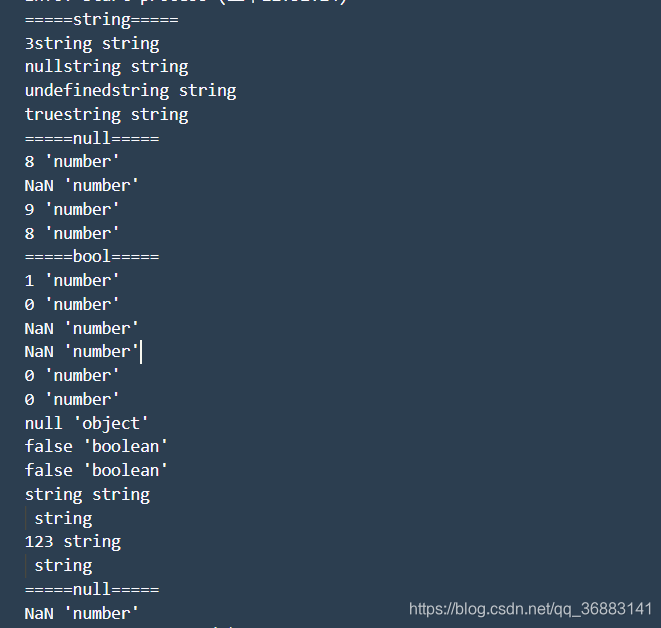
console.log("=====string=====")
console.log(a=3+'string',typeof(a))
console.log(a=null+'string',typeof(a))
console.log(a=undefined+'string',typeof(a))
console.log(a=true+'string',typeof(a))// // 数字
console.log('=====null=====')
console.log(a=null+8,typeof(a))
console.log(a=undefined+8,typeof(a))
console.log(a=true+8,typeof(a))
console.log(a=false+8,typeof(a))//boolean
console.log('=====bool=====')
console.log(a=null+true,typeof(a))
console.log(a=null+false,typeof(a))
console.log(a=undefined+true,typeof(a))
console.log(a=undefined+false,typeof(a))
console.log(a=null&true,typeof(a))
console.log(a=undefined&true,typeof(a))//短路
console.log(a=null && true ,typeof(a))
console.log(a=false && null,typeof(a))
console.log(a=false && 'string',typeof(a))
console.log(a=true && 'string',typeof(a))
console.log(a=true && '',typeof(a))
console.log(a={} && '123',typeof(a))
console.log(a='' && '123',typeof(a) )//null
console.log('=====null=====')
console.log(a=null + undefined,typeof(a))

弱类型,不需要强制类型转换,会隐式类型转换。
NaN,即Not a Number,转换数字失败,它和任何值都不等,和自己也不等,只能使用Number.isNaN(NaN)
总结:
遇到字符串,加号就是拼接字符串,所有非字符串隐式转化为字符串
如果没有字符串,加号把其他所有类型都当数字处理,非数字lei’xing类型隐式zhuan转换为数字。undefined特殊,以为他没有定义值,所以转化数字失败得到一个特殊值NaN
如果运算符是逻辑运算符,短路符,返回就是短路时的类型,没有隐式转换。
字符串
将一个值使用‘单引号或者“双引号 引用起来就是字符串
ES6提供了反引号定义一个字符串,可以支持多行,还支持插值
let a='abc'
let b="135"
let c=`line1
line2
line3
`// 支持多行
console.log(c)// 字符串插值,要求在反引号字符串中。python3.6支持
let name="tom",age=19
console.log(`Hi,my name is ${name}.i am ${age}`)
console.log(`Hi,my name is %s.i am %d`,name,age)

- 转义字符

字符串操作方法
let school='string'
console.log(school.charAt(2)) //索引
console.log(school[2]) //索引
console.log(school.toUpperCase()) //大写
console.log(school.concat('tommao')) // 连接
console.log(school.slice(3)) //切片,支持负索引
console.log(school.slice(3,5))
console.log(school.slice(-2,-1))
console.log(school.slice(-2))

let s='abcdefg.hijk'
console.log(s.split('.'))
console.log(s.substr(7,2))//从索引7开始,2个长度
console.log(s.substring(7,10))// 从索引开始到10结束,左闭右开
console.log(s.substring(7,1)) //初始值大于结束值自动翻转

let s='abcdefghi.abcdefghi'
console.log(s.indexOf('cd')) //找到
console.log(s.indexOf('cp')) // 未找到返回-1
console.log(s.indexOf('cd',7)) //可指定范围
console.log(s.replace('cd','wwwwwww')) //替代

s=' \t cdds ss \r\n'
console.log(s.trim())console.log('-'.repeat(30))

数值型number
在JS中,数据均为双精度浮点型范围只能在-(2^53 -1) 和 2^53 -1之间,整型也不例外
二进制0b0010、0B110
八进制0755。注意0855,将被认作十进制,因为8不在八进制中。ES6中最好使用0o前缀表示八进制。十六进制0x进制0xAA、0xff
指数表示1E3,2e-2
var biggestNum=Number.MAX_VALUE
console.log(biggestNum)
var smallestNum=Number.MIN_VALUE
console.log(smallestNum)
var infiniteNum=Number.POSITIVE_INFINITY
console.log(infiniteNum)
var negInfiniteNum=Number.NEGATIVE_INFINITY
console.log(negInfiniteNum)
var notANum=Number.NaN=Number.NaN
console.log(notANum)


内置数学对象Math
Math提供了绝对值、对数指数运算、三角函数运算、最大值、最小值、随机数、开方等运算函数,提供了PI值
console.log(Math.PI)
console.log(Math.abs(-1))
console.log(Math.log2(16))
console.log(Math.sqrt(2))
console.log(Math.random()) //取值范围(0-1)
a=Math.random()*99+1 // 可以通过运算得到相应的范围
console.log(a)

运算符
算数运算符
+ - * / % 等运算符
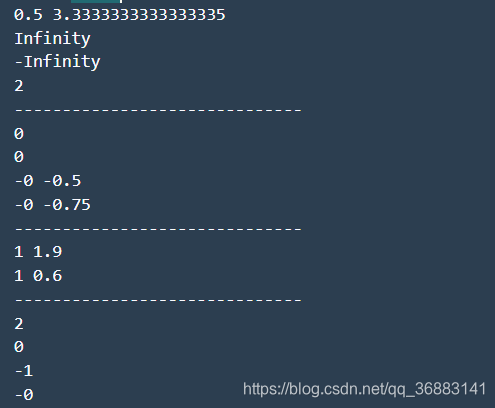
console.log(1/2,10/3) //自然除
console.log(1/0)
console.log(-1/0)
console.log(5%3)
console.log('-'.repeat(30))
console.log(parseInt(1/2)) //截取整数部分
console.log(parseInt(3/4))
console.log(parseInt(-1/2),-1/2)
console.log(parseInt(-3/4),-3/4)
console.log('-'.repeat(30))
console.log(Math.floor(3.8/2),3.8/2) //向下取整
console.log(Math.ceil(3.6/6),3.6/6) //向上取整
console.log('-'.repeat(30))
console.log(Math.round(3/2))
console.log(Math.round(1.2/6))
console.log(Math.round(-3/2))
console.log(Math.round(-1/2))

++、–
单目运算符,代表变量自增、自减
i++先用i,用完之后i再增加1
++i i先自增,再使用i
let i =0
let a=i++
console.log(a,i)
console.log(a,i++)
a=-i++
console.log(a,++i)

i = 0;
let a = (++i)+(i++)+(i++)+i;
console.log(a);

比较运算符
>、<、>=、<=没有什么区别
!=、==
!==、===
==宽松相等,进行类型转换
===严格相等,不进行类型转换
使用宽松比较的时候,尽可能确保比较的类型相同,否则会引起隐式转换,而且隐式转换的规则很不复杂不好把控
逻辑运算符
&&、||、! 与、或、非
这些运算符和其他高级语言都一样,支持短路
位运算
& | ^ << 6>> 位与、位或、异或、取反、左移、右移
三元运算符
条件表达式?真值:假值
等价于简单的if...else结构
if (条件表达式) {真值
}
else {假值
}
console.log((‘3’>30)?‘真’:‘假’)
逗号操作符
let a=4+5,b=true,c=a>20 ?'t':'f'
console.log(a)
console.log(c)const test=function (){return 3,a+b,c=a++
}
console.log(test())
console.log(c)

其他
| 名称 | 说明 |
|---|---|
| instanceof | 判断是否属于指定类型 |
| typeof | 返回类型字符串 |
| delete | delete操作符,删除一个对象(an object)或一个对象的属性(an object’s property)或者一个数组中某一个键值 |
| in | 如果指定的属性在对象内,则返回true |
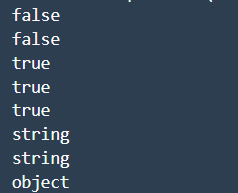
console.log('a' instanceof String)
console.log(1 instanceof Number)a=new String('b')
console.log(a instanceof String)
console.log(new Number(1) instanceof Number)
console.log(a instanceof Object)console.log(typeof('a'))
console.log(typeof 'a')
console.log(typeof a)

instanceof 要求必须明确使用类型定义变量,就是对象必须是new关键字声明创建的,它可以用于继承关系的判断
typeof就是返回对象的类型字符串
delete删除对象、属性、数组元素
x=42
var y=43
let z=60
myobj=new Number()
myobj.h=4
console.log(delete x)
console.log(delete y)
console.log(delete z)
console.log(delete Math.PI)
console.log(delete myobj.h)
console.log(delete myobj)
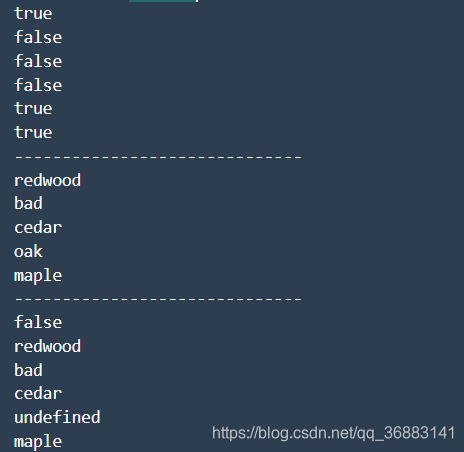
console.log('-'.repeat(30))var trees=new Array("redwood","bad","cedar","oak","maple")
for (var i=0;i<trees.length;i++){console.log(trees[i])
}
console.log('-'.repeat(30))
delete trees[3]
console.log(delete trees)
for (var i=0;i<trees.length;i++){console.log(trees[i])
}

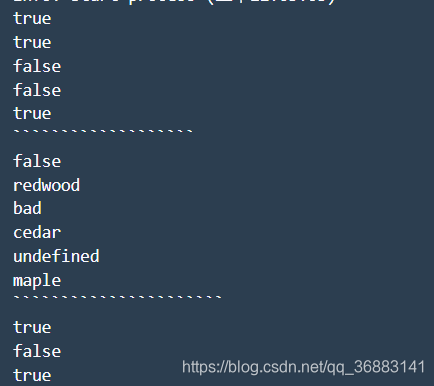
in 判断属性是否在对象内
var trees=new Array("redwood","bad","cedar","oak","maple")
console.log(0 in trees)
console.log(3 in trees)
console.log(6 in trees)
console.log("baby" in trees)
console.log("length" in trees)
console.log('```````````````````')delete trees[3]
console.log(3 in trees)
for (var i=0;i<trees.length;i++){console.log(trees[i])
}
console.log('``````````````````````')let mycar={color:'red', year:1998
}
console.log("color" in mycar)
console.log("model" in mycar)
console.log("year" in mycar)

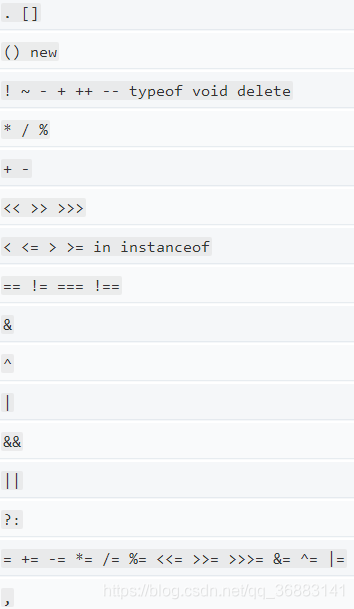
运算符优先级
运算符由高到低

表达式
基本表达式,和Python差不多
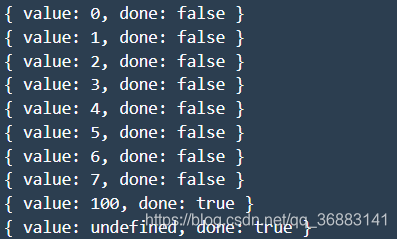
function * inc(){let i=0,j=7while (true){yield i++if (!j--) return 100}
}
let gen=inc()
for (let i=0;i<10;i++)console.log(gen.next())

每次调用next()方法返回一个对象,这个对象包含两个属性:value和done,value属性表示本次yield表达式的返回值,done属性为布尔类型,done是false表示后续还有yield语句执行,如果执行完成或者return后,done为true
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 进阶学习Node.js,你需要掌握什么基础?
Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境,一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。那么学习nodejs需要什么基础?下面本篇文章就来给大家介绍一下,希望对大家有所帮助。…...
2024/5/1 7:28:50 - node.js 使用-回调函数
Node.js 是单进程单线程应用程序,但是通过事件和回调支持并发,所以性能非常高。Node.js 的每一个 API 都是异步的,并作为一个独立线程运行,使用异步函数调用,并处理并发。Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现。Node.js 单线程类似进入一个while(t…...
2024/4/20 8:55:46 - 一个完整的基于Node.js的web应用(入门级)
在此之前先大概了解下Node.js(服务端的javascript):Node.js事实上是另外一种上下文,它允许在后端(脱离浏览器环境)运行JavaScript代码。要实现在后台运行JavaScript代码,代码需要先被解释然后正确的执行。Node.js的原理正是如此,它使用了Google的V8虚拟机 (Google的Chrom…...
2024/4/15 4:18:03 - 【后台】开发框架之Node.js
一直以来对于框架的内容都是碎片化的浏览,也没有专门分类系统学习过。下面可能会去学习的后台开发框架包括如下:Flask、Django、node.js、ACE、Boost、LAMP、QT等 下面介绍Node.js。 1、概念:一个机遇Google Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞…...
2024/4/17 2:37:18 - 利用node.js搭建一个后台管理系统
利用node.js 实现一个后台管理系统。node.js 常用框架express、koa。此项目用koa。 步骤 第一步:全局安装node.js 第二步:在本地建立项目目录。 第三步:安装本地依赖:npm i koa koa-views koa-static koa-router koa-body pug -S 第四步:项目启用:nodemon app.js项目实现…...
2024/4/24 12:57:22 - node.js搭建个人博客系统
node.js+腾讯云搭建个人博客系统 最好要有的预备知识: 前端开发知识html css JavaScript,尤其重要 nodejs相关知识: 异步编程 回调函数 *阻塞&非阻塞一、开发环境的配置以及开发工具 配置node环境: http://www.runoob.com/nodejs/nodejs-install-setup.html 可以参考菜…...
2024/4/24 12:57:24 - selenium+node.js-环境搭建步骤【node.js版本】
selenium+node.js-环境搭建 来源【51dali资料分享网-www.51dali.cn】 node.js+selenium专题栏地址:https://blog.csdn.net/column/details/27938.html 第一:安装node.js 1.node.js下载地址:https://nodejs.org/en/download/ 2.检查环境 node -v,如果出现以下信息证明安装成功…...
2024/4/24 12:57:20 - Win10下 Node.js安装教程
1、下载下载地址:https://nodejs.org/zh-cn/download/ 选择相应的版本下载2、解压缩将文件解压到要安装的位置,并新建两个目录node-global :npm全局安装位置node-cache:npm 缓存路径3、配置配置环境变量:将node.exe 所在的目录添加到path环境变量,这样我们在使用命令行时就…...
2024/4/24 12:57:19 - Appium搭建一:Node.js安装配置
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。你可以根据不同平台系统选择你需要的Node.js安装包。Node.js 历史版本下载地址:https://nodejs.org/dist/注意:Linux上安装Node.js需要安装Python 2.6 或 2.7 ,不建议安装Python 3.0以上版本。Window 上安…...
2024/4/24 12:57:18 - 【Node.js 微信公众号实战】1.Node.js 接入微信公众平台开发
文章目录: 1.Node.js 接入微信公众平台开发 2.Node.js access_token的获取、存储及更新 3.Node.js 自定义微信菜单 4.Node.js 微信消息管理一、写在前面的话Node.js是一个开放源代码、跨平台的JavaScript语言运行环境,采用Google开发的V8运行代码,使用事件驱动、非阻塞和异步…...
2024/4/24 12:57:18 - Mac下的Node.js安装教程
前言 更多详情,请访问我的 个人博客。什么是Node.js NodeJS官网上的介绍:Node.js is a platform built on Chrome’s JavaScript runtime for easily building fast, scalable network applications. Node.js uses an event-driven, non-blocking I/O model that makes it …...
2024/4/24 12:57:16 - Node.js 教程 01 - 简介、安装及配置
系列目录: Node.js 教程 01 - 简介、安装及配置 Node.js 教程 02 - 经典的Hello World Node.js 教程 03 - 创建HTTP服务器 Node.js 教程 04 - 模块系统 Node.js 教程 05 - EventEmitter(事件监听/发射器) Node.js 教程 06 - 函数▁▃▅ Node.js 教程 01 - 简介、安装及配置 …...
2024/4/24 12:57:15 - 2元好课 node.js 2元即可下载
第1章:Node.js基础 8 U: T. Z: H4 E& ~1 F 1.认识 Node.js 2.Node.js 与 JavaScript 的关系 3.Node.js 的特点 4.Node.js 开发环境介绍 5.Mac OS X 下 Node.js 开发环境搭建 6.Windows 下 Node.js 开发环境搭建 7.开发工具的使用 8.NPM 与调试工具的使用 9.常用 Linux 命令…...
2024/4/24 12:57:14 - Node.js之Web开发入门(node是什么)-No.1
1、Node.js入门-什么是Node.js1、我们首先来说一下官网对Node.js的说明:Node.js就是构建在chromeV8引擎上的JavaScript运行时,就好比说是java的JRE,那么Node.js就是让JavaScript运行在服务器上的运行环境,但是严格的说这句话也并不完全正确,因为node.js并不包括JavaScript全…...
2024/4/24 12:57:13 - 如何在ubuntu上执行node.js 环境
1.首先是确保你的ubuntu上已经安装了node.js环境node.js环境我也是费了很大力气才安装上的,这个可以查看相关教程,多试几次应该就可以安装好了。参看菜鸟教程https://www.runoob.com/nodejs/nodejs-npm.html。注意要安装npm,express(学express框架的得在node.js下安装这个)。…...
2024/4/24 12:57:12 - 基于eclipse安装node.js开发环境
简介 Eclipse 是一个开放源代码、基于Java的可扩展开发平台。可以通过插件组件方便的构建不同的开发环境。 eclipseVersion: Oxygen.3a Release (4.7.3a) Node.js插件安装 在EclipseIDE界面上点击–help–>Eclipse Marketplace, 在Find输入nodeclipse查询:选择nodeclipse1.…...
2024/4/24 12:57:11 - 如何在CentOS 中部署Node.js项目
本文记录如何在CentOS 7.2系统的服气中,安装Node.js并部署项目。用于个人记录和以后使用时查找方便。用于连接ECS实例的机器上已安装 ssh软件 使用本教程进行操作前,请确保您已经注册了阿里云账号。如还未注册,请先完成账号注册。 背景信息Node.js是一个基于Chrome V8引擎的…...
2024/4/24 12:57:10 - Node.js的C++扩展教程(一)
今天我们来讲一点基础性的知识。 Node.js已经能涉猎包括但不限于后端、工具脚本、GUI客户端等各种领域。 Node.js的模块机制 1. require() 做过Node.js开发的人员都使用过require()这个函数,像操作文件使用const fs = require(‘fs’),操作网络使用const net = require(‘net…...
2024/4/24 12:57:09 - 自学node.js的一本入门书籍推荐
如有小伙伴想学node.js那就强烈推荐下面的一本书!!Node入门...
2024/4/24 12:57:08 - 1.【Node.js】安装及使用
@T1.【Node.js】安装及使用OC 欢迎使用Markdown编辑器 【Node.js】安装及使用Node.js是在Chrome的V8 JavaScript引擎上构建的JavaScript运行时。Node.js使用事件驱动的非阻塞I / O模型,使其轻量且高效。Node.js的软件包生态系统npm是全球最大的开源库生态系统。 Node.js安装一…...
2024/4/24 12:57:07
最新文章
- vue+elementUI实现点击左右箭头切换按钮功能
原本是可以用el-tabs做的,就像下面的样式,但是领导说不行 最后用button和element里面的el-carousel(走马灯)结合了一下 长这样 感觉还不错 可以自己改样式 代码如下: <div class"drawer-carousel"><el-carousel arrow"always" :loop"false…...
2024/5/1 8:15:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 同一个pdf在windows和linux中的页数不一样
之前认为PDF的格式,至少页数是不会变化的,结果最近发现一个文档在windows和linux中的页数不一样,linux中的pdf进入像word一样排版变得紧凑了,原本在下一页的几行进入了上一页的末尾。问了gpt后得到这样的回答: PDF文档…...
2024/4/30 1:35:16 - [C++][算法基础]模拟队列(数组)
实现一个队列,队列初始为空,支持四种操作: push x – 向队尾插入一个数 x;pop – 从队头弹出一个数;empty – 判断队列是否为空;query – 查询队头元素。 现在要对队列进行 M 个操作,其中的每…...
2024/4/29 19:27:58 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
