SpringMVC整合websocket实现多聊天室聊天功能
效果
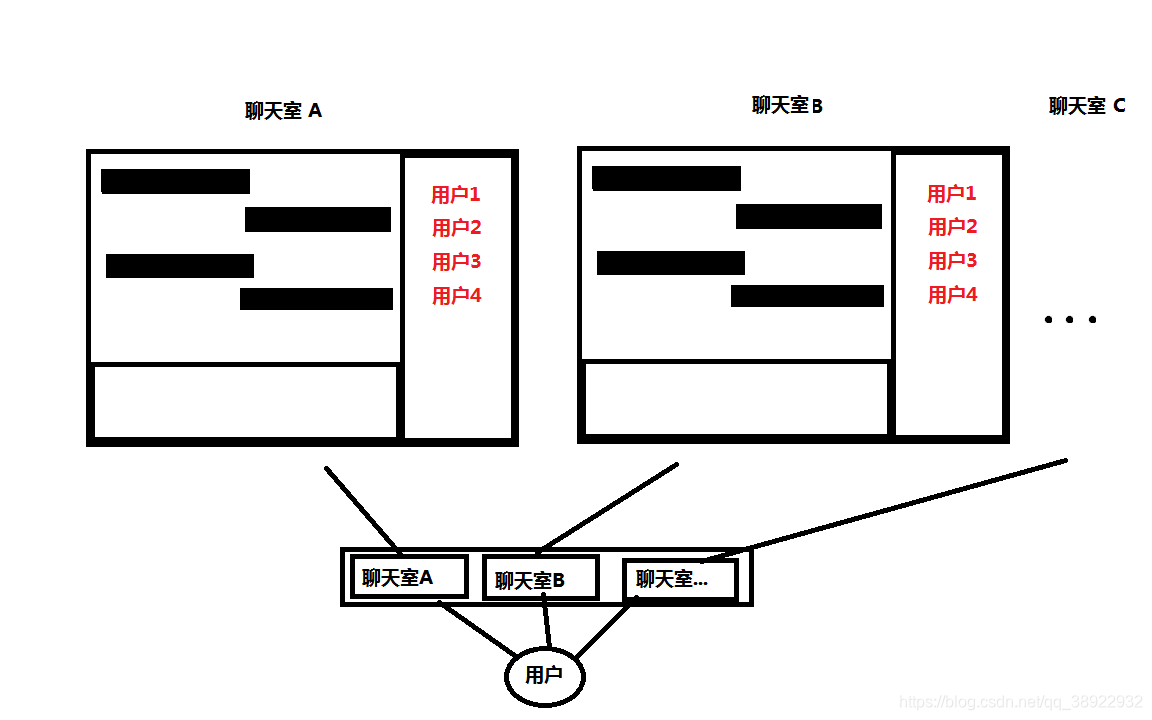
在实现毕业设计时,中间有个功能需要实现不同聊天室不同用户之间的交流。
例如:

项目演示
SpringMVC整合websocket实现多聊天室聊天功能
原理讲解
创建多个不同的聊天室和实现对用户的分层管理。用户以医生的身份进入系统后,用户选择在线聊天,系统更改用户当前状态,并以其账号和姓名作为临时身份,并新建一个名称为医生账号的WebSocketsession,之后建立USER_SOCKETSESSION_MAP为房间里的每个人存储信息。将WebSocketsession存储到USER_SOCKETSESSION_MAP中,实现多人聊天室的功能。之后建立一个以自增长的数字为辨别符ROOM房间,将USER_SOCKETSESSION_MAP存储到ROOM中,用以区分每个聊天室。当用户以患者身份登录后,患者选者医生,并进入医生详情页,如果医生在线了话,则可以访问医生。用户选择医生后进入聊天室,后台会将要访问的医生账号放入WebSocketsession,系统在后台对比每个ROOM房间中USER_SOCKETSESSION_MAP里的WebSocketsession,当匹配完成后,将其WebSocketsession放进USER_SOCKETSESSION_MAP里对应的ROOM房间中。实现对房间分层多用户聊天操作。
实现步骤
1.区分聊天室
修改WebSocket的接收协议格式,使其可以接收以userid结尾的uri。其修改WebSocket协议的代码如下:
registry.addHandler(webSocketHandler,"/ws/{id}").addInterceptors(chatHandshakeInterceptor);
registry.addHandler(webSocketHandler,"/ws/sockjs/{id}").addInterceptors(chatHandshakeInterceptor).withSockJS();
在系统中要创建一个类型为HashMap的USER_SOCKETSESSION_MAP,并用userid作为标志区分每个房间里不同的用户,并将webSocketSession放入其中。之后创建类型为HashMap的ROOM用来存放不同的房间信息key作为每个房间的标志。创建USER_SOCKETSESSION_MAP和ROOM的代码如下:
final Map<String, WebSocketSession> USER_SOCKETSESSION_MAP;
final Map<Integer, Map<String, WebSocketSession>> ROOM;
static {USER_SOCKETSESSION_MAP = new HashMap<String,WebSocketSession>();ROOM=new HashMap<Integer, Map<String, WebSocketSession>>();
}
当患者选择要询问的主治医生后,系统将对应的医生账号写入WebSocketsession中去,当后台获取websocketsession后首先判断此时的房间ROOM是否为空,若为空房间则进行初始化操作,将websocketsession和登录用户id放入USER_SOCKETSESSION_MAP中,在初始化key为0,后将key和USER_SOCKETSESSION_MAP放入ROOM中。初始化代码如下:
if(ROOM==null || ROOM.isEmpty()){
Map<String, WebSocketSession> user_map= new HashMap<String, WebSocketSession>();user_map.put(loginUser.getId(), webSocketSession);ROOM.put(0, user_map);}
如果房间不为空则进行遍历查找,首先将ROOM分层一个一个的USER_SOCKETSESSION_MAP临时设为entry1,后将每个USER_SOCKETSESSION_MAP分层一个一个的WebSocketsession临时设为entry2。之后将得到的Websocketsession与每一个entry2中的uri对比,如果uri一样,则把当前的用户id和uri一起放入websocketsession中,将websocketsession放入对应ROOM中的USER_SOCKETSESSION_MAP中去,并设置flag值跳过后面的创建房间。最后跳出循环。寻找房间代码如下:
boolean flag=true;
here:
for(Map.Entry<Integer,Map<String,WebSocketSession>>entry1:ROOM.entrySet()){
for(Map.Entry<String,WebSocketSession>entry2:entry1.getValue().entrySet()){
if(entry2.getValue().getUri().equals(webSocketSession.getUri())){key=entry1.getKey();(ROOM.get(key)).put(loginUser.getId(), webSocketSession);flag=false;break here; }}
}
如果房间不为空且找不到房间时,将websocketsession和登录用户id放入USER_SOCKETSESSION_MAP中,提取当前ROOM房间的所有值,并进行排序,取得最大值,将key设置为最大值加一,后创建新的ROOM房间并将取到的key值和USER_SOCKETSESSION_MAP放入ROOM中去。不为空并创建新房间代码如下:
if(flag){//无房间自增长添加房间Set<Integer> set = ROOM.keySet();Object[] obj = set.toArray();Arrays.sort(obj);key=obj.length;Map<String, WebSocketSession> user_map= new HashMap<String, WebSocketSession>();user_map.put(loginUser.getId(), webSocketSession);ROOM.put(obj.length, user_map);
}
通过两个HashMap类型的变量完成对不同房间的创建和对不同用户的区分,实现不同房间的多用户聊天室。
2.发送消息
如果客户端有消息进来,需要先判断客户端的这条信息是从哪个聊天室发来的:
@Override/*** 客户端发送服务器的消息时的处理函数,在这里收到消息之后可以分发消息*///处理消息:当一个新的WebSocket到达的时候,会被调用(在客户端通过Websocket API发送的消息会经过这里,然后进行相应的处理)public void handleMessage(WebSocketSession webSocketSession, WebSocketMessage<?> message) throws Exception {
// 判断哪个房间here:for(Map.Entry<Integer, Map<String, WebSocketSession>> entry1 : ROOM.entrySet()){for(Map.Entry<String, WebSocketSession> entry2 : entry1.getValue().entrySet()){if(entry2.getValue().getUri().equals(webSocketSession.getUri())){key=entry1.getKey();break here; }}}//如果消息没有任何内容,则直接返回if(message.getPayloadLength()==0)return;//反序列化服务端收到的json消息Message msg = GsonUtils.fromJson(message.getPayload().toString(), Message.class);msg.setDate(new Date());//处理html的字符,转义:String text = msg.getText();//转换为HTML转义字符表示String htmlEscapeText = HtmlUtils.htmlEscape(text);msg.setText(htmlEscapeText);System.out.println("消息:"+message.getPayload().toString());//判断是群发还是单发if(msg.getTo()==null||msg.getTo().equals("-1")){//群发sendMessageToAll(new TextMessage(GsonUtils.toJson(msg)));}else{//单发sendMessageToUser(msg.getTo(), new TextMessage(GsonUtils.toJson(msg)));}}
之后再对消息进行客户端的发送
private void sendMessageToUser(String id, TextMessage message) throws IOException{//获取到要接收消息的用户的sessionWebSocketSession webSocketSession = ROOM.get(key).get(id);if (webSocketSession != null && webSocketSession.isOpen()) {//发送消息webSocketSession.sendMessage(message);}}private void sendMessageToAll(final TextMessage message){//对用户发送的消息内容进行转义//获取到所有在线用户的SocketSession对象Set<Entry<String, WebSocketSession>> entrySet = ROOM.get(key).entrySet();for (Entry<String, WebSocketSession> entry : entrySet) {//某用户的WebSocketSessionfinal WebSocketSession webSocketSession = entry.getValue();//判断连接是否仍然打开的if(webSocketSession.isOpen()){//开启多线程发送消息(效率高)new Thread(new Runnable() {public void run() {try {if (webSocketSession.isOpen()) {webSocketSession.sendMessage(message);}} catch (IOException e) {e.printStackTrace();}}}).start();}}}页面端接受消息
contact.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page language="java" import="java.util.*"%>
<%@ page language="java" import="java.sql.*"%>
<%String path = request.getContextPath();String basePath = request.getServerName() + ":" + request.getServerPort() + path + "/";String baseUrlPath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()+ path + "/";
%>
<% String path1 = request.getContextPath()+"/123456";%>
<%=path1 %>
<script type="text/javascript">var path = '<%=basePath%>';var uid = '${sessionScope.loginUser.id}';//发送人编号var from = '${sessionScope.loginUser.id}';var fromName = '${sessionScope.loginUser.nickname}';//接收人编号var to = "-1";// 创建一个Socket实例//参数为URL,ws表示WebSocket协议。onopen、onclose和onmessage方法把事件连接到Socket实例上。每个方法都提供了一个事件,以表示Socket的状态。var websocket;//不同浏览器的WebSocket对象类型不同//alert("ws://" + path + "/ws?uid="+uid);if ('WebSocket' in window) {var url="ws://" + path + "/ws/"+uid;websocket = new WebSocket(url);console.log("=============WebSocket");//火狐} else if ('MozWebSocket' in window) {websocket = new MozWebSocket("ws://" + path + "ws");console.log("=============MozWebSocket");} else {websocket = new SockJS("http://" + path + "ws/sockjs");console.log("=============SockJS");}console.log("ws://" + path + "ws");//打开Socket,websocket.onopen = function(event) { console.log("WebSocket:已连接");}// 监听消息//onmessage事件提供了一个data属性,它可以包含消息的Body部分。消息的Body部分必须是一个字符串,可以进行序列化/反序列化操作,以便传递更多的数据。websocket.onmessage = function(event) { console.log('Client received a message',event);//var data=JSON.parse(event.data);var data=$.parseJSON(event.data);console.log("WebSocket:收到一条消息",data);//2种推送的消息//1.用户聊天信息:发送消息触发//2.系统消息:登录和退出触发//判断是否是欢迎消息(没用户编号的就是欢迎消息)if(data.from==undefined||data.from==null||data.from==""){//===系统消息$("#contentUl").append("<li><b>"+data.date+"</b><em>系统消息:</em><span>"+data.text+"</span></li>");//刷新在线用户列表$("#chatOnline").html("在线用户("+data.userList.length+")人");$("#chatUserList").empty();$(data.userList).each(function(){$("#chatUserList").append("<li>"+this.nickname+"</li>");$("#illnessoption").append("<option>"+this.nickname+"("+this.id+")</option>");});}else{//===普通消息//处理一下个人信息的显示:if(data.fromName==fromName){data.fromName="我";$("#contentUl").append("<li><span style='display:block; float:right;'><em>"+data.fromName+"</em><span>"+data.text+"</span><b>"+data.date+"</b></span></li><br/>");}else{$("#contentUl").append("<li><b>"+data.date+"</b><em>"+data.fromName+"</em><span>"+data.text+"</span></li><br/>");}}scrollToBottom();}; // 监听WebSocket的关闭websocket.onclose = function(event) { $("#contentUl").append("<li><b>"+new Date().Format("yyyy-MM-dd hh:mm:ss")+"</b><em>系统消息:</em><span>连接已断开!</span></li>");scrollToBottom();console.log("WebSocket:已关闭:Client notified socket has closed",event); }; //监听异常websocket.onerror = function(event) {$("#contentUl").append("<li><b>"+new Date().Format("yyyy-MM-dd hh:mm:ss")+"</b><em>系统消息:</em><span>连接异常,建议重新登录</span></li>");scrollToBottom();console.log("WebSocket:发生错误 ",event);};//onload初始化$(function(){//发送消息$("#sendBtn").on("click",function(){sendMsg();});//给退出聊天绑定事件$("#exitBtn").on("click",function(){closeWebsocket();location.href="${pageContext.request.contextPath}/index.jsp";});//给输入框绑定事件$("#msg").on("keydown",function(event){keySend(event);});//初始化时如果有消息,则滚动条到最下面:scrollToBottom();});//使用ctrl+回车快捷键发送消息function keySend(e) {var theEvent = window.event || e; var code = theEvent.keyCode || theEvent.which; if (theEvent.ctrlKey && code == 13) {var msg=$("#msg");if (msg.innerHTML == "") {msg.focus();return false;}sendMsg();}}//发送消息function sendMsg(){//对象为空了if(websocket==undefined||websocket==null){//alert('WebSocket connection not established, please connect.');alert('您的连接已经丢失,请退出聊天重新进入');return;}//获取用户要发送的消息内容var msg=$("#msg").val();if(msg==""){return;}else{var data={};data["from"]=from;data["fromName"]=fromName;data["to"]=to;data["text"]=msg;//发送消息websocket.send(JSON.stringify(data));//发送完消息,清空输入框$("#msg").val("");}}//关闭Websocket连接function closeWebsocket(){if (websocket != null) {websocket.close();websocket = null;}}//div滚动条(scrollbar)保持在最底部function scrollToBottom(){//var div = document.getElementById('chatCon');var div = document.getElementById('up');div.scrollTop = div.scrollHeight;} //格式化日期Date.prototype.Format = function (fmt) { //author: meizz var o = {"M+": this.getMonth() + 1, //月份 "d+": this.getDate(), //日 "h+": this.getHours(), //小时 "m+": this.getMinutes(), //分 "s+": this.getSeconds(), //秒 "q+": Math.floor((this.getMonth() + 3) / 3), //季度 "S": this.getMilliseconds() //毫秒 };if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));for (var k in o)if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));return fmt;}
</script>
<!-- 聊天窗口 --><!--聊天区域开始--><div class="chatArea" id="chatArea"><div class="inChatArea"><div class="chatCon"><div id="chatSidebar" class="chatSidebar"><h2 id="chatOnline">在线用户(0人)</h2><ul id="chatUserList"></ul></div><div class="up" id="up"><ul id="contentUl"><!-- <li><b>14:08</b><em>江山如此多娇</em><span>今天天气不大家出来嗨!!!!!</span></li>--></ul></div><div class="down"><textarea class="textInfo" id="msg" title="按ctrl+enter直接发送"></textarea><button class="btn" id="sendBtn"></button></div></div><!-- <div class="ad"><iframe src="http://m.itheimacast.icoc.in/" width="315" height="635" scrolling="no" frameborder="no" /></div>--></div></div><!--聊天区域结束-->
未经授权,请勿转载
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Redis(开发与运维):54---缓存设计之(缓存穿透问题及优化)
一、什么是缓存穿透缓存穿透是指查询一个根本不存在的数据,缓存层和存储层都不会命中,通常出于容错的考虑,如果从存储层查不到数据则不写入缓存层,下图整个过程分为如下3步:1)缓存层不命中2)存储层不命中,不将空结果写回缓存3)返回空结果缓存穿透带来的问题:①缓存穿…...
2024/4/24 10:39:06 - Android工具类库,满足你的各种需求
Download Gradle: implementation com.blankj:utilcode:1.29.0// if u use AndroidX, use the following implementation com.blankj:utilcodex:1.29.0APIsActivity 相关 -> ActivityUtils.java -> DemoaddActivityLifecycleCallbacks : 新增 Activity 生命周期监听 re…...
2024/4/24 10:39:08 - RabbitMQ(三) RabbitMQ高级整合应用
RabbitMQ整合Spring AMQP实战 常用组件介绍RabbitAdminSpring AMQP声明 通过@Bean注解进行声明RabbitTemplateSimpleMessageListenerContainer 对消息消费进行详细配置和优化MessageListenerAdapter 消息监听适配器,建立在监听器基础之上MessageConverterRabbitAdminRabbit…...
2024/5/7 15:47:53 - STM32 在线升级功能(IAP)总结
在开发产品完成之后,用户使用过程中可能提出新要求(Fuck客户),或出现BUG(肯定的)。需要使用一种较为方便的方法给MCU或外挂flash更新程序。 目前接触过的接口有: 1.串口 2.USB(DFU) 3.网口 3种方式的原理基本一样。都是写一个bootloader程序,在MCU上电时判断某引脚电平…...
2024/4/24 10:39:08 - 分布式锁的三种实现方式及对比
分布式锁三种实现方式:基于数据库实现分布式锁;基于缓存(Redis等)实现分布式锁;基于Zookeeper实现分布式锁;一, 基于数据库实现分布式锁悲观锁利用select … where … for update 排他锁 注意: 其他附加功能与实现一基本一致,这里需要注意的是“where name=lock ”,na…...
2024/4/27 8:12:56 - 复杂网络表示的原理,算法和应用
一、 引言图数据在我们的世界中广泛存在,如社交网络,知识图谱,交通网络等。以知识图谱为例,它已经成为很多智能系统的支柱,如搜索引擎,推荐系统等。知识图谱中的一个核心问题是图结构(包括结点和边)的表示,好的知识表示可以帮助知识图谱更加完善以及知识图谱上层的应用…...
2024/4/24 10:39:04 - Django 第10天
每日测验 """ 今日考题 1.默写ajax基本语法,及提交json数据和文件都需要添加哪些额外参数 2.什么是序列化,截止目前为止你所接触过的序列化有哪些 3.批量插入数据需要注意什么,orm批量插入数据的语法? 4.当需要展示的数据量特别多的情况下,会采取什么优化措…...
2024/4/24 10:39:04 - 《再学一周光线追踪》 学习 一 引子和运动模糊
蒙特卡洛光线追踪技术系列 见 蒙特卡洛光线追踪技术在《一周学完光线跟踪》书本中,您构建了一个简单且蛮力的光线跟踪器。在本期中,我们将添加纹理、体(如雾)、矩形、实例、灯光,并支持使用BVH的许多对象。完成后,你会有一个“真正的”光线跟踪器。许多人(包括我)相信,…...
2024/5/7 11:05:03 - vue2.X基础速成---核心技术(2)
vue框架常用知识点 认识Vue文件结构( template, script,stye) 怎么使用vue? 1内网下载, 2另一种方式BootCDN。https://www.bootcdn.cn/ 选择.min.js压缩版本,也可以减少网络相应的时间 模板语法 包含插值、指令(指令缩写) 插值语法{{msg}},数据、js表达式; 指令(指…...
2024/4/24 10:38:55 - CAS详解及ABA问题的解决
序言 由于最近项目上遇到了高并发问题,而自己对高并发,多线程这里的知识点相对薄弱,尤其是基础,所以想系统的学习一下,以后可能会出一系列的JUC文章及总结 ,同时也为企业级的高并发项目做好准备。 本文是JUC文章的第二篇,如想看以往关于JUC文章,请点击从代码实践的角度…...
2024/4/24 10:38:54 - 微服务的注册发现
前言服务注册发现是分布式服务中定位服务使用服务的重要机制,也是服务集群中的重要机制。在我们之前了解的微服务架构中,服务的注册发现同样有着重要的作用。服务注册、服务发现注册发现机制主要是在分布式集群中给服务提供的服务定位定位和服务负载均衡机制,自身有两个有用…...
2024/4/24 10:39:00 - Vue开发中的一点技♂巧
路由参数解耦设置路由的 props 参数 在组件内用 props 接收 params 参数// 设置为 true const router = new VueRouter({routes: [{path: /user/:id,component: User,props: true}] })// 用函数返回 const router = new VueRouter({routes: [{path: /user/:id,component: User,…...
2024/4/24 10:38:52 - python内存机制与垃圾回收、调优手段
python目录一、python的内存机制二、python的垃圾回收1. 引用计数1.1 原理:1.2 优缺点:1.3 一个例子:1.4 两种情况:1.5 一个特殊的实例:2. 标记清除2.1 原理:2.2 优缺点:3. 分代回收3.1 原理:4. 三种情况触发垃圾回收:5. 小整数对象池与intern机制三、调优手段1. 手动垃…...
2024/4/24 10:38:53 - 利用ApiPost接口管理工具校验/测试API返回结果是否符合预期
本文主要讲解接口管理工具ApiPost的预执行脚本和后执行脚本里,怎么校验/测试接口返回结果是否符合预期?ApiPost简介:ApiPost是一个支持团队协作,并可直接生成文档的API调试、管理工具。它支持模拟POST、GET、PUT等常见请求,是后台接口开发者或前端、接口测试人员不可多得的…...
2024/4/24 10:38:52 - TCP和SCTP【思维导图】
...
2024/4/24 10:38:56 - 六大搜索技巧,提升学习工作效率
我们在学习工作中用到搜索引擎(例如:百度)去搜索一些资料的时候会发现,搜索出来的结果有很多的干扰项,或者无用的不准确的,下面这些搜索技巧可以帮助你提高效率,一起来看看吧。(以百度搜索为例)搜索技巧一:精确搜索二:排除关键字三:指定网站内搜索四:指定文件格式…...
2024/5/5 17:09:04 - JS中if, else的优化思路
大体思路三元 || && ?? 如果是有规律的 key,可以用数组 无规律的 key ,可以用对象的键值对的形式储存判断实例 // 原意 if (offsetTop < 0) {this.titleFixed = true } else {this.titleFixed = false }// 三元 offsetTop < 0 ? this.titleFixed = true : thi…...
2024/4/19 16:08:11 - 将项目上传到GitHub
第一次将项目上传到GitHub需要哪些步骤~~ 首先,你要安装并打开Git工具(安装过程自行百度~~) 然后,切换到你要上传的那个项目的路径 ants@LAPTOP-P71U3IJN MINGW32 ~ $ cd g:ants@LAPTOP-P71U3IJN MINGW32 /g $ cd hotel_management/初始化一个Git仓库 设置签名 用于标识不同…...
2024/4/17 23:46:40 - nui-app介绍
据官宣,uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者只需编写一套代码,可编译到iOS、Android、H5、小程序等多个平台,不仅能正确运行且能给用户带来优秀体验。uni-app 继承自 Vue.js,提供了完整的 Vue.js 开发体验。uni-app 组件规范和扩展api与微信小程序…...
2024/4/16 6:18:18 - 使用weex等前端框架开发app获取时间少8个小时
这个问题在安卓8.0以下会出现let date = new Date(); let hour = date.getHours(); let minute = date.getMinutes(); let second = date.getSeconds();这个是之前的写法,在安卓8.0以上的手机上获取时间正常,低版本的安卓手机会少8个小时var timezone = 8; //目标时区时间,东…...
2024/4/24 10:38:47
最新文章
- MetaCRM upload 任意文件上传漏洞
文章目录 漏洞描述漏洞原理漏洞复现修复建议 漏洞描述 北京美特软件技术有限公司(以下简称“美特软件”)是一家专业的客户关系管理软件提供商。 美特软件MetaCrm存在文件上传漏洞,攻击者可利用该漏洞上传任意恶意文件。 漏洞原理 在系统u…...
2024/5/7 16:31:25 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 第十三届蓝桥杯大赛软件赛省赛C/C++ 大学 B 组 题解
VP比赛链接 : 数据加载中... - 蓝桥云课 1 . 九进制 转 十进制 直接模拟就好了 #include <iostream> using namespace std; int main() {// 请在此输入您的代码int x 22*92*81*9;cout << x << endl ;return 0; } 2 . 顺子日期 枚举出每个情况即可 : …...
2024/5/6 13:50:47 - C# 抽象类、接口
(1)、抽象类和抽象方法的定义和实现:abstract override abstract class Vehicle{ public abstract void Run(); } 继承抽象类并且实现抽象方法 class RaceCar : Vehicle{ public override void Run(){ } } (2)、接口的…...
2024/5/6 11:49:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
