python|Flask&bootstrap&echarts简单应用
文章目录
- 0 系统简介
- 1 Flask部分
- 1.1 wsgi.py
- 1.2 config.py + models.py
- 1.3 router.py
- 1.4 jinjia2传值至前端
- 1.5 Ajax
- 1.5.1 前端向后端传递数据
- 1.5.2 后端向前端传递响应
- 2 bootstrap部分
- 2.1 下载
- 2.2 使用
- 2.2.1 垂直侧边导航栏
- 2.2.2 带分页的表格
- 3 echarts
- 3.1 下载
- 3.2 使用
- 4 所有代码
- 4.1 wsgi.py代码
- 4.2 route.py代码
- 4.3 Apriori.html代码
- 4.4 Apriori_tbpic.html代码
上手做了一个简单的小系统,这才对flask的整个流程有所理解。主要为数据库配置及简单使用、前端bootstrap框架、前后端通过Ajax传值、前端echarts绘图。
本文对flask、bootstrap、echarts的结合使用做简单记录。
0 系统简介
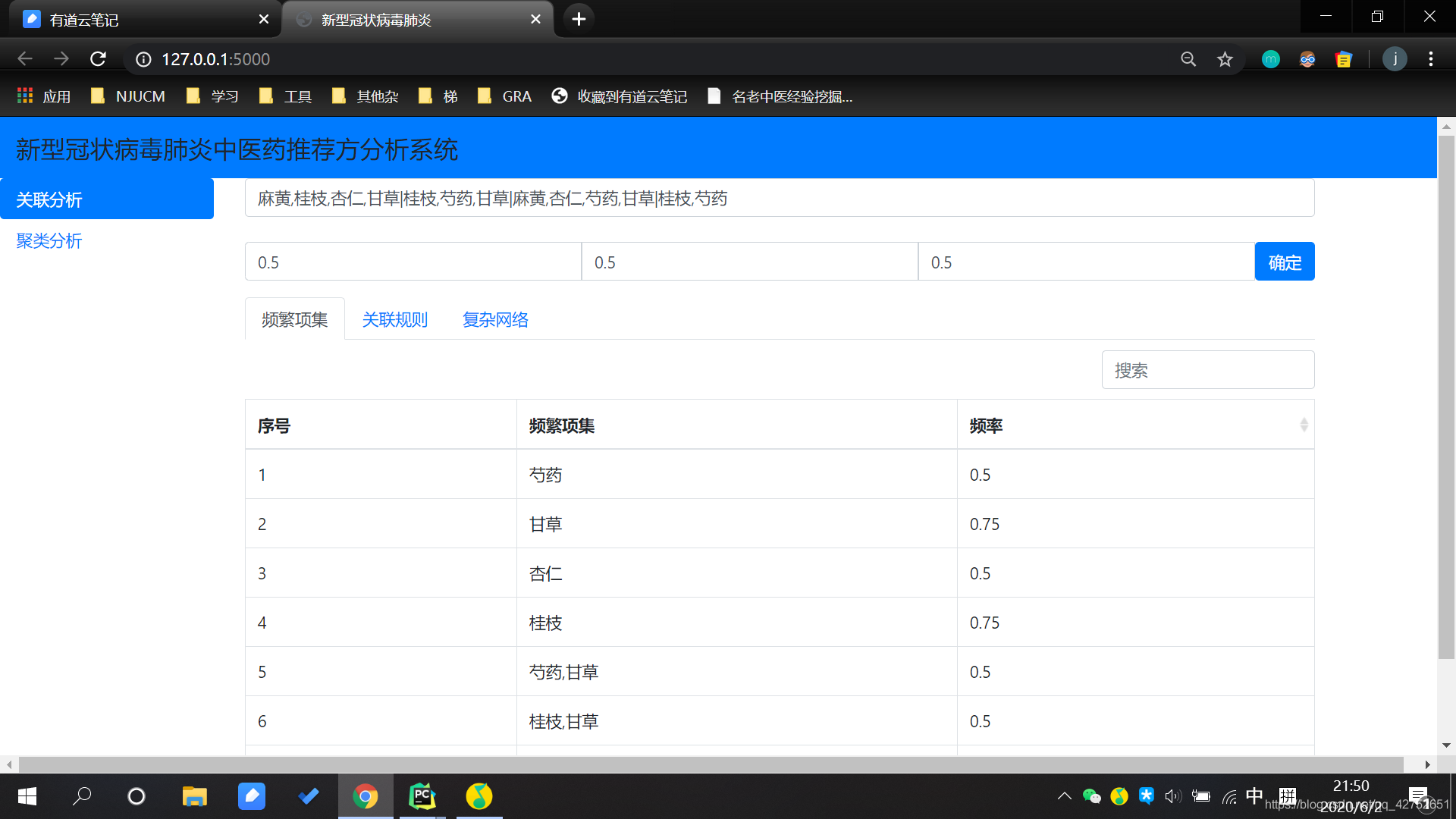
系统主界面如下,主要由用户输入处方和支持度、置信度、提升度阈值,系统前端显示频繁项集表、关联规则表和复杂网络图。
(真的丑啊(不过能写出来就很开心辣

1 Flask部分
flask官方文档 http://docs.jinkan.org/docs/flask/index.html
flask教程 http://www.pythondoc.com/flask-mega-tutorial/
flask教程 https://www.w3cschool.cn/flask/flask_overview.html
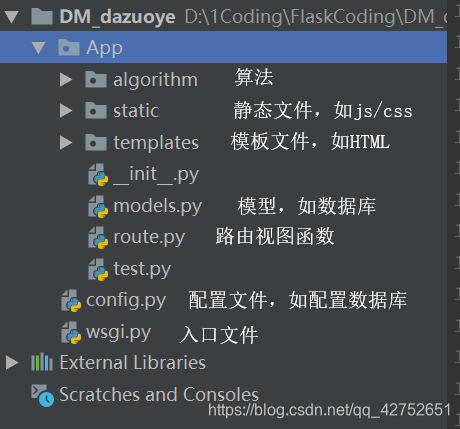
以下为文件间关系:
wsgi.py为系统入口文件;config.py为配置文件,如数据库的连接
App目录则包含其他文件:algorithm目录存放后端算法;static目录存放静态文件,如js/css/image;templates目录存放前端HTML文件;models.py主要用于数据库建库;route.py为路由视图文件;test.py用于测试数据库是否成功,可忽略。
PS:由于本系统十分简单,非庞大的项目,故未涉及蓝图等内容。

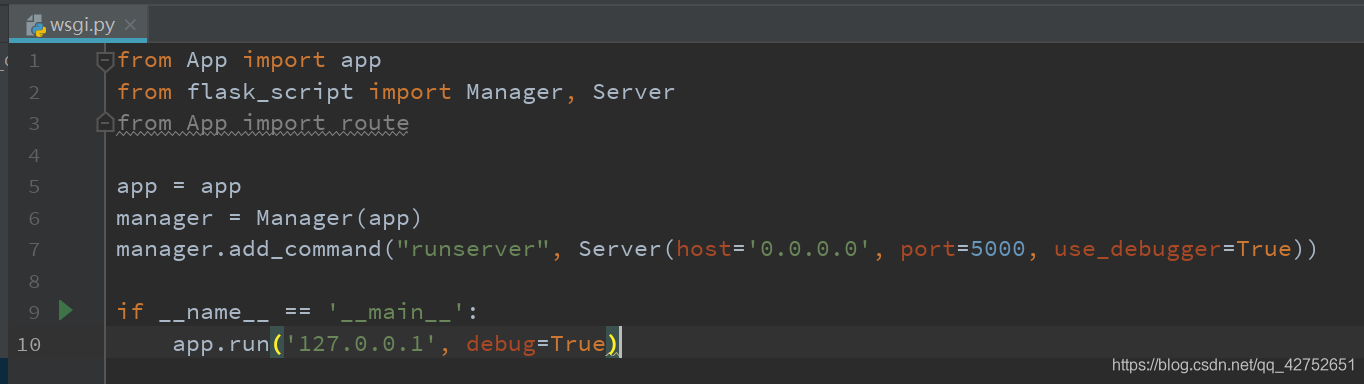
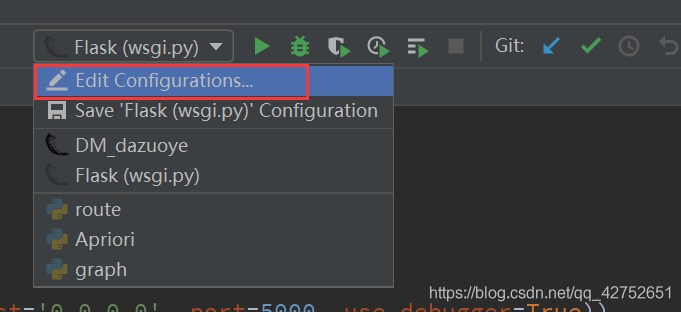
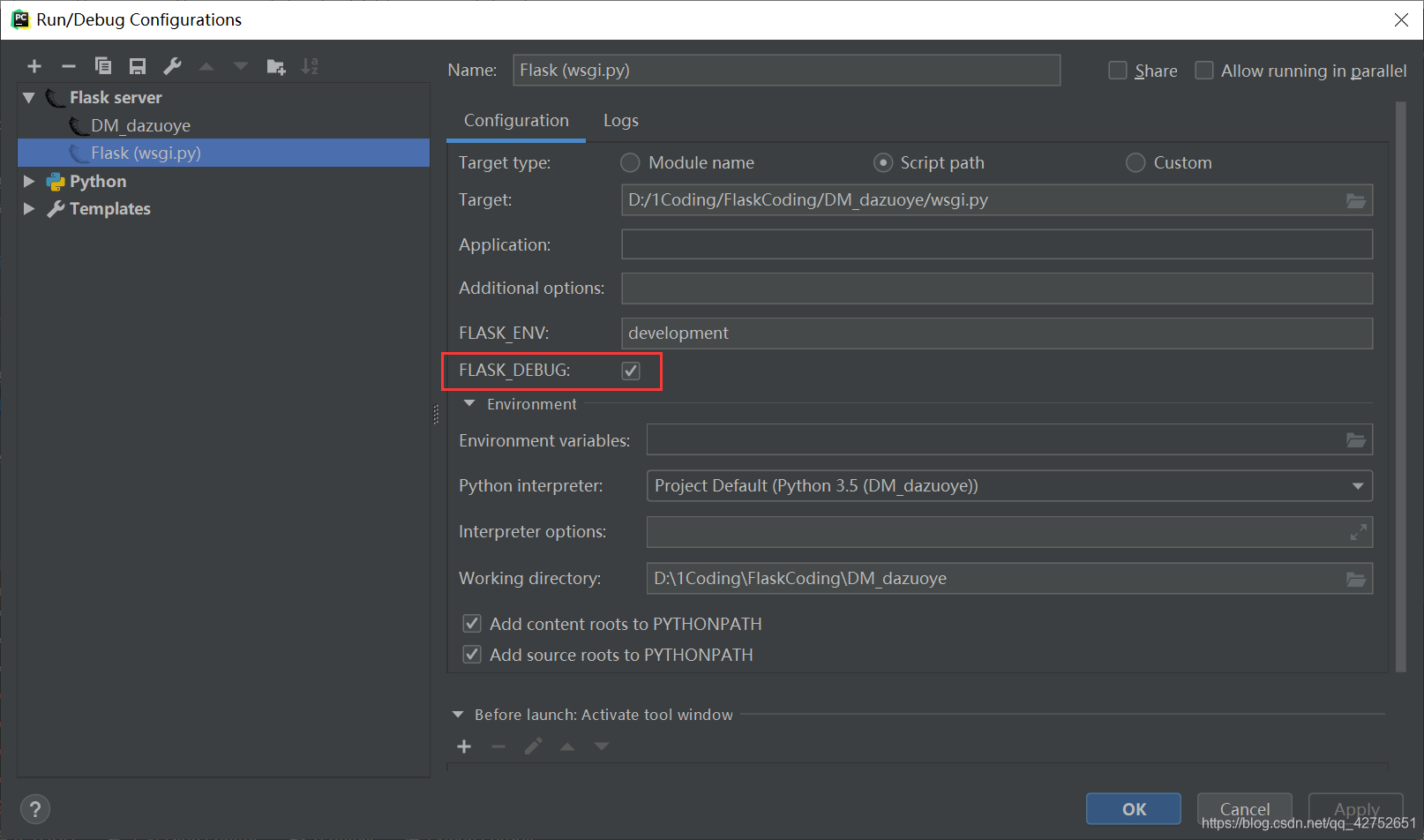
1.1 wsgi.py

有时候代码中开启debug模式不太管用,需要按下面的步骤选择FLASK_DEBUG,就ok了。



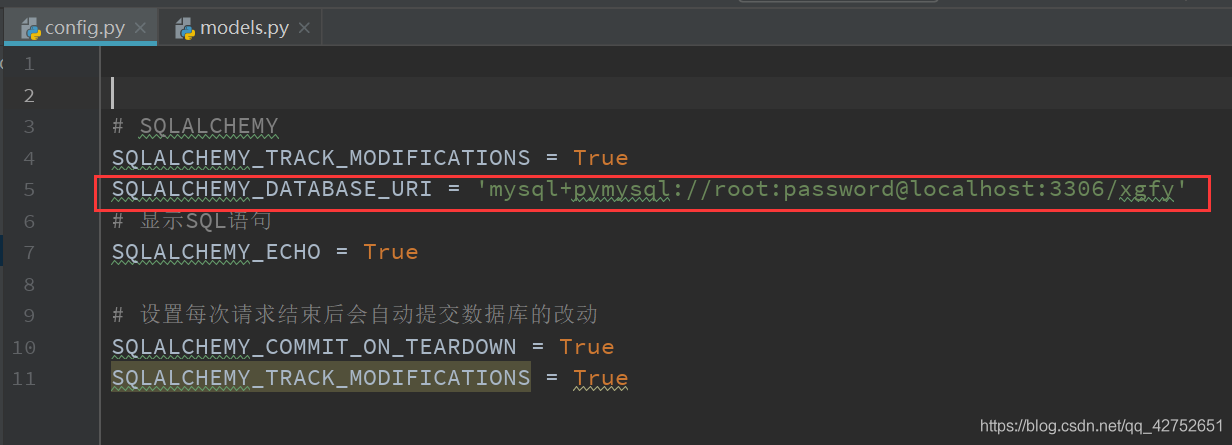
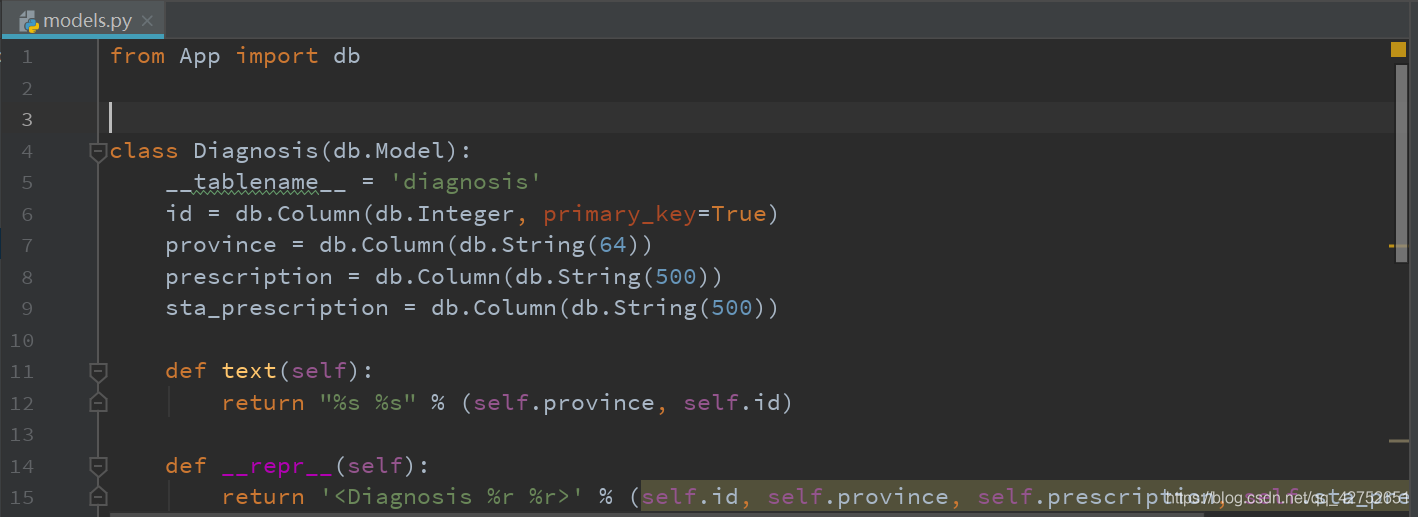
1.2 config.py + models.py
配置部分主要为数据库连接
SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:password@localhost:3306/xgfy'
#格式 'mysql+pymysql://用户名:密码@localhost:端口/数据库'

将数据库每个表重新建类,便于后端使用

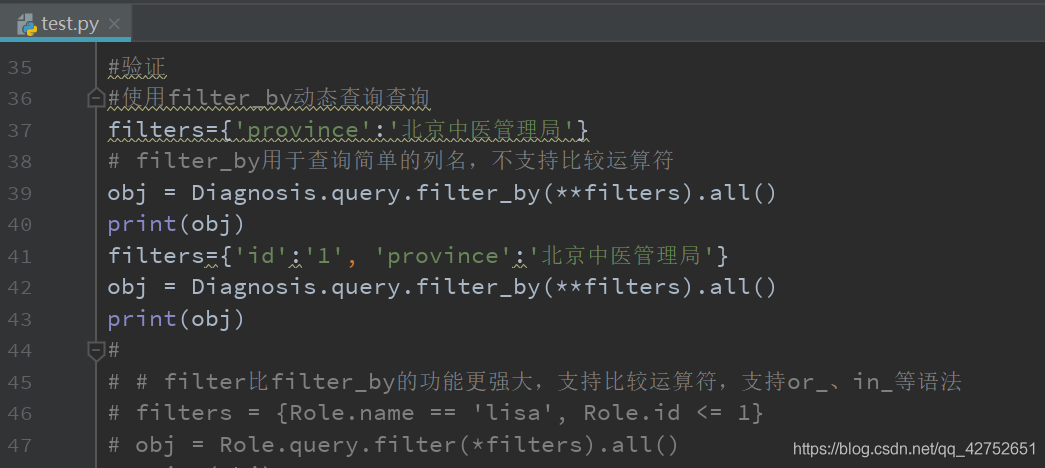
查询通过filter_by

1.3 router.py
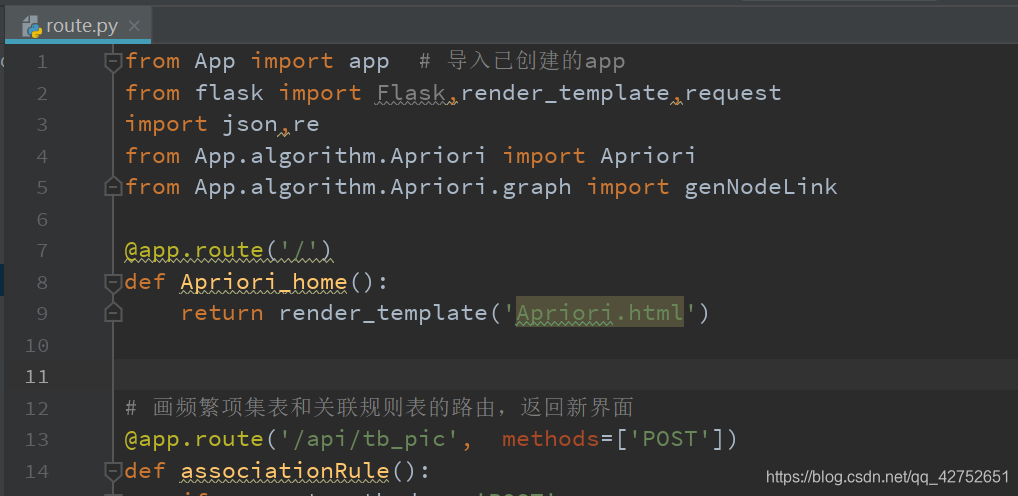
路由部分由不同路由组成,这是最简单的格式
@app.route('/') #默认路由,名称自定义
def Apriori_home(): #函数名称自定义return render_template('Apriori.html') #此路由返回的是渲染'Apriori.html'界面

1.4 jinjia2传值至前端
为啥要用jinjia2嘞,本来前端数据都是写死的,但是需要对前端结果分析然后将后端数据动态传到前端时,就需要一种方法来表示后端的各种数据或参数。
flask官网文档中有jinjia2介绍部分
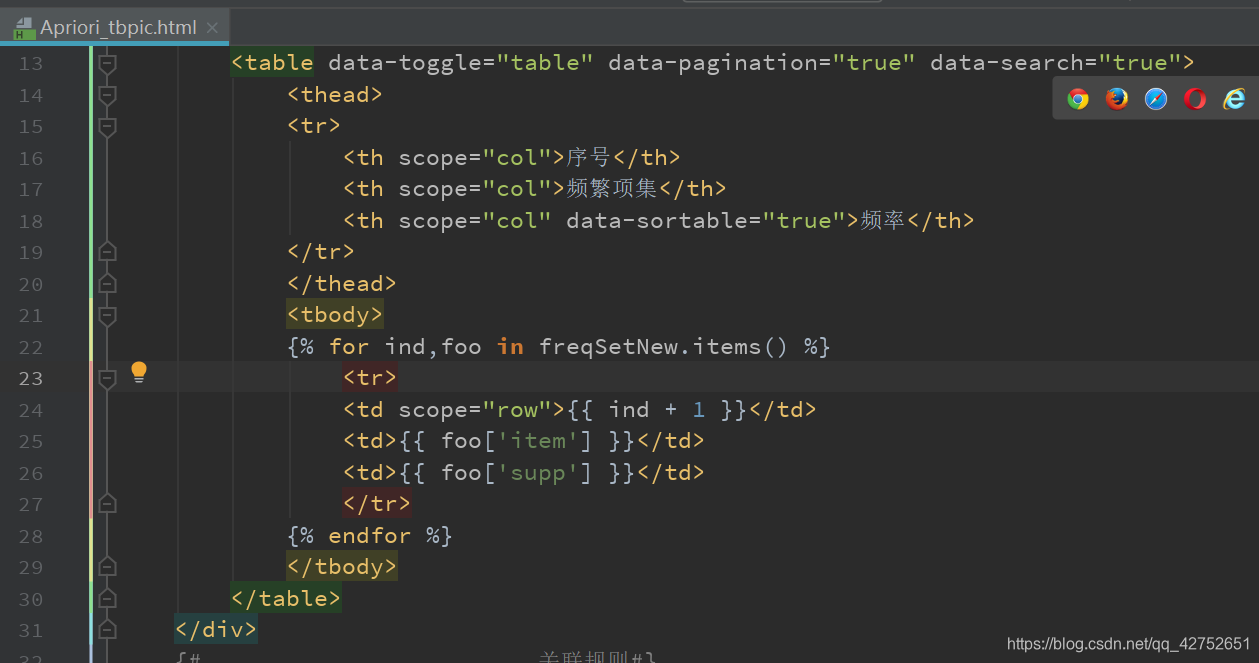
康这个例子,后端生成freqSetNew,然后传至前端生成表格
简单来说,就是看前端本来需要啥数据,换成后端的某个参数,加上俩大括号。其他的语法和python一样,如判断、循环、列表字典等。

1.5 Ajax
Ajax教程 https://www.w3school.com.cn/ajax/index.asp
jQuery-Ajax教程 https://www.w3school.com.cn/jquery/ajax_ajax.asp
flask可以实现前后端分离,前端写前端,后端写后端,可是咋把二者连接起来嘞,就需要使用Ajax
比如说,前端输入一个text,按某个button之后,后端就接收到这个text数据,对它各种操作再返回前端一个表格
下面来康康怎么通过Ajax,前端->后端传送数据,后端->前端返回表格
1.5.1 前端向后端传递数据
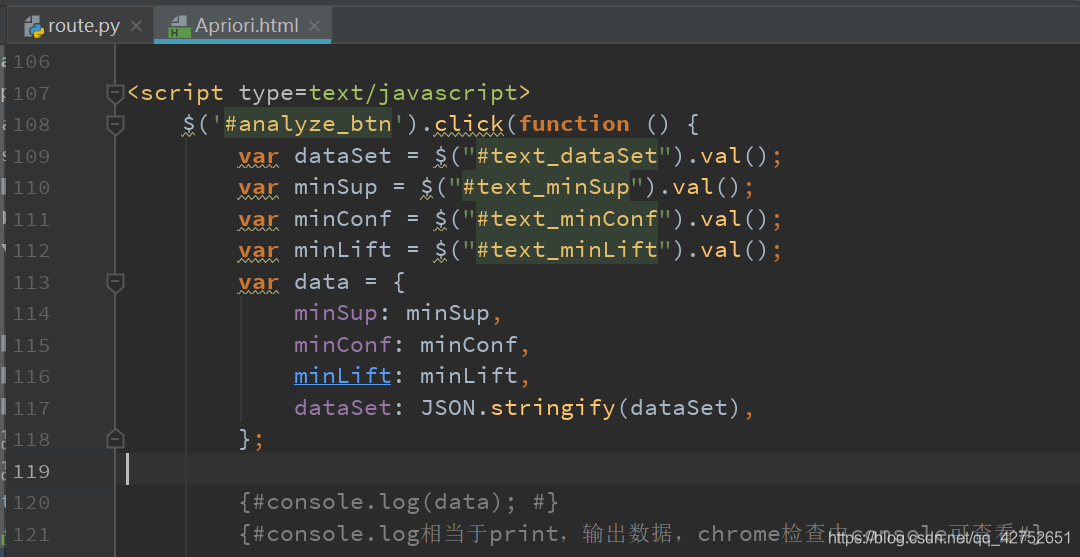
前端点击id为analyze_btn的按钮之后,触发click函数。获取四个参数,并封装为data

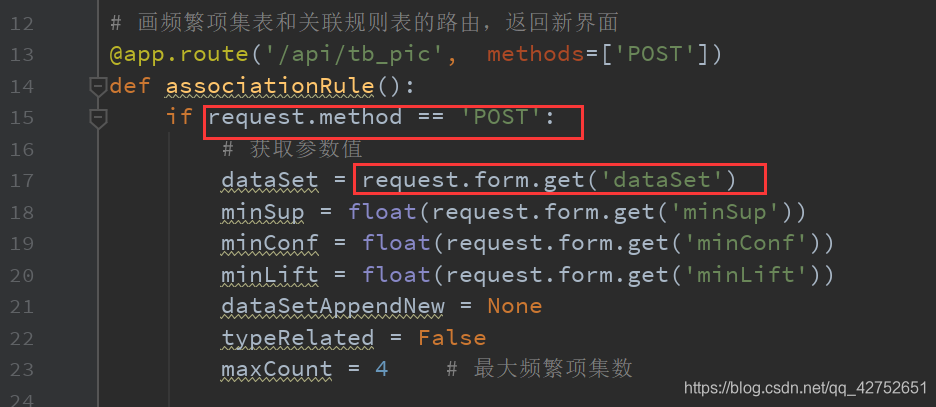
后端router通过request.form.get(“参数”) 获得该参数对应的值

1.5.2 后端向前端传递响应
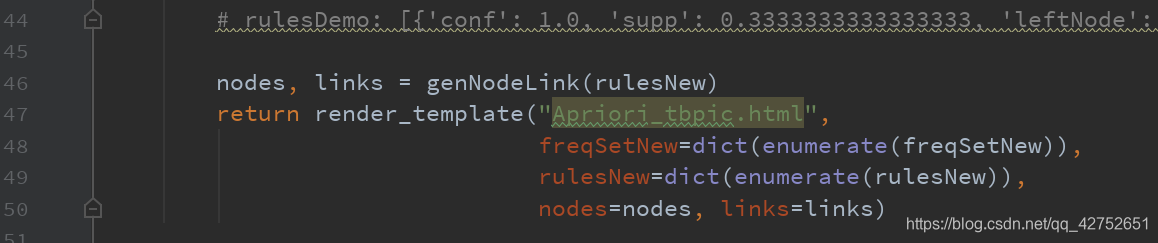
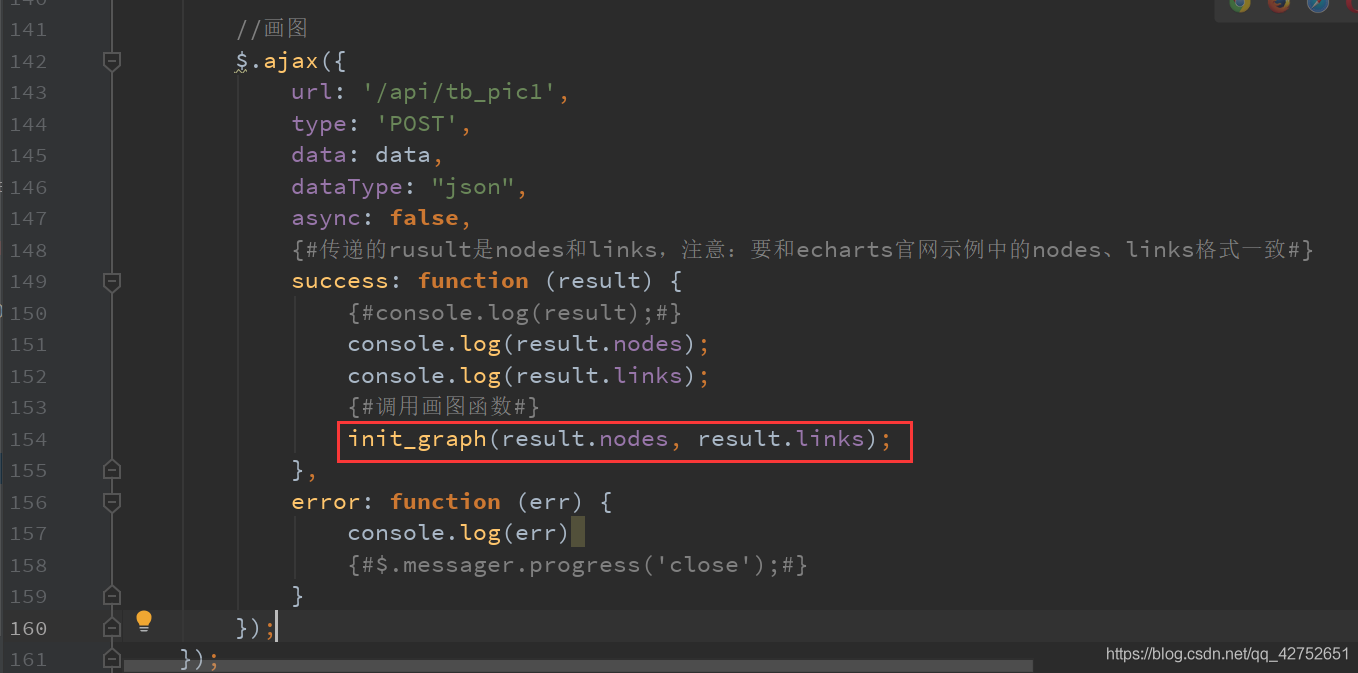
该路由对前端传递的4个参数一顿操作后,返回的是freqSetNew,rulesNew,nodes,links这几个参数

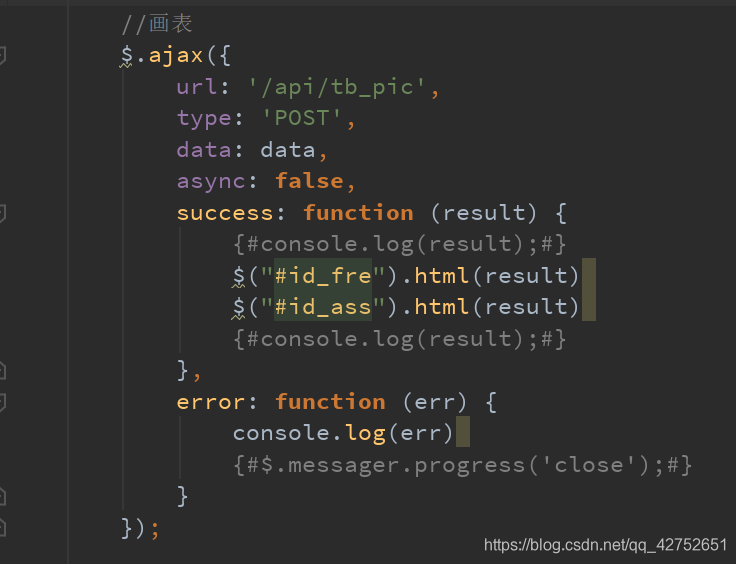
前端Ajax
对应的路由,类型,数据,是否为异步,如果成功则出现相应div的界面,如果失败。
- data是上面前端的几个参数
- result是后端路由返回的freqSetNew,rulesNew,nodes,links这几个参数
- 这样就连接成功辣
注意:可以适当添加console.log(“数据”);语句(相当于print)进行测试,在chrome中右击检查可以查看。

2 bootstrap部分
2.1 下载
官网下载地址 https://v4.bootcss.com/docs/getting-started/download/
使用前直接按照官网示例引入link和script即可

2.2 使用
官网文档 https://v4.bootcss.com/docs/components/alerts/
文档中“页面内容”“布局”“组件”可供选择
下面举两个栗子
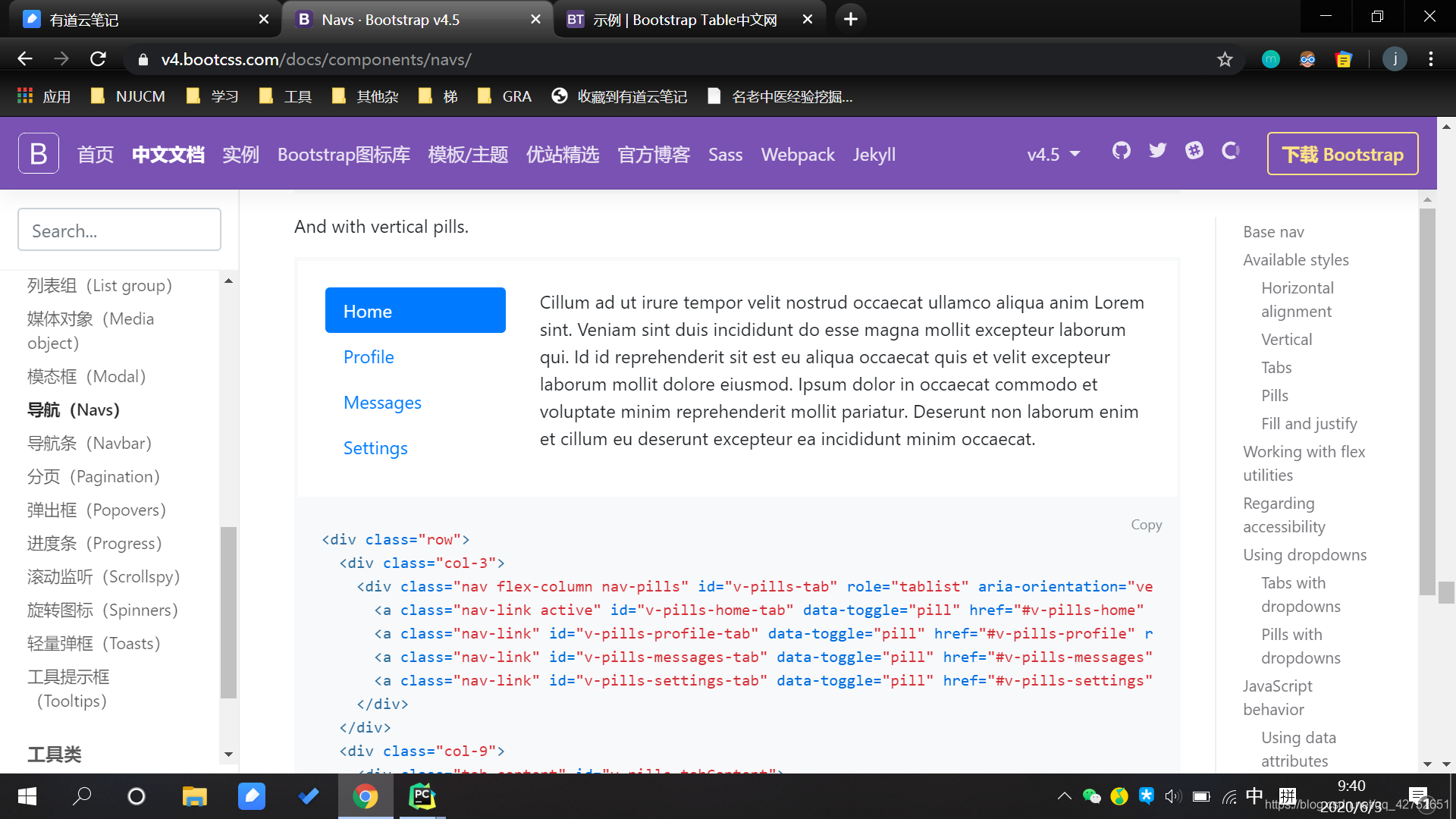
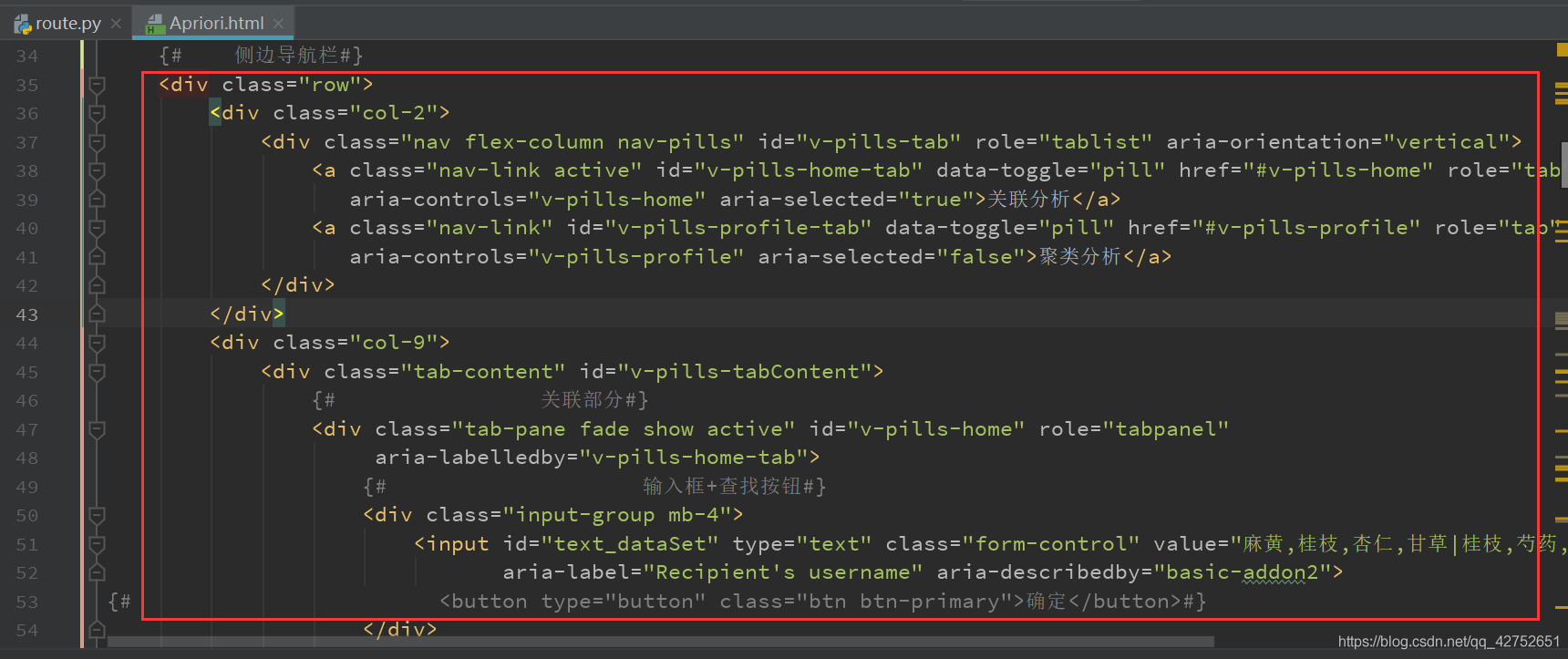
2.2.1 垂直侧边导航栏
以“组件”-“导航(Navs)”中垂直导航(即侧边导航栏)为例

把官网代码贴进去就可,导航条宽度、颜色等内容可以自由调节

2.2.2 带分页的表格
这玩意官网有点难找
戳链接 https://www.bootstrap-table.com.cn/
和之前一样,找到自己喜欢的样式,直接贴到代码里,可直接用
3 echarts
3.1 下载
echarts官网 https://echarts.apache.org/zh/index.html
社区 https://gallery.echartsjs.com/explore.html#sort=ranktimeframe=allauthor=all
引入时注意文件所在位置

3.2 使用
以该关系图为例 https://gallery.echartsjs.com/editor.html?c=x1wc1W6Eyr
使用时可以直接把示例代码贴进去
步骤可以简化为以下几点,可以将其封装为函数,Ajax中直接调用
#1、初始化一个echarts(通过id获取图片放置位置)
var myChart = echarts.init(document.getElementById('contact'));
#2、定义nodes、links数据(注意格式内容要和官网示例保持一致)
#3、对nodes、links进行操作,这部分直接复制粘贴官网示例即可
#4、设置option
myChart.setOption(option);nodes、links数据是后端通过Ajax传值的,Ajax中如果成功则调用echarts绘图函数


4 所有代码
4.1 wsgi.py代码
from App import app
from flask_script import Manager, Server
from App import routeapp = app
manager = Manager(app)
manager.add_command("runserver", Server(host='0.0.0.0', port=5000, use_debugger=True))if __name__ == '__main__':app.run('127.0.0.1', debug=True)
4.2 route.py代码
from App import app # 导入已创建的app
from flask import Flask,render_template,request
import json,re
from App.algorithm.Apriori import Apriori
from App.algorithm.Apriori.graph import genNodeLink@app.route('/')
def Apriori_home():return render_template('Apriori.html')# 画频繁项集表和关联规则表的路由,返回新界面
@app.route('/api/tb_pic', methods=['POST'])
def associationRule():if request.method == 'POST':# 获取参数值dataSet = request.form.get('dataSet')minSup = float(request.form.get('minSup'))minConf = float(request.form.get('minConf'))minLift = float(request.form.get('minLift'))dataSetAppendNew = NonetypeRelated = FalsemaxCount = 4 # 最大频繁项集数datasetNew = []# 将输入处方转换为listitems = dataSet.split('|')for item in items:elements = re.split(r'[;;,,、]', item)datasetNew.append(elements)itemSet,freqSet,rules = Apriori.loadApriori(dataset=datasetNew,dataSetAppend=dataSetAppendNew,minSup=minSup,minConf=minConf,minLift=minLift,typeRelated=typeRelated,maxCount=maxCount)freqSetNew = Apriori.SetsToJson(itemSet,freqSet) # 转换格式后的频繁项集rulesNew = Apriori.RulesToJson(rules) # 转换格式后的关联规则# freqSetDemo: [{'item': 't', 'supp': 0.5}, {'item': 'r', 'supp': 0.5}]# rulesDemo: [{'conf': 1.0, 'supp': 0.3333333333333333, 'leftNode': 'q', 'rule': 'q-->z', 'lift': 1.2, 'rightNode': 'z'}]nodes, links = genNodeLink(rulesNew)return render_template("Apriori_tbpic.html",freqSetNew=dict(enumerate(freqSetNew)),rulesNew=dict(enumerate(rulesNew)),nodes=nodes, links=links)# 画图的路由,传递nodes结点和links线
@app.route('/api/tb_pic1', methods=['POST'])
def associationRule1():if request.method == 'POST':# 获取参数值dataSet = request.form.get('dataSet')minSup = float(request.form.get('minSup'))minConf = float(request.form.get('minConf'))minLift = float(request.form.get('minLift'))dataSetAppendNew = NonetypeRelated = FalsemaxCount = 4 # 最大频繁项集数datasetNew = []# 将输入处方转换为listitems = dataSet.split('|')for item in items:elements = re.split(r'[;;,,、]', item)datasetNew.append(elements)itemSet,freqSet,rules = Apriori.loadApriori(dataset=datasetNew,dataSetAppend=dataSetAppendNew,minSup=minSup,minConf=minConf,minLift=minLift,typeRelated=typeRelated,maxCount=maxCount)freqSetNew = Apriori.SetsToJson(itemSet,freqSet) # 转换格式后的频繁项集rulesNew = Apriori.RulesToJson(rules) # 转换格式后的关联规则# freqSetDemo: [{'item': 't', 'supp': 0.5}, {'item': 'r', 'supp': 0.5}]# rulesDemo: [{'conf': 1.0, 'supp': 0.3333333333333333, 'leftNode': 'q', 'rule': 'q-->z', 'lift': 1.2, 'rightNode': 'z'}]nodes, links = genNodeLink(rulesNew)return json.dumps({'nodes':nodes,'links':links})# @app.errorhandler(404)
# def internal_error(error):
# return render_template('404.html'), 404
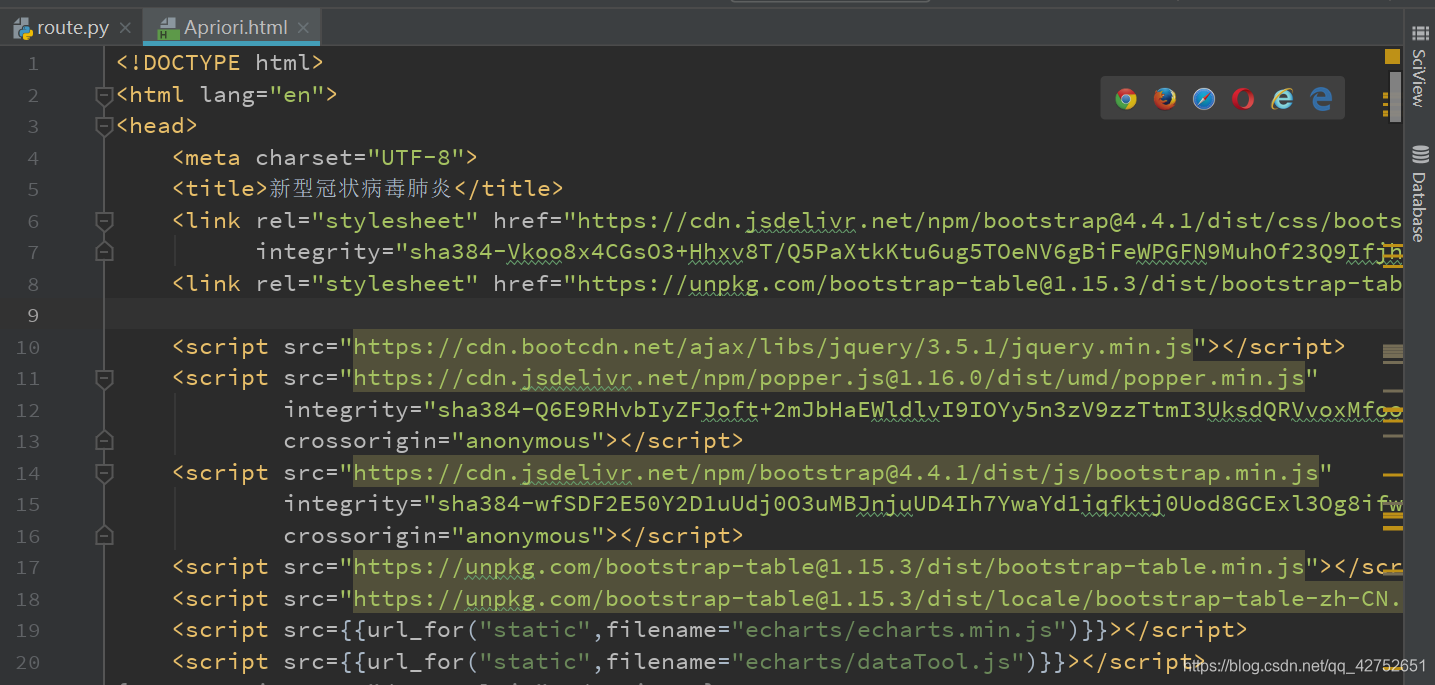
4.3 Apriori.html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>新型冠状病毒肺炎</title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css"integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"><link rel="stylesheet" href="https://unpkg.com/bootstrap-table@1.15.3/dist/bootstrap-table.min.css"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script><script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"crossorigin="anonymous"></script><script src="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/js/bootstrap.min.js"integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6"crossorigin="anonymous"></script><script src="https://unpkg.com/bootstrap-table@1.15.3/dist/bootstrap-table.min.js"></script><script src="https://unpkg.com/bootstrap-table@1.15.3/dist/locale/bootstrap-table-zh-CN.min.js"></script><script src={{url_for("static",filename="echarts/echarts.min.js")}}></script><script src={{url_for("static",filename="echarts/dataTool.js")}}></script>
{# <script src="dataTool.js"></script>#}
</head><body>
<div class="main_content">{# 界面头#}<nav class="navbar navbar-dark bg-primary"><div><h4></h4><h4>新型冠状病毒肺炎中医药推荐方分析系统</h4><h4></h4></div></nav>{# 侧边导航栏#}<div class="row"><div class="col-2"><div class="nav flex-column nav-pills" id="v-pills-tab" role="tablist" aria-orientation="vertical"><a class="nav-link active" id="v-pills-home-tab" data-toggle="pill" href="#v-pills-home" role="tab"aria-controls="v-pills-home" aria-selected="true">关联分析</a><a class="nav-link" id="v-pills-profile-tab" data-toggle="pill" href="#v-pills-profile" role="tab"aria-controls="v-pills-profile" aria-selected="false">聚类分析</a></div></div><div class="col-9"><div class="tab-content" id="v-pills-tabContent">{# 关联部分#}<div class="tab-pane fade show active" id="v-pills-home" role="tabpanel"aria-labelledby="v-pills-home-tab">{# 输入框+查找按钮#}<div class="input-group mb-4"><input id="text_dataSet" type="text" class="form-control" value="麻黄,桂枝,杏仁,甘草|桂枝,芍药,甘草|麻黄,杏仁,芍药,甘草|桂枝,芍药"aria-label="Recipient's username" aria-describedby="basic-addon2">
{# <button type="button" class="btn btn-primary">确定</button>#}</div>{# 三个输入框:最小支持度,最小置信度,最小提升度#}<div class="input-group mb-3"><input id="text_minSup" type="number" class="form-control input-sm" value="0.5" step="0.1"aria-label="Recipient's username" aria-describedby="inputGroup-sizing-sm"><input id="text_minConf" type="number" class="form-control input-sm" value="0.5" step="0.1"aria-label="Recipient's username" aria-describedby="inputGroup-sizing-sm"><input id="text_minLift" type="number" class="form-control input-sm" value="0.5" step="0.1"aria-label="Recipient's username" aria-describedby="inputGroup-sizing-sm"><button id="analyze_btn" type="button" class="btn btn-primary">确定</button></div>{# 导航:选择 频繁项集/关联规则/复杂网络#}<ul class="nav nav-tabs" id="myTab" role="tablist"><li class="nav-item"><a class="nav-link active" id="home-tab" data-toggle="tab" href="#home" role="tab"aria-controls="home" aria-selected="true">频繁项集</a></li><li class="nav-item"><a class="nav-link" id="profile-tab" data-toggle="tab" href="#profile" role="tab"aria-controls="profile" aria-selected="false">关联规则</a></li><li class="nav-item" ><a class="nav-link" id="contact-tab" data-toggle="tab" href="#contact" role="tab"aria-controls="contact" aria-selected="false">复杂网络</a></li></ul>{# 导航下内容#}<div class="tab-content" id="myTabContent">{# 频繁项集#}<div class="tab-pane fade show active" id="id_fre" role="tabpanel" aria-labelledby="home-tab"></div>{# 关联规则#}<div class="tab-pane fade" id="id_ass" role="tabpanel" aria-labelledby="profile-tab"></div>{# 复杂网络#}<div class="tab-pane fade" id="id_pic" role="tabpanel" aria-labelledby="contact-tab" ></div></div></div>{# 聚类部分#}<div class="tab-pane fade" id="v-pills-profile" role="tabpanel" aria-labelledby="v-pills-profile-tab">聚类内容</div></div></div></div>
</div>
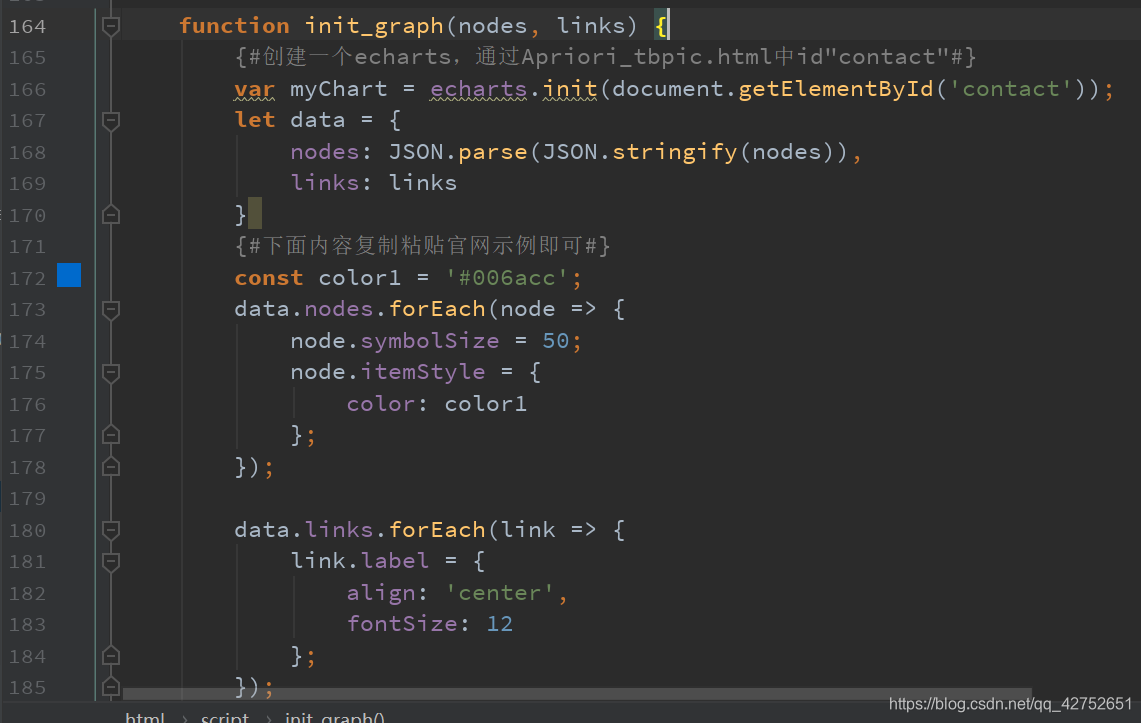
</body><script type=text/javascript>$('#analyze_btn').click(function () {var dataSet = $("#text_dataSet").val();var minSup = $("#text_minSup").val();var minConf = $("#text_minConf").val();var minLift = $("#text_minLift").val();var data = {minSup: minSup,minConf: minConf,minLift: minLift,dataSet: JSON.stringify(dataSet),};{#console.log(data); #}{#console.log相当于print,输出数据,chrome检查中console可查看#}//画表$.ajax({url: '/api/tb_pic',type: 'POST',data: data,async: false,success: function (result) {{#console.log(result);#}$("#id_fre").html(result)$("#id_ass").html(result){#console.log(result);#}},error: function (err) {console.log(err){#$.messager.progress('close');#}}});//画图$.ajax({url: '/api/tb_pic1',type: 'POST',data: data,dataType: "json",async: false,{#传递的rusult是nodes和links,注意:要和echarts官网示例中的nodes、links格式一致#}success: function (result) {{#console.log(result);#}console.log(result.nodes);console.log(result.links);{#调用画图函数#}init_graph(result.nodes, result.links);},error: function (err) {console.log(err){#$.messager.progress('close');#}}});});function init_graph(nodes, links) {{#创建一个echarts,通过Apriori_tbpic.html中id"contact"#}var myChart = echarts.init(document.getElementById('contact'));let data = {nodes: JSON.parse(JSON.stringify(nodes)),links: links}{#下面内容复制粘贴官网示例即可#}const color1 = '#006acc';data.nodes.forEach(node => {node.symbolSize = 50;node.itemStyle = {color: color1};});data.links.forEach(link => {link.label = {align: 'center',fontSize: 12};});let categories = [{}]option = {legend: [{// selectedMode: 'single',data: categories.map(x => x.name),// icon: 'circle'}],series: [{type: 'graph',layout: 'force',symbolSize: 58,draggable: true,roam: true,focusNodeAdjacency: true,edgeSymbol: ['', 'arrow'],// edgeSymbolSize: [80, 10],edgeLabel: {normal: {show: true,textStyle: {fontSize: 20},formatter(x) {return x.data.name;}}},label: {show: true,},force: {repulsion: 2000,edgeLength: 200},data: data.nodes,links: data.links}]}// 第四处:myChart.setOption(option);}
</script>
</html>
4.4 Apriori_tbpic.html代码
<link rel="stylesheet" href="https://unpkg.com/bootstrap-table@1.15.3/dist/bootstrap-table.min.css">
<script src="https://unpkg.com/bootstrap-table@1.15.3/dist/bootstrap-table.min.js"></script>
<script src="https://unpkg.com/bootstrap-table@1.15.3/dist/locale/bootstrap-table-zh-CN.min.js"></script>
{#<script src="echarts.min.js"></script>#}
{#<script src={{url_for("static",filename="echarts.js")}}></script>#}
<script src={{url_for("static",filename="echarts/echarts.min.js")}}></script>
<script src={{url_for("static",filename="echarts/dataTool.js")}}></script>{# 导航下内容#}
<div class="tab-content" id="myTabContent">{# 频繁项集#}<div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab"><table data-toggle="table" data-pagination="true" data-search="true"><thead><tr><th scope="col">序号</th><th scope="col">频繁项集</th><th scope="col" data-sortable="true">频率</th></tr></thead><tbody>{% for ind,foo in freqSetNew.items() %}<tr><td scope="row">{{ ind + 1 }}</td><td>{{ foo['item'] }}</td><td>{{ foo['supp'] }}</td></tr>{% endfor %}</tbody></table></div>{# 关联规则#}<div class="tab-pane fade" id="profile" role="tabpanel" aria-labelledby="profile-tab"><div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab"><table data-toggle="table" data-pagination="true" data-search="true"><thead><tr><th scope="col">序号</th><th scope="col">规则</th><th scope="col" data-sortable="true">支持度</th><th scope="col" data-sortable="true">置信度</th><th scope="col" data-sortable="true">提升度</th></tr></thead><tbody>{% for ind,foo in rulesNew.items() %}<tr><td scope="row">{{ ind + 1 }}</td><td>{{ foo['rule'] }}</td><td>{{ foo['supp'] }}</td><td>{{ foo['conf'] }}</td><td>{{ foo['lift'] }}</td></tr>{% endfor %}</tbody></table></div></div>{# 复杂网络#}<div class="tab-pane fade" id="contact" style="width: 1000px;height:500px;" role="tabpanel" aria-labelledby="contact-tab"></div></div>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Linux SX1278 无线网卡 并通过NAT路由访问外网
Linux SX1278 无线网卡 并通过NAT路由访问外网简述基于的设备驱动模型主要代码片段上板测试总结 简述 SX1278已经使用好几年了,一直是基于单片机的私有协议或者Lorawan协议。最近业余时间又重新翻阅了宋宝华老师的《Linux设备驱动开发详解》萌生出了在linux下将sx1278作为一个…...
2024/4/24 10:17:26 - 【网络】ping命令检测网络故障
前言: 以前在不怎么使用ping命令的时候,检查网络特别费劲,没有目的,但是昨天和几个小伙伴一起探讨了ping命令,并且实践了一下,发现分分钟就可以解决电脑的联网上的问题!在实践的过程中,发现了以前好多的理论知识,在将理论联系到实践过程中,真的是最快乐的事情了!接下…...
2024/4/18 19:31:54 - 每日论文速递:自然语言处理相关(6月1日更新版)
公众号关注 “ML_NLP” 设为 “星标”,重磅干货,第一时间送达!出品 | 深度学习这件小事公众号 如需转载,请联系后台授权 自然语言处理(6月1日更新版) [1] Prosody leaks into the memories of words 作者 | Kevin Tang, Jason A. Shaw 链接 | https://arxiv.org/abs/2005…...
2024/4/16 7:43:30 - Java基础---接口是啥?
接口 接口:是一个特殊的抽象类,规定了接口的使用者和接口的实现者之间的规范 定义:interface 接口名 {} 特点:接口中定义的属性都是公开静态常量(即使不加修饰符,也默认是public static final)接口中定义的方法都是公开抽象方法(即使不加修饰符,也默认是public abstra…...
2024/4/17 12:21:25 - 纳米材料的特点和用途
纳米材料的特点: 当粒子的尺寸减小到纳米量级,将导致声、光、电、磁、热性能呈现新的特性。比方说:被广泛研究的II-VI族半导体硫化镉,其吸收带边界和发光光谱的峰的位置会随着晶粒尺寸减小而显著蓝移。按照这一原理,可以通过控制晶粒尺寸来得到不同能隙的硫化镉,这将大大…...
2024/4/16 7:43:25 - vue中ios13/安卓10以下浏览器使用axios请求状态码为0
因为有自定义请求头userId和token,所以先会进行options,options后服务端返回了,但是前端浏览器没有进行post,因为后台设置的headers为*,可能ios13/安卓10一下浏览器识别不出来后台允许有自定义请求头的存在 所以后台将Access-Control-Allow-Headers: *修改为Access-Contro…...
2024/4/16 7:43:15 - 在 TCP 和 UDP 的 DNS 或其他服务工作DNS or other Services works on both TCP and UDP
概要下面的知识库解释为什么某些服务使用这两种协议︰ TCP 和 UDP。更多信息DNS 和一些其他服务工作在这两个协议。我们将 DNS 服务的例子。两个协议都彼此略有不同。TCP 是面向连接的协议,它要求在目标保持一致的数据和 UDP 是无连接协议,并且不需要数据保持一致,或者不需要…...
2024/4/18 3:22:14 - “顾客总是对的”,客户满意从在线客服系统开始
"顾客总是对的"——马歇尔菲尔德 哈里戈登赛尔费里奇毋庸置疑,赢得客户的青睐是维系自身经济长青的基础。想要客户满意,得到最佳的客户评价,企业就需要为客户提供超出他们期望的服务。有人将客户服务分为三重境界:第一重境界,把分内的服务做精;第二重境界,把额外…...
2024/4/15 5:46:31 - Cookie的介绍及作用
Cookie的介绍及作用Cookie介绍:Cookie就是服务器暂存在你的电脑里的资料(.txt文件),通过在Http传输中的状态好让服务器用来辨认你的计算机。当你在浏览器网站的时候,Web服务器将资料放在你的计算机上,Cookie会帮你在网站上所打的文字或是一些选择都记录下来。当下次你再访…...
2024/4/16 7:44:21 - React 中的 Render Props
文章来源:https://zhuanlan.zhihu.com/p/31267131最近 render props 在外网挺火,在逛 medium 的时候看到好几篇文章都是关于它的,由于笔者目前在做毕业设计,业务逻辑上不难实现,所以在这个过程中更多的考虑去尝试一些新的东西。在详细阅读了几篇文章后笔者也在自己的项目中…...
2024/4/24 10:17:26 - 助力新基建,ZStack携手英特尔、阿里云、天翼云等伙伴发布健壮F.T.+新裸金
6月2日,以“健壮F.T.+新裸金属 新基建下的新IaaS”为主题的2020年ZStack新品线上超级发布会引爆了企业级云市场。面向新基建发展契机,致力于普惠云计算的ZStack与英特尔、阿里云等伙伴强势携手发布2大重磅新品:首个采用了F.T.技术的ZStack Mini超融合一体机(简称:ZStack M…...
2024/4/24 10:17:23 - 零基础零代码,也能一周学会动态报表?这个方法很多人都不知道
因为我是处于IT行业的,所以身边有很多经常做报表分析的人,每当老板一有问题,他们就会马上打开Excel,花上好几个小时拉一张表格,汇汇总、取取平均数,偶尔还会加点不同颜色,做做动态图表,美其名曰“报表分析”;而摆在老板面前的就是一张枯燥死板、而且基本毫无价值的死表…...
2024/4/24 10:17:24 - 常见逻辑错误
犯逻辑错误本质原因在于不关注论点本身,不关注论据的合理性和充分性。或诉诸于感情,或以片面的信息做不合理的推论、或做有利于自身的歪曲。常见的24种逻辑错误有:第一类:诉诸于感情1、诉诸感情你试图通过操作别人的感情来取代一个有力的论述。例子:小红在饭店看到小明吃狗…...
2024/4/24 10:17:20 - 前端面试(一)----------- HTML
Doctype作用?标准模式与兼容模式各有什么区别? (1)声明位于位于HTML文档中的第一行,处于标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格 式不正确会导致文档以兼容模式呈现。(2)标准模式的排版 和JS运作模式都是以该浏览器支持的最高标…...
2024/4/24 10:17:19 - 接口如何设计才能保证安全,防止攻击
说明:在实际的业务中,难免会跟第三方系统进行数据的交互与传递,那么如何保证数据在传输过程中的安全呢(防窃取)?除了https的协议之外,能不能加上通用的一套算法以及规范来保证传输的安全性呢?下面我们就来讨论下常用的一些API设计的安全方法,可能不一定是最好的,有更…...
2024/4/24 10:17:30 - 基于区块链的供应链金融开源软件分析
基于区块链的供应链金融开源软件分析 一、SupplyChainFinancialPlatform 1.版权所属:王明业 2.软件类型:iOSApp 3.软件架构:分层模式:UI层+应用层+数据层4.前端设计:UI+Flask大量代码用于实现UI界面,以Flask为框架实现简单的前端5.后端设计:Python实现Loan合约调用的封装…...
2024/4/24 10:17:17 - 基于Zookeeper的分布式锁
实现分布式锁目前有三种流行方案,分别为基于数据库、Redis、Zookeeper的方案,其中前两种方案网络上有很多资料可以参考,本文不做展开。我们来看下使用Zookeeper如何实现分布式锁。 什么是Zookeeper? Zookeeper(业界简称zk)是一种提供配置管理、分布式协同以及命名的中心化…...
2024/4/24 10:17:17 - C# 写配置文件 log4net
1.使用winform形式①。AssemblyInfo.cs中增加[assembly: log4net.Config.XmlConfigurator(ConfigFile = "log4net.config", ConfigFileExtension = "config", Watch = true)]②。引用log4net Log4Net.config③。using System; using System.Collections.…...
2024/4/24 10:17:16 - 社区重启TON 理想or炒作?
作者|凯尔编辑|文刀受制于美国监管,Telegram不得不放弃其区块链网络TON,5月13日,Telegram创始人Pavel Durov宣布了这一消息。筹备两年半的TON似乎被划上句号。但近日,TON中文社区宣布将联合部分开发者重启TON。TON网络的全称由Telegram Open Network变为The Open Network。…...
2024/4/24 10:17:16 - Springboot打包放到Tomcat中报错 One or more listener fail to start
1.问题: Springboot项目直接启动不报错,打war包放到外部容器Tomcat、东方通上,在@Weblistener注解的监听器类中报错 One or more listener fail to start 具体报错是在类构造器中,调用@Service注解的类的实例时,发生空指针异常 2.原代码: private final XxxService xxxSe…...
2024/4/24 10:17:13
最新文章
- 递归、搜索与回溯算法:FloodFill 算法
例题一 算法思路: 可以利⽤「深搜」或者「宽搜」,遍历到与该点相连的所有「像素相同的点」,然后将其修改成指定的像素即可。 全局变量: int dx[4] { 0,0,1,-1 }, dy[4] { 1,-1,0,0 }; int m, n; int precolor;//记录原先的颜色…...
2024/4/25 0:10:31 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【APUE】网络socket编程温度采集智能存储与上报项目技术------多路复用
作者简介: 一个平凡而乐于分享的小比特,中南民族大学通信工程专业研究生在读,研究方向无线联邦学习 擅长领域:驱动开发,嵌入式软件开发,BSP开发 作者主页:一个平凡而乐于分享的小比特的个人主页…...
2024/4/23 11:39:50 - 数据结构——二叉树——二叉搜索树(Binary Search Tree, BST)
目录 一、98. 验证二叉搜索树 二、96. 不同的二叉搜索树 三、538. 把二叉搜索树转换为累加树 二叉搜索树:对于二叉搜索树中的每个结点,其左子结点的值小于该结点的值,而右子结点的值大于该结点的值 一、98. 验证二叉搜索树 给你一个二叉树的…...
2024/4/24 11:41:09 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
