Vue.js的基本使用01
Vue.js-01
转载自某大佬笔记,大佬没有发布过,所以没链接
- 新建项目 (普通项目即可)
- 创建目录,引入Vue.js (开发用vue.js,上线用vue.min.js)
- 创建Vue对象
- 双向数据绑定 :v-model
- 显示数据:{{xxx}}
<html><head><meta charset="utf-8"><title></title></head><body><div id="app"><input type="text" v-model="msg"/><!-- v-model的数据来源是Vue实例的数据而非表单元素设定的初始值 --><p>Hello {{msg}}</p><!-- {{}}可以将我们双向绑定的数据实时显示出来 --></div><script src="lib/vue.js"></script><script>const vm=new Vue({el:'#app', //指定根元素(选择器)data:{ //初始化数据(页面可以访问)msg:'Vue'}})</script></body>
</html>
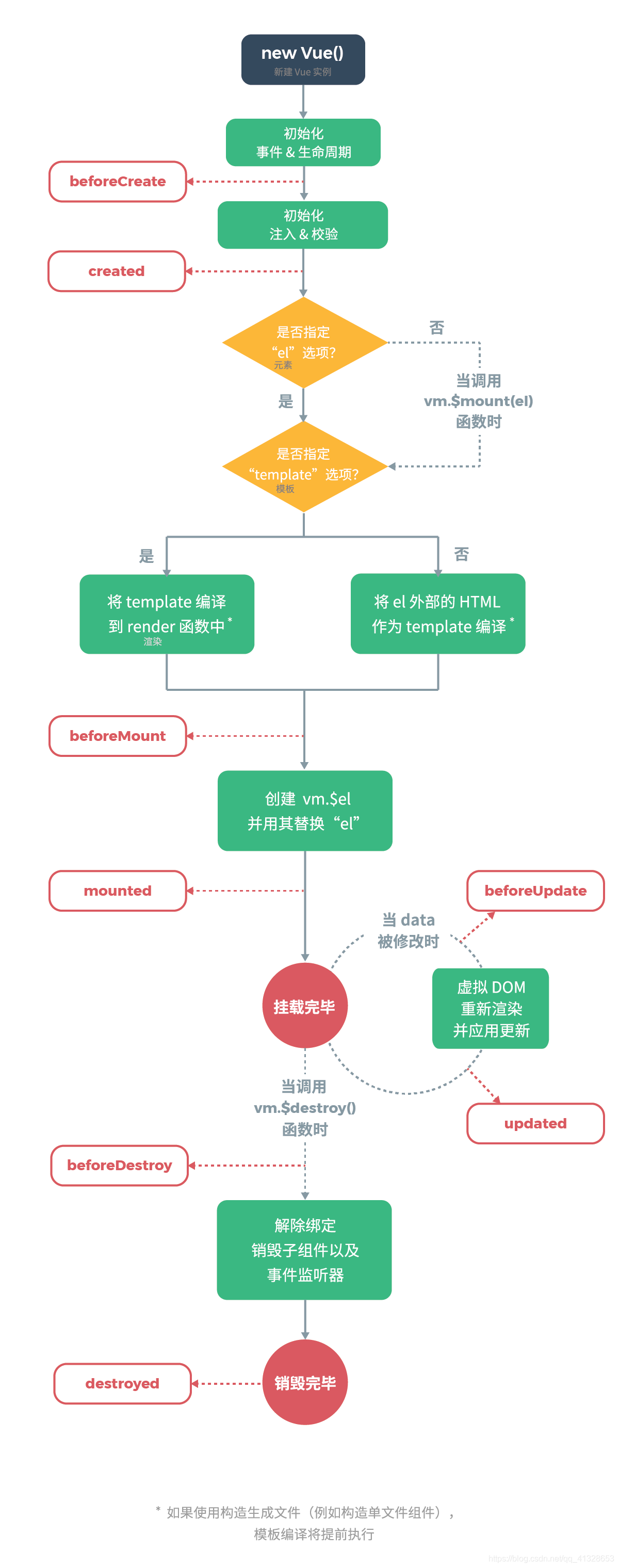
生命周期

vue2.0后 生命周期钩子函数:
beforeCreate 创建前 el和data没有初始化
created 创建后 el没有初始化,data完成初始化
beforeMount 挂载前 el和data完成初始化
mounted 挂载后 完成挂载,实现渲染
(将data的值修改之后才能触发update的操作)
beforeUpdate 更新前
updated 更新后
beforeDestroy 销毁前 实例销毁之前调用,主要解绑一些使用addEventListener监听的事件
destroyed 销毁后 vue实例被销毁
过滤器
Vue.js 支持在{ { } } 插值的尾部添加一个管道符“(|)”对数据进行过滤,经常用于格式化文本,比如字母全部大写、货币千位使用逗号分隔等。过滤的规则是自定义的。通过给Vue实例添加选项filters来设置。
案列
<body>
<div id="app">{{date | formatDate}}
</div>
<script>//在月份 日期 小时等小于10var padDate= function(value){return value < 10 ? '0' + value : value;}var vm = new Vue({el : '#app',data:{date:new Date()},filters:{formatDate:function(value){//准备过滤的数据var date=new Date(value);var year=date.getFullYear();var month=padDate(date.getMonth()+1);var day=padDate(date.getDate());var hour=padDate(date.getHours());var min=padDate(date.getMinutes());var seconds=padDate(date.getSeconds());return year+"-"+month+"-"+day+" "+hour+":"+min+":"+seconds;}},mounted:function(){var _this=this;//声明变量指向Vue实例this,保持一致this.timer=setInterval(function(){_this.date=new Date();},1000)}}),beforeDestroy:function(){if(this.timer){clearInterval(this.timer);}}
</script>
</body>
过滤器还可以串联,和接收参数
<!-- 串联 -->
{{ message | filterA | filterB }}
<!-- 接收参数 -->
{{ message | filterA('arg1','arg2')}
这里的字符串 arg1和arg2将分别传给过滤器的第二个和第三个参数,因为第一个参数是数据本身
Vue.js常用指令
v-if 条件渲染指令,根据表达式的布尔值判断是否渲染该元素
<body>
<div id="app"><p v-if="man">男</p><p v-if="woman">女</p><p v-if="age>20">年龄:{{age}}</p>
</div>
<script>var vm = new Vue({el : '#app',data:{man:false,woman:true,age:21}})
</script>
</body>
v-show 条件为true才显示,条件为false则相当于display:none;的效果。
<body>
<div id="app"><p v-show="man">男</p><p show="woman">女</p><p v-show="1<3">正确才显示</p><p v-show="4<3">错误不显示</p>
</div>
<script>var vm = new Vue({el : '#app',data:{man:false,woman:true}})
</script>
</body>
v-if和v-show的区别:
v-if动态的添加或删除DOM元素,如果第一次为true,才编译,否则不编译v-show通过display样式控制显隐,第一次无论为true或false,都编译
v-else 要和v-if和v-show一起使用,当v-if和v-show为true的时候,v-else就不显示,反之显示。
v-for 遍历数组元素
<body>
<div id="app"><table><tr><th>姓名</th><th>性别</th></tr><!-- s表示需要遍历数组时的变量,名字随意取 --><tr v-for="s in sexs"><td>{{ s.name }}</td><td>{{ s.sex }}</td></tr></table>
</div>
<script>var vm = new Vue({el : '#app',data:{sexs:[{name:'一',sex:'男'},{name:'二',sex:'女'},{name:'三',sex:'女'}]}})
</script>
</body>
v-bind 动态更新HTML元素上的属性,比如id,class
<body>
<div id="app"><a v-bind:href="url">链接</a><img v-bind:src="imgUrl">
</div>
<script src="../lib/vue.js"></script>
<script>var vm = new Vue({el: '#app',data: {url: 'http://www.swedu.net',imgUrl: 'http://xxx.xxx.xxx/img.png'}})
</script>
</body>
v-on 用来绑定事件监听器
<body>
<div id="app"><p v-if="show">这是一段文本</p><button v-on:click="handleClick">点击隐藏</button>
</div>
<script src="../lib/vue.js"></script>
<script>var app = new Vue({el: '#app',data: {show: true},methods: {handleClick: function () {//this相当于Vue实例本身this.show = false;}}})
</script>
</body>
Vue.js 的 v-bind和v-on指令都提供了语法糖,即缩写。
- v-bind可以直接用冒号":"来缩写
<a v-bind:href="url">链接</a><img v-bind:src="imgUrl"><!-- 缩写为--><a :href="url">链接</a><img :src="imgUrl">
- v-on 可以直接用"@"来缩写
<button v-on:click="handleClick">点击隐藏</button><!-- 缩写为--><button @click="handleClick">点击隐藏</button>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 分享一篇牛人总结
转自 http://www.ituring.com.cn/article/497377,让大家感受一下什么叫优秀的架构师,我比较喜欢在总结里大量构图(而且喜欢在excel、ppt中直接绘制拼接,不受专业绘图工具的约束),喜欢了就收藏,而且还和性能监控产品有关!正文内容:掐指一算,从 OneAPM 离职也快一个月了…...
2024/5/2 18:54:05 - 03-数据科学的基础:数据分析的项目流程
在接下来的讲解中,我们需要了解,为什么我们的生活需要数据分析,数据分析能给我们的生活带来什么。 首先,我们能需要明确的一点是:任何的企业的商业活动或任何个人的日常生活中,最优解是所有企业或个人在解决问题时所希望达到的最终结果。 那么如何能达到这个最优解呢?在…...
2024/4/24 10:33:47 - 深度挖掘:UWB室内定位技术--室内定位--新导智能
伴随通讯职业的开展和物联网职业的兴起,室内定位技能因强壮的定位才能,迎来了开展的黄金时期。并且对于定位精度高,抗干扰才能要求高的应用场合,UWB定位技能应运而生。什么是UWB定位?UWB(Ultra Wideband)是一种无载波通讯技能,使用纳秒至微秒级的非正弦波窄脉冲传输数据。…...
2024/4/24 10:33:48 - 30 分钟学会如何使用 Shiro
30 分钟学会如何使用 ShiroGitHub大本营 今天一、架构要学习如何使用Shiro必须先从它的架构谈起,作为一款安全框架Shiro的设计相当精妙。Shiro的应用不依赖任何容器,它也可以在JavaSE下使用。但是最常用的环境还是JavaEE。下面以用户登录为例:1、使用用户的登录信息创建令牌…...
2024/4/24 10:33:52 - 【Spring学习笔记】十、Spring核心API了解及项目搭建
一、创建一个简单的maven项目1、软件版本 1)JDK1.8+ 2) maven3.5+ maven仓库[mvnrepository.com] 3) IDEA 2018+ 3) Spring5.x [www.spring.io] 4) maven3.6+ IDEA 2019 可能有一些bug> 导入依赖 <!-- https://mvnrepository.com/artifact/org.springframework/spring…...
2024/4/24 10:33:52 - 用循环网络实现手写数字识别(MNIST)
循环神经网络也可以实现手写数字的识别。本文是在python3 28.keras使用循环神经网络(SimpleRNN)对MNIST数据集进行分类 学习笔记 一文的基础上进行的改进。 主要的改进是去掉了独热编码,loss函数使用mse。输出层使用1个神经元,激活函数是relu。 与原方法的比较,迭代3次就可以…...
2024/4/24 10:33:46 - 在spring中使用jdbcTemplate连接mysql数据库连接不上的问题
出错提示:CannotGetJdbcConnectionException:Failed to obtain JDBC Connection解决方案是将原来的配置文件的 url 属性配置上加上 ?characterEncoding=UTF-8&useSSL=false即改成以下样子,其中 & 是xml中&的特殊解释符号如果是在代码中直接配置url的话…...
2024/4/24 10:33:45 - mysql 触发器
CREATE TRIGGER t_afterroles —创建触发器名称 AFTER UPDATE --------------创建触发器监听类型(增/删/改)和之前(BEFORE)或之后(AFTER)触发 on roles FOR EACH ROW --------监听触发器来自哪张表 BEGIN----------------------------------------------------触发某…...
2024/4/16 6:37:56 - ajax:xmlhttp的值及解释:status的值及解释
xmlhttp.readyState的值及解释:0:请求未初始化(还没有调用 open())。1:请求已经建立,但是还没有发送(还没有调用 send())。2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的…...
2024/4/16 6:37:56 - 字符串太占内存了,我想了各种奇思淫巧对它进行压缩
一:背景 1. 讲故事 在我们的一个全内存项目中,需要将一家大品牌店铺小千万的trade灌入到内存中,大家知道trade中一般会有订单来源,省市区 ,当把这些字段灌进去后,你会发现他们特别侵蚀内存,因为都是字符串类型,不知道大家对内存侵蚀性是不是很清楚,我就问一个问题。Ans…...
2024/4/20 13:15:10 - Gox语言——支持跨平台原生GUI开发的轻量级全功能脚本语言 - GX1
Gox语言是以Go语言(Golang)为基础的解释型/脚本语言,它除了具有一般脚本语言所具有的编写快捷、语言简洁、易于理解等特点外,还支持其他语言所不具备的跨平台原生图形界面(GUI)开发,并且代码写起来非常舒畅。Gox语言的主要特点包括:跨平台,目前支持Windows、Mac和Linu…...
2024/4/16 6:38:11 - ABAP 中获取内表的行数
以下是统计内表行数常用的三种方法, 如下: 1、循环内表,累加LOOP AT it_itab. g_lines2 = g_lines2 + 1. ENDLOOP. 该方法是通过循环内部表自己累加行数。 2.DESCRIBE TABLE it_itab LINES g_lines1 . 获得内部表的属性,将内部表行数赋值给 g_lines1 , g_li…...
2024/4/24 10:33:46 - Python中is和==的区别 - 邱乘屹的个人技术博客
Python中is和==的区别is和==的区别首先要知道is和==的区别 is和==的区别 python中有很多的运算符,其中is和==在面试中常常被提到,所以,今天就总结了他俩的区别 首先要知道 在讲python中is和==的区别之前,首先要了解 Python中对象的三个基本要素 id(身份标识)、type(数据类型…...
2024/4/24 10:33:48 - 03-数据科学的基础:数据分析的项目操作流程
在接下来的讲解中,我们需要了解,为什么我们的生活需要数据分析,数据分析能给我们的生活带来什么。 首先,我们能需要明确的一点是:任何的企业的商业活动或任何个人的日常生活中,最优解是所有企业或个人在解决问题时所希望达到的最终结果。 那么如何能达到这个最优解呢?在…...
2024/4/24 10:33:41 - 七牛云上传文件 - 邱乘屹的个人技术博客
七牛云上传文件为什么使用七牛云?如何使用安装第三方七牛云django获取七牛云token 代码如下上传 为什么使用七牛云? 使用第三方提供的七牛云是很有必要的 在项目开发过程中,如果将用户上传的文件,图片,音频等等放到项目中,将会使项目越来越臃肿,而且会严重影响性能。并且…...
2024/4/24 10:33:45 - AI(一) 初步认识illustrator 和PS的区别
AI是什么? illustrator的应用领域 对你有什么用? 安装illustrator和使用说明 AI和PS的区别思维导图网盘地址: 链接:https://pan.baidu.com/s/15EP6McQGrcSt0AyzSTGGpA 提取码:mgqz...
2024/4/24 10:33:37 - Javascript基础知识体系化学习总结(四)异步
Javascript基础知识体系化学习总结(四)异步 一、单线程 1.javascript是单线程语言,只能同时做一件事,代码从上往下执行,一个个加载。 2.javascript和DOM渲染共用一个线程,即两者只能同时进行一个。 3.浏览器和node.js已经支持javascript启动进程,例如WebWorker。 二、ca…...
2024/4/24 10:33:44 - Java(老白再次入门) - 数组
本系列文章均为尚硅谷资源!如有侵权,我将立即删除!Java基础知识图解1.数组的概述 数组(Array),是多个相同类型数据按一定顺序排列的集合,并使用一个名字命名,并通过编号的方式对这些数据进行统一管理。 数组的常见概念数组名 下标(或索引) 元素 数组的长度数组本身是引用…...
2024/4/24 10:33:38 - 一句话解释制导与控制
制导就是将飞行器看作质点,我们关心飞行器的位置,控制是将飞行器看作刚体,我们关心的是其姿态,制导律设计产生到下一位置需要的迎角以及控制量信息,控制律设计实现对飞机期望状态的快速准确响应。...
2024/4/24 10:33:35 - 我终于搞清了啥是 HTTPS 了
引言 最近上海连续下了一周雨,温度一夜之间回到解放前,穿夏装的我被冻得瑟瑟发抖,躲在家里哪也不想去。在家百无聊赖的刷着网页,看到公众号后台的留言,有同学问我 HTTP 和 HTTPS 有啥区别? 这还用问,当然是 HTTPS 要比 HTTP 更加的安全啊,没看到后面带着个 S 呢么,带着…...
2024/4/24 10:33:35
最新文章
- 【八股】UML 2的基础结构和上层结构
UML(统一建模语言)是一种广泛使用的建模语言,用于软件工程中的系统设计。UML 2是UML的一个重要版本,它扩展了原有的功能,提供了更加丰富和灵活的建模能力。UML 2的结构可以分为两部分:基础结构(…...
2024/5/3 17:47:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - CSS3 高级- 复杂选择器、内容生成、变形(transform)、过渡(transition)、动画(animation)
文章目录 一、复杂选择器兄弟选择器:选择平级元素的唯一办法属性选择器:1、通用:基本用不着,太泛了2、自定义:4种伪类选择器:1、目标伪类:2、结构伪类:3、元素状态伪类:4、伪元素选择器:应用于文字,使网页看起来想杂志5、否定伪类:选择器:not([本选择器的条件]) /*…...
2024/5/3 10:26:16 - 一个浮动绝对居中的tailwindcss
今天改进图片组件,遇到个SVG绝对居中的问题。想起之前大概是通过top left来实现,由于组件的宽高需要动态输入。不能定死宽高,于是想起来问GPT。刚开始老是给一些很菜的代码,不是我想要的 气不打一处来,索性给他限死框框…...
2024/5/1 13:34:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
