vue+node+mysql注册登录功能实现
vue+node+mysql注册登录功能实现
第一次用vue+node做前后端分离的项目,注册登录入手,就已经踩了很多坑,记录一下大概思路
客户端 vue-cli
构建页面,我做的手机端,用的ui框架是vant,pc端差不多

路由
/router/index.js
const routes = [{path: '/',name: 'Home',component: Home},{path: '/login',name: 'login',component: login},{path: '/register',name: 'register',component:register},
]
数据传递
login.vue
<script>
import axios from 'axios'
import VueAxios from 'vue-axios'
import { Dialog } from 'vant';
export default {data() {return {userName: '',password: '', };},methods: {//提交按钮绑定事件onSubmit () {//定义一个date对象存输入框获取到的用户名和密码let data = {userName: this.userName,userPassword: this.password}//通过axios把数据传递给服务端,记得装axios依赖this.axios.get('/api/login', {params: data}).then((res) => {//这里是服务端返回信息后的处理,可以暂时不看console.log(res.date)})}},
}
</script>
因为要给服务端传递数据,涉及到跨域问题
- 跨域问题的产生是因为受到了同源策略的影响,就是你自己电脑一个浏览器从一个端口去访问本机的另一个,是不同源的所以产生跨域问题
- 跨域问题可以由后端解决也可以由前端解决,这里用来前端
- 根目录下(和package.json同级)新建一个
vue.config.js文件 - 最好不要多加东西,和我一样就够了,真的真的很容易出错
module.exports = {devServer: {// open: true,host: "localhost",//客户端端口port: 8080,// https: false,// hotOnly: false,proxy: {//这里的api在axios传递数据时要用,可以检测请求地址,如果以"/api"开头,就会默认使用下面的代理'/api': {target: 'http://127.0.0.1:3000', //API服务器的地址changeOrigin: true,//"changeOrigin"用来设置开启代理pathRewrite: {'^/api': ''}}},}
}
服务端
新建文件,安装express
npm install express- app.js
// 引入express
var express = require('express');
let loginRouter = require('./routes/login');// 1. 创建app
var app = express();// 登录路由
app.use('/api/login',loginRouter)app.listen(3000,function(){console.log('服务端正在运行.......');
})
- 终端运行
node .\app.js

- login.js
let express = require('express');
let router = express.Router();
//————————————连接数据库——————————
//记得装mysql依赖啊
var mysql = require('mysql');
var connection = mysql.createConnection({host : 'localhost',user : 'root',//数据库用户名password : '',//密码database : 'bookshop'//数据库名
});connection.connect((err)=>{if(err){console.log(err)}else{console.log("数据库连接成功")}});
//获取客户端数据
router.get('/', function(req, response, next) {// 把从客户端传来的名字,密码赋值到新的变量let name = req.query.userNamelet pwd = req.query.userPassword// 通过名字查询数据库用户表得到密码 password是数据表字段名,表名user_infoconnection.query("SELECT password FROM user_info WHERE user = '"+name+"'",function (err,res,fields) {// 当没有查找到密码时if(err) {throw errreturn;}else{if(res.length>0){//将数据库传来的数据转化为JSON格式let uPasswordString = JSON.stringify(res);let userPassword = JSON.parse(uPasswordString)[0].password;if(userPassword == pwd){//将数据库的密码userPassword 和服务端 传来的密码相等response.send({statusCode:200, msg:'登录成功'})return}else{response.send({ statusCode:0, msg:'密码不正确'}) return} }} //如果没有数据,说明用户名填写错误 response.send({ statusCode:0, msg:'用户名不正确'})
});
module.exports = router;
此时,就可以在客户端找到返回数据

注册页面类似,以下是完整代码
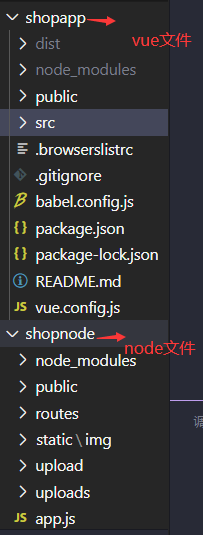
文件结构

vue login.vue
<template><div id="login"><van-form @submit="onSubmit"><van-fieldv-model="userName"name="用户名"label="用户名"placeholder="用户名":rules="[{ required: true, message: '请填写用户名' }]"/><van-fieldv-model="password"type="password"name="密码"label="密码"placeholder="密码":rules="[{ required: true, message: '请填写密码' }]"/><div style="margin: 16px;"><van-button round block type="info" native-type="submit">提交</van-button></div></van-form></div>
</template><script>
import axios from 'axios'
import VueAxios from 'vue-axios'
import { Dialog } from 'vant';
export default {data() {return {userName: '',password: '', };},methods: {onSubmit () {let data = {userName: this.userName,userPassword: this.password}this.axios.get('/api/login', {params: data}).then((res) => {console.log(res)var code = res.data.statusCodevar msg = res.data.msgif( code == 200) {//登录成功,直接跳转首页this.$router.push('/')}else {//这里用的vant框架,弹出框,错误提示Dialog.alert({message: msg,}).then(() => {// on close});}})}},
}
</script>
vue register.vue
<template><div id="register"><van-form validate-first @submit="onSubmit"><!-- 头像上传 --><!-- <van-uploader :after-read='onRead' v-model="fileList" multiple :max-count='1' image-fit='cover'/> --><!-- 通过 pattern 进行正则校验 --><van-fieldv-model="username"name="pattern"placeholder="用户名":rules="[{ required: true, message: '请填写用户名' }]"/><!-- 通过 validator 进行函数校验 --><van-fieldv-model="password"type="password"name="validator"placeholder="密码":rules="[{ required: true, message: '请填写密码' }]"/><!-- 通过 validator 进行异步函数校验 --><van-fieldv-model="email"name="asyncValidator"placeholder="邮箱":rules="[{ required: true, message: '请填写邮箱' }]"/><van-field name="radio" label="身份选择"><template #input><van-radio-group v-model="radio" direction="horizontal"><van-radio name="1">用户</van-radio><van-radio name="2">卖家</van-radio></van-radio-group></template></van-field><div style="margin: 16px;"><van-button round block type="info" native-type="submit">提交</van-button></div></van-form></div>
</template><script>
import { Dialog } from 'vant';
export default {data() {return {username: "",password: "",email: "",radio: "1",};},methods: {onSubmit() {let data = {userName: this.username,userPassword: this.password,email: this.email,radio: this.radio,}this.axios.get('/api/register', {params: data}).then((res) => {var code = res.data.statusCodevar msg = res.data.msgif( code == 200) {Dialog.alert({message: msg,confirmButtonText:'去登录',}).then(() => {confirm:this.$router.push('/login')});}else {Dialog.alert({message: msg,}).then(() => {confirm:this.$router.go(0)});}})},// 头像图片传到后端// onRead (file) {// let data = new FormData();// data.append("file", file.file);//很重要 data.append("file", file);不成功// this.axios.post('/api/upload',data, {// headers: { "content-type": "multipart/form-data" }// }).then(res => {// console.log(res.data)// })// }}
};
</script>
node app.js
var express = require('express')
var app = express()
var bodyParser = require('body-parser')
let loginRouter = require('./routes/login');
let registerRouter = require('./routes/register')// 登录路由
app.use('/api/login',loginRouter)
// 注册路由
app.use('/api/register',registerRouter)app.listen(3000,function(){console.log("服务端正在运行")
})
node login.js
let express = require('express');
let router = express.Router();
// var CircularJSON = require('circular-json');
//————————————连接数据库——————————
var mysql = require('mysql');
var connection = mysql.createConnection({host : 'localhost',user : 'root',password : '',database : 'bookshop'
});connection.connect((err)=>{if(err){console.log(err)}else{// console.log("数据库连接成功")}});
//获取客户端数据
router.get('/', function(req, response, next) {// 把从客户端传来的名字,密码赋值到新的变量let name = req.query.userNamelet pwd = req.query.userPassword// 通过名字查询数据库用户表得到密码connection.query("SELECT password FROM user_info WHERE user = '"+name+"'",function (err,res,fields) {// 当没有查找到密码时if(err) {throw errreturn;}else{ if(res.length>0){//将数据库传来的数据转化为JSON格式let uPasswordString = JSON.stringify(res);let userPassword = JSON.parse(uPasswordString)[0].password;if(userPassword == pwd){//将数据库的密码userPassword 和服务端 传来的密码相等response.send({statusCode:200, msg:'登录成功'})return}else{response.send({ statusCode:0, msg:'密码不正确'}) return} }} //如果没有数据,说明用户名填写错误 response.send({ statusCode:0, msg:'用户名不正确'}) });
});
module.exports = router;
node register.js
let express = require('express');
let router = express.Router();
//————————————连接数据库——————————
var mysql = require('mysql');
var connection = mysql.createConnection({host : 'localhost',user : 'root',password : '',database : 'bookshop'
});connection.connect((err)=>{if(err){console.log(err)}});//获取客户端数据
router.get('/', function(req, response, next) {let name = req.query.userName// console.log(name)let pwd = req.query.userPasswordlet email = req.query.emaillet radio = req.query.radio// 查找数据表中是否已经存在名字connection.query("SELECT * FROM user_info WHERE user = '"+name+"'",function (err,res,fields) {let uName = res[0]if(uName==undefined){// 不存在时插入数据connection.query('INSERT INTO user_info SET ?',{user:name,password:pwd,email:email,role:radio},function(err,data){if(err){response.send({statusCode:0, msg:'注册失败,请重试'})return } else {response.send({statusCode:200, msg:'注册成功'})return } })}else{response.send({statusCode:0, msg:'用户名已存在'})
}
})});
module.exports = router;
不知道为什么,response.send()的内容总是有问题,明明if语句执行过来,else里的内容也会执行,好在磕磕绊绊也算完整,等有时间再继续优化。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- win10关闭自动更新
一、win+r 输入“services.msc” 点击确定 (服务管理窗口) 如下图所示找到并双击 下方服务在常规的启动类型项改为禁用在恢复中修改如下点击确定二、win+r输入“gpedit.msc” 点击确定 (组策略编辑器)家庭版可能没有此项,百度自行安装在计算机配置>管理模板>Windows组…...
2024/4/15 4:19:42 - Python 一键导出微信阅读记录和笔记!
全民阅读的时代已经来临,目前使用读书软件的用户数2.1亿,日活跃用户超过500万,其中19-35岁年轻用户占比超过60%,本科及以上学历用户占比高达80%,北上广深及其他省会城市/直辖市用户占比超过80%。本人习惯使用微信读书,为了方便整理书籍和导出笔记,便开发了这个小工具。代…...
2024/4/15 4:19:42 - GPU CPU
nvidia-smi监控GPU, watch -n 1 nvidia-smi实时监控GPU, watch -n 1 lscpu实时监控CPU, ps -elf进程查看, ps -elf | grep python查看Python子进程, kill -9 [PID]杀死进程PID...
2024/4/15 4:19:40 - springboot提供的声明式的事务管理机制
一、概念 声明式的事务管理是基于AOP的,在springboot中可以通过@Transactional注解的方式获得支持,这种方式的优点是: 1)非侵入式,业务逻辑不受事务管理代码的污染。 2)方法级别的事务回滚,合理划分方法的粒度可以做到符合各种业务场景的事务管理。 二、springboot myba…...
2024/4/15 4:19:39 - Linux踩坑(一)—— 切换到命令行登入不进去
在最近使用Linux时,切换到使用快捷键【Ctrl + Alt + F3】切换到命令行时,却登入不进去: (1)出现背景:当我使用root登入时登入不进去,而且我自己的用户名是中间有空格的(David Wolfowitz),我在命令行中这样输入一直无法登入; (2)问题:最大的问题就是出现在我的这个…...
2024/5/2 21:57:18 - 准备秋招,过去的就过去了,向前看
突然意识到,应该开始准备秋招了 在经历了研究生生涯,两年被施虐之后,突然意识到,是时候开始找秋招了。今天下午又和老姐吵了一架,也不算是吵架,主要是她想要我离开吧,也体会了寄人篱下的无奈,以及对前途的一片迷茫。 那么先定个小目标吧,目前感觉自身的定位会有问题,…...
2024/5/2 23:44:43 - Object类03:重写Object类的equals方法
重写Object类的equals方法 Object类的equals方法默认比较的是两个对象的地址值,没有意义 所以我们需要重写equals方法,比较两个对象的属性值(name,age) 对象的属性值一样好,返回true,否则返回false 问题: 隐含着一个多态 Object obj = p2 = = new Person(“古力娜扎”,29)…...
2024/4/24 12:54:35 - 物联网连接之阿里云
简介 物联网(IOT)的市场规模将会越来越大,目前也已经较普及于各行各业,例如工厂、家用电器等。目前各大物联网平台有小米、阿里、易微联、涂鸦等,阿里的飞燕平台对于产品的云端接入比较友好、方便,搭配上Alios能快速搭建可量产的产品。 实战 此实例以XR872为硬件基础。 搭建…...
2024/4/24 12:54:33 - Incorrect DECIMAL value: ‘0’ for column ‘’ at row -1问题
sql转换类型是报:Incorrect DECIMAL value: ‘0’ for column ‘’ at row -1问题 根本解法:对数据输入严格校验,避免出现cast转换值为null的情况,或者对于null的情况从逻辑上进行控制 错误代码 Cause: java.sql.SQLException: Incorrect DECIMAL value: 0 for column at r…...
2024/4/24 12:54:33 - 线性回归tensorflow2.1.0简洁实现
线性回归的简洁实现 xiaoyao 动手学深度学习 tensorflow 2.1.0 随着深度学习框架的发展,开发深度学习应用变得越来越便利。实践中,我们通常可以用比上一节更简洁的代码来实现同样的模型。在本节中,我们将介绍如何使用tensorflow2.1.0推荐的keras接口更方便地实现线性回归的训…...
2024/4/24 12:54:40 - JAVA上传文件到Windows服务器_共享目录(详细教程)
由于Windows系统设计的特殊性,不像我们常用的Linux系统那样,可通过默认SSH、SFTP等方式连接就可直接上传文件。所以这里选择的是使用Windows共享目录的方式,是不需要安装任何东西,使用共享目录的方式,只可以上传下载删除文件 (当然也可以通过SSH等方式连接Windows系统,…...
2024/4/24 12:54:31 - 阵列信号处理
阵列信号处理 刚被拟录取不久,导师让我学习phased array toolbox 。查询有关资料后,我决定先从阵列信号处理的学习入手,再通过实验的方法来学习这个工具箱。由于也是刚注册CSDN的论坛不久,趁着暑假有时间,在这里分享我的学习过程。 以下均是本人初学时的学习心得,或有许多…...
2024/4/24 12:54:29 - C++11智能指针之weak_ptr
文章目录前言,接上节:Weak_Ptr创建现在让我们见识一下`weak_ptr`如何解决循环引用问题: 前言,接上节: 为了解决循环引用,C++提供了另外一种智能指针:weak_ptr Weak_Ptr weak_ptr 拥有共享语义(sharing semantics)和不包含语义(not owning semantics)。这意味着,wea…...
2024/4/24 12:54:31 - 【纪中20200613】24点游戏
24点游戏题目描述 24点游戏是一个非常有意思的游戏,很流行,玩法很简单:给你4张牌,每张牌上有数字(其中A代表1,J代表11,Q代表12,K代表13),你可以利用数学中的加、减、乘、除以及括号想办法得到24,例如: ((A*K)-J)Q等价于((113)-11)*12=24 加减乘不用多说了,但除法必…...
2024/4/24 12:54:27 - 20200613-04 PAT 甲级试题 03 List Grades
思路讲解本题的核心在于排序(降序) 所以可以选用比较常见的几种排序算法,如冒泡,快排,插入,选择等等 快速排序详解 冒泡法详解 这里选用递归类型的快速排序法,具体详细看代码 源码 #include <cstdio> #include <cmath> #include <cstring> #include &l…...
2024/4/24 12:54:26 - java入门六
Callable、Future 和 FutureTask Runnable是一个接口,在它里面只声明了一个run()方法,由于run()方法返回值为void类型,所以在执行完任务之后无法返回任何结果。 Callable位于java.util.concurrent包下,它也是一个接口,在它里面也只声明了一个方法,只不过这个方法叫做call…...
2024/4/24 12:54:25 - sql中updated、select如何操作同一张表
创建临时表: UPDATE student SET student.总分= (SELECT * FROM (SELECT student.化学+ student.历史 FROM student WHERE student.姓名=‘张天’) AS b) WHERE student.姓名=‘张天’...
2024/4/27 2:44:07 - 《持续交付2.0》——读书笔记(一、二章节)
软件工程的特点?软件工程作为一项复杂的工程,具有四个特点:volatility(易变性)、uncertainty(不确定性)、conplexity(复杂性)、ambiguity(模糊性),正是由于这些软件特性,我们为了达成持续交付目标时,经常会遇到业务压力太大、没有时间改进,开发、测试等时间压缩…...
2024/4/15 4:19:59 - Oracle笔记(1)
1.//创建表空间 Create tablespace spacename datafile ‘/桌面/新建文件夹/demo.dbf’size 200m next 50m maxsize 1024m autoextend on(自动增长); 2.//建立用户 Create user hello identified by password; 3.//授权: grant connect,select,resource on table to hello; he…...
2024/4/15 4:19:57 - Python 30秒就能学会的漂亮短代码(译3)
1.分组 对一个列表根据所需要的大小进行细分: from math import ceildef chunk(lst, size):return list(map(lambda x: lst[x * size:x * size + size],list(range(0, int(ceil(len(lst) / size))))))效果如下: EXAMPLES chunk([1, 2, 3, 4, 5], 2) # [[1,2],[3,4],5]return中…...
2024/4/19 19:46:32
最新文章
- 智慧能源数据监控平台
随着科技的飞速发展,能源管理已逐渐从传统的粗放型向精细化、智能化转变。在这个转型过程中,HiWoo Cloud平台的智慧能源数据监控平台以其独特的技术优势和创新理念,正引领着能源管理的新潮流。 一、智慧能源数据监控平台的概念 智慧能源数据…...
2024/5/3 3:34:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - MyBatis实战:如何将拼接的SQL打印到日志
哈喽,大家好,我是木头左! 一、前言 在日常开发中,经常会遇到拼接SQL的情况,这时候,如何将拼接的SQL打印到日志,以便追踪和调试呢?本文将详细介绍MyBatis如何实现这一功能。 二、My…...
2024/5/1 3:38:56 - dp小兰走迷宫
昨天学习了bfs的基本概念,今天来做一道经典习题练练手吧! bfs常用的两类题型 1.从A出发是否存在到达B的路径(dfs也可) 2.从A出发到B的最短路径(数小:<20才能用dfs) 遗留的那个问题的答案- 题目:走迷宫 #incl…...
2024/5/2 10:47:23 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/5/1 13:03:39 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
