ASP.NET DataList数据绑定控件的详细使用教程、数据的增删改查,解决无法获取TextBox输入的值的问题,Ajax解决UadatePanel中文件上传的问题,UpdatePanel局部刷新
一、数据绑定控件-DataList以及UpdatePanel嵌套DataList效果和使用
-
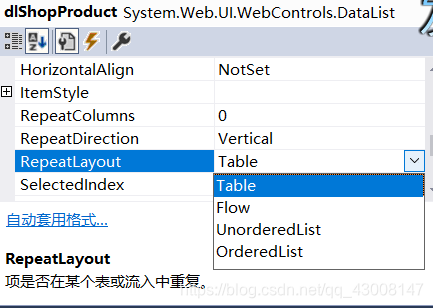
DataList支持自定义数据格式,并可以添加自己的样式,可以以table重复数据项,也可以flow重复数据项,最后生成的数据显示方式不同,根据自己的需求设置,设置他的RepeatLayout属性即可。

-
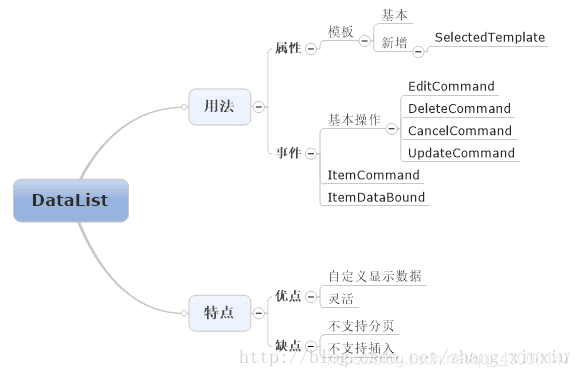
DataList不支持数据的增删改查,需要自己在.aspx.cs代码的EditCommand、DeleteCommand、CancelCommand、UpdateCommand方法中自定义代码进行数据的增删改。

-
如何触发DataList的EditCommand、DeleteCommand、CancelCommand、UpdateCommand方法呢?
如下.aspx页面代码所示<asp:LinkButton ID=“lEdit” runat=“server” CommandName=“Edit / Delete / Cancel / Update”>(操作名称)</asp:LinkButton>,为button或者LinkButton添加CommandName属性==(Edit / Delete / Cancel / Update)==就可以触发对应的方法,当CommandName为其他属性时执行ItemCommand方法 -
这是我写的商品管理页面,进行了简单的布局,每一项有删改查的功能。



-
DataList aspx页面代码,我们这里用到了UpdarePanel .NET中的扩展控件实现DataList 数据的局部刷新,这里将DataList 放在UpdarePanel 的ContentTemplate中,当我们修改某一项的值后,确定修改并返回后就不会刷新整个页面,这样可以让页面锚点不回到顶部,达到Ajax局部刷新的效果,注意:UpdarePanel 控件前面需要加一个ScriptManager控件来维持页面除UpdarePanel以外其他部分的状态。
<form id="form1" runat="server"><div><asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:DataList ID="dlShopProduct" runat="server" OnDeleteCommand="dlShopProduct_DeleteCommand" OnUpdateCommand="dlShopProduct_UpdateCommand" OnItemCommand="dlShopProduct_ItemCommand" OnEditCommand="dlShopProduct_EditCommand" OnCancelCommand="dlShopProduct_CancelCommand"><HeaderTemplate><tr><th width="10%"></th><th width="10%">商品ID</th><th width="10%">商品分类</th><th width="15%">商品图片</th><th width="10%">商品标题</th><th width="15%">商品描述</th><th width="10%">商品单价</th><th width="10%">商品库存</th><th width="10%">操作</th></tr></HeaderTemplate> <ItemTemplate><tr><td> <label></label></td><td><%# Eval("ProductId") %></td><td><%# Eval("CategoryName") %></td><td><img src='<%# Eval("Image") %> ' height="90" /></td><td><%# Eval("Title") %></td><td><%# Eval("Descn") %></td><td>¥<%# Eval("Price") %></td><td><%# Eval("Stock") %></td><td><asp:LinkButton ID="lEdit" runat="server" CommandName="Edit">编辑</asp:LinkButton><asp:LinkButton ID="lbtDelete" runat="server" CommandName="Delete" CommandArgument='<%#Eval("ProductID") %>'><span class="delete-button glyphicon glyphicon-remove-sign"></span></asp:LinkButton></td></tr></ItemTemplate><EditItemTemplate><tr><td> <label></label></td><td><%# Eval("ProductId") %></td><td><asp:DropDownList ID="ddlCategory" runat="server"><asp:ListItem>课本</asp:ListItem><asp:ListItem>考研</asp:ListItem><asp:ListItem>日用品</asp:ListItem><asp:ListItem>化妆</asp:ListItem><asp:ListItem>电子设备</asp:ListItem><asp:ListItem>外语相关</asp:ListItem><asp:ListItem>其它</asp:ListItem></asp:DropDownList></td><td><div class="form-group" style="display:inline-block;"><div class="col-sm-8"><img id="PImage" style="cursor: pointer;" class="cover-radius" src='<%# Eval("Image") %>' height="90" /><%--<asp:FileUpload ID="FileUpload1" runat="server" accept=".jpg,.png"style="position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; opacity: 0; cursor: pointer;"/>--%><input id="picture_upload" name="file" type="file" onchange="showInputPic('PImage',this)" accept=".jpg,.png"style="position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; opacity: 0; cursor: pointer;"/><small class="help-block cover-tips" style="color: #dd4b39;display: none;">请上传图片</small></div></div></td><td><asp:TextBox ID="txtTitle" runat="server" Text='<%# Eval("Title") %>'></asp:TextBox></td><td><asp:TextBox ID="txtDescn" runat="server" Text='<%# Eval("Descn") %>' TextMode="MultiLine"></asp:TextBox></td><td><asp:TextBox ID="txtPrice" runat="server" Text='<%# Eval("Price") %>' Width="80"></asp:TextBox></td><td><asp:TextBox ID="txtStock" runat="server" Text='<%# Eval("Stock") %>' Width="50"></asp:TextBox></td><td><asp:LinkButton ID="LinkUpdate" OnClientClick="upload_cover('picture_upload');" runat="server" CommandName="Update" CommandArgument='<%# Eval("ProductId") %>'>确定</span></asp:LinkButton><asp:LinkButton ID="lbtCancel" runat="server" CommandName="Cancel">取消</span></asp:LinkButton></td></tr></EditItemTemplate><FooterTemplate></FooterTemplate></asp:DataList></ContentTemplate></asp:UpdatePanel><table><tr><td></td></tr><tr><td> <label>商品上新:</label></td><td><asp:DropDownList ID="ddlCategory1" runat="server"><asp:ListItem>课本</asp:ListItem><asp:ListItem>考研</asp:ListItem><asp:ListItem>日用品</asp:ListItem><asp:ListItem>化妆</asp:ListItem><asp:ListItem>电子设备</asp:ListItem><asp:ListItem>外语相关</asp:ListItem><asp:ListItem>其它</asp:ListItem></asp:DropDownList></td><td><div class="form-group" style="display:inline-block;"><div class="col-sm-8"><img id="PImage1" style="cursor: pointer;" class="cover-radius" src='Images/default.jpg' height="90" /><input id="picture_upload1" name="file" type="file" onchange="showInputPic('PImage1',this)" accept=".jpg,.png"style="position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; opacity: 0; cursor: pointer;"/><small class="help-block cover-tips" style="color: #dd4b39;display: none;">请上传图片</small></div></div></td><td><asp:TextBox ID="txtTitle1" runat="server" Text=''></asp:TextBox></td><td><asp:TextBox ID="txtDescn1" runat="server" Text='' TextMode="MultiLine"></asp:TextBox></td><td><asp:TextBox ID="txtPrice1" runat="server" Text='' Width="80"></asp:TextBox></td><td><asp:TextBox ID="txtStock1" runat="server" Text='' Width="50"></asp:TextBox></td><td><asp:Button ID="btnAddPro" OnClientClick="upload_cover('picture_upload1')" OnClick="btnAddPro_Click" CssClass="btn btn-primary" runat="server" Text="添加商品" /></td></tr></table></div></form>
二、DataList 方法的使用,实现数据的增删改查,图片上传还有后面,请继续阅读
6. 废话不多说上代码:
private ProductService ps = new ProductService();//商品操作服务private CategoryService cs = new CategoryService();//分类操作服务protected void Page_Load(object sender, EventArgs e){if(!IsPostBack)//在页面首次加载非IsPostBack时绑定需要显示的数据,//笔者碰到了进入编辑后点击确定后端获取不到输入框的输入值,//原因就是在因为没有加if(!IsPostBack)判断//直接绑定数据导致输入框的值在点击CommandNme="Update"//的按钮后被执行Page_Load方法,再次绑定数据对TextBox进行了初始化bind();}private void bind()//自定义数据绑定方法{dlShopProduct.DataSource = ps.getProductbyShop("1");dlShopProduct.DataBind();}protected void dlShopProduct_DeleteCommand(object source, DataListCommandEventArgs e){if (e.CommandName == "Delete"){ps.deleteProductbyShop(e.CommandArgument.ToString());//商品删除的方法bind();}}protected void dlShopProduct_UpdateCommand(object source, DataListCommandEventArgs e){try{string productId = e.CommandArgument.ToString(); ///获取更新行的ProductId//动态生成的控件获取方式:(e.Item.FindControl("[控件ID]") as [控件类型])string categoryName = (e.Item.FindControl("ddlCategory") as DropDownList).SelectedValue;string image = "";if (Session["ImagePath"] != null)image = Session["ImagePath"].ToString();///图片路径是通过.net一般处理程序也就是.ashx保存到Sessionelse image = ps.getOneProductByPId(productId).Image;///没有上传图片时图片图片不改变string title = (e.Item.FindControl("txtTitle") as TextBox).Text;string descn = (e.Item.FindControl("txtDescn") as TextBox).Text;decimal price = decimal.Parse((e.Item.FindControl("txtPrice") as TextBox).Text);int stock = int.Parse((e.Item.FindControl("txtStock") as TextBox).Text);///商品信息的修改if (productId != null && title != null && descn != null && price >= 0 && stock >= 0)ps.updateProductbyShop(productId, cs.getCategoryId(categoryName), title, descn, image, price, stock, "1", 0);}catch{Response.Write("<script>alert('修改失败,请重试!');</script>");}Session.Remove("ImagePath");///保存完后清空图片路径Sessionthis.dlShopProduct.EditItemIndex = -1;///隐藏编辑项//重新绑定数据bind();}protected void dlShopProduct_ItemCommand(object source, DataListCommandEventArgs e){}protected void dlShopProduct_EditCommand(object source, DataListCommandEventArgs e){this.dlShopProduct.EditItemIndex = e.Item.ItemIndex; //设置编辑的索引行,将编辑行替换当前行if (e.CommandName == "Edit"){///商品分类绑定到下拉列表DropDownList ddlCategory = (DropDownList)e.Item.FindControl("ddlCategory");if (cs.getCategoryNames().Count > 0 && ddlCategory != null){ddlCategory.DataSource = cs.getCategoryNames();ddlCategory.DataTextField = ddlCategory.DataValueField = "CategoryName";ddlCategory.DataBind();}}//重新绑定数据源bind();}protected void dlShopProduct_CancelCommand(object source, DataListCommandEventArgs e){DropDownList ddlCategory = (DropDownList)e.Item.FindControl("ddlCategory");if (cs.getCategoryNames().Count > 0 && ddlCategory != null){ddlCategory.DataSource = cs.getCategoryNames();ddlCategory.DataTextField=ddlCategory.DataValueField = "CategoryName";ddlCategory.DataBind();}if (e.CommandName == "Cancel"){this.dlShopProduct.EditItemIndex = -1;///隐藏编辑项bind();}}
- 解决点击CommandName="Update"按钮后,无法获取TextBox输入的值的问题
就是添加 if(!IsPostBack) 判断后再绑定数据,原因是点击CommandNme=“Update”
的按钮后被执行Page_Load方法,如果没有if(!IsPostBack) 判断,会再次对DataLIst绑定数据对TextBox进行了初始化,当然就获取不到输入的修改值了。
这个确实要注意,一般在Page_Load中绑定数据都是要进行if(!IsPostBack)判断。
if(!IsPostBack)//在页面首次加载非IsPostBack时绑定需要显示的数据,//笔者碰到了进入编辑后点击确定后端获取不到输入框的输入值,//原因就是在因为没有加if(!IsPostBack)判断//直接绑定数据,导致输入框的值在点击CommandNme="Update"//的按钮后,执行Page_Load方法,再次绑定数据对TextBox进行了初始化 bind();
- 实现DataList数据的添加功能,这里图片上传功能改在后面,请继续阅读:
(1) 实现效果:

(2) aspx页面代码如下
<table><tr><td></td></tr><tr><td> <label>商品上新:</label></td><td><asp:DropDownList ID="ddlCategory1" runat="server"><asp:ListItem>课本</asp:ListItem><asp:ListItem>考研</asp:ListItem><asp:ListItem>日用品</asp:ListItem><asp:ListItem>化妆</asp:ListItem><asp:ListItem>电子设备</asp:ListItem><asp:ListItem>外语相关</asp:ListItem><asp:ListItem>其它</asp:ListItem></asp:DropDownList></td><td><div class="form-group" style="display:inline-block;"><div class="col-sm-8"><img id="PImage1" style="cursor: pointer;" class="cover-radius" src='Images/default.jpg' height="90" /><input id="picture_upload1" name="file" type="file" onchange="showInputPic('PImage1',this)" accept=".jpg,.png"style="position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; opacity: 0; cursor: pointer;"/><small class="help-block cover-tips" style="color: #dd4b39;display: none;">请上传图片</small></div></div></td><td><asp:TextBox ID="txtTitle1" runat="server" Text=''></asp:TextBox></td><td><asp:TextBox ID="txtDescn1" runat="server" Text='' TextMode="MultiLine"></asp:TextBox></td><td><asp:TextBox ID="txtPrice1" runat="server" Text='' Width="80"></asp:TextBox></td><td><asp:TextBox ID="txtStock1" runat="server" Text='' Width="50"></asp:TextBox></td><td><asp:Button ID="btnAddPro" OnClientClick="upload_cover('picture_upload1')" OnClick="btnAddPro_Click" CssClass="btn btn-primary" runat="server" Text="添加商品" /></td></tr>
</table>(3).cs中的处理逻辑
protected void btnAddPro_Click(object sender, EventArgs e)
{try {string categoryName = ddlCategory1.SelectedValue;string image = "";if (Session["ImagePath"] != null)image = Session["ImagePath"].ToString();elseimage = "Images/default.jpg";string title = txtTitle1.Text;string descn = txtDescn1.Text;decimal price = decimal.Parse(txtPrice1.Text);int stock = int.Parse(txtStock1.Text);if (title != null && descn != null && price >= 0 && stock >= 0)ps.insertProductbyShop(cs.getCategoryId(categoryName), title, descn, image, price, stock, "1", 0);} catch {Response.Write("<script>alert('添加失败,请重试!');</script>");//重新绑定数据}txtTitle1.Text = txtDescn1.Text = txtPrice1.Text = txtStock1.Text = "";Session.Remove("ImagePath");bind();
}
三、Ajax实现文件(图片)上传解决放在UpdatePanel中的FileUpload控件不能实现文件上传的问题,解决一般处理程序ashx无法读写session的问题
- 这里我截取了商品添加部分的aspx代码,注意:这里需要引入bootstrap.css和Jquery.js
<div class="form-group" style="display:inline-block;"> <div class="col-sm-8"><img id="PImage1" style="cursor: pointer;" class="cover-radius" src='Images/default.jpg' height="90" /><input id="picture_upload1" name="file" type="file" onchange="showInputPic('PImage1',this)" accept=".jpg,.png"style="position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; opacity: 0; cursor: pointer;"/><small class="help-block cover-tips" style="color: #dd4b39;display: none;">请上传图片</small> </div>
</div>
- js :Ajax部分代码:
<script type="text/javascript">function upload_cover(obj)//ajax文件上传{var fileUpload = $("#"+obj).get(0);//获取文件上传input框var files = fileUpload.files; var data = new FormData(); //FormData数据类型用来上传文件for (var i = 0; i < files.length; i++) { data.append(files[i].name, files[i]); } $.ajax({ url: "uploadFile.ashx", type: "POST", data: data, contentType: false, processData: false, success: function (result) {//alert(result);}, error: function (err) { alert("上传失败!") } }); return true;}function showInputPic(obj,thisobj)//预览上传的图片{$("#"+obj).attr("src",URL.createObjectURL($(thisobj)[0].files[0]));}
</script>
- ASP.NET一般处理程序uploadFile.ashx代码,Session将生成的文件名和路径保存到session中在以便在修改商品信息时使用。
这里笔者一开始遇到了无法获取到Session的读写权限的问题,通过查阅资料:
处理程序类
继承IRequiresSessionState接口,拥有Session的读写权限
继承IReadOnlySessionState接口,拥有Session的只读权限
<%@ WebHandler Language="C#" Class="uploadFile" %>using System;
using System.Web;
using System.IO;
using System.Security.Cryptography;
using System.Web.SessionState;
//继承IRequiresSessionState接口,拥有Session的读写权限
//继承IReadOnlySessionState接口,拥有Session的只读权限
public class uploadFile : IHttpHandler ,IRequiresSessionState{public void ProcessRequest (HttpContext context) {if (context.Request.Files.Count > 0){HttpFileCollection files = context.Request.Files;string filePath = "~/ProductImg/";//保存的文件夹string fileName = generateImageId();//根据时间戳生成的文件名string fileEextension = Path.GetExtension(files[0].FileName);//图片后缀名MD5 md5Hasher = new MD5CryptoServiceProvider();for (int i = 0; i < files.Count; i++){HttpPostedFile file = files[i];context.Session["ImagePath"] = "../ProductImg/" + fileName + fileEextension;string fname = context.Server.MapPath(filePath + fileName+ fileEextension);file.SaveAs(fname);}context.Response.ContentType = "text/plain";context.Response.Write("图片已上传到服务器!");}}public string generateImageId()//为图片统一命名{//获取当前时间戳 13位数TimeSpan ts = DateTime.UtcNow - new DateTime(1970, 1, 1, 0, 0, 0, 0);string temp = Convert.ToInt64(ts.TotalMilliseconds).ToString();//加上3位随机数组成用户IdRandom r = new Random();string rd = r.Next(100, 1000).ToString();return temp + rd;}/// <summary>/// 获取文件大小/// </summary>/// <param name="bytes"></param>/// <returns></returns>private string GetFileSize(long bytes){long kblength = 1024;long mbLength = 1024 * 1024;if (bytes < kblength)return bytes.ToString() + "B";if (bytes < mbLength)return decimal.Round(decimal.Divide(bytes, kblength), 2).ToString() + "KB";elsereturn decimal.Round(decimal.Divide(bytes, mbLength), 2).ToString() + "MB";}public bool IsReusable {get {return false;}}}
感谢各位的阅读,如有错误请指正
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 1-ipv6服务器之-dhcpv6(isc-dhcp)
Ubuntu搭建dhcpv6服务器来分配IP给路由器/电脑,比较常用的就是isc-dhcp(Internet Systems Consortium)1. 安装isc-dhcp服务器 isc的官网:http://www.isc.org/software/dhcp/ 上去找到最新的版本,如dhcp-4.2.1.tar.gz,下载后在 Ubuntu上编译安装。 命令如下: 先解压dhcp-4.…...
2024/4/16 12:31:08 - dev C++遇到endl无法调试的解决方法
感觉总是用dev C++调试的时候都会出现遇到endl就卡住无法继续调试的情况, 我的解决方法是在程序的最前面加上:#define endl \n因为dev C++调试的时候遇到endl会卡住,改成\n就可以继续调试了。...
2024/4/16 12:30:42 - Hive的安装配置与基本操作
Hive 1.Hive 官网地址 http://hive.apache.org/ 2.文档查看地址 https://cwiki.apache.org/confluence/display/Hive/GettingStarted 3.下载地址 http://archive.apache.org/dist/hive/ Hive在Hadoop集群上的安装部署 1、下载Hive,地址:http://mirror.bit.edu.cn/apache/h…...
2024/4/17 22:07:42 - 输入一个整数,输出该数的二进制表示的字符串。
package demo3;import java.util.Scanner;public class demo309 {public static void main(String[] args) {// 输出二进制数字串 Scanner in=new Scanner(System.in);int a=in.nextInt();System.out.print(Integer.toBinaryString(a));} }运行结果:...
2024/4/24 9:08:50 - Python_正则表达式
property属性1. property属性的介绍property属性就是负责把一个方法当做属性进行使用,这样做可以简化代码使用。定义property属性有两种方式装饰器方式类属性方式 2. 装饰器方式class Person(object):def __init__(self):self.__age = 0# 装饰器方式的property, 把age方法当做…...
2024/4/24 9:08:49 - 最低票价-动态规划题
LeetCode 983题 题目:最低票价 在一个火车旅行很受欢迎的国度,你提前一年计划了一些火车旅行。在接下来的一年里,你要旅行的日子将以一个名为 days 的数组给出。每一项是一个从 1 到 365 的整数。火车票有三种不同的销售方式: 一张为期一天的通行证售价为 costs[0] 美元; …...
2024/4/24 9:08:51 - 《ASP.NET MVC 企业级实战》 - 学习笔记
《ASP.NET MVC 企业级实战》========== ========== ========== [作者] (中) 邹琼俊 [出版] 清华大学出版社 [版次] 2017年04月 第1版 [印次] 2019年08月 第6次 印刷 [定价] 89.00元 ========== ========== ==========【第01章】 (P021) 只有在 Lambda 有一个输入参数时,括号才…...
2024/4/24 9:08:51 - [IOS]——获取系统相册
效果图代码块#pragma mark - 实现picView的代理方法 -(void)clickpicView:(UIButton *)btn {//拿到获取相册的权限if([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeSavedPhotosAlbum]){UIImagePickerController *pic = [[UIImagePickerCo…...
2024/4/24 9:08:46 - 2-ipv6服务器之-radvd
对于无状态自动配置的ipv6测试需要搭建radvd服务器,这样在路由器/设备发送RS请求(icmpv6 type133)的时候,radvd服务器就可以返回RA消息(icmpv6 type134),告诉设备全局地址的前缀,设备自己再结合接口ID算出一个可聚集全局单播地址。1. 安装radvd服务器 登陆http://sources.b…...
2024/4/24 9:08:49 - 第21部分- Linux x86 64位汇编 字符串传送MOVS
第21部分- Linux x86 64位汇编 字符串传送MOVSMOVS指令MOVS指令把字符串从一个内存位置传送到另一个内存位置。MOVS有多种格式:MOVSB,MOVSW,MOVSQMOVS指令使用隐含的源和目标操作数。源操作数是ESI寄存器,指向源字符串,目标操作数是EDI寄存器,指向字符串要被复制到的目标内…...
2024/4/24 9:08:47 - 给定一棵二叉搜索树,找出第k大的节点。
这道题的麻烦之处在于第k大,要清楚,如果是1,则是最后一个结点。那么如果是中序遍历,肯定要从第一个结点到最后一个结点都遍历一下,可能还要存储来得到倒数第k个。 改进一下中序遍历,原本是左中右,现在改成右中左。就可以从最右边开始遍历。直接求第k个即可,不需要存储之…...
2024/4/24 9:08:47 - 线程安全——synchronized 和 ReentrantLock ,看完后绝不后悔系列
前面我们介绍了很多关于多线程的内容,在多线程中有一个很重要的课题需要我们攻克,那就是线程安全问题。线程安全问题指的是在多线程中,各线程之间因为同时操作所产生的数据污染或其他非预期的程序运行结果。线程安全1)非线程安全事例比如 A 和 B 同时给 C 转账的问题,假设…...
2024/4/28 21:51:32 - 香侬科技Service Streamer:加速深度学习Web服务、极大提高GPU利用率。| 百万人学AI评选
2020 无疑是特殊的一年,而 AI 在开年的这场”战疫“中表现出了惊人的力量。站在“新十年”的起点上,CSDN【百万人学AI】评选活动正式启动。本届评选活动在前两届的基础上再度升级,设立了「AI优秀案例奖Top 30」、「AI新锐公司奖Top 10」、「AI开源贡献奖Top 5」三大奖项。我…...
2024/5/6 8:05:34 - 嵌入式(二十七):arm
1、arm中国的网站:www.armchina.com 2、arm发展历程: a、1978年CPU公司成立 b、1979年更名为Acorn computer ltd c、1981年acorn risc machine(ARM1)诞生 d、1984年arm自己的电脑上市 e、1990年arm公司成立,与apple合作,此时的arm仅是一个公司的名称 3、arm的技术ip核: …...
2024/4/24 9:08:40 - 标签平滑(label smoothing)
1. 什么是标签平滑?标签平滑就是用来解决over-confident的问题,这类问题在对抗构建中尤为重要(GANs)通俗来讲机器学习的样本中通常会存在少量错误标签,这些错误标签会影响到预测的效果。标签平滑采用如下思路解决这个问题:在训练时即假设标签可能存在错误,避免“过分”相信…...
2024/4/24 9:08:40 - 细谈Java之环境篇
本文涉及到的内容主要有:JDK的安装及环境变量的配置 IDE的选择因为Java是运行在JVM上的,所以无论你是在用Windows,还是MacOS,亦或者是Linux,第一件要做的事情就是安装JDK,并为其配置相应的环境变量,两者缺一不可。所以下面我们来完成这两件事。JDK的安装下载JDK 目前JDK…...
2024/4/16 12:31:18 - 如何解决消息队列的延时以及过期失效问题?消息队列满了以后该怎么处理?
有关消息队列问题处理的几个场景分析大量消息在mq里积压了几个小时了怎么办?大量消息在mq里积压了一段时间,导致触发TTL,消息丢失怎么办?消息积压在mq里,那么如果你很长时间都没处理掉,此时导致mq都快写满了,咋办? 大量消息在mq里积压了几个小时了怎么办? 几千万条数据…...
2024/4/16 12:31:27 - Flink在海量消息推送实时统计场景的应用
是什么?简单介绍 为什么这么应用? 它的优缺点? 代码案例 它的原理? 同类型的对比(附上代码解读会更优) 总结...
2024/4/16 12:31:37 - Leecode小结
size_t是一种数据相关的无符号类型,它被设计得足够大以便能够内存中任意对象的大小。 isdigit():功能:如果参数是0到9之间的数字字符,函数返回非零值,否则返回零值#include<bits/stdc++.h> using namespace std; int main(){char m;while(1){scanf("%c",&a…...
2024/4/19 17:41:17 - 详述 Spring MVC 启动流程及相关源码分析
文章目录Web 应用部署初始化过程(Web Application Deployement)Spring MVC 启动过程Listener 的初始化过程Filter 的初始化Servlet 的初始化总结 熟悉 Spring MVC 的启动过程,有助于我们理解相关文件配置的原理,深入理解 Spring MVC 的设计原理和执行过程。 Web 应用部署初…...
2024/4/18 5:51:55
最新文章
- PostgreSQL连接拒绝如何解决和排查?
1. 服务器未运行 解决方案:确保 PostgreSQL 服务已启动。在 Linux 上,你可以使用如下命令来检查服务状态:sudo systemctl status postgresql如果服务未运行,使用以下命令启动它:sudo systemctl start postgresql2. Po…...
2024/5/6 22:14:48 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 鹅厂实习offer
#转眼已经银四了,你收到offer了吗# 本来都打算四月再投实习了,突然三月初被wxg捞了(一年前找日常实习投的简历就更新了下),直接冲了,流程持续二十多天,结果是运气还不错,应该是部门比…...
2024/5/1 13:19:09 - ChatGPT 赚钱初学者指南(上)
原文:The Beginner’s Guide to Earning Money Online with ChatGPT 译者:飞龙 协议:CC BY-NC-SA 4.0 第一章:理解基础知识 什么是 ChatGPT? 在人工智能与人类对话相遇的数字织锦中,ChatGPT 作为一个突出…...
2024/5/5 8:51:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
