13. 事件(1)
事件:JavaScript 与HTML 之间的交互是通过事件实现的。事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间。可以使用侦听器(或处理程序)来预订事件,以便事件发生时执行相应的代码。这种在传统软件工程中被称为观察员模式的模型,支持页面的行为(JavaScript 代码)与页面的外观(HTML 和CSS 代码)之间的松散耦合。
事件最早是在IE3 和Netscape Navigator 2 中出现的,当时是作为分担服务器运算负载的一种手段。在IE4 和Navigator 4 发布时,这两种浏览器都提供了相似但不相同的API,这些API 并存经过了好几个主要版本。DOM2 级规范开始尝试以一种符合逻辑的方式来标准化DOM事件。IE9、Firefox、Opera、Safari 和Chrome 全都已经实现了“DOM2 级事件”模块的核心部分。IE8 是最后一个仍然使用其专有事件系统的主要浏览器。
浏览器的事件系统相对比较复杂。尽管所有主要浏览器已经实现了“DOM2 级事件”,但这个规范本身并没有涵盖所有事件类型。浏览器对象模型(BOM)也支持一些事件,这些事件与文档对象模型(DOM)事件之间的关系并不十分清晰,因为BOM事件长期没有规范可以遵循(HTML5 后来给出了详细的说明)。随着DOM3 级的出现,增强后的DOM事件API 变得更加繁琐。使用事件有时相对简单,有时则非常复杂,难易程度会因你的需求而不同。不过,有关事件的一些核心概念是一定要理解的。
1.事件流:当浏览器发展到第四代时(IE4 及Netscape Communicator 4),浏览器开发团队遇到了一个很有意思的问题:页面的哪一部分会拥有某个特定的事件?要明白这个问题问的是什么,可以想象画在一张纸上的一组同心圆。如果你把手指放在圆心上,那么你的手指指向的不是一个圆,而是纸上的所有圆。两家公司的浏览器开发团队在看待浏览器事件方面还是一致的。如果你单击了某个按钮,他们都认为单击事件不仅仅发生在按钮上。换句话说,在单击按钮的同时,你也单击了按钮的容器元素,甚至也单击了整个页面。
事件流描述的是从页面中接收事件的顺序。但有意思的是,IE 和Netscape 开发团队居然提出了差不多是完全相反的事件流的概念。IE 的事件流是事件冒泡流,而Netscape Communicator 的事件流是事件捕获流。
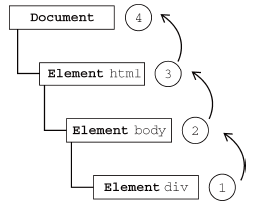
事件冒泡:IE 的事件流叫做事件冒泡(event bubbling),即事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档)。以下面的HTML 页面为例:
<!DOCTYPE html>
<html>
<head><title>Event Bubbling Example</title>
</head>
<body><div id="myDiv">Click Me</div>
</body>
</html>如果你单击了页面中的<div>元素,那么这个click 事件会按照如下顺序传播:
(1) <div>
(2) <body>
(3) <html>
(4) document
也就是说,click 事件首先在<div>元素上发生,而这个元素就是我们单击的元素。然后,click事件沿DOM树向上传播,在每一级节点上都会发生,直至传播到document 对象。

所有现代浏览器都支持事件冒泡,但在具体实现上还是有一些差别。IE5.5 及更早版本中的事件冒泡会跳过<html>元素(从<body>直接跳到document)。IE9、Firefox、Chrome 和Safari 则将事件一直冒泡到window 对象。
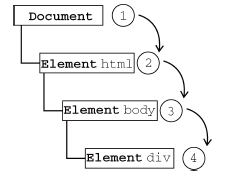
事件捕获:Netscape Communicator 团队提出的另一种事件流叫做事件捕获(event capturing)。事件捕获的思想是不太具体的节点应该更早接收到事件,而最具体的节点应该最后接收到事件。事件捕获的用意在于在事件到达预定目标之前捕获它。如果仍以前面的HTML 页面作为演示事件捕获的例子,那么单击<div>元素就会以下列顺序触发click 事件。
在事件捕获过程中,document 对象首先接收到click 事件,然后事件沿DOM 树依次向下,一直传播到事件的实际目标,即<div>元素。

虽然事件捕获是Netscape Communicator 唯一支持的事件流模型,但IE9、Safari、Chrome、Opera和Firefox 目前也都支持这种事件流模型。尽管“DOM2 级事件”规范要求事件应该从document 对象开始传播,但这些浏览器都是从window 对象开始捕获事件的。
由于老版本的浏览器不支持,因此很少有人使用事件捕获。我们也建议读者放心地使用事件冒泡,在有特殊需要时再使用事件捕获。
DOM事件流:“DOM2级事件”规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。首先发生的是事件捕获,为截获事件提供了机会。然后是实际的目标接收到事件。最后一个阶段是冒泡阶段,可以在这个阶段对事件做出响应。

在DOM 事件流中,实际的目标(<div>元素)在捕获阶段不会接收到事件。这意味着在捕获阶段,事件从document 到<html>再到<body>后就停止了。下一个阶段是“处于目标”阶段,于是事件在<div>上发生,并在事件处理(后面将会讨论这个概念)中被看成冒泡阶段的一部分。然后,冒泡阶段发生,事件又传播回文档。
多数支持DOM 事件流的浏览器都实现了一种特定的行为;即使“DOM2 级事件”规范明确要求捕获阶段不会涉及事件目标,但IE9、Safari、Chrome、Firefox 和Opera 9.5 及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两个机会在目标对象上面操作事件。
IE9、Opera、Firefox、Chrome 和Safari 都支持DOM 事件流;IE8 及更早版本不支持DOM 事件流。
2.事件处理程序:事件就是用户或浏览器自身执行的某种动作。诸如click、load 和mouseover,都是事件的名字。而响应某个事件的函数就叫做事件处理程序(或事件侦听器)。事件处理程序的名字以"on"开头,因此click 事件的事件处理程序就是onclick,load 事件的事件处理程序就是onload。为事件指定处理程序的方式有好几种。
- HTML事件处理程序:某个元素支持的每种事件,都可以使用一个与相应事件处理程序同名的HTML 特性来指定。这个特性的值应该是能够执行的JavaScript 代码。例如,要在按钮被单击时执行一些JavaScript,可以像下面这样编写代码:
<input type="button" value="Click Me" onclick="alert('Clicked')" />当单击这个按钮时,就会显示一个警告框。这个操作是通过指定onclick 特性并将一些JavaScript代码作为它的值来定义的。由于这个值是JavaScript,因此不能在其中使用未经转义的HTML 语法字符,例如和号(&)、双引号("")、小于号(<)或大于号(>)。为了避免使用HTML 实体,这里使用了单引号。如果想要使用双引号,那么就要将代码改写成如下所示:
<input type="button" value="Click Me" onclick="alert("Clicked")" />在HTML 中定义的事件处理程序可以包含要执行的具体动作,也可以调用在页面其他地方定义的脚本,如下面的例子所示:
<script type="text/javascript">
function showMessage(){alert("Hello world!");
}
</script>
<input type="button" value="Click Me" onclick="showMessage()" />在这个例子中,单击按钮就会调用showMessage()函数。这个函数是在一个独立的<script>元素中定义的,当然也可以被包含在一个外部文件中。事件处理程序中的代码在执行时,有权访问全局作用域中的任何代码。
这样指定事件处理程序具有一些独到之处。首先,这样会创建一个封装着元素属性值的函数。这个函数中有一个局部变量event,也就是事件对象。
<!-- 输出 "click" -->
<input type="button" value="Click Me" onclick="alert(event.type)">通过event 变量,可以直接访问事件对象,你不用自己定义它,也不用从函数的参数列表中读取。在函数内部,this 值等于事件的目标元素,例如:
<!-- 输出 "Click Me" -->
<input type="button" value="Click Me" onclick="alert(this.value)">关于这个动态创建的函数,另一个有意思的地方是它扩展作用域的方式。在这个函数内部,可以像访问局部变量一样访问document 及该元素本身的成员。这个函数使用with 像下面这样扩展作用域:
function(){with(document){with(this){//元素属性值}}
}如此一来,事件处理程序要访问自己的属性就简单多了。下面这行代码与前面的例子效果相同:
<!-- 输出 "Click Me" -->
<input type="button" value="Click Me" onclick="alert(value)">如果当前元素是一个表单输入元素,则作用域中还会包含访问表单元素(父元素)的入口,这个函数就变成了如下所示:
function(){with(document){with(this.form){with(this){//元素属性值}}}
}实际上,这样扩展作用域的方式,无非就是想让事件处理程序无需引用表单元素就能访问其他表单字段。例如:
<form method="post"><input type="text" name="username" value=""><input type="button" value="Echo Username" onclick="alert(username.value)">
</form>在这个例子中,单击按钮会显示文本框中的文本。值得注意的是,这里直接引用了username 元素。
不过,在HTML 中指定事件处理程序有两个缺点。首先,存在一个时差问题。因为用户可能会在HTML 元素一出现在页面上就触发相应的事件,但当时的事件处理程序有可能尚不具备执行条件。以前面的例子来说明,假设showMessage()函数是在按钮下方、页面的最底部定义的。如果用户在页面解析showMessage()函数之前就单击了按钮,就会引发错误。为此,很多HTML 事件处理程序都会被封装在一个try-catch 块中,以便错误不会浮出水面,如下面的例子所示:
<input type="button" value="Click Me" onclick="try{showMessage();}catch(ex){}">另一个缺点是,这样扩展事件处理程序的作用域链在不同浏览器中会导致不同结果。不同JavaScript引擎遵循的标识符解析规则略有差异,很可能会在访问非限定对象成员时出错。
通过HTML 指定事件处理程序的最后一个缺点是HTML 与JavaScript 代码紧密耦合。如果要更换事件处理程序,就要改动两个地方:HTML 代码和JavaScript 代码。而这正是许多开发人员摒弃HTML 事件处理程序,转而使用JavaScript 指定事件处理程序的原因所在。
- DOM0 级事件处理程序:通过JavaScript 指定事件处理程序的传统方式,就是将一个函数赋值给一个事件处理程序属性。这种为事件处理程序赋值的方法是在第四代Web 浏览器中出现的,而且至今仍然为所有现代浏览器所支持。原因一是简单,二是具有跨浏览器的优势。要使用JavaScript 指定事件处理程序,首先必须取得一个要操作的对象的引用。
每个元素(包括window 和document)都有自己的事件处理程序属性,这些属性通常全部小写,例如onclick。将这种属性的值设置为一个函数,就可以指定事件处理程序,如下所示:
var btn = document.getElementById("myBtn");
btn.onclick = function(){alert("Clicked");
};在此,我们通过文档对象取得了一个按钮的引用,然后为它指定了onclick 事件处理程序。但要注意,在这些代码运行以前不会指定事件处理程序,因此如果这些代码在页面中位于按钮后面,就有可能在一段时间内怎么单击都没有反应。
使用DOM0 级方法指定的事件处理程序被认为是元素的方法。因此,这时候的事件处理程序是在元素的作用域中运行;换句话说,程序中的this 引用当前元素。
var btn = document.getElementById("myBtn");
btn.onclick = function(){alert(this.id); //"myBtn"
};单击按钮显示的是元素的ID,这个ID 是通过this.id 取得的。不仅仅是ID,实际上可以在事件处理程序中通过this 访问元素的任何属性和方法。以这种方式添加的事件处理程序会在事件流的冒泡阶段被处理。
也可以删除通过DOM0 级方法指定的事件处理程序,只要像下面这样将事件处理程序属性的值设置为null 即可:
btn.onclick = null; //删除事件处理程序将事件处理程序设置为null 之后,再单击按钮将不会有任何动作发生。
如果你使用HTML 指定事件处理程序,那么onclick 属性的值就是一个包含着在同名HTML 特性中指定的代码的函数。而将相应的属性设置为null,也可以删除以这种方式指定的事件处理程序。
- DOM2 级事件处理程序:“DOM2级事件”定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和removeEventListener()。所有DOM节点中都包含这两个方法,并且它们都接受3 个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
要在按钮上为click 事件添加事件处理程序,可以使用下列代码:
var btn = document.getElementById("myBtn");
btn.addEventListener("click", function(){alert(this.id);
}, false);上面的代码为一个按钮添加了onclick 事件处理程序,而且该事件会在冒泡阶段被触发(因为最后一个参数是false)。与DOM0 级方法一样,这里添加的事件处理程序也是在其依附的元素的作用域中运行。使用DOM2 级方法添加事件处理程序的主要好处是可以添加多个事件处理程序。来看下面的例子。
var btn = document.getElementById("myBtn");
btn.addEventListener("click", function(){alert(this.id);
}, false);
btn.addEventListener("click", function(){alert("Hello world!");
}, f alse);这里为按钮添加了两个事件处理程序。这两个事件处理程序会按照添加它们的顺序触发,因此首先会显示元素的ID,其次会显示"Hello world!"消息。
通过addEventListener()添加的事件处理程序只能使用removeEventListener()来移除;移除时传入的参数与添加处理程序时使用的参数相同。这也意味着通过addEventListener()添加的匿名函数将无法移除,如下面的例子所示。
var btn = document.getElementById("myBtn");
btn.addEventListener("click", function(){alert(this.id);
}, false);//这里省略了其他代码
btn.removeEventListener("click", function(){ //没有用!alert(this.id);
}, false);在这个例子中,我们使用addEventListener()添加了一个事件处理程序。虽然调用removeEventListener()时看似使用了相同的参数,但实际上,第二个参数与传入addEventListener()中的那一个是完全不同的函数。而传入removeEventListener()中的事件处理程序函数必须与传入addEventListener()中的相同,如下面的例子所示。
var btn = document.getElementById("myBtn");
var handler = function(){alert(this.id);
};
btn.addEventListener("click", handler, false);
//这里省略了其他代码
btn.removeEventListener("click", handler, false); //有效!重写后的这个例子没有问题,是因为在addEventListener()和removeEventListener()中使用了相同的函数。
大多数情况下,都是将事件处理程序添加到事件流的冒泡阶段,这样可以最大限度地兼容各种浏览器。最好只在需要在事件到达目标之前截获它的时候将事件处理程序添加到捕获阶段。如果不是特别需要,我们不建议在事件捕获阶段注册事件处理程序。
- IE事件处理程序:IE 实现了与DOM 中类似的两个方法:attachEvent()和detachEvent()。这两个方法接受相同的两个参数:事件处理程序名称与事件处理程序函数。由于IE8 及更早版本只支持事件冒泡,所以通过attachEvent()添加的事件处理程序都会被添加到冒泡阶段。
要使用attachEvent()为按钮添加一个事件处理程序,可以使用以下代码。
var btn = document.getElementById("myBtn");
btn.attachEvent("onclick", function(){alert("Clicked");
});注意,attachEvent()的第一个参数是"onclick",而非DOM 的addEventListener()方法中的"click"。
在IE 中使用attachEvent()与使用DOM0 级方法的主要区别在于事件处理程序的作用域。在使用DOM0 级方法的情况下,事件处理程序会在其所属元素的作用域内运行;在使用attachEvent()方法的情况下,事件处理程序会在全局作用域中运行,因此this 等于window。来看下面的例子。
var btn = document.getElementById("myBtn");
btn.attachEvent("onclick", function(){alert(this === window); //true
});在编写跨浏览器的代码时,牢记这一区别非常重要。
与addEventListener()类似,attachEvent()方法也可以用来为一个元素添加多个事件处理程序。来看下面的例子。
var btn = document.getElementById("myBtn");
btn.attachEvent("onclick", function(){alert("Clicked");
});
btn.attachEvent("onclick", function(){alert("Hello world!");
});这里调用了两次attachEvent(),为同一个按钮添加了两个不同的事件处理程序。不过,与DOM方法不同的是,这些事件处理程序不是以添加它们的顺序执行,而是以相反的顺序被触发。单击这个例子中的按钮,首先看到的是"Hello world!",然后才是"Clicked"。
使用attachEvent()添加的事件可以通过detachEvent()来移除,条件是必须提供相同的参数。与DOM 方法一样,这也意味着添加的匿名函数将不能被移除。不过,只要能够将对相同函数的引用传给detachEvent(),就可以移除相应的事件处理程序。例如:
var btn = document.getElementById("myBtn");
var handler = function(){alert("Clicked");
};
btn.attachEvent("onclick", handler);
//这里省略了其他代码
btn.detachEvent("onclick", handler);这个例子将保存在变量handler 中的函数作为事件处理程序。因此,后面的detachEvent()可以使用相同的函数来移除事件处理程序。
支持IE 事件处理程序的浏览器有IE 和Opera。
- 跨浏览器的事件处理程序:为了以跨浏览器的方式处理事件,不少开发人员会使用能够隔离浏览器差异的JavaScript 库,还有一些开发人员会自己开发最合适的事件处理的方法。自己编写代码其实也不难,只要恰当地使用能力检测即可。要保证处理事件的代码能在大多数浏览器下一致地运行,只需关注冒泡阶段。
第一个要创建的方法是addHandler(),它的职责是视情况分别使用DOM0 级方法、DOM2 级方法或IE 方法来添加事件。这个方法属于一个名叫EventUtil 的对象,本书将使用这个对象来处理浏览器间的差异。addHandler()方法接受3 个参数:要操作的元素、事件名称和事件处理程序函数。
与addHandler()对应的方法是removeHandler(),它也接受相同的参数。这个方法的职责是移除之前添加的事件处理程序——无论该事件处理程序是采取什么方式添加到元素中的,如果其他方法无效,默认采用DOM0 级方法。
EventUtil 的用法如下所示。var EventUtil = {addHandler: function(element, type, handler){if (element.addEventListener){element.addEventListener(type, handler, false);} else if (element.attachEvent){element.attachEvent("on" + type, handler);} else {element["on" + type] = handler;}},removeHandler: function(element, type, handler){if (element.removeEventListener){element.removeEventListener(type, handler, false);} else if (element.detachEvent){element.detachEvent("on" + type, handler);} else {element["on" + type] = null;}}
};这两个方法首先都会检测传入的元素中是否存在DOM2 级方法。如果存在DOM2 级方法,则使用该方法:传入事件类型、事件处理程序函数和第三个参数false(表示冒泡阶段)。如果存在的是IE 的方法,则采取第二种方案。注意,为了在IE8 及更早版本中运行,此时的事件类型必须加上"on"前缀。最后一种可能就是使用DOM0 级方法(在现代浏览器中,应该不会执行这里的代码)。此时,我们使用的是方括号语法来将属性名指定为事件处理程序,或者将属性设置为null。
可以像下面这样使用EventUtil 对象:
var btn = document.getElementById("myBtn");
var handler = function(){alert("Clicked");
};
EventUtil.addHandler(btn, "click", handler);
//这里省略了其他代码
EventUtil.removeHandler(btn, "click", handler);addHandler()和removeHandler()没有考虑到所有的浏览器问题,例如在IE 中的作用域问题。不过,使用它们添加和移除事件处理程序还是足够了。此外还要注意,DOM0 级对每个事件只支持一个事件处理程序。好在,只支持DOM0 级的浏览器已经没有那么多了,因此这对你而言应该不是什么问题。
3.事件对象:在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息。包括导致事件的元素、事件的类型以及其他与特定事件相关的信息。例如,鼠标操作导致的事件对象中,会包含鼠标位置的信息,而键盘操作导致的事件对象中,会包含与按下的键有关的信息。所有浏览器都支持event 对象,但支持方式不同。
DOM中的事件对象:兼容DOM 的浏览器会将一个event 对象传入到事件处理程序中。无论指定事件处理程序时使用什么方法(DOM0 级或DOM2 级),都会传入event 对象。来看下面的例子。
var btn = document.getElementById("myBtn");
btn.onclick = function(event){alert(event.type); //"click"
};
btn.addEventListener("click", function(event){alert(event.type); //"click"
}, false);这个例子中的两个事件处理程序都会弹出一个警告框,显示由event.type 属性表示的事件类型。这个属性始终都会包含被触发的事件类型, 例如"click" ( 与传入addEventListener() 和removeEventListener()中的事件类型一致)。
在通过HTML 特性指定事件处理程序时,变量event 中保存着event 对象。请看下面的例子。
<input type="button" value="Click Me" onclick="alert(event.type)"/>以这种方式提供event 对象,可以让HTML 特性事件处理程序与JavaScript 函数执行相同的操作。
event 对象包含与创建它的特定事件有关的属性和方法。触发的事件类型不一样,可用的属性和方法也不一样。不过,所有事件都会有下表列出的成员。
| 属性/方法 | 类型 | 读/写 | 说明 |
| bubbles | Boolean | 只读 | 表明事件是否冒泡 |
| cancelable | Boolean | 只读 | 表明是否可以取消事件的默认行为 |
| currentTarget | Element | 只读 | 其事件处理程序当前正在处理事件的那个元素 |
| defaultPrevented | Boolean | 只读 | 为true表示已经调用了preventDefault()(DOM3级事件中新增) |
| detail | Integer | 只读 | 与事件相关的细节信息 |
| eventPhase | Integer | 只读 | 调用事件处理程序的阶段:1表示捕获阶段,2表示“处于目标”, 3表示冒泡阶段 |
| preventDefault() | Function | 只读 | 取消事件的默认行为。如果cancelable是true,则可以使用这个方法 |
| stopImmediatePropagation() | Function | 只读 | 取消事件的进一步捕获或冒泡,同时阻止任何事件处理程序被调用 (DOM3级事件中新增) |
| stopPropagation() | Function | 只读 | 取消事件的进一步捕获或冒泡。如果bubbles为true,则可以使用这个方法 |
| target | Element | 只读 | 事件的目标 |
| trusted | Boolean | 只读 | 为true表示事件是浏览器生成的。 为false表示事件是由开发人员通过JavaScript创建的(DOM3级事件中新增) |
| type | String | 只读 | 被触发的事件的类型 |
| view | AbstractView | 只读 | 与事件关联的抽象视图。等同于发生事件的window对象 |
在事件处理程序内部,对象this 始终等于currentTarget 的值,而target 则只包含事件的实际目标。如果直接将事件处理程序指定给了目标元素,则this、currentTarget 和target 包含相同的值。来看下面的例子。
var btn = document.getElementById("myBtn");
btn.onclick = function(event){alert(event.currentTarget === this); //truealert(event.target === this); //true
};这个例子检测了currentTarget 和target 与this 的值。由于click 事件的目标是按钮,因此这三个值是相等的。如果事件处理程序存在于按钮的父节点中(例如document.body),那么这些值是不相同的。再看下面的例子。
document.body.onclick = function(event){alert(event.currentTarget === document.body); //truealert(this === document.body); //truealert(event.target === document.getElementById("myBtn")); //true
};当单击这个例子中的按钮时,this 和currentTarget 都等于document.body,因为事件处理程序是注册到这个元素上的。然而,target 元素却等于按钮元素,因为它是click 事件真正的目标。由于按钮上并没有注册事件处理程序,结果click 事件就冒泡到了document.body,在那里事件才得到了处理。
在需要通过一个函数处理多个事件时,可以使用type 属性。例如:
var btn = document.getElementById("myBtn");
var handler = function(event){switch(event.type){case "click":alert("Clicked");break;case "mouseover":event.target.style.backgroundColor = "red";break;case "mouseout":event.target.style.backgroundColor = "";break;}
};
btn.onclick = handler;
btn.onmouseover = handler;
btn. onmouseout = handler;这个例子定义了一个名为handler 的函数,用于处理3 种事件:click、mouseover 和mouseout。当单击按钮时,会出现一个与前面例子中一样的警告框。当按钮移动到按钮上面时,背景颜色应该会变成红色,而当鼠标移动出按钮的范围时,背景颜色应该会恢复为默认值。这里通过检测event.type属性,让函数能够确定发生了什么事件,并执行相应的操作。
要阻止特定事件的默认行为,可以使用preventDefault()方法。例如,链接的默认行为就是在被单击时会导航到其href 特性指定的URL。如果你想阻止链接导航这一默认行为,那么通过链接的onclick 事件处理程序可以取消它,如下面的例子所示。
var link = document.getElementById("myLink");
link.onclick = function(event){event.preventDefault();
};只有cancelable 属性设置为true 的事件,才可以使用preventDefault()来取消其默认行为。
另外,stopPropagation()方法用于立即停止事件在DOM 层次中的传播,即取消进一步的事件捕获或冒泡。例如,直接添加到一个按钮的事件处理程序可以调用stopPropagation(),从而避免触发注册在document.body 上面的事件处理程序,如下面的例子所示。
var btn = document.getElementById("myBtn");
btn.onclick = function(event){alert("Clicked");event.stopPropagation();
};
document.body.onclick = function(event){alert("Body clicked");
};对于这个例子而言,如果不调用stopPropagation(),就会在单击按钮时出现两个警告框。可是,由于click 事件根本不会传播到document.body,因此就不会触发注册在这个元素上的onclick 事件处理程序。
事件对象的eventPhase 属性,可以用来确定事件当前正位于事件流的哪个阶段。如果是在捕获阶段调用的事件处理程序,那么eventPhase 等于1;如果事件处理程序处于目标对象上,则eventPhase 等于2;如果是在冒泡阶段调用的事件处理程序,eventPhase 等于3。这里要注意的是,尽管“处于目标”发生在冒泡阶段,但eventPhase 仍然一直等于2。来看下面的例子。
var btn = document.getElementById("myBtn");
btn.onclick = function(event){alert(event.eventPhase); //2
};
document.body.addEventListener("click", function(event){alert(event.eventPhase); //1
}, true);
document.body.onclick = function(event){alert(event.eventPhase); //3
};当单击这个例子中的按钮时,首先执行的事件处理程序是在捕获阶段触发的添加到document.body中的那一个,结果会弹出一个警告框显示表示eventPhase 的1。接着,会触发在按钮上注册的事件处理程序,此时的eventPhase 值为2。最后一个被触发的事件处理程序,是在冒泡阶段执行的添加到document.body 上的那一个,显示eventPhase 的值为3。而当eventPhase 等于2 时,this、target和currentTarget 始终都是相等的。
只有在事件处理程序执行期间,event 对象才会存在;一旦事件处理程序执行完成,event 对象就会被销毁。
IE中的事件对象:与访问DOM中的event 对象不同,要访问IE 中的event 对象有几种不同的方式,取决于指定事件处理程序的方法。在使用DOM0 级方法添加事件处理程序时,event 对象作为window 对象的一个属性存在。来看下面的例子。
var btn = document.getElementById("myBtn");
btn.onclick = function(){var event = window.event;alert(event.type); //"click"
};在此,我们通过window.event 取得了event 对象,并检测了被触发事件的类型(IE 中的type属性与DOM中的type 属性是相同的)。可是,如果事件处理程序是使用attachEvent()添加的,那么就会有一个event 对象作为参数被传入事件处理程序函数中,如下所示。
var btn = document.getElementById("myBtn");
btn.attachEvent("onclick", function(event){alert(event.type); //"click"
});在像这样使用attachEvent()的情况下,也可以通过window 对象来访问event 对象,就像使用DOM0 级方法时一样。不过为方便起见,同一个对象也会作为参数传递。
如果是通过HTML特性指定的事件处理程序,那么还可以通过一个名叫event 的变量来访问event对象(与DOM 中的事件模型相同)。再看一个例子。
<input type="button" value="Click Me" onclick="alert(event.type)">IE 的event 对象同样也包含与创建它的事件相关的属性和方法。其中很多属性和方法都有对应的或者相关的DOM属性和方法。与DOM的event 对象一样,这些属性和方法也会因为事件类型的不同而不同,但所有事件对象都会包含下表所列的属性和方法。
| 属性/方法 | 类型 | 读/写 | 说明 |
| cancelBubble | Boolean | 读/写 | 默认值为false,但将其设置为true就可以取消事件冒泡 (与DOM中的stopPropagation()方法的作用相同) |
| returnValue | Boolean | 读/写 | 默认值为true,但将其设置为false就可以取消事件的默认行为 (与DOM中的preventDefault()方法的作用相同) |
| srcElement | Element | 只读 | 事件的目标(与DOM中的target属性相同) |
| type | String | 只读 | 被触发的事件的类型 |
因为事件处理程序的作用域是根据指定它的方式来确定的,所以不能认为this 会始终等于事件目标。故而,最好还是使用event.srcElement 比较保险。例如:
var btn = document.getElementById("myBtn");
btn.onclick = function(){alert(window.event.srcElement === this); //true
};
btn.attachEvent("onclick", function(event){alert(event.srcElement === this); //false
});在第一个事件处理程序中(使用DOM0 级方法指定的),srcElement 属性等于this,但在第二个事件处理程序中,这两者的值不相同。
如前所述,returnValue 属性相当于DOM 中的preventDefault()方法,它们的作用都是取消给定事件的默认行为。只要将returnValue 设置为false,就可以阻止默认行为。来看下面的例子。
var link = document.getElementById("myLink");
link.onclick = function(){window.event.returnValue = false;
};这个例子在onclick 事件处理程序中使用returnValue 达到了阻止链接默认行为的目的。与DOM不同的是,在此没有办法确定事件是否能被取消。
相应地,cancelBubble 属性与DOM 中的stopPropagation()方法作用相同,都是用来停止事件冒泡的。由于IE 不支持事件捕获,因而只能取消事件冒泡;但stopPropagatioin()可以同时取消事件捕获和冒泡。例如:
var btn = document.getElementById("myBtn");
btn.onclick = function(){alert("Clicked");window.event.cancelBubble = true;
};
document.body.onclick = function(){alert("Body clicked");
};通过在onclick 事件处理程序中将cancelBubble 设置为true,就可阻止事件通过冒泡而触发document.body 中注册的事件处理程序。结果,在单击按钮之后,只会显示一个警告框。
跨浏览器的事件对象:虽然DOM 和IE 中的event 对象不同,但基于它们之间的相似性依旧可以拿出跨浏览器的方案来。IE 中event 对象的全部信息和方法DOM 对象中都有,只不过实现方式不一样。不过,这种对应关系让实现两种事件模型之间的映射非常容易。可以对前面介绍的EventUtil 对象加以增强,添加如下方法以求同存异。
var EventUtil = {addHandler: function(element, type, handler){//省略的代码},getEvent: function(event){return event ? event : window.event;},getTarget: function(event){return event.target || event.srcElement;},preventDefault: function(event){if (event.preventDefault){event.preventDefault();} else {event.returnValue = false;}},removeHandler: function(element, type, handler){//省略的代码},stopPropagation: function(event){if (event.stopPropagation){event.stopPropagation();} else {event.cancelBubble = true;}}
};以上代码显示,我们为EventUtil 添加了4 个新方法。第一个是getEvent(),它返回对event对象的引用。考虑到IE 中事件对象的位置不同,可以使用这个方法来取得event 对象,而不必担心指定事件处理程序的方式。在使用这个方法时,必须假设有一个事件对象传入到事件处理程序中,而且要把该变量传给这个方法,如下所示。
btn.onclick = function(event){event = EventUtil.getEvent(event);
};在兼容DOM 的浏览器中,event 变量只是简单地传入和返回。而在IE 中,event 参数是未定义的(undefined),因此就会返回window.event。将这一行代码添加到事件处理程序的开头,就可以确保随时都能使用event 对象,而不必担心用户使用的是什么浏览器。
第二个方法是getTarget(),它返回事件的目标。在这个方法内部,会检测event 对象的target属性,如果存在则返回该属性的值;否则,返回srcElement 属性的值。可以像下面这样使用这个方法。
btn.onclick = function(event){event = EventUtil.getEvent(event);var target = EventUtil.getTarget(event);
};第三个方法是preventDefault(),用于取消事件的默认行为。在传入event 对象后,这个方法会检查是否存在preventDefault()方法,如果存在则调用该方法。如果preventDefault()方法不存在,则将returnValue 设置为false。下面是使用这个方法的例子。
var link = document.getElementById("myLink");
link.onclick = function(event){event = EventUtil.getEvent(event);EventUtil.preventDefault(event);
};以上代码可以确保在所有浏览器中单击该链接都不会打开另一个页面。首先,使用EventUtil.getEvent()取得event 对象,然后将其传入到EventUtil.preventDefault()以取消默认行为。
第四个方法是stopPropagation(),其实现方式类似。首先尝试使用DOM 方法阻止事件流,否则就使用cancelBubble 属性。下面看一个例子。
var btn = document.getElementById("myBtn");
btn.onclick = function(event){alert("Clicked");event = EventUtil.getEvent(event);EventUtil.stopPropagation(event);
};
document.body.onclick = function(event){alert("Body clicked");
};在此,首先使用EventUtil.getEvent()取得了event 对象,然后又将其传入到EventUtil.stopPropagation()。别忘了由于IE 不支持事件捕获,因此这个方法在跨浏览器的情况下,也只能用来阻止事件冒泡。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- VMware安装Linux虚拟机之NAT模式网络配置图文详解
VMware安装CentOS 6.8教程: ---传送门--> 可能是史上最详细的VMware安装Centos 6.8 minimal版图文教程 1.VMware中虚拟网络编辑器设置查看系统网关IP地址2.编辑虚拟机设置,添加网络适配器若没有网络适配器则添加即可3.Windows端网络配置4.虚拟机中网络配置[root@VOS3000 ~…...
2024/4/15 5:55:44 - SpringBoot框架03(整合jdbc,mybatis、异常处理与单元测试、服务端数据校验(实体类和Controller其他参数校验)、Springboot热部署)
一、Spring Boot 整合持久层技术 1.整合 JDBC spring boot整合jdbc: https://blog.csdn.net/weixin_44911308/article/details/106372179 2.整合mybatis spring boot 整合mybatis https://blog.csdn.net/weixin_44911308/article/details/106410424 二、SpringBoot 中异常处理…...
2024/4/26 18:42:41 - 计算机视觉知识点-select search
select serach 提出的时间是2013年,面对分割问题,这个方法得到了极高的recall, 13年的rcnn的区域选取方法就是用的这个方法. select serach 假设区域分割依赖*颜色*/*纹理*/*大小*/*形状*传统方法最好能做到过分割,就是不希望有一个区域有两个物体的情况,但是仅仅依靠颜色是不行…...
2024/4/15 5:55:42 - [c++] constexpr用法
constexpr 表示在编译期就求值。 -----------------------#define PI 3.14; constexpr int Inc(int i){return i+1; } int func(int i){return i+1; }constexpr int a = 10; constexpr int a = sizeof(int); constexpr int a = Inc(1); constexpr int a = PI;//上述a都是合法的…...
2024/4/27 8:18:37 - 数据库系统上,慕课第五讲测验答案
1单选(1分) 集合R与S的"差"表示为________ 得分/总分 A. B. C. 1.00/1.00 D. 2单选(1分) 集合R与S的笛卡尔积表示为________ 得分/总分 A. B. C. 1.00/1.00 D. 3单选(1分) 已知关系Student(S#,Sname,Sage,D#), Dept(D#, Dname,Dean),利用元组演算查询“计算机系所有学…...
2024/4/24 10:00:01 - 计算机网络方向
计算机网络 计算机网络运行原理 计算机网络搭建 计算机网络安全...
2024/4/24 9:59:58 - TCP和SCTP协议的详解
TCP 1、TCP:(Transmission Control Protocol)传输控制协议,是一种面向连接的可靠协议,工作在传输层。 2、面向连接:指的是在发送数据之前,双方都要保证链路的畅通,而且双方都是可以发送数据的。 3、TCP协议的作用:就是用来保证面向连接。 4、报文格式以及每个字段的作…...
2024/4/24 10:00:00 - input按顺序上传文件
this.ImgArr = [] this.ImgNum = 0/*** 上传文件* **/ fileUpload(event){let _this = this;_this.initCallBack(); //初始化腾讯云上传this.fileInfo = Array.from(event.target.files)this.fileInfo.forEach((val,index)=>{let file = new File([val], new Date().getTime…...
2024/4/24 9:59:56 - RHEL6.5(RedHat6.5)双网卡绑定bonding配置文档
1.最好先关闭NetworkManager,并将其设置为开机不启动,方法自行百度即可。 2.修改配置文件: 2.1 新建bond0文件: vim /etc/sysconfig/network-scripts/ifcfg-bond0 DEVICE=bond0 ONBOOT=yes BOOTPROTO=static TYPE=Ethernet IPADDR=10.12.63.**(自己使用的IP地址) NETMASK=2…...
2024/4/24 9:59:56 - 手把手教你使用 CompletableFuture
背景在jdk5中,我们通过使用Future和Callable,可以在任务执行完毕后得到任务执行结果。可以使用isDone检测计算是否完成,使用cancle停止执行任务,使用阻塞方法get阻塞住调用线程来获取返回结果,使用阻塞方式获取执行结果,有违异步编程的初衷,而且Future的异常只能自己内部…...
2024/4/24 9:59:54 - LQH入职第16天--创建账号
1、创建账号 db := libs.GetMysqlDb("document")db.Begin()defer func() {if err != nil {db.Rollback()} else {db.Commit()}}()注释: (1)获取数据库的orm对象 (2)db.Begin()数据库开始 (3)db.Rollback()数据库回滚 (4)db.Commit()数据库提交 尝试从数据库…...
2024/4/24 9:59:54 - 如何在Java代码中根据表中某个字段的查询返回该字段的数据和对应的表头
今天接了一个需求,前端代码传一个入参,java后端返回该入参和该入参对应的表头的一部分,比如前段传入一个入参为$2GSiteId,我们返回$2GSiteId对应的数据和2G: ①定义一个So类,定义入参变量 private String $2GSiteId;public String get$2GSiteId() {return $2GSiteId; }pu…...
2024/4/24 9:59:54 - 前端一键切换深色模式
切换主题色传统方式是切换css包获取用less,sass定义变量控制主题色,复杂而且不易维护; 推荐一个插件 Darkmode.Js,一键切换深色模式使用方法引入Darkmode.Js,有两种方式:通过script标签直接引入;<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.5.5/l…...
2024/4/24 4:39:12 - Express知识总结
创建服务器 // 引入express const express = require(express) // 创建服务器 const app = express()// 监听80端口 app.listen(80, ()=>{console.log(服务器启动成功) })GET请求 // 引入express const express = require(express) // 创建服务器 const app = express()app.…...
2024/4/24 9:59:50 - 链式前向星原理和遍历
链式前向星 作用储存图中边的数据结构。举例 由如下图,需要将其关系进行储存储存关系如下:解释如下:head[i]表示以i为起点的第一条边int to; //这条边的终点 int w; //权值 int next; //兄弟边结构如下定义边的结构体 将边加入前向星中 遍历前向星边的结构体 stru…...
2024/4/24 9:59:49 - 机房管理制度(试行)
机房管理制度(试行) 目 录 一、机房工作人员日常行为准则 3 二、机房保安制度 3 三、机房用电安全制度 4 四、机房消防安全制度 4 五、机房硬件设备安全使用制度 5 六、软件安全使用制度 5 七、机房资料、文档和数据安全制度 6 八、机房财产登记和保护制度 6 附表: 7 一、机房…...
2024/4/20 4:52:20 - LeetCode-----第一题-----两数之和
1. 两数之和难度:简单给定一个整数数组 nums 和一个目标值 target,请你在该数组中找出和为目标值的那 两个 整数,并返回他们的数组下标。你可以假设每种输入只会对应一个答案。但是,数组中同一个元素不能使用两遍。示例:给定 nums = [2, 7, 11, 15], target = 9因为 nums[0…...
2024/4/24 19:26:41 - web安全入门(第五章-4)反弹注入
一、MSSQL反弹注入使用场景0,MSSQL数据库就是Sql server数据库1,前言MSSQL注入攻击是最为复杂的数据库攻击技术,由于该数据库功能十分强大,存储过程以及函数语句十分丰富,这些灵活的语句造就了新颖独特的攻击思路2,遇到问题明明有注入点却无法进行注入,工具攻击速度也是…...
2024/4/16 8:54:03 - tomcat启动失败,碰到的坑
https://segmentfault.com/a/1190000013122831从这里再次学习一下tomcat,就用了以前的一个tomcat,坑也就从此而来!直接启动tomcat,一闪而过,然后tomcat也没启动起来先看了下eclipse等没有占用端口加了pause也看不出什么后来发现是tomcat的server.xml中有以前的项目配置信息…...
2024/4/15 5:55:51 - 引入静态资源文件时,添加时间戳或随机数,防止浏览器缓存。
添加时间戳或随机数,防止浏览器缓存 在日常的项目中,会遇到浏览器缓存的问题,也就是说,在加载静态资源文件时,浏览器使用的是过时的资源,IE浏览器默认会使用缓存,所以当我们修改了js/css/img时,就可能无法更新到最新的最新的资源。这个时候,有两种方法,可以解决此问题…...
2024/4/16 8:53:58
最新文章
- vue-router学习9:过渡动效transition
<transition> 组件 <transition> 是 Vue 提供的一个内置组件,它可以为被包裹的元素或组件添加进入、离开和列表的过渡效果。当包裹的元素或组件的状态改变时(例如,v-if 的条件变化或路由切换),<transi…...
2024/4/28 5:03:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 前端 js 经典:字符编码详解
前言:计算机只能识别二进制,开发语言中数据类型还有数字,字母,中文,特殊符号等,都需要转化成二进制编码才能让技术机识别。 一. 编码方式 ACSLL、Unicode、utf-8、URL 编码、base64 等。 1. ACSLL 对英语…...
2024/4/21 11:56:37 - ntp服务器搭建
1、手动修改时区 CST可以为如下4个不同的时区的缩写: 美国中部时间:Central Standard Time (USA) UT-6:00 澳大利亚中部时间:Central Standard Time (Australia) UT9:30 中国标准时间:China Standard Time UT8:00 古巴标准时间&a…...
2024/4/25 1:36:26 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
