Vue基础day02--常用特性
Vue-day02
- 表单基本操作
- 表单修饰符
- 自定义指令
- 计算属性 computed
- 侦听器 watch
- 过滤器
- 生命周期
- 数组变异方法
- 图书管理案例
- 常用特性应用场景
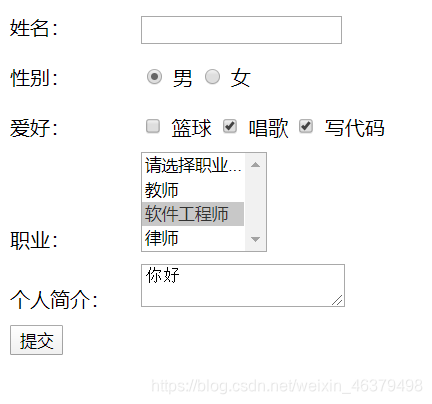
表单基本操作

获取单选框中的值
- 通过v-model
<!-- 1、 两个单选框需要同时通过v-model 双向绑定 一个值 2、 每一个单选框必须要有value属性 且value 值不能一样 3、 当某一个单选框选中的时候 v-model 会将当前的 value值 改变 data 中的 数据gender 的值就是选中的值,我们只需要实时监控他的值就可以了--><input type="radio" id="male" value="1" v-model='gender'><label for="male">男</label><input type="radio" id="female" value="2" v-model='gender'><label for="female">女</label><script>new Vue({data: {// 默认会让当前的 value 值为 1 的单选框选中gender: 1, },})</script>
获取复选框中的值
- 通过v-model
- 和获取单选框中的值一样
- 复选框
checkbox这种的组合时 data 中的 hobby 我们要定义成数组 否则无法实现多选
<!-- 1、 复选框需要同时通过v-model 双向绑定 一个值 2、 每一个复选框必须要有value属性 且value 值不能一样 3、 当某一个单选框选中的时候 v-model 会将当前的 value值 改变 data 中的 数据hobby 的值就是选中的值,我们只需要实时监控他的值就可以了--><div><span>爱好:</span><input type="checkbox" id="ball" value="1" v-model='hobby'><label for="ball">篮球</label><input type="checkbox" id="sing" value="2" v-model='hobby'><label for="sing">唱歌</label><input type="checkbox" id="code" value="3" v-model='hobby'><label for="code">写代码</label></div>
<script>new Vue({data: {// 默认会让当前的 value 值为 2 和 3 的复选框选中hobby: ['2', '3'],},})
</script>
获取下拉框和文本框中的值
- 通过v-model
<div><span>职业:</span><!--1、 需要给select 通过v-model 双向绑定 一个值 2、 每一个option 必须要有value属性 且value 值不能一样 3、 当某一个option选中的时候 v-model 会将当前的 value值 改变 data 中的 数据occupation 的值就是选中的值,我们只需要实时监控他的值就可以了--><!-- multiple 多选 --><select v-model='occupation' multiple><option value="0">请选择职业...</option><option value="1">教师</option><option value="2">软件工程师</option><option value="3">律师</option></select><!-- textarea 是 一个双标签 不需要绑定value 属性的 --><textarea v-model='desc'></textarea></div>
<script>new Vue({data: {// 默认会让当前的 value 值为 2 和 3 的下拉框选中occupation: ['2', '3'],desc: '你好'},})
</script>
表单修饰符
-
.number 转换为数值
- 注意点:
- 当开始输入非数字的字符串时,因为Vue无法将字符串转换成数值
- 所以属性值将实时更新成相同的字符串。即使后面输入数字,也将被视作字符串。
-
.trim 自动过滤用户输入的首尾空白字符
- 只能去掉首尾的 不能去除中间的空格
-
.lazy 将input事件切换成change事件
- .lazy 修饰符延迟了同步更新属性值的时机。即将原本绑定在 input 事件的同步逻辑转变为绑定在 change 事件上
-
在失去焦点 或者 按下回车键时才更新
<!-- 自动将用户的输入值转为数值类型 -->
<input v-model.number="age" type="number"><!--自动过滤用户输入的首尾空白字符,注意:中间的空白过滤不了 -->
<input v-model.trim="msg"><!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg" >
自定义指令
- 内置指令不能满足我们特殊的需求
- Vue允许我们自定义指令
Vue.directive 注册全局指令
<!-- 使用自定义的指令,只需在对用的元素中,加上'v-'的前缀形成类似于内部指令'v-if','v-text'的形式。
-->
<input type="text" v-focus>
<script>
// 注意点:
// 1、 在自定义指令中 如果以驼峰命名的方式定义 如 Vue.directive('focusA',function(){})
// 2、 在HTML中使用的时候 只能通过 v-focus-a 来使用 // 注册一个全局自定义指令 v-focus
Vue.directive('focus', {// 当绑定元素插入到 DOM 中。 其中 el为dom元素inserted: function (el) {// 聚焦元素el.focus();}
});
new Vue({el:'#app'
});
</script>
Vue.directive 注册全局指令 带参数
<input type="text" v-color='msg'><script type="text/javascript">/*自定义指令-带参数bind - 只调用一次,在指令第一次绑定到元素上时候调用*/Vue.directive('color', {// bind声明周期, 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置// el 为当前自定义指令的DOM元素 // binding 为自定义的函数形参 通过自定义属性传递过来的值 存在 binding.value 里面bind: function(el, binding){// 根据指令的参数设置背景色// console.log(binding.value.color)el.style.backgroundColor = binding.value.color;}});var vm = new Vue({el: '#app',data: {msg: {color: 'blue'}}});</script>
自定义指令局部指令
- 局部指令,需要定义在 directives 的选项 用法和全局用法一样
- 局部指令只能在当前组件里面使用
- 当全局指令和局部指令同名时以局部指令为准
<input type="text" v-color='msg'><input type="text" v-focus><script type="text/javascript">/*自定义指令-局部指令*/var vm = new Vue({el: '#app',data: {msg: {color: 'red'}},//局部指令,需要定义在 directives 的选项directives: {color: {bind: function(el, binding){el.style.backgroundColor = binding.value.color;}},focus: {inserted: function(el) {el.focus();}}}});</script>
计算属性 computed
- 模板中放入太多的逻辑会让模板过重且难以维护 使用计算属性可以让模板更加的简洁
- 计算属性是基于它们的响应式依赖进行缓存的
- computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化
<div id="app"><!-- 当多次调用 reverseString 的时候 只要里面的 num 值不改变 他会把第一次计算的结果直接返回直到data 中的num值改变 计算属性才会重新发生计算--><div>{{reverseString}}</div><div>{{reverseString}}</div><!-- 调用methods中的方法的时候 他每次会重新调用 --><div>{{reverseMessage()}}</div><div>{{reverseMessage()}}</div></div><script type="text/javascript">/*计算属性与方法的区别:计算属性是基于依赖进行缓存的,而方法不缓存*/var vm = new Vue({el: '#app',data: {msg: 'Nihao',num: 100},methods: {reverseMessage: function(){console.log('methods')return this.msg.split('').reverse().join('');}},//computed 属性 定义 和 data 已经 methods 平级 computed: {// reverseString 这个是我们自己定义的名字 reverseString: function(){console.log('computed')var total = 0;// 当data 中的 num 的值改变的时候 reverseString 会自动发生计算 for(var i=0;i<=this.num;i++){total += i;}// 这里一定要有return 否则 调用 reverseString 的 时候无法拿到结果 return total;}}});</script>侦听器 watch
- 使用watch来响应数据的变化
- 一般用于异步或者开销较大的操作
- watch 中的属性 一定是data 中 已经存在的数据
- 当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听
<div id="app"><div><span>名:</span><span><input type="text" v-model='firstName'></span></div><div><span>姓:</span><span><input type="text" v-model='lastName'></span></div><div>{{fullName}}</div></div><script type="text/javascript">/*侦听器*/var vm = new Vue({el: '#app',data: {firstName: 'Jim',lastName: 'Green',// fullName: 'Jim Green'},//watch 属性 定义 和 data 已经 methods 平级 watch: {// 注意: 这里firstName 对应着data 中的 firstName // 当 firstName 值 改变的时候 会自动触发 watchfirstName: function(val) {this.fullName = val + ' ' + this.lastName;},// 注意: 这里 lastName 对应着data 中的 lastName lastName: function(val) {this.fullName = this.firstName + ' ' + val;}}});</script>
过滤器
- Vue.js允许自定义过滤器,可被用于一些常见的文本格式化。
- 过滤器可以用在两个地方:双花括号插值和v-bind表达式。
- 过滤器应该被添加在JavaScript表达式的尾部,由“管道”符号指示
- 支持级联操作
- 过滤器不改变真正的
data,而只是改变渲染的结果,并返回过滤后的版本 - 全局注册时是filter,没有s的。而局部过滤器是filters,是有s的
<div id="app"><input type="text" v-model='msg'><!-- upper 被定义为接收单个参数的过滤器函数,表达式 msg 的值将作为参数传入到函数中 --><div>{{msg | upper}}</div><!-- 支持级联操作upper 被定义为接收单个参数的过滤器函数,表达式msg 的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器 lower ,将upper 的结果传递到lower中--><div>{{msg | upper | lower}}</div><div :abc='msg | upper'>测试数据</div></div><script type="text/javascript">// lower 为全局过滤器 Vue.filter('lower', function(val) {return val.charAt(0).toLowerCase() + val.slice(1);});var vm = new Vue({el: '#app',data: {msg: ''},//filters 属性 定义 和 data 已经 methods 平级 // 定义filters 中的过滤器为局部过滤器 filters: {// upper 自定义的过滤器名字 // upper 被定义为接收单个参数的过滤器函数,表达式 msg 的值将作为参数传入到函数中upper: function(val) {// 过滤器中一定要有返回值 这样外界使用过滤器的时候才能拿到结果return val.charAt(0).toUpperCase() + val.slice(1);}}});</script>
过滤器中传递参数
<div id="box"><!--filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数,普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。-->{{ message | filterA('arg1', 'arg2') }}</div><script>// 在过滤器中 第一个参数 对应的是 管道符前面的数据 n 此时对应 message// 第2个参数 a 对应 实参 arg1 字符串// 第3个参数 b 对应 实参 arg2 字符串Vue.filter('filterA',function(n,a,b){if(n<10){return n+a;}else{return n+b;}});new Vue({el:"#box",data:{message: "哈哈哈"}})</script>
生命周期
- 事物从出生到死亡的过程
- Vue实例从创建 到销毁的过程 ,这些过程中会伴随着一些函数的自调用。我们称这些函数为钩子函数
####常用的 钩子函数
| beforeCreate | 在实例初始化之后,数据观测和事件配置之前被调用 此时data 和 methods 以及页面的DOM结构都没有初始化 什么都做不了 |
|---|---|
| created | 在实例创建完成后被立即调用此时data 和 methods已经可以使用 但是页面还没有渲染出来 |
| beforeMount | 在挂载开始之前被调用 此时页面上还看不到真实数据 只是一个模板页面而已 |
| mounted | el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。 数据已经真实渲染到页面上 在这个钩子函数里面我们可以使用一些第三方的插件 |
| beforeUpdate | 数据更新时调用,发生在虚拟DOM打补丁之前。 页面上数据还是旧的 |
| updated | 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。 页面上数据已经替换成最新的 |
| beforeDestroy | 实例销毁之前调用 |
| destroyed | 实例销毁后调用 |
数组变异方法
- 在 Vue 中,直接修改对象属性的值无法触发响应式。当你直接修改了对象属性的值,你会发现,只有数据改了,但是页面内容并没有改变
- 变异数组方法即保持数组方法原有功能不变的前提下对其进行功能拓展
push()往数组最后面添加一个元素,成功返回当前数组的长度
pop()删除数组的最后一个元素,成功返回删除元素的值
shift()|删除数组的第一个元素,成功返回删除元素的值
unshift()往数组最前面添加一个元素,成功返回当前数组的长度
splice()有三个参数,第一个是想要删除的元素的下标(必选),第二个是想要删除的个数(必选),第三个是删除 后想要在原位置替换的值
sort()sort() 使数组按照字符编码默认从小到大排序,成功返回排序后的数组
reverse()reverse( 将数组倒序,成功返回倒序后的数组 )
替换数组
不会改变原始数组,但总是返回一个新数组
| filter | filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素 |
|---|---|
| concat | concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组 |
| slice | slice() 方法可从已有的数组中返回选定的元素。该方法并不会修改数组,而是返回一个子数组 |
图书管理案例

1、 提供的静态数据
数据存放在vue 中 data 属性中
var vm = new Vue({el: '#app',data: {books: [{id: 1,name: '三国演义',date: ''},{id: 2,name: '水浒传',date: ''},{id: 3,name: '红楼梦',date: ''},{id: 4,name: '西游记',date: ''}]}}); 2、 把提供好的数据渲染到页面上
利用 v-for循环 遍历 books 将每一项数据渲染到对应的数据中
<tbody><tr :key='item.id' v-for='item in books'><!-- 对应的id 渲染到页面上 --><td>{{item.id}}</td><!-- 对应的name 渲染到页面上 --><td>{{item.name}}</td><td>{{item.date}}</td><td><!-- 阻止 a 标签的默认跳转 --><a href="" @click.prevent>修改</a><span>|</span><a href="" @click.prevent>删除</a></td></tr>
</tbody>
3、 添加图书
- 通过双向绑定获取到输入框中的输入内容
- 给按钮添加点击事件
- 把输入框中的数据存储到 data 中的 books 里面
<div><h1>图书管理</h1><div class="book"><div><label for="id">编号:</label><!-- 3.1、通过双向绑定获取到输入框中的输入的 id --><input type="text" id="id" v-model='id'><label for="name">名称:</label><!-- 3.2、通过双向绑定获取到输入框中的输入的 name --><input type="text" id="name" v-model='name'><!-- 3.3、给按钮添加点击事件 --><button @click='handle'>提交</button></div></div>
</div><script type="text/javascript">/*图书管理-添加图书*/var vm = new Vue({el: '#app',data: {id: '',name: '',books: [{id: 1,name: '三国演义',date: ''},{id: 2,name: '水浒传',date: ''},{id: 3,name: '红楼梦',date: ''},{id: 4,name: '西游记',date: ''}]},methods: {handle: function(){// 3.4 定义一个新的对象book 存储 获取到输入框中 书 的id和名字 var book = {};book.id = this.id;book.name = this.name;book.date = '';// 3.5 把book 通过数组的变异方法 push 放到 books 里面this.books.push(book);//3.6 清空输入框this.id = '';this.name = '';}}});</script>
4 修改图书-上
- 点击修改按钮的时候 获取到要修改的书籍名单
- 4.1 给修改按钮添加点击事件, 需要把当前的图书的id 传递过去 这样才知道需要修改的是哪一本书籍
- 把需要修改的书籍名单填充到表单里面
- 4.2 根据传递过来的id 查出books 中 对应书籍的详细信息
- 4.3 把获取到的信息填充到表单
<div id="app"><div class="grid"><div><h1>图书管理</h1><div class="book"><div><label for="id">编号:</label><input type="text" id="id" v-model='id' :disabled="flag"><label for="name">名称:</label><input type="text" id="name" v-model='name'><button @click='handle'>提交</button></div></div></div><table><thead><tr><th>编号</th><th>名称</th><th>时间</th><th>操作</th></tr></thead><tbody><tr :key='item.id' v-for='item in books'><td>{{item.id}}</td><td>{{item.name}}</td><td>{{item.date}}</td><td><!--- 4.1 给修改按钮添加点击事件, 需要把当前的图书的id 传递过去 这样才知道需要修改的是哪一本书籍---> <a href="" @click.prevent='toEdit(item.id)'>修改</a><span>|</span><a href="" @click.prevent>删除</a></td></tr></tbody></table></div></div><script type="text/javascript">/*图书管理-添加图书*/var vm = new Vue({el: '#app',data: {flag: false,id: '',name: '',books: [{id: 1,name: '三国演义',date: ''},{id: 2,name: '水浒传',date: ''},{id: 3,name: '红楼梦',date: ''},{id: 4,name: '西游记',date: ''}]},methods: {handle: function(){// 3.4 定义一个新的对象book 存储 获取到输入框中 书 的id和名字 var book = {};book.id = this.id;book.name = this.name;book.date = '';// 3.5 把book 通过数组的变异方法 push 放到 books 里面this.books.push(book);//3.6 清空输入框this.id = '';this.name = '';},toEdit: function(id){console.log(id)//4.2 根据传递过来的id 查出books 中 对应书籍的详细信息var book = this.books.filter(function(item){return item.id == id;});console.log(book)//4.3 把获取到的信息填充到表单// this.id 和 this.name 通过双向绑定 绑定到了表单中 一旦数据改变视图自动更新this.id = book[0].id;this.name = book[0].name;}}});</script>
5 修改图书-下
- 5.1 定义一个标识符, 主要是控制 编辑状态下当前编辑书籍的id 不能被修改 即 处于编辑状态下 当前控制书籍编号的输入框禁用
- 5.2 通过属性绑定给书籍编号的 绑定 disabled 的属性 flag 为 true 即为禁用
- 5.3 flag 默认值为false 处于编辑状态 要把 flag 改为true 即当前表单为禁用
- 5.4 复用添加方法 用户点击提交的时候依然执行 handle 中的逻辑如果 flag为true 即 表单处于不可输入状态 此时执行的用户编辑数据数据
<div id="app"><div class="grid"><div><h1>图书管理</h1><div class="book"><div><label for="id">编号:</label><!-- 5.2 通过属性绑定 绑定 disabled 的属性 flag 为 true 即为禁用 --><input type="text" id="id" v-model='id' :disabled="flag"><label for="name">名称:</label><input type="text" id="name" v-model='name'><button @click='handle'>提交</button></div></div></div><table><thead><tr><th>编号</th><th>名称</th><th>时间</th><th>操作</th></tr></thead><tbody><tr :key='item.id' v-for='item in books'><td>{{item.id}}</td><td>{{item.name}}</td><td>{{item.date}}</td><td><a href="" @click.prevent='toEdit(item.id)'>修改</a><span>|</span><a href="" @click.prevent>删除</a></td></tr></tbody></table></div></div>
<script type="text/javascript">/*图书管理-添加图书*/var vm = new Vue({el: '#app',data: {// 5.1 定义一个标识符, 主要是控制 编辑状态下当前编辑书籍的id 不能被修改 // 即 处于编辑状态下 当前控制书籍编号的输入框禁用 flag: false,id: '',name: '',},methods: {handle: function() {/*5.4 复用添加方法 用户点击提交的时候依然执行 handle 中的逻辑如果 flag为true 即 表单处于不可输入状态 此时执行的用户编辑数据数据 */ if (this.flag) {// 编辑图书// 5.5 根据当前的ID去更新数组中对应的数据 this.books.some((item) => {if (item.id == this.id) {// 箭头函数中 this 指向父级作用域的this item.name = this.name;// 完成更新操作之后,需要终止循环return true;}});// 5.6 编辑完数据后表单要处以可以输入的状态this.flag = false;// 5.7 如果 flag为false 表单处于输入状态 此时执行的用户添加数据 } else { var book = {};book.id = this.id;book.name = this.name;book.date = '';this.books.push(book);// 清空表单this.id = '';this.name = '';}// 清空表单this.id = '';this.name = '';},toEdit: function(id) {/*5.3 flag 默认值为false 处于编辑状态 要把 flag 改为true 即当前表单为禁 用 */ this.flag = true;console.log(id)var book = this.books.filter(function(item) {return item.id == id;});console.log(book)this.id = book[0].id;this.name = book[0].name;}}});</script>
6 删除图书
- 6.1 给删除按钮添加事件 把当前需要删除的书籍id 传递过来
- 6.2 根据id从数组中查找元素的索引
- 6.3 根据索引删除数组元素
<tbody><tr :key='item.id' v-for='item in books'><td>{{item.id}}</td><td>{{item.name}}</td><td>{{item.date}}</td><td><a href="" @click.prevent='toEdit(item.id)'>修改</a><span>|</span><!-- 6.1 给删除按钮添加事件 把当前需要删除的书籍id 传递过来 --> <a href="" @click.prevent='deleteBook(item.id)'>删除</a></td></tr>
</tbody><script type="text/javascript">/*图书管理-添加图书*/var vm = new Vue({methods: {deleteBook: function(id){// 删除图书#// 6.2 根据id从数组中查找元素的索引// var index = this.books.findIndex(function(item){// return item.id == id;// });#// 6.3 根据索引删除数组元素// this.books.splice(index, 1);// -------------------------#// 方法二:通过filter方法进行删除# 6.4 根据filter 方法 过滤出来id 不是要删除书籍的id # 因为 filter 是替换数组不会修改原始数据 所以需要 把 不是要删除书籍的id 赋值给 books this.books = this.books.filter(function(item){return item.id != id;});}}});</script>
常用特性应用场景
1 过滤器
Vue.filter 定义一个全局过滤器
<tr :key='item.id' v-for='item in books'><td>{{item.id}}</td><td>{{item.name}}</td><!-- 1.3 调用过滤器 --><td>{{item.date | format('yyyy-MM-dd hh:mm:ss')}}</td><td><a href="" @click.prevent='toEdit(item.id)'>修改</a><span>|</span><a href="" @click.prevent='deleteBook(item.id)'>删除</a></td>
</tr><script>#1.1 Vue.filter 定义一个全局过滤器Vue.filter('format', function(value, arg) {function dateFormat(date, format) {if (typeof date === "string") {var mts = date.match(/(\/Date\((\d+)\)\/)/);if (mts && mts.length >= 3) {date = parseInt(mts[2]);}}date = new Date(date);if (!date || date.toUTCString() == "Invalid Date") {return "";}var map = {"M": date.getMonth() + 1, //月份 "d": date.getDate(), //日 "h": date.getHours(), //小时 "m": date.getMinutes(), //分 "s": date.getSeconds(), //秒 "q": Math.floor((date.getMonth() + 3) / 3), //季度 "S": date.getMilliseconds() //毫秒 };format = format.replace(/([yMdhmsqS])+/g, function(all, t) {var v = map[t];if (v !== undefined) {if (all.length > 1) {v = '0' + v;v = v.substr(v.length - 2);}return v;} else if (t === 'y') {return (date.getFullYear() + '').substr(4 - all.length);}return all;});return format;}return dateFormat(value, arg);})
#1.2 提供的数据 包含一个时间戳 为毫秒数[{id: 1,name: '三国演义',date: 2525609975000},{id: 2,name: '水浒传',date: 2525609975000},{id: 3,name: '红楼梦',date: 2525609975000},{id: 4,name: '西游记',date: 2525609975000}];
</script>
2 自定义指令
- 让表单自动获取焦点
- 通过Vue.directive 自定义指定
<!-- 2.2 通过v-自定义属性名 调用自定义指令 -->
<input type="text" id="id" v-model='id' :disabled="flag" v-focus><script># 2.1 通过Vue.directive 自定义指定Vue.directive('focus', {inserted: function (el) {el.focus();}});</script>
3 计算属性
通过计算属性计算图书的总数
- 图书的总数就是计算数组的长度
<div class="total"><span>图书总数:</span><!-- 3.2 在页面上 展示出来 --><span>{{total}}</span>
</div><script type="text/javascript">/*计算属性与方法的区别:计算属性是基于依赖进行缓存的,而方法不缓存*/var vm = new Vue({data: {flag: false,submitFlag: false,id: '',name: '',books: []},computed: {total: function(){// 3.1 计算图书的总数return this.books.length;}},});</script>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 或许你不知道的 15 条 SQL 技巧
或许你不知道的 15 条 SQL 技巧...
2024/4/24 9:21:12 - Tomcat 执行流程
之前也没有研究过tomcat,只知道是服务器,能处理数据。以下为tomcat的体系结构tomcat架构图一般在web里,tomcat扮演两个角色。web容器:web容器所能做的就是接受用户对静态资源的请求并进行恢复。比如apache,但是apache也能处理php 和perl这样的动态资源的原因是因为apache的…...
2024/5/8 2:25:47 - Win Linux 创建Python virtualenv 搭建虚拟环境
win虚拟环境 升级pip # 查看python版本 > python -V # 查看pip版本 > pip -V # 升级对应python版本的pip版本 > python -m pip install --upgrade pip安装虚拟环境 # 查看安装包 > pip list # 安装虚拟环境包 > pip install virtualenv > pip install virtua…...
2024/4/20 6:49:38 - Qt 事件的忽略和处理
void Widget::closeEvent(QCloseEvent *e){if(QMessageBox::question(this,"question","请问是否要关闭?") == QMessageBox::Yes){/**这里是accept接收事件并处理,那么就会造成closeEvent在此处就处理了,(此事件)不会再往下传递了。如果这里写的是 e-&g…...
2024/5/7 21:20:28 - GAMEBUNIO制作的小游戏之2048代码分析 loop部分
if(gb.update()) {DrawBoard();for( int x = 0; x < 16; x++ ) {Board2048Old[x] = Board2048[x];}gb.update返回true并以固定频率(默认每秒20次)更新所有内容(显示、声音、电池监视器等)。boolean:如果从上一帧开始的时间足够长(每秒20帧=每帧50毫秒),则为真。while(1){if…...
2024/4/16 11:34:16 - 爬虫大数据软件开发中程序员的伦理问题
在商业,工业,政府,医学,教育,娱乐和整个社会中,计算机起着越来越重要的核心作用。随着新兴技术的不断发展,不论是专业还是业余,从事程序编写的程序员数量也不断增加,甚至有些地方将编程纳入了小学教材。随之而来的,程序员在程序开发中的伦理的问题也日益突出。程序本…...
2024/4/28 10:56:36 - npm login 403 (403 Forbidden - PUT http://registry.npmjs.org/-/user/org.couchdb.user:******)
今天想更新个npm包版本,发现命令行登录始终报403错误。反复检查镜像源,确定是npm,最后重新注册账号,同样无法登录。最后尝试使用手机热点,发现能登录!!!最后回想起来,访问不少国外网站,都会先跳出下面的界面:初步判断,肯定是命令行请求登录时,被转到了这个地址上!…...
2024/4/16 11:34:36 - 【邻居采样】重要性采样
文章转自:https://blog.csdn.net/u011332699/article/details/74298555 看了好多篇关于采样,重要性采样的文章,很多都有公式与概念的错误,这篇真是最良心的一篇,从头到尾没有发现错误,而且讲得深入浅出,通俗易懂。 引子 最近开始拾起来看一些NLP相关的东西,特别是深度学…...
2024/4/16 11:34:21 - kali linux暴力破解wifi密码
前期 需要将kali安装好,并且有无线网卡(注意kali支持芯片为3070和1887L的网卡)打开kali,打开终端,使用命令ifconfig查看网卡信息,若有wlan0表示网卡连接成功 ;var liList = document.querySelectorAll("li");//遍历每个spanfor (let i = 0; i < spanList.length; i++) {// 注册事件spanList[i].onclick = function () {for (let j =…...
2024/4/24 9:21:12 - 一些小总结
1).margin-top,margin-bottom不能正常显示时一.有时会遇到外层中的子层使用margin-top不管用的情况;这里我们需要在子层的前后加上一个 div{height:0;overflow:hidden;}例CSS样式表中:#box {background-color:#eee;}#box p {margin-top: 20px;margin-bottom: 20px;text-al…...
2024/4/24 9:21:08 - 1.4 阻塞方法(即sleep、wait方法)抛出InterruptedException中断一场后,如果要继续中断,需要手动中断一次
阻塞方法(即sleep、wait方法)抛出InterruptedException中断一场后,如果要继续中断,需要手动中断一次,如果不手动中断,线程机会一直停在那里public class EndThreadException extends Thread {public EndThreadException(String name) {super(name);}@Overridepublic void…...
2024/4/24 9:21:10 - 二分迭代法求方程零根的程序实现————新人文
当f(x)在区间[a,b]上连续,且f(a)*f(b)<0。根据连续函数的性质可知f(x)=0在[a,b]上至少有一个根。若f(x)在区间[a,b]上单调,可知f(x)=0在[a,b]上有唯一一个根。 假设一个 flag 为正小数, 通过二分迭代法求f(x)=0方程根的简单思路如下: (1)计算区间 [a,b] 的…...
2024/5/7 20:52:21 - ensp实验之SNMP协议(MIB Browser)
一、实验组网图1 SNMP实验拓扑图 二、配置过程 (1)绑定网卡图2 云的配置信息 (2)配置路由器 [AR26]snmp-agent sys-info version all [AR26]snmp-agent community read public [AR26]snmp-agent community write public [AR26]snmp-agent sys-info location Yanan Shaanxi …...
2024/5/7 22:12:40 - Docker入门--简介(一)
Docker是什么? Docker时Docker.Lnc公司开源的一个基于LXC技术之上搭建的Container容器引擎,源代码托管在Github上,基于Go语言并遵从Apache2.0协议开源。 Docker属于Linux容器的一种封装,提供简单易用的容器使用接口。 Docker将应用程序与该程序的依赖,打包在一个文件里面。…...
2024/4/24 9:21:06 - 磁盘分区类型和分区表的区别
任务1 罗列磁盘分区的类型并做比较性介绍 分类: FAT16、FAT32、NTFS、EXT2、EXT3、EXT4 FAT16: 磁盘分区最大只能到2GB、 使用簇的大小不恰当、 FAT16使用了16位的空间来表示每个扇区 文件名长度有限制 FAT32: 相比FAT16 会拥有更多的簇,更大空间 容量上限为16TB 根目录区(R…...
2024/4/24 9:21:03 - 1.3如何安全的终止一个线程,多线程interrupt()的使用
结束一个线程,通过调用interrupt(),修改线程中断标志位位true(默认是false),然后线程检测到中断标志位发生了变化,就会停止运行public class EndThread extends Thread{public EndThread(String name){super(name);}@Overridepublic void run() {String name = Thread.cu…...
2024/4/24 9:21:02 - 一个抓哇学习项目
https://www.bilibili.com/video/BV1rt411c7HY?from=search&seid=13106530592649240812mvc三层架构: view界面 control业务逻辑 model企业数据和业务规则 数据库表: 实体表 masuta? 权限表 控制表 control scr:package img: *.jpg lib:jdbc安装包...
2024/4/24 9:21:02 - 机器学习课程笔记【五】- 支持向量机(2)
支持向量机算法是最有效的有监督学习算法之一,为全面掌握,首先学习间隔以及数据划分的思想,然后了解最优间隔分类器(涉及拉格朗日对偶,高维特征空间的核函数),最后介绍SVMs的一种高效实现——SMO算法。本节为支持向量机部分笔记的第二小节,主要内容包括:结合拉格朗日对…...
2024/4/24 9:21:00
最新文章
- BFS Ekoparty 2022 -- Linux Kernel Exploitation Challenge
前言 昨天一个师傅给了我一道 linux kernel pwn 题目,然后我看了感觉非常有意思,题目也不算难(在看了作者的提示下),所以就花时间做了做,在这里简单记录一下。这个题是 BFS Lab 2022 年的一道招聘题&#…...
2024/5/8 4:11:00 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 鹅厂实习offer
#转眼已经银四了,你收到offer了吗# 本来都打算四月再投实习了,突然三月初被wxg捞了(一年前找日常实习投的简历就更新了下),直接冲了,流程持续二十多天,结果是运气还不错,应该是部门比…...
2024/5/1 13:19:09 - CSS3 高级- 复杂选择器、内容生成、变形(transform)、过渡(transition)、动画(animation)
文章目录 一、复杂选择器兄弟选择器:选择平级元素的唯一办法属性选择器:1、通用:基本用不着,太泛了2、自定义:4种伪类选择器:1、目标伪类:2、结构伪类:3、元素状态伪类:4、伪元素选择器:应用于文字,使网页看起来想杂志5、否定伪类:选择器:not([本选择器的条件]) /*…...
2024/5/7 6:09:12 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
