利用Tornado搭建文档预览系统
在平时的工作或学习中,我们经常会接触不同格式的文档类型,比如txt,log,Offices文档,编程代码脚本,图片,视频等。本文将会介绍笔者的一个朴素想法,即把不同格式的文档都放在同一个平台中进行预览,这样既方便查看常见文档,又能提升工作和学习效率。
本项目的工程结构如下:

本项目现在已支持8种文档格式的格式,分别为:
- text/html: 如html文件等;
- text/plain: 如txt/log文件等;
- text/csv: csv文件;
- application/json: json文件;
- application/pdf: pdf文件;
- text/x-python: Python脚本文件;
- image/*: 各种图片文件,比如jpg, png等;
- markdown文件
准备工作
首先,我们需要下载前端的PDF预览JS框架PDF.js,它是一个网页端的PDF文件解析和预览框架,下载网址为:http://mozilla.github.io/pdf.js/ 。
接着,本项目还用到了showdown.js,该JS框架用于渲染Markdown文档。
用Python做后端,tornado为web框架,笔者使用的版本为5.1.1。
项目代码
我们下载PDF.js项目代码,并在/pdfjs/web目录下新建files文件夹,用于存放上传的文件。为了能够用PDF.js实现PDF文件预览,需要切换至pdfjs文件夹,运行搭建文件服务器命令:
python -m http.server 8081
或者:
python -m SimpleHTTPServer 8081
接着介绍HTML文件,index.html是首页代码,主要实现文件上传功能,代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文件上传</title>
</head>
<body><div align="center"><br><br><h1>文件上传</h1><form action='file' enctype="multipart/form-data" method='post'><div class="am-form-group am-form-file"><input id="doc-form-file" type="file" name="file" multiple></div><div id="file-list"></div><p><button type="submit" class="am-btn am-btn-default">提交</button></p></form></div></body>
</html>
页面如下(有点儿过于简单,还好本项目是注重文档预览功能):

markdown.html主要用于展示Markdown文件中的内容,代码如下:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>Markdown文件展示</title><script src="https://cdn.bootcss.com/showdown/1.9.0/showdown.min.js"></script><script>function convert(){var converter = new showdown.Converter();var text = "{{ md_content }}";var html = converter.makeHtml(text.replace(/newline/g, "\n"));document.getElementById("result").innerHTML = html;}</script>
</head><body onload="convert()">
<div id="result" ></div></body>
</html>
注意,我们在head部分引用了showdown.js的CDN地址,这样就不用下载该项目文件了。
最后是后端部分,采用Python的Tornado模块实现。tornado_file_receiver.py主要用于文档的上传和保存,并展示文档内容,完整代码如下:
# -*- coding: utf-8 -*-
import os
import logging
import traceback
import tornado.ioloop
import tornado.web
from tornado import optionsfrom parse_file import *# 文档上传与解析
class UploadFileHandler(tornado.web.RequestHandler):# get函数def get(self):self.render('upload.html')def post(self):# 文件的存放路径upload_path = os.path.join(os.path.dirname(__file__), 'pdfjs/web/files')# 提取表单中‘name’为‘file’的文件元数据# 暂时只支持单文档的上传file_meta = self.request.files['file'][0]filename = file_meta['filename']# 保存文件with open(os.path.join(upload_path, filename), 'wb') as up:up.write(file_meta['body'])text = file_meta["body"]# 解析文件的内容mtype = file_meta["content_type"]logging.info('POST "%s" "%s" %d bytes', filename, mtype, len(text))if mtype in ["text/x-python", "text/x-python-script"]:self.write(parse_python(str(text, encoding="utf-8")))elif mtype in ["text/plain", "text/csv"]:self.write(parse_text_plain(str(text, encoding="utf-8")))elif mtype == "text/html":self.write(str(text, encoding="utf-8"))elif mtype.startswith("image"):self.write(parse_image(mtype, text))elif mtype == "application/json":self.write(parse_application_json(str(text, encoding="utf-8")))elif mtype == "application/pdf":self.redirect("http://127.0.0.1:8081/web/viewer.html?file=files/%s" % filename)elif mtype == "application/octet-stream" and filename.endswith(".md"):self.render("markdown.html", md_content=r"%s" % str(text, encoding="utf-8").replace("\n", "newline"))else: # 其余文件格式try:self.write(str(text, encoding="utf-8").replace("\n", "<br>"))except Exception:logging.error(traceback.format_exc())self.write('<font color=red>系统不支持的文件解析格式!</font>')def make_app():return tornado.web.Application([(r"/file", UploadFileHandler)],template_path=os.path.join(os.path.dirname(__file__), "templates")) # 模板路径if __name__ == "__main__":# Tornado configures logging.options.parse_command_line()app = make_app()app.listen(8888)tornado.ioloop.IOLoop.current().start()
parse_file.py用于解析各种格式的文档,并返回HTML展示的格式,完整代码如下:
# -*- coding: utf-8 -*-
# author: Jclian91
# place: Pudong Shanghai
# time: 2020/6/5 1:05 下午
# filename: parse_file.py
# 用于解析各种文件类型的数据
import json
import base64
import logging
import traceback
from json import JSONDecodeError# 解析text/plain或者text/csv文件格式
def parse_text_plain(text):return "<html><head></head><body>%s</body></html>" % text.replace("\n", "<br>")# 解析application/json文件格式
def parse_application_json(text):try:data_dict = json.loads(text)return json.dumps(data_dict, ensure_ascii=False, indent=2).replace("\n", "<br>").replace(" ", " ")except JSONDecodeError:try:data_list = [json.loads(_) for _ in text.split("\n") if _]return json.dumps(data_list, ensure_ascii=False, indent=2).replace("\n", "<br>").replace(" ", " ")except JSONDecodeError:logging.error(traceback.format_exc())return "JSON文件格式解析错误"except Exception as err:logging.error(traceback.format_exc())return "未知错误: %s" % err# 解析image/*文件格式
def parse_image(mtype, text):return '<html><head></head><body><img src="data:%s;base64,%s"></body></html>' % \(mtype, str(base64.b64encode(text), "utf-8"))# 解析Python文件
def parse_python(text):# indent和换行text = text.replace("\n", "<br>").replace(" ", " ").replace("\t", " " * 4)# 关键字配色color_list = ["gray", "red", "green", "blue", "orange", "purple", "pink", "brown", "wheat", "seagreen", "orchid", "olive"]key_words = ["self", "from", "import", "def", ":", "return", "open", "class", "try", "except", '"', "print"]for word, color in zip(key_words, color_list):text = text.replace(word, '<font color=%s>%s</font>' % (color, word))colors = ["peru"] * 7punctuations = list("[](){}#")for punctuation, color in zip(punctuations, colors):text = text.replace(punctuation, '<font color=%s>%s</font>' % (color, punctuation))html = "<html><head></head><body>%s</body></html>" % textreturn html
实现方式
下面将进一步介绍各种格式实现预览的机制。
text/html: 如html文件等
html文件的MIMETYPE为text/html,由于本项目采用HTML展示,因此对于text/html的文档,直接返回其内容就可以了。
从Tornado的代码中我们可以看出,filename变量为文档名称,text为文档内容,bytes字符串。在前端展示的时候,我们返回其文档内容:
self.write(str(text, encoding="utf-8"))
其中,str(text, encoding="utf-8")是将bytes字符串转化为UTF-8编码的字符串。
text/plain: txt/log文件等
txt/log等文件的MIMETYPE为text/plain,其与HTML文档的不同之处在于,如果需要前端展示,需要在返回的字符中添加HTML代码,如下(parse_file.py中的代码):
# 解析text/plain或者text/csv文件格式
def parse_text_plain(text):return "<html><head></head><body>%s</body></html>" % text.replace("\n", "<br>")
text/csv: csv文件
csv格式文件的MIMETYPE为text/csv,其预览的方式与txt/log等格式的文档一致。
但csv是逗号分隔文件,数据格式是表格形式,因此在前端展示上应该有更好的效果。关于这一格式的文档,其前端预览的更好方式可以参考文章: 利用tornado实现表格文件预览 。
application/json: json文件
关于json文件的预览,笔者更关注的是json文件的读取。这里处理两种情况,一种是整个json文件就是json字符串,另一种情况是json文件的每一行都是json字符串。在前端展示的时候,采用json.dumps中的indent参数实现缩进,并转化为html中的空格,实现方式如下(parse_file.py中的代码):
# 解析application/json文件格式
def parse_application_json(text):try:data_dict = json.loads(text)return json.dumps(data_dict, ensure_ascii=False, indent=2).replace("\n", "<br>").replace(" ", " ")except JSONDecodeError:try:data_list = [json.loads(_) for _ in text.split("\n") if _]return json.dumps(data_list, ensure_ascii=False, indent=2).replace("\n", "<br>").replace(" ", " ")except JSONDecodeError:logging.error(traceback.format_exc())return "JSON文件格式解析错误"except Exception as err:logging.error(traceback.format_exc())return "未知错误: %s" % err
笔者相信一定有json文件更好的前端展示方式,这里没有采用专门处理json的JS框架,这以后作为后续的改进措施。
application/pdf: pdf文件
PDF文档的展示略显复杂,本项目借助了PDF.js的帮助,我们需要它来搭建PDF预览服务,这点在上面的项目代码部分的开头已经讲了。
搭建好PDF预览服务后,由于上传的文件都会进入pdfjs/web/files目录下,因此PDF文档预览的网址为:http://127.0.0.1:8081/web/viewer.html?file=files/pdf_name ,其中pdf_name为上传的PDF文档名称。
有了这个PDF预览服务后,我们展示PDF文档的代码就很简单了(tornado_file_receiver.py中的代码):
elif mtype == "application/pdf":self.redirect("http://127.0.0.1:8081/web/viewer.html?file=files/%s" % filename)
text/x-python: Python脚本文件
Python脚本的处理方式并不复杂,无非是在把Python文档转化为HTML文件格式的时候,加入缩进、换行处理,以及对特定的Python关键字进行配色,因此代码如下(parse_file.py中的代码):
# 解析Python文件
def parse_python(text):# indent和换行text = text.replace("\n", "<br>").replace(" ", " ").replace("\t", " " * 4)# 关键字配色color_list = ["gray", "red", "green", "blue", "orange", "purple", "pink", "brown", "wheat", "seagreen", "orchid", "olive"]key_words = ["self", "from", "import", "def", ":", "return", "open", "class", "try", "except", '"', "print"]for word, color in zip(key_words, color_list):text = text.replace(word, '<font color=%s>%s</font>' % (color, word))colors = ["peru"] * 7punctuations = list("[](){}#")for punctuation, color in zip(punctuations, colors):text = text.replace(punctuation, '<font color=%s>%s</font>' % (color, punctuation))html = "<html><head></head><body>%s</body></html>" % textreturn html
根据笔者的了解,其实有更好的Python脚本内容的预览方式,可以借助handout模块实现,这点笔者将会在后续加上。
image/*: 各种图片文件,比如jpg, png等
图片文件在HTML上的展示有很多中,笔者采用的方式为:
<img src="data:image/png;base64,ABKAMNDKSJFHVCJSNVOIEJHVUEHVUV==">
就是对图片读取后的字符串进行base64编码即可,因此实现代码如下(parse_file.py中的代码):
import base64
# 解析image/*文件格式
def parse_image(mtype, text):return '<html><head></head><body><img src="data:%s;base64,%s"></body></html>' % \(mtype, str(base64.b64encode(text), "utf-8"))
markdown文件
markdown文件的预览稍显复杂,借助showdown.js和不断的尝试探索,由于markdown在读取后的换行符\n在转化为JavaScript字符串时并不需要转义,这是实现预览的难点。笔者的做法是把Python读取的markdown中的换行符\n转化为newline,并在JS渲染的时候才把newline替换成\n,这就解决了不需要转移的难题。具体的实现可以参考markdown.html,现在Python后端代码中把Python读取的markdown中的换行符\n转化为newline,代码如下:
elif mtype == "application/octet-stream" and filename.endswith(".md"):self.render("markdown.html", md_content=r"%s" % str(text, encoding="utf-8").replace("\n", "newline"))
接着在markdown.html中的JS部分把Python读取的markdown中的换行符\n转化为newline,代码如下:
<script>function convert(){var converter = new showdown.Converter();var text = "{{ md_content }}";var html = converter.makeHtml(text.replace(/newline/g, "\n"));document.getElementById("result").innerHTML = html;}</script>
效果demo
下面将给出上述8中文档格式在本系统中的预览效果。
text/html: 如html文件等
上传文件为reponse.html,预览效果如下:

text/plain: txt/log文件等
上传文件为info.log,预览效果如下:

text/csv: csv文件
上传文件为iris.csv,预览效果如下:

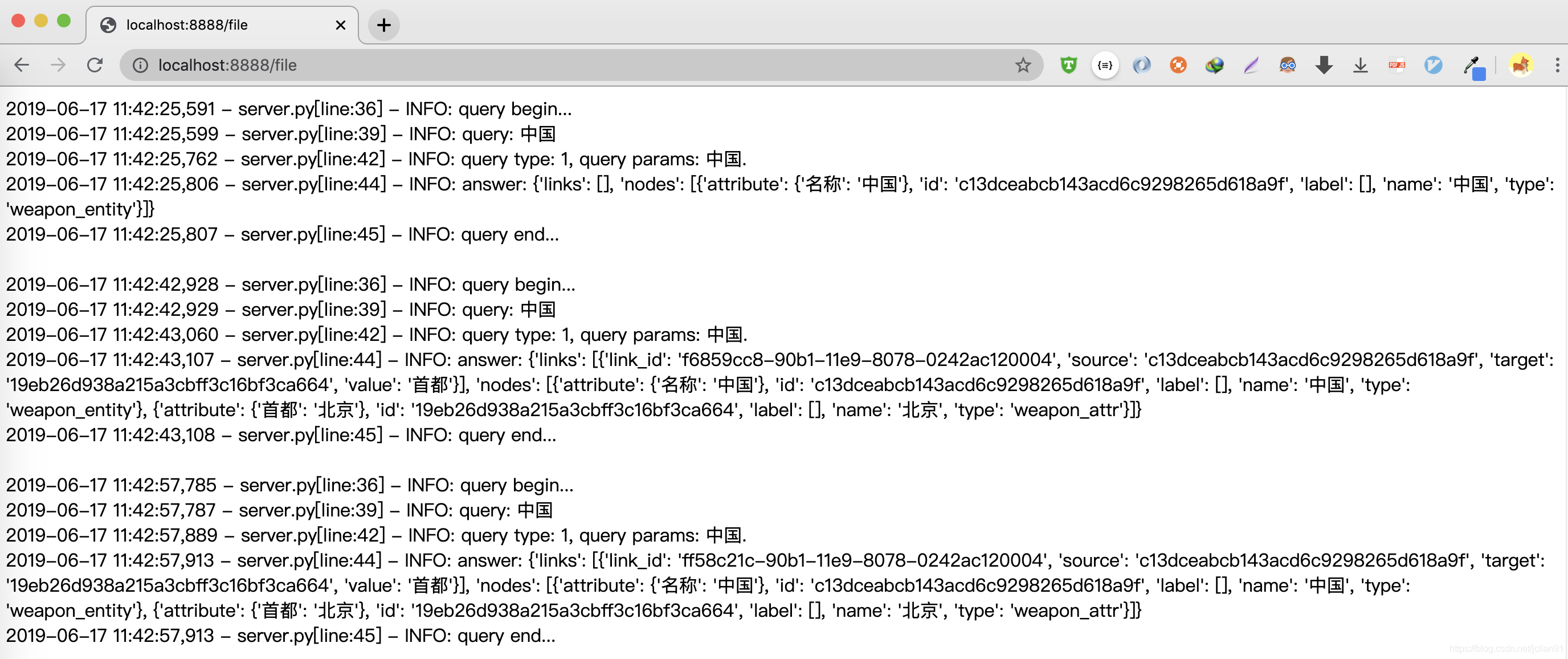
application/json: json文件
上传文件为test1.json,预览效果如下:

application/pdf: pdf文件
上传文件为,预览效果如下:

text/x-python: Python脚本文件
上传文件为test.py,预览效果如下:

image/*: 各种图片文件,比如jpg, png等
上传图片为ffe3d40029eae71ccf8587e5dc21d58d.jpg,预览效果如下:

markdown文件
上传文件为Scrapy爬取动态网页.md,预览效果如下:

文件上传记录
为了证明上面的预览确实是笔者已经实现的,而不是从哪搬来的图片,特放上程序运行记录以及files目录下的文件,如下:


总结
本项目已经开源至Github,网址为https://github.com/percent4/document_reviewer 。
本项目现在支持的文档格式还比较少,后续可以增加更好文档格式的支持,另外,现在的文档格式的预览有些可以做得更好,后续也会进行优化~
感谢大家阅读,希望读者多多批评指正~
参考文档
- PDF.js官方网址:http://mozilla.github.io/pdf.js/
- showdown.js官方网址:https://github.com/showdownjs/showdown
- 让你的站点也支持Markdown——showdown.js使用教程: https://www.jianshu.com/p/747d6f8dddb0
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- No mapping for GET /WEB-INF/pages/index.jsp
springboot+jsp,总是访问不了首页浏览器报白页错误,按照以下步骤检查一下springboot访问jsp页面出现404;如果所有代码配置都是正确的,后台报错“No mapping for GET /WEB-INF/pages/index.jsp”,就修改下项目配置springboot项目jsp总是404....
2024/4/29 1:39:53 - D 数列统计(组合数学,一种类杨辉三角)
题目传送门 题意: 找出长度为l,以x结尾的不下降子序列的个数。 思路: 我们发现长度为n并且以x结尾的数列的个数为长度为n-1,结尾为(1,2,3,…,x-1,x)的数列转化而来,我们打表发现有这样的规律:然后对比组合数的表,就会发现同一列在组合数中也会出现,然后对比发现,就是…...
2024/4/15 5:18:23 - 通配符匹配
一、前言问题来源LeetCode 44,难度:困难问题链接:https://leetcode-cn.com/problems/wildcard-matching二、题目给定一个字符串 (s) 和一个字符模式 (p) ,实现一个支持 ? 和 * 的通配符匹配。? 可以匹配任何单个字符。 * 可以匹配任意字符串(包括空字符串)。两个字符串…...
2024/4/19 16:03:53 - MySQL技术内幕-InnoDB存储引擎-第六章、锁
文章目录锁1、什么是锁?2、lock和latchlatch(mutex互斥锁、rwlock读写锁)lock3、InnoDB存储引擎中的锁1、锁的类型 锁最大程度利用并发 确保每个用户能一致的读和修改数据1、什么是锁? 锁用于管理对共享资源的并发访问。InnoDB支持行锁 InnoDB其他多个地方也使用了锁,比如操…...
2024/4/24 11:08:13 - 广度优先搜索_BFS
广度优先搜索算法(英语:Breadth-First Search,缩写为BFS),又译作宽度优先搜索,或横向优先搜索,是一种图形搜索算法。简单的说,BFS是从根节点开始,沿着树的宽度遍历树的节点。如果所有节点均被访问,则算法中止。 BFS是一种盲目搜索法,目的是系统地展开并检查图中的所…...
2024/4/24 11:08:11 - 微积分复习
复习用书:《同济高等数学》第五版 第一章 函数与极限集合:具有某种特定性质的事物的总统,其中的元素简称元 常用集合:全体正整数N, 全体整数Z,全体有理数Q,全体实数R 领域:以点a为中心的任何开区间称为a的邻域,记为U(a) 基本初等函数:包括 幂函数,指数函数,对数函数…...
2024/4/24 11:08:09 - 使用Prometheus监控API
写在最前面我心里也打鼓,是不是应该把这个文章写出来,因为这个项目里面的代码不能拿来就用,需要做修改(其实后端API监控本来就和业务相关,应该没有一个成品可以做到对每一个业务的API都能监控).其次文章里面涉及的知识点比较多,Prometheus,Prometheus-Operator,K8S,Pytho…...
2024/4/24 11:08:15 - git clone分支到本地
一般如果不指定分支,克隆master到本地: git clone [仓库URL]如果需要克隆指定分支到本地: git clone -b [分支名] [仓库URL]示例 现在我们需要克隆仓库https://github.com/openai/baselines的分支,现在网页上检查是否存在tf2分支,存在则直接克隆到本地: git clone -b tf2…...
2024/4/24 11:08:08 - MySQL 重复数据的删除小示例
在平时的学习或者工作中有时我们难免会遇到重复的数据,若想删除某些数据,保留想保留的,那我们该如何去做呢?下面是一个删除 id 小的,保留 id 大的那条数据的小示例1、创建我们的测试表-- 创建测试表 drop table if exists dina_test_table; create table dina_test_table …...
2024/4/24 11:08:06 - 【力扣】450:删除二叉搜索树中的节点 | BST 经典
题目描述 给定一个二叉搜索树的根节点 root 和一个值 key,删除二叉搜索树中的 key 对应的节点,并保证二叉搜索树的性质不变。返回二叉搜索树(有可能被更新)的根节点的引用。 一般来说,删除节点可分为两个步骤: 首先找到需要删除的节点; 如果找到了,删除它。 说明: 要求…...
2024/4/24 11:08:12 - 面向对象03:回顾方法的调用
package com.oop.demo01;public class Demo02 {public static void main(String[] args) {//静态方法 staticStudent.say1();//非静态方法Student student = new Student();student.say2();}public void a1(){b1();}public void b1(){a1();}public static void a2(){b2();}publ…...
2024/4/26 1:15:49 - 集成RTMP推流源码
一、RTMPDump源码地址和Git地址(RTMPDump版本是2.4) RTMPDump源码地址:http://rtmpdump.mplayerhq.hu/ Git地址git clone git://git.ffmpeg.org/rtmpdump二、将已经下载好的rtmpdump中的librtmp添加到工程中去 三、在CMakeLists.txt文件中把librtmp中的.c文件添加进去 cmake…...
2024/4/24 11:08:03 - 最全js数组方法
数组相关方法 一、修改器方法 下面的这些方法会改变调用它们的对象自身的值: pop 删除并返回数组的最后一个元素。 参数:无 返回值:数组的最后一个元素var arr = [张三, 李四, 王五]console.log(arr.pop()) // 王五push 向数组的末尾添加一个或多个元素,并返回新的长度。参…...
2024/4/24 11:08:09 - 模型融合概述
模型融合概述...
2024/4/24 11:08:04 - 面向对象04:类与对象的创建
类和对象的关系类是一种抽象的数据类型,它是对某一类事物先整体描述/定义,但是并不能代表某一个具体的事物。动物、植物、手机、电脑… Person类、Pet类、Car类等,这些类都是用来描述/定义某一类具体的事物应该具备的特点和行为对象是抽象概念的具体实例张三就是人的一个具体…...
2024/4/29 12:48:23 - Echarts常见问题之grid说明x,x2,y,y2和x轴间隔显示,y轴高至顶部
背景:在使用echarts过程中,我们经常会直接使用UI写好的样式进行嵌套,但是有些地方需要微调1.grid说明有时候UI给我们的demo样例里有x,x2,y,y2,没用过echarts的人会比较懵逼,有了下面这个图就嗯嗯了。2.x轴数据间隔显示这时问题出现在x轴的数组里数据长短不一致,可以通过以…...
2024/4/24 11:08:06 - 我的shell记录
我的shell记录 ##!/bin/bash # addJar.sh #在已有的jar包中添加新的依赖jar包 path=BOOT-INF/lib jarName=$1if [ "$1" = "" ]; thenecho -e "未输入替换包名,程序退出!!!"exit 1 ficd bak rm -rf * cp ../*springboot-1.0.0-SNAPSHOT.jar ./ f…...
2024/4/24 11:08:01 - 异常和错误处理简析(一)
一、错误级别 1.1.PHP提示错误级别(当我们脚本出错时候,提示的错误级别) //PHP报错提示的那些错误级别 (1)Deprecated 级别:不推荐的 场景:一般是使用了过时的函数或语法导致的错误 影响:不影响PHP流程 (2)Notice 级别:通知级别错误 场景:语法存在不当的地方 影…...
2024/4/24 11:08:04 - pip install特别慢
pip install tensorflow特别慢,每分钟5k左右。 解决方法,使用该方法解决了: https://www.cnblogs.com/mosson/p/7379854.html...
2024/4/15 5:18:34 - 查询连续日期列表
1:mysql查询连续一个周的日期列表 SELECT DATE_SUB(CURDATE(),INTERVAL 7 DAY) day1 UNION SELECT DATE_SUB(CURDATE(),INTERVAL 6 DAY) day1 UNION SELECT DATE_SUB(CURDATE(),INTERVAL 5 DAY) day1 UNION SELECT DATE_SUB(CURDATE(),INTERVAL 4 DAY) day1 UNION SELECT DATE…...
2024/4/15 5:18:32
最新文章
- ICode国际青少年编程竞赛- Python-1级训练场-基本操作
ICode国际青少年编程竞赛- Python-1级训练场-基本操作 1、 Dev.step(3)2、 Dev.step(1)3、 Dev.step(7)4、 Dev.step(-1)5、 Dev.step(-5)6、 Dev.step(3) Dev.step(-8)7、 Dev.turnRight() Dev.step(1)8、 Dev.turnLeft() Dev.step(1)9、 Dev.step(4) Dev.tur…...
2024/5/3 19:00:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【APUE】网络socket编程温度采集智能存储与上报项目技术------多路复用
作者简介: 一个平凡而乐于分享的小比特,中南民族大学通信工程专业研究生在读,研究方向无线联邦学习 擅长领域:驱动开发,嵌入式软件开发,BSP开发 作者主页:一个平凡而乐于分享的小比特的个人主页…...
2024/5/1 13:52:04 - Jmeter02-1:参数化组件CVS
目录 1、Jmeter组件:参数化概述 1.1 是什么? 1.2 为什么? 1.3 怎么用? 2、Jmeter组件:参数化实现之CSV Data Set Config(重点中重点) 2.1 是什么? 2.2 为什么? 2.3 怎么用? …...
2024/5/1 13:53:24 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
