Vue大神路(一):大前端进阶
VsCode使用
- 下载软件 https://code.visualstudio.com/
- 无脑安装即可!一直下一步!英文界面!
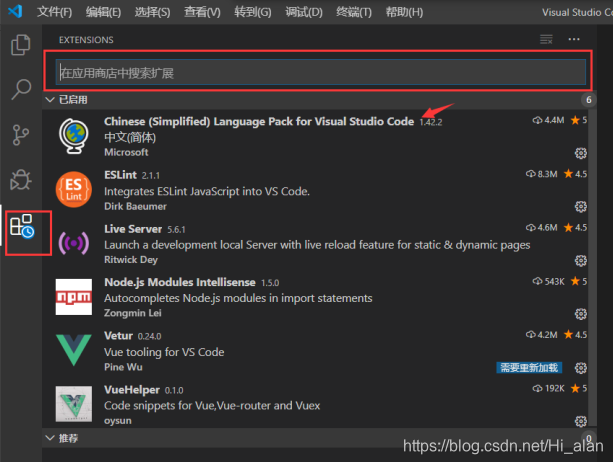
- 安装中文插件

- 重启,就是中文的了!
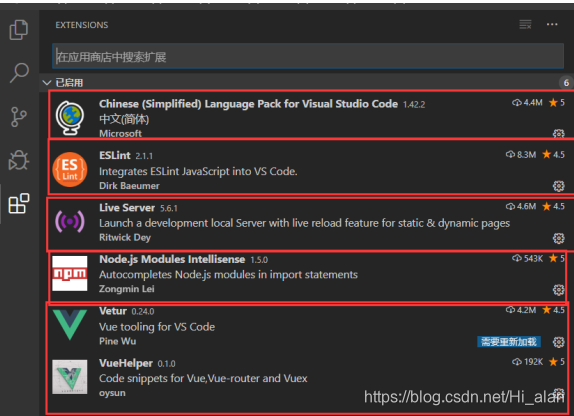
- 下载一下插件

除了这款软件,还可以使用webstorm下载地址
NodeJS
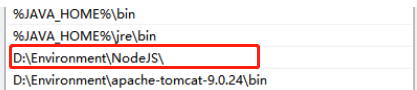
安装nodejs,无脑下一步即可!自动帮你把环境变量配置好

什么是Nodejs?
以前我们编写js代码需要从浏览器执行,放在html中!而Nodejs可以在服务段运行JS代码,它是基于Google的V8引擎,可以脱离浏览器执行js代码,性能较好!
如何确认安装成功?
打开命令行工具(win+r),执行node -v进行查看

npm是包管理工具,安装nodejs时会一并安装的。
至此,前端所需的环境已经准备好了,下面我们就开始基本使用!
基本使用
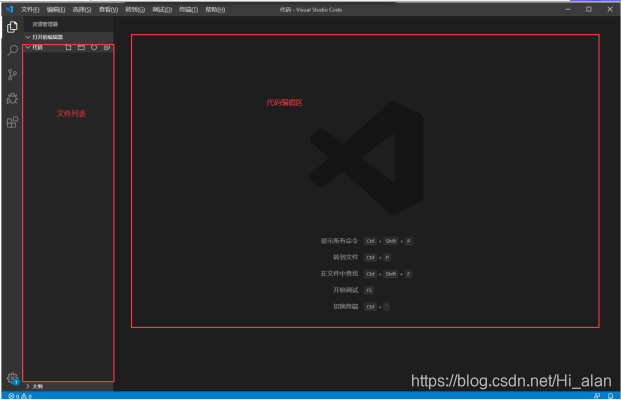
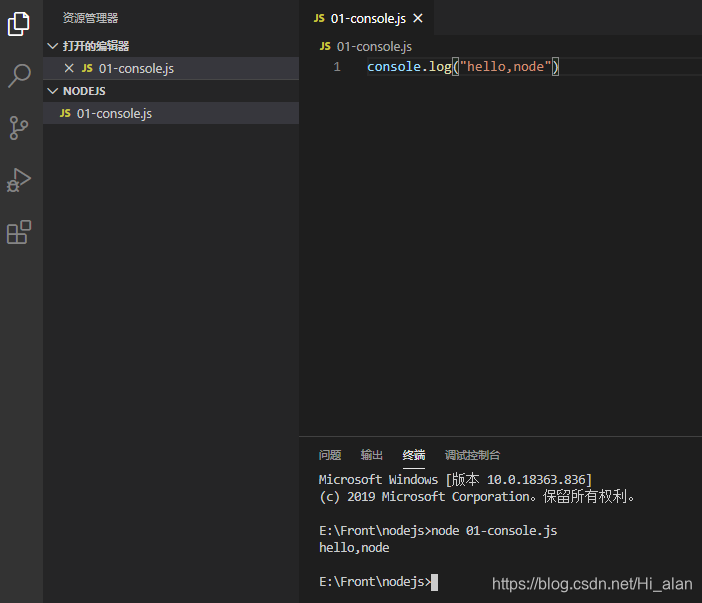
打开VsCode
 1、创建一个文件夹用于存放代码
1、创建一个文件夹用于存放代码
2、 创建我们的01-控制台.js
javascript console.log("hello,node")
3、打开终端
4、运行js程序
node 程序名.js

作为一个后端的开发人员,习惯用IDEA的自动保存功能,在VsCode也有自动保存功能,这样我们就不用每次自己去保存了,设置方法 文件-自动保存(勾选即可)。
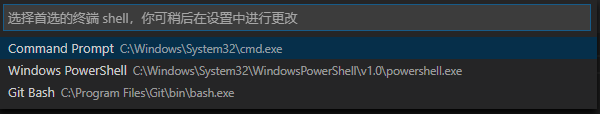
VsCode的默认运行的终端是PowerShell所以有时候运行会出问题,这时候我们可以更改为cmd

选择默认shell,然后会弹出以下界面

第一个就是cmd,第二个是powershell,第三个是git
node的服务器端开发
创建文件02-server-app.js
const http = require('http')
http.createServer(function (request, response) {
response.writeHead(200, { 'Content-Type': 'text/plain' })
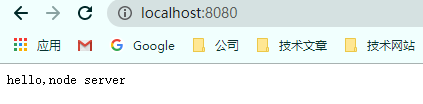
response.end('hello,node server')
}).listen(8080)
console.log("Server running at http://localhost:8080")
运行后访问截图

ES6语法详解
大部分现在的前端程序员,都会使用es6进行开发!浏览器一般都是只支持es5语法!什么是ES6呢?一个规范而已,JavaScript的下一代标准!ECMAScript,在IDEA中默认配置ECMAScript5版本,我们要编写es6语法,需要配置!
let 声明变量
// // var 声明的变量没有作用域
// // let 声明的变量是有作用域!
// {
// var a = 0
// let b = 1
// }
// console.log(a) // 0
// console.log(b) // b is not defined
// var 可以声明多次
// let 可以声明一次
// var m = 1
// var m = 2
// let n = 3常量
// let n = 4 // Identifier 'n' has already been declared
// console.log(m)
// console.log(n)
// var 会提升变量的作用域
// let 不存在变量提升!
console.log(x) // undefined
var x = 'apple'
console.log(y) // Cannot access 'y' before initialization
let y = 'banana'
常量
// 声明了常量之后就不允许在改变了!
// const PI = '3.141592653589793238462643'
// PI = 0 // Assignment to constant variable.
// 一但声明就必须初始化,否则救护报错
const MY_APP // Missing initializer in const declaration
解构赋值!
// 传统的
// let a = 1, b = 2, c = 3
// console.log(a, b, c)
// // es6
// let [x, y, z] = [1, 2, 3]
// console.log(x, y, z)
// 对象定义
let user = { name: 'zhangsan', age: 18 }
// 传统的
let name1 = user.name
let age1 = user.age
console.log(name1, age1)
// es6,取出对象中的所有值
let { name, age } = user // 结构的变量名必须和对象属性同名
console.log(name, age)
模板字符串!
let name = 'hello'
let age = 3
// 传统的,大家的习惯! ${}
let info = 'name:' + name + 'age:' + age; // 拼接字符串
// 字符串引号需要改为 ``
let infoes6 = `name: ${name} age:${age}` // 模板字符串,真正的前端开发
console.log(infoes6)
对象声明简写
const age = 3
const name = 'coding'
// 传统的
const person1 = { age: age, name: name }
console.log(person1)
// es6
const person2 = { name, age }
console.log(person2)
定义方法简写
const person1 = {
// 方法
sayHi: function () {
console.log("hi")
}
} p
erson1.sayHi();
// ES6
const person2 = {
sayHi() {
console.log('Hi 2')
}
}
person2.sayHi();
对象拓展运算符
let person = { name: 'coding', age: 3 }
let someoneOld = person // 引用赋值
// 对象拷贝
let someone = { ...person }
someoneOld.name = 'kuangshen'
someone.name = 'kuangshen new'
console.log(person)
console.log(someoneOld)
console.log(someone)
默认的参数
function showInfo(name, age = 3) {
console.log(name + ',' + age)
} /
/ 测试
showInfo('coding', 18)
showInfo('coding')
showInfo('coding', undefined)
showInfo('coding', null)
箭头函数 参数 => 函数体
let arr = ["10", "5", "40", "25", "1000"]
let arr1 = arr.sort()
let arr2 = arr.sort((a, b) => a - b)
console.log(arr1)
// 需要使用排序的函数
// let arr2 = arr.sort((a, b) => {
// return a - b
// })
console.log(arr2)
// ()=>{}
// var f1 = function (a, b) {
// let result = a + b
// return result
// }
// var f2 = (a, b) => {
// let result = a + b
// return result
// }
// var f3 = (a, b) => a * b
// console.log(f3(2, 3));
NPM包管理
我们安装nodejs的时候,就有了 npm 的环境!
C:\Users\Administrator>npm -v
6.13.4
什么是npm
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。就好比maven,所有的东西只要导入依赖即可,npm也是如此,npm install,好比Linux的yum安装!
测试
- 建立一个npm包
- 测试初始化项目,理解如何管理前端依赖

npm init
npm init -y #直接生成默认的值!
修改npm镜像
npm config list # 查看npm的配置信息
# 经过以下配置,就可以让所有的依赖下载通过 淘宝的镜像,这样会比较快!
npm config set registry https://registry.npm.taobao.org/
npm install xx
下载依赖包!
- npm install vue 安装指定依赖,默认是最新版本
- npm install vue@x.x.x 指定版本安装!
- package.json 中管理了所有依赖版本控制,就如同pom.xml
- 指定只在开发的时候使用npm install --save-dev(等价-D) eslint

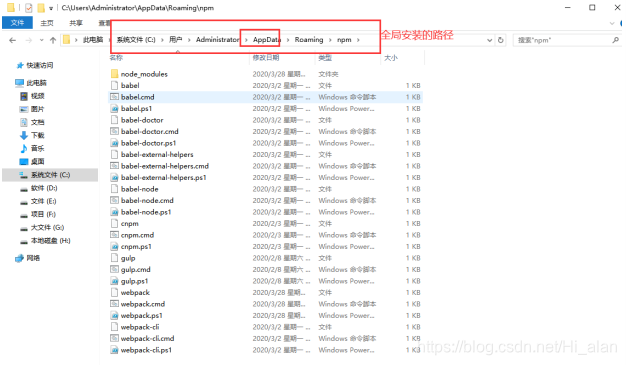
- 全局安装环境安装!-g npm install -g webpack


- 其他命令
npm update jquery #更新包
npm uninstall jquery #卸载包
Babel
很多se6高级语法,浏览器是不支持的, Nodejs也不一定能运行!Babel 是一个广泛的转码器!可以将 ES6代码转换为 ES5的代码! 语法会自动转换!
1、安装Babel
npm install -g babel-cli # 安装babel-cli
babel --version # 版本测试
6.26.0 (babel-core 6.26.3)
2、使用
- 在src目录下编写js源码
- 编写.babelrc配置文件
{"presets": ["es2015"],"plugins": []}
- 安装babel依赖
npm install -D babel-preset-es2015
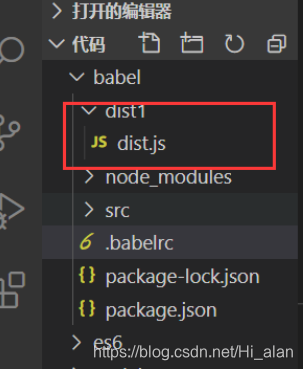
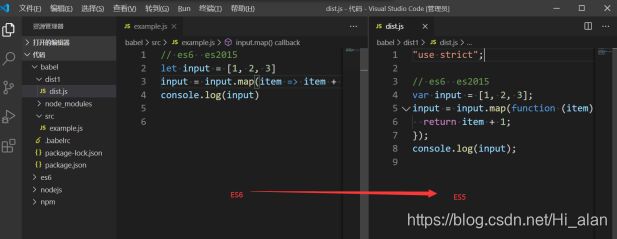
- 输出测试
babel .\src\example.js --out-file .\dist1\dist.js


自定义脚本
package.json中设置
"scripts": {
"build": "babel .\\src\\example.js --out-file .\\dist\\dist.js"
},
npm run 脚本命令!
这了可以编写多个脚本!以后启动就不需要每一次都输入命令了!
npm run test
npm run dev
npm run start
本质就是一段脚本,看到类似的启动方式,都可以去找它的scripts脚本!
模块化
import
网站一步一步变成互联网化,js代码越来越大,十分复杂,为了能达到代码复用,js出现了模块化开发。
在这个过程中产生了两种模块化规范:
- CommonJS规范
- ES6模块化规范
Common JS
const sum = function (a, b) {
return a + b
} c
onst sub = function (a, b) {
return a - b
} c
onst mul = function (a, b) {
return a * b
} c
onst di = function (a, b) {
return a / b
}
// 导出这些方法供他人使用!
// module.exports = {
// sum: sum,
// sub: sub,
// mul: mul,
// di: di,
// }
// 如果名称相同,可以简写
module.exports = {
sum,
sub,
mul,
di
}
测试导入
const m = require('./四则运算.js')
console.log(m)
// 测试方法,正常输出
const r1 = m.sum(1, 2)
const r2 = m.sub(1, 2)
console.log(r1)
console.log(r2)
es6 模块化规范
export function getList() {
console.log('获取用户列表')
} e
xport function save() {
console.log('保存用户信息')
} // import node不支持
import { getList, save } from './userApi.js'
getList()
save()
es6 第二种写法
export default {
getList() {
console.log("获取数据列表")
},
save() {
console.log("保存用户")
}
}
记住一个点,node 不支持 es6 模块化语法,需要babel转义!
Webpack
Webpack 是一个前端的资源、打包工具!所有的前端资源都可以打包成一个文件里。
js less css png ====> .js
webpack 安装
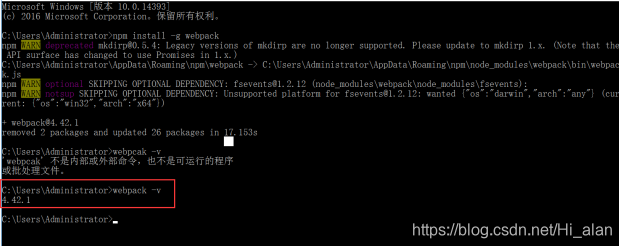
1、安装
npm install -g webpack webpack-cli
webpack -v
2、初始化项目!
webpack --mode=development
webpack 打包,可以让我们的代码不是那么繁琐,可以实现复用!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 创建型设计模式之迭代器模式(Iterator)
设计模式之迭代器模式 迭代器的存在是为了遍历数据,但是如何遍历的细节却被隐藏起来。下面先看一段简单的代码: public class Iterator_01 {static class Item{private String name;public Item(String name) {this.name = name;}public String getName() {return name;}}pub…...
2024/4/15 5:48:57 - 微信小程序属性剖析:wx-key就这么重要吗?
今天,就想和各位说说微信小程序中的【臂膀】——wx-key。毫无疑问,wx-key在微信小程序中可谓是“大出风头”,这一点尤其在for循环中体现出来。但wx-key的作用,你真的了解吗?事实上,作为“唯一标识”,微信小程序也极力提倡在一些组件中使用我们先来写一个简单的list列表:…...
2024/4/16 8:02:07 - js变量问题
归纳问题:1、变量4种产生方式a、 b = 2b、var b = 2;c、let b = 2;d、const b = 2;2、变量申明和初始化两个步骤第一步:变量申明第二步:变量初始化注意:1、a方式直接进行变量初始化、内部有做默认申明。2、const方式在申明时同时对变量进行初始化。3、4种方式产生变量的作用…...
2024/4/16 8:02:27 - 补码
package main import("fmt" )func main(){//位运算fmt.Println(2&3) //2fmt.Println(2|3) //3fmt.Println(2^3) //3fmt.Println(-2^2) //-4 }右移运算符 >>: 低位溢出, 符号位不变, 并用符号位补溢出的高位 左移运算符 <<: 符号位不变,…...
2024/4/20 9:04:24 - 理解python中is和==的区别
简单来说is 就是去判断你内存地址是否相同而== 是去判断你变量值的相同 不多bb上demo更好理解 a = [1,2,3,4] b = [1,2,3,4]print(a is b) print(id(a)) print(id(b))打印结果 False 1916251955848 1916251955912上面看是内容相等但是他在内存中的地址是不一样的,仅仅只是内容…...
2024/4/24 10:12:54 - TLS协议问题& 新人所有证书
1.TLS 协议问题:关于银行的系统大家多知道,现在jdk发布已经也13了。但是呢,银行现在用的系统依然是jdk7.再调取众多接口的时候会遇到一个棘手问题,那就是jdk7版本默认的TLS协议是1.0,为了解决这个问题,我们的代码必须进行指定TLSv1.2版本的协议。这里有两种解决办法。(1…...
2024/4/24 10:12:49 - PyQt5粘贴板使用
import sys from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui import *class ClipBoardDemo(QWidget):def __init__(self):super(ClipBoardDemo, self).__init__()copybtn = QPushButton(复制文本)pastebtn = QPushButton(粘贴文本)imgecbtn = QPus…...
2024/4/24 10:12:51 - Datawhale_街景字符编码识别-Task5—模型集成
Task5—模型集成1、模型集成1.1、Dropout1.2、TTA 1、模型集成 在深度学习中本身就有一些集成学习思路的做法 1.1、Dropout Dropout可以作为训练深度神经网络的一种技巧。在每个训练批次中,通过随机让一部分的节点停止工作。同时在预测的过程中让所有的节点都其作用。 Dropout…...
2024/4/25 18:22:54 - 青蛙跳台阶
一、问题描述:一只青蛙一次可以跳上1级台阶,也可以跳上2级。求该青蛙跳上一个n级的台阶总共需要多少种跳法。 思路:首先考虑n等于0、1、2时的特殊情况,f(0) = 0 f(1) = 1 f(2) = 2 其次,当n=3时,青蛙的第一跳有两种情况:跳1级台阶或者跳两级台阶,假如跳一级,那么 剩…...
2024/4/24 10:12:47 - 二维数组中的查找 (剑指Offer)
题目描述:在一个二维数组中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序。请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该整数。 c++:class Solution { public:bool Find(int target, vec…...
2024/4/24 10:12:49 - spring mvc数据校验
spring mvc 数据校验Spring MVC 提供了两种数据校验的方式: 1、基于 Validator 接口:需要自定义 Validator 验证器,每一条数据的验证规则需要开发者手动完成 2、使用 Annotation JSR - 303 标准:不需要自定义验证器,通过注解的方式可以直接在实体类中添加每个属性的验证规…...
2024/4/24 10:12:45 - 程序验证(二):SAT问题
程序验证(二):SAT问题 概念:Satisfiability Problem SAT问题:给定一个命题公式FFF,决定是否存在一个解释III使得I⊨FI\models FI⊨F. 3SAT问题是首个被确定的NP完全问题。 大多数重要逻辑问题可以归约为SAT:永真性 蕴含 等价性SAT求解能力的发展: 关键:将搜索与推理结…...
2024/4/24 10:12:43 - Centos下docker安装oracle
一.docker search oracle二.下载aspeen/oracle-11g docker pull aspeen/oracle-11g三.从oracle 官网 下载所需要的安装包,这里我们以oracle 11g 为例子,分别下载 linux.x64_11gR2_database_1of2.zip 和 linux.x64_11gR2_database_2of2.zip两个压缩包,下载完成后解压到home目…...
2024/4/24 10:12:44 - [知识点总结]range()函数和切片(Slice)
每次用这两个的时候总时觉得不熟悉,容易出错,在此总结一下:range()函数:>>>range(10) # 从 0 开始到 10 [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] >>> range(1, 11) # 从 1 开始到 11 [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] >>> range(0, 30, 5) …...
2024/4/24 10:12:48 - C++ vector中begin()、end()、front()、back()的用法
一、begin() 功能: 返回向量头指针,指向第一个元素 vector<int>a={1,0}; vector<int>::iterator iter=a.begin(); cout<<*iter;输出结果:1 二、end() 功能: 返回向量尾指针,指向向量最后一个元素的下一个位置 vector<int>a={1,0}; vector<int&…...
2024/4/24 10:12:41 - 递归算法——迷宫回溯问题
package com.czn.Recursion; /**利用递归解决迷宫回溯问题@author 阿楠*/ public class MIGong { public static void main(String[] args) {// 利用二维数组模拟地图mapint[][] map = new int[8][7];for (int i = 0; i < 7; i++) {map[0][i] = 1;map[7][i] = 1;}for (int i…...
2024/4/24 10:12:40 - win10中设置开机启动项
■前言之前我一直在msconfig中进行设置。除了这种设置方式之外,还有其他的设置方式■其他设置方式step1.step2.■msconfig...
2024/4/16 8:02:12 - 02-c提高01day
一、目的1、二、参考1、三、操作1、...
2024/4/16 8:01:52 - LintCode[中等]在数组中找到第 k 大的元素。
LintCode[中等]在数组中找到第 k 大的元素。 思路:这个按照题意应该是要自己手动写出排序时间复杂度为O(n),空间复杂度为O(1)的排序 样例 样例 1: 输入: n = 1, nums = [1,3,4,2] 输出: 4 样例 2: 输入: n = 3, nums = [9,3,2,4,8] 输出: 4 挑战 要求时间复杂度为O(n),空…...
2024/4/16 8:02:02 - PyCharm搭建Golang开发环境
从长远考虑,建议使用GoLand或其他IDE PS:不得不说JetBrains鸡贼,作者开发的插件在后续版本扣了个不兼容的帽子直接不支持了问题描述 JetBrains开发的IDE——GoLand,暂无社区版,于是使用PyCharm搭建Golang开发环境备注 仅支持JetBrains系列IDE 2016.1到2017.1.6 详见Not ab…...
2024/4/16 8:02:43
最新文章
- 使用C++和QT开发第一款跨平台桌面应用程序
什么是QT? 跨平台的C图形用户界面(GUI)应用程序开发框架。 QT专注但不局限于图形用户界面的开发,其他也包括系统调用,网络编程,数据库编程,2D,3D图形处理等。 QT支持各大主流的操…...
2024/5/3 22:35:18 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Git 自定义命令
前言 在使用 hexo 搭建个人博客时,共两种部署的方法。分别为: 本地利用 hexo 的插件 hexo-deployer-git 来实现部署,缺点是需要多敲几个命令行且不方便对源码进行云端备份使用 Github Action 的 workflow 自动化部署,优势就是可…...
2024/4/30 9:17:14 - 第十三届蓝桥杯大赛软件赛省赛C/C++ 大学 B 组 题解
VP比赛链接 : 数据加载中... - 蓝桥云课 1 . 九进制 转 十进制 直接模拟就好了 #include <iostream> using namespace std; int main() {// 请在此输入您的代码int x 22*92*81*9;cout << x << endl ;return 0; } 2 . 顺子日期 枚举出每个情况即可 : …...
2024/4/30 1:59:34 - AI小程序的创业方向:深度思考与逻辑引领
随着人工智能技术的快速发展,AI小程序逐渐成为创业的新热点。在这个充满机遇与挑战的时代,我们有必要深入探讨AI小程序的创业方向,以把握未来的发展趋势。 一、目标市场定位 首先,我们要明确目标市场。针对不同的用户需求&#x…...
2024/5/2 22:54:21 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
