Vuex的详解与使用
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
例如:你有几个数据,几个操作,在多个组件上都需要使用,如果每个组件都去调用都是写,就会很麻烦,代码又臭又长。当然 如果没有大量的操作和数据需要在多个组件内使用的话呢,其实也就可以不用这个 Vuex了。看个人吧!
Vuex的作用类似全局对象,Vuex 使用单一状态树,用一个对象State包含了整个应用层级的所有状态,你可以理解为这些状态就是一堆全局变量和数据。
一、注册store
1、首先为了项目格式便于维护和相对规范一点,我们先在 目录下建立一个 store 文件夹,并且在下面建立一个 store.js 文件(有些项目会命名为index.js)
2、先引入 Vue 和 Vuex ,并且别忘了 Vue.use(Vuex)
在src/main.js文件里引入store
二、state
1、现在开始 Vuex 的主宰部分 new Vuex.Store({})
在这张图上可以清楚的看到 new Vuex.Store 里面有一个 state: { } ,注释也写了。
这是你要设置的全局访问的 state 对象,也就是你需要 count 就丢个 count进去,需要 price 就丢个 price进去。
这里我丢了个 count 和 ChangeShowCom 两个不同的数据类型 作为一个对比。
2、在页面中获取 state 里面的数据
通过 this.$store.state.count 可以拿到 state里面的 count 也就是0
三、getters
getters 和 组件的 computed 类似,方便直接生成一些可以直接用的数据。当组装的数据要在多个页面使用时,就可以使用 getters 来做
注释也写了,getters 可以实时监听state值的变化(最新状态)
我给getters里面获取count值的方法命名为 getCount 并且需要传入 state
同理,通过 this.$store.getters.getCount 可以在页面获取 count 值。
四、mutations
通过 mutations 修改 store 中的值
我们现在Hello World.vue文件中添加两个按钮,一个加1,一个减1;
这里我们点击按钮调用add(执行加的方法)和del(执行减法的方法),然后在里面直接提交mutations中的方法修改值:
修改store.js文件,添加mutations,在mutations中定义两个函数,用来对count加1和减1,
这里定义的两个方法就是上面commit提交的两个方法,如下:
我们可以将参数传递给 mutations 中的函数进行计算,这里是 num
现在我们看看效果 :
很好,count 数值都发生了改变,我点击了两下,并且是可以在 Vue Devtools 中的 Vuex 看到过程效果
payload :1 就是数值变化1
type : “addCount” 操作的方法是 addCount,也就是 mutations 根方法
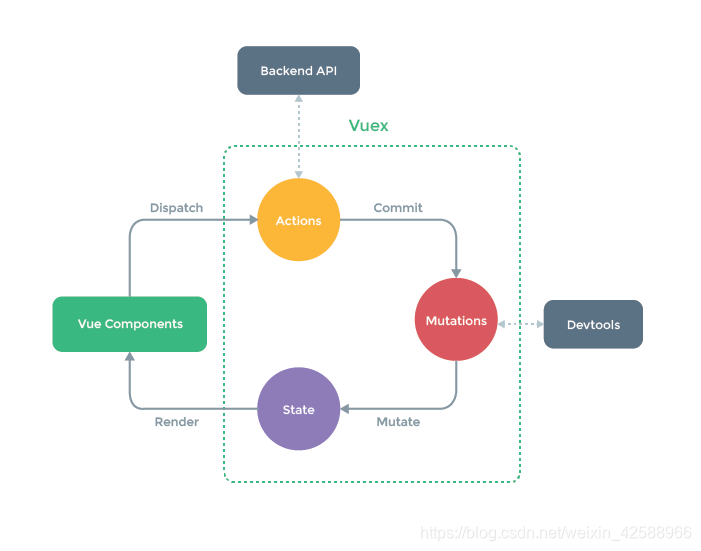
五、Actions
Action 类似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
我们来看一下:
然后我们去修改Hello World.vue文件:
这里我们把commit提交mutations,修改为使用dispatch来提交actions
我们点击页面,效果是一样的。
现在让我们来看看效果,这里我又点击了6下,很显然,效果是一样的。
六、modules
可以将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割
随着项目的复杂度增大,为了方便管理vuex,一般会将其按功能分割成不同的模块(Module),方便日后管理。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import mutations from './mutations'
import actions from './actions'
import * as getters from './getters'import moduleA from './module/moduleA' // 模块A
import moduleB from './module/moduleB' // 模块BVue.use(Vuex)export default new Vuex.Store({actions,getters,state,mutations,modules: {moduleA,moduleB}
})
moduleA.js / moduleB.js 文件
// 每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块
export default {state: {text: 'moduleA'},getters: {},mutations: {},actions: {}
}
然后我们就在组件里这么调用就可以了
<template><div class="demo"><h1>{{getText1}}</h1><h1>{{getText2}}</h1></div>
</template>
computed: {getText1(){return this.$store.state.moduleA.text;},//或...mapState({getText2: state => state.moduleB.text;})
}
由此可知,模块内部的 state 是局部的,只属于模块本身所有,所以外部必须通过对应的模块名进行访问。
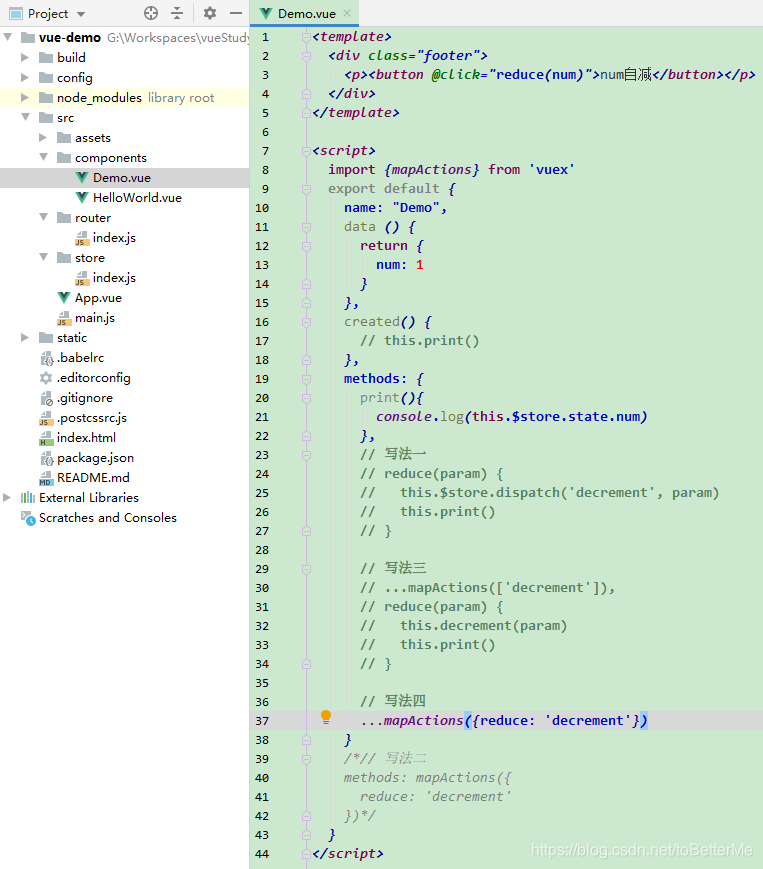
七、辅助函数 mapState、mapGetters、mapActions
1、…mapState、…mapGetters
如果我们不喜欢这种在页面上使用 this.$stroe.state.count 和 this.$store.dispatch(‘funName’) 这种很长的写法,
那么我们可以使用mapState、mapGetters、mapActions就不会这么麻烦了;
并且我们配合 … 拓展符 一起使用。
正常显示,效果是一样的,我们就可以不再使用很长的写法来调用了。
2、…mapActions


- vuex 中数据是单向流动的,state =》components =》 actions =》mutations =》state
,如果需要传入参数,需要在组件和用户交互的时候传递,在某个组件的某个事件中(例如:点击事件) - 参数的流向是一层一层向下的,从 components =》actions =》 mutations =》 state
=》components,和数据的流向一致

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- ubuntu 16.04 下载编译uefi edk2源代码,并的模拟器里运行
sudo apt-get install nasm iasl qemu 打开 https://github.com/tianocore/ https://github.com/tianocore/edk2 可以找到 下载 edk2代码的地址: git clone https://github.com/tianocore/edk2.git 下载完成后进入 edk2 cd edk2 下载并更新子模块源代码 git submodule updat…...
2024/4/24 12:53:06 - IDEA SpringBoot多模块项目搭建详细过程
转载:https://blog.csdn.net/zcf980/article/details/83040029?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase…...
2024/4/24 12:53:08 - Hibernate(第三节)
关联映射之单向多对多 1、类的设计(角色Role和功能Func--------多对多的关系) Func.java public class Func {private int id;private String name;private String url;public Func() {// TODO Auto-generated constructor stub}//省略get/set }Role.java public class Role …...
2024/4/24 12:53:04 - GridManager:维护五年之久,这个功能强大的JS表格组件值得看看
项目名称:GridManager项目作者:拭目以待开源许可协议:MIT项目地址: https://gitee.com/baukh/GridManager项目简介快速、灵活的对Table标签进行实例化,让Table标签充满活力。支持框架由于 GridManager 是原生 JavaScript 编码,内部未依赖任何框架。在对代码进行简易的封装…...
2024/5/3 8:02:21 - Linux操作系统中Anaconda的安装
Anaconda由数据科学家为数据科学家建造,超过2000万人使用我们的技术来解决最棘手的问题。 Anaconda其实就是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。 里面所包含的Jupyter Notebook是数据挖掘领域中最热门的工具。(例如Kaggle竞赛) 可以去…...
2024/4/24 12:53:02 - Linux权限管理
权限权限前言用户,组,其他用户标识读,写,执行chmod - 更改文件模式umask - 设置默认权限切换用户susudochown更改密码总结 权限 前言 类Unix操作系统与MS-DOS操作系统的不同之处在于它们不仅是多任务系统(multitasking),还是多用户系统(multi-user)。该计算机将同时支…...
2024/5/2 19:18:57 - 【Pyspark】list转为dataframe报错:TypeError:not supported type: class numpy.float64
在PySpark中经常会使用到dataframe数据形式,本篇博文主要介绍,将list转为dataframe时,遇到的数据类型问题。有如下一个list:[(22.31670676205784, 15.00427254361571, 14.274554462639939, -48.011495169271186)]正常情况下:#!/usr/bin/python # -*- coding: utf-8 -*- fr…...
2024/4/24 12:53:03 - EntityFrameworkCore使用过程中遇到的问题
1.编译项目提示名称空间Microsoft.EntityFrameworkCore中不存在类型或命名空间2.add-migration : 无法将“add-migration”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。使用EF core命令需要安装迁移用…...
2024/4/15 4:20:34 - Asp.Net WebApi 上传文件方法(原生js上传和JQ ajax上传)
Asp.Net WebApi 上传文件方法(原生js上传和JQ ajax上传)Asp.Net WebApi 上传文件方法: 实现功能: 1.原生js调用api上传 2.jq ajax调用api上传 上传文件立即下载Asp.Net WebApi 上传文件方法实现功能:1.原生js调用api上传2.jq ajax调用api上传后端Model/// <summary>…...
2024/4/15 4:20:33 - c#typeof 在pythonnet里面如何转
C#里的代码:(MyCamera.MV_CC_DEVICE_INFO)Marshal.PtrToStructure(m_pDeviceList.pDeviceInfo[i], typeof(MyCamera.MV_CC_DEVICE_INFO));python:System.Runtime.InteropServices.Marshal.PtrToStructure(self.stDeviceList.pDeviceInfo[i],MyCamera.MV_CC_DEVICE_INFO)区别:…...
2024/4/18 5:14:01 - 大前端以及后端开发注意事项
无论要用什么一定要把文档看 一遍!!!!!!!!!!!!!!!!!!!!!...
2024/4/15 4:20:30 - 评估分类器性能的常用度量
评估分类器性能的度量.docx该评估分类器性能的度量是我在学习过程中根据数据挖掘这本书总结的笔记,希望能够加深对知识点的理解与应用,有助于后期的学习、进步。立即下载评估分类器性能的常用度量的链接地址 评估分类器性能的常用度量 一.基本的术语 正元组:感兴趣的主要类的…...
2024/4/20 16:35:11 - python简易比大小游戏(random.randrange)实现
...
2024/4/15 4:20:28 - MySQL从数据库中查询出的数据与数据库中的值不对
SSM框架 SQL文件预编译 假如sql查询的是*,系统升级后在数据库加的列将查询不出来只需重启服务器即可...
2024/4/15 4:20:27 - 前端工程师0基础实训版——01走进前端工程师的世界
01走进前端工程师的世界了解前端行业...
2024/4/15 4:20:26 - 面向对象的三大基本特征和五大基本原则
面向对象的三大基本特征和五大基本原则一、三大基本特征:封装、继承、多态1.1 封装1.2 继承1.3 多态二、五大基本原则2.1 单一职责原则(SRP)2.2 开放封闭原则(OCP)2.3 里氏替换原则(LSP)2.4 依赖倒置原则(DIP)2.5 接口隔离原则(ISP) 一、三大基本特征:封装、继承、…...
2024/4/24 12:52:59 - 想成为开源云计算高手,学这两门课就够了
COA和CKA,是开源云计算中,2个具有影响力的官方认证。它们的全称分别为certified OpenStack administrator和certified Kubernetes administrator。从它们的全称上,就可以很快地区分出,它们分别对应的是OpenStack和Kubernetes的认证。所以,这个问题,其实就来到了,OpenSta…...
2024/4/24 12:52:59 - Java并发编程之ThreadLocal使用及源码解析
Java并发编程之ThreadLocal使用及源码解析创建ThreadLocal及其操作创建ThreadLocal进行ThreadLocal的相应操作ThreadLocal初始值设置ThreadLocal 延迟设置值ThreadLocal子类InheritableThreadLocalThreadLocal源码 Java ThreadLocal类允许你创建只能由同一线程读写的变量。因此…...
2024/4/24 12:52:58 - 微信小程序折线图表折线图加区域图
1.先来个效果图这里我用的是插件@antv/f2-canvas(安装的方法如下) npm init 此处如果直接使用官方npm install 可能会出现没有node_modules错误 npm install --production 建议使用–production选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小 n…...
2024/4/24 12:52:58 - LOCAL_MODULE_TAGS in Android.mk
LOCAL_MODULE_TAGS := user eng tests optionaluser: 指该模块只在user版本下才编译 eng: 指该模块只在eng版本下才编译 tests: 指该模块只在tests版本下才编译 optional:指该模块在所有版本下都编译...
2024/4/24 12:53:03
最新文章
- TS 泛型
泛型(宽泛的,不确定的类型) 使用场景:定义一个函数或类时,无法确定要使用的具体类型(返回值、参数、属性的类型不能确定)泛型使用时相当于一个参数 functiondemo<T>(arg: T): T{return …...
2024/5/4 14:52:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - ubuntu添加固定路由
方法: 我的解决方法 添加路由 sudo ip route add 10.xxx.xxx.0/25 via 1.xxx.xxx.xxx(我的是虚拟机)dev ens65 proto static metric122 删除路由 sudo ip route delete 10.xxx.xxx.0/25 gpt答案 添加路由 要在Ubuntu上添加路由,您…...
2024/5/4 6:04:48 - 【C++】map set 底层刨析
文章目录 1. 红黑树的迭代器2. 改造红黑树3. map 的模拟实现4. set 的模拟实现 在 C STL 库中,map 与 set 的底层为红黑树,那么在不写冗余代码的情况下使用红黑树同时实现 map 与 set 便是本文的重点。 1. 红黑树的迭代器 迭代器的好处是可以方便遍历&…...
2024/5/1 13:17:35 - 用html实现在页面底部养鱼的效果
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>在网页底部养鱼</title><link rel"stylesheet" href"./style.css"> </head> <body> <div id"fi…...
2024/5/3 4:54:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
