Vuex详解
1. Vuex是做什么的?
-
官方解释:Vuex是个专为 Vue.js应用程序开发的状态管理模式。
- 它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
- Vuex也集成到Vue的官方调试工具 devtools extension,提供了诸如零配置的time-travel调试、状态快照导入导出等高级调试功能
-
状态管理到底是什么?
- 状态管理模式、集中式存储管理这些名词听起来就非常高大上,让人捉摸不透
- 其实,你可以简单的将其看成把需要多个组件共享的变量全部存储在一个对象里面。
- 然后,将这个对象放在顶层的Vue实例中,让其他组件可以使用
- 那么,多个组件是不是就可以其享这个对象中的所有变量属性了呢?
-
等等,如果是这样的话,为什么官方还要专门出一个插件Vuex呢?难道我们不能自己封装一个对象来管理吗?
- 当然可以,只是我们要先想想VueJS带给我们最大的便利是什么呢?没错,就是响应式。
- 如果你自己封装实现一个对象能不能保证它里面所有的属性做到响应式呢?当然也可以,只是自己封装可能梢微麻烦一些
- 不用怀疑,Vuex就是为了提供这样一个在多个组件间共享状态的插件,用它就可以了。
2. 管理什么状态?
- 但是,有什么状态时需要我们在多个组件间共享的呢?
- 如果你做过大型开发,你一定遇到过多个状态,在多个界面间的共享问题
- 比如用户的登录状态、用户名称、头像、地理位置信息等等。
- 比如商品的收藏、购物车中的物品等等。
- 这些状态信息,我们都可以放在统一的地方,对它进行保存和管理,而且它们还是响应式的
3. 单界面的状态管理
- 我们知道,要在单个组件中进行状态管理是一件非常简单的事情
- 什么意思呢?我们来看下面的图片。
- 这图片中的三种东西,怎么理解呢?
- State:不用多说,就是我们的状态。(姑且当做是data中的属性)
- View:视图层,可以针对State的变化,显示不同的信息。
- Actions:这里的Actions主要是用户的各种操作:点击、输入等,会导致状态的改变

4. 多界面的状态管理
- 全局单例模式(大管家)
- 我们现在要做的就是将共享的状态抽取出来,交给我们的大管家,统一进行管理。
- 之后,你们每个视图,按照我规定好的规定,进行访问和修改等操作。
- 这就是Vuex背后的基本思想。
5. Vuex状态管理图例
官方图片:

6. Vuex的使用
6.1 Vuex核心概念
- Vuex有几个比较核心的概念:
- State
- Getters
- Mutation
- Action
- Module
State单一状态树
也就是说,vuex的配置文件中只有一个Store对象管理状态等信息。
- 如果你的状态信息是保存到多个 Store对象中的,那么之后的管理和维护等等都会变得特别困难。
- 所以Vuex也使用了单一状态树来管理应用层级的全部状态。
- 单一状态树能够让我们最直接的方式找到某个状态的片段,而且在之后的维护和调试过程中,也可以非常方便的管理和维护。
6.2 state变量(配合简单mutations方法)
以点击按钮触发变量加减为例:
Vuex配置文件(store -> index.js):
// Vuex配置文件
import Vue from 'vue'
import Vuex from 'vuex'// 1.安装插件
Vue.use(Vuex)// 2.创建对象
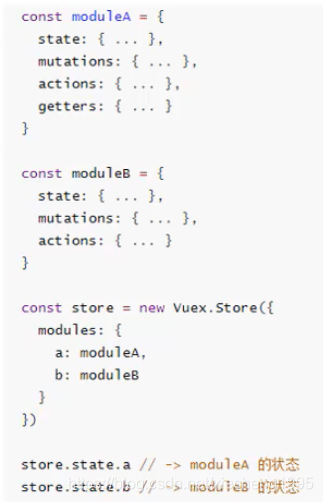
const store = new Vuex.Store({state:{// 属性counter:1000},mutations:{// 方法increment(state){state.counter++},decrement(state){state.counter--}},actions:{//异步操作},getters:{},modules:{}
})// 3. 导出
export default store
组件中使用:
<template><div class=''>{{ $store.state.counter }} <!-- state中变量使用 --><p><input type="button" value="+" @click="add()"></p><p><input type="button" value="-" @click="substract()"></p></div>
</template><script>
export default {methods: {add(){this.$store.commit('increment') // 调用mutations中的方法},substract(){this.$store.commit('decrement') // 调用mutations中的方法}}
}
</script>

通过vuex-devtools观察状态变化:

6.3 Getters基本使用
类似于computed属性
Vuex配置文件(store -> index.js):
// Vuex配置文件
import Vue from 'vue'
import Vuex from 'vuex'// 1.安装插件
Vue.use(Vuex)// 2.创建对象
const store = new Vuex.Store({state:{// 属性counter:1000,students:[{id:110,name:'why',age:18},{id:111,name:'kobe',age:24},{id:112,name:'james',age:30},{id:113,name:'curry',age:10}]},mutations:{},actions:{//异步操作},getters:{// counter平方powerCounter(state){return state.counter * state.counter},// 输出年龄大于20的学生more20stu(state){return state.students.filter(s=>s.age>20)},// 输出年龄大于20的学生的数量more20stuLength(state,getters){return getters.more20stu.length},// 输出年龄大于指定数字的学生moreAgeStu(state){// return function(age){// return state.students.filter(s => s.age>age)// }return age => state.students.filter(s=>s.age > age)}},modules:{}
})// 3. 导出
export default store
组件中使用:
<template><div><!-- counter平方 -->{{ $store.getters.powerCounter }}<!-- 输出年龄大于20的学生 -->{{ $store.getters.more20stu }}<!-- 输出年龄大于20的学生的数量 -->{{ $store.getters.more20stuLength }}<!-- 输出年龄大于指定数字的学生 -->{{ $store.getters.moreAgeStu(12) }}</div>
</template>
6.4 Mutation状态更新
-
Vuex的store状态的更新唯一方式:提交Mutation
-
Mutation主要包括两部分:
- 字符串的事件类型(type)
- 一个回调函数(handler),该回调函数的第一个参数就是state
-
mutation的定义方式:
mutations:{increment(state){state.counter++}
}
- 通过mutation更新
add(){this.$store.commit('increment') // 调用mutations中的方法
}
- 在通过mutation更新数据的时候,有可能我们希望携带一些额外的参数
- 参数被称为是mutation的载荷(Payload)
- Mutation中的代码:
incrementCount(state, count){state.counter += count
},
- component中methods调用:
addCount(count){// payload:载荷this.$store.commit('incrementCount', count)
},
- 但是如果参数不是一个呢?
- 比如我们有很多参数需要传递
- 这个时候,我们通常会以对象的形式传递,也就是payload是一个对象
- 这个时候可以再从对象中取出相关信息
addStu(state, stu){state.students.push(stu)
}
addStudent(){const stu = {id:114,name:'alan',age:35}this.$store.commit('addStu',stu)
}
6.5 Mutation提交风格
- 上面的通过commit进行提交是一种普通的方式
- Vue还提供了另外一种风格,它是一个包含type属性的对象
// 1. 普通提交
// this.$store.commit('incrementCount', count)// 2. type属性this.$store.commit({type: 'incrementCount',count: count})
- Mutation中的处理方式是将整个commit的对象作为payload使用,所以代码没有改变依然如下
// incrementCount(state, count){
// state.counter += count
// },
incrementCount(state, payload){console.log(payload) // {type: "incrementCount", count: 5}state.counter += payload.count
}
6.6 Mutation响应规则
- Vuex的store中的state是响应式的,当state中的数据发生改变时,Vue组件会自动更新。
- 这就要求我们必须遵守一些Vuex对应的规则:
- 提前在store中初始化好所需的属性
- 当给state中的对象添加新属性时,使用下面的方式:
- 方式一:使用Vue.set(obj,‘newProp’,123)
- 方式二:用新对象给旧对象重新赋值
state:{info:{name: 'kobe',age: 40,height: 1.98}
}
mutations:{updateInfo(state){// 添加属性Vue.set(state.info,'address','洛杉矶') // 在info中加入address属性及相应值// 删除属性Vue.delete(state.info,'age') // 删除info中age属性及相应值}
}
6.7 Mutation常量类型 - 概念
- 在 mutation中,我们定义了很多事件类型(也就是其中的方法名称)
- 当我们的项目增大时,Vuex管理的状态越来越多,需要更新状态的情况越来越多,那么意味着Mutation中的方法越来越多
- 方法过多,使用者需要花费大量的经历去记住这些方法,甚至是多个文件间来回切换,查看方法名称,甚至如果不是复制的时候可能还会出现写错的情况
Vuex官方推荐使用Mutation定义引入常量的方式,具体来说:
- 在store文件夹下新建名为
mutations-types.js的文件,用于存放定义的常量
以之前用到的increment函数名为例,定义其常量为increment
export const INCREMENT = 'increment'
- index.js中引入,并在mutations中调用
import { INCREMENT } from './mutations-types.js'mutations:{// 方法[INCREMENT](state){state.counter++}//increment(state){// state.counter++//}
}
- 组件中引用,并在methods方法中提交
import { INCREMENT } from '../store/mutations-types.js'methods: {add(){// this.$store.commit('increment') // 调用mutations中的方法this.$store.commit(INCREMENT) // 调用mutations中的方法}
}
6.8 Action的基本定义(异步操作)
- 不要在Mutation中进行异步操作
- 但是某些情况,我们确实希望在Vuex中进行一些异步操作,比如网络请求,必然是异步的。这个时候怎么处理呢?
- Action类似于Mutation,但是是用来代替 Mutation进行异步操作的
index.js:
actions: {// 异步操作// context:上下文// 方法1:// aUpdateInfo(context,payload){// setTimeout(()=>{// context.commit('updateInfo')// console.log(payload.message)// payload.success()// },2000)// }// 方法2(推荐):aUpdateInfo(context, payload) {return new Promise((resolve, reject) => {setTimeout(() => {context.commit('updateInfo')console.log(payload) // 我是携带的信息resolve('1111111')}, 2000)}) // 返回promise对象}
}
组件methods中:
updateInfo() {// 方法1 对应// this.$store.commit('updateInfo')// this.$store.dispatch('aUpdateInfo') // 不传参// this.$store.dispatch('aUpdateInfo',{// message:'我是携带的信息',// success:() => {// console.log('里面已经完成了');// }// }) // 传参// 方法2(推荐) 对应this.$store.dispatch("aUpdateInfo", "我是携带的信息").then(res => {console.log("里面完成了提交");console.log(res); // 1111111});
}
补充:Action的其他写法
- actions的写法是接收一个context参数对象
- 局部状态通过
context.state暴露出来,根节点状态则为context.rootState(针对下面Module中的补充)
- 局部状态通过
const moduleA = {actions:{incrementIfOddOnRootSum({state,commit,rootState}){if((state.count + rootState.count)%2 === 1){commit('increment')}}}
}
- 如果getters中也需要使用全局状态,可以接受更多的参数
const moduleA = {getters:{sumWithRootCount(state,getters,rootState){return state.count + rootState.count}}
}
注:ES6中的解构
const obj = {name:'why',age:18,height:1.88
}const {name,age,height} = obj // 顺序可以不固定
console.log(name) // why
6.9 认识Module
- Module是模块的意思,为什么在Vuex中我们要使用模块呢?
- Vue使用单一状态树,那么也意味着很多状态都会交给Vuex来管理
- 当应用变得非常复杂时, store对象就有可能变得相当臃肿
- 为了解决这个问题,Vuex允许我们将 store分割成模块(Module),而每个模块拥有自己的state、 mutations、action、 getters等

index.js配置文件中建立module对象
const moduleA = {state:{name: 'zhangsan'},mutations:{// 模块中的名字和store中的名字不可以重复updateName(state, payload){state.name = payload}},actions:{aUpdateName(context){setTimeout(()=>{context.commit('updateName','wangwu')}, 1000)}},getters:{fullname(state){return state.name + '1111'},fullname2(state,getters){return getters.fullname + '2222'},fullname3(state,getters,rootState){return getters.fullname2 + rootState.counter}}
}
module属性中调用:
modules: {// a 默认在state里面a: moduleA
}
组件中关于module的使用:
<h1>module使用</h1>
{{ $store.state.a.name }}
<button @click="updateName()">修改名字</button>
fullname:{{ $store.getters.fullname }}
fullname2:{{ $store.getters.fullname2 }}
fullname3:{{ $store.getters.fullname3 }}
<button @click="asyncUpdateName()">异步修改名字</button>
methods:{updateName(){this.$store.commit('updateName','lisi')},asyncUpdateName(){this.$store.dispatch('aUpdateName')}
}
7. 项目结构
重点Vuex部分:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Elasticsearch之mapping映射入门
10.1. 什么是mapping映射概念:自动或手动为index中的_doc建立的一种数据结构和相关配置,简称为mapping映射。插入几条数据,让es自动为我们建立一个索引PUT /website/_doc/1 {"post_date": "2019-01-01","title": "my first article&quo…...
2024/4/24 11:16:26 - 图片:变换样式的按钮(1)
花瓣网-登录界面 1.准备元件2.使用第三方账号登录时,鼠标移入图标和在图标上按下时,显示不同状态的图片 鼠标进入图标时元件的属性中包含【鼠标悬停】与【鼠标按下】的交互样式 操作步骤: 1、设置每个图标【鼠标悬停】的交互样式 右键 交互样式(或新建交互——交互样式)——…...
2024/4/24 11:16:32 - 计算机图形学:DDA算法画直线
#include<stdio.h> #include<graphics.h> #include<math.h> #include<conio.h> void DDA(float x1, float y1, float x2, float y2) //x1,y1起始点,x2,y2终止点 {int i, steps;int x0 = 400, y0 = 300; //坐标轴原点float x, y, delta_x…...
2024/4/24 11:16:26 - 『互联网架构』软件架构-软件系统设计(一)
按照正常的互联网玩法,产品经理原型画好进行需求评审,评审完后,需要把需求丢给技术经理,或者技术负责人,进行一整套的概要设计,然后针对概要设计评审,概要评审后进行开发。这次咱们一起说说概要设计的体系结构。了解下套路。软件系统设计软件系统设计在很多人眼里就是写…...
2024/4/24 11:16:24 - 生产环境中的 Flink 高可用配置
源码分析 Flink 中的 JobManager、WebServer 等组件都需要高可用保障,并且 Flink 还需要进行 Checkpoint 元数据的持久化操作。与 Flink HA 相关的类图如下图所示,我们跟随源码简单看一下 Flink HA 的实现。 HighAvailabilityMode 类中定义了三种高可用性模式枚举,NONE:非 …...
2024/4/24 11:16:23 - SSD keras版本中的L2 Normalization
从网上下载下来的keras版本SSD代码中L2 Normalization报错,应该是keras版本的关系。 因为这个自定义的L2 Normalization层也只是多学习一个参数,本身并不算难,于是打算自己直接重新写一下。 这里直接用tf来写了,hhh。代码如下: def l2norm(x, scale, trainable=True, scop…...
2024/4/24 11:16:24 - chess 题解
chesschesschess 题解 题目 这里。 解题方法 找规律,可以发现答案为2n+2m−22^n+2^m-22n+2m−2。 所以直接用高精度做。...
2024/4/19 17:14:07 - CSPM2
HRZ的序列基本思路 首先求出序列的最大值ma和最小值mi,然后遍历序列,对于既不是最大值也不是最小值的数ai,如果该序列是符合要求的序列,2*ai = mi + ma。 完整代码 #include<iostream> #include<cmath> using namespace std; int T; long long a[200000]; int …...
2024/4/18 21:48:52 - 数据结构与算法Python版之北大慕课笔记(五)
数据结构与算法Python版之北大慕课笔记(五)一、图Graph1. 图的基础知识2. 图的定义二、ADT Graph1. 邻接矩阵2. 邻接列表3. ADT Graph的实现三、图的应用1. 词梯Word Ladder问题2. 骑士周游问题3. 通用的深度优先搜索4. 拓扑排序Topological Sort5. 强连通分支6. 最短路径问题…...
2024/4/15 5:13:47 - mtk如何通过adb shell 修改/显示 GPIO 状态
工作过程中做个记录...
2024/4/19 10:50:46 - html中引入公共的html页面几种方法
一、使用jQuery的load函数<body><div id="header1"></div><script>$("#header1").load("page/header1.html");</script> </body>注意:header1中不需要把整个代码写全,以为一个html中只能存在一个body标签,…...
2024/4/15 5:13:45 - Python 面试题目集合1-10
@wuran Python 面试题目集合1-10 1.Python和其他语言的区别 Python属于解释型语言,当程序运行时,是一行一行的解释,并运行,所以调式代码很方便,开发效率高,还有龟叔给Python定位是任其自由发展、优雅、明确、简单,所以在每个领域都有建树,所有它有着非常强大的第三方库…...
2024/4/15 5:13:44 - 5000行python代码+可视化60W数据,告诉你知乎用户不为人知的事!
一次完整的python分析+可视化展示,是什么样的?比如我想知道知乎用户的学历,是否都是985呢?我还想知道知乎最受关注的话题都是些什么?高端人士都喜欢看什么书呢?“人在XX,刚下飞机?”这句话出现的频率有多高呢?最快的方法是用python爬虫然后加BI可视化分析!python爬虫仅…...
2024/4/15 5:13:43 - 剑指OFFER笔记_09_1_斐波那契数列_JAVA实现(非递归)
剑指OFFER笔记_09_1_斐波那契数列_JAVA实现(非递归)题目:解题思路代码函数主体部分代码测试部分代码运行结果截图LeetCode运行截图 题目:求斐波那契数列的第n项解题思路各类课程都用递归的方式来演示,而且通常利用这道题作为递归的引入用例。 递归拥有代码简洁的优点,但是…...
2024/4/15 5:13:43 - BFS_&DFS_314_二叉树的垂直遍历
文章目录题目描述思路 题目描述思路垂直方向按 level 划分,root的level为0,往左 自减1 往右自增 1BFS 会按从上到下的顺序记录下 垂直方向的顺序,然后再用一个字典存储 垂直方向的数据即可(在遍历时垂直方向已经有序)DFS 在遍历时并不能保证垂直方向是有序的,可以额外加…...
2024/4/24 11:16:21 - 定义一个一维数组类Array,成员数组使用动态内存重载自增和自减运算符实现数组元素的自增和自减,具体要求如下:
定义一个一维数组类Array,成员数组使用动态内存重载自增和自减运算符实现数组元素的自增和自减,具体要求如下: 题目要求定义一个一维数组类Array,成员数组使用动态内存重载自增和自减运算符实现数组元素的自增和自减,具体要求如下:#include<iostream> #include<stri…...
2024/4/24 11:16:21 - mysql [Err] 1055 - Expression #1 of ORDER BY clause is not in GROUP BY clause 的问题
mysql [Err] 1055 - Expression #1 of ORDER BY clause is not in GROUP BY clause 的问题 解决方案: select version(), @@sql_mode;SET sql_mode=(SELECT REPLACE(@@sql_mode,‘ONLY_FULL_GROUP_BY’,’’));...
2024/4/24 11:16:25 - Flutter学习笔记04:Dart数据类型
编程语言最基本的特征之一就是它支持的数据类型。这些是可以用编程语言表示和操作的值的类型。Dart语言支持以下类型: 1、数字int、double 2、字符串String 3、布尔bool 4、列表(类似于数组)list 5、集合Set 6、映射Map 7、符文(用于表示字符串中的Unicode字符) 8、符号 1、数…...
2024/4/24 11:16:20 - linux 查找文件(个人笔记,非教程)
locate filename 从文件数据库中查找 包含 文件名文件(一般找不到刚创建的文件) sudo updatedb 更新数据库 find -name filename 直接从硬盘中查找 完全匹配 文件(夹)(默认从当前目录及子目录中查找) find -name filename 直接从硬盘中查找 包含 文件(夹)…...
2024/4/24 11:16:16 - 1.2 终端打印 echo
终端打印 echo,printf EchoExample副作用:PrintfExample补充内容 Echo echo 是用于终端打印的基本命令。 默认情况下, echo 在每次调用后会添加一个换行符。 Example使用双引号$ echo "Welcome to Bash"Welcome to Bash使用单引号$ echo Welcome to BashWelcome t…...
2024/4/24 11:16:16
最新文章
- Agent AI智能体的未来
随着科技的飞速发展,Agent AI智能体的智能化水平也在不断提高,它们将在未来社会中扮演更加重要的角色。以下是我对Agent AI智能体未来发展趋势的探讨,涵盖技术进步与创新、伦理与法律规范以及经济与就业市场三个方面。 一、技术进步与创新 …...
2024/4/30 16:45:18 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - ChatGPT 初学者指南
原文:ChatGPT for Beginners 译者:飞龙 协议:CC BY-NC-SA 4.0 介绍 如果您一直关注新闻和趋势,您可能已经在某个地方读到或听到过,Sam Altman 的生成式人工智能平台 ChatGPT 已经将人工智能推向了一个新的高度 - 许多…...
2024/4/30 2:06:42 - 【攻防世界】file_include (PHP伪协议+过滤器)
打开题目环境: 进行PHP代码审计,发现这是一个文件包含漏洞。 我们尝试利用PHP伪协议中的 php://filter来读取 check.php 中的内容。 构造payload 并提交: 发现payload被过滤掉了,我们就需要尝试使用不同的转换器。 PHP各类转换…...
2024/4/30 12:28:57 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/29 6:03:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/29 14:21:50 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
