CSS_后端工程师必备知识-从入门到劝退详解-呕心沥血撰写(滑稽)
文章目录
- 一、CSS简介
- 二、语法格式
- 三、CSS的使用方式
- 1. 嵌入式
- 2. 外链式
- 3. 行间样式
- 4.三种样式优先级和应用场景
- 四、选择器
- 1. 基本选择器
- 1、所有元组器选择
- 2、标签选择器
- 3、id选择器
- 4、类选择器
- 5、整体操作代码
- 2.属性选择器
- 3.关系选择器
- 4.伪类和伪元素选择器
- 5.选择器优先级【权重】
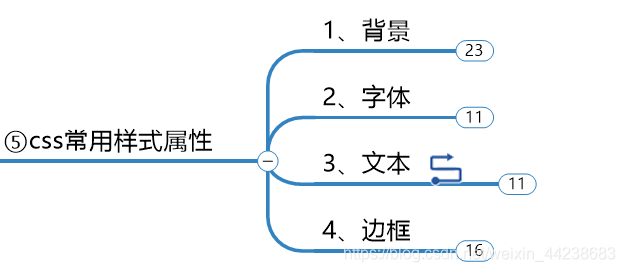
- 五、css常用样式属性
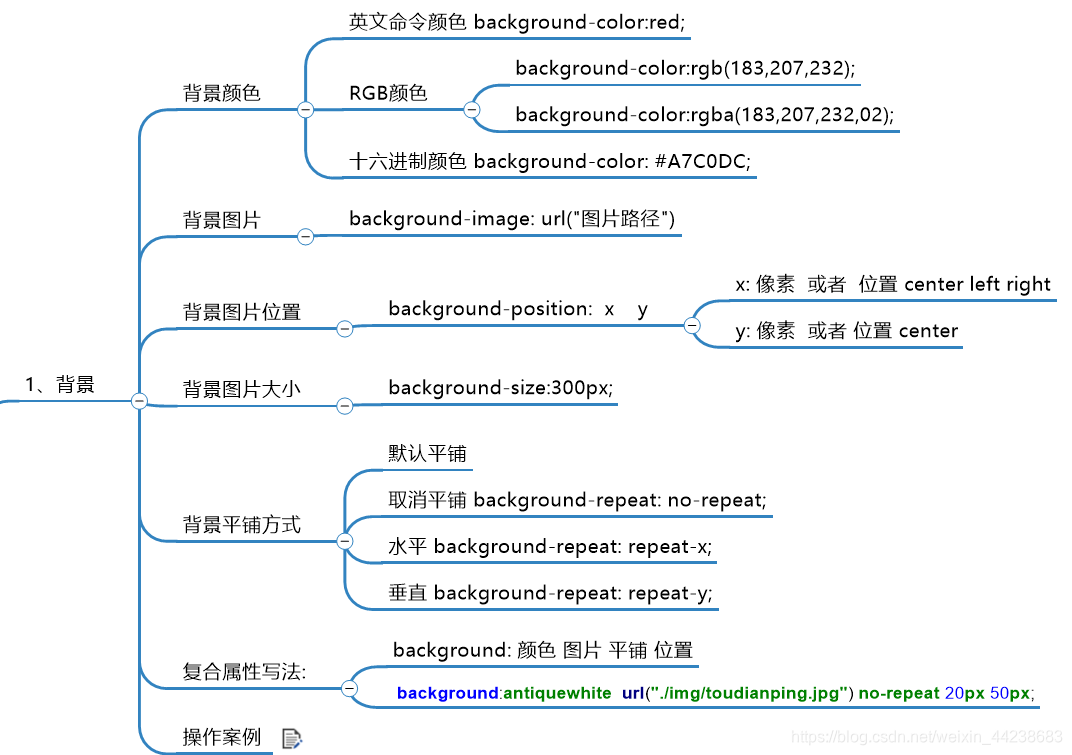
- 1.背景
- 1、背景颜色
- 2、背景图片
- 3、背景图片位置
- 4、背景图片大小
- 5、背景平铺方式
- 6、复合属性写法
- 2.字体 与 文本
- 3.边框
- 六、盒子 div 属性
- 七、块级,行内,行内块元素
- 1. 块级元素
- 2. 行内元素
- 3.行内块元素
- 4. display属性
- 5. 块级元素相互转换案例【面板切换】
- 八、元素溢出overflow
- 1.hidden 超出元素隐藏
- 2.scroll 滚动条查看 类浏览器
- 3.auto 滚动查看
- 4.以....隐藏多余的文字
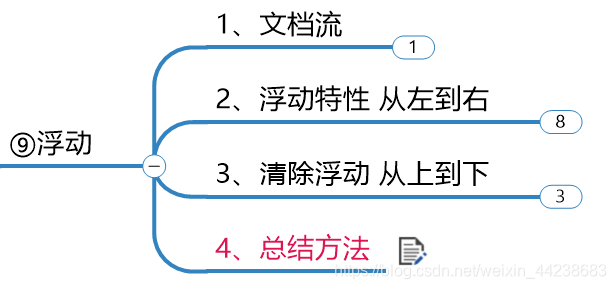
- 九、浮动
- 1.文档流
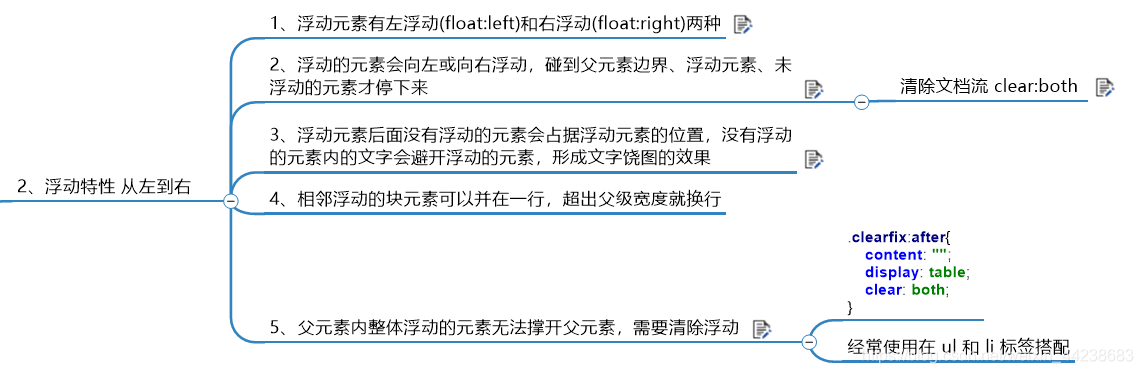
- 2.浮动特性
- 1、左右浮动
- 2、消除浮动【清除文档流】
- 3、文字环绕
- 3.清除浮动的三种方式总结
- 1、给父类元素设置固定高度
- 2、通过编写选择器
- 3、使用成熟的清除浮动样式
- 4.总结方法【应用场景】
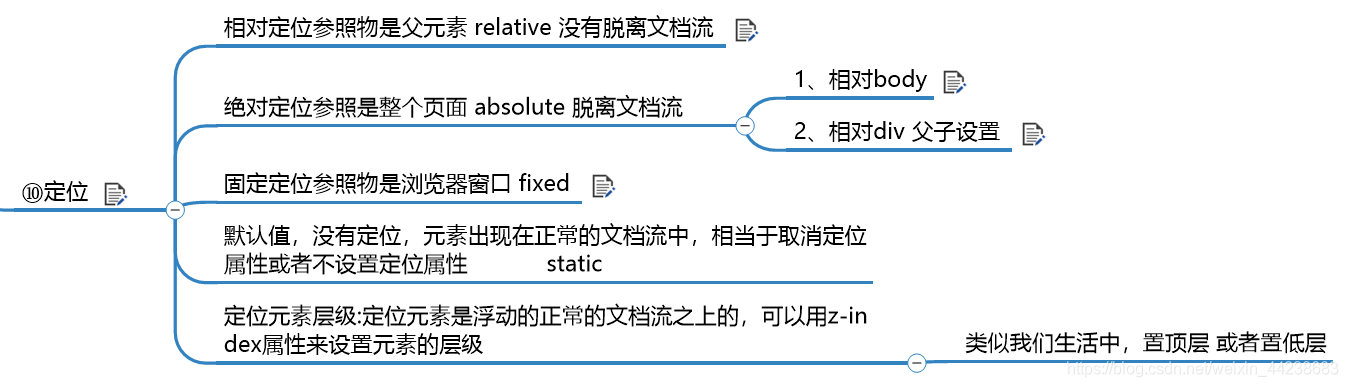
- 十、定位
- 1. 相对定位
- 2. 绝对定位
- 1、相对body
- 2、相对div 父子设置
- 3. 固定定位
- 4. 默认定位 static 与 z-index
- 尾声

首页向大家介绍一下,什么是工程师
-
Web前端工程师
负责网页编写 -
Web后端工程师
负责数据库和查询逻辑编写 -
Web全栈工程师
上述二者和项目控制
HTML 的文章已经写了可以看我的博客

本文以后端工程师,需掌握前端CSS多少内容作为方向。
后端工程师,无需全部专注前端,但是又要会一些内容并且加以使用,这个“度”是多少,也是就是知识如下图

一、CSS简介
前面我们学习了解了html,超文本标签,是网页上字体的操作
现在就学会怎么来设计页面布局,这个时候就需要CSS-层叠样式

就像我们画图一样,可以设置颜色,大小,位置。
二、语法格式
这里的话就指出一个基本格式,具体的看后面的操作
CSS的基本格式:选择器 {属性: 值;属性: 值;
}
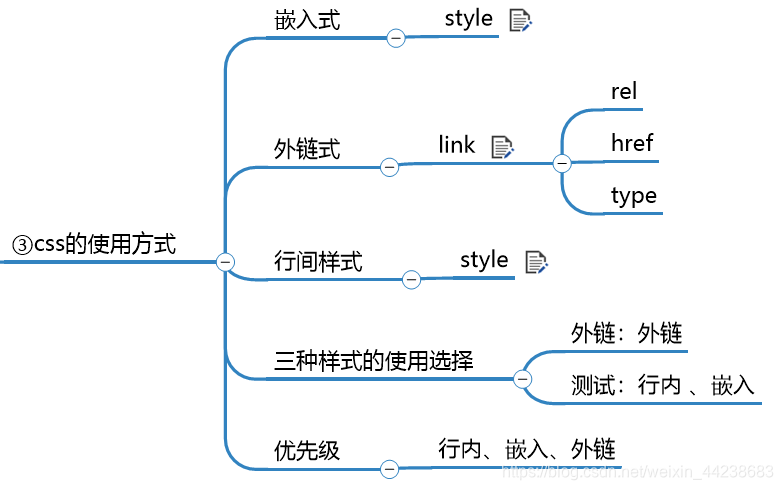
三、CSS的使用方式

我们需要知道三种方式
1. 嵌入式
关键词 style
在这里插入代码片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>h5{color:red;font-size: initial;}</style>
</head>
<body><h1 id="jingyesi">静夜思</h1><h5>©作者:<李 白></h5><h3>床前明月光</h3><h3>疑是地上霜</h3><h3>举头望明月</h3><h3>低头思故乡</h3><hr>
</body>
</html>
声明使用的位置在 <head> </head>标签里面
定义 <style> </style> 并且在里面写入
可以看到我们声明了 h5 是标签,设置了颜色和字体的样式
为什么用 h5 名字,这是跟选择器有关,在下一节会介绍,这里先了解,设置的位置 和 方式称呼
效果如下图

2. 外链式
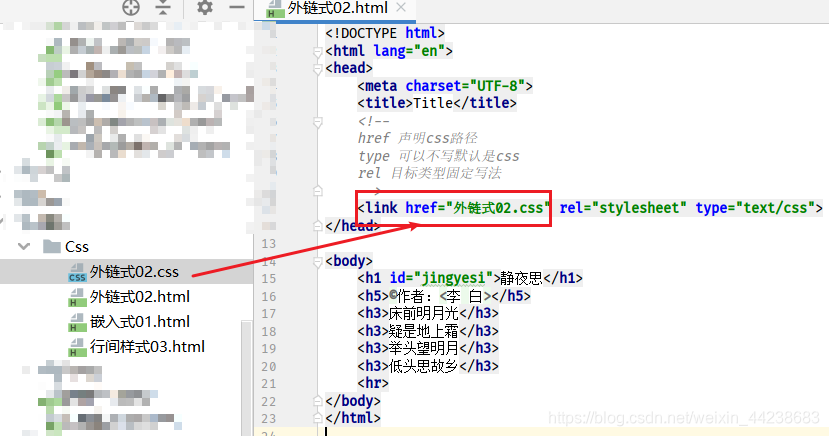
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--href 声明css路径type 可以不写默认是cssrel 目标类型固定写法--><link href="外链式02.css" rel="stylesheet" type="text/css">
</head><body><h1 id="jingyesi">静夜思</h1><h5>©作者:<李 白></h5><h3>床前明月光</h3><h3>疑是地上霜</h3><h3>举头望明月</h3><h3>低头思故乡</h3><hr>
</body>
</html>
外链式,就是将写好的嵌入式写好存放到.css后缀的文件并且导入引用,rel 和 type 是默认写法。
实际项目开发,都是用外链式的,将样式和内容分离。
下图为css文件截图


设置颜色和字体,结果如下图

3. 行间样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1 style="color: red;font-size: initial" id="jingyesi">静夜思</h1><h5>©作者:<李 白></h5><h3>床前明月光</h3><h3>疑是地上霜</h3><h3>举头望明月</h3><h3>低头思故乡</h3><hr>
</body>
</html>
行间样式就是在需要设计的标签 内部写入,经常用来开发项目调式的时候使用。

4.三种样式优先级和应用场景
三种样式,需要弄清楚在什么地方写入
项目定稿 :外链式,外链式就是将写好的嵌入式放到.css后缀文件,并且导入
测试常用: 行间样式,嵌入式
优先级: 行内、嵌入、外链 【就近原则】
谁离需要设置的标签近就先采用谁。就是 当你使用三种方式对同一个标签,都设置颜色,谁优先级高就用谁。
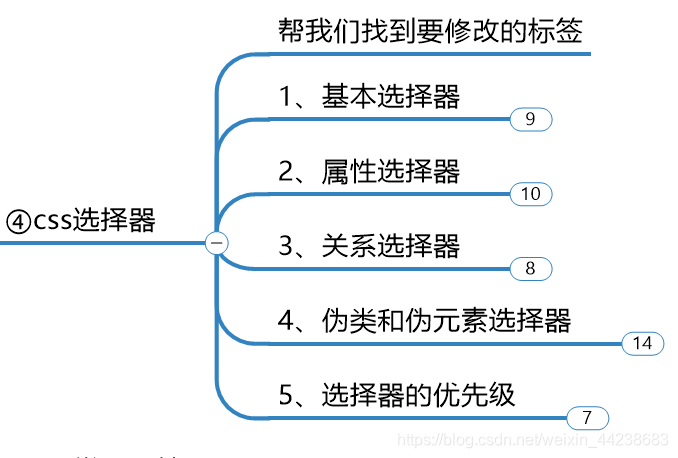
四、选择器
在前面css使用方式的时候,我们用到了选择器。那么现在就详细讲解选择器。
知识如下图,选择器就是帮助我们找到要设置的标签

1. 基本选择器
1、所有元组器选择
我们来看看,下面html中写了什么标签
有div、p、ul、li标签,我们可以通过通配 *选中全部。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css选择器</title><style>/*所有的元组*/*{color:red;font-size: 22px;}</style>
</head>
<body>
<div class="myclass myclass2">hello</div>
<p id="mytext">我爱北京天安门</p>
<ul><li>粉蕉</li><li class="myclass">荔枝</li><li class="myclass">苹果</li>
</ul>
</body>
</html>

2、标签选择器
顾明思意,就是直接使用标签名
可以看到同样是有div、p、ul、li标签我们选中了li标签,标签并且设置文字为30px,那么效果是其它标签并不会有变化,并不像通配符,后面开始除了特殊情况,不在指出用了什么标签。QAQ
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css选择器</title><style>/*标签选择器*/li{font-size: 30px;}</style>
</head>
<body>
<div class="myclass myclass2">hello</div>
<p id="mytext">我爱北京天安门</p>
<ul><li>粉蕉</li><li class="myclass">荔枝</li><li class="myclass">苹果</li>
</ul>
</body>
</html>

3、id选择器
id选择器,记住了一定要用 一个 # 然后接着写需要设置 id 名
#mytext { } 像这样
这个 id 直接在 需要设置标签处 新建属性 id=“mytext”
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css选择器</title><style>/*id选择器*/#mytext{font-family: 楷体;font-size: 30px;}</style>
</head>
<body>
<div class="myclass myclass2">hello</div>
<p id="mytext">我爱北京天安门</p>
<ul><li>粉蕉</li><li class="myclass">荔枝</li><li class="myclass">苹果</li>
</ul>
</body>
</html>
ul标签被选中,并且字体为楷体,大小为30px

4、类选择器
类选择器,也是需要通过一个 .然后接着写类名
.myclass 像这样
需要设置的标签属性 class = “myclass myclass2” 可以以空格分隔设置多个类名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css选择器</title><style>/*类选择器*/.myclass{font-family: 楷体;font-size: 30px;}.myclass2{color: red;}</style>
</head>
<body>
<div class="myclass myclass2">hello</div>
<p id="mytext">我爱北京天安门</p>
<ul><li>粉蕉</li><li class="myclass">荔枝</li><li class="myclass">苹果</li>
</ul>
</body>
</html>

5、整体操作代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css选择器</title><style>/*所有的元组*//* *{color:red;font-size: 22px;}*//*标签选择器*//*li{font-size: 30px;}*//*id选择器*//*#mytext{font-family: 楷体;font-size: 30px;}*//*类选择器*/.myclass{font-family: 楷体;font-size: 30px;}.myclass2{color: red;}</style>
</head>
<body>
<div class="myclass myclass2">hello</div>
<p id="mytext">我爱北京天安门</p>
<ul><li>粉蕉</li><li class="myclass">荔枝</li><li class="myclass">苹果</li>
</ul>
</body>
</html>
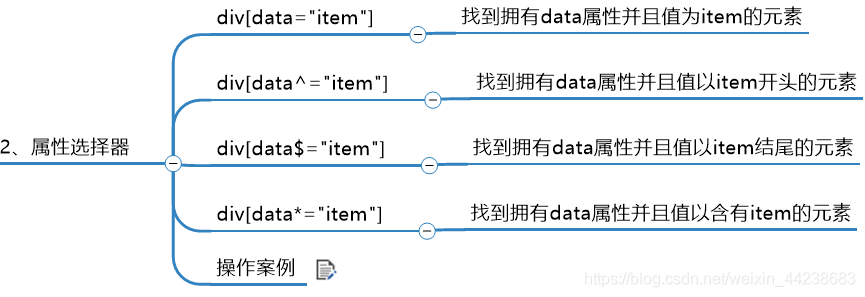
2.属性选择器
共四种使用方式

参考代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css属性选择器</title><style>a[alt="图片未加载"]{font-size: 30px;}a[title^="a"]{color: black;}</style>
</head>
<body><div><a href="#" title="" alt="图片未加载">a1</a></div><div><a href="#" title="" alt="图片未加载">a2</a></div><div><a href="#" title="a3">a3</a></div><div><a href="#" title="a4">a4</a></div>
</body>
</html>
这里就不做说明了,没什么难度,对着看。
也就是指向 标签内以属性名 作为选择
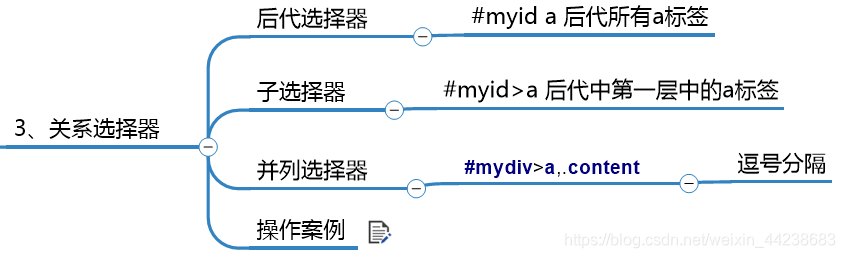
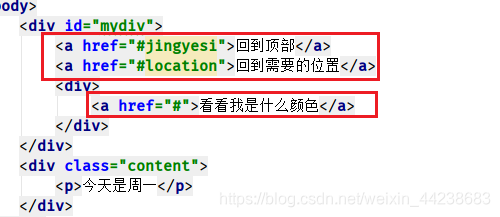
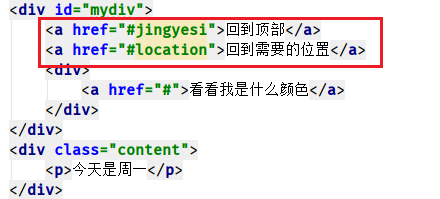
3.关系选择器

参考案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*1、后代选择器*//*#mydiv a{*//* color: red;*//*}*//*2、后代选择器 只选后代关系第一个最近的*//*#mydiv>a{*//* color: red;*//*}*//*3、并列选择器 并列关系*/#mydiv>a,.content{color: red;}</style>
</head>
<body><div id="mydiv"><a href="#jingyesi">回到顶部</a><a href="#location">回到需要的位置</a><div><a href="#" class="content"> 看看我是什么颜色</a></div></div>
</body>
</html>
总的来说关系选择器分为三种,需要注意后代跟子带的区别,注意看图。
后代选择器:#myid a 是后面所有a标签

子选择器#mydiv > a 是第一层的所有a标签

并列选择器 #mydiv a 并列就是可以同时选中两个
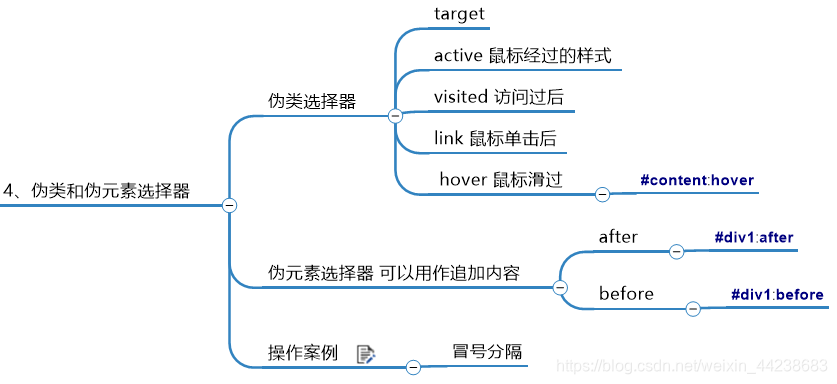
4.伪类和伪元素选择器

这里就用到了伪元素选择器after、befor、和伪类选择器中hover
伪元素其它的target、active、visited、link可以参考我的博客另外文章。
<!DOCTYPE html>
<html lang="en">
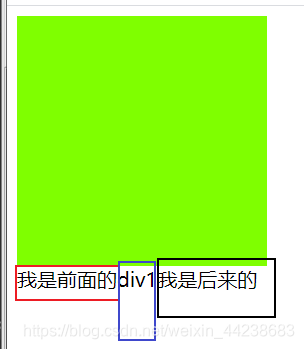
<head><meta charset="UTF-8"><title>Title</title><style>#content{width: 200px;height: 200px;background-color: chartreuse;}/*1、hover 悬停 鼠标放到上面变颜色*/#content:hover{background-color: red;}/*2、after 追加内容*/#div1:after{content: "我是后来的";}/*3、before 我是前面的*/#div1:before{content: "我是前面的";}</style>
</head>
<body><div id="content"></div><div id="div1">div1</div></body>
</html>

5.选择器优先级【权重】

复习回顾
在前面我们知道了三种css使用方式的优先级
行间样式>嵌入式>外链式 是根据就近原则来的
这里我们要知道 权重 这个概念
当使用多个不同的选择器的时候,选择了一个元素设置样式,那么元素到底使用哪个选择器的样式呢?
其实每个选择器都有一个对应的数值,称为权重,谁的数值大就用谁。
如果是关系型选择器,将所有的选择器对应的值相加,值大的优先级高,如果值相等按照就近原则。
参考代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*101*/#mydiv a{color: red;}/*12*/body .xx a{color: black;}</style>
</head>
<body><div id="mydiv" class="xx"><a href="#jingyesi">回到顶部</a><a href="#location">回到需要的位置</a><div><a href="#" class="content"> 看看我是什么颜色</a></div></div>
</body>
</html>
五、css常用样式属性

样式属性就是前面我们已经涉及过了,比如color,font-size
在前面我并没有说明,这里开始,详细说明有哪些样式属性
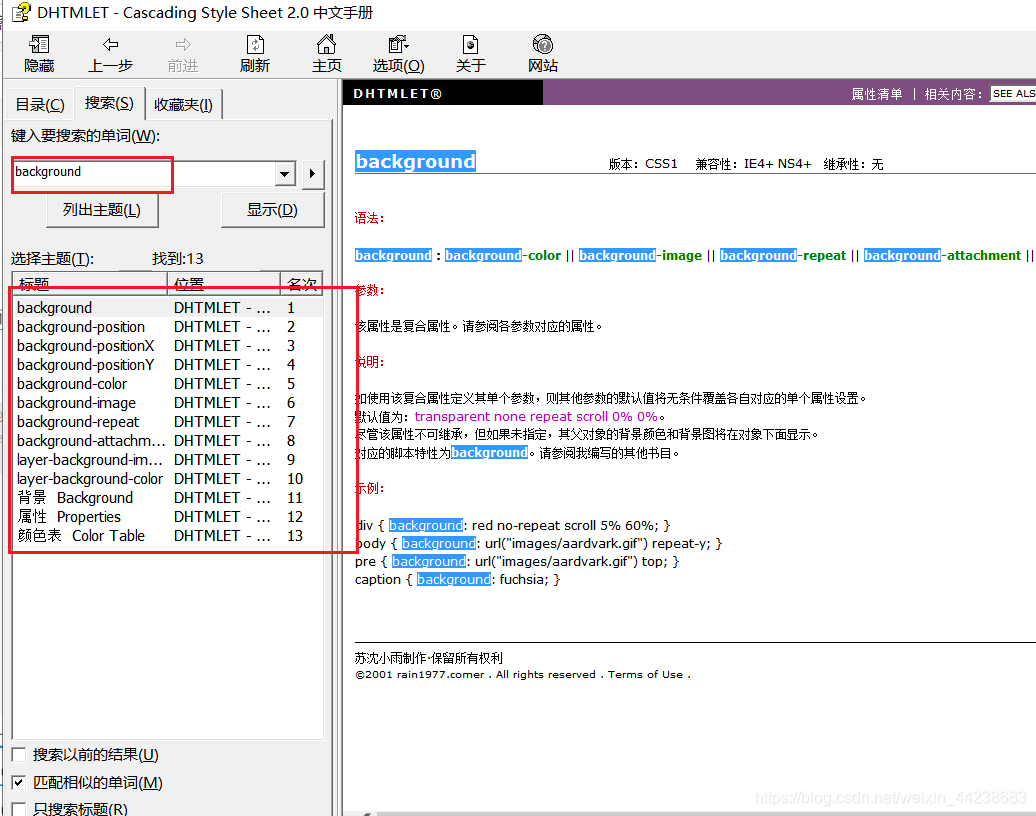
推荐一个手册给大家
CSS2.0中文手册.chm,CSDN随便搜就有
比如,我要知道background使用方法,这边一搜就有了,本文以讲后端工程师掌握前端知识哪些知识为主,需要进一步了解的可以使用手册。

1.背景

1、背景颜色
我们设置了 宽度和高度为200px,并且
background-color: red; 背景颜色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.div1{width: 200px;height: 200px;background-color: red;}</style></head>
<body><div class="div1"></div></body>
</html>

2、背景图片
指令:background-image: url("./img/toudianping.jpg"); 中间为图片路径
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.div1{width: 500px;height: 500px;background-image: url("./img/toudianping.jpg");}</style>
</head>
<body><div class="div1"></div>
</body>
</html>
一定要设置盒子大小,默认方式是重复贴图,后面会将取消默认平铺,可以调节大小width和height选择其中一个,默认是等比缩放

3、背景图片位置
这里其实不太好说明
注意自己一定要动手调试background-position: 200px 300px;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.div1{width: 500px;height: 500px;background-image: url("./img/toudianping.jpg");background-position: 200px 300px;}</style>
</head>
<body><div class="div1"></div>
</body>
</html>
4、背景图片大小
background-size: 50px; 区分width和height,这个是设置盒子大小的,相当于,你有一个抽屉div,里面就是你存放的东西
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.div1{width: 500px;height: 500px;background-image: url("./img/toudianping.jpg");background-size: 50px;}</style>
</head>
<body><div class="div1"></div>
</body>
</html>

5、背景平铺方式
默认是平铺
取消平铺 background-repeat: no-repeat
水平 background-repeat: repeat-x;
垂直 background-repeat: repeat-y;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.div1{width: 500px;height: 500px;background-image: url("./img/toudianping.jpg");background-size: 50px;background-repeat: no-repeat;}</style>
</head>
<body><div class="div1"></div>
</body>
</html>取消平铺,剩下的自己试下。

6、复合属性写法
使用方法 background: 颜色 图片 平铺 位置
background:antiquewhite url("./img/toudianping.jpg") no-repeat 20px 50px;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.div1{width: 200px;height: 200px;background: red url("./img/toudianping.jpg") no-repeat 20px 20px;}</style>
</head>
<body><div class="div1"></div>
</body>
</html>
2.字体 与 文本

现在开始,不做过多解释,直接看我代码就行了,大体使用都已经说明
<!DOCTYPE html>
<html lang="en">
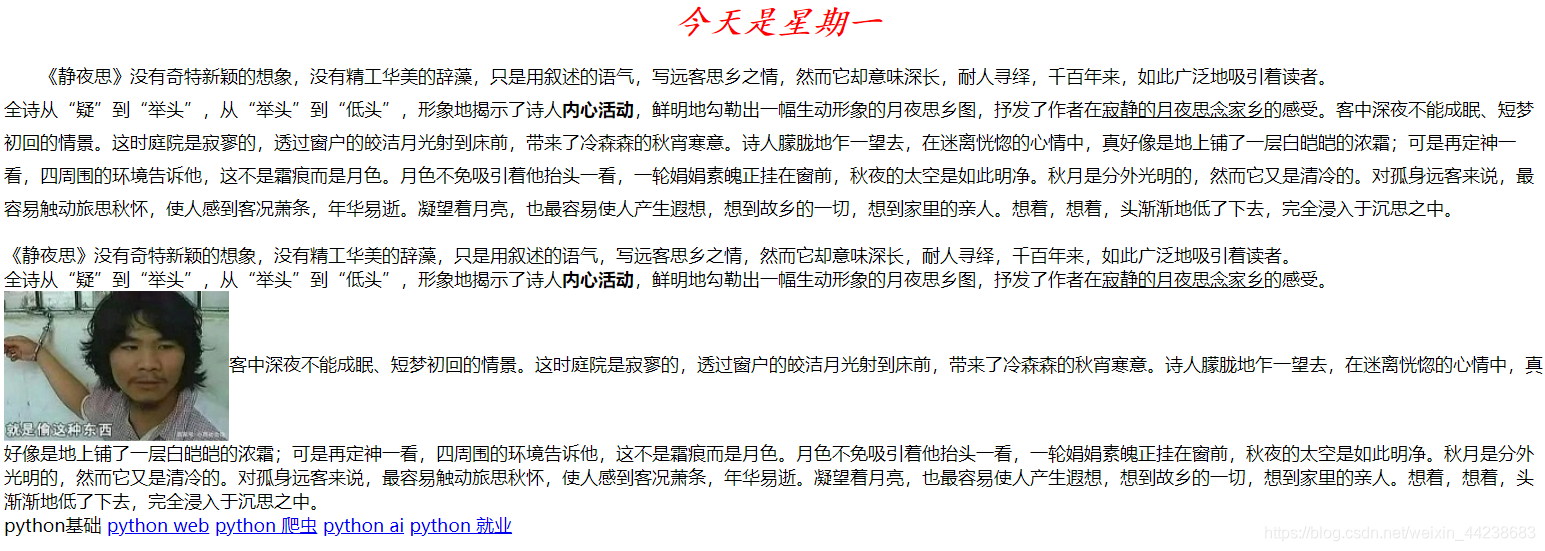
<head><meta charset="UTF-8"><title>Title</title><style>#div1{/*文字颜色*/color: red;/*文字加粗*/font-weight: bolder;/*文字字体*/font-family: 楷体;/*文字大小*/font-size: 30px;/*文字样式*/font-style: italic;/*font: italic bolder 30px 楷体;*/}p{/*首行缩进*/text-indent: 2em;/*行高*/line-height: 30px;}#div1{/*div默认的宽度是父窗体的百分之百*//*文字居中方式*/text-align: center;}#div2 img{/*设置图文位置*/vertical-align: middle;}/*#div3 a{*//* !*去掉文件下划线*!*//* text-decoration: none;*//*}*/</style>
</head>
<body><div id="div1">今天是星期一</div><p>《静夜思》没有奇特新颖的想象,没有精工华美的辞藻,只是用叙述的语气,写远客思乡之情,然而它却意味深长,耐人寻绎,千百年来,如此广泛地吸引着读者。<br>全诗从“疑”到“举头”,从“举头”到“低头”,形象地揭示了诗人<b>内心活动</b>,鲜明地勾勒出一幅生动形象的月夜思乡图,抒发了作者在<u>寂静的月夜思念家乡</u>的感受。客中深夜不能成眠、短梦初回的情景。这时庭院是寂寥的,透过窗户的皎洁月光射到床前,带来了冷森森的秋宵寒意。诗人朦胧地乍一望去,在迷离恍惚的心情中,真好像是地上铺了一层白皑皑的浓霜;可是再定神一看,四周围的环境告诉他,这不是霜痕而是月色。月色不免吸引着他抬头一看,一轮娟娟素魄正挂在窗前,秋夜的太空是如此明净。秋月是分外光明的,然而它又是清冷的。对孤身远客来说,最容易触动旅思秋怀,使人感到客况萧条,年华易逝。凝望着月亮,也最容易使人产生遐想,想到故乡的一切,想到家里的亲人。想着,想着,头渐渐地低了下去,完全浸入于沉思之中。</p><div id="div2">《静夜思》没有奇特新颖的想象,没有精工华美的辞藻,只是用叙述的语气,写远客思乡之情,然而它却意味深长,耐人寻绎,千百年来,如此广泛地吸引着读者。<br>全诗从“疑”到“举头”,从“举头”到“低头”,形象地揭示了诗人<b>内心活动</b>,鲜明地勾勒出一幅生动形象的月夜思乡图,抒发了作者在<u>寂静的月夜思念家乡</u>的感受。<img src="./img/李白.jpg">客中深夜不能成眠、短梦初回的情景。这时庭院是寂寥的,透过窗户的皎洁月光射到床前,带来了冷森森的秋宵寒意。诗人朦胧地乍一望去,在迷离恍惚的心情中,真好像是地上铺了一层白皑皑的浓霜;可是再定神一看,四周围的环境告诉他,这不是霜痕而是月色。月色不免吸引着他抬头一看,一轮娟娟素魄正挂在窗前,秋夜的太空是如此明净。秋月是分外光明的,然而它又是清冷的。对孤身远客来说,最容易触动旅思秋怀,使人感到客况萧条,年华易逝。凝望着月亮,也最容易使人产生遐想,想到故乡的一切,想到家里的亲人。想着,想着,头渐渐地低了下去,完全浸入于沉思之中。</div><div id="div3"><a >python基础</a><a href="#">python web</a><a href="#">python 爬虫</a><a href="#">python ai</a><a href="#">python 就业</a></div>
</body>
</html>
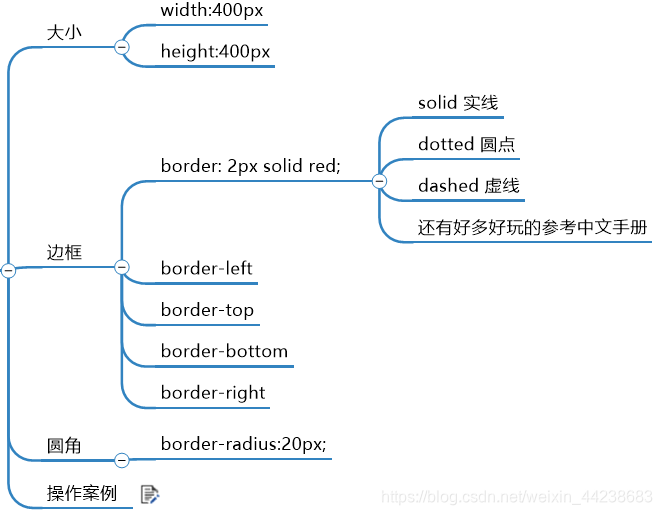
3.边框

圆角这东西就是,圆角。把矩形的的部分变成圆角
border 也可以复合写法 顺序没有关系
如果你想单单设计某个边框上面的样式可以 border-top 实现,但是你要取消复合写法,不然会冲突。

六、盒子 div 属性

什么是盒子呢?学过html的应该知道,这里还是简单的说明下。
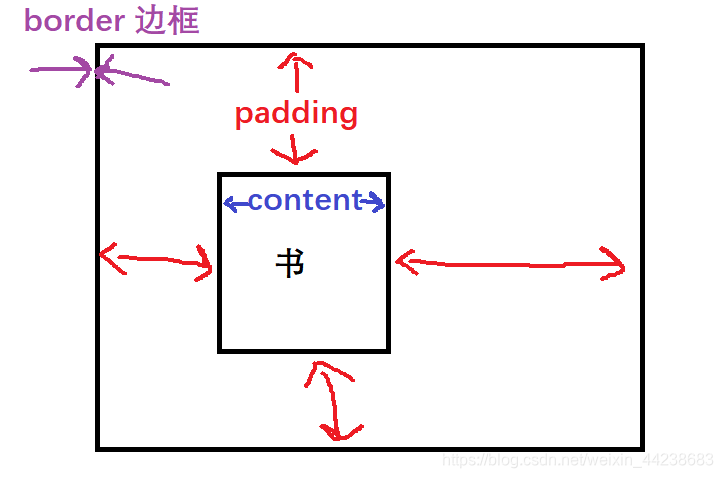
比如一个抽屉,你可以放一本矩形书本进去。抽屉就是div,书就是物体元素。书也是可以作为div,然后里面在嵌套。俄罗斯套娃
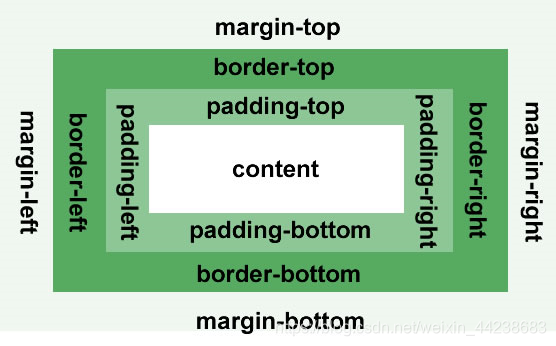
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:

把元素叫做盒子,设置对应的样式分别为:盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
一个盒子宽度 等于 content(width) +padding(填充)+border(边框粗细)
高度同理
画图比较丑,你品,是不是这个道理

border外面就是margin了,margin是盒子跟盒子之间的距离,默认最外层盒子是浏览器,所以想要居中的话margin: 0 auto;即可
0 代表距离上面为0,auto 左边距离 居中相对于另外个盒子
案例操作,最好手动调节下参数,可以看下效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{padding: 0px;margin: 0px;}#content{width: 250px;height: 400px;border: 2px solid red;border-radius: 20px;margin: 0 auto;padding: 25px;}#content img{width: 250px;}.title{text-align: center;font-size: 30px;font-family: 楷体;font-weight: bolder;margin: 30px 0px;}.des{text-align: center;margin: 30px 0px;}.ziying{background-color: red;color: white;margin-right: 50px;}</style>
</head>
<body><div id="content"><div><img src="./img/bike.jpg"></div><div class="title">我的自行车</div><div class="des"><span class="ziying">自营</span><span>自营|升降调节</span></div><div class="des"><span class="ziying">自营</span><span>自营|升降调节</span></div></div>
</body>
</html>

七、块级,行内,行内块元素

元素就是标签,布局中常用的有三种标签,块元素、行内元素、行内块元素,了解这三种元素的特性,才能熟练的进行页面布局。
| 标签类型 | 特征 | 举例 |
|---|---|---|
| 块级元素 | 1.支持全部样式 2.如果没有设置宽度,默认的宽度为父级宽度的100% 3.盒子占据一行 |
div、p、ul、li、h1~h6、d1、dt、dd |
| 行内元素 | 1.支持部分样式(不支持宽、高、margin上下,padding上下) 2.宽度由内容决定 3.盒子并在一行 4.代码换行,盒子之间产生间距 |
a、span、em、b、strong、i |
| 行内块元素 | 1.支持全部样式 2.如果没有设置宽高,宽高由内容决定 3.盒子并在一行,代码换行,盒子会产生间距 |
是新增的元素类型,现有元素没有归于此类别,可以用display属性将块元素或者行内元素转换成这种元素。img |
1. 块级元素

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#div1,#div2{width: 100px;height: 100px;border: 1px solid red;}</style></head>
<body>
<!-- 块级标签 自己独占一大半--><div id="div1">div1</div><div id="div2">div2</div></body>
</html>
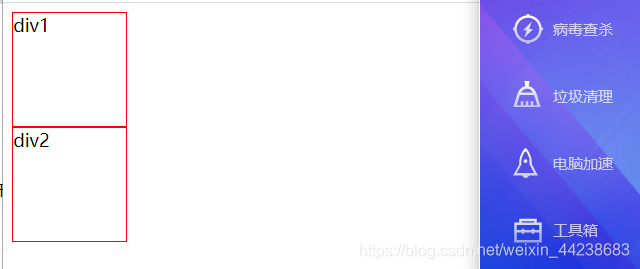
可以看到div1 明明右边还有很多空白,缺不让div2在一行
我这边打开了电脑管家放到这里作空间对比

2. 行内元素

<!DOCTYPE html>
<html lang="en">
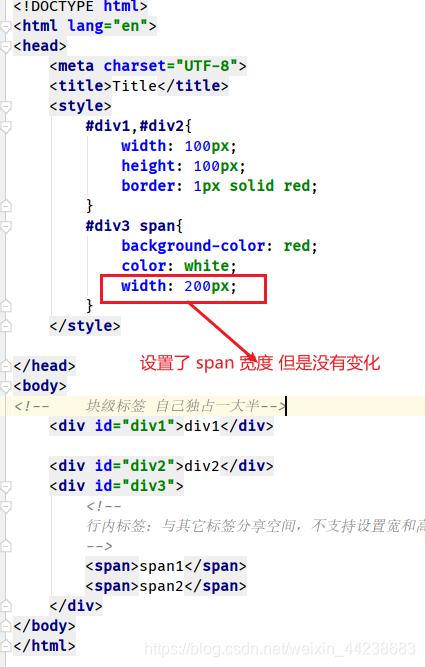
<head><meta charset="UTF-8"><title>Title</title><style>#div1,#div2{width: 100px;height: 100px;border: 1px solid red;}#div3 span{background-color: red;color: white;width: 200px;}</style></head>
<body>
<!-- 块级标签 自己独占一大半--><div id="div1">div1</div><div id="div2">div2</div><div id="div3"><!--行内标签:与其它标签分享空间,不支持设置宽和高--><span>span1</span><span>span2</span></div>
</body>
</html>

可以看到,设置了span标签的宽度,但是没有变化,div3 盒子 由span块级元素撑开,你可以将span标签里面的内容写多点,你就能能明白了。
在不设置div3 盒子的高度和宽度的情况下,块级元素内容多少决定了外层盒子大小。一定要动手测试,否则领悟不到。
行内块元素之间会有间隙,最好边看边看头上的总结.

3.行内块元素

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#div1,#div2{width: 100px;height: 100px;border: 1px solid red;}#div3 span{background-color: red;color: white;width: 200px;}#div4 img{width: 100px;}</style></head>
<body>
<!-- 块级标签 自己独占一大半--><div id="div1">div1</div><div id="div2">div2</div><div id="div3"><!--行内标签:与其它标签分享空间,不支持设置宽和高--><span>span1</span><span>span2</span></div><div id="div4"><img src="img/toudianping.jpg"><img src="img/toudianping.jpg"></div>
</body>
</html>

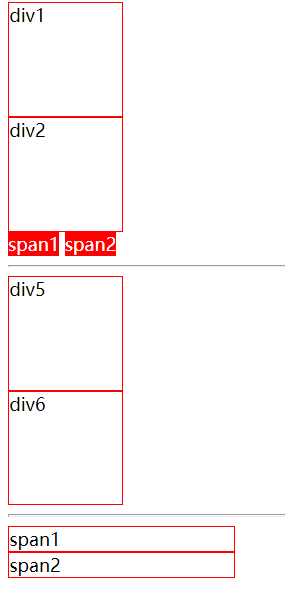
4. display属性

| 值选项 | 描述 |
|---|---|
| none | 元素隐藏且不占位置 |
| block | 元素以块元素显示 |
| inline | 元素以内联元素显示 |
| inline-block | 元素以内联块元素显示 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#div1, #div2 {width: 100px;height: 100px;border: 1px solid red;}#div3 span {background-color: red;color: white;width: 500px;}#div4 img {width: 300px;/*消失不显示了*/display: none;}#div5, #div6 {width: 100px;height: 100px;border: 1px solid red;/*行内块*//*display: inline-block;*//*行内*//*display: inline;*/}#div7 span{width:200px;border: 1px solid red;/*display: inline-block;*//*块*/display: block;}</style>
</head>
<body>
<!--
块级标签:自己独占一大块,不与其他标签分享空间
-->
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3"><!--行内标签:与其他标签分享空间不支持设置宽和高--><span>span1</span><span>span2</span>
</div>
<div id="div4"><!--行内块:与其他标签分享空间,支持设置宽和高--><img src="./img/toudianping.jpg"><img src="./img/toudianping.jpg">
</div>
<hr>
<div id="div5">div5</div>
<div id="div6">div6</div>
<hr>
<div id="div7"><span>span1</span><span>span2</span>
</div>
</body>
</html>
可以看代码进行操作,最好对比下 #div7 span 和#div3 span的设置
就可以明白,行内元素,外层盒子只能通过内容大小撑开,并且设置宽度没有用处的道理。
需要值得注意的是,none还有这些块级转换的应用场景。
比如,是否经常遇到,需要点击某个目录才会显示某些内容。
通常就块级元素之间转换造成的结果。

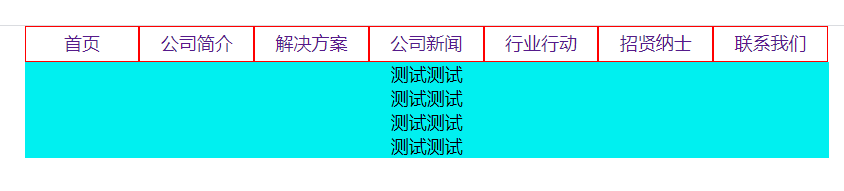
5. 块级元素相互转换案例【面板切换】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{padding: 0px;margin: 0px;}ul {list-style: none;width: 800px;margin: 0 auto;}li {width: 100px;height: 30px;line-height: 30px;border: 1px solid red;float: left;text-align: center;}a{text-decoration: none;}.panle{width: 715px;background-color: #00F0F0;clear: both;display: none;text-align: center;}/*清除子浮动对父高度的影响0*/.clearfix:after{content: "";display: table;clear: both;}:target{display: block;}</style>
</head>
<body>
<ul class="clearfix"><li><a href="#test1">首页</a></li><li><a href="#">公司简介</a></li><li><a href="#">解决方案</a></li><li><a href="#">公司新闻</a></li><li><a href="#">行业行动</a></li><li><a href="#">招贤纳士</a></li><li><a href="#">联系我们</a></li><div class="panle" id="test1">测试测试<br>测试测试<br>测试测试<br>测试测试<br></div>
</ul>
</body>
</html>
需要知道的是,html的知识中有锚点操作
将测试测试文字所在一行设置为none 不显示
通过伪类选择器 :target{} 获取所有a标签的锚点操作
a标签锚点,我这里就设置了一个test1指向 id=“test1”,当我点击的时候,将a标签锚点对象 display 设置为 block,这样就显示了。
至于 下图的清除浮动方法 clearfix:after和 开启浮动float 在接下来的浮动专栏会讲到


当我们点击首页的时候出现

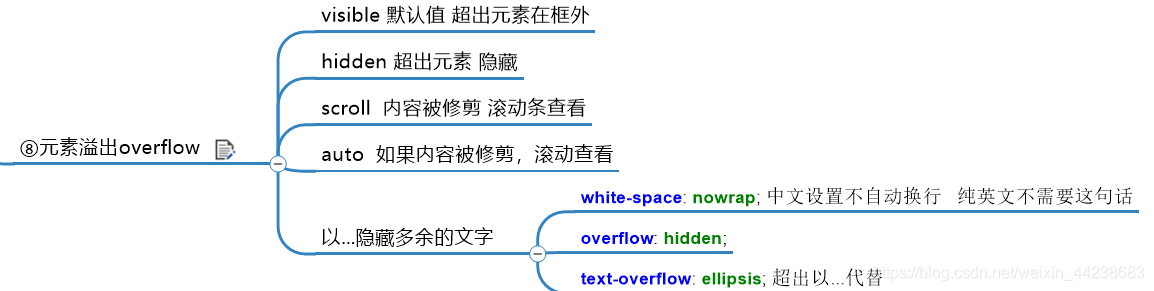
八、元素溢出overflow

当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
| overflow的设置项 | |
|---|---|
| visible | 默认值,内容不会被修剪,会呈现在元素框之外 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会有滚动条显示其余内容,就像浏览器 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余内容 |
text-overflow 属性规定当文本溢出包含元素时发生的事情
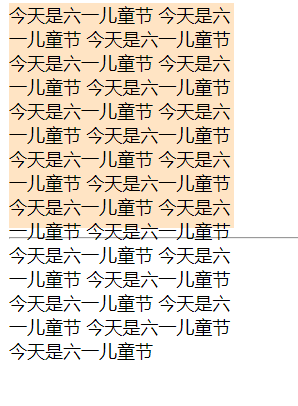
首先我们来看下,文本超出盒子发生的问题
<!DOCTYPE html>
<html lang="en">
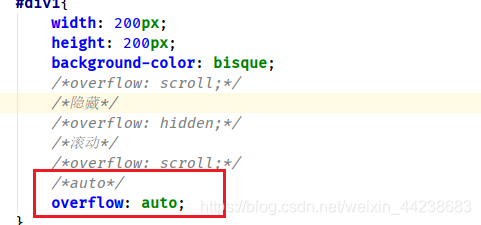
<head><meta charset="UTF-8"><title>Title</title><style>#div1{width: 200px;height: 200px;background-color: bisque;overflow: scroll;/*隐藏*//*overflow: hidden;*//*滚动*/overflow: scroll;/*auto*//*overflow: auto;*/}</style>
</head>
<body><div id="div1">今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节今天是六一儿童节</div><hr>
</body>
</html>
可以看到,文字超出去了

1.hidden 超出元素隐藏
现在我们通过overflow的设置一下 先设置隐藏hidden
把注释取消了


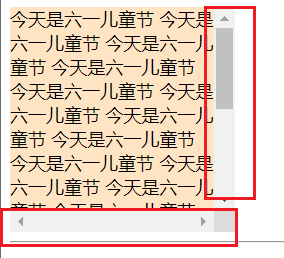
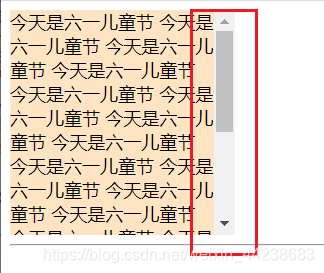
2.scroll 滚动条查看 类浏览器
再尝试滚动 scroll

就像浏览器一样,可以拖动,为什么左右没有拖动,因为需要额外设置,这里就不设置。

3.auto 滚动查看
修改原来代码,注释别的

相比scroll少了横着的一个滚动条

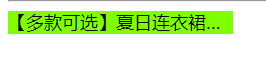
4.以…隐藏多余的文字
text-overflow 固定格式,记住就行。
我们经常在逛淘宝的时候,会看有些物品的称呼是以....结尾省略的。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#div1{width: 200px;height: 20px;line-height: 20px;background-color: chartreuse;/*中文不自动换行*/white-space: nowrap;/*多余的隐藏*/overflow: hidden;/*多余的用...代替*/text-overflow: ellipsis;}</style>
</head>
<body><hr><div id="div1">【多款可选】夏日连衣裙女装套装2020年夏季新款小雏菊短袖t恤套装复古雪纺碎花半身裙显瘦潮 图片色 L</div>
</body>
</html>

九、浮动

浮动就是float ,以我理解就是脱离基本层【脱离文档流】,到浮动层。
1.文档流
文档流,是指盒子按照HTML标签编写的顺序依次从上到下,从做到右排列
块元素占一行,行内元素在一行之内从到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
这里不太好举例说明,后面大家就知道了
2.浮动特性

1、左右浮动
浮动元素有左浮动(float:left)和右浮动(float:right)两种
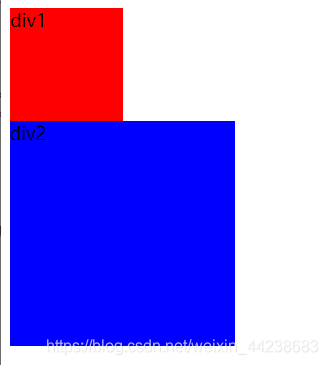
我们先来看,没有开启浮动的效果,这里使用的块级元素div,独占一行
<!DOCTYPE html>
<html lang="en">
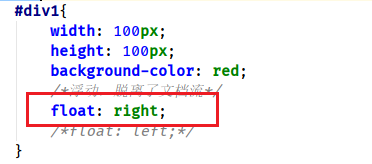
<head><meta charset="UTF-8"><title>Title</title><style>#div1{width: 100px;height: 100px;background-color: red;/*浮动,脱离了文档流*//*float: right;*//*float: left;*/}#div2{width: 200px;height: 200px;background-color:blue;/*float: left;*/}</style>
</head>
<body><div id="div1">div1</div><div id="div2">div2</div>
</body>
</html>
可以看到,两个盒子并没有在一行

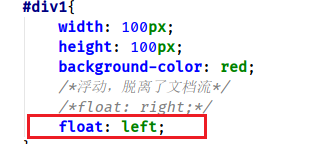
开启浮动,修改代码

可以看到,我们开启浮动是div1盒子设置为float:left,脱离文档流浮动在左侧
但是文字还是受里面div1盒子的影响,在盒子之外,这样我们可以作文字环绕效果,比如,诗人李白头像作为div1盒子,然后div2盒子里面文字写介绍,就可以形成文字环绕的效果。

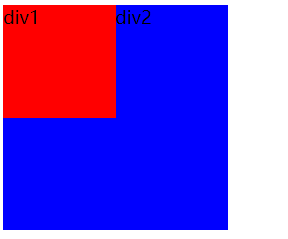
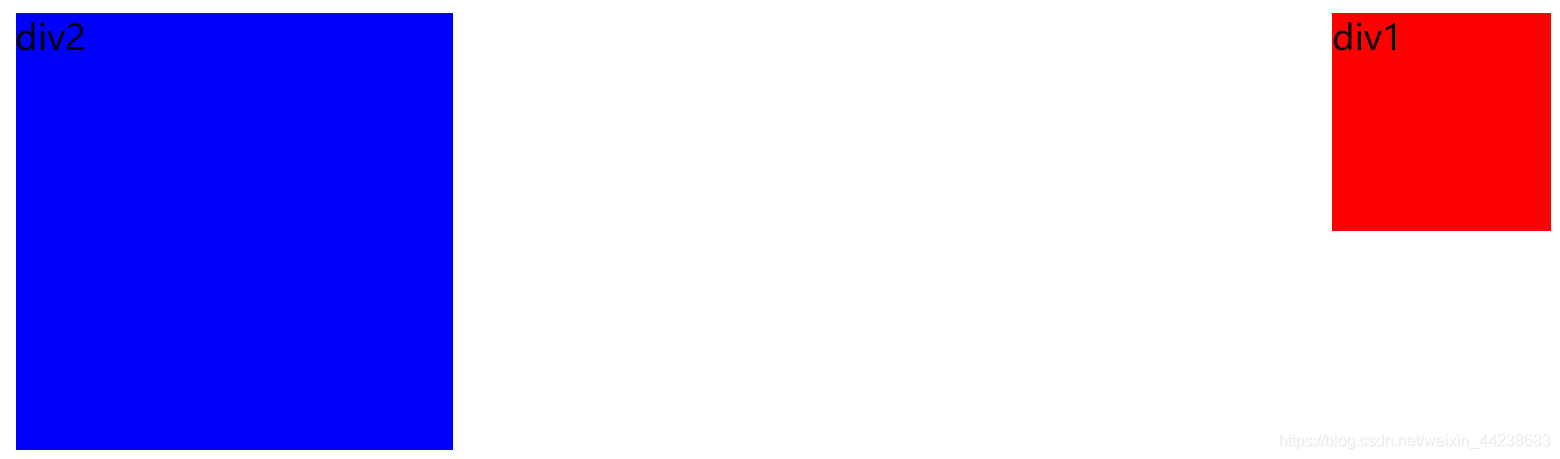
现在我们设置为右浮动,修改代码

可以看到,原本div是块级元素,应该需要遵循,独占一行。div1脱离了文档流,到了浮动层。所以div2 不受div1块级元素的影响,占据了第一行

应用场景,比如我们需要多个div块级元素里面装照片,并且需要在一行,就可以将2个盒子设置成浮动
消除了块级元素,独占一行的约束
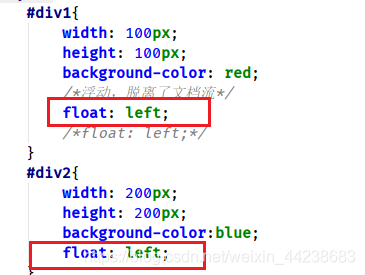
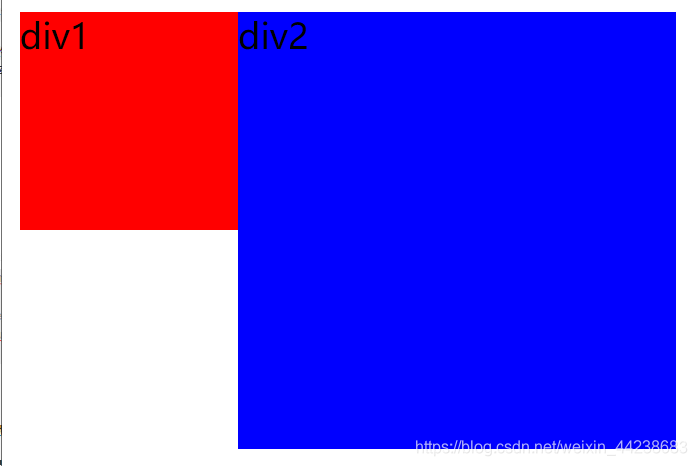
修改代码,两个盒子都开启左浮动

可以看到,两个盒子并列在一起了,在一行

2、消除浮动【清除文档流】
浮动的元素会向左或向右浮动,碰到父元素边界、浮动元素、未浮动的元素才停下来
第一个盒子div1是开启了浮动脱离了文档流,本来div2根据原则,独占一行,占据第一行(div1脱离文档流 第一行空出来了),但是我在盒子div2里写入了指令clear:both,清除浮动造成的影响
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#div1{width: 100px;height: 100px;background-color: red;/*浮动,脱离了文档流*/float: left;/*float: left;*/}#div2{clear: both;width: 200px;height: 200px;background-color:blue;float: left;}</style>
</head>
<body><div id="div1">div1</div><div id="div2">div2</div>
</body>
</html>
可以看到两者都在新的一行

应用场景,非常重要!!!!!!
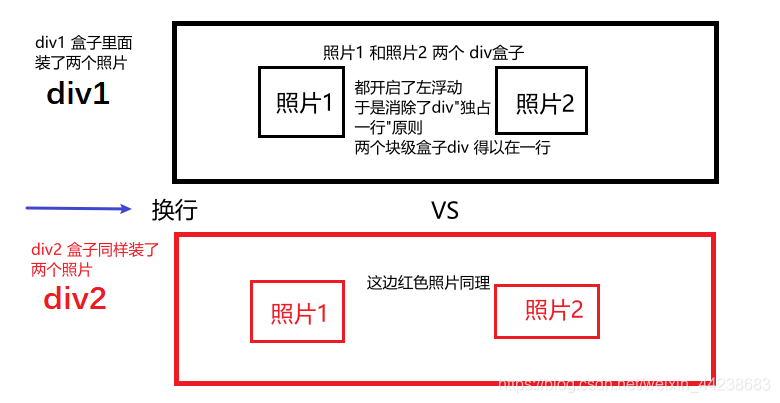
大家都玩过三国杀吧,下图是我画的模拟三国杀的图示
上面为第一个阵营,下面为第二个阵营,中间一个vs


是不是以为 外围两个div1 和 div2 肯定是分别占据浏览器第一行和第二行,因为是块级元素。
但是,注意了!!我们在里面装照片的盒子都开启左浮动,所以两者不会在同一水平线上!!没有清除两者之间浮动影响!!
下面是三国杀代码,没有图片的自己随便找个图片尝试
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>三国杀</title><style>* {padding: 0;margin: 0;}.box{width: 150px;border: 1px black solid;background: black;border-radius: 20px;color: white;float: left;margin-left: 20px;}.box>img{margin: 0 18px;}.name{text-align: center;font-size: 20px;}#vs{font-size: 50px;margin: auto 240px;}/*.inner2{*//* clear: both;*//*}*/</style>
</head>
<body><div id="outer"><div class="inner1"><div class="box" ><img src="img/关羽.png" ><p class="name">关羽</p></div><div class="box" ><img src="img/刘备.png" ><p class="name">刘备</p></div><div class="box" ><img src="img/华佗.png" ><p class="name">华佗</p></div></div><div id="vs"><p>VS</p></div><div class="inner2"><div class="box" ><img src="img/吕布.png" ><p class="name">吕布</p></div><div class="box" ><img src="img/诸葛亮.png" ><p class="name">诸葛亮</p></div><div class="box" ><img src="img/华佗.png" ><p class="name">貂蝉</p></div></div></div>
</body>
</html>
我注释了这个第二个盒子inner2的类选择器内容,为了体现刚刚咱们理解的两个块级元素不就各自独占一行的思想

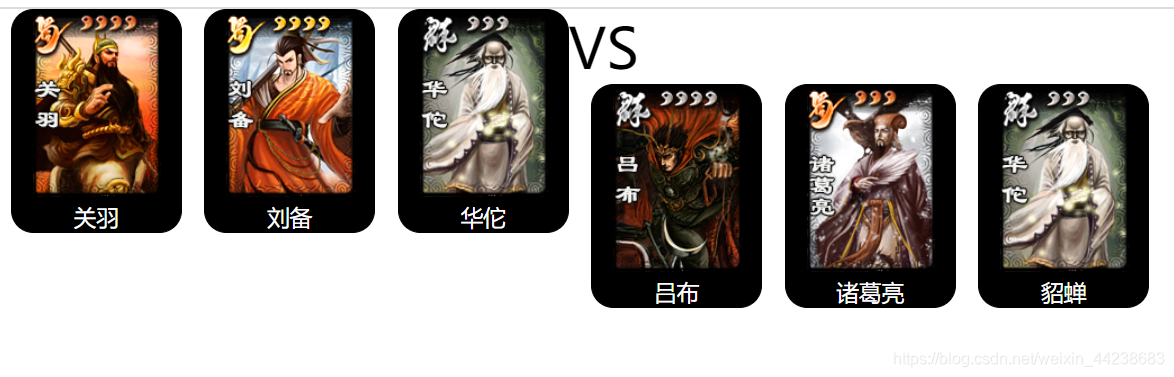
我们看下结果,因为,div1盒子里面的盒子开启浮动,只要存在开启浮动的盒子都有文档流影响,所以需要清除文档流影响

将注释的代码,取消注释

清除inner2 第二个大盒子 受到 所有文档流的影响。大家观察到VS依然存在问题,回头看下代码
发现vs 也是一个盒子,所以也需要消除文档流,哪是不是还需要写一个选择器再写clear:both
太麻烦了,如果有好多盒子,要写一堆clear:both!!!往后看
第一种方法
我们想想,如果第一行盒子无论里面还是外面开启了浮动,就有文档流影响,
前面的解决方法是第二个盒子 写入选择器 clear:both 就能消除文档流影响,是不是这个道理?
第二种方法
哪我写一个空盒子,在需要消除浮动的地方一放不就美滋滋?
改造代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>三国杀</title><style>* {padding: 0;margin: 0;}.box{width: 150px;border: 1px black solid;background: black;border-radius: 20px;color: white;float: left;margin-left: 20px;}.box>img{margin: 0 18px;}.name{text-align: center;font-size: 20px;}#vs{font-size: 50px;margin: auto 240px;}.clean{clear: both;}</style>
</head>
<body><div id="outer"><div class="inner1"><div class="box" ><img src="img/关羽.png" ><p class="name">关羽</p></div><div class="box" ><img src="img/刘备.png" ><p class="name">刘备</p></div><div class="box" ><img src="img/华佗.png" ><p class="name">华佗</p></div></div><div class="clean"></div><div id="vs"><p>VS</p></div><div class="clean"></div><div class="inner2"><div class="box" ><img src="img/吕布.png" ><p class="name">吕布</p></div><div class="box" ><img src="img/诸葛亮.png" ><p class="name">诸葛亮</p></div><div class="box" ><img src="img/华佗.png" ><p class="name">貂蝉</p></div></div></div>
</body>
</html>


可以看到效果一样,这样还更好用!!!

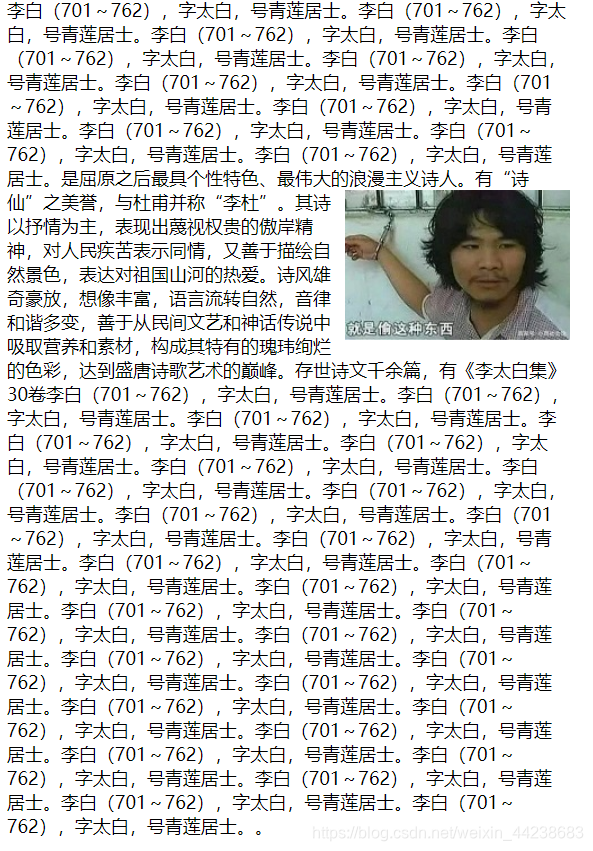
3、文字环绕
使用的时候换成你们自己的图片,即可测试
其实文字环绕,在前文浮动特性中的左右浮动已经提到了,这里就简单说明下。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#div1{width: 500px;}#div1 img{float: right;}</style>
</head>
<body><div id="div1">李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。是屈原之后最具个性特色、最伟大的浪漫主义诗人。有“诗仙”之美誉,与杜甫并称“李杜”。<img src="./img/toudianping.jpg">其诗以抒情为主,表现出蔑视权贵的傲岸精神,对人民疾苦表示同情,又善于描绘自然景色,表达对祖国山河的热爱。诗风雄奇豪放,想像丰富,语言流转自然,音律和谐多变,善于从民间文艺和神话传说中吸取营养和素材,构成其特有的瑰玮绚烂的色彩,达到盛唐诗歌艺术的巅峰。存世诗文千余篇,有《李太白集》30卷李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。。</div>
</body>
</html>

3.清除浮动的三种方式总结
浮动已经在 上面的 清楚浮动【清除文档流】那节已经讲了两种方法,也就是第二和第三种,所以不详细讲了,另外补充第三种方式一个案例。

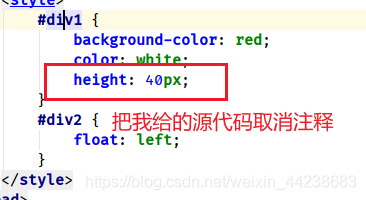
1、给父类元素设置固定高度
缺点:如背景颜色造成的样式和内容大小不贴切
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#div1 {background-color: red;color: white;/*height: 40px;*/}#div2 {float: left;}</style>
</head>
<body><div id="div1"><div id="div2">你好你好你好</div></div>
</body>
</html>
可以看到没有任何东西

改造代码,给外层盒子设置高度

可以看到出来了。缺点:如背景颜色造成的样式和内容大小不贴切

2、通过编写选择器
通过编写选择器 ,里面加入clear:both
这个方法在前面已经提到了,三国杀案例
就是在需要清除浮动的地方,编写类选择器,缺点:如果多个盒子需要编写好多选择器。


3、使用成熟的清除浮动样式
分为两种,第一种编写一个div盒子,编写选择器内容如

在需要清除浮动的地方加入盒子即可,参考案例三国杀,也是在前面,已经非常详细的说明了。

第二种,更加成熟的方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{padding: 0px;margin: 0px;}ul {list-style: none;width: 800px;margin: 0 auto;background-color: chartreuse;}li {width: 100px;height: 30px;line-height: 30px;border: 1px solid red;float: left;}/*清除子浮动对父高度的影响0*//*.clearfix:after{content: "";display: table;clear: both;}*/</style>
</head>
<body>
<ul class="clearfix"><li>首页</li><li>登录</li><li>注册</li>
</ul>
</body>
</html>
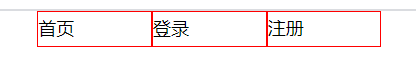
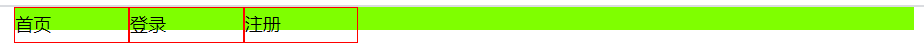
可以看代码,我们设置li标签浮动,产生了文档流影响
装载li标签的ul标签盒子,两个都是块级元素,li设置了,但是ul没有开启浮动,应该是这样的,背景颜色看不到
因为浮动影响。

于是,你想哎哎清除浮动影响,可以设置开启浮动影响父级元素设置个高度不就可以了吗,也就是第一种方法
好那么,我们设置一个高度
改造代码

发现背景颜色,跟里面的不贴切,岂不是你要调试半天?????

所以引入固定格式
取消这边注释代码

观察这里的代码,这两搭配


发现完美的贴切
对比这两种方法,其实第一种设置空div代码多起来也比较繁琐,但是容易懂,可以作为2个阵营划分时候用
第二中更加成熟的方法,伪类选择器,比较成熟,只是难以理解而已。
4.总结方法【应用场景】
一定要弄清楚文档流,以及三种清楚浮动【文档流影响】方式
场景可以参考我的三国杀案例
编写此文章,花费了好4个小时,还没有算上写思维导图。希望大家给赞就好了!QAQ
十、定位
我们在前面知道了浮动,浮动可以解决左右布局问题,但是在页面布局过程当中,会遇到特定位置,这个时候需要用定位。在之前可以通过background-position给背景定位,现可以通脱position,css通用定位。

| 定位置选项 | 说明 |
|---|---|
| relative | 相对定位,参照物是父元素 |
| absolute | 绝对定位,参照物是整个页面 |
| fixed | 固定定位,参照物是浏览器窗口 |
| static | 默认值,没有定位,遵循文档流 |
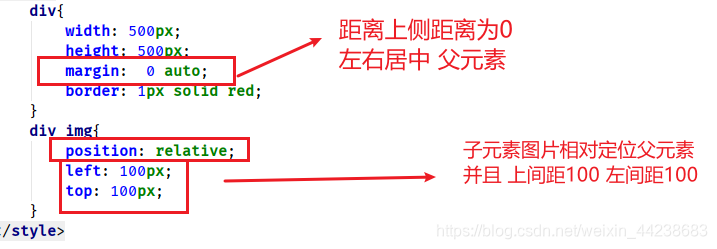
1. 相对定位
相对定位参照物是父元素 relative 没有脱离文档流
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{width: 500px;height: 500px;margin: 0 auto;border: 1px solid red;}div img{position: relative;left: 100px;top: 100px;}</style></head>
<body><div><img src="../toudianping.jpg"><p>我是不可能打工的......</p></div>
</body>
</html>
来看按下代码说明

可以看到的确是居中的,子元素图中照片只有开启了定位,使用top和left就能产生特定的定位,子元素现在是相对于父元素红色框,可以设置左边距。和上间距。

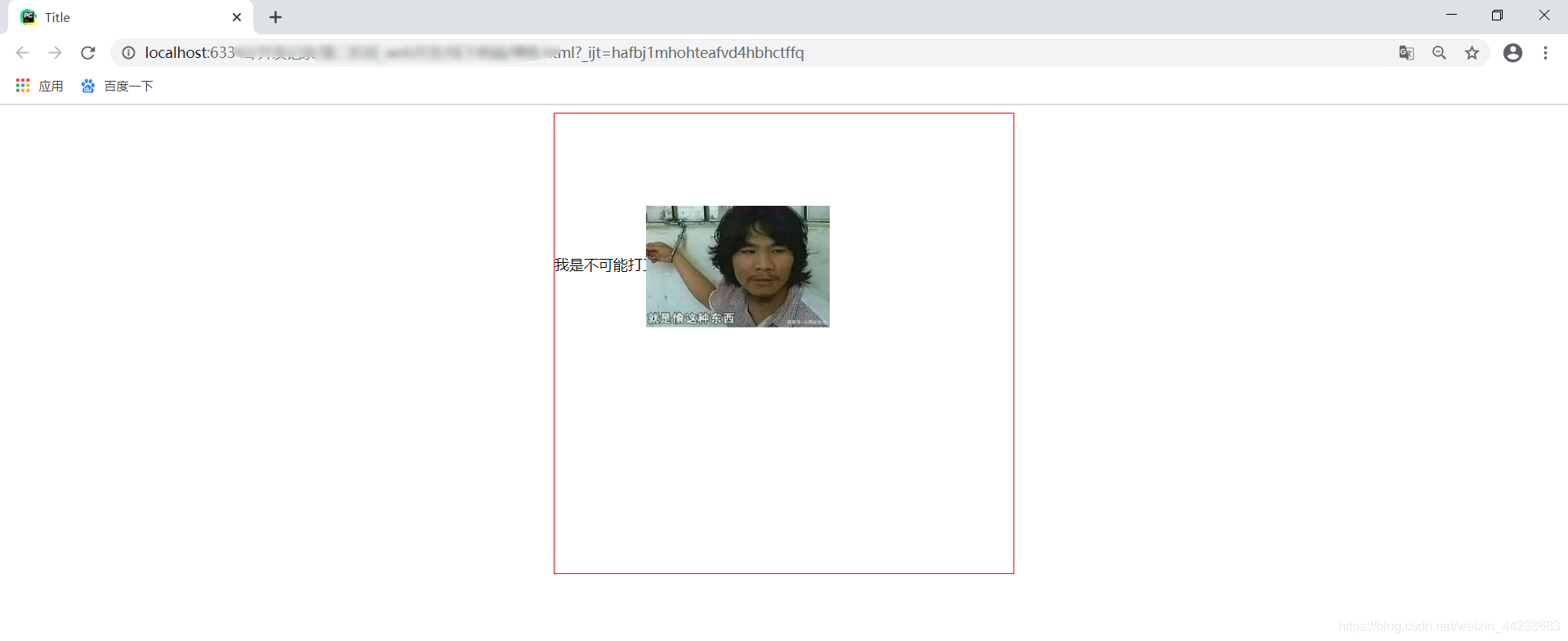
2. 绝对定位
绝对定位参照是整个页面 absolute 脱离文档流
脱离文档流,文字直接上去第一行开始
1、相对body
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{width: 500px;height: 500px;margin: 0 auto;border: 1px solid red;}div img{position: absolute;left: 100px;top: 100px;}</style></head>
<body><div><img src="../toudianping.jpg"><p>我是不可能打工的....................看我!</p></div>
</body>
</html>

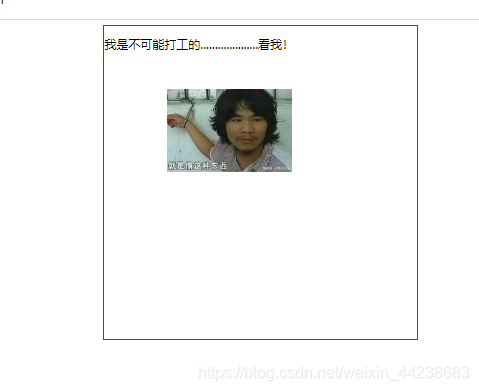
2、相对div 父子设置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{width: 500px;height: 500px;margin: 0 auto;border: 1px solid red;position: relative;}div img{position: absolute;left: 100px;top: 100px;}</style></head>
<body><div><img src="../toudianping.jpg"><p>我是不可能打工的....................看我!</p></div>
</body>
</html>

3. 固定定位
固定定位参照物是浏览器窗口 fixed
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{width: 500px;height: 5000px;margin: 0 auto;border: 1px solid red;/*position: relative;*/}div img{position: fixed;left: 100px;top: 100px;}</style></head>
<body><div><img src="../toudianping.jpg"><p>我是不可能打工的....................看我!</p></div>
</body>
</html>
不太好说明,可以动手试试,就像我们平时浏览网页,右下角总有广告,我们怎么上下滑动都在右下角

4. 默认定位 static 与 z-index
默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性 static 这个没有什么好说的
定位元素层级:定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级,后面会用到,比如图片切换,我们是不是可以设置一个z-index属性,就能轮流置于顶层。
尾声

后端工程师必备知识CSS到这里写完,关于文章我会持续更新。目前更新了HTML,和CSS,下一篇Javascript
如果本文出现不对的地方,欢迎各位评论指正
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 领英工具领英精灵的六大功能你了解吗?
领英精灵是我国技术人员花巨资针对领英平台研发的辅助工具。具有好友分组、备注,一键批量加好友,批量撤回邀请,批量群发消息,批量导出好友资料,批量点赞六大功能。通过领英精灵可大大提高领英开发客户的效率。适合外贸、猎头、国际物流或从事国际业务的人员使用。 好友分组…...
2024/5/5 18:23:23 - 真正运行时修改log4net多个Appender的存储路径
目录问题说明配置文件示例修改存储路径修改多个Appender的存储路径 问题说明 配置文件示例 在Net程序中,经常使用log4net存储日志文件,下面是一个log4net配置文件的示例,文件名为log.config。 <?xml version="1.0" encoding="utf-8" ?> <con…...
2024/4/24 12:01:22 - 网络安全产品 / 相关产品简要说明
1、FWFirewall,防火墙。2、NGFWNext General Firewall,下一代防火墙。3、IDSInstrusion Detection System,入侵检测系统。(僵木蠕系统)4、IPSInstrusion Prevention System,入侵防御系统。5、UTMUnified threat Management,统一威胁管理。包括:FW、IDS、IPS。6、抗 DDo…...
2024/4/24 12:01:21 - #6.3四维理论的数学模式
在研究这个数学模型的初期,主要考虑的是股市的时间因素。价格因与时间必须连锁使用才有数学意义,那么价格都考虑为是时间因素,直到模型最终完成,一直依据的是股市的时间特征。这本来是一个单独研究时间倾向的数学方法。可是,这个数学模型在股市中,居然也具有点位比例意义…...
2024/4/24 12:01:20 - spring 之 AOP基本用法
AOP:【动态代理】指在程序运行期间动态的将某段代码切入到指定方法位置进行运行的编程方式 1、导入aop模块:Spring AOP: (Spring-aspects) 2、创建一个业务逻辑类(MathCalculator):在业务逻辑运行的时候将日志进行打印(方法运行之前,方法运行之后,异常,返回) 3、定义…...
2024/4/29 13:19:20 - 码农心动不动心
早上起来天气略阴,下起了毛毛雨,背上书包,带上口罩,买了两个大包子塞进书包,便骑上小蓝赶着时间去工地着急搬砖。在离公司最后一个路口过红绿灯时,抬头无意间看见一道曼妙倩影,在阴暗的天空下,四周汽车喧闹,人人赶时间,仿佛只有我能听见那黑色高跟鞋的与斑马线碰撞的…...
2024/4/27 20:42:20 - #6.4四维理论的预测环节
四维股市数学模型根据发现的混沌现象,选择了在预测环节部分也坚持江恩理论操作环节的核心思想--跟随。就不预测! 这有些”耍赖“,但你可以选择这样做。这样做的好处,能通过控制仓位而随机应变。特别是短线、超短线,还建议你这样做。 做为理论,它的预测意义是明显存在的…...
2024/4/24 12:01:17 - HowToDoInJava 其它教程 1 · 翻译完成
原文:HowToDoInJava 协议:CC BY-NC-SA 4.0 欢迎任何人参与和完善:一个人可以走的很快,但是一群人却可以走的更远。ApacheCN 学习资源目录Maven 教程如何在 Windows 上安装 Maven Maven – 设置文件 Maven – 依赖管理 Maven 依赖范围 Maven - POM 文件 Maven – 父子 POM 示…...
2024/4/24 12:01:20 - GitHub Archive(GitHub 归档计划、github 北极代码库)【官网部分翻译】
文章目录GitHub Archivegithub存档计划代码归档策略github 北极代码库如何确保未来可以使用我们的软件github archive计划 FAQ参考 GitHub Archive Archiving a GitHub repository 官网: https://help.github.com/cn/github/creating-cloning-and-archiving-repositories/arch…...
2024/4/24 12:01:18 - 2.10 词嵌入除偏-深度学习第五课《序列模型》-Stanford吴恩达教授
词嵌入除偏 (Debiasing Word Embeddings) 现在机器学习和人工智能算法正渐渐地被信任用以辅助或是制定极其重要的决策,因此我们想尽可能地确保它们不受非预期形式偏见影响,比如说性别歧视、种族歧视等等。本节视频中我会向你展示词嵌入中一些有关减少或是消除这些形式的偏见的…...
2024/4/15 4:48:29 - 安装所需环境及软件(jdk,eclipse,maven)
1.安装JDK,配置环境变量 安装JDK http://www.oracle.com/technetwork/java/javase/downloads/index.html 计算机右键 属性-高级系统设置-高级-环境变量 系统变量新建 变量名JAVA_HOME 编辑path ;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin; 新建或编辑classpath .;%JAVA_…...
2024/4/16 12:26:34 - C# 往word 固定位置给写文字和图片
(1) 在vs中添加引用对Microsoft.Office.Interop.Word.dll的引用。(2) 源文件增加引用:using System.IO;using System.Reflection;using MWord = Microsoft.Office.Interop.Word;(3) 增加代码://doc路径 图片路径 文字 private void test(string docPath , string picPat…...
2024/4/26 1:58:38 - nginx报错解决connect() to unix:/tmp/php-cgi-73.sock failed (111: Connection refused
2020/06/09 08:50:16 [error] 6608#0: *1 connect() to unix:/tmp/php-cgi-73.sock failed (111: Connection refused) while connecting to upstream, client: 192.168.8.133, server: 192.168.8.145, request: “GET / HTTP/1.1”, upstream: “fastcgi://unix:/tmp/php-cgi-…...
2024/4/15 4:48:26 - PAT 1006 Sign In and Sign Out
题目描述 英文中文大意 接收一个正整数M表示接下来输入的职工人数 接下来的M行会依次输入 职工ID、达到时间、离去时间 时间格式为 HH:MM:SS 并且ID_number不超过 15个字符 样例思路分析 无需引入时间工具, 时间格式已经确定所以直接使用string 然后初始化 lock 和 unlock 分别…...
2024/4/17 23:01:48 - python用 dataframe转化为字典——主要针对已知词频,用来制作词云图(图片)
oracle 操作表时没及时提交事务造成死锁问题,解决方案如下: -- 查死锁 select session_id from v$locked_object;-- 查SERIALselect * from v$session where session_id = ;-- 杀死锁alter system kill session sid,#SERIAL...
2024/4/26 11:20:22 - NSOpenPanel&NSSavePanel
NSPanel 的使用https://github.com/JHiroGuo/JHPanelNSPanel包含NSOpenPanel文件打开面板和NSSavePanel文件保存面板。是用来提供文件打开路径选择 和文件保存路径选择的两种系统样式。NSOpenPanel用于文件打开路径或者文件保存路径的选择属性+(NSOpenPanel *)openPanelWithTit…...
2024/4/24 18:09:27 - 总结 资源文件命名规范
资源文件命名规范 其名—语言—国家(地区).properties 例子一个,其它的可以在百度查 例如:118N—zh—CN.properties>>>>>>>汉语大陆地区 messagesource kesourceBundle i18n—语言—国家 basename...
2024/4/15 4:48:22 - Kudu 重启无法加载历史数据
目前使用的kudu 1.7版本,昨晚使用kudu fs format重新初始化一个tserver,然后重启所有kudu节点后,kudu master和所有tserver都起来了,但之前kudu上的所有数据都查不到了,新建kudu表正常。 master日志一直报图中的错误: W0608 09:02:09.267328 4738 catalog_manager.cc:27…...
2024/4/24 12:01:14 - 复杂链表的复制
剑指offer 复杂链表的复制问题描述C++代码实现python2代码实现 问题描述 输入一个复杂链表(每个节点中有节点值,以及两个指针,一个指向下一个节点,另一个特殊指针random指向一个随机节点),请对此链表进行深拷贝,并返回拷贝后的头结点。(注意,输出结果中请不要返回参数…...
2024/4/24 12:01:16 - 线上线下教学如何有效衔接
随着疫情逐渐被控制,复工复产有条不紊地推进,各地教育行政部门和学校也在为学生复课复学做相关准备。区域如何推进线上线下教学的有效衔接,概括起来可以从起、承、转、合四方面着手。起——厘清衔接起点。教学衔接的几个起点要厘清,即线上线下教学衔接工作启动起点、师生心…...
2024/4/24 12:01:12
最新文章
- LAME及 iOS 编译
文章目录 关于 LAME编译 for iOS 关于 LAME 官网:https://lame.sourceforge.io LAME是根据LGPL许可的高质量MPEG音频层III(MP3)编码器。 LAME的开发始于1998年年中左右。Mike Cheng 最开始将它作为针对8hz-MP3编码器源的补丁。在其他人提出…...
2024/5/5 23:29:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C++ //练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。
C Primer(第5版) 练习 11.14 练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。 环境:Linux Ubuntu(云服务器&#x…...
2024/5/5 8:38:52 - 汽车疲劳测试试验平台技术要求(北重厂家)
汽车疲劳测试试验平台技术要求通常包括以下几个方面: 车辆加载能力:测试平台需要具备足够的承载能力,能够同时测试多种车型和不同重量的车辆。 动力系统:测试平台需要具备稳定可靠的动力系统,能够提供足够的力和速度来…...
2024/5/3 8:56:17 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
