JavaScript的第九讲文档对象模型
JavaScript第九讲文档对象
- 目录
- 一、DOM概述
- 二、DOM对象节点属性
- 三、节点
- 四、获取文档中的指定元素
- 五、与DHTML相对应的DOM
目录

一、DOM概述


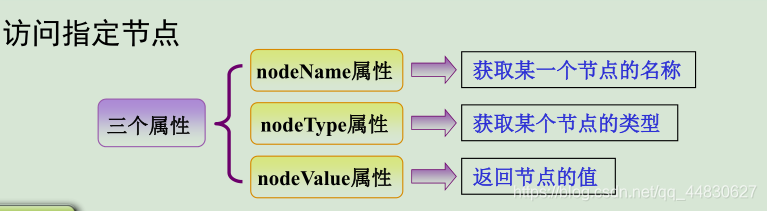
二、DOM对象节点属性


例题1:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>访问指定节点</title></head><body id="body" class="class"><h1 > 一号标题</h1><b>加粗内容</b><script type="text/javascript">window.onload=function(){//元素节点var box=document.getElementById("body");alert("节点名称:"+box.nodeName+'\n'+"节点类型:"+box.nodeType+'\n'+"节点值:"+box.nodeValue);//属性节点 }</script></body>
</html>


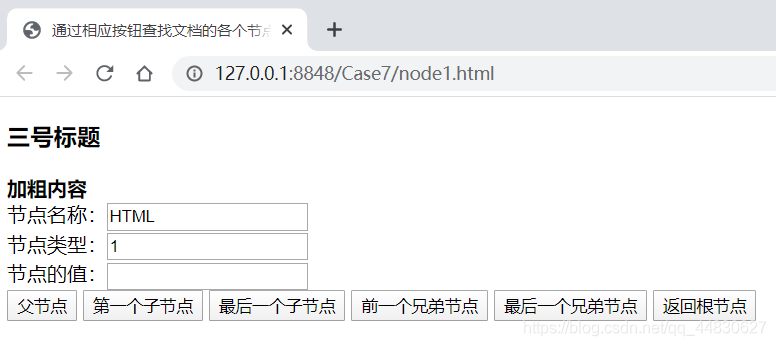
例题2:
<!DOCTYPE html>
<html ><head><meta charset="utf-8"><title>通过相应按钮查找文档的各个节点名称、类型和节点值</title></head><body><h3>三号标题</h3><b>加粗内容</b><br />节点名称:<input type="text" id="name1" /><br />节点类型:<input type="text" id="name2" /><br />节点的值:<input type="text" id="name3" /><br /><input type="button" value="父节点" onclick="father()" /><input type="button" value="第一个子节点" onclick="firstNode()" /><input type="button" value="最后一个子节点" onclick="lastNode()"/><input type="button" value="前一个兄弟节点" onclick="firstbrother()"/><input type="button" value="最后一个兄弟节点" onclick="lastbrother()"/><input type="button" value="返回根节点" onclick="last()" /><script type="text/javascript">var n1 = document.getElementById("name1");var n2 = document.getElementById("name2");var n3 = document.getElementById("name3");var box = document.body;function father() {n1.value = box.parentNode.nodeName;n2.value = box.parentNode.nodeType;n3.value = box.parentNode.nodeValue;}function firstNode() {n1.value = box.firstChild.nodeName;n2.value = box.firstChild.nodeType;n3.value = box.firstChild.nodeValue;}function lastNode() {n1.value = box.lastChild.nodeName;n2.value = box.lastChild.nodeType;n3.value = box.lastChild.nodeValue;}function firstbrother() {n1.value = box.previousSibling.nodeName;n2.value = box.previousSibling.nodeType;n3.value = box.previousSibling.nodeValue;}function lastbrother() {n1.value = box.nextSibling.nodeName;n2.value = box.nextSibling.nodeType;n3.value = box.nextSibling.nodeValue; }function last() {n1.value = box.lastElementChild.nodeName;n2.value = box.lastElementChild.nodeType;n3.value = box.lastElementChild.nodeValue;}</script></body>
</html>
三、节点



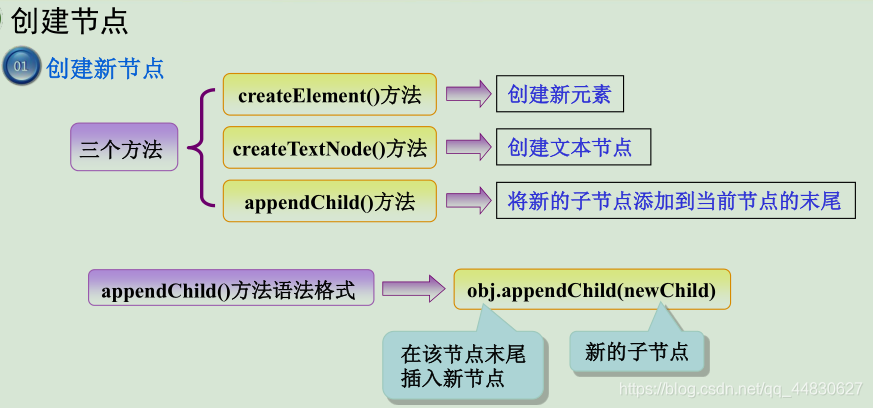
实例3:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>自动创建新节点</title></head><body><script type="text/javascript">window.onload=function(){var h=document.createElement("b");var t=document.createTextNode("创建新节点!");h.appendChild(t);document.body.appendChild(h);}</script></body>
</html>


实例4:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>自动创建新节点</title></head><body><script type="text/javascript">window.onload=function(){var arr=["一","二","三","四","五","六"];for(var i=0;i<arr.length;i++){var h=document.createElement("p");var t=document.createTextNode("第"+arr[i]+"个节点");h.appendChild(t);document.body.appendChild(h);}}</script></body>
</html>

例题5:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>自动创建新节点</title></head><body><script type="text/javascript">window.onload=function(){var arr=["一","二","三","四","五","六"];var frag = document.createDocumentFragment();for(var i=0;i<arr.length;i++){var h=document.createElement("b");var t=document.createTextNode("第"+arr[i]+"个节点");h.appendChild(t);frag.appendChild(h);}document.body.appendChild(frag);} </script></body>
</html>

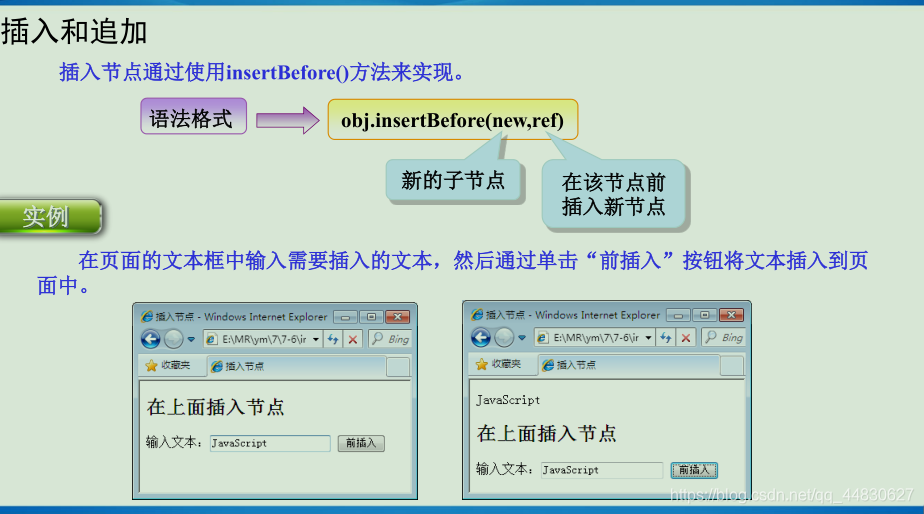
例题6:
<!DOCTYPE html>
<html>
<head>
<title> 插入节点</title>
<script language="javascript"><!--function crNode(str){var newP=document.createElement("p");var newTxt=document.createTextNode(str);newP.appendChild(newTxt);return newP;}function insetNode(nodeId,str){var node=document.getElementById(nodeId);var newNode=crNode(str);if(node.parentNode) //判断是否拥有父节点node.parentNode.insertBefore(newNode,node);}-->
</script>
</head>
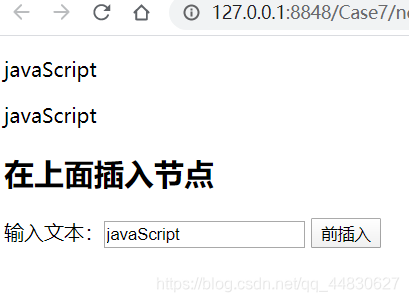
<body><h2 id="h">在上面插入节点</h2><form id="frm" name="frm">输入文本:<input type="text" name="txt" /><input type="button" value="前插入" onclick="insetNode('h',document.frm.txt.value);" /></form>
</body>
</html>
<!DOCTYPE html>
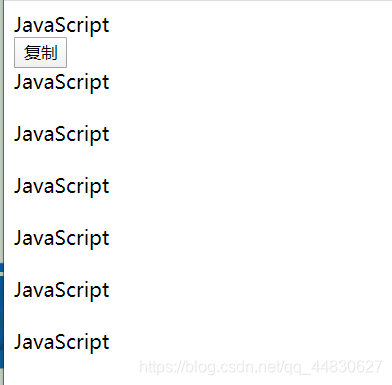
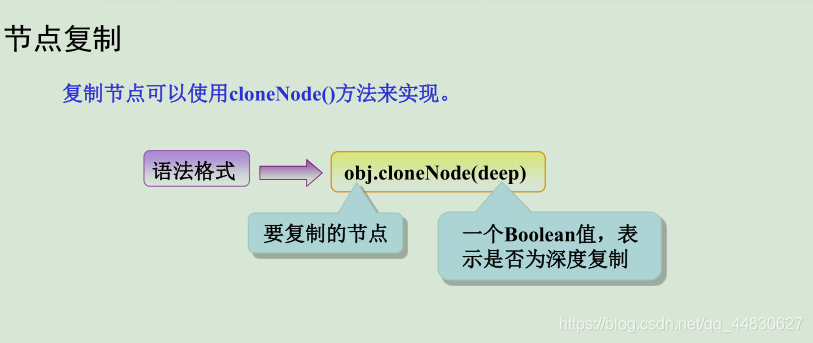
<html><head><meta charset="utf-8"><title></title></head><body><script type="text/javascript">function Add(bl){var sel=document.getElementById("di");var newSelect=sel.cloneNode(bl); var b=document.createElement("br");form.appendChild(newSelect); form.appendChild(b); } </script><form id="form"><div id="di">JavaScript</div><input type="button" value="复制" onclick="Add(true)" /></form></body>
</html>



例题7:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>复制节点</title>
<script language="javascript"> <!--function AddRow(bl){var sel=document.getElementById("sexType");var newSelect=sel.cloneNode(bl); var b=document.createElement("br");di.appendChild(newSelect); di.appendChild(b); } -->
</script>
</head>
<body>
<form> <select name="sexType" id="sexType"> <option value="%">请选择性别</option> <option value="0">男</option> <option value="1">女</option> </select><div id="di"></div> <input type="button" value="复制" onClick="AddRow(false)"/><input type="button" value="深度复制" onClick="AddRow(true)"/>
</form>
</body>
</html>


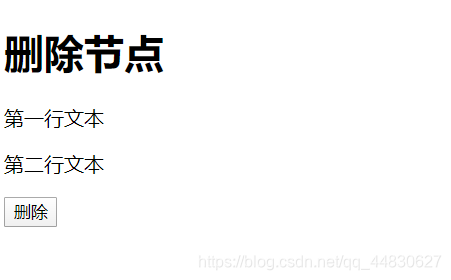
例题8:
<!DOCTYPE html>
<html><head><title> 删除节点</title><script language="javascript"><!--
function delNode()
{
var deleteN=document.getElementById('di');
if(deleteN.hasChildNodes())
{deleteN.removeChild(deleteN.lastChild);
}
}
-->
</script></head><body><h1>删除节点</h1><div id="di"><p>第一行文本</p><p>第二行文本</p><p>第三行文本</p></div><form><input type="button" value="删除" onclick="delNode();" /></form></body>
</html>



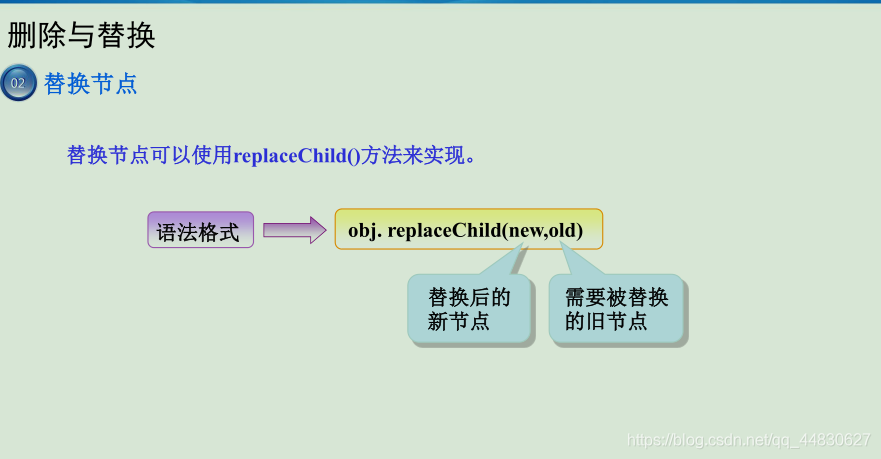
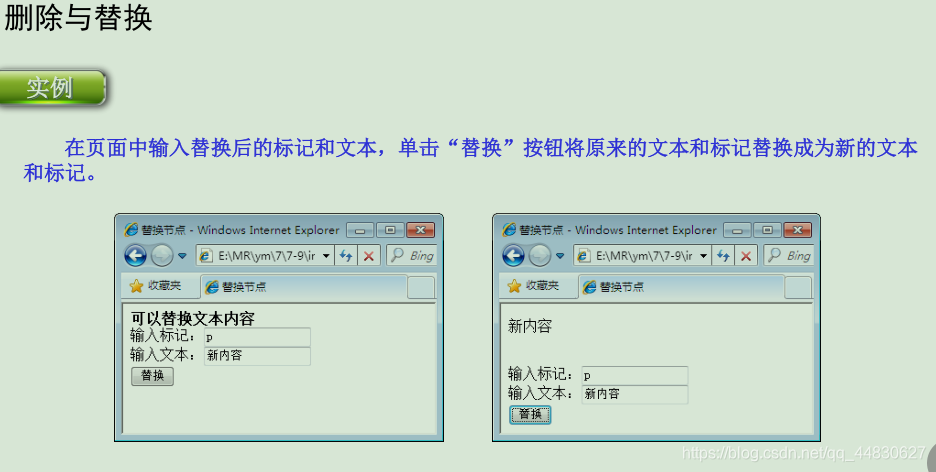
实例9:
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>替换节点</title><script type="text/javascript"><!--function repN(str,bj){var rep=document.getElementById("b1");if(rep){var newNode=document.createElement(b);newNode.id="b1";var newText=document.createTextNode(str);newNode.appendChild(newText);rep.parentNode.replaceChild(newNode,rep);}}--></script></head><body><b id="b1">可以替换文本内容</b><br />输入标记:<input id="bj" type="text" size="15"/><br />输入文本:<input id="txt" type="text" size="15"/><br /><input type="button" value="替换" οnclick="repN(txt.value,bj.value);"/></body>
</html>
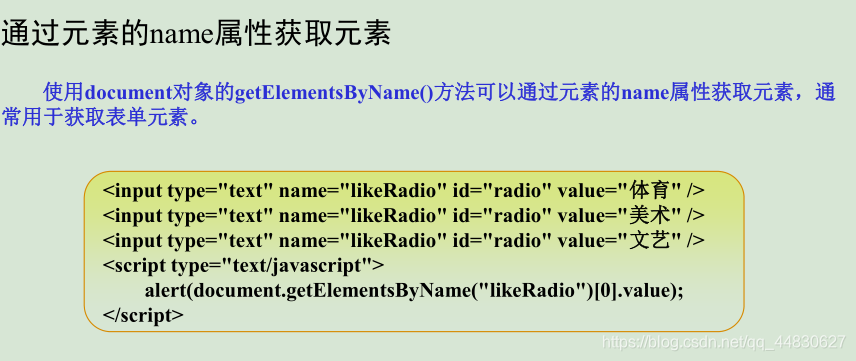
四、获取文档中的指定元素


<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><!-- <input type="button" value="提交" οnclick="change()" /> --><script type="text/javascript">function change() {var i = Math.floor(Math.random()*3); //取整并*3var src = "";switch (i) {case 0:src = "img/0.jpg";break;case 1:src = "img/1.jpg";break;case 2:src = "img/2.jpg";break;}document.body.background = src;setTimeout("change()", 3000);}window.onload=change();</script></body>
</html>

实例11:
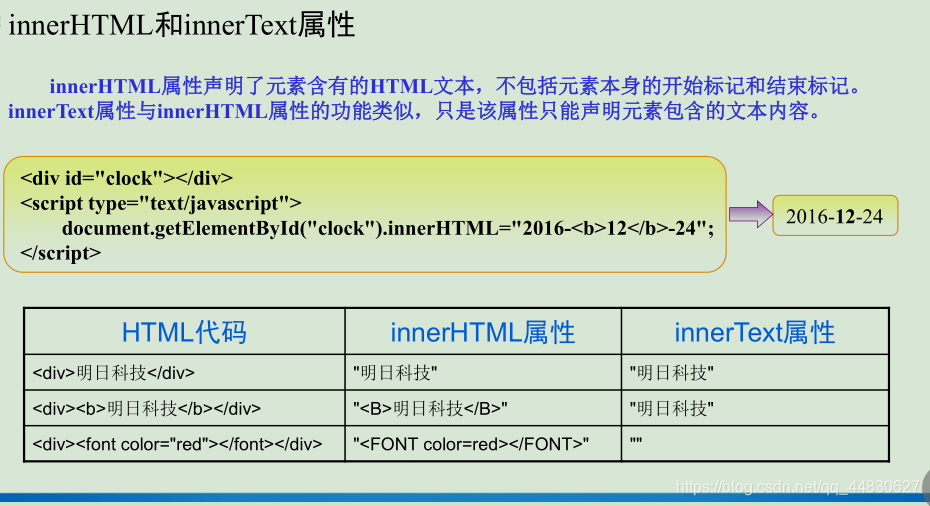
五、与DHTML相对应的DOM



实例12:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div id="time"></div><div id="greet"></div><script type="text/javascript">function ShowTime(){var strgreet="";var datetime=new Date();//获取当前时间var hour=datetime.getHours();//获取小时var minu=datetime.getMinutes();//获取分钟var seco=datetime.getSeconds();//获取秒钟strtime=hour+":"+minu+":"+seco+"";//组合当前时间if(hour>=0&&hour<8)//判断是否为早上strgreet="早上好";if(hour>=8&&hour<11)//判断是否为上午strgreet="上午好";if(hour>=11&&hour<13)//判断是否为中午strgreet="中午好";if(hour>=13&&hour<17)//判断是否为下午strgreet="下午好";if(hour>=17&&hour<24)//判断是否为晚上strgreet="晚上好";window.setTimeout("ShowTime()",1000);//每隔1秒重新获取一次时间document.getElementById("time").innerHTML="现在是:<b>"+strtime+"</b>";document.getElementById("greet").innerText="<b>"+strgreet+"</b>";}window.onload=ShowTime();</script></body>
</html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Centos7 kernel 5.x 要说爱你不容易:Error: Connection activation failed: No suitable device found for this...
Error: Connection activation failed: No suitable device found for this connection (device lo not available because device is strictly unmanaged)…最近在动手搭建测试服务器环境,使用的 centos7。出于还要安装 docker 的目的,将默认的 3.10 版本的内核,升级到了最…...
2024/4/26 9:27:46 - git remote: HTTP Basic: Access denied 错误解决办法
git clone 项目失败,报下面的错误信息: $ git clone xxxxxxxxxxxxx Cloning into xxxxxxxxxxxxxxxxxx remote: HTTP Basic: Access denied fatal: Authentication failed for ... 可能之前输入错误的gitlab用户名和密码(或者更换了密码),第二次clone不弹框提示输入用户名…...
2024/4/24 10:33:00 - #数据结构 快速排序代码
...
2024/5/5 20:09:42 - 公平锁与非公平锁
锁的分类什么是公平 与 非公平公平是按照线程的请求顺序,来分配锁 非公平是指不完全按照请求的顺序,在一定情况下,可以插队的注意:非公平也同样不提倡 插队行为,这里的非公平是指在合适的时机插队,而不是盲目的插队 为什么要有非公平锁 Java设计者 这样设计的目的,是为了…...
2024/5/6 23:25:02 - (精华2020年6月3日更新) TypeScript中接口详解
非接口约束 function printA(labelObj:{label:string}){console.log(labelObj); }printA({label:你好 })//跳过额外字段的检测 // 第一种断言 :printA({label:你好,name:laney } as {label:string})//第二种方式:添加字符串的索引签名function printB(labelObj:{label:string…...
2024/5/5 21:07:22 - 安川机器人I/F面板设置 第一讲
...
2024/4/30 23:49:13 - C#压缩ACCESS数据库的类源码
C#压缩ACCESS数据库的类源代码 此代码有参考网上的思路,看过的网上的参考基本上都没有涉及到带密码数据库的处理,经过漫长的试错过程,终于搞定了。(我在测试的时候,用的是access2003生成的 mdb 文件进行测试的。) 在此备忘和分享,希望有需要的人可以少走一些弯路。 源代…...
2024/5/6 2:04:26 - 常用命令篇,持续更新
netstat -ano 查询全部被使用的端口netstat -aon|findstr “8081” 查询80881 端口使用情况tasklist|findstr “9088” 查询 9088PID进程详情...
2024/4/28 18:50:39 - Linux下模拟 TCP 套接字编程
TCP套接字编程步骤 客户端创建套接字 绑定地址信息(不推荐,因为系统会帮你绑定,这样能预防端口冲突) 向客户端发送连接请求 发送/接收数据 关闭套接字服务端创建套接字 绑定地址信息(客户端必须自己绑定,系统不会帮你) 将套接字设为监听状。此状态下一旦接收到连接请求,就会…...
2024/5/6 4:08:33 - 常见的线程安全/不安全,可重入/不可重入
可重入VS线程安全 线程安全:多个线程并发同一段代码时,不会出现不同的结果。常见对全局变量或者静态变量进行操 作,并且没有锁保护的情况下,会出现该问题。 重入:同一个函数被不同的执行流调用,当前一个流程还没有执行完,就有其他的执行流再次进入,我 们称之为重入。一…...
2024/5/5 23:09:33 - mysql导入数据出现--unknown command ”\“
导入文件时,会出现错误代码:unknown command \原因:编码问题解决方案:mysql -uroot -p --default-character-set=utf8,登陆后再次导入即可...
2024/5/6 4:22:22 - Proteus8.9 VSM Studio SDCC编译器仿真STC15W4K32S4系列013_iic_06_AT24C64
一,打开文件(可以随文下载放置在文档中打开)。(如下图1所示)图1 二,调整原理图大小,适合可视,另存工程文件。(如下图2,3,4所示)图2图3图4 三,点击Source Code标签。(如下图5所示)图5 四,编辑main.c 代码如Proteus8.9 VSM Studio SDCC编译器仿真STC15W4K32S4系列013_i…...
2024/5/6 0:23:40 - linux新建用户后可能存在的问题
linux新建用户后可能存在的问题 执行useradd命令后未在/home目录下生成新用户的文件夹单纯的使用useradd new_user创建新的用户后是不会默认生成用户文件夹的 执行useradd -m new_user新建用户后,新用户没有shell命令的自动补全使用root用户查看文件/etc/passwd 在该文件中找到…...
2024/4/17 12:37:30 - pytorch基础学习(一) pytorch的安装
1. 下载安装 pytorch是目前应用最宽泛的机器学习库,因其代码框架明晰而广受欢迎。 pytorch的安装也非常简单,进入pytorch官网https://pytorch.org/,可以看到下图:根据自己的系统版本,安装方式,cuda版本进行选择,直接安装即可。 建议使用conda进行安装,进入anaconda的官…...
2024/5/6 3:02:05 - 提供给第三方的API的签名验证问题
目前的状况 公司目前有若干的第三方API, 这些API是供第三方的一些渠道对接,让渠道可以访问到一些公司的业务信息,他们是这么设计的。使用Bear Token 作为第三方访问API的时候的唯一验证方式, 当第三方需要访问公司的API的时候,任何请求需要在请求头里面添加 Authorization:…...
2024/4/16 6:41:05 - 控制反转(IoC)、依赖注入(DI)快速理解 - Spring 全家桶系列(一)
IOC 概念 依赖注入和依赖查找 Spring 的 IoC 容器BeanFactory 容器 ApplicationContext 容器参考文章IOC 概念Spring Framework 阅读版本为 5.2.x控制反转 IOC( Inversion Of Control ) :是一种设计思想,它的主要作用是减轻系统的耦合度。实现方式就是,通过一个专门的调控…...
2024/5/6 1:28:36 - Hive运行引擎Tez-下载配置
Tez是一个Hive的运行引擎,性能优于MR。为什么优于MR呢?看下图。用Hive直接编写MR程序,假设有四个有依赖关系的MR作业,上图中,绿色是Reduce Task,云状表示写屏蔽,需要将中间结果持久化写到HDFS。 Tez可以将多个有依赖的作业转换为一个作业,这样只需写一次HDFS,且中间节…...
2024/5/5 20:17:05 - 今日头条 _signature 参数加密逻辑分析
仅供交流学习使用,请勿用于非法用途最近看很多群里都在问这个_signature的事,得个空看了下和之前没啥变化,随便写写吧 主要搞三个参数as cp _signature直接搜参数名就能找到生成位置,第一个红框里是生成as cp,第二个红框生成_signature,蓝色指明生成位置为 o,先看看第一…...
2024/5/5 17:07:36 - Collections
public class Demo04 {public static void main(String[] args) {ArrayList<Integer> list =new ArrayList<>();list.add(1);list.add(2);list.add(3);//Collections.sort(list, new Comparator<Integer>() {// 重写了比较的规则@Overridepublic int compare…...
2024/4/24 10:32:45 - 网络编程懒人入门(十二):快速读懂Http/3协议,一篇就够!
本文中文译文由作者“ably.io”发布于公众号“高可用架构”,译文原题:《深入解读HTTP3的原理及应用》、英文原题:《HTTP/3 deep dive》(文末有译文和原文链接),即时通讯网收录时有少许改动,感谢原作者和译者的分享。1、引言HTTP3是HTTP协议的最新版本。从诞生之初,HTTP…...
2024/5/5 20:56:32
最新文章
- AIGC (AI-Generated Content) 技术深度探索:现状、挑战与未来愿景
🔥 个人主页:空白诗 文章目录 🤖 AIGC技术:塑造未来的创意与内容革命 🌟引言 🚀AIGC技术发展现状 📈核心技术驱动 💡应用领域拓展 🌐 面临的挑战 ❌真实性与伦理考量 &am…...
2024/5/7 13:06:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - SpringMVC初始化工程
SpringMVC初始化工程 本文采用maven作为构建工具,SpringMVC作为主框架。 创建一个maven的web工程,并配置pom文件<!-- pom.xml --> <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0&qu…...
2024/5/5 20:56:45 - python爬取B站视频
参考:https://cloud.tencent.com/developer/article/1768680 参考的代码有点问题,请求头需要修改,上代码: import requests import re # 正则表达式 import pprint import json from moviepy.editor import AudioFileClip, Vid…...
2024/5/5 8:45:58 - Jmeter02-1:参数化组件CVS
目录 1、Jmeter组件:参数化概述 1.1 是什么? 1.2 为什么? 1.3 怎么用? 2、Jmeter组件:参数化实现之CSV Data Set Config(重点中重点) 2.1 是什么? 2.2 为什么? 2.3 怎么用? …...
2024/5/6 12:24:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
