2020.6.7日笔记
一、文字阴影
1、text-shadow属性的使用方法
在CSS3我们可以是用text-shadow属性给页面上的文字添加阴影效果,text-shadow在CSS2.1的时候是被删除了的一个属性,但是呢在3.0的CSS中又恢复了使用。
text-shadow的使用方法:
text-shadow:length length length color
第一个length表示的是阴影离开文字的横方向距离;
第二个length表示的是阴影离开文字的纵方向的距离;
第三个length表示的是阴影模糊半径;
color表示的是阴影的颜色。
2、位移距离
text-shadow所使用的参数中,前两个参数是阴影离开文字的横方向和纵方向的位移距离,使用的时候必须指定这两个参数。
3、阴影的模糊半径
text-shadow属性的第三个参数就是阴影模糊半径,代表阴影向外模糊时的模糊范围。
4、阴影的颜色
text-shadow属性的第四个参数就是绘制阴影时所使用的颜色,可以放在三个参数之前,也可以放在之后。当没有指定颜色值的时候,会使用Color的颜色值。
5、指定多个阴影
我们可以使用text-shadow属性来给文字指定多个阴影,并且针对每个阴影使用不同的颜色。指定多个阴影的时候使用逗号“,”将多个阴影进行分割。
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>文字阴影text-shadow</title><style>h1{text-shadow: 15px 15px 5px #000 , 30px 30px 5px #f60 , 45px 45px 5px green;}</style>
</head>
<body>
<h1>文字阴影text-shadow</h1>
</body>
</html>
网页显示:

二、自动换行
1、指定自动换行的处理方法
在CSS3中可以使用word-break属性来设置自动换行的处理方法。值换行规则IE5+Safari、chromenormla使用浏览器默认的规则支持支持keep-all只能在半角空格或连字符处理换行支持不支持break-all允许在单词内换行支持支持
使用示例:
<style>
div{word-break:keep-all
}
</style>
2、长单词与URL地址自动换行
在CSS3中,使用word-wrap属性来实现长单词和URL的自动换行。
使用方法:
div{word-wrap:break-word;}
word-wrap属性的属性值有两个
第一个:normal 浏览器保持默认处理方式,只在半角空格或者是连字符的地方换行
第二个:break-word 浏览器可以在长单词或URL地址内部进行换行。
三、服务器端字体和@font-face属性
1、在页面上显示服务器端的字体
在CSS3中可以使用@font-face属性来利用服务器端字体。
@font-face属性的使用方法:
@font-face{font-family:webFont;src:url('font/字体名称.otf')format("opentype");}
font-family属性值中使用webfont来声明使用的是服务器端字体。
src属性值中首先指定了字体文件所在的路径,format声明字体文件的格式,可以省略文件格式的声明,单独使用src属性值。
可以使用的字体文件格式:
字体格式字体属性otfopentypettftruetypeeotembedded-opentype
2、定义斜体或粗体字体
在定义字体的时候,可以把字体定义成斜体或者粗体,在使用服务器服务器端字体的时候,需要根据是斜体还是粗体,使用不同的文字 。
使用方法如下:
@font-face {font-family: webfont;src: url(字体1.otf);}@font-face {font-family: webfont;font-style: italic;src: url(字体2.otf);}h1{font-family: webfont;}h2{font-family: webfont;font-style: italic;}
3、显示客户端本地的字体
@font-face除了可以显示服务器端的字体还可以显示本地字体。
首先将font-family设置为本地的字体名,然后将src属性设置为local(‘字体’)。
例如:
@font-face{font-family:Arial;src:local('Arial');}
4、属性值的指定:
1)、font-family:设置文本的字体名称。
2)、font-style:设置文本样式。
取值:normal不使用斜体
italic使用斜体
oblique使用倾斜体
inherit从父元素继承
3)、font-variant:设置文本是否大小写。
取值:
normal使用浏览器默认值
small-caps使用小型大写字母
inherit从父元素继承
4)、font-weight:设置文本的粗细。
取值:
normal使用浏览器默认值
bold使用粗体
bolder使用更粗的字体
lighter使用更细的字体
100-900从细字体到粗,值必须是100的倍数,其中400等于normal,700等同于bold。
5)、font-stretch:设置文本是否横向的拉伸变形。(IE及Firefox已支持font-stretch,但显示效果与正常文字并无不同。)
取值:
normal:正常文字宽度
wider把伸展比例设置为更进一步的伸展值 ;
narrower:把收缩比例设置为更进一步的收缩值;
ultra-condensed:比正常文字宽度窄4个基数;
extra-condensed:比正常文字宽度窄3个基数;
condensed:比正常文字宽度窄2个基数;
semi-condensed:比正常文字宽度窄1个基数;
semi-expanded:比正常文字宽度宽1个基数;
expanded:比正常文字宽度宽2个基数;
extra-expanded:比正常文字宽度宽3个基数;
ultra-expanded:比正常文字宽度宽4个基数;
6)、font-size:设置文本字体大小。
7)、src:设置自定义字体的相对路径或者绝对路径,注意,此属性只能在@font-face规则里使用。
四、盒模型
1、盒的基本类型:
在css3中使用display属性来定义盒的类型,总体来说盒分为block类型和inline类型。
比如之前我们所学的div元素和p元素就是属于block类型,span和a属于inline类型。
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>盒的基本类型</title><style>div{background: green;width: 50px;height: 50px}.div1{display: inline-block}.div2{display: inline}</style>
</head>
<body>
<h1>盒的基本类型</h1>
<div class="div1">在css3中使用display属性来定义盒的类型,总体来说盒分为block类型和inline类型。</div>
<div class="div2">在css3中使用display属性来定义盒的类型,总体来说盒分为block类型和inline类型。</div>
</body>
</html>
2、inline-block类型
1)inline-block类型是css2.1中追加的一个盒类型
inline-block类型盒属于block盒的一种,但是在显示时具有inline类型盒的特点。
例如:
在DIV元素中分别将display设置为inline-block和inline后他们的效果一样。
2)使用inline-block类型来执行分列显示
在css2.1之前,如果需要在一行中并列显示多个block类型的元素,需要用float属性或者position属性,但是这样会让我们的样式变的复杂,所以在CSS2.1中就追加了inline-block类型,使得并列显示多个block类型的元素操作变的很简单。
示例对比:
block类型
首先新建三个div元素,给前两个DIV使用float让前两个div元素并列显示,第三个div的话就会显示在前两个div元素的下部,但是因为前两个的高度不一样所以我们要使用clear属性清除浮动。
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>使用inline-block类型来执行分列显示</title><style>div.div{width:400px}div.div1{width: 200px;background-color: green;float: left;}div.div2{width: 200px;background-color: #ff6600;float: left;}div.div3{clear: both;background-color: #d829ff;}</style>
</head>
<body>
<h1>使用inline-block类型来执行分列显示</h1>
<div class="div"><div class="div1">2、inline-block类型inline-block类型是css2.1中追加的一个盒类型。inline-block类型盒属于block盒的一种,但是在显示时具有inline类型盒的特点。例如:在DIV元素中分别将display设置为inline-block和inline后他们的效果一样。如果我们给他们都指定宽度和高度结果会是怎样?</div><div class="div2">2.2使用inline-block类型来执行分列显示在css2.1之前,如果需要在一行中并列显示多个block类型的元素,需要用float属性或者position属性,但是这样会让我们的样式变的复杂,</div><div class="div3">css2.1之前,如果需要在一行中并列显示多个block类型的元素,需要用float属性或者position属性,但是这样会让我们的样式变的复杂,所以在CSS2.1中就追加了inline-block类型,使得并列显示多个block类型的元素操作变的很简单。示例对比:block类型首先新建三个div元素,给前两个DIV使用float让前两个div元素并列显示,第三个div的话就会显示在前两个div元素的下部,但是因为前两个的高度不一样所以我们要使用clear属性清除浮动。</div></div>
</body>
</html>
inline-block类型
使用inline-block类型可以直接将两个div元素进行并列显示,不需要使用float属性,也不需要使用clear属性了。
默认情况下使用inline-block类型时并列显示的元素的垂直对齐方式是底部对齐,为了让对齐方式改成顶部对齐,还要给DIV元素的样式中加入vertical-align属性。
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>使用inline-block类型来执行分列显示</title><style>div.div1{width: 200px;background-color: green;display: inline-block;}div.div2{vertical-align: top;width: 200px;background-color: #ff6600;display: inline-block;}div.div3{width: 400px;background-color: #d829ff;}</style>
</head>
<body>
<h1>使用inline-block类型来执行分列显示</h1>
<div class="div"><div class="div1">2、inline-block类型inline-block类型是css2.1中追加的一个盒类型。inline-block类型盒属于block盒的一种,但是在显示时具有inline类型盒的特点。例如:在DIV元素中分别将display设置为inline-block和inline后他们的效果一样。如果我们给他们都指定宽度和高度结果会是怎样?</div><div class="div2">2.2使用inline-block类型来执行分列显示在css2.1之前,如果需要在一行中并列显示多个block类型的元素,需要用float属性或者position属性,但是这样会让我们的样式变的复杂,</div><div class="div3">css2.1之前,如果需要在一行中并列显示多个block类型的元素,需要用float属性或者position属性,但是这样会让我们的样式变的复杂,所以在CSS2.1中就追加了inline-block类型,使得并列显示多个block类型的元素操作变的很简单。示例对比:block类型首先新建三个div元素,给前两个DIV使用float让前两个div元素并列显示,第三个div的话就会显示在前两个div元素的下部,但是因为前两个的高度不一样所以我们要使用clear属性清除浮动。</div></div>
</body>
</html>
3)使用inline-block类型来显示水平菜单
在css2.1之前,如果要实现水平菜单,那么我们需要使用float属性,大多数菜单是利用ul列表和li列表项目来显示的,li元素隶属于block类型下的list-item类型,所以要并列显示的话就要使用float属性。
使用inline-block:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>使用inline-block类型来显示水平菜单</title><style>ul{margin:0;padding: 0;}li{display: inline-block;padding: 10px 20px;background-color: #2292ff;border-right: solid 1px #2066c7;width: 100px;text-align: center;}a{color: #fff;text-decoration: none;}</style>
</head>
<body>
<h1>使用inline-block类型来显示水平菜单</h1>
<ul><li><a href="index1.html">首页</a></li><li><a href="index1.html">首页</a></li><li><a href="index1.html">首页</a></li><li><a href="index1.html">首页</a></li><li><a href="index1.html">首页</a></li>
</ul>
</body>
</html>
网页显示:

不使用inline-block:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>使用inline-block类型来显示水平菜单</title><style>ul{margin:0;padding: 0;}li{padding: 10px 20px;background-color: #2292ff;border-right: solid 1px #2066c7;width: 100px;text-align: center;list-style: none;float: left;}a{color: #fff;text-decoration: none;}</style>
</head>
<body>
<h1>使用inline-block类型来显示水平菜单</h1>
<ul><li><a href="index1.html">首页</a> </li><li><a href="index1.html">首页</a> </li><li><a href="index1.html">首页</a> </li><li><a href="index1.html">首页</a> </li><li><a href="index1.html">首页</a> </li>
</ul>
</body>
</html>
注:它们所呈现出来的效果是一样的
4、inline-table类型
inline-table类型:
inline-table类型是css2中新增的盒类型 – inline-table
实例讲解:
在css中使用table元素的示例,一个表格,前后都有文字将其围绕。
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>inline-table类型</title><style>table{display: inline-table;vertical-align: bottom;border: solid 3px #ccc;}td{border: solid 3px #898989;}</style>
</head>
<body>
<h1>inline-table类型</h1>
这里是文字内容
<table><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>1</td><td>2</td><td>3</td></tr>
</table>
这里是文字内容
</body>
</html>
网页显示:

4、list-item类型
list-item类型可以将多个元素作为列表来显示,同时在元素的开头加上列表的标记。
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>list-item类型</title><style>div{display: list-item;list-style-type: circle;margin-left: 30px;}</style>
</head>
<body>
<h1>list-item类型</h1>
<div>list-item类型</div>
<div>list-item类型</div>
<div>list-item类型</div>
<div>list-item类型</div>
<div>list-item类型</div>
<div>list-item类型</div>
<div>list-item类型</div>
</body>
</html>
5、run-in类型与compact类型
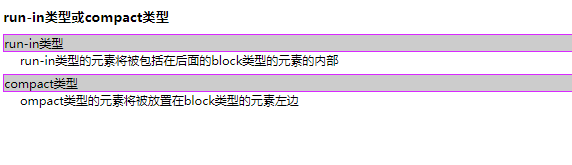
将元素指定为run-in类型或compact类型时,如果元素后面还有block类型的元素,run-in类型那个的元素将被包括在后面的block类型的元素的内部,而compact类型的元素将被放置在block类型的元素左边。
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>run-in类型或compact类型</title><style>dl.run-in dt{display: run-in;border: solid 2px #d829ff;background-color: #cccccc;}dl.compact dt {display: compact;border: solid 2px #d829ff;background-color: #cccccc;}</style>
</head>
<body>
<h1>run-in类型或compact类型</h1>
<dl class="run-in"><dt>run-in类型</dt><dd>run-in类型的元素将被包括在后面的block类型的元素的内部</dd>
</dl>
<dl class="compact"><dt>compact类型</dt><dd>ompact类型的元素将被放置在block类型的元素左边</dd>
</dl>
</body>
</html>
网页显示:

6、表格相关类型
在CSS3中所有与表格相关的元素及其所属类型表:元素所属类型说明tabletable代表整个表格tableinline-table代表整个表格可以被指定为table类型也可以是inline-table类型trtable-row代表表格中的一行tdtable-cell代表表格中的单元格thtable-cell代表但单元格中的列标题tbodytable-row-group代表表格中行的所有行theadtable-header-group代表表格中的表头部分tfoottable-footer-group代表表格中的脚注部分coltable-columm代表表格中的一列colgrouptable-column-group代表表格中的所有列captiontable-caption代表整个表格的标题
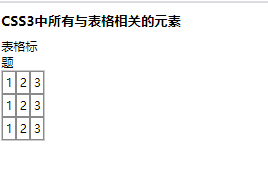
通过一个小示例,来指定各种div的类型为各种表格相关的类型,让这些DIV构成一个完整的表格
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>CSS3中所有与表格相关的元素</title><style>div.table{display: table;border: solid 3px #ccc;}div.table-caption{display: table-caption;}div.thead{display: table-header-group;}div.tr{display: table-row;}div.td{display: table-cell;border: solid 3px #898989;padding: 5px;}</style>
</head>
<body>
<h1>CSS3中所有与表格相关的元素</h1>
<div class="table"><div class="table-caption">表格标题</div><div class="thead"><div class="tr"><div class="td">1</div><div class="td">2</div><div class="td">3</div></div><div class="tr"><div class="td">1</div><div class="td">2</div><div class="td">3</div></div><div class="tr"><div class="td">1</div><div class="td">2</div><div class="td">3</div></div></div>
</div>
</body>
</html>
网页显示:

7、none类型
当元素被指定了none类型后,这个元素将不会被显示
小示例使用前面所学的伪类选择器来实现鼠标移动上去隐藏,移开后显示。
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>none类型</title><style>div#a{width: 500px;height: 500px;background-color: #cccccc;}div#b{display: block;width: 200px;height: 200px;background-color: green;}div#a:hover div#b{display: none;}</style>
</head>
<body>
<h1>none类型</h1>
<div id="a"><div id="b"></div>
</div>
</body>
</html>
8、显示不下的内容
当我们在样式中设置了宽度和高度之后,就有可能出现内容溢出的情况,就可以使用overflow属性来指定如何显示盒子内显示不下的内容。
1)overflow属性
overflow属性用来指定对盒中容纳不下的内容的显示办法。
取值:
hidden超出容纳范围的文字将被隐藏起来
scroll在div元素中出现水平与垂直的滚动条,超出的内容被滚动显示
auto当文字超出div元素的容纳范围时,根据需要出现水平滚动条或者是垂直滚动条,滚动显示超出的内容。
visible和不使用overflow时候的显示效果一样,超出容纳范围的文字按原样显示
2)overflow-x属性与overflow-y属性
使用overflow-x属性或者overflow-y属性,可以单独指定可以在水平或者垂直方向上如果内容超出盒的容纳范围时的显示方法。
例如:
将overflow-x属性设置为hidden,将overflow-y属性设置为scroll,那么超出之后只会在垂直方向上显示滚动条。
9、盒阴影
1)box-shadow属性的使用方法
在CSS3中,可以使用box-shadow属性让盒在显示的时候产生阴影效果。
使用方法:
box-shadow:length length length color
前三个length表示文字阴影离开文字的横方向距离,阴影离开文字的纵方向距离和阴影的模糊半径,color制定阴影的颜色。
2)将参数设置为0
a、当阴影的模糊半径设定为0的时候,将绘制不向外模糊的阴影。
b、将阴影离开文字的横方向距离与阴影离开文字的纵方向距离都设置为0的时候,会在盒子的周围绘制阴影。
c、将阴影离开文字的横方向距离设定为负数值的时候,向左绘制阴影。
d、将阴影离开文字的纵方向距离设定为负数值的时候,向上绘制阴影。
3)对盒内子元素使用阴影
可以单独对盒内的子元素使用阴影。
小示例:
有一个DIV元素,div元素内部有一个span子元素,使用box-shadow属性让span子元素具有阴影效果。
4)对第一个文字或第一行使用阴影。
通过使用first-letter选择器或frist-line选择器可以只让第一个字或第一行具有阴影效果。
注:直接加在所选的类后面,例如:div:first-lette。
5)对表格及单元格使用阴影
可以使用box-shadow属性让表格及表格内的单元格产生阴影效果。
10、box-sizing宽高计算
1)box-sizing属性
在CSS3中,使用box-sizing属性来指定针对元素的宽度与高度的计算方法。
box-sizing可以指定用width属性与height属性分别指定的宽度只与高度值是否包含元素的内补白区域以及边框的宽度和高度。
可以给box-sizing属性指定的属性值为content-box属性值与border-box属性值。
content-box属性值表示元素的宽度与高度不包括内补白区域及边框的宽度高度;
border-box属性值表示元素的宽度与高度包括内补白区域及边框的宽度与高度,在没有使用box-sizing属性的时候,默认值是content-box属性值。
2)为什么要使用box-sizing属性
使用box-sizing属性的目的是对元素的总宽度做一个控制,如果不适应这个属性的话,样式中默认使用的是content-box属性值,他只对内容做一个指定,却没有队员说的总宽度进行指定,有些场合合理利用border-box属性值会是页面的布局很方便。
五、背景和边框的相关样式
1、新增的背景属性
属性功能:
background-clip指定背景的显示范围
background-origin指定绘制背景图象时的起点background-size指定背景中图像的尺寸background-break指定内联元素的背景图像进行平铺时的循环方式
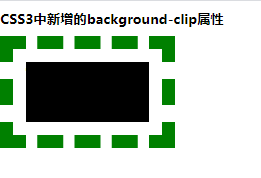
background-clip指定背景的显示范围:
css3中的background-clip属性,它主要是用来控制我们的背景显示区域。
首先呢,我们来看一下它的用法
background-clip : border-box || padding-box || content-box
1)border-box:此值为默认值,背景从border区域向外裁剪,也就是超出部分将被裁剪掉;
2)padding-box:背景从padding区域向外裁剪,超过padding区域的背景将被裁剪掉;
3)content-box:背景从content区域向外裁剪,超过context区域的背景将被裁剪掉;
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>CSS3中新增的background-clip属性</title><style>div{background-color: #000;width: 300px;height: 150px;border: dashed 30px green;padding: 30px;background-clip: content-box;}</style>
</head>
<body>
<h1>CSS3中新增的background-clip属性</h1>
<div>CSS3中新增的background-clip属性</div>
</body>
</html>
网页显示:

background-origin属性指定绘制背景图像的绘制起点
在绘制背景图象时,默认是从内补白(padding)区域的左上角开始绘制的,但是可以利用background-origin属性来指定绘制时从边框的左上角开始绘制,或者是从内容的左上角开始绘制。
**padding-box(padding)😗*此值为background-origin的默认值,决定background-position起始位置从padding的外边缘(border的内边缘)开始显示背景图片;
**border-box(border)😗*此值决定background-position起始位置从border的外边缘开始显示背景图片;
**content-box(content)😗*此值决定background-position起始位置从content的外边缘(padding的内边缘)开始显示背景图片;
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>CSS3中新增的 background-origin属性</title><style>div{width: 600px;height: 300px;background-image: url("bj.png");background-repeat: no-repeat;border: dashed 30px green;padding: 30px;background-origin: content-box;background-size: contain;}</style>
</head>
<body>
<h1> background-origin</h1>
<div id="div"></div>
</body>
</html>
background-size属性指定背景图像的尺寸:
在CSS3中,可以使用background-size属性来指定背景图像的尺寸。
使用方法:
background-size: auto || || || cover || contain
1)auto:此值为默认值,保持背景图片的原始高度和宽度;
2)length:设置背景图像的高度和宽度,第一个值设置宽度,第二个值设置高度,如果只设置一个值,则第二个值会被设置为 “auto”。
3)percentage:以父元素的百分比来设置背景图像的宽度和高度,第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto”。
4)cover:此值是将图片放大,以适合铺满整个容器,这个主要运用在,当图片小于容器时,又无法使用background-repeat来实现时,我们就可以采用cover;将背景图片放大到适合容器的大小,但这种方法会使用背景图片失真;
5)contain:此值刚好与cover相反,其主要是将背景图片缩小,以适合铺满整个容器,这个主要运用在,当背景图片大于元素容器时,而又需要将背景图片全部显示出来,此时我们就可以使用contain将图片缩小到适合容器大小为止,这种方法同样会使用图片失真。
2、显示多个背景图片
在一个元素中显示多个背景图像
在CSS3中一个元素可以显示多个背景图像,还可以将多个背景图像进行重叠显示,这样可以让我们对背景中所用素材的调整变的更加容易。
使用方法:
background-image:url(1.png),url(2.png),url(3.png);
图层的排序方法:
浏览器中显示时叠放的顺序从上往下指定的,第一个图像文件是放在最上面的,最后指定的文件是放在最下面的。
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>在一个元素中显示多个背景图像</title><style>body{margin: 0;padding: 0;width: 1000px;height: 800px;background-image: url("bj4.png"),url("bj3.png"),url("bj2.png"),url("bj1.jpg");background-repeat: no-repeat;background-position: center;}</style>
</head>
<body>
<h1>在一个元素中显示多个背景图像</h1>
<div></div>
</body>
</html>
3、圆角边框
border-radius属性
在css3中可以使用border-radius进行圆角边框的绘制,在网页中呢,我们经常使用圆角边框来美化我们的页面,在css3出现之前呢!我们如果要在网页上展示一个圆角边框的一个效果,那么我们需要绘制图形,在css3出现之后呢我们就只需要一段简单的代码就可以实现圆角边框的效果。
使用方法:border-radius:半径
border-radius属性使用的时候,我们只需要定义好圆角的半径就可以绘制圆角边框了。
border-radius属性中指定两个半径
在border-radius属性中,可以指定两个半径,制定方法如下:
border-radius:40px 20px;
第一个半径作为边框左上角与边框右下角的圆半径来绘制。
第二个半径作为边框右上角与边框左下角的圆半径来绘制。
不显示边框时
在CSS3中,如果使用了border-radius属性但是把边框设置为不显示时,浏览器会把背景的四个角绘制成圆角。
修改边框种类时
使用了border-radius属性后,不管边框是什么种类,都会将边框沿着圆角曲线进行绘制。
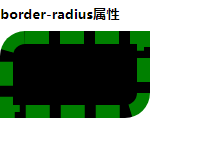
绘制4个不同半径的圆角边框
border-top-left-radius:左上角半径
border-bottom-left-radius:左下角半径
border-top-right-radius:右上角半径
border-bottom-right-radius:右下角半径
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>border-radius属性</title><style>div{width: 300px;height: 150px;background-color: #000;border: dashed 30px green;border-top-left-radius: 60px;border-bottom-right-radius: 60px;}</style>
</head>
<body>
<h1>border-radius属性</h1>
<div></div>
</body>
</html>
网页显示:

4、图像边框
使用图像边框
在css3中增加了一个border-image属性,可以让元素的长度或宽度处于随时变化时,变化状态的边框统一使用一个图像文件来进行绘制.
1、border-image属性最简单的使用方法:
-webkit-border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距 ;
-moz-border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距 ;
-o-border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距 ;
border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距 ;
上面的参数中,图像的路径、上边距、右边距、下边距、左边距必须进行指定,但是如果上边距、右边距、下边距、左边距得值完全一样,那么就可以缩写为一个。
写法如下:
border-image: url(“边框图像的路径”) 边距 ;
当我们指定了上边距右边距下边距左边距之后呢!浏览器就会对我们的这个背景图像进行切割,那么他是怎样去对我们的这个图像进行切割的呢?
他会把图像切割成九个部分。
border-top-left-image
border-top-image
border-top-right-image
border-left-image
border-right-image
border-bottom-left-image
border-bottom-image
border-bottom-right-image
在浏览器中显示的时候,border-top-left-image、border-top-right-image、border-bottom-right-image、border-bottom-left-image不会进行任何的拉伸。
而border-top-image、border-right-image、border-bottom-image、border-left-image会分别作为,上边框、右边框、下边框、左边框的这个背景图像来进行显示,必要的时候呢,还可以将这四个图像进行这个平铺或者伸缩。
2、border-image属性指定边框的宽度
在css3中除了可以使用border属性和border-width属性来指定宽度,我们还可以使用border-image属性进行指定边框的宽度。
指定方法:border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距/border宽度 ;
另外border的宽度也可以对四条边进行分别设置
设置的方法:
border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距/border上宽度 border右宽度 border下宽度 border左宽度;
3、指定四条边的背景的显示方法
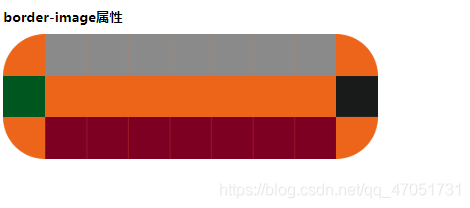
在CSS3中可以在border-image属性中指定元素四条边中的图像,是以拉伸的方式显示,还是平铺的方式进行显示。
指定方法如下:
border-image: url(“边框图像的路径”) 上边距 右边距 下边距 左边距/border宽度 topbottom leftright;
topbottom表示元素的上下两条边中图像的显示方法,leftright表示元素的左右两条边中的显示方式,在显示方法中可以指定的值有repeat、stretch和round。
**repeat:**将图像以平铺的方式进行显示。
**stretch:**将图像以拉伸的方式进行显示。
**round:**将图像进行平铺显示,但是如果最后一幅图不能被完全显示时,就不显示图像,把之前的图像扩大。
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>border-image属性</title><style>div{width: 900px;height: 300px;-webkit-border-image:url("2.png") 100/100px round;}</style>
</head>
<body>
<h1>border-image属性</h1>
<div></div>
</body>
</html>
网页显示:

六、CSS3的变形功能
1、如何使用transform功能
在css3中通过transform属性,来实现transform功能。
transform:功能;
-ms-transform:功能; /* IE 9 /
-moz-transform:功能; / Firefox /
-webkit-transform:功能; / Safari 和 Chrome /
-o-transform:功能; / Opera */
2、rotate 旋转,在参数中规定角度
使用方法:
-ms-transform:rotate(角度); /* IE 9 /
-moz-transform:rotate(角度); / Firefox /
-webkit-transform:rotate(角度); / Safari 和 Chrome /
-o-transform:rotate(角度); / Opera */
rotate表示的是顺时针旋转,deg是CSS3中的角度单位。
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>transform属性</title><style>div{width: 300px;height: 300px;background-color: #000;-ms-transform:rotate(45deg); /* IE 9 */-moz-transform:rotate(45deg); /* Firefox */-webkit-transform:rotate(45deg); /* Safari 和 Chrome */-o-transform:rotate(45deg); /* Opera */}</style>
</head>
<body>
<h1>rotate旋转</h1>
<div></div>
</body>
</html>
3、scale缩放转换
使用方法:
transform:scale(值),他的值是指定的缩放倍率,比如0.5就是缩放到50%,1就是100%,1.5就是放大点150%。
可能的值:
1)、scale(x,y)使元素X轴和Y轴同时缩放
2)、scaleX(x)元素仅X轴缩放
3)、scaleY(y)元素仅Y轴缩放
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>transform属性</title><style>div{width: 300px;height: 300px;background-color: #000;}div:hover{-ms-transform:scale(0.1,0.1); /* IE 9 */-moz-transform:scale(0.1,0.1); /* Firefox */-webkit-transform:scaley(0.5); /* Safari 和 Chrome */-o-transform:scale(0.1,0.1); /* Opera */}</style>
</head>
<body>
<h1>scale</h1>
<div></div>
</body>
</html>
4、倾斜skew
使用方法:transform:skew(值),他的值是角度。
可能的值:
1)、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形)只有一个参数时,只在水平方向上倾斜。
2)、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形)
3)、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>transform属性</title><style>div{width: 300px;height: 300px;background-color: #000;}div:hover{-ms-transform:skew(0.1,0.1); /* IE 9 */-moz-transform:skew(0.1,0.1); /* Firefox */-webkit-transform:skewy(30deg); /* Safari 和 Chrome */-o-transform:skew(0.1,0.1); /* Opera */}</style>
</head>
<body>
<h1>倾斜skew</h1>
<div></div>
</body>
</html>
5、移动translate
使用方法:transform:translate(值),他的值是指定移动的距离。
可能的值:
1)、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)只有一个参数时,只在水平方向上移动;
2)、translateX(x)仅水平方向移动(X轴移动)
3)、translateY(Y)仅垂直方向移动(Y轴移动)
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>transform属性</title><style>div{width: 300px;height: 300px;background-color: #000;transform-origin:bottom ;}div:hover{-ms-transform:rotate(40deg);/* IE 9 */-moz-transform:rotate(40deg); /* Firefox */-webkit-transform:rotate(40deg); /* Safari 和 Chrome */-o-transform:rotate(40deg); /* Opera */}</style>
</head>
<body>
<h1>移动translate</h1>
<div>
</div>
</body>
</html>
6、对一个元素使用多种变形的方法:
使用方法:transform:方法1 方法2 方法3 方法4;
7、改变元素基点transform-origin
可能的值top left top right topleft center right bottom leftbottom bottom right
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- android studio中断开SVN连接,并彻底清理项目中的.svn文件
首先,断开SVN连接:在使用SVN过程中,我们会发现当我们第一次share到subversion的时候,下次就无法重新share了,也无法断开连接,就算我们将工程目录下的.svn目录删除它还是会无法重新share到SVN,首先定位到.idea目录下:将VCS=“svn”改为VCS=“”即可 然后我们再使用andro…...
2024/4/25 6:32:28 - LeetCode.5
给定一个字符串 s,找到 s 中最长的回文子串。你可以假设 s 的最大长度为 1000。 示例 1: 输入: “babad” 输出: “bab” 注意: “aba” 也是一个有效答案。 示例 2: 输入: “cbbd” 输出: “bb” 来源:力扣(LeetCode) 链接:https://leetcode-cn.com/problems/longest-p…...
2024/4/19 5:07:46 - Ansible facts详解
Ansible是一个系列文章,我会尽量以通俗易懂、诙谐幽默的总结方式给大家呈现这些枯燥的知识点,让学习变的有趣一些。 Ansible系列博文直达链接:Ansible入门系列前言 如果你跟着前面的文章在自己的测试环境进行了操作的话,你会发现在Ansible执行完成后,在输出内容中都包含以…...
2024/4/15 5:02:03 - ubuntu系统中samba服务器搭建
当我们需要windows和linux更好的进行文件交互时,使用Samba服务是一个不错的选择,本文介绍如何在linux中搭建Samba服务和怎样在windows下访问linux共享文件。1、安装和卸载samba命令:安装Ubuntu samba服务器: sudo apt-get install samba sudo apt-get install smbfs卸载samb…...
2024/4/15 5:02:04 - Springboot -- 用更优雅的方式发HTTP请求(RestTemplate详解)
前言 SpringBoot项目间的远程调用,SpringBoot本身封装了两种HTTP调用方式:Feign RestTemplateRestTemplate是Spring提供的用于访问Rest服务的客户端,RestTemplate提供了多种便捷访问远程Http服务的方法,能够大大提高客户端的编写效率。 我之前的HTTP开发是用apache的HttpCli…...
2024/4/17 23:29:58 - Python cv2图像压缩
对于具有数字规律命名的图像,可以按照下述的代码进行统一缩放 # coding: utf-8import cv2 import numpy as npfor i in range(1, 10):# 读取图像filePath = E:/ + str(i) + .jpgimg=cv2.imdecode(np.fromfile(filePath,dtype=np.uint8),-1)# img = cv2.imread(filePath) # 如…...
2024/4/15 5:02:02 - 抛异常和Try Catch究竟有什么区别
我们在使用eclipse或是idea编写代码时,有时会发现报错,我们通常的做法就是抛异常或是将他try catch掉,使用软件就不会报错。 可是大家真的了解这其中的原理嘛?我们学习不仅要知其然还要知其所以然。 我们所遇到的第一种抛异常(出现此类错误):解决办法将用throws抛给主方…...
2024/4/15 5:01:59 - 凌姗说币:6.7比特币晚间行情分析及操作建议
前言:尊重市场,跟随市场,计划行事,理性思考,踏准节奏,顺势操作。人生不在于拿到一幅好牌,而是怎样将坏的牌打好,一步一个台阶才能超越更高峰,人生如旅途,一路风景,一路心情,感恩金市,你我相行。趋势,一定要有长远眼光,投资,一定要有长远规划,而布局技巧是成功…...
2024/4/28 20:57:44 - 基于LCD1602的躲闪类小游戏(使用STM32,平台Proteus,Keil,STM32cube)
基于LCD1602的躲闪类小游戏(使用STM32,平台Proteus,Keil,STM32cube) 这是我的《通信接口与技术》期末设计的一部分~花了一些时间终于做完啦 这个地方主要涉及到的是LCD1602的使用部分。 B站游戏演示视频链接: 演示视频 其中: *代表主人公物体 ‘<代表障碍 ’-‘代表可…...
2024/4/24 11:36:35 - 原生JS 实现类似淘宝京东商城图片展示 图片放大镜 效果
本次 JS实现 首先使用 原AJAX 请求数据 将请求的数据 加入到 数据样式中 实现动态 展示 data.json 数据格式为 [{"id": 1,"imgs": ["0.jpg","1.jpg","2.jpg"]},{"id": 2,"imgs": ["3.jpg",&q…...
2024/4/24 11:36:32 - 程序设计思维与实践 CSP-M4
CSP-M4 A - TT数鸭子 题目: 这一天,TT因为疫情在家憋得难受,在云吸猫一小时后,TT决定去附近自家的山头游玩。 TT来到一个小湖边,看到了许多在湖边嬉戏的鸭子,TT顿生羡慕。此时他发现每一只鸭子都不 一样,或羽毛不同,或性格不同。TT在脑子里开了一个map<鸭子,整数&g…...
2024/4/24 11:36:37 - 锐格系统测试题(实验题指针与数组)
纵有疾风起 5872#include <stdio.h> #include <stdlib.h> #include <stdio.h> #include <stdlib.h>void pre(int *p);int main() {int a[3];int i,j;int *p;p=a;while(~scanf("%d %d %d",p,p+1,p+2)){ p=a;pre(p);for(i=0;i<3;i++){pri…...
2024/4/24 11:36:30 - springboot 整合微信 APP支付
最近搞了个团油的项目,还是一个星期就干出来的项目,其中的事情就不多说了,过来人都知道。在这里介绍一下微信的APP支付吧首先第一步,从网上找到微信的开发文档,看看你是哪种支付,是哪种支付就点哪种支付。我是APP支付就演示这个了。到了这里 我建议开发者先去把业务流程…...
2024/4/24 11:36:28 - 破解Windows密码
破解Windows密码利用5次shift漏洞破解Windows密码 漏洞常见于部分未修复改漏洞的win7或win10 在登录界面,连续按下5次shift键,会弹出程序c:\windows\system32\sethc.exe (使用的是管理员权限)流程首先在启动界面多次强制关机,至启动时出现“启动修复”选择该选项。 出现系…...
2024/4/24 11:36:27 - Kerberos 认证原理 (转载)
文章很值得学习,我转载过来为了自己学习一、 基本原理Authentication解决的是“如何证明某个人确确实实就是他或她所声称的那个人”的问题。对于如何进行Authentication,我们采用这样的方法:如果一个秘密(secret)仅仅存在于A和B,那么有个人对B声称自己就是A,B通过让A提供…...
2024/4/24 11:36:27 - 分布式思维概述
软件-互联网的发展史 大型主机优点:集中式的计算机系统,高的稳定性和安全性。大型主机缺点:非常贵,一般的小企业用不起。 比较复杂,培养人才的成本比较高。 单点一旦故障,整个系统停转,损失非常大。 个人PC电脑的性能越来越高,成本也越来越低。Web时代 c/s时代: 富客户端方案…...
2024/4/24 11:36:25 - 32单片机学习笔记
TB6612驱动(双驱动)PWMA, AIN1, AIN2, BIN1, BIN2和PWMB为驱动电路的输入引脚连接stm32f103c8t6,左侧的AO1, AO2, BO1和BO2为连接电机的输出引脚。其中PWMA, AIN1, AIN2 为一组控制其中一个电机,PWMB, BIN1, BIN2 为一组控制另一个电机。以A组为例, PWMA接单片机…...
2024/4/24 11:36:31 - 2020物联实验室集训第4天
继承与多态: 继承: 格式: class 父类 { } class 子类 extends 父类 { } 继承特性: 1.子类拥有父类非 private 的属性、方法。 2.子类可以拥有自己的属性和方法,即子类可以对父类进行扩展。 3.子类可以用自己的方式实现父类的方法。 4.Java 的继承是单继承,但是可以多重继…...
2024/4/24 11:36:23 - 12-17 面试题准备
1. inline的作用?2. volatile 的作用?3. #ifndefdefine #end 的作用4. 设备树中reg interrupt-parent interruptsstatus pinctl-0 pinctl-name compatible 表示什么?5. 进程和线程区别?JAVA1. java 中会存在内存泄漏吗,请简单描述。2. 是否可以从一个 static 方法内…...
2024/4/24 11:36:30 - 5、HelloSpring
...
2024/4/28 23:21:31
最新文章
- 掌握技巧:Linux下通过命令查看系统时间
在Linux系统中,系统时间是至关重要的。程序员经常需要查看系统时间来进行调试、日志记录以及任务调度等操作。 虽然大多数Linux发行版都提供了图形化界面来查看系统时间,但是使用命令行来获取系统时间更加高效和便捷。 本文将介绍几种在Linux下通过命令…...
2024/5/2 7:28:52 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - STM32实现软件SPI对W25Q64内存芯片实现读写操作
先看看本次实验的成果吧: 这么简单的一个程序,我学习了一个星期左右,终于把所有的关节都打通了。所有代码都能什么都不看背着敲出来了。为了使自己的记忆更为清晰,特意总结了一个思维导图,感觉自己即便是日后忘记了看一…...
2024/5/1 12:08:49 - 专升本-云计算
被誉为第三次信息技术革命 什么是云计算? 云计算是一种商业的计算模式,它将任务分布在大量计算机构成的资源池上,用户可以按需通过网络存储空间,计算能力和信息等服务 云计算的产生和发展: 起源:上世纪6…...
2024/5/1 14:13:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
