中国大学MOOC Web前段开发之测试题答案
第一章节 概论
Web前端开发概述
1.web系统前端是指系统中用户接触到的部分。A
A.√
B.×
2.web系统后端主要负责完成系统功能,包括数据存取、系统安全等。A
A.√
B.×
 https://www.cnblogs.com/zmwy/p/11421849.html这个网址讲述web前、后端的区别。
https://www.cnblogs.com/zmwy/p/11421849.html这个网址讲述web前、后端的区别。
3.网页对应着的源文件包含一些代码,而浏览器可以解析这些代码,呈现出来。A
A.√
B.×
网站与网页
1.以下关于浏览器的描述错误的是(B)
A.主流的浏览器有Chrome,Firefox,IE等。
B.不同浏览器厂商的浏览器,一定有不同的内核。
C.不同版本的浏览器差别可能很大,对Web技术的支持度也会不同。
D.Chrome浏览器可以在进行web前端开发时,用于调试和测试。
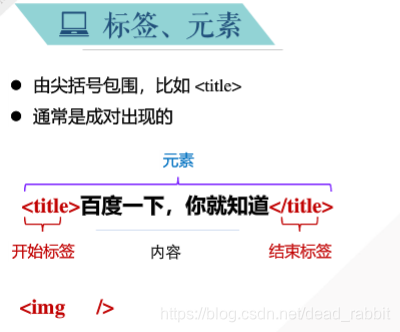
2.以下哪一项是一个HTML元素(B)
A.<title>
B.
<title>欢迎来到课程首页</title>
C.<title></title>
D.</title>
3.只有文字可以进行超链接的设置,而图片不可以。B
A.√
B.×

4.网页的导航栏是超链接的集合,可以由此进入不同版块或页面。A
A.√
B.×
5.网站中的网页是逻辑相关的,可以通过超链接的方式被组织在一起。A
A.√
B.×
Web前段开发技术
1.以下说法错误的是( B)。
A.HTML与CSS配合使用,是为了内容与样式分离。
B.如果只使用HTML而不使用CSS,网页是不可能有样式的。
C.JavaScript可以嵌入在HTML语言中,作为网页源文件的一部分存在。
D.CSS表示层叠样式表,可以添加页面的样式,规定网页的布局。
2.关于内容、结构和表现说法正确的是(ABD )。
A.内容是页面传达信息的基础
B.表现使得内容的传达变得更加明晰和方便
C.结构就是对内容的交互及操作效果
D.内容就是网页实际要传达的信息,包括文本、图片、音乐、视频、数据、文档等
3.关于 web 标准以下说法正确的是( ACD)。
A.Web 标准是一个复杂的概念集合,它由一系列标准组成
B.这些标准全部都由 W3C 起草与发布
C.Web 标准可以分为 3 个方面
D.Web 标准里的表现标准语言主要包括 CSS

由此可见,B是错的。
4.HTML是超文本标记语言,是制作网页的标准语言。A
A.√
B.×
5.CSS负责网页的结构,JavaScript负责网页的行为,也就是跟用户的一些交互。B
A.√
B.×
【解析】html负责网页结构,CSS负责网页美观,JavaScript负责用户与浏览器交互。
6.w3c组织制定关于web技术的一些标准,例如HTML、CSS、JS等。A
A.√
B.×
第二章节 HTML基础
HTML概述
1.网页是由HTML语言来实现的,HTML语言是( D)。
A.大型数据库
B.网页源文件中出现的唯一一种语言
C.网络通信协议
D.超文本标记语言
2.HTML文档中的元素分为( A )两部分。
A.内容文本、标签
B.文本、多媒体元素
C.超文本、多媒体元素
D.标签、框架
3.以下关于HTML标签叙述错误的是(D)
A.可以单独出现,也可以成对出现
B.必须正确嵌套
C.标签可以带有属性,属性的顺序无关
D.标签和其属性构成了HTML元素

【解析】HTML文档中的元素分为文本内容、标签两部分。
4.HTML的标签一定是成对出现的,否则无法完成嵌套关系。B
A.√
B.×
5.HTML不区分大小写。A
A.√
B.×
6.所有HTML标签都有开始标签和结束标签构成。B
A.√
B.×
HTML文件结构
1.关于HTML说法错误的是(A)。
A.HTML标签的嵌套结构可以描述成一个网状结构
B.在<title>和</title>标签之间的是标题信息
C.HTML是大小写无关的,<b>跟<B>表示的意思是一样的
D.标签表示网页元数据,是提供给浏览器和搜索引擎的关于网页的描述性数据
2.下面语句中,(B)将HTML页面的标题设置为“HTML练习”
A.<head> HTML练习</head>
B.<title> HTML练习</title>
C.<body> HTML练习</body>
D.<html> HTML练习</html>
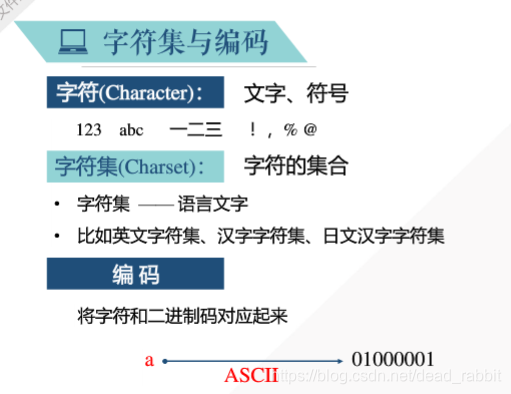
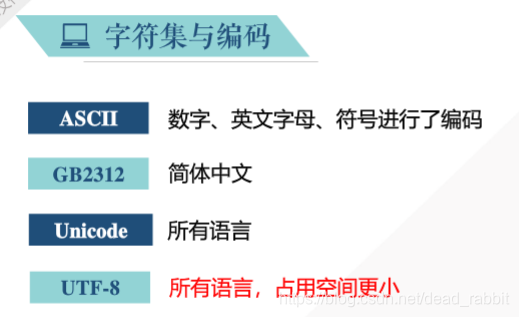
3.字符与编码说法错误的是( D)。
A.字符集是字符的集合
B.字符集通常与某种语言文字相关
C.编码可以完成字符的唯一的映射
D.编码方式有很多种,ASCII编码包含了所有语言文字中出现的字符

https://blog.csdn.net/gs_008/article/details/50937772这个网址介绍常见的几种字符编码方式(ASCLL也包含其中)
4.为了标识一个 HTML 文件,应该使用的标签(D)。
A.<style></style>
B.<body></body>
C.<head></head>
D.<html></html>
5.以下不是<!DOCTYPE>元素作用的是( BCD)。
A.该元素用来定义文档类型
B.该元素用来声明命名空间
C.该元素用来向搜索引擎声明网站关键字
D.该元素用来向搜索引擎声明网站作者
【解析】DOCTYPE标签是一种标准通用标记语言的文档类型声明,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档。
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
https://www.cnblogs.com/alwaysblog/p/5822834.html这个网址你可以了解<!DOCTYPE>元素作用。
6.Unicode编码与UTF-8编码都涵盖了所有语言文字A
A.√
B.×

通过https://blog.csdn.net/Deft_MKJing/article/details/79460485这个网址,可以了解到Unicode编码与UTF-8编码都涵盖了所有语言文字。
7.网页源文件本身的编码方式与浏览器解读的编码方式如果不同,就会出现乱码。A
A.√
B.×
HTML标签1
1.表示水平分割线线的HTML代码是 (A)
A.<hr />
B.<br />
C.<tr />
D.<hr> </hr>
2.下面标记中,( C)在标记的位置添加一个回车符。
A.<h1>
B.<enter>
C.<br />
D.<hr />
3.创建最小的标题的文本标签是( C)
A.<pre></pre>
B.<h1></h1>
C.<h6></h6>
D.<b></b>
【解析】HTML中提供了六级标题,为<h1>至<h6>。其中<h1>字体最大,<h6>字体最小。
4.在HTML中,标记<pre>的作用是( B)。
A.标题标签
B.预排版标签
C.换行标签
D.文字效果标签
5.默认情况下,h1标签的文字字号,要远小于h6标签。B
A.√
B.×
【解析】HTML中提供了六级标题,为<h1>至<h6>。其中<h1>字体最大,<h6>字体最小。
6.HTML的注释语句格式为:/* */。B
A.√
B.×
【解析】HTML注释的格式为:<!-- 注释内容--> <!-- 多行注释内容-->
HTML标签2
1.超链接基本语法是(D)
A.<a goto="URL"> ... </a>
B.<a herf="URL"> ... </a>
C.<a link="URL"> ... </a>
D.<a href="URL"> ... </a>
2.超文本标记语言<a href=“https://www.cctv.com”>央视国际</a>的作用是(D)
A.插入一段央视国际网站的文字
B.插入一幅央视国际网站的图片
C.创建一个指向央视国际网站的电子邮件
D.创建一个指向央视国际网站的超链接
3.以下说法正确的是(D)
A.<a>标签是页面链接标签,只能用来链接到其他页面
B.<a>标签是页面链接标签,只能用来链接到本页面的其他位置
C.<a>标签的src属性用于指定要链接的地址
D.<a>标签的href属性用于指定要链接的地址
4.a标签可以跳转到外部站点的页面,例如跳转到新浪网首页,可以写如下代码:B
<a href="www.sina.com.cn">新浪首页</a>
A.√
B.×
【解析】代码应该是
<a href="https://www.sina.com.cn/">新浪首页</a>
HTML标签3
1.有关网页中的图像的说法不正确的是( C)
A.网页中的图像并不与网页保存在同一个文件中,每个图像单独保存
B.HTML语言可以描述图像的位置等属性
C.HTML语言可以直接描述图像上的像素
D.图像可以作为超级链接的起始对象

2.假如要将图片文件asrlogo.jpg插入页面,并为该图片、设置提示文字为”ASR Outfitters Logo”.下面语句正确的是(B)
A.<omg scr="asrlogo.jpg">ASR Outfitters Logo</omg>
B.<img src="asrlogo.jpg" alt="ASR Outfitters Logo">
C.<img src="asrlogo.jpg">alt="ASR Outfitters Logo"
D.
<omg url="asrlogo.jpg" alt="ASR Outfitters Logo">
3.如果图片不能正常显示,错误的原因可能是(A)
A.引用图片的路径不对
B.该图片太模糊
C.图片太大
D.图片太小
4.在网页中添加一个图片的HTML代码是(B)
A.<bgcolor=″#FFFFFF″>
B.<img src=″图片路径及文件名″>
C.<a herf=″链接页面路径及文件名″><img src=″图片路径及文件名″></a>
D.<title>图片</title>
5.若要在页面中创建一个图形超链接,要显示的图形为 myhome.jpg,所链接的地址为https://www.pcnetedu.com,以下用法中,正确的是(B)
A.<a href=”https://www.pcnetedu.com”>myhome.jpg</a>
B.<a href=” https://www.pcnetedu.com”><img src=”myhome.jpg”></a>
C.<img src=”myhome.jpg”><a href =”https://www.pcnetedu.com”></a>
D.
<a href =http://www.pcneredu.com><img src=”myhome.jpg”>
6.以下说法中,错误的是(B)
A.GIF格式的图象采用无损压缩算法进行图象压缩
B.只有GIF格式才能使用透明色
C.GIF格式支持动画
D.GIF格式支持背景色透明
HTML标签4
1.无序列表的HTML代码是(B)
A.<li><ui>...</li></ul>
B.<ul><li>...</li></ul>
C.<ol><li>...</li></ol>
D. <li><ol>...</li></ol>

2.设置围绕表格的边框宽度的HTML代码是(B)
A.<table size="">
B.<table border="">
C.<table bordersize="">
D.<tableborder="">
3.定义表行的HTML是(D)
A.<table>
B.<td>
C.<th>
D.<tr>
4.定义表头的HTML是(D)
A.<table>
B.<td>
C.<tr>
D.<th>
5.表示区域的标签是( C)
A.table
B.ol
C.div
D.ul
HTML标签5
1.在HTML中,<form action=?>,action表示( C)
A.提交的方式
B.表单所用的脚本语言
C.提交的URL地址
D.表单的形式

2.增加表单的输入框的HTML代码是( C)
A.<input type=submit>
B.<input type=image>
C.<input type=text>
D.<input type=hide>
3.增加表单的复选框的HTML代码是(D)
A.<input type=submit>
B.<input type=reset>
C.<input type=text>
D.<input type=checkbox>
4.增加表单的文本域的HTML代码是(B)
A.<input type=submit></input>
B.<textarea name="textarea"></textarea>
C.<input type=radio></input>
D.<input type=checkbox></input>
5.增加表单的密码域的HTML代码是(B)
A.<input type=submit>
B.<input type=password>
C.<input type=radio>
D.`
【补充知识点】
表单中,
(1) id 是惟一的,任何元素都可以有id。它可以唯一直接定位到这个元素,主要在js的
document.getElementByld()使用;
(2) name 可以不唯一,不是所有元素都有name,表单元素有name。它主要用来提交表单数据给后端的,例如:
通过js的document.表单名称.文本框名称.value来获取文本框的值。其中,文本框名称就是name属性定义的
(3) value 就是要传给后端的那个值了
第三章节 CSS样式
CSS概述
1.CSS是( C)的缩写。
A.Colorful Style Sheets
B.Computer Style Sheets
C.Cascading Style Sheets
D.Creative Style Sheets

2.下列( C )是定义样式表的正确格式。
A.{body:color=black(body}
B.body:color=black
C.body {color: black}
D.{body;color:black}
3.下列( A )是定义样式表中的注释语句。
A./* 注释语句 */
B.// 注释语句
C.// 注释语句 //
D.' 注释语句

4.关于 CSS 基本语法说法正确的是(AC )。
A.属性必须要包含在{}号之中
B.属性和属性值之间用等号链接
C.当有多个属性设置时,用“;”进行区分
D.如果一个属性有几个值,则每个属性值之间用分号分隔开
【解析】属性和属性值之间用“:”链接;如果一个属性有几个值,则每个属性值之间用“ ”分隔开。
5.CSS样式的选择器可以是标签的名字。A
A.√
B.×
6.有了CSS样式,就可以做到使内容与样式分离,便于分别修改。A
A.√
B.×
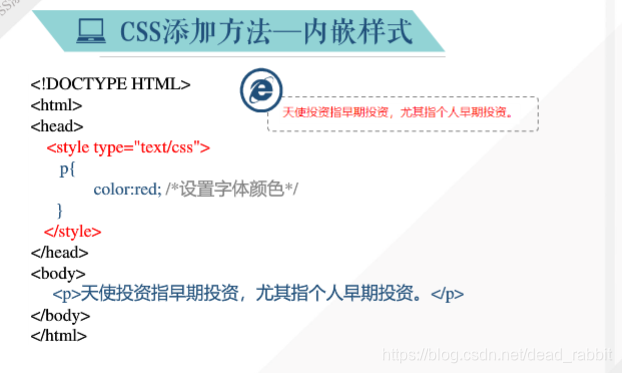
CSS添加方法
1.表示内嵌样式的元素是( A )。
A.<style>
B.<css>
C.<script>
D.<link>

2.如果要在不同的网页中应用相同的样式表定义,应该( C )。
A.直接在HTML的元素中定义样式表
B.在HTML的标记中定义样式表
C.通过一个外部样式表文件定义样式表
D.以上都可以
3.引用外部样式表的格式是( B )。
A.<style src="mystyle.css">
B.<link rel="stylesheet" type="text/css" href="mystyle.css">
C.<stylesheet>mystyle.css</stylesheet>
D.<a href="style.css"></a>
4.引用外部样式表的元素应该放在 ( C )。
A.HTML文档的开始的位置
B.HTML文档的结束的位置
C.在head元素中
D.在body元素中
5.外部样式表文件可以由以下哪个标签导入 (A)。
A.link
B.import
C.input
D.style
6.关于样式表的优先级说法正确的是(ABC)。
A.直接定义在标签上的 CSS样式级别最高
B.内部样式表优先级低于行内样式
C.外部样式表级低于内部样式
D.当样式中属性重复时,先设的属性起作用
7.CSS样式添加的方式有三种,分别是行内样式、内嵌样式、外部样式表链接样式。A
A.√
B.×
8.CSS行内样式添加的时候,采用的是style标签进行添加。B
A.√
B.×
9.CSS行内样式只对当前元素起作用。A
A.√
B.×
10.CSS内嵌样式用CSS定义样式,然后在HTML部分引用这种样式。A
A.√
B.×
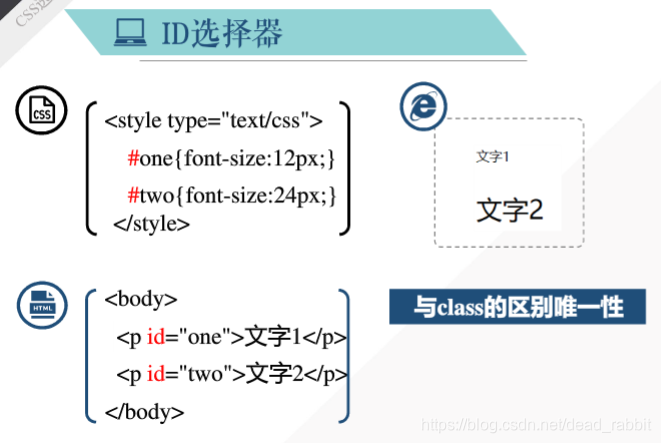
CSS选择器
1.样式表定义 #title {color:red} 表示( B)。
A.网页中的标题是红色的
B.网页中某一个id为title的元素中的内容是红色的
C.网页中元素名为title的内容是红色的
D.以上任意一个都可以
2.样式表定义 .outer {background-color:red} 表示( B )。
A.网页中某一个id为outer的元素的背景色是红色的
B.网页中含有class=”outer” 元素的背景色是红色的
C.网页中元素名为outer元素的背景色是红色的
D.以上任意一个都可以
3.CSS 中的选择器不包括( A )。
A.超文本标记选择器
B.标签选择器
C.ID 选择器
D.类选择器
4.下列哪种方式是用类选择器定义样式的( B )。
A.p{color:red;}
B..one{color:red;}
C.#two{color:red;}
D.
p,h1{color:red;}
5.以下关于class和id的说法错误的是( D )。
A.class的定义方法是:.类名{样式};
B.id的应用方法:<指定标签 id=”id名”>
C.class的应用方法:<指定标签 class=“类名”>
D.id和class只是在写法上有区别,在应用和意义上没有区别
6.下面选项中是合法的类样式的是( A )。
A..word
B.#word
C.word
D.$word
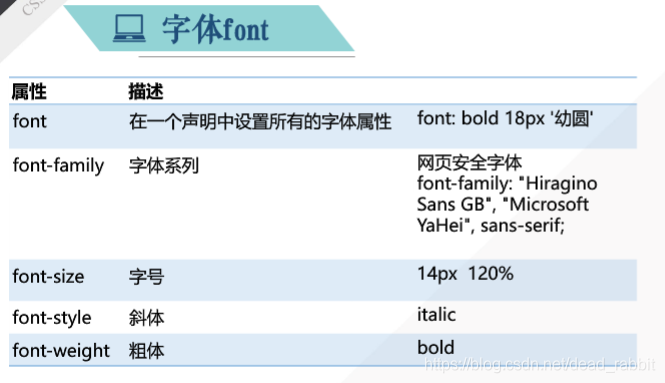
CSS样式1——文字样式
1.下列选项中不属于CSS 文本属性的是(A)。
A.font-size
B.text-align
C.line-height
D.text-decoration

2.下列( B )表示p元素中的字体是粗体。
A.p {text-size:bold}
B.p {font-weight:bold}
C.<p style="text-size:bold">
D.<p style="font-size:bold">

3.下列哪个css属性可以更改字体大小( B )。
A.text-size
B.font-size
C.text-style
D.font-style
4.下列哪个css属性能够更改文本字体( C )。
A.text
B.line-height
C.font-family
D.text-decoration
5.下列样式定义字体为宋体、字体颜色为红色、斜体、大小20px、粗细800号,正确的定义是( B )。
A.p {font-family:20px; font-size:宋体; font-weight:800; color: red; font-style:italic; }
B.p {font-family:宋体;font-size:20px;font-weight:800;color:red; font-style:italic; }
C.p {font-family:20px; font-size:800; font-weight:宋体; color:red; font-style:italic; }
D.p{font-family:800; font-size:20px; font-weight:red; color:italic; font-style:宋体;}
6.下面代码使用HTML元素的id属性,将样式应用于网页上的某个段落:<p id="firstp">这是第一个段落</p> 以下关于样式规则定义正确的是( B )。
A.
<style type="text/css">p{color:red}
</style>
B.
<style type="text/css">#firstp {color:red}
</style>
C.
<style type="text/css">.firstp {color:red}
</style>
D.
<style type="text/css">p.firstp {color:red}
</style>

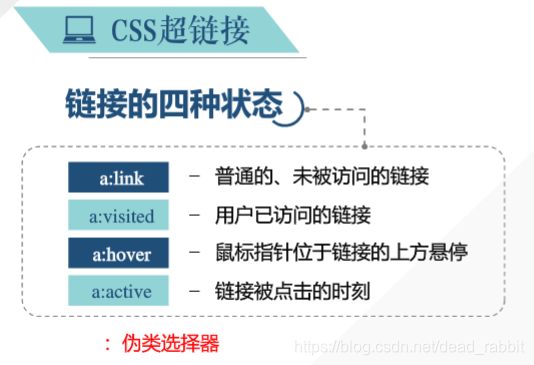
CSS样式2——背景、超链接样式
1.下列( C)表示a元素中的内容没有下划线。
A.a {text-decoration:no underline}
B.a {underline:none}
C.a {text-decoration:none}
D. a {decoration:no underline}
2.下面哪个CSS属性是用来更改背景颜色的( D)。
A.back
B.bgcolor
C.color
D.background-color

3.怎样给所有的<h1>标签添加背景颜色( B )。
A..h1 {color:#FFFFFF}
B.h1 {background-color:#FFFFFF;}
C.#h1 {background-color:#FFFFFF}
D.h1.all {background-color:#FFFFFF}
4.如下所示的这段CSS样式代码,定义的样式效果是( D )。
a:active {color: #000000;}
A.默认链接是#000000颜色
B.访问过链接是#000000颜色
C.鼠标上滚链接是#000000颜色
D.活动链接是#000000颜色
5.a:link表示超链接文字在( B )时的状态。
A.鼠标按下
B.初始状态
C.鼠标放上去
D.访问过后

6.a:hover表示超链接文字在( C )时的状态。
A.鼠标按下
B.原始状态
C.鼠标放上去
D.访问过后
CSS样式3——列表 表格样式
1.在CSS语言中下列哪一项是"列表项标号图象"的语法( C)。
A.width: <值>
B.height: <值>
C.list-style-image: <值>
D.list-style-picture: <值>
2.下列( A )表示列表项符号是小方块。
A.list-style-type: square
B.list-type: square
C. type: 2
D.type: square
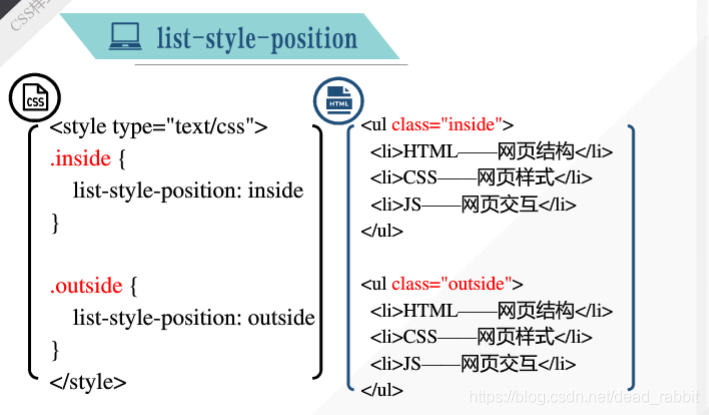
3.list-style-position的取值包括( AD )。
A.inside
B.inner
C.outter
D.outside

4.list-style-type属性叙述正确的是( ABC )。
A.可以设置列表项目标号类型。
B.对无序列表有效。
C.对有序列表有效。
D.对表格单元格有效。

5.以下对列表的描述,哪个是正确的( ACD )。
A.list-style-type
B.list-style-color
C.list-style-position
D.list-style-image:url
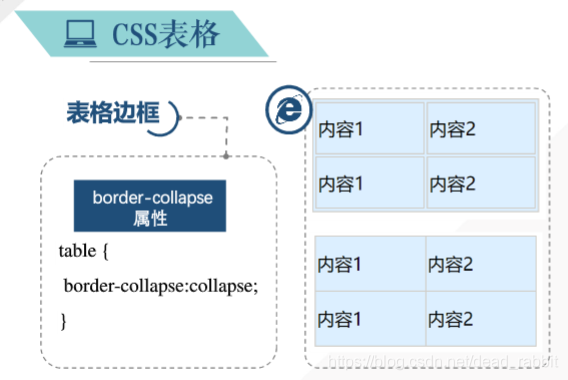
6.如果设置table标签的border属性,默认可以看到两层边框线。A
A.√
B.×
7.可以使用table-collapse属性将表格边框和单元格边框重合在一起显示。B
A.√
B.×

第四章节 CSS布局与定位
布局与定位概述
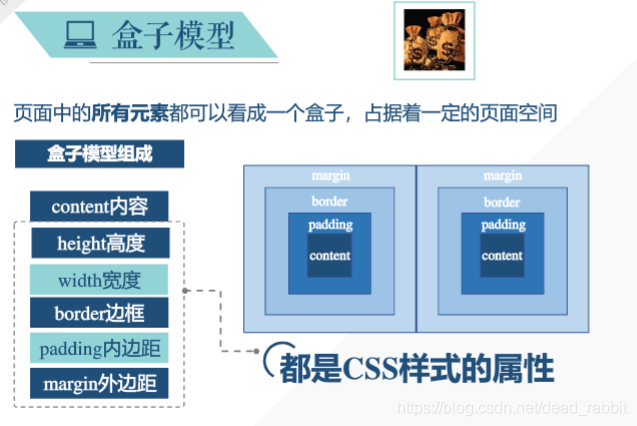
1.盒子模型中的盒子,可以是任何页面元素。A
A.√
B.×
2.盒子模型中的盒子是可以逐层嵌套的。A
A.√
B.×
3.CSS进行布局与定位,首先用盒子将元素大小、边距等信息确定下来,然后用定位方式决定盒子的位置。A
A.√
B.×
4.定位机制分为三种:盒子定位、文档流定位、浮动定位。B
A.√
B.×
【解析】定位机制分为三种:文档流、浮动定位、层定位。
盒子模型1
1.下列( A )表示上边框线宽10px,下边框线宽5px,左边框线宽20px,右边框线宽1px。
A.border-width:10px 1px 5px 20px
B.border-width:10px 5px 20px 1px
C.border-width:5px 20px 10px 1px
D.border-width:10px 20px 5px 1px
2.在CSS语言中下列哪一项是"左边框"的语法( C )。
A.border-left-width: <值>
B. border-top-width: <值>
C.border-left: <值>
D.border-bottom-width: <值>
3.CSS中,盒模型的属性包括( ABD ) 。
A.border
B.padding
C.content
D.margin

4.下列哪些是设置有关边框的属性(ABC )。
A.border-color
B.border-style
C.border-width
D.border-back
5.以下哪个选项是设置边框的( ABCD)。
A.border-bottom
B.border-top
C.border-left
D.border-right
6.盒子模型中,边框的属性是可以分为4个方向分别设置的。A
A.√
B.×
7.溢出盒子的部分,可以使用overflow属性,将其设置为hidden隐藏起来。A
A.√
B.×
盒子模型2
1.下列哪个属性能够设置盒模型的左侧外边距( C )。
A.margin
B.indent
C.margin-left
D.padding-left
2.下列哪个CSS属性能够设置盒子模型的内边距为10、20、30、40、(顺时针方向)( A ) 。
A.padding:10px 20px 30px 40px
B.padding:40px 30px 20px 10px
C.padding:10px 40px 30px 20px
D.padding:20px 10px 40px 30px
3.阅读下面HTML代码,两个div之间的垂直空白距离是( C )。
<style type="text/css">
.header { margin: 10px; border:1px solid #f00; }
.container { margin: 15px; border:1px solid #f00; }
</style>
......
<div class="header"></div>
<div class="container"></div>
A.0px
B.10px
C.15px
D.25px
【解析】margin的合并:垂直方向合并,水平方向不合并;外边距合并形成一个外边距时取二者之间较大值,例如,一个盒子模型的margin-bottom为20px,另一个盒子模型的margin-top为15px,在合并之后,两个div之间的垂直空白距离为20px。
4.阅读下面CSS代码,下面选项中与该代码段效果等同的是( B )。
.box { margin:10px 5px; margin-right:10px; margin-top:5px; }
A..box { margin:5px 10px 0px 0px; }
B..box { margin:5px 10px 10px 5px; }
C..box { margin:5px 10px; }
D..box { margin:10px 5px 10px 5px; }
【解析】 .box { margin:10px 5px;}等价于.box { margin:10px 5px 10px 5px; },margin-right:10px; margin-top:5px; margin:top right bottom left这种顺序排列,则 .box { margin:10px 5px; margin-right:10px; margin-top:5px; } 的效果等同的是B。
5.利用以下什么代码可以设置div区域的水平居中( C )。
A.div{margin:0}
B.div{margin:auto 100px}
C.div{margin:100px auto}
D.div{margin:100px 100px }
6.文字、图片、div区域水平居中,都可以使用text-align:center进行设置。B
A.√
B.×
7.margin:1px 2px 1px 3px; 可以缩写成 margin:1px 2px 3px;B
A.√
B.×
CSS定位机制概述
1.浮动定位通过float属性设置来实现。A
A.√
B.×
2.默认定位方式就是文档流定位。A
A.√
B.×
3.层定位通过postion属性来设定。A
A.√
B.×
4.对于一个盒子,文档流定位、浮动定位、层定位只能选择其中一个。B
A.√
B.×
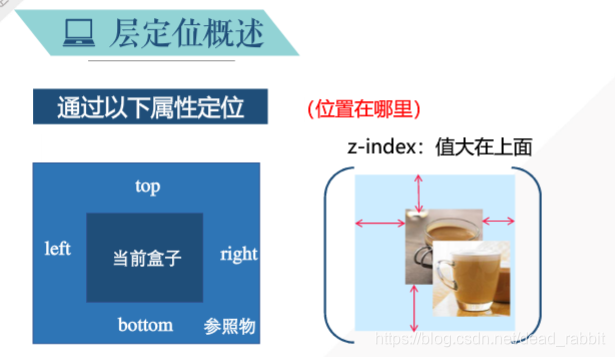
5.层定位是可以将盒子像图层一样处理,有前后层叠顺序。A
A.√
B.×
文档流定位
1.下列哪个样式定义后,行级元素可以定义宽度和高度( C )。
A.display:inline
B.display:none
C.display:block
D.display:inheric
【解析】block元素特点:1、独占一行;2、元素的height、width、margin、padding都可以设置。display:block可以将inline元素转换为block元素,从而使元素具有块状元素特点。
2.以下( D )是HTML常用的块状标签。
A.<span>
B.<a>
C.<br>
D.<h1>
【解析】 常见的block元素有<div>、<p>、<h1>…<h6>、<ol>、<ul>、<table>、<form>。
3.块状元素在网页中就是以块的形式显示,所谓块状就是元素显示为矩形区域,常用的块状元素包括div \ h1-h6\ p\ ul 。A
A.√
B.×
4.默认情况下,块状元素都会占据一行,通俗地说,两个相邻块状元素不会出现并列显示的现象;默认情况下块状元素会按顺序自上而下排列。A
A.√
B.×
5.块状元素都不可以定义自己的宽度和高度 。B
A.√
B.×
6.块状元素可以作为其他元素的容器,它可以容纳其他行内元素和其他块状元素。A
A.√
B.×
浮动定位
1.clear属性取值说法正确的是( D )。
A.取值为all表示四周浮动元素被删除
B.取值为left表示左侧浮动元素被删除
C.取值为right表示右侧浮动元素被删除
D.取值为both表示清除两侧浮动
2.float属性说法不正确的是( C )。
A.该属性可以用于图文混排
B.该属性可以用于网页分栏
C.该属性可以用于盒子层叠
D.该属性可以用于浮动定位
3.浮动元素在文档流中的原位置依然保留。B
A.√
B.×
4.利用float属性将3个div盒子水平排列,可以将3个盒子都设置float:right。A
A.√
B.×
5.如果一个父元素的所有子元素都浮动起来,则这个父元素默认高度坍缩为0。A
A.√
B.×
层定位
1.如果要将网页中的两个div对象制作为重叠效果,( D )。
A.是不可能的
B. 利用表格标记<table>
C. 利用样式表定义中的绝对位置与相对位置属性
D. 利用样式表定义中的z-index属性

2.以下哪个选项是对对象进行定位的( C )。
A.padding
B.margin
C.position
D.display
3.position属性取值( D )表示固定定位。
A.absolute
B.relative
C.static
D.fixed
4.position属性取值( A )表示相对定位。
A.relative
B.absolute
C.static
D.fixed
5.position属性设定,表示定位的参照物是哪个元素;而定位位置则由top,bottom,left,right的取值决定。A
A.√
B.×
6.通常将父元素设置为绝对定位,子元素设置为相对定位,就可以将子元素相对于父元素定位了。B
A.√
B.×
【解析】对于absolute定位的层总是相对于去最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。通常将父元素设置为relative(相对定位),子元素设置为absolute(绝对定位),top、bottom、left、right相对于父元素来进行偏移定位。
第五章节 CSS3
圆角边框与阴影
1.表示圆角边框的属性是( C )。
A.border-shadow
B.border-round
C.border-radius
D.border-box
2.关于以下代码说法错误的是( C )。
border-top-left-radius: 40px 20px;
A.设置盒子左上角圆角边框样式
B.这是一个CSS3属性
C.左上角边框显示1/4圆形的弧度
D.左上角边框显示1/4椭圆形的弧度
3.box-shadow属性可以设置( B)。
A.仅仅盒子外部阴影
B.盒子内部、外部阴影
C.仅仅盒子内部阴影
D.其他都不对
4.box-shadow属性不能设置盒子的阴影颜色,只能是黑色阴影。B
A.√
B.×
5.下面两条语句,盒子阴影模糊范围一样大。A
box-shadow: 10px 10px 5px #888;
box-shadow: 10px 20px 5px #888;
A.√
B.×

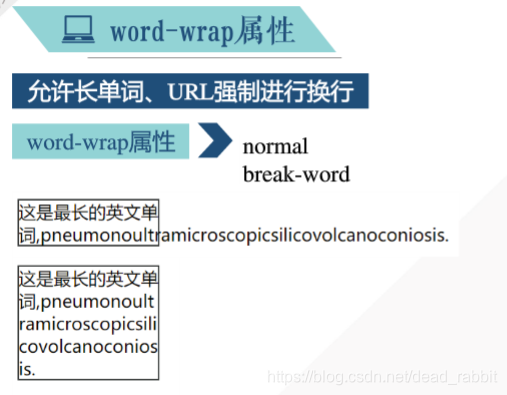
文字与文本
1.以下代码可以做长单词折叠显示的是( C)。
A.word-break:break-word;
B.word-break:wrap;
C.word-wrap:break-word;
D.word-wrap:normal;

2.以下哪行代码是文本描边效果( C )。
A.text-shadow:2px 2px #f00;
B.text-shadow:2px 2px 8px blue;
C.text-shadow:0 0 3px #f00;
D.text-shadow:2px 2px 4px #000;

3.以下关于web字体描述正确的是( B )。
A.web字体,是需要将字体文件预先安装到客户端
B.web字体文件格式分为好多种,每种浏览器支持不同的格式
C.web字体无需预先安装,需要时会由搜索引擎搜索后提供结果
D.web字体可以用@font-family定义出来
4.@font-face规则利用src属性,说明web字体来源。A
A.√
B.×
5.web字体的优点是,用户不需要预先安装这种特殊字体,由服务器端提供字体文件。A
A.√
B.×
【解析】web字体,放在服务器上,需要是下载使用。
2D变换
1.以下哪个代码可以将盒子顺时针旋转30度( D )。
A.transform:scale(30deg);
B.transform:scale(-30deg);
C.transform:rotate(-30deg);
D.transform:rotate(30deg);
2.以下哪行代码可以将盒子放大2倍显示( A )。
A.transform: scale(2);
B.transform: scale(“2”);
C.transform: rotate(2);
D.transform: rotate(“2”);
3.2D变换中,transform属性可以使用不同函数,完成不同类型的变换。A
A.√
B.×
4.rotate()函数,其参数取值单位是 deg,表示旋转的角度。A
A.√
B.×
5.scale()函数取值可正可负,取正值表示放大,取负值表示缩小。B
A.√
B.×
【解析】缩放transform:scale(x,y);x是指水平方向缩放的倍数;y是指垂直方向缩放的倍数,若省略,同x;0~1是缩小,大于1是放大。
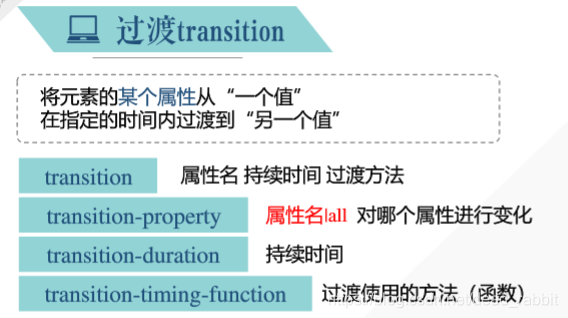
过渡与动画
1.( B )可以将盒子的背景颜色、宽度,在1s内,匀速,完成过渡效果。
A.transition:background-color width 1s linear;
B.transition:all 1s linear;
C.transition:all 1s ease;
D.transition:background-color width 1s ease;
 2.transition-duration属性表示( A )。
2.transition-duration属性表示( A )。
A.过渡时间
B.过渡方式
C.过渡属性
D.过渡延迟
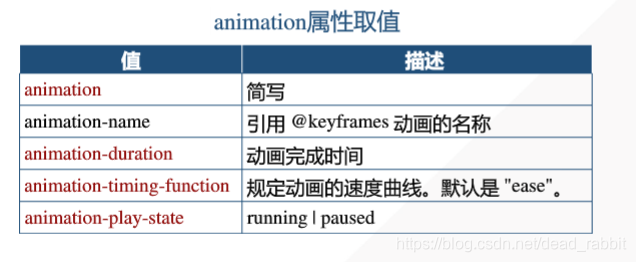
3.animation: mycolor 5s linear;关于这条语句叙述错误的是( D )。
A.mycolor是由@keyframes定义的动画名
B.5s表示5秒完成动画
C.linear表示匀速播放动画
D.mycolor中的关键帧由animation定义

4.@keyframes可以定义动画的很多个关键帧,由animation设定动画播放时长、方式等信息。A
A.√
B.×
5.动画是由很多静态图片构成,每个图片可以称为一个关键帧。A
A.√
B.×
3d变换
1.( B )代码,表示要进行3D变换。
A.perspective:100px;
B.transform-style: preserve-3d;
C.transition:linear 1s;
D.animation:mycolor 1s linear;
2.3D变换的说法错误的是( B )。
A.transform:rotateY(60deg);表示沿Y轴进行3D变换
B.transition:rotateX(60deg);表示沿X轴进行3D变换
C.perspective:100px;表示透视中的观察距离
D.transform-style: preserve-3d; 一般设置在变换元素的父容器中
【答案选B,但不知道为什么】
3.3D变换如果没有透视关系,跟2D变换效果相同。B
A.√
B.×
4.3D变换通过transform属性取得不同的rotateX(),rotateY(),rotateZ()完成沿不同坐标轴的变换。A
A.√
B.×
5.3D变换中,perspective属性取值决定是否有透视关系,透视关系的大小。A
A.√
B.×
第六章节 JavaScript基础
概述与基础语法
1.下列哪些功能不能使用javascript技术实现( D)。
A.网页特效
B.网页小游戏
C.读写客户机器上的文件
D.登录注册功能
2.下列哪个工具不是专业的前端开发工具( D)。
A.HBuilder
B.WebStorm
C.Sublime Text
D.Pycharm
3.下列哪个选项不属于js的组成( C )。
A.ECMAScript
B.DOM
C.HTML
D.BOM
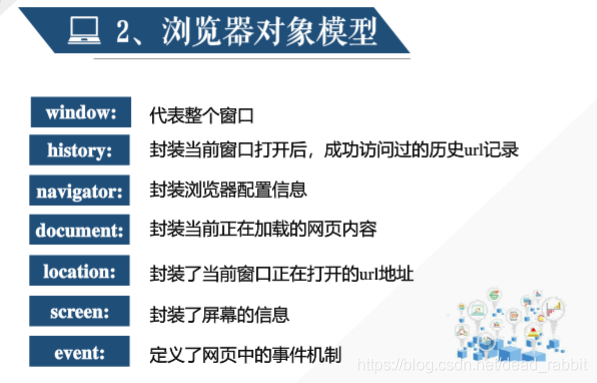
【解析】js组成包括核心(ECMAScript)、文档对象模型(DOM,Document Object Model)(让JS有能力与网页进行对话)、浏览器对象模型(BOM,Browser Object Model)(让JS有能力与浏览器进行对话)
4.下列关于js说法不正确的是( D )。
A.开发工具简单,记事本即可
B.无需编译,直接由JS引擎负责执行
C.有面向对象编程思想
D.强类型语言
【解析】JS特点:
1、开发工具简单,记事本即可
2、弱类型语言有数据来决定数据类型
3、无需编译,直接由JS引擎负责执行
4、面对对象
5.JS代码不能写在哪个位置( C )。
A.嵌入在元素事件中
B.嵌入在<script>标签中
C.嵌入在<title>标签中
D.写在外部的脚本文件中
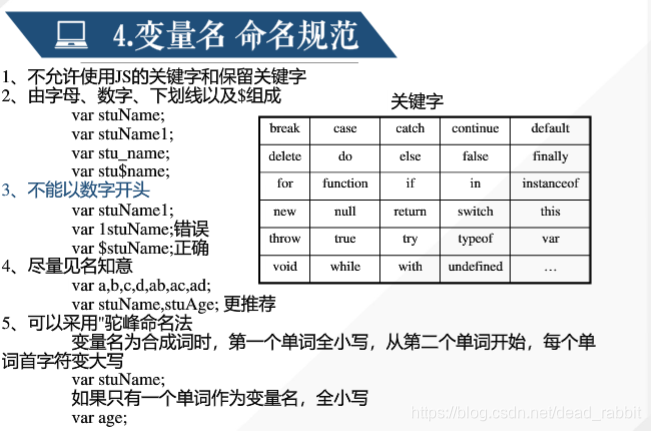
变量
1.关于变量名的命名规范说法错误的是( D)。
A.不允许使用js的关键字和保留关键字
B.不能以数字开头
C.尽量见名知意
D.不可以采用驼峰命名法

2.在javascript中使用( C )来分隔两条语句。
A.逗号
B.句号
C.分号
D.括号
3.var age=25; console.log(“age”);请问最终输出结果显示的是( C )。
A.25
B.”25”
C.age
D.”age”

4.下列变量名错误的是( C )。
A.stu_1
B.stu1
C.1stu
D.$stu
5.下列关于变量赋值说法错误的是( D )。
A.等号左边必须是变量
B.永远都是将等号右边的值值给等号左边的变量
C.可以使用age关键字声明变量保存年龄
D.35 = 30是正确的

数据类型
1.下列哪种数据类型不是原始类型(B )。
A.数字类型
B.引用类型
C.字符串类型
D.布尔类型
2.下列是数字类型的是( D )。
A.“55”
B.true
C.undefined
D.66
3.下列是字符串类型的是( A )。
A.“55”
B.true
C.undefined
D.66
4.下列是布尔类型的是( B )。
A.“55”
B.true
C.undefined
D.66
5.typeof(num);的作用是( B )。
A.将num转换为数字类型
B.获取num的数据类型
C.输出num的结果
D.获取num的值
运算符与表达式
1.下列不属于运算符的是( D )。
A.+
B.-
C.*
D.@
2.下列表达式的值正确的是( A )。
A.10%3的值是1
B.1%3的值是3
C.4*3的值是15
D.“5”+5的值是10
3.下列不属于逻辑运算符的是( D )。
A.&&
B.||
C.!
D.>>
4.var msg = 20>18?”成年人”:”未成年人”;的结果是( C )。
A.20
B.18
C.成年人
D.未成年人
5.表达式18>15 && 18<20的结果是( A )。
A.true
B.false
C.15
D.20
6.表达式var result = 85 >= 80? “优秀” : (score>=60 ? “合格” :“不合格”);的值是( A )。
A.优秀
B.合格
C.不合格
D.85
函数
1.声明函数时,要使用一个关键词是( C )。
A.console
B.log
C.function
D.method
2.下列选项可以将指定数据转换为整数的是( B )。
A.parseFloat
B.parseInt
C.parseByte
D.parseDouble
3.下列说法错误的是( C )。
A.函数可以有返回值,也可以没有返回值
B.函数可以包含参数,也可以不包含参数
C.声明函数时定义的参数,可以称之为叫作 "实参"
D.在调用函数时包含的参数,被称之为"实参"
function add(){ // 1 var sum = 1 + 2; // 2 console.log( sum ); // 3
}
console.log( sum ) ; //4
在此程序中哪一行语句是错误的( D )。
A.1
B.2
C.3
D.4
var a=1;function sum(b){console.log(a);a+=2;
}
sum(a);
console.log(a);
此程序的最终结果为( D )。
A.1 2
B.2 1
C.3 1
D.1 3
function sum(num1,num2){return num1+num2;
}
var result = sum( 1, 2 );
console.log( result );
此程序的结果为( C )。
A.1
B.2
C.3
D.4
分支结构
1.下列哪一项不是程序结构( D )。
A.循环结构
B.分支结构
C.顺序结构
D.逻辑结构
2.以下选项作为分支结构中的条件表达式结果为真的是( C)。
A.NaN
B.0
C.1
D.null
3.switch-case语句中的break的作用是( B )。
A.结束整个程序
B.跳出switch结构
C.跳过下一条语句,继续向下执行
D.判断下一个case
4.下列选项关于switch-case结构表述正确的是( B )。
A.switch-case结构适用于范围判断
B.switch-case结构中的case可以是多个
C.在switch-case结构中,如果碰到break,就结束整个程序
D.在switch-case结构不能用if语句代替
5.若a和b均是整形变量并已正确赋值,正确的switch语句是( D)。
A.switch(a+b);{…}
B.switch a+b*3.0{…}
C.switch a{…}
D.switch(a%b){…}
循环结构
1.下列不属于循环结构的是( D )。
A.while
B.do-while
C.for
D.switch-case
var i=1
while(i<5){console.log(“*”);
}
该程序最终输出几个*( D )。
A.4
B.5
C.6
D.无数个
3.在循环结构中continue关键字的作用是( C )。
A.终止整个程序的执行
B.终止整个循环结构
C.终止本次循环,继续执行下次循环
D.对循环过程没有作用
var i=0;
while(i<5){console.log(“*”);if(i==3){break;}i++;
}
该程序最终输出几个*( B )。
A.3
B.4
C.5
D.6
var i=0;
while(i<5){
i++;
if(i==3){
continue;
}
console.log(“*”);
}
该程序最终输出几个*( B )。
A.3
B.4
C.5
D.6
数组
1.下列创建空数组格式正确的是( D )。
A.arr;
B.arr=[];
C.var arr=new [];
D.var arr=new Array();
2.创建数组var a=[1,2,3];那么a[1]的值是( B )。
A.1
B.2
C.3
D.没有值
var arr = new Array(5);
console.log( arr.length );
该程序的结果为( C )。
A.0
B.1
C.5
D.10
4.下列表达式是获取数组最后一个元素的是( C )。
A.arr[arr.length+1]
B.arr[arr.length]
C.arr[arr.length-1]
D.arr[arr.length-2]
5.数组下标是从( A )开始的。
A.0
B.1
C.2
D.3
数组API函数
1.以下方法中哪个可以将数组中的元素转换为字符串,并用逗号分隔( C )。
A.STRING(arr)
B.arr.join()
C.String(arr)
D.arr.concat()
2.以下方法中哪个可以将数组中的元素转换为字符串且可以用自定义连接符分隔( B )。
A.STRING(arr)
B.arr.join()
C.String(arr)
D.arr.concat()
【解析】arr.join(“连接符”):将arr中每个元素转为字符串,用自定义的连接符分割。
3.关于arr.slice()说法错误的是( D ) 。
A.选取arr中starti位置开始,到endi结束的所有
B.元素组成新数组返回
C.原数组保持不变
D.将会直接修改原数组
4.arr.sort()的作用是( A )。
A.将所有元素转为字符串再排序
B.将所有元素转为数字再排序
C.将所有元素直接排序
D.将所有元素打散再排序
【解析】arr.sort():默认将 所有元素转为字符串再排列。
5.下列关于arr.reverse()说法正确的是( C )。
A.进行拼接操作
B.进行删除操作
C.进行颠倒数组操作
D.进行排序操作
【解析】reverse()颠倒数组中元素的顺序,仅负责原样颠倒数组,不负责排序。
6.关于arr.splice()说法错误的是( B )。
A.可进行删除操作
B.可进行选取操作
C.可进行插入操作
D.可进行替换操作


DOM查找
1.下列关于DOM的描述哪句话是不正确的( D)。
A.DOM是万维网联盟W3C的标准
B.DOM定义了访问HTML的标准
C.DOM定义了访问XML文档的标准
D.DOM的Document Object Model浏览器对象模型的缩写
【解析】DOM(Document Object Model文档对象模型)是W3C(万维网联盟)的标准,是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
2.下列不是DOM查找操作的是( C )。
A.getElementById()
B.getElementsByTagName()
C.appendChild()
D.getElementsByClassName
3.下列可用于精确查找一个元素的是( C )。
A.getElementsByTagName()
B.createTextNode()
C.getElementById()
D.getElementsByClassName()
4.下列是按标签查找元素的是( B )。
A.getElementById()
B.getElementsByTagName()
C.getElementsByClassName()
D.appendChild()
5.下列关于getElementsByTagName描述不正确的是( A )。
A.只返回第一个元素
B.返回一个动态集合
C.可查找直接子节点
D.可查找所有子代节点
6.下列DOM查找中返回集合的是( B)。
A.getElementById()
B.getElementsByTagName()
C.getAttribute()
D.createElement()
DOM修改
1.下列关于DOM核心描述正确的是( A )。
A.可操作一切结构化文档的API
B.专门操作HTML文档的简化版DOM API
C.简单
D.仅对常用的复杂的API进行了简化
【解析】核心DOM:可操作一切结构化文档的API;包括HTML和XML;万能;繁琐。
2.下列不属于核心DOM的操作的是( D )。
A.getAttribute()
B.setAttribute()
C.hasAttribute()
D.appendChild()




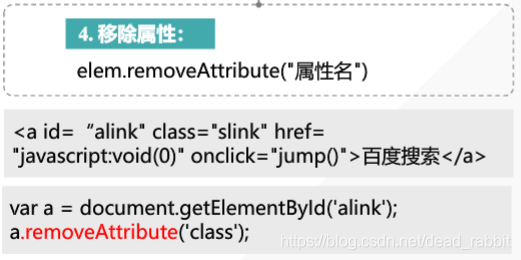
3.下列哪项是移除属性值( B )。
A.getAttribute()
B.removeAttribute()
C.hasAttribute()
D.appendChild()
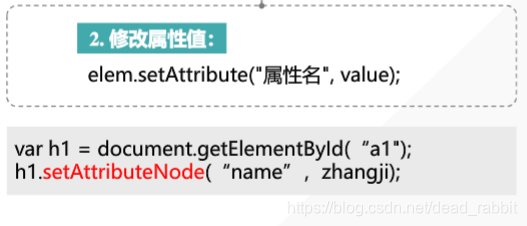
4.已知var h1 = document.getElementById(“a1"),下列修改属性值正确的是( D )。
A.h1.getAttribute(“name”)
B.h1.setAttribute(“name”)
C.h1.hasAttribute(“name” , ”zhangsan”)
D.h1.setAttribute(“name” , ”zhangsan”)
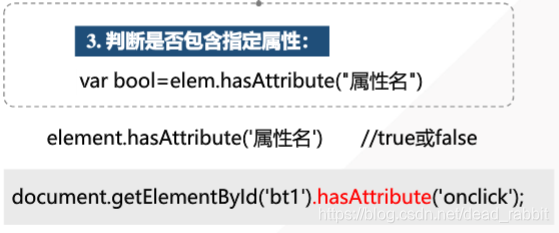
5.var bool=elem.hasAttribute(“name”)的含义是( A )。
A.判断是否包含name属性
B.移除name属性
C.得到name属性的值
D.语法错误
6.下列关于DOM操作的描述,不正确的是( B )。
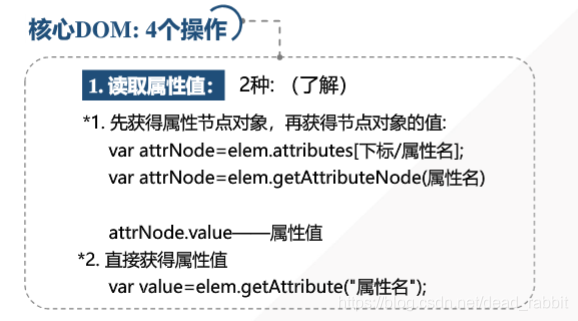
A.getAttribute(“属性名”)读取属性值
B.setAttribute(“属性名”)设置属性值
C.hasAttribute(“属性名”)判断是否包含指定属性
D.setAttribute(“属性名”,value)修改属性值
7.下列关于HTML DOM的描述不正确的是( D)。
A.专门操作HTML文档的简化版DOM API
B.简单
C.仅对常用的复杂的API进行了简化
D.包括HTML和XML
【解析】HTML DOM:专门操作HTML文档的简化版DOM API;仅对常用的复杂的API进行了简化;不是万能;简单。
DOM添加
1.下列哪项不属于添加元素的步骤( C )。
A.创建空元素
B.设置关键属性
C.获取关键属性值
D.将元素添加到DOM树中
2.下列哪项不属于设置关键属性( D )。
A.a.innerHTML=“go to tmooc”
B.a.href=“https://tmooc.cn”;
C.a.href=“https://www.baidu.com”;
D.a.style.opacity = “1”;
【解析】ABC属于设置关键属性,而D属于设置关键样式。
3.下列属于将元素添加到DOM树操作的是( A )。
A.appendChild()
B.removeChild()
C.replaceChild()
D.getAttribute()
4.下列属于在父元素中的指定子节点之前添加一个新的子节点的是( D )。
A.appendChild()
B.removeChild()
C.replaceChild()
D.insertBefore()
5.下列不属于添加元素优化的是( D )。
A.var frag=document.createDocumentFragment();
B.frag.appendChild(child);
C.parent.appendChild(frag);
D.getAttribute()

6.parentNode.insertBefore(newChild, existingChild)的含义是( A )。
A.在父元素中的指定子节点之前添加一个新的子节点
B.为一个父元素追加最后一个子节点
C.判断是否包含指定属性
D.给元素设置指定样式
7.下列哪项表示的是创建table标签 ( B)。
A.a.herf=“https://tmooc.cn”;
B.document.createElement(‘table’);
C.document.createElement(‘td’);
D.console.log( table );
8.已知var div = document.createElement( ‘div’ );var txt = document.createTextNode(‘文本’);如何使txt成为div的最后一个子节点( B )。
A.div.removeChild(txt)
B.div.appendChild(txt);
C.div.appendchild(txt);
D.div.getAttribute(txt)
9.如何创建一个空元素 ( B )。
A.document.getElementById(‘alink’)
B.document.createElement(“元素名”)
C.element.hasAttribute(‘元素名’)
D.a.style.opacity = “1”
BOM
1.下列关于BOM的描述正确的是( D )。
A.BOM允许程序和脚本动态地访问和更新文档的内容、结构和样式。
B.BOM定义了访问HTML的标准
C.BOM定义了访问XML文档的标准
D.BOM是专门操作浏览器窗口的API
2.下列不是浏览器对象模型的是( D )。
A.window
B.history
C.screen
D.element
3.下列关于浏览器对象模型document描述正确的是( A )。
A.封装当前正在加载的网页内容
B.封装了当前窗口正在打开的url地址
C.封装当前窗口打开后,成功访问过的历史url记录
D.代表整个窗口

4.下列表示显示整个窗口的高或宽的是( A )。
A.window.outerWidth
B.window.outerheight
C.window.innerWidth
D.window.innerHeight
5.下列关于setInterval(exp,time)描述错误的是( B )。
A.表示的是周期性定时器
B.表示的是一次性定时器
C.time表示时间周期,单位为毫秒
D.exp表示的是要执行的语句
6.使用( C )停止周期性定时器timer。
A.clearInterval()
B.deleteInterval(timer)
C.clearInterval(timer)
D.deleteInterval()

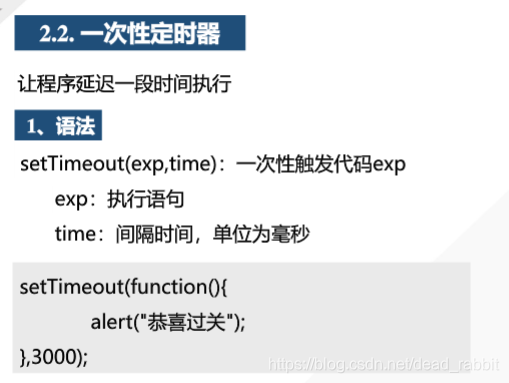
7.下列关于setTimeout(exp,time)描述不正确的是( B )。
A.让程序延迟一段时间执行
B.让程序按指定时间间隔反复自动执行一项任务
C.exp表示的是要执行的语句
D.time表示间隔时间,单位为毫秒
8.以下代码表示的含义是( C )。
var timer = setInterval(function(){console.log("Hello World");},1000);
A.打印输出一次Hello World
B.打印输出1000次Hello World
C.每隔1000毫秒打印输出一次Hello World
D.每隔1000秒打印输出一次Hello World
setTimeout(function(){alert("恭喜过关");
},3000);
下列关于此段代码描述正确的是( B )。
A.此段代码周期性执行
B.此段代码只执行一次
C.程序延迟3000秒后执行
D.控制台输出一次恭喜过关

10.浏览器对象模型screen表示的是( A )。
A.封装了屏幕的信息
B.封装了当前窗口正在打开的url地址
C.定义了网页中的事件机制
D.封装浏览器配置信息
第七章 JQuery&HTML5&Bootstrap
JQuery概述&工厂函数
1.在JQuery中,如果想要从DOM中删除所有匹配的元素,下面哪一个是正确的( C )。
A.delete()
B.empty()
C.remove()
D.removeAll()
2.下列不是关于JQuery使用使用场景的是( D)。
A.DOM操作
B.动画效果
C.Ajax
D.网页结构
【解析】使用JQuery场景有DOM操作、事件、动画效果、Ajax。
3.在JQuery中使用工厂函数的方法正确的是( B )。
A.#
B.@
C.$
D.*
【解析】在JQuery中,无论使用哪种类型的选择符,都要从一个美元符号、()
4.$(“#my”)可以选择页面中ID为my的元素。A
A.√
B.×
5.所有能在样式表中使用的选择符,都能放在工厂函数的圆括号中引号内使用。A
A.√
B.×
6.JQuery的核心理念是写更少的代码,做更多的事情。A
A.√
B.×
7.JQuery屏蔽了浏览器的兼容性问题。A
A.√
B.×
JQuery增删改查
1.下面哪种不是jquery的选择器( D)。
A.基本选择器
B.后代选择器
C.类选择器
D.进一步选择器
【解析】JQuery选择器有基本选择器(#id .class)、层级选择器(后代选择器 子代选择器)。
2.下列关于html( )描述不正确的是( D )。
A.读取节点的HTML内容
B.修改节点的HTML内容
C.$(“p”).html()获取<p>元素的HTML代码
D.读取节点的文本内容
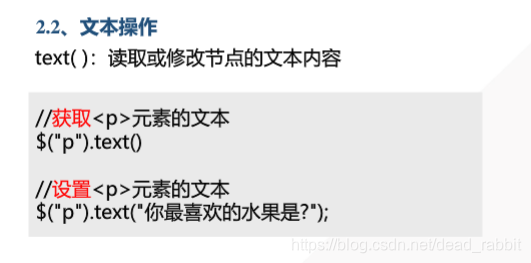
3.下列关于text( )的描述不正确的是( C )。
A.$(“p”).text()获取p元素的文本
B.读取节点的文本内容
C.读取节点的HTML内容
D.修改节点的文本内容

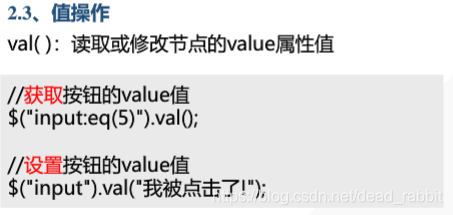
4.在JQuery中,读取节点的value属性值的是( B)。
A.html()
B.val()
C.text()
D.value()

5.在 JQuery如何选择紧邻的后一个元素( A )。
A. $(“…”).next();
B. $(“…”).before();
C. $(“….”).prev();
D. $(“…”).before();
6.在 JQuery如何选择除自己之外的所有元素( C )。
A. $(“…”).nextAll();
B. $(“…”).prevAll();
C. $(“….”).siblings();
D. $(“…”).all();
7.在 JQuery如何读取节点的HTML内容( B )。
A. $(“…”).val();
B. $(“…”).html();
C. $(“….”).value();
D. $(“…”).name();
JQuery事件
1.在JQuery中使用哪个关键字绑定事件( B)。
A.on
B.bind
C.call
D.in

2.函数中传递的参数e有什么作用( A )。
A.提供了可以影响事件在dom中传递进程的一些方法
B.提供了网页中的文字信息
C.提供了网页中的元素
D.没什么作用
【解析】e这个对象包含与事件相关的信息,也提供了可以影响事件在DOM中传递进程的一些方法。
3.我们可以使用哪个事件对象获取按键的值( A)。
A.keyCode
B.client
C.key
D.code

4.事件对象clientX的作用是( D )。
A.返回当事件被触发时鼠标指针相对于当前元素的水平坐标
B.返回当事件被触发时鼠标指针相对于屏幕的水平坐标
C.返回当事件被触发时鼠标指针相对于桌面页面的水平坐标
D.返回当事件被触发时鼠标指针相对于浏览器页面的水平坐标
5.事件对象screenX的作用是( A )。
A.可返回事件发生时鼠标指针相对于屏幕的水平坐标
B.事件发生的地点在事件源元素的坐标系统中的 x 坐标
C.鼠标指针的位置,相对于文档的左边缘(firefox,~x)
D.返回当事件被触发时鼠标指针相对于浏览器页面的水平坐标
6.事件对象offsetX的作用是( B )。
A.可返回事件发生时鼠标指针相对于屏幕的水平坐标
B.事件发生的地点在事件源元素的坐标系统中的 x 坐标
C.鼠标指针的位置,相对于文档的左边缘(firefox,~x)
D.返回当事件被触发时鼠标指针相对于浏览器页面的水平坐标
HTML5
1.以下是 HTML5 新增的标签是( A)。
A.<aside>
B.<isindex>
C.<samp>
D.
<s>
2.以下说法不正确的是( A)。
A.HTML5 标准还在制定中
B.HTML5 兼容以前 HTML4
C.<canvas>标签替代 Flash
D.简化的语法
3.HTML5 不支持的视频格式是( C)。
A.ogg
B.mp4
C.flv
D.WebM
4.以下不是 HTML5 新特性的是( A)。
A.新的@font-face 字体设置
B.新的离线存储
C.新的音频、视频 API
D.新的内容标签
5.HTML5标准具备一些新特性,并且向前兼容HTML4标准。A
A.√
B.×
6.HTML5中,可以直接使用video标签添加视频,而不需要使用第三方插件。A
A.√
B.×
7.HTML5中,可以直接使用video标签的source属性,添加一个播放视频的列表,依次播放。B
A.√
B.×
8.HTML5的canvas标签,提供了可以用来显示文字的一个区域。B
A.√
B.×
9.canvas绘图功能的实现,需要JS代码的配合使用。A
A.√
B.×
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 程序设计思维与实践 CSP-M4 A-TT数鸭子
题目描述: 这一天,TT因为疫情在家憋得难受,在云吸猫一小时后,TT决定去附近自家的山头游玩。 TT来到一个小湖边,看到了许多在湖边嬉戏的鸭子,TT顿生羡慕。此时他发现每一只鸭子都不 一样,或羽毛不同,或性格不同。TT在脑子里开了一个map<鸭子,整数> tong,把鸭子变…...
2024/4/22 5:07:20 - android 使用MediaCodec硬解码H264裸流并使用SurfaceView进行展示
场景说明 公司要做个实时视频的项目,用的RK3399的开发板,通过开发板的网口接收H264裸流数据并展示。开发板上跑Android 9,因为3399这个板子上有ARM 的mali T860MP4 GPU,T860主要面向中端的高分辨率需求,支持4K视频功耗也比此前更低,性能还是不错的,所以选择使用MediaCod…...
2024/4/15 4:43:52 - 安装vue的过程中超时解决方案:npm ERR! network timeout at:XXXX
在安装vue的过程中,每每用到npm的时候都会超时,必须使用淘宝镜像。永久使用:npm config set registry https://registry.npm.taobao.org临时使用:npm install node-sass --registry=http://registry.npm.taobao.org...
2024/4/19 11:48:40 - 免费ftp服务器软件,有没有好用而且免费的ftp服务器软件?ftp上传下载工具软件使用方法
ftp服务器软件分为ftp服务端协议下载和ftp客户端使用。 ftp客户端软件能实现ftp服务器与本地电脑之间文件的上传下载操作。 iis7服务器管理工具是一款优秀的ftp多站点管理工具,且能实现定时备份的功能。 操作步骤: 第一步:点击主程序图中“上传下载”键; 第二步:点击“ Ft…...
2024/4/15 4:43:49 - 零基础学习ui设计怎么样?-庞姿姿
本篇主要内容是零基础学习ui设计怎么样??往年都会有转行到UI设计,但是今年特别多,有一部分是因为疫情影响,互联网线上工作是大家追捧的工作模式,还有一点就是传统行业相比较新媒体行业来说稍有劣势,那零基础学习ui设计怎么样呢?下面来看看。首先看一下,一个产品的形成…...
2024/4/27 23:13:29 - docker(容器)——网络介绍:bridge+ none + host+自定义网络模式+容器通信(实现容器与外网通信)
一、Docker网络的介绍 Docker作为目前最火的轻量级容器技术,有很多令人称道的功能,如Docker的镜像管理 然而,Docker同样有着很多不完善的地方,网络方面就是Docker比较薄弱的部分 因此,我们有必要深入了解Docker的网络知识,以满足更高的网络需求 先介绍Docker自身的4种网络…...
2024/4/15 4:43:47 - Vue学习总结之Vue的生命周期是怎么运用操作的?本文详解
写在前面1.每一篇文章都希望您有所收获,每一篇文章都希望您能静下心来浏览、阅读。每一篇文章都是作者精心打磨的作品。2.如果您觉得二郎神杨戬有点东西的话,作者希望你可以帮我点亮那个点赞的按钮,对于二郎神杨戬这个暖男来说,真的真的非常重要,这将是我持续写作的动力。…...
2024/4/15 4:43:45 - HF-Net : VISUAL LOCALIZATION USING SPARSE SEMANTIC 3D MAP && 2019
作者:Tianxin Shi⋆†Shuhan Shen⋆†Xiang Gao⋆†Lingjie Zhu 研究机构:中科院自动化所,中国科学院大学自己的想法: 本文使用图像检索、SFM进行3D建模、语义分割、RANSAC求解等技术提出了一个相机定位的混合pipeline,达到了SOTA的性能 论文提到目前可用的数据集有NLCT,…...
2024/4/27 21:41:38 - Redis个人学习总结
本文章是在慕课网上学习Redis数据库后,所作的自行总结。 课程链接Redis学习总结Redis的数据结构Key定义的注意点:字符串String哈希Hash链表List集合Set有序集合 Sort SetKeys的通用操作Redis的特性多数据库Redis事务Redis的持久化的概述RDBAOF Redis的数据结构 Key定义的注意…...
2024/4/27 22:15:52 - 短信发送倒计时
<input type="text"> <button>发送</button><script>var btn=document.querySelector(button) var time =3;btn.addEventListener(click,function(){this.disabled = truevar times =setInterval(function(){if (time==0) { //清除定时器复…...
2024/4/20 3:19:43 - 《基础会计学》|绪论一
学习目标:了解会计的产生和发展; 理解会计的本质、职能和会计目标; 理解会计的方法; 了解会计学科的基本分类和发展趋势;文章目录一. 会计的产生二. 关于会计含义的不同学术观点1. 管理工具论2. 信息系统论3. 管理活动论现代会计的含义三. 会计的职能1. 会计的核算职能2. …...
2024/4/15 4:43:48 - 织梦cms系统TAG标签和分页伪静态设置教程,小超辅助网
织梦cms系统TAG标签和分页伪静态设置教程现在好多CMS系统都有TAGS标签这项功能,知名的DEDECMS也有,但是它的标签功能很差,不利于seo优化,同时也有很多问题,比如:当前页不存在上一页时,链接为“-1”的问题,还有出现“系统无此标签,可能已经移除”的问题。今天小编就教大…...
2024/4/24 12:09:32 - HotRing: A Hotspot-Aware In-Memory Key-Value Store 阅读报告
一、主要内容 概要 作者认为内存中键值存储(In-memory key-value stores)的热点问题被忽视了,并提出了一种名为HotRing的热点可感知的KV数据结构,它具有以下的特性:基于有序环哈希索引结构,通过让头节点更靠近热点数据来提高热点数据的访问速度 提供轻量、运行时的热…...
2024/4/24 12:09:38 - 局域网内ntpdate 无法将时间与指定的IP时间同步
ROS系统中各个设备大多是在不接外网的局域网内进行通讯。树莓派等微处理器设备,因为不像PC带供时钟工作的电池,断电后微处理器的时间就停止了,又因为是在不接外网的局域网内工作,所以无法自动通过外网更新时间。这样就可能导致ROS系统中各个设备的时间不一致,出现异常。刚…...
2024/4/24 12:09:36 - NDIS协议驱动学习三——协议与网卡的绑定
协议与网卡的绑定协议与网卡之间的绑定和之前章节中设备对象之间的绑定不同一般来说协议和网卡的绑定不是一对一的,而是一对多的,同一个协议是会在同一台主机的所有网卡生效。当然一张网卡也可以绑定不同的多个协议,但是实际上这是没有任何意义的,因为一般来说一个数据包只…...
2024/4/24 12:09:30 - 一线互联网“P7”面试题
junit 用法,before,beforeClass,after, afterClass 的执行顺序 分布式锁 nginx 的请求转发算法,如何配置根据权重转发 用 hashmap 实现 redis 有什么问题(死锁,死循环,可用 ConcurrentH ashmap) 线程的状态 线程的阻塞的方式 sleep 和 wait 的区别 hashmap 的底层实现 一…...
2024/4/24 12:09:28 - 3.5 集束搜索的误差分析-深度学习第五课《序列模型》-Stanford吴恩达教授
集束搜索的误差分析 (Error analysis in beam search) 在这五门课中的第三门课里,你了解了误差分析是如何能够帮助你集中时间做你的项目中最有用的工作,束搜索算法是一种近似搜索算法(an approximate search algorithm),也被称作启发式搜索算法(a heuristic search algor…...
2024/4/24 12:09:27 - 华清远见——嵌入式设计中添加802.11n无线连接的基础知识
周围数十亿个电子设备和系统中的每个嵌入式系统都可以满足非常广泛的应用中的特定专用目的,例如医疗诊断,地质分析,电子监控,收银机,列表几乎无穷无尽。 他们都使用微控制器来实现其功能的一部分,并且大多数都与外界进行通信-与其他设备或控制系统或人机界面。通过无线方…...
2024/4/24 12:09:33 - 前端基础网络
前端基础网络1、什么是同源2、url是什么3、域名解析4、dns5、当你在浏览器里输入一个url发生什么6、TCP/UDP(传输层协议)7、三次握手:建立TCP连接8、四次挥手:断开TCP连接9、应用层协议:http https等10、请求方法GET和POST的区别11、状态码12、常用状态码13、解决跨域问题…...
2024/4/24 12:09:30 - Java课程设计开发项目 火车运营管理系统
先看一下题目: 1、一列火车在 WA——WB之间行驶,两地相距 110公里,之间还有等距的 10 个站点,如下: WA-W1-W2-W3-W4-W5-W6-W7-W8-W9-W10-WB 当火车到达 WB 时反向行驶(即返航) ,当到达 WA 后火车还会正向行驶; 2、火车匀速行驶 60 公里/小时; 3、系统在每 30 分钟在下…...
2024/4/24 12:09:32
最新文章
- 游戏新手村21:再谈游戏广告页面设计
前文我们说到了网页游戏的LandingPage页面设计中需要遵循的一些规范和注意事项,本章我们重点谈下网络游戏的广告页面设计。 之前在金山的时候,大家习惯或者喜欢称LandingPage为分流页,这个页面需要加入哪些游戏信息才能在短时间内俘获玩家的…...
2024/4/28 4:34:52 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 如何训练自己的ChatGPT?需要多少训练数据?
近年,聊天机器人已经是很常见的AI技术。小度、siri、以及越来越广泛的机器人客服,都是聊天机器人的重要适用领域。然而今年,ChatGPT的面世让这一切都进行到一个全新的高度,也掀起了大语言模型(LLM)的热潮。…...
2024/4/21 20:36:50 - CentOS 7.9上安装Redis
在CentOS 7.9上安装Redis通常涉及以下步骤: 下载Redis源代码: 首先,你需要从Redis官网或者使用Git克隆获取Redis的源代码。由于Redis通常不需要特定的操作系统版本,你可以使用任何版本的CentOS来安装Redis。 通过Git克隆源代码&am…...
2024/4/27 6:23:19 - 贪心算法C++
一、分发饼干 1、题目: 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块…...
2024/4/27 18:55:28 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
