Kibana:Vega 可视化 入门 - 定制自己的可视化图
Kibana 提供了很多开箱即用的可视化工具。它们可以让我们很方便地创建我们想要的分析图表。如果我们想定制一个我们自己的可视化图,那该怎么办呢?传统的方法是创建自己的插件来扩充我们自己的需求,但是这种开发的成本及周期都比较长。很幸运的是,Kibana 提供了一种很方便的可视化工具 : Vega。在今天的文章中,我们将来介绍如何创建一个属于我们自己的 Vega 可视化图。
什么 Vega?
我们可以在网站 http://vega.github.io/ 找到关于 Vega 的详细说明。
Vega 声明式语法是一种可视化数据的强大方法。可视化内容以JSON描述,并使用 HTML5 Canvas 或 SVG 生成交互式视图。 它是Kibana 6.2中的一项新功能,你现在可以使用 Elasticsearch 数据构建丰富的Vega 和 Vega-Lite 可视化。 因此,让我们从几个简单的示例开始学习 Vega 语言。

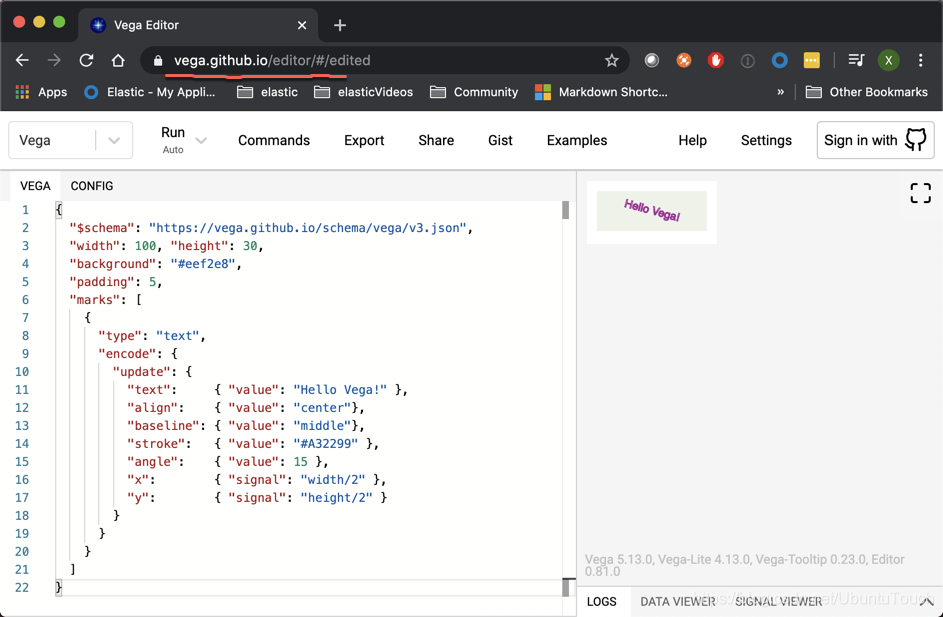
首先,打开 Vega编辑器 --- 一种方便的工具来尝试原始Vega(它没有 Elasticsearch 定制)。 复制以下代码,您将看到 "Hello Vega!。 右侧面板中的文本。
{"$schema": "https://vega.github.io/schema/vega/v3.json","width": 100, "height": 30,"background": "#eef2e8","padding": 5,"marks": [{"type": "text","encode": {"update": {"text": { "value": "Hello Vega!" },"align": { "value": "center"},"baseline": { "value": "middle"},"stroke": { "value": "#A32299" },"angle": { "value": 15 },"x": { "signal": "width/2" },"y": { "signal": "height/2" }}}}]
}
marks 是绘图图元的数组,例如文本,线条和矩形。每个标记都有在编码集(encode-set)中指定的大量参数。在“update”阶段,将每个参数设置为常数(值)或计算结果(信号)。对于文本(text)标记,我们指定文本字符串,确保文本相对于给定坐标正确放置,旋转并设置文本颜色。 x和y坐标是根据图形的宽度和高度计算的,将文本放在中间。还有许多其他文本标记参数。还有一个交互式文本标记演示图,可以尝试不同的参数值。
$schema 只是所需的 Vega 引擎版本的ID。背景使图形不透明。width 和 height 设置初始绘图画布的大小。在某些情况下,最终的图形大小可能会根据内容和自动调整大小选项而更改。请注意,Kibana 的默认 autosize 的值是 fit 而不是 pad,因此高度和宽度是可选的。 padding 参数除了宽度和高度外,还在图形周围添加了一些空间。
数据驱动图
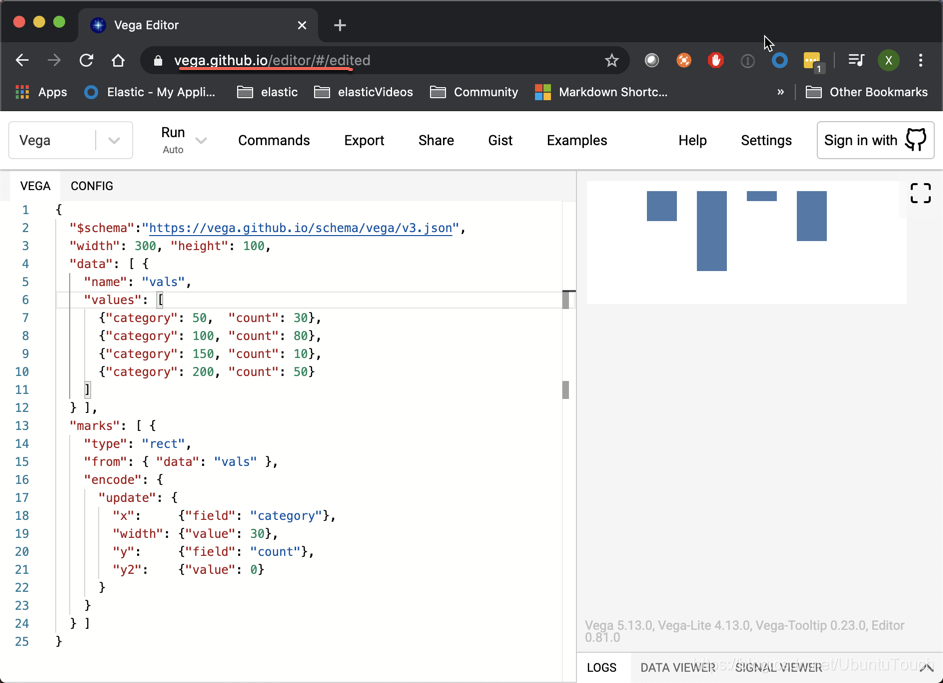
我们的下一步是使用矩形标记绘制数据驱动的图形。 数据部分允许使用硬编码或URL的多个数据源。 在 Kibana 中,你也可以使用直接 Elasticsearch 查询。 我们的 vals 数据表有4行和2列-category 和 count。 我们使用 category 将条形图放置在 x 轴上,并把 count 设置为条形图的高度。 请注意,它们的坐标 0 在顶部,向下则增加。
{"$schema":"https://vega.github.io/schema/vega/v3.json","width": 300, "height": 100,"data": [ {"name": "vals","values": [{"category": 50, "count": 30},{"category": 100, "count": 80},{"category": 150, "count": 10},{"category": 200, "count": 50}]} ],"marks": [ {"type": "rect","from": { "data": "vals" },"encode": {"update": {"x": {"field": "category"},"width": {"value": 30},"y": {"field": "count"},"y2": {"value": 0}}}} ]
}
rect 标记将 vals 指定为数据源。 每个源数据值(也称为表格的行或 datum,见下面的例子)绘制一次标记。 与之前的图不同,x 和 y 参数不是硬编码的,而是来自基准的字段。
缩放比例 - scaling
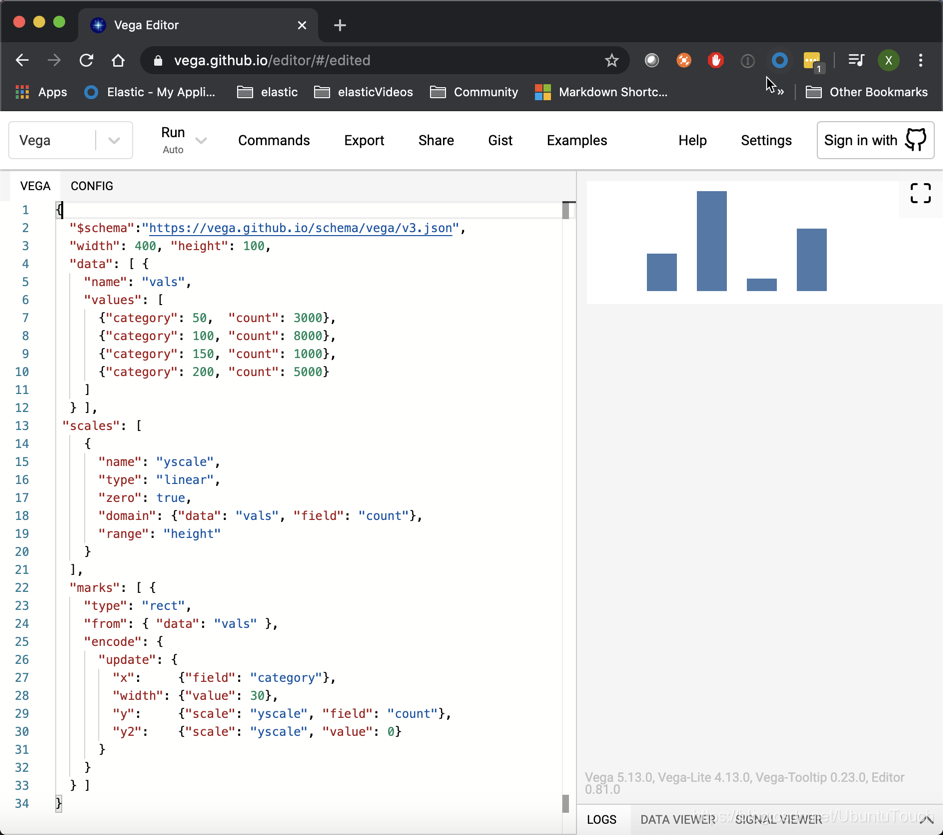
scaling 是Vega中最重要但有些棘手的概念之一。 在前面的示例中,屏幕像素坐标已硬编码在数据中。 尽管它使事情变得更简单,但实际数据几乎永远不会以这种形式出现。 取而代之的是,源数据以其自己的单位(例如事件数)进入,并且由图形决定是否将源值缩放为所需的图形大小(以像素为单位)。
在此示例中,我们使用线性比例尺---本质上是一个数学函数,用于将源数据域中的值(在此图中,count 为1000..8000,包括 count = 0)转换为所需范围( 在我们的例子中,图形的高度为0..99)。 在 y 和 y2 参数中都添加 “scale”:“yscale” 使用 yscale 定标器将 count 转换为屏幕坐标(0变为99,而8000-源数据中的最大值-变为0)。 请注意,height range参数是一种特殊情况,将值翻转以使 0 出现在图形的底部
{"$schema":"https://vega.github.io/schema/vega/v3.json","width": 400, "height": 100,"data": [ {"name": "vals","values": [{"category": 50, "count": 3000},{"category": 100, "count": 8000},{"category": 150, "count": 1000},{"category": 200, "count": 5000}]} ],"scales": [{"name": "yscale","type": "linear","zero": true,"domain": {"data": "vals", "field": "count"},"range": "height"}],"marks": [ {"type": "rect","from": { "data": "vals" },"encode": {"update": {"x": {"field": "category"},"width": {"value": 30},"y": {"scale": "yscale", "field": "count"},"y2": {"scale": "yscale", "value": 0}}}} ]
}
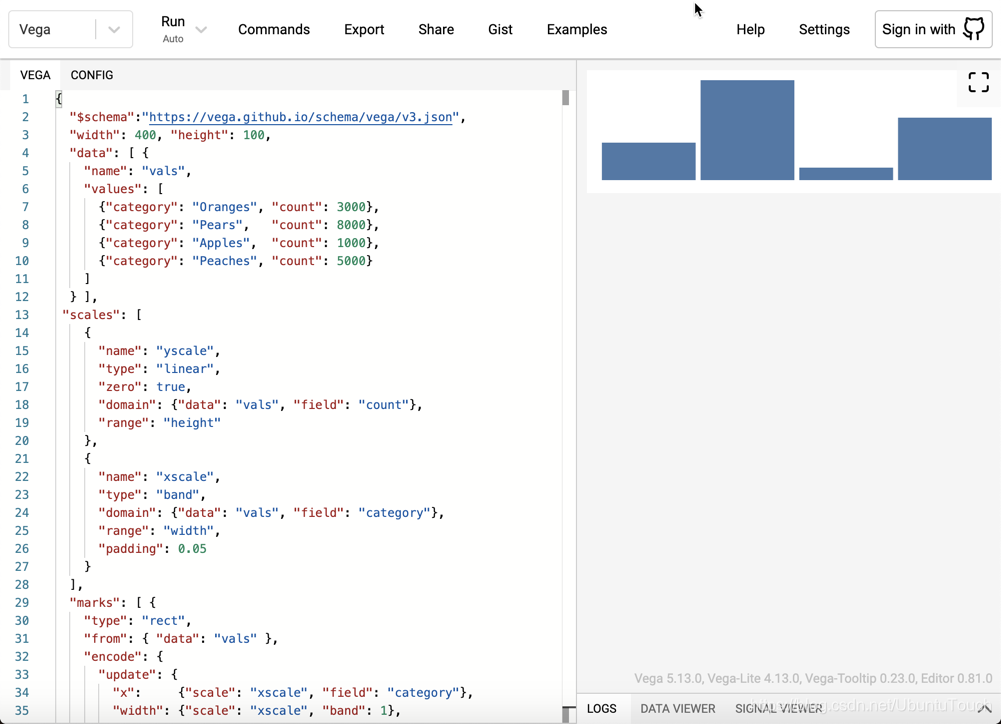
Band scaling
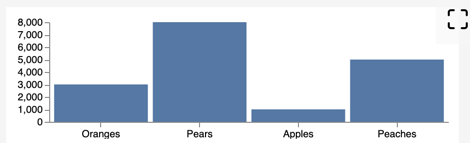
对于我们的教程,我们将需要15种以上的 Vega scale 类型中的另一种---band scale。 当我们有一组值(如类别)需要使用band表示时,将使用此比例尺,每个带占据图形总宽度的相同比例宽度。 在此,带比例为4个唯一类别中的每个类别赋予相同的比例宽度(大约400/4,在条之间和两端减去5%的填充)。 {"scale":"xscale","band":1} 获取标记的 width 参数的乐队宽度的100%。
{"$schema":"https://vega.github.io/schema/vega/v3.json","width": 400, "height": 100,"data": [ {"name": "vals","values": [{"category": "Oranges", "count": 3000},{"category": "Pears", "count": 8000},{"category": "Apples", "count": 1000},{"category": "Peaches", "count": 5000}]} ],"scales": [{"name": "yscale","type": "linear","zero": true,"domain": {"data": "vals", "field": "count"},"range": "height"},{"name": "xscale","type": "band","domain": {"data": "vals", "field": "category"},"range": "width","padding": 0.05}],"marks": [ {"type": "rect","from": { "data": "vals" },"encode": {"update": {"x": {"scale": "xscale", "field": "category"},"width": {"scale": "xscale", "band": 1},"y": {"scale": "yscale", "field": "count"},"y2": {"scale": "yscale", "value": 0}}}} ]
}
轴
没有轴标签,典型的图形就不会完整。 轴定义使用我们之前定义的比例尺,因此添加它们就像通过其名称引用比例尺并指定放置侧一样简单。 将此代码作为顶级元素添加到最后一个代码示例中。
"axes": [{"scale": "yscale", "orient": "left"},{"scale": "xscale", "orient": "bottom"}],
{"$schema":"https://vega.github.io/schema/vega/v3.json","width": 400, "height": 100,"data": [ {"name": "vals","values": [{"category": "Oranges", "count": 3000},{"category": "Pears", "count": 8000},{"category": "Apples", "count": 1000},{"category": "Peaches", "count": 5000}]} ],"scales": [{"name": "yscale","type": "linear","zero": true,"domain": {"data": "vals", "field": "count"},"range": "height"},{"name": "xscale","type": "band","domain": {"data": "vals", "field": "category"},"range": "width","padding": 0.05}],"marks": [ {"type": "rect","from": { "data": "vals" },"encode": {"update": {"x": {"scale": "xscale", "field": "category"},"width": {"scale": "xscale", "band": 1},"y": {"scale": "yscale", "field": "count"},"y2": {"scale": "yscale", "value": 0}}}} ],"axes": [{"scale": "yscale", "orient": "left"},{"scale": "xscale", "orient": "bottom"}]
}
数据转换和条件
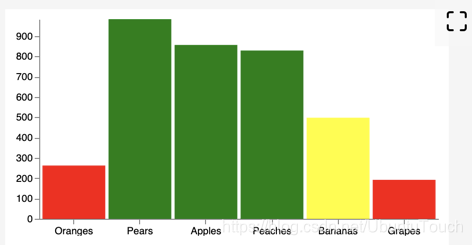
数据通常需要进行其他操作才能用于绘图。 Vega 提供了许多转换来帮助你。 让我们使用最常见的公式转换为每个源数据动态添加一个随机 count 字段。 另外,在此图中,我们将操纵条的填充颜色,如果该值小于333,则将其变为红色;如果该值小于666,则将其变为黄色;如果该值大于666,则将其变为绿色。请注意,可能是 而是使用比例尺将源数据的域映射到颜色集或配色方案。
{"$schema":"https://vega.github.io/schema/vega/v3.json","width": 400, "height": 200,"data": [ {"name": "vals","values": [{"category": "Oranges"},{"category": "Pears"},{"category": "Apples"},{"category": "Peaches"},{"category": "Bananas"},{"category": "Grapes"}],"transform": [{"type": "formula", "as": "count", "expr": "random()*1000"}]} ],"scales": [{"name": "yscale","type": "linear","zero": true,"domain": {"data": "vals", "field": "count"},"range": "height"},{"name": "xscale","type": "band","domain": {"data": "vals", "field": "category"},"range": "width","padding": 0.05}],"axes": [{"scale": "yscale", "orient": "left"},{"scale": "xscale", "orient": "bottom"}],"marks": [ {"type": "rect","from": { "data": "vals" },"encode": {"update": {"x": {"scale": "xscale", "field": "category"},"width": {"scale": "xscale", "band": 1},"y": {"scale": "yscale", "field": "count"},"y2": {"scale": "yscale", "value": 0},"fill": [{"test": "datum.count < 333", "value": "red"},{"test": "datum.count < 666", "value": "yellow"},{"value": "green"}]}}} ]
}
在 Kibana 中使用 Vega
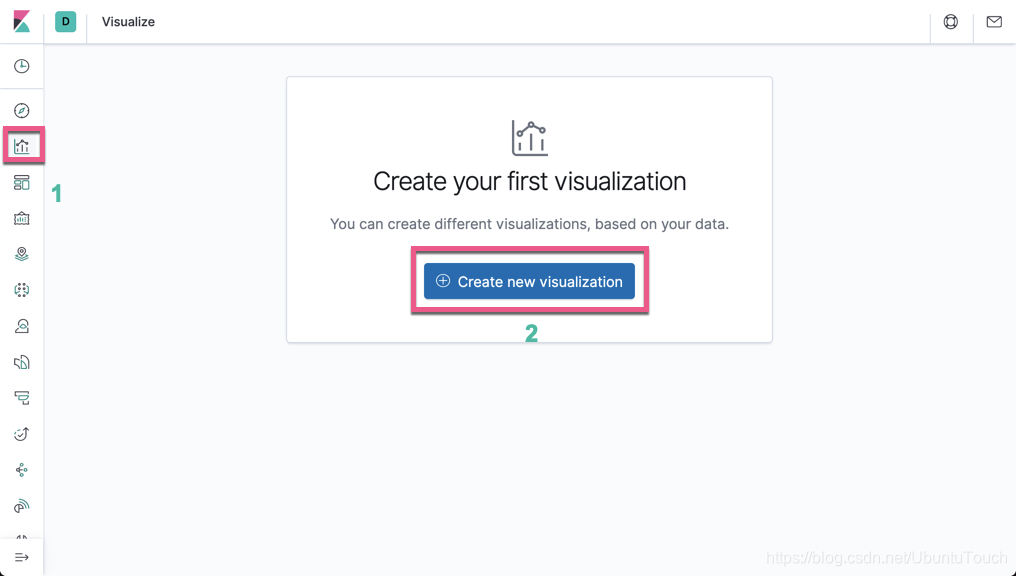
在上面,我们在 Vega 编辑器中,实践了一把。我们现在在 Kibana 中来看看是啥样的。

点击上面的 Create new visualization 按钮:

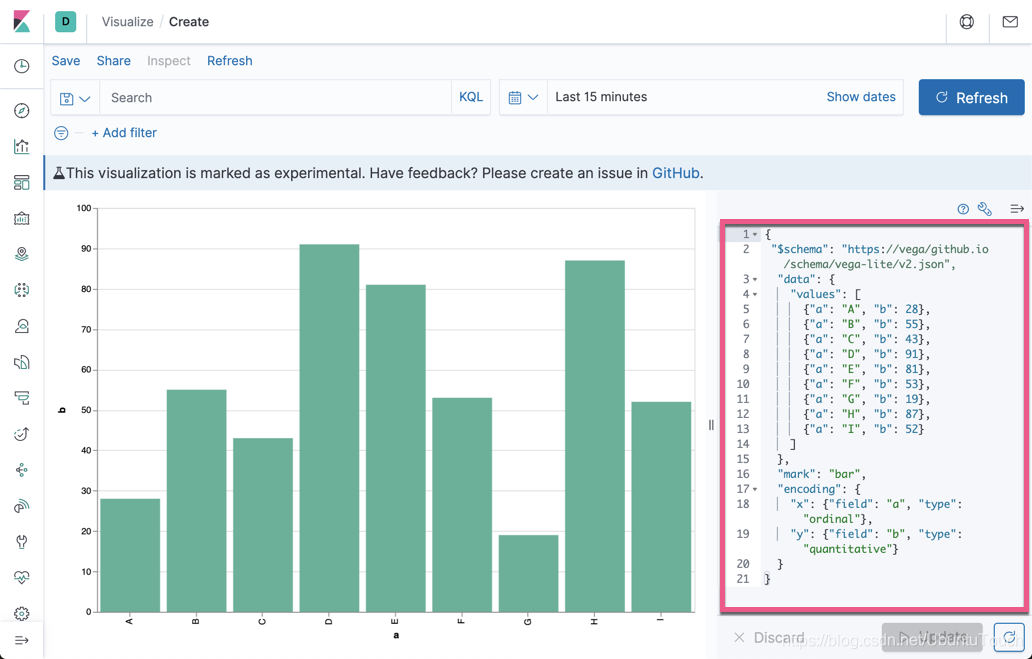
我们使用如下的例子:
{"$schema": "https://vega/github.io/schema/vega-lite/v2.json","data": {"values": [{"a": "A", "b": 28}, {"a": "B", "b": 55}, {"a": "C", "b": 43},{"a": "D", "b": 91}, {"a": "E", "b": 81}, {"a": "F", "b": 53},{"a": "G", "b": 19}, {"a": "H", "b": 87}, {"a": "I", "b": 52}]},"mark": "bar","encoding": {"x": {"field": "a", "type": "ordinal"},"y": {"field": "b", "type": "quantitative"}}
}
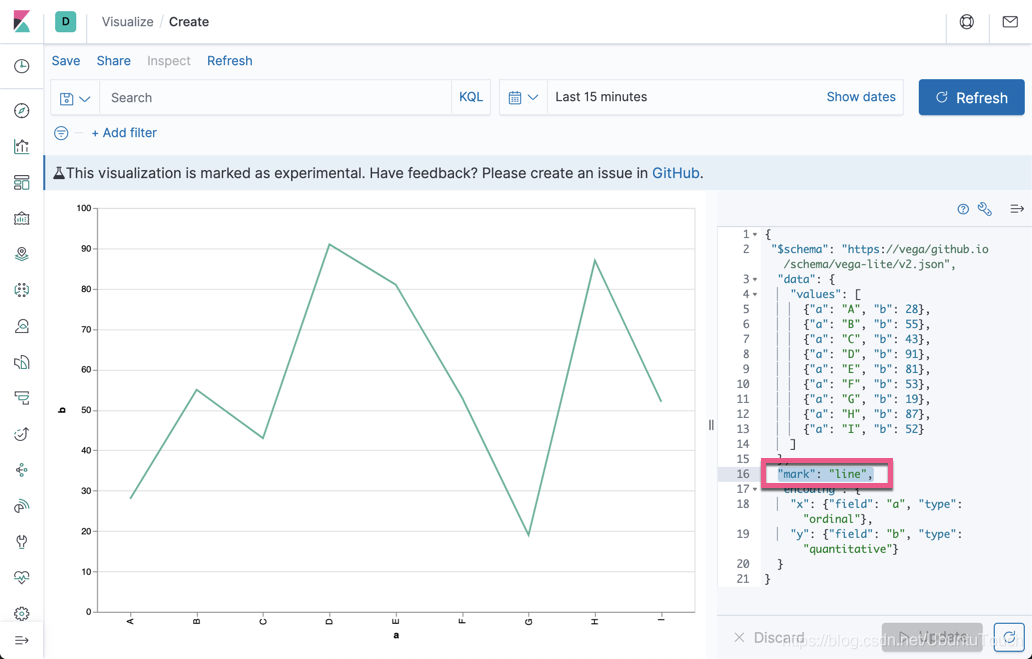
我们可以把上面的 mark 改为 line:

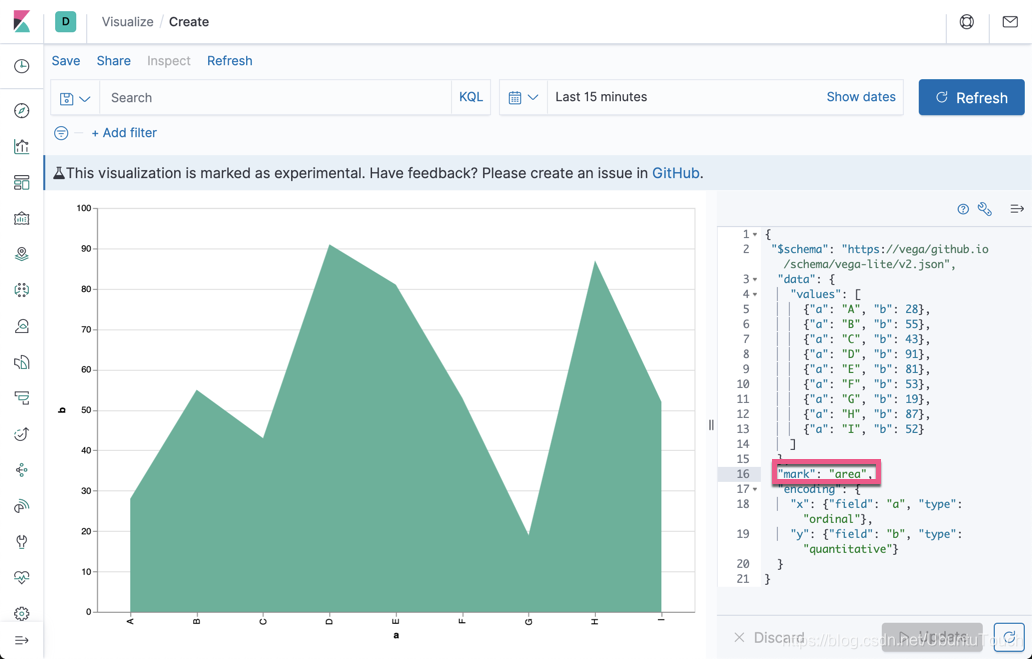
我们可以把上面的 mark 改为 area:

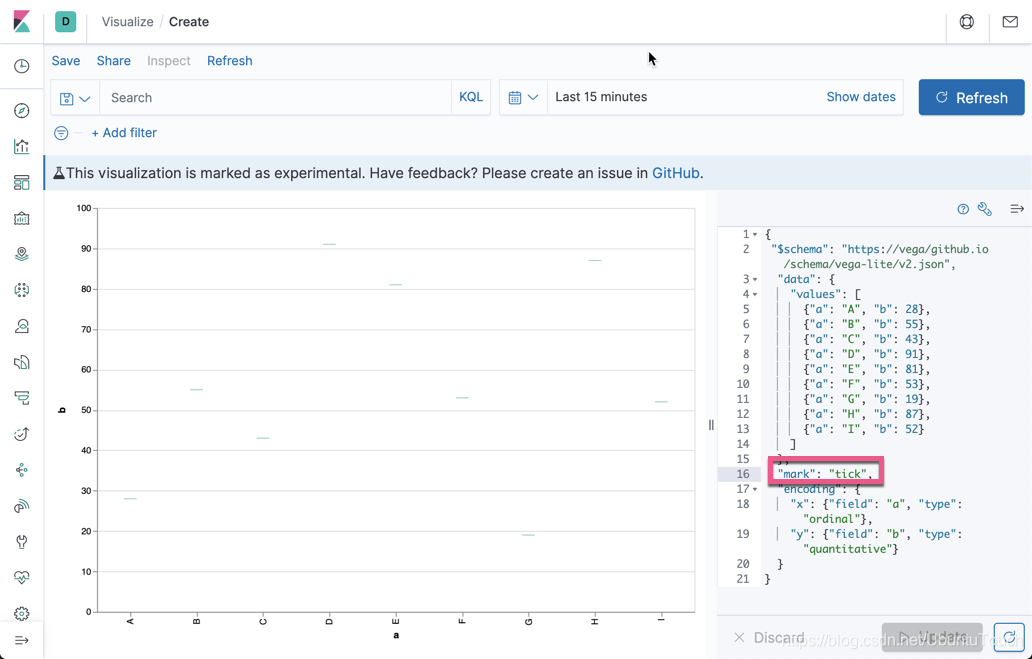
我们可以把上面的 mark 改为 tick:

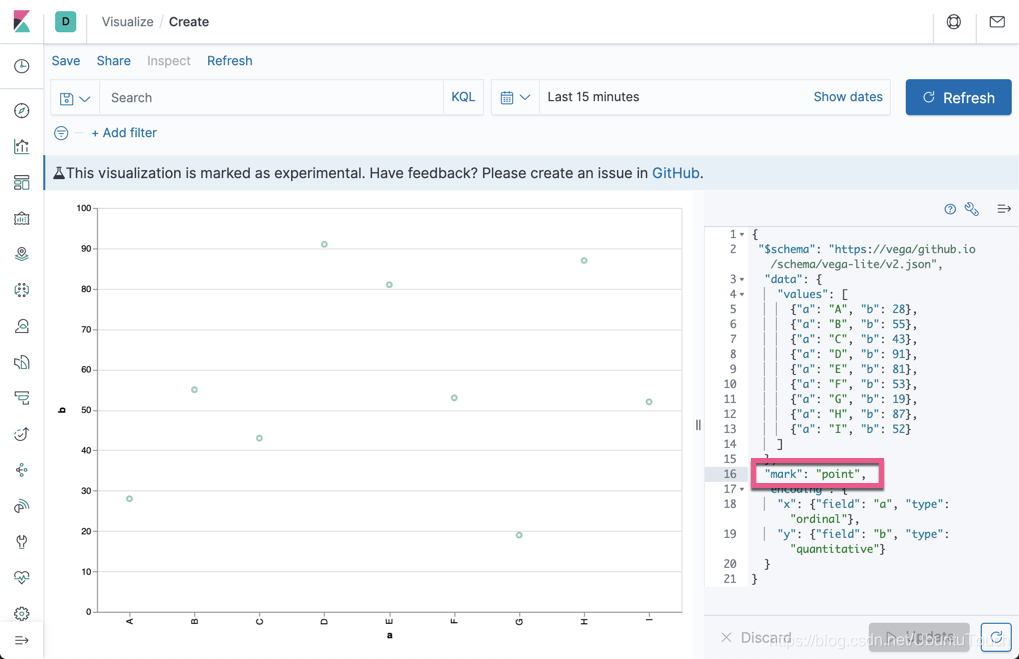
我们可以把上面的 mark 改为 point:

我们再接着使用如下的数据:
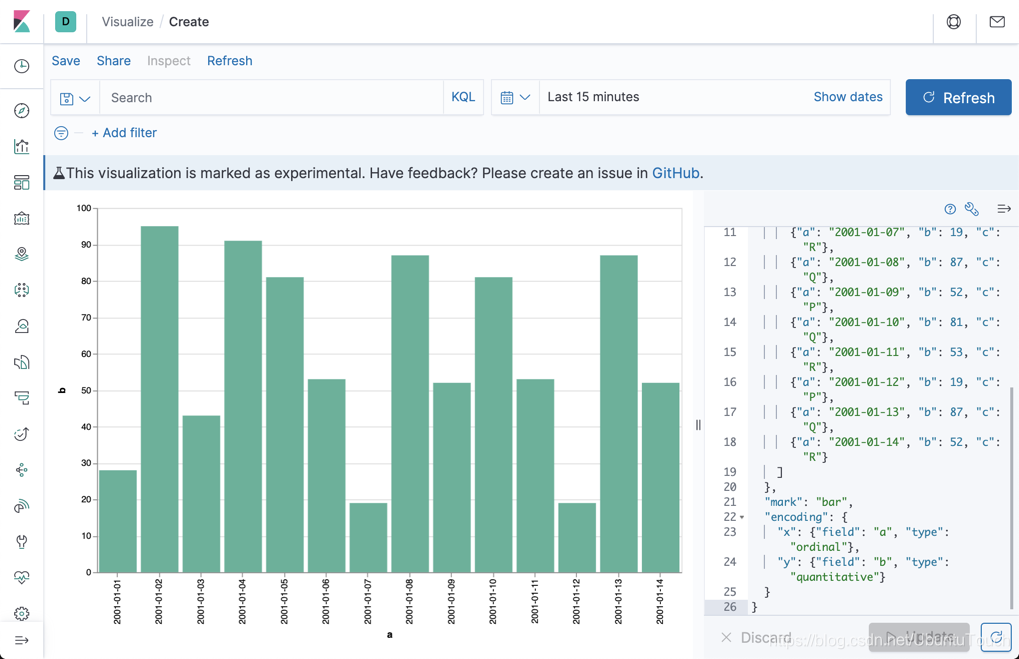
{"$schema": "https://vega/github.io/schema/vega-lite/v2.json","data": {"values": [{"a": "2001-01-01", "b": 28, “c": "P"}, {"a": "2001-01-02", "b": 95, "c": "Q"}, {"a": "2001-01-03", "b": 43, "c": "R"},{"a": "2001-01-04", "b": 91, "c": "Q"}, {"a": "2001-01-05", "b": 81, "c": "P"}, {"a": "2001-01-06", "b": 53, "c": "P"},{"a": "2001-01-07", "b": 19, "c": "R"}, {"a": "2001-01-08", "b": 87, "c": "Q"}, {"a": "2001-01-09", "b": 52, "c": "P"},{"a": "2001-01-10", "b": 81, "c": "Q"},{"a": "2001-01-11", "b": 53, "c": "R"},{"a": "2001-01-12", "b": 19, "c": "P"},{"a": "2001-01-13", "b": 87, "c": "Q"},{"a": "2001-01-14", "b": 52, "c": "R"}]},"mark": "bar","encoding": {"x": {"field": "a", "type": "ordinal"},"y": {"field": "b", "type": "quantitative"}}
}
我们再接着修改:
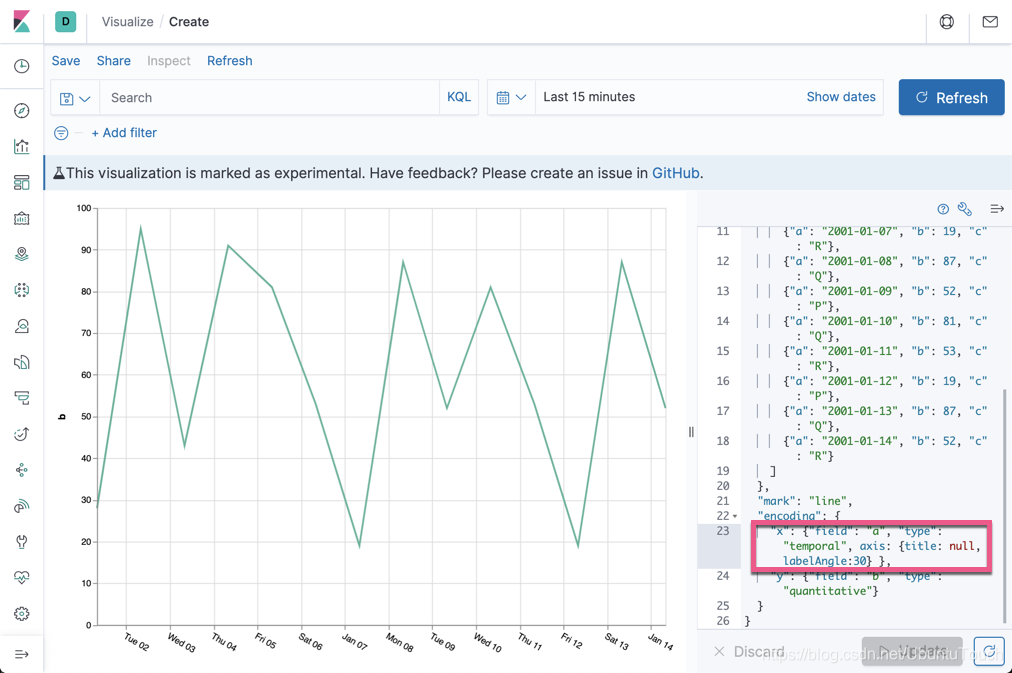
{"$schema": "https://vega/github.io/schema/vega-lite/v2.json","data": {"values": [{"a": "2001-01-01", "b": 28, “c": "P"}, {"a": "2001-01-02", "b": 95, "c": "Q"}, {"a": "2001-01-03", "b": 43, "c": "R"},{"a": "2001-01-04", "b": 91, "c": "Q"}, {"a": "2001-01-05", "b": 81, "c": "P"}, {"a": "2001-01-06", "b": 53, "c": "P"},{"a": "2001-01-07", "b": 19, "c": "R"}, {"a": "2001-01-08", "b": 87, "c": "Q"}, {"a": "2001-01-09", "b": 52, "c": "P"},{"a": "2001-01-10", "b": 81, "c": "Q"},{"a": "2001-01-11", "b": 53, "c": "R"},{"a": "2001-01-12", "b": 19, "c": "P"},{"a": "2001-01-13", "b": 87, "c": "Q"},{"a": "2001-01-14", "b": 52, "c": "R"}]},"mark": "line","encoding": {"x": {"field": "a", "type": "temporal", axis: {title: null, labelAngle:30} },"y": {"field": "b", "type": "quantitative"}}
}在这里,我们去到上面 x 轴上显示的 "a",因为我们已经有时间的标识了。同时,我们把时间标签倾斜30度。

我们在接着修改数据:
{"$schema": "https://vega/github.io/schema/vega-lite/v2.json","data": {"values": [{"a": "2001-01-01", "b": 28, “c": "P"}, {"a": "2001-01-02", "b": 95, "c": "Q"}, {"a": "2001-01-03", "b": 43, "c": "R"},{"a": "2001-01-04", "b": 91, "c": "Q"}, {"a": "2001-01-05", "b": 81, "c": "P"}, {"a": "2001-01-06", "b": 53, "c": "P"},{"a": "2001-01-07", "b": 19, "c": "R"}, {"a": "2001-01-08", "b": 87, "c": "Q"}, {"a": "2001-01-09", "b": 52, "c": "P"},{"a": "2001-01-10", "b": 81, "c": "Q"},{"a": "2001-01-11", "b": 53, "c": "R"},{"a": "2001-01-12", "b": 19, "c": "P"},{"a": "2001-01-13", "b": 87, "c": "Q"},{"a": "2001-01-14", "b": 52, "c": "R"}]},"mark": "line","encoding": {"x": {"field": "a", "type": "temporal", axis: {title: null, labelAngle:30} },"y": {"field": "b", "type": "quantitative"},"color": {"field": "c", "type": "nominal"}}
}在这里,我们在 encoding 里添加一个叫做 color 的项:

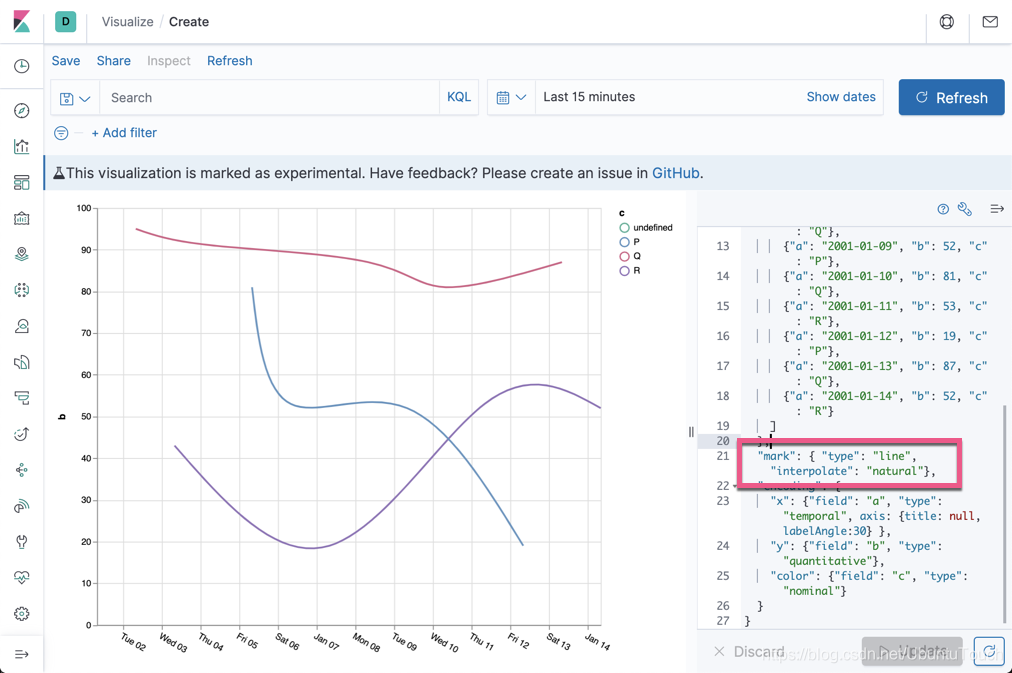
上面的线感觉特别粗糙,我们可以进行插值。我们把 mark 这行修改为:
"mark": { "type": "line", "interpolate": "natural"},
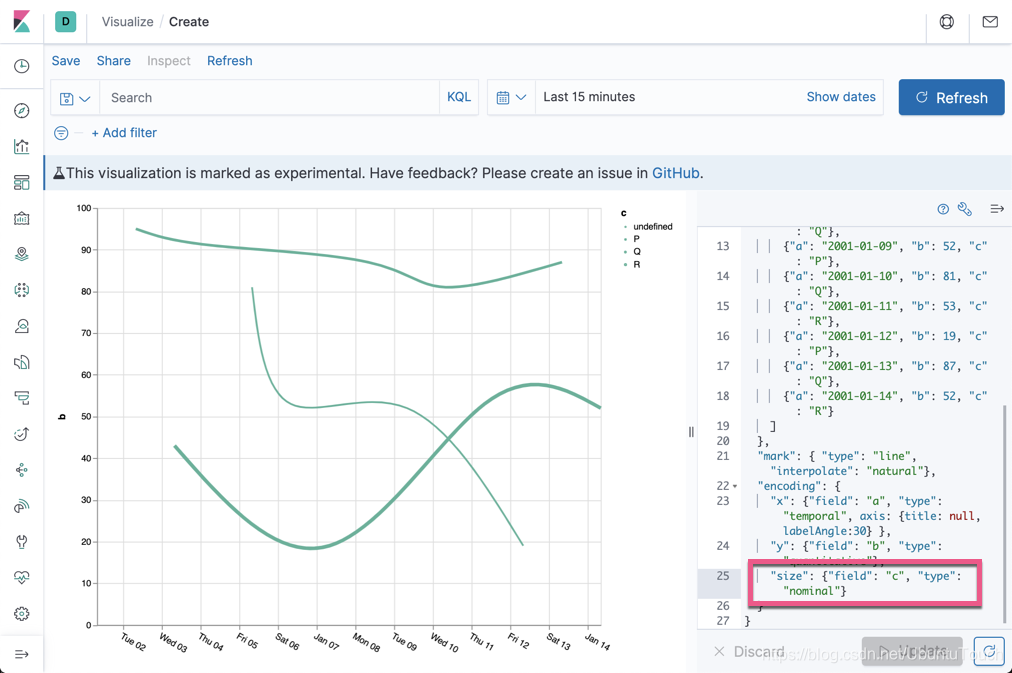
我们也可以通过线的粗细来表示不同的类:

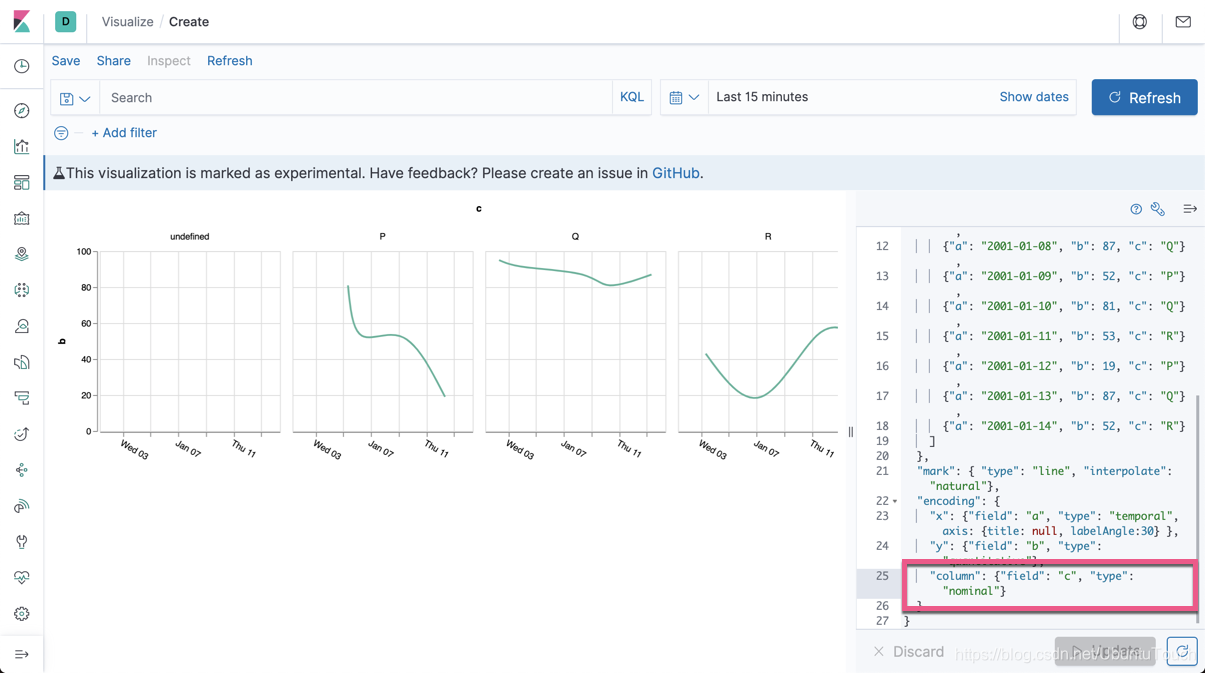
我们也可以用不同 graph 来分别表达:

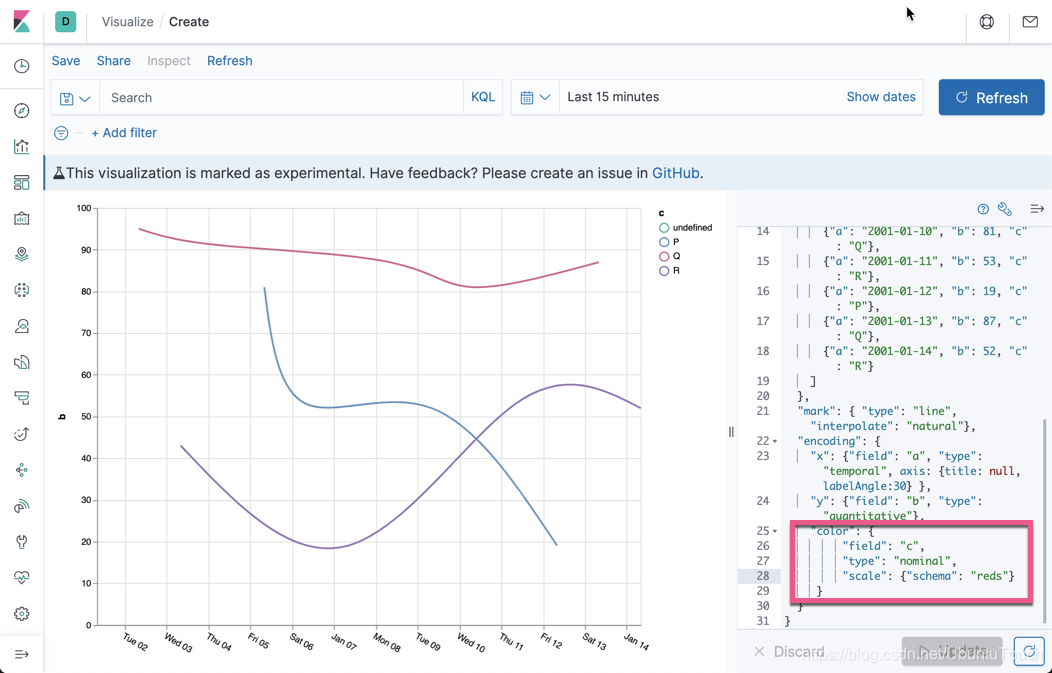
针对颜色,我们可以可以设置不同的 color scheme:

使用 Elasticsearch 和 Kibana 进行动态数据
现在您已经了解了基础知识,让我们尝试使用一些随机生成的 Elasticsearch 数据创建基于时间的折线图。 这与你在 Kibana 中创建新的 Vega 图时最初看到的内容相似,不同之处在于,我们将使用 Vega 语言而不是 Vega-Lite 的 Kibana 默认值(Vega的简化高级版本)。
创建随机的 Logstash 日志数据
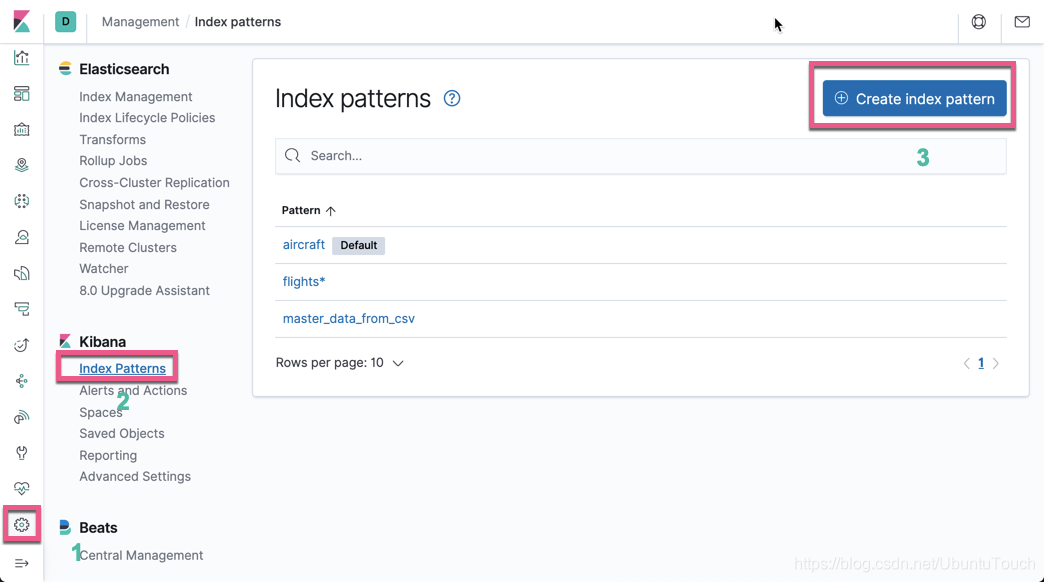
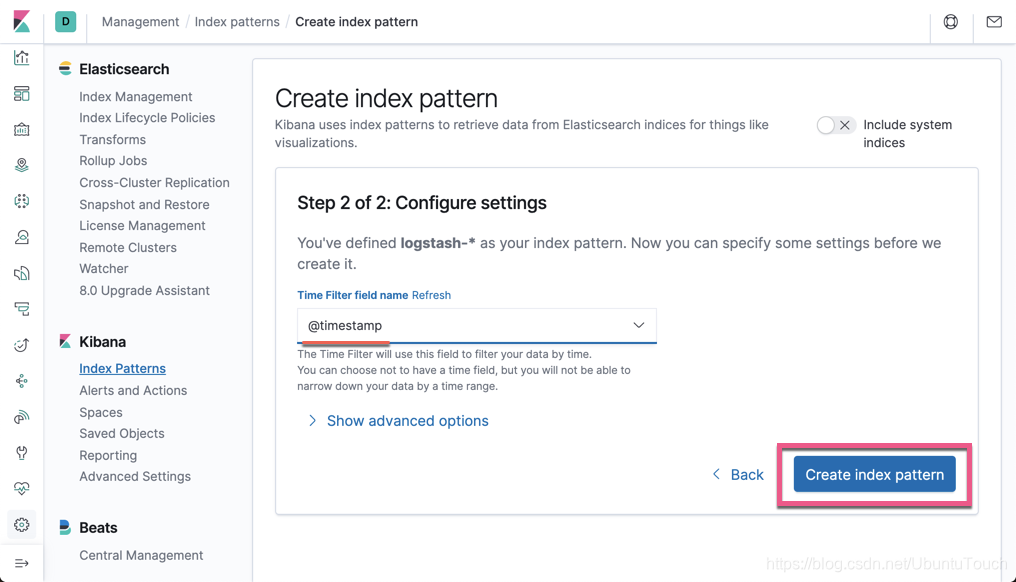
如果你还不知道如何生成这些随机的数据,请参阅我之前的文章 “Logstash:运用 makelogs 创建测试日志”。我们使用如下的命令来生成20000个数据。我们首先为我们刚才生成的一个叫做 logstash-0 的索引创建一个 index pattern:



这样我们就生产了我们想要的 index pattern。
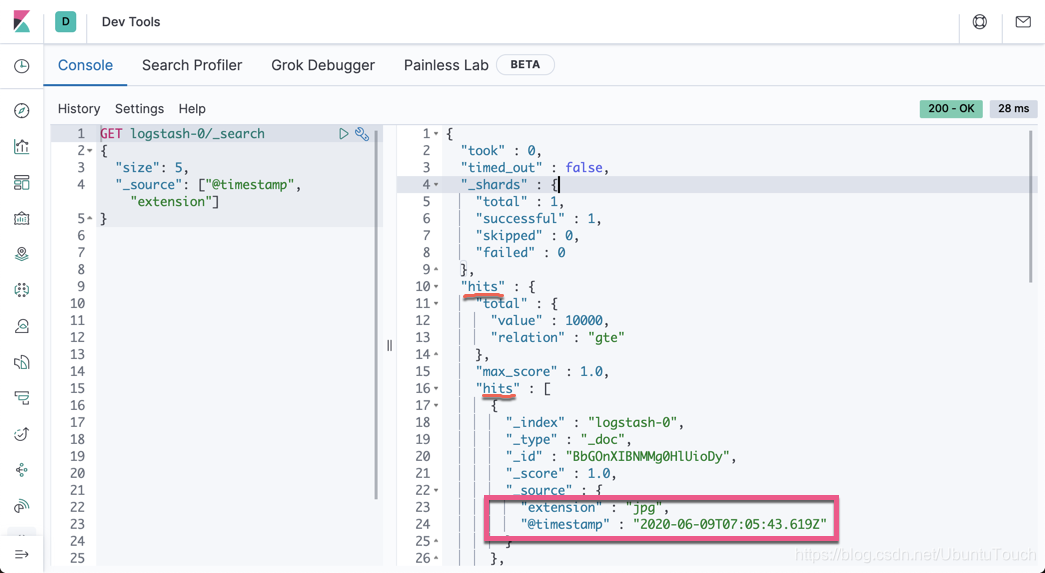
我们可以做一些简单的查询,比如:
GET logstash-0/_search
{"size": 5,"_source": ["@timestamp", "extension"]
}
我们可以看到有一个timestamp 及文件的扩展名类型 extension。请注意上面的 hits.hits。这个也是我们在下面想要用到的。
运用 Vega 来展示数据
在上面的 Vega 实验中,我们对 values 数据进行硬编码,而不是使用 url 进行实际查询。 这样,我们可以继续在不支持 Kibana Elasticsearch 查询的 Vega 编辑器中进行测试。 如果你将值替换为url部分,则该图将在 Kibana 内部变得完全动态,如下所示。
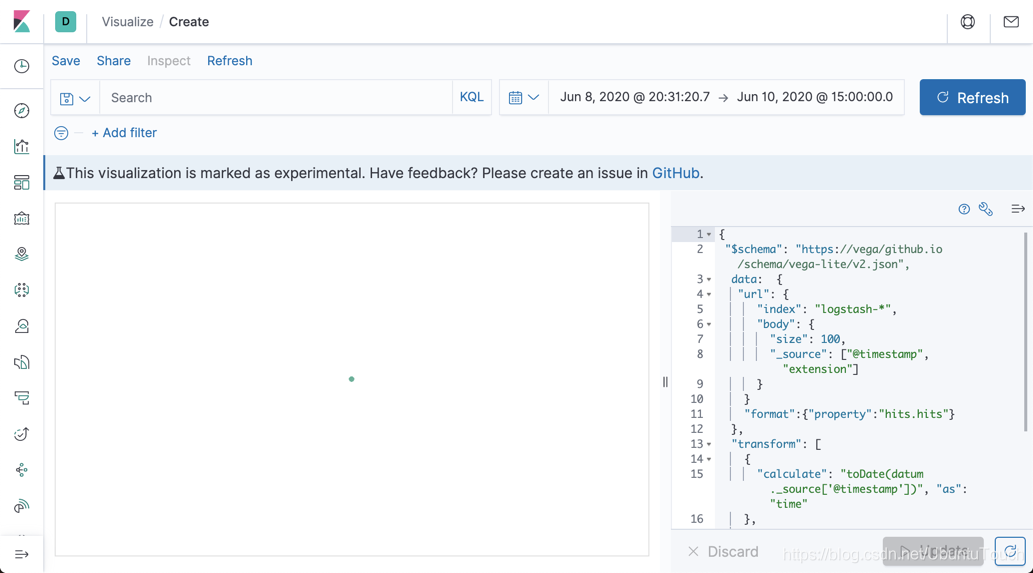
{"$schema": "https://vega/github.io/schema/vega-lite/v2.json",data: {"url": {"index": "logstash-*","body": {"size": 100,"_source": ["@timestamp", "extension"]}}"format":{"property":"hits.hits"}},"transform": [{"calculate": "toDate(datum._source['@timestamp'])", "as": "time"},{"calculate": "datum._source.extension", "as": "ext"}],"mark": "circle","encoding": {}
}在上面,我们替换之前 values 的硬编码,取而代之的是查询 logstash-* 索引。我们先查询 100 个数据,同时,我们只对 hits.hits 的内容感兴趣。另外我们通过 transform 把@timestamp 转换为 time,extension 转换为 ext。运行 Vega:

上面显示的是一个点,这是因为我们还没对 x 及 y 轴做任何的设置。
我们可以在浏览器中的 Developer Tools 里进行查看:

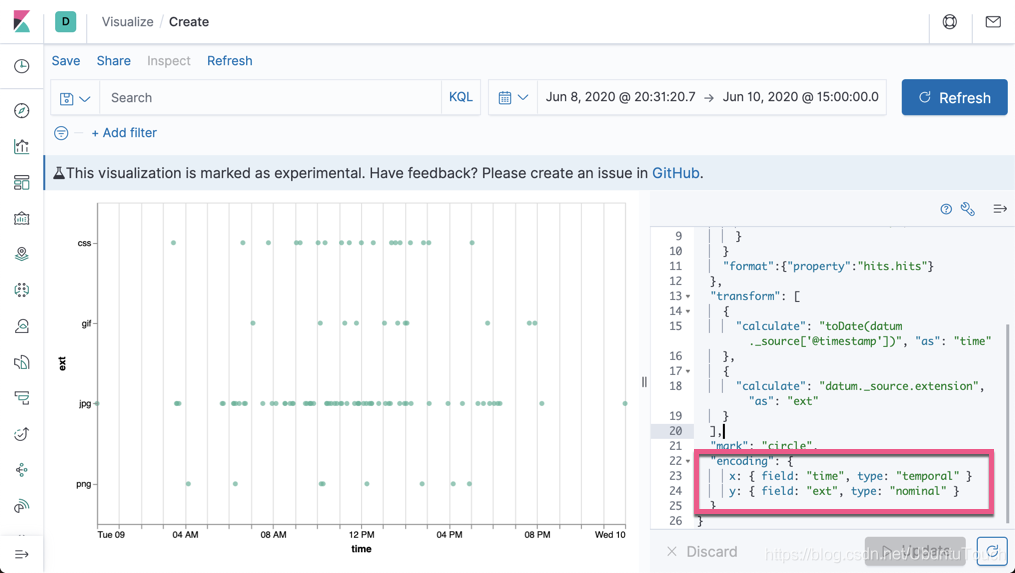
接下来我们配置 x 及 y 轴:
{"$schema": "https://vega/github.io/schema/vega-lite/v2.json",data: {"url": {"index": "logstash-*","body": {"size": 100,"_source": ["@timestamp", "extension"]}}"format":{"property":"hits.hits"}},"transform": [{"calculate": "toDate(datum._source['@timestamp'])", "as": "time"},{"calculate": "datum._source.extension", "as": "ext"}],"mark": "circle","encoding": {x: { field: "time", type: "temporal" }y: { field: "ext", type: "nominal" }}
}
就像我们上面的那样,我们可以添加颜色及形状:
{"$schema": "https://vega/github.io/schema/vega-lite/v2.json",data: {"url": {"index": "logstash-*","body": {"size": 100,"_source": ["@timestamp", "extension"]}}"format":{"property":"hits.hits"}},"transform": [{"calculate": "toDate(datum._source['@timestamp'])", "as": "time"},{"calculate": "datum._source.extension", "as": "ext"}],"mark": "point","encoding": {x: { field: "time", type: "temporal" }y: { field: "ext", type: "nominal" }color: {field: "ext", type: "nominal"}shape: {field: "ext", type: "nominal" }}
}
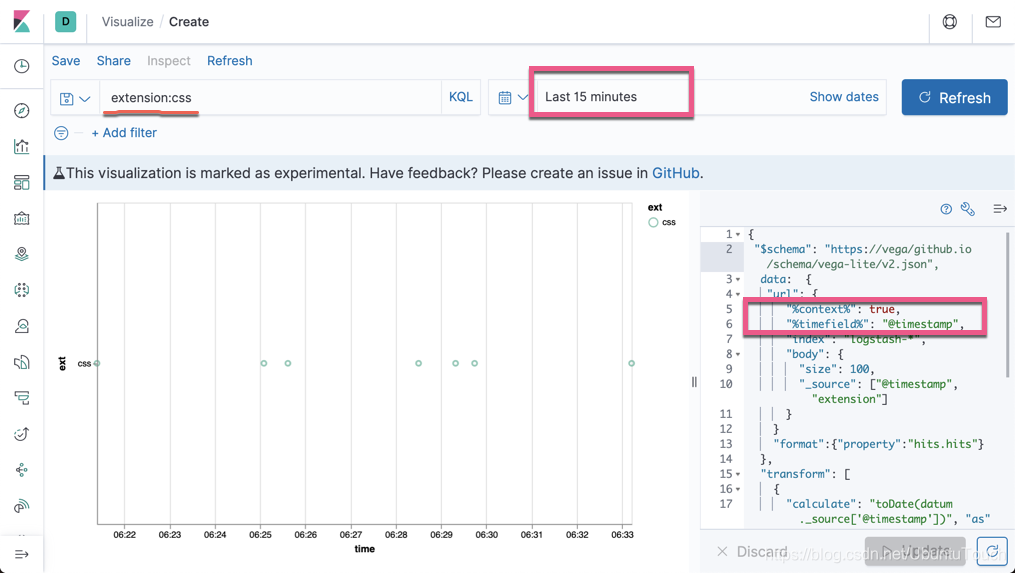
目前我们的数据还不能和 search field 相关联,比如我们搜索 extension:css,但是我们的显示的图还是不会变好。另外,当我们选择右上角的时间选择时,我们的也不会变化。为了能关联起来,我们添加如下的两个字段到 url 中:
"%context%": true,"%timefield%": "@timestamp",
{"$schema": "https://vega/github.io/schema/vega-lite/v2.json",data: {"url": {"%context%": true,"%timefield%": "@timestamp","index": "logstash-*","body": {"size": 100,"_source": ["@timestamp", "extension"]}}"format":{"property":"hits.hits"}},"transform": [{"calculate": "toDate(datum._source['@timestamp'])", "as": "time"},{"calculate": "datum._source.extension", "as": "ext"}],"mark": "point","encoding": {x: { field: "time", type: "temporal" }y: { field: "ext", type: "nominal" }color: {field: "ext", type: "nominal"}shape: {field: "ext", type: "nominal" }}
}
通过上面的关联,我们可以看出来,我们少了很多的数据,通过搜索 extension:css。
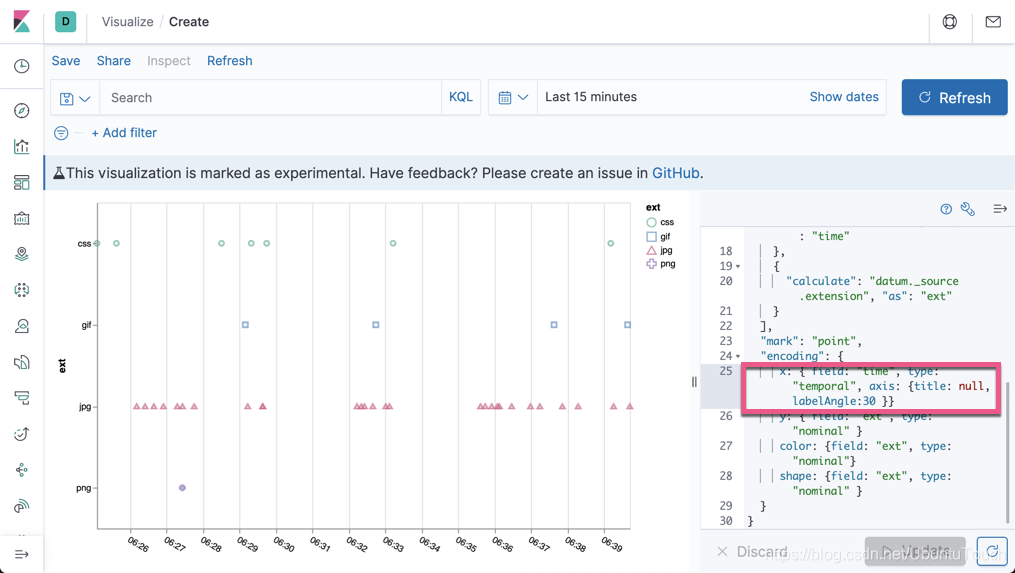
我们发现 x 轴的 time 是没有啥用处。我们可以去掉它。我们同时旋转时间的标签30度:
{"$schema": "https://vega/github.io/schema/vega-lite/v2.json",data: {"url": {"%context%": true,"%timefield%": "@timestamp","index": "logstash-*","body": {"size": 100,"_source": ["@timestamp", "extension"]}}"format":{"property":"hits.hits"}},"transform": [{"calculate": "toDate(datum._source['@timestamp'])", "as": "time"},{"calculate": "datum._source.extension", "as": "ext"}],"mark": "point","encoding": {x: { field: "time", type: "temporal", axis: {title: null, labelAngle:30 }}y: { field: "ext", type: "nominal" }color: {field: "ext", type: "nominal"}shape: {field: "ext", type: "nominal" }}
}
接下来,我们尝试使用更多的数据,并使用 Elasticsearch 所提供的强大的 aggregation 功能。首先我们在 Kibana 中做如下的搜索:
GET logstash-0/_search
{"size": 0,"aggs": {"table": {"composite": {"size": 10000, "sources": [{"time": {"date_histogram": {"field": "@timestamp","calendar_interval": "1d"}}},{"ext": {"terms": {"field": "extension.keyword"}}}]}}}
}它显示的结果为:
{"took" : 6,"timed_out" : false,"_shards" : {"total" : 1,"successful" : 1,"skipped" : 0,"failed" : 0},"hits" : {"total" : {"value" : 10000,"relation" : "gte"},"max_score" : null,"hits" : [ ]},"aggregations" : {"table" : {"after_key" : {"time" : 1591920000000,"ext" : "jpg"},"buckets" : [{"key" : {"time" : 1591574400000,"ext" : "css"},"doc_count" : 159},{"key" : {"time" : 1591574400000,"ext" : "gif"},"doc_count" : 71},{"key" : {"time" : 1591574400000,"ext" : "jpg"},"doc_count" : 592},{"key" : {"time" : 1591574400000,"ext" : "php"},"doc_count" : 25},{"key" : {"time" : 1591574400000,"ext" : "png"},"doc_count" : 80},{"key" : {"time" : 1591660800000,"ext" : "css"},"doc_count" : 1043},{"key" : {"time" : 1591660800000,"ext" : "gif"},"doc_count" : 458},{"key" : {"time" : 1591660800000,"ext" : "jpg"},"doc_count" : 4365},{"key" : {"time" : 1591660800000,"ext" : "php"},"doc_count" : 234},{"key" : {"time" : 1591660800000,"ext" : "png"},"doc_count" : 598},{"key" : {"time" : 1591747200000,"ext" : "css"},"doc_count" : 1048},{"key" : {"time" : 1591747200000,"ext" : "gif"},"doc_count" : 427},{"key" : {"time" : 1591747200000,"ext" : "jpg"},"doc_count" : 4301},{"key" : {"time" : 1591747200000,"ext" : "php"},"doc_count" : 199},{"key" : {"time" : 1591747200000,"ext" : "png"},"doc_count" : 639},{"key" : {"time" : 1591833600000,"ext" : "css"},"doc_count" : 936},{"key" : {"time" : 1591833600000,"ext" : "gif"},"doc_count" : 340},{"key" : {"time" : 1591833600000,"ext" : "jpg"},"doc_count" : 3715},{"key" : {"time" : 1591833600000,"ext" : "php"},"doc_count" : 192},{"key" : {"time" : 1591833600000,"ext" : "png"},"doc_count" : 579},{"key" : {"time" : 1591920000000,"ext" : "jpg"},"doc_count" : 6}]}}
}请注意上面的数据结构,在接下来的 Vega 中将被采用。
重新书写我们的 Vega:
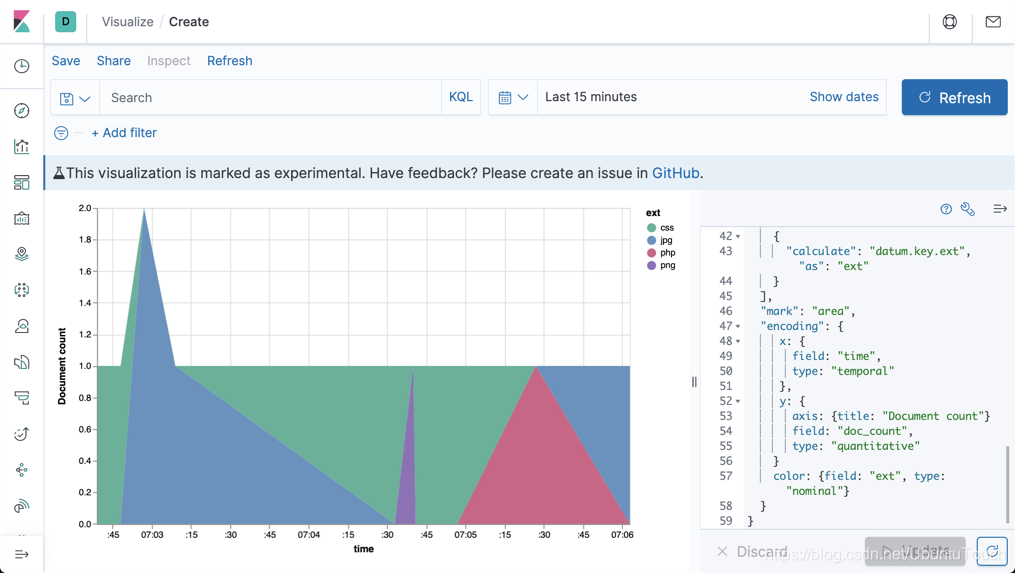
{"$schema": "https://vega/github.io/schema/vega-lite/v2.json",data: {"url": {"%context%": true,"%timefield%": "@timestamp","index": "logstash-*","body": {"size": 0,"aggs": {"table": {"composite": {"size": 10000, "sources": [{"time": {"date_histogram": {"field": "@timestamp","interval": {%autointerval%:400}}}},{"ext": {"terms": {"field": "extension.keyword"}}}]}}}}}"format":{"property":"aggregations.table.buckets"}},"transform": [{"calculate": "toDate(datum.key.time)", "as": "time"},{"calculate": "datum.key.ext", "as": "ext"}],"mark": "area","encoding": {x: { field: "time", type: "temporal"},y: {axis: {title: "Document count"}field: "doc_count", type: "quantitative" }color: {field: "ext", type: "nominal"}}
}请注意上面的有些地方已经根据 aggregation 的结果做了相应的调整。展示的结果是:

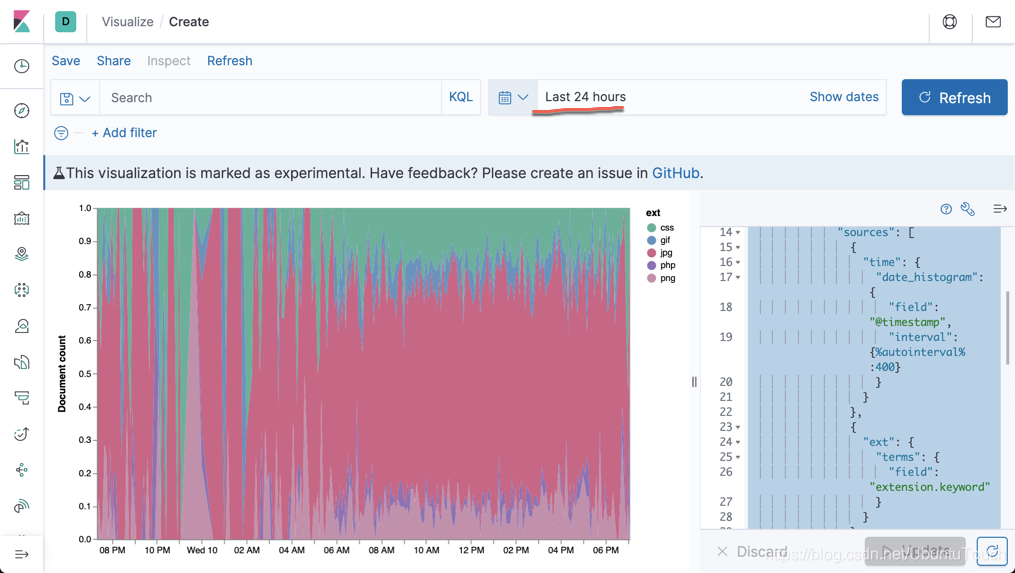
最后,我们取消 x 轴上的 time,并且,我们把所有的数据都 stack 起来:
{"$schema": "https://vega/github.io/schema/vega-lite/v2.json",data: {"url": {"%context%": true,"%timefield%": "@timestamp","index": "logstash-*","body": {"size": 0,"aggs": {"table": {"composite": {"size": 10000, "sources": [{"time": {"date_histogram": {"field": "@timestamp","interval": {%autointerval%:400}}}},{"ext": {"terms": {"field": "extension.keyword"}}}]}}}}}"format":{"property":"aggregations.table.buckets"}},"transform": [{"calculate": "toDate(datum.key.time)", "as": "time"},{"calculate": "datum.key.ext", "as": "ext"}],"mark": "area","encoding": {x: { field: "time", type: "temporal",axis: {title: null}},y: {axis: {title: "Document count"},field: "doc_count", type: "quantitative" ,stack: normalize}color: {field: "ext", type: "nominal"}}
}
我们是使用 makelogs 拉丝生成的数据。它生成的数据是在一天内的,并且是平均的。从上面,我们可以看出来各个文件的比例。
好了。今天的文章就写到这里。希望大家也学到了一些东西。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 使用二分法计算x 的平方根
一、题目二、代码 注意:1.乘法溢出转换成除法计算2.最大的初始值设x /2class Solution {public int mySqrt(int x) {if(x == 1){return 1;}int left = 1;int right = x / 2;while(left <= right){int mid = (left + right) / 2;//防止乘法溢出,转换为除法if(mid == x / mi…...
2024/5/3 14:21:05 - 六种用于文本分类的开源预训练模型
作者|PURVA HUILGOL 编译|VK 来源|Analytics Vidhya 介绍 我们正站在语言和机器的交汇处,这个话题我很感兴趣。机器能像莎士比亚一样写作吗?机器能提高我自己的写作能力吗?机器人能解释一句讽刺的话吗? 我肯定你以前问过这些问题。自然语言处理(NLP)也致力于回答这些问题…...
2024/4/24 12:31:42 - python变量以及赋值原理
1.定义变量 语法: 变量名 = 数据 说明: 变量名:程序员自己命名,要求违反后会报错,规范违反后会警告,要求都要去满足。 要求: 1)要是标识符 2)不能是关键字。 规范: 1)见名知意 2)满足PEP8的命名规范(所有字母都要小写,多个单词之间用下划线隔开) 3)不使用系统提…...
2024/4/24 12:31:44 - 习题2.4 递增的整数序列链表的插入
本题要求实现一个函数,在递增的整数序列链表(带头结点)中插入一个新整数,并保持该序列的有序性。函数接口定义:List Insert( List L, ElementType X );其中List结构定义如下:typedef struct Node *PtrToNode; struct Node {ElementType Data; /* 存储结点数据 */PtrToNod…...
2024/4/24 12:31:41 - kernel connect和new打开新文件环境问题
#kernel服务器无法连接上 python -m ipykernel install --user --name python3(创建的虚拟环境) --display-name “Python (tensorflowenv)”(jupyter 中NEW中的虚拟环境名字)...
2024/4/24 12:31:39 - 未来系统扩展,报表怎么办?
系统扩展会有几种情况,不同的做法报表的应对策略也不同。1、集群 把单体应用部署到集群环境,即每个节点都有一个完整的单体应用。通过负载均衡技术将用户请求路由到不同节点上从而分担并发压力。 这种系统扩展方式很常见,目的是解决高并发下的请求响应效率问题,但无法改善大…...
2024/4/24 12:31:39 - [big/little system scheduler]五. big.LITTLE Technology
概述 本文涉及的内容如下:为何需要big.little 技术 如何配置big.little big.little系统如何调度为何需要big.little技术 Modern software stacks place conflicting requirements on mobile systems. On the one hand is a demand for very high performance for tasks such as…...
2024/4/24 12:31:37 - python2编码问题
报错信息:Unicode EncodeError:“ascii” codec cannot encode characters in position 0-14:ordinal not in range(128) 解决办法: import chardet print chardet. detect(bytes(文件名)) 如果显示encoding是ascii,是无法处理含中文的文件名的,需要将默认编码格式设置为utf…...
2024/4/24 12:31:36 - 对象、原型
对象、原型 文章目录对象、原型原型原型链通过原型创建对象重写原型的属性和方法Call/apply 原型 原型是构造函数 Function的一个属性,它定义了构造函数制造出的对象的公共祖先。通过该构造函数产生的对象,可以继承该原型的属性和方法。原型也是对象。利用原型的特点和概念,…...
2024/4/24 12:31:35 - 直面原理与本质:一、Android 绘制原理
面试造火箭系列:一、Android 绘制原理 目录View 树的绘图流程 View 绘制流程函数调用链 Measure 和 Layout 的具体过程 自定义一个TagGroupView 树的绘图流程 View树的绘图流程是由核心类:ViewRootImpl来处理的,ViewRootImpl作为整个控件树的根部,它是控件树正常运作的动力…...
2024/4/15 4:32:21 - Tasaki格点上SU(N) Hubbard模型的平带铁磁性
摘要我们研究了一维和二维装饰立方晶格(称为Tasaki晶格)上具有排斥力的SU(N)Hubbard模型的顺铁磁转变,其特征是大量的单粒子基态简并。在构造平带铁磁性的局部多粒子基态的某些限制下,强相关电子的量子模型被映射到经典的统计几何位点渗流问题,其中必须考虑不同构型的非…...
2024/4/19 18:11:57 - 「力扣」219. 存在重复元素 II (第九天)
219. 存在重复元素 II 题目解题 题目 给定一个整数数组和一个整数 k,判断数组中是否存在两个不同的索引 i 和 j,使得 nums [i] = nums [j],并且 i 和 j 的差的 绝对值 至多为 k。 示例1:输入: nums = [1,2,3,1], k = 3 输出: true示例2:输入: nums = [1,2,3,1,2,3], k = 2…...
2024/4/15 4:32:19 - 栈—LeetCode394、字符串解码
栈——字符串解码 类比表达式计算,主要思想是采用栈来实现,规律是:3[a2[c]b]第一次查找到“]”-> 3[accb],再一次查找到“]”->accbaccbaccb。 #include <stdlib.h> #include <stdio.h> #include <iostream> #include <stack> using namespa…...
2024/4/15 4:32:18 - 针式打印机 使用链式纸打印 如何配置纸张参数
设置纸张大小 1.开始-设备和打印机 选择要使用的打印机,点击打印服务器属性2.新建表单,填入属性,如图: 3.回到 设备和打印机页面,右键打印机,选择打印首选项 如图 所示4.回到 设备和打印机页面,右键打印机,选择打印机属性 如图 所示 4.打印(选择新加的表单)...
2024/4/24 12:31:34 - 好教程推荐系列:Python入门学习
1. 《简明Python》中文版https://github.com/LenKiMo/byte-of-pythonhttps://github.com/swaroopch/byte-of-pythonhttps://python.swaroopch.com/2. 《Python进阶》中文版https://github.com/eastlakeside/interpy-zhhttp://interpy.eastlakeside.com/3. 《Think Python 2e》中…...
2024/4/24 12:31:36 - javase笔记day23
多线程 线程是依赖于进程存在的 进程就是正在运行的程序,是系统进行资源分配和调用的独立单位。 每一个进程都有它自己的内存空间和系统资源。 一个进程可以启动多个线程比如java程序:JVM就是一个进程,main为主线程,垃圾回收也是一个线程,两个线程并发 线程:在一个进程内…...
2024/4/24 12:31:32 - springboot报错:org.thymeleaf.exceptions.TemplateInputException: Error resolving template
在学springboot的时候,发现一个bug。在controller返回到templates模板下的页面dashboard.html时,在页面上报了There was an unexpected error (type=Internal Server Error, status=500)。而在IDEA中发现报的错误为: org.thymeleaf.exceptions.TemplateInputException: Erro…...
2024/4/24 12:31:31 - 数组和字符串的方法汇总
字符串的方法字符串方法 用法toString() 转字符串的方法indexOf(字符) 返回字符索引位置 检测不到返回-1;第二个参数是起始查找位置(包含该起始位置)lastindexOf(字符) 从右往左检测concat() 拼接字符串的方法 返回拼接后的字符串repalce(原值,替换之后的字符) 替换字符串…...
2024/4/24 12:31:30 - Jetpack初尝试 NavController,LiveData,DataBing,ViewModel,Paging
文章目录插件配置NavController 使用1. 创建xml2. 创建Activity3. res 创建navigation/nav_garden和说明流程ViewModel 负责页面的数据LiveData onChangedObservable addOnPropertyChangedCallback创建viewmodle创建viewmodle 可以用SavedStateHandle存储和读取数据DataBinding…...
2024/4/24 12:31:30 - 软件构造Lab3 Reusability and Maintainability oriented Software Construction 实验问题总结
本文为软件构造Lab3的实验问题总结(遇到的问题和困难,以及解决方法,附带感想)虽然同样是设计ADT,但Lab2是要么直接给出ADT来填充函数,要么就给出所有类的名字以及功能介绍;Lab3做到了真正的从零开始,而且不仅仅是简单地设计ADT,还要运用多种设计模式,确保其复用性和健…...
2024/4/24 12:31:31
最新文章
- 精简函数栈帧:优化创建和销毁过程的完全解析(建议收藏,提升内功)
🌈个人主页:是店小二呀 🌈C语言笔记专栏:C语言笔记 🌈C笔记专栏: C笔记 🌈喜欢的诗句:无人扶我青云志 我自踏雪至山巅 文章目录 【前文】一、函数栈帧的概念(stack frameÿ…...
2024/5/3 17:06:46 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - CTF之矛盾
这一题就是php的弱比较“” 这里要求输入的不是数字,并且输入要为1才打印flag 那我们就输入一个1后面接随便什么字符,因为php的弱比较将字符与数字进行比较的时候,会把字符转换成数字再比较,当转换到字符时后面便都为空了 flag{…...
2024/4/29 23:19:19 - 解析大语言模型训练三阶段
大语言模型的训练过程一般包括3个阶段:预训练(Pre-training)、SFT(有监督的微调,Supervised-Finetuning)以及RLHF(基于人类反馈的强化学习,Reinforcement Learning from Human Feedb…...
2024/5/2 22:48:30 - 大数据学习十三天(hadhoop基础2)
一: MapReduce概述(了解) MapReduce是hadoop三大组件之一,是分布式计算组件 Map阶段 : 将数据拆分到不同的服务器后执行Maptask任务,得到一个中间结果 Reduce阶段 : 将Maptask执行的结果进行汇总,按照Reducetask的计算 规则获得一个唯一的结果 我们在MapReduce计算框架的使用过…...
2024/5/2 21:17:01 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
