微信小程序 满意度调查问卷
这次我和大家分享一下如何用小程序做一个问卷调查小程序,可以是行业问卷,或者是测试题的。该问卷调查主要介绍题目多且题型多,题目数在15道以上,题型包含单选,非必做、必做题,填空题。当然可以从这些衍生更多的出来。
首先理清思路:第一页我们做欢迎语和简介,在答题入口上做跳转题目页和授权按钮功能,然后开始做题,选择题放前,填空题放后,每页2道题,任何一道为空都会提示“请做完本页所有题”,当遇到选做题,则选做题可不做,但剩下那道题则必做才可以继续下一页,当遇到填空题和选择题交叉,则判断填空题的输入域是否为空,选择题是否选做。提交按钮将所有数据以字符串发送服务器。
###第一步、做欢迎页和介绍页。
先上效果图:
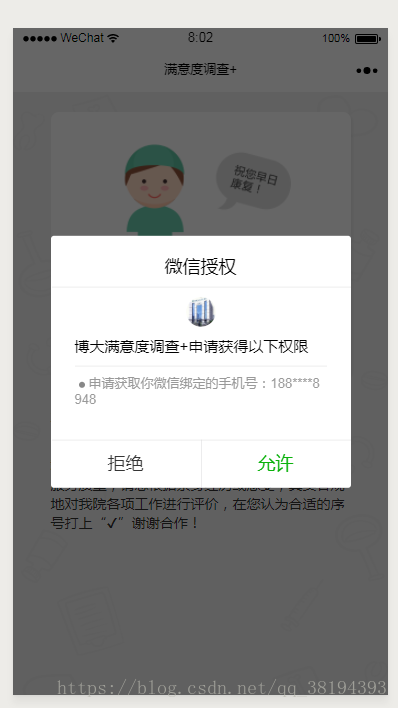
在开始答题的按钮上,我们做跳转和授权两个函数。
授权示意图:
如果对授权不太了解的可以参考我的置顶博文,有介绍小程序的getPhonenumber组件功能的内容。
代码我也给大家放上
页面内容:
<button class='index_btn' style='line-height:normal;' wx:if="{{btnShow}}" bindtap='' open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">开始答题</button>
JS内容,将跳转放在授权里面,授权成功则跳转做题,授权取消,停留当前页面:
//通过绑定手机号登录getPhoneNumber: function (e) {var ivObj = e.detail.ivvar telObj = e.detail.encryptedDatavar codeObj = "";var that = this;//------执行Loginwx.login({success: res => {console.log('code转换', res.code); //用code传给服务器调换session_keywx.request({url: 'https://x.xxxxxxx.com/xiaochengxu/demo.php', //接口地址data: {appid: "小程序appid",secret: "小程序密钥",code: res.code,encryptedData: telObj,iv: ivObj},header: {'content-type': 'application/json' // 默认值},success: function (res) {phoneObj = res.data.phoneNumber;console.log("手机号=", phoneObj)wx.setStorage({ //存储数据并准备发送给下一页使用key: "phoneObj",data: res.data.phoneNumber,})}})//-----------------是否授权决定是否可以做题if (e.detail.errMsg == 'getPhoneNumber:fail user deny') { //用户点击拒绝判断wx.navigateTo({url: '../index/index',})} else { //授权通过执行跳转wx.navigateTo({url: '../test/test',})}}});//---------登录有效期检查wx.checkSession({success: function () {//session_key 未过期,并且在本生命周期一直有效},fail: function () {// session_key 已经失效,需要重新执行登录流程wx.login() //重新登录}});},
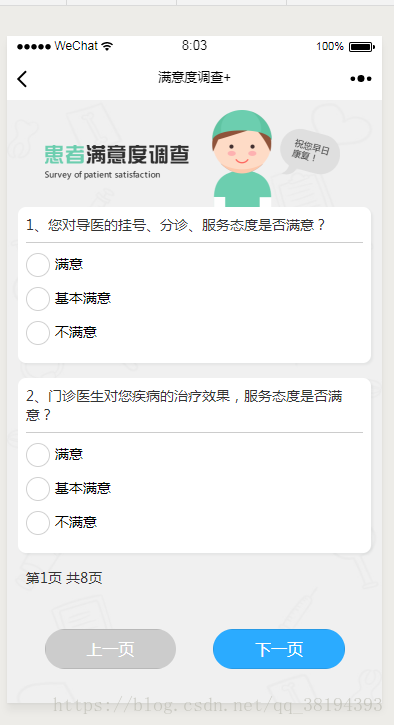
###第二步、答题页面
首先我先放上页面题目展示效果:
这里是两个题目为一页,选做题和必选题以及填空题也是这样排列。
页面内的布局写法:
<form bindsubmit="formSubmit" bindreset="formReset">
<!-- 两道题联动 --><view class='page {{page ==1?"on":""}}'><import src="radio_my.wxml"/><template is="radio" data="{{my: my,title:myHospitalQuestionnaireData[0],ind:1}}"/><import src="radio_my.wxml"/><template is="radio" data="{{my: my,title:myHospitalQuestionnaireData[1],ind:2}}"/></view>
<!-- 两道题联动 --><view class='page {{page ==2?"on":""}}'><import src="radio_my.wxml"/><template is="radio" data="{{my: my,title:myHospitalQuestionnaireData[2],ind:3}}"/><template is="radio" data="{{my: my,title:myHospitalQuestionnaireData[3],ind:4}}"/></view><view class='page {{page ==3?"on":""}}'><import src="radio_my.wxml"/><template is="radio" data="{{my: my,title:myHospitalQuestionnaireData[4],ind:5}}"/><template is="radio" data="{{my: my,title:myHospitalQuestionnaireData[5],ind:6}}"/></view><view class='page {{page ==4?"on":""}}'><import src="radio_my.wxml"/><template is="radio" data="{{my: my,title:myHospitalQuestionnaireData[6],ind:7}}"/><template is="radio" data="{{my: my,title:myHospitalQuestionnaireData[7],ind:8}}"/></view><view class='page {{page ==5?"on":""}}'><import src="radio_my.wxml"/><template is="radio" data="{{my: my,title:myHospitalQuestionnaireData[8],ind:9}}"/><template is="radio" data="{{my: my,title:myHospitalQuestionnaireData[9],ind:10}}"/></view><view class='page {{page ==6?"on":""}}'><import src="radio_my.wxml"/><template is="radio" data="{{my: my,title:myHospitalQuestionnaireData[10],ind:11}}"/><template is="radio" data="{{my: my,title:myHospitalQuestionnaireData[11],ind:12}}"/></view><view class='page {{page ==7?"on":""}}'><import src="radio_my.wxml"/><template is="radio" data="{{my: my,title:myHospitalQuestionnaireData[12],ind:13}}"/><import src="textarea.wxml"/><template is="textarea" data="{{data:myHospitalQuestionnaireData[13],ind:14,pla:'请填写您最满意的医生、护士'}}"/></view><!-- 最终提交 --><view class='page {{page ==8?"on":""}}'><import src="textarea.wxml"/><template is="textarea" data="{{data:myHospitalQuestionnaireData[14],ind:15,pla:'请填写您的具体建议...'}}" value="{{userInfo.nickName}}"/><!-- <import src="login.wxml"/><template is="login" data="{{data:myHospitalQuestionnaireData[15],ind:16}}" /> --></view><!-- 最终提交 --><!-- 最后一页 --><view class="footer-btn"><button class="btn-tj {{page_prev?'on':''}}" bindtap="prevPage" >上一页</button><button formType="submit" class="btn-tj {{page_next?'on':''}}" bindtap="nextPage" wx:if="{{page!=page_num}}">下一页</button><button class="btn-tj {{page_next?'on':''}}" wx:if="{{page==page_num}}" formType="submit" style='background:#19be6b;'>提交</button><!-- --></view><view class='page_num'>第{{page}}页 共{{page_num}}页</view><import src="modal.wxml"/><template is="modal" data="{{msg:modaltext,show:modalShow}}"/>
</form>
以form表单来提交数据很简单方便的。对于不同体型,我们做不同的模板调用,这样格式统一样式统一,选择题用一个,填空题用一个。
例如:
<template name="radio"><view class="container"><view class="ask-wrap"><view class="ask-title">{{ind}}、{{title.title}}</view><view class="ask-area"><radio-group class="radio-group" name="group_{{title.id}}" bindchange='radioChange' id="{{title.id}}"><label class="radio" bindchange="radioChange" wx:for="{{my}}" wx:key="" wx:for-index="index" data-index="{{index}}" ><radio value="{{item.value}}" checked="{{item.checked}}"/>{{item.con}}</label></radio-group></view></view></view>
</template>
这是选择题的。题目序号,题目内容和选项都布局好了,在题目页就更好罗列出来。
那么答题页面的JS如何写的呢?
附加代码:
var common = require('../../utils/common.js');
//获取应用实例
var app = getApp();
//存储全局
var phoneObj = '';
Page({data: {show: true,page: 1,one: false,two: false,page_num: 0,phoneObj: '',page_prev: false,page_next: true,result: {},doctor: [],modaltext: "出错了",modalShow: false,doctorValue: "",addMsgs: "",nextShow: "false",my: [{value: "1",con: "满意"}, {value: "2",con: "基本满意"}, {value: "3",con: "不满意"}],zd: [{value: "1",con: "知道"}, {value: "2",con: "不知道"}],zd1: [{value: "1",con: "满意"}, {value: "2",con: "基本满意"}, {value: "3",con: "不满意"}],myHospitalQuestionnaireData: []},onShow() { //清空一部分数据 文本不知道怎么清除this.setData({page: 1,page_prev: false,zd: [{value: "1",con: "知道"}, {value: "2",con: "不知道"}],my: [{value: "1",con: "满意"}, {value: "2",con: "基本满意"}, {value: "3",con: "不满意"}],zd1: [{value: "1",con: "满意"}, {value: "2",con: "基本满意"}, {value: "3",con: "不满意"}]})},onLoad() {var that = this;wx.request({url: 'https://xx.xxxxx.com/js/HospitalQuestionnaire.js', //将测试题封装在JS中调用里面的题目header: {'content-type': 'json'},success: function(res) {// console.log(res.data)that.setData({myHospitalQuestionnaireData: res.data //页面题目内容展示的data数据名});that.setData({page_num: Math.ceil(that.data.myHospitalQuestionnaireData.length / 2) //每页题目数});}})},radioChange(e) {var arr = this.data.myHospitalQuestionnaireData;if (e.currentTarget.id == arr[0].id) {if (e.detail.value == "1") {this.setData({one: true});} else {this.setData({one: false});}}if (e.currentTarget.id == arr[2].id) {if (e.detail.value == "1") {this.setData({two: true});} else {this.setData({two: false});}}var oldval = this.data.result;oldval[e.currentTarget.id] = e.detail.value;this.setData({result: oldval});},bindKeyInput(e) {this.setData({doctorValue: e.detail.value});},//--------addDoctor() {if (this.data.doctorValue == "") {this.modalShow({msg: "您还没有填写任何内容"});return;}var oldarr = this.data.doctor;oldarr.push(this.data.doctorValue);this.setData({doctor: oldarr,doctorValue: ""});},//------------//意见建议textBlur: function(e) {if (e.detail && e.detail.value.length > 0) {if (e.detail.value.length < 1 || e.detail.value.length > 500) {//app.func.showToast('内容为12-500个字符','loading',1200);} else {this.setData({addMsgs: e.detail.value});}} else {this.setData({addMsgs: ''});evaData.addMsgs = '';app.func.showToast('请输入投诉内容', 'loading', 1200);}},prevPage() {if (this.data.page > 1) {this.data.page--;this.setData({page: this.data.page--});if (this.data.page == "1") {this.setData({page_prev: false});}} else {this.setData({page_prev: false});this.modalShow({msg: "已经没有上一页了"});return;}},chooseDel(e) {let id = e.currentTarget.id,oldarr = this.data.doctor;oldarr.splice(id, 1);this.setData({doctor: oldarr});},//-----------//下一页 / 表单提交formSubmit: function(e) {// console.log('提交数据', e.detail.value);var that = this;var telPhone = wx.getStorageSync('phoneObj'); //读取登录手机号信息并不断刷新是否丢失console.log('---------', telPhone)//----------var page = this.data.page, //做题页数arr = this.data.myHospitalQuestionnaireData, //题目总数boo = true;if (this.data.page != Math.ceil(arr.length / 2)) {for (var i = 0; i < arr.length; i++) {var index = arr[i].id; //数据编号if (index != "47" && index != "48") { //判断选做题为空if (i < page * 2) {if (e.detail.value["group_" + index] == '') {boo = false;}if (e.detail.value["group_" + index] == '') {console.log(index)}}}}} else {let that = this,obj = e.detail.value,key = Object.keys(obj),len = this.data.myHospitalQuestionnaireData.length;common.extend(arr, {len: len.toString()});let str = "",ind = 0;for (var i = 0; i < key.length; i++) {str += "&" + key[i] + "=" + e.detail.value[key[i]];ind++;}console.log(obj)console.log(telPhone)if (telPhone != "" || telPhone != undefined || telPhone != null) { //再次确认手机号是否携带值wx.showModal({title: '提示',content: '确认要提交吗',success: function(res) {if (res.confirm) {req();} else if (res.cancel) {console.log('用户点击取消')}}});} else {this.modalShow({msg: "请稍后重试"});}function req() {if (telPhone != "" || telPhone != undefined || telPhone != null) { //最终确认手机号有值wx.request({url: 'https://x.xxxxx.com/manage/wenjuan/questionnaire.ashx?project=zz&len=' + len.toString() + str + '&group_56=' + telPhone, //提交的数据的地址以及格式包括授权过来的手机号method: "POST",data: obj,header: {'content-type': 'application/json'},success: function(res) { //查询提交数据内容console.log(res.data)// console.log("111", obj)// console.log('&group_56=', telPhone)var message = res.data;if (message == "" || message == undefined || message == null) {wx.showModal({title: '提示',content: '操作频繁',success: function (res) {if (res.confirm) {wx.redirectTo({url: '../index/index',});} else if (res.cancel) {console.log('用户点击取消')}}});} else {that.modalShow({msg: res.data});setTimeout(function() {wx.navigateTo({url: "../result/result"})}, 1000);};}})} else {that.modalShow({msg: "提交失败"});wx.navigateTo({url: '../test/test',})}}}//----条件判断if (boo) {if (this.data.page < Math.ceil(arr.length / 2)) {this.data.page++;this.setData({page: this.data.page++,page_prev: true});} else {return;}} else {this.modalShow({msg: "请答完本页内所有题目"});}},//控制弹出层开启modalShow(para) {let deault = {msg: "出错了",time: 1500}common.extend(deault, para);this.setData({modalShow: true,modaltext: deault.msg});let that = this;setTimeout(function() {that.setData({modalShow: false});}, deault.time);},//弹出层关闭modalHide() {this.setData({modalShow: false});},formReset() {console.log('form发生了reset事件')}
})//-----------
var myHospitalQuestionnaireArrMY = [{value: "1",con: "满意",checked: 'true'
}, {value: "2",con: "基本满意"
}, {"value": "3","con": "不满意"
}];
var myHospitalQuestionnaireArrZD = [{value: "1",con: "知道",checked: 'true'
}, {value: "2",con: "不知道"
}];
我是把所有的判断都写在这测试题JS中了,小伙伴可以封装写在util.js中。
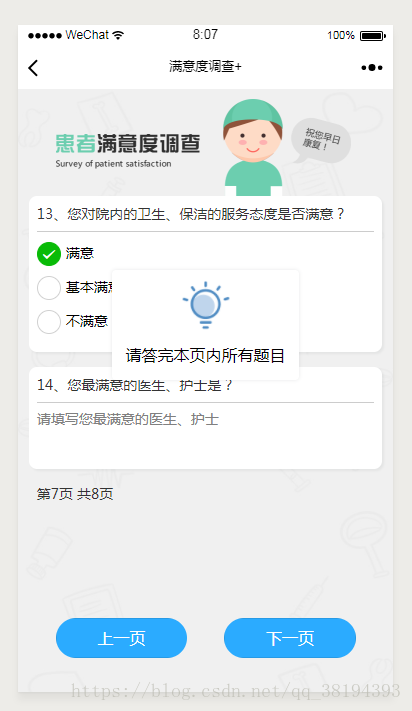
页面展示一下不同情况的效果吧:
例如:全做的可以跳转
例如:没做的提示请做完并禁止跳转
例如:选做题都不做则不给跳转
不做选做,但是做了剩下的则跳转
反制如果做了选做,不做必做的则也不跳转,判断用的是同一个判断:
//----条件判断if (boo) {if (this.data.page < Math.ceil(arr.length / 2)) {this.data.page++;this.setData({page: this.data.page++,page_prev: true});} else {return;}} else {this.modalShow({msg: "请答完本页内所有题目"});}
还有:如果填空题不做,则也不跳转
这样就完成了所有的判断。
最后的提交按钮写法:
<!-- 最后一页 --><view class="footer-btn"><button class="btn-tj {{page_prev?'on':''}}" bindtap="prevPage" >上一页</button><button formType="submit" class="btn-tj {{page_next?'on':''}}" bindtap="nextPage" wx:if="{{page!=page_num}}">下一页</button><button class="btn-tj {{page_next?'on':''}}" wx:if="{{page==page_num}}" formType="submit" style='background:#19be6b;'>提交</button><!-- --></view>
为什么这样写呢?
因为在做题和提交上我们用的一直是同一个按钮,也就是form的提交按钮,对其样式做三目运算来判断该显示是下一页还是显示提交。也就是罗列题目是,题目数全部跳完则显示提交按钮。
最后提醒下:
防止数据丢失,或者授权信息丢失,可以在每次跳转下一页的时候都打印一次。确保最后全部数据可以传输。
————————————————
版权声明:本文为CSDN博主「沉默的小猴子」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_38194393/article/details/82584751
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 最小生成树解题笔记(1)
*写在前面:在PAT上看到一道最小生成树的题目,榆树顺便复习了一下Kruskal和prim算法 * By wck 2020/5/29 1. Prim算法解题思路:prim算法底层数据结构使用临界矩阵存储,同时存储每个节点的是否访问(vis)和当前集合到各个点的最短路集合(dis),每次循环后都要对这两个数据结构…...
2024/4/24 9:06:54 - 配置网卡服务及超实用的sshd服务
配置网卡服务 对于计算机而言,网络配置的重要性是不言而喻的 使用nmtui命令配置网络 创建网络会话 RHEL和CentOS系统默认使用NetworkManager来提供网络服务,这是一种动态管理网络配置的守护进程,能够让网络设备保持连接状态。可以使用nmcli命令来管理Network Manager服务。 …...
2024/4/24 9:06:51 - 6.常用UI组件
文字类组件 文本框组件 <TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="这是一个文本框"android:textSize="32dp"android:textColor="@color/colorAccent"android:max…...
2024/4/24 9:06:57 - Competition3_t2
题目描述 Q老师是个很老实的老师,最近在积极准备考研。Q老师平时只喜欢用Linux系统,所以Q老师的电脑上没什么娱乐的游戏,所以Q老师平时除了玩Linux上的赛车游戏SuperTuxKart之外,就是喜欢消消乐了。 游戏在一个包含有n 行m 列的棋盘上进行,棋盘的每个格子都有一种颜色的棋…...
2024/4/24 9:06:49 - 30款免费3D建模软件,总有一款适合你!
>>>>Google Sketchup一款极受欢迎并且易于使用的3D设计软件。根据创作过程,开发了一套设计工具,让设计师可以很直观的构思,非常适用于三维建筑设计创作。Sketchup有丰富的模型资源,在设计中可以直接调用、插入、复制和编辑。同时,其方便的推拉功能使设计师通过…...
2024/4/24 9:06:48 - 动态分析与静态分析
文章目录什么是动态分析与静态分析断点int3硬件断点内存断点内存访问一次性断点消息断点条件断点 什么是动态分析与静态分析 动态分析是指破解者利用调试器跟踪软件的运行,寻求破解的路径。 代码动态调试技术,一般是通过观察程序在运行过程中的状态,如寄存器内容,函数执行结…...
2024/4/24 9:06:48 - momorepo实践
monorepo什么是monorepo和multirepoWhat Is a Monorepo?monorepo有啥优缺点Why startups need to use monorepo in 2019? Advantages of monorepos Awesome Monorepo Monorepos in Git REPO 风格之争:MONO VS MULTI Why is Babel a monorepo?基于lerna实践monorepoNodeJS:…...
2024/4/24 9:06:47 - BUUCTF [NPUCTF2020]EzRSA wp
这道题题目给到了lcm(p-1,q-1),可以先从这个入手,我们可以知道,p-1和q-1都肯定有公约数2,可以先从2的幂次方入手,比较phi和n的值,可以发现23是临界值,于是先取phi=lcm//8,这道题第二个地方是,e和phi有公因数2,于是取e=e//2,解出来的m就是m2,再将m开平方根即可解…...
2024/4/24 9:06:45 - hdu1873--解题报告
hdu1873题目链接 解题思路:题意是输入医生编号和病人优先级,按优先级输出病人编号,优先级相同的话就输出先来的病人的编号,即编号小的先输出,很容易能想到要利用优先队列 ac代码如下: #include<iostream> #include<queue> #include<vector> #include&l…...
2024/4/17 12:52:31 - ringbuffer的特别之处
它是一个环(首尾相接的环),你可以把它用做在不同上下文(线程)间传递数据的buffer。 我们实现的ring buffer和大家常用的队列之间的区别是,我们不删除buffer中的数据,也就是说这些数据一直存放在buffer中,直到新的数据覆盖他们。这就是和维基百科版本相比,我们不需要尾…...
2024/4/16 12:39:18 - 软件测试基础
软件开发模型瀑布模型——从上至下一次性完成整个软件的方法。 快速原型模型——先快速构造一个产品模型,确认客户的真正需求之后,才开始真正的软件开发 迭代模型——把一个完整的软件拆成不同的组件,然后逐个进行开发测试,并展示给客户,确认无误后把这个组件集成到软件体…...
2024/4/16 12:38:58 - 二、Hadoop之常用命令
参考文档: Hadoop2.9.1 Hadoop3.1.1一、简介 Hadoop是一个由Apache基金会所开发的分布式系统基础架构。 用户可以在不了解分布式底层细节的情况下,开发分布式程序。充分利用集群的威力进行高速运算和存储。 Hadoop实现了一个分布式文件系统(Hadoop Distributed File System)…...
2024/4/15 6:24:46 - 校园网系统集成方案设计
校园网系统集成方案设计 第一篇的文章献给我的网络系统集成大作业,这篇文章是关于校园网系统集成方案的设计,文章有很多不足仅限于我目前的水平。 第一章 前言 随着经济的发展,信息起着越来越重要的作用。计算机、网络和多媒体等信息技术的飞速发展,信息的传递越来越快捷,信…...
2024/4/24 9:06:48 - 第一次在virtualbox下写c程序遇到的坑
由于选了Linux实验课,实验内容要求在ubuntu中编写c程序,对Ubuntu一窍不通的我,走上了心酸的入坑路,一脚一坑,人生太难! 1.可以在Ubuntu中下载一个编译器,我选择在Ubuntu条件下安装gcc和vim直接用命令行运行程序。 sudo apt-get install vim sudo apt-get install gcc 安…...
2024/4/24 9:06:45 - 出生即巨头,马云落子七年后,菜鸟成为行业“灭霸”了吗?
文章原创来自洞见网:http://www.localonline.com.cn/,转载请注明出处。物流行业在今年迎来尤为热闹的时刻:4月29日,韵达财报显示阿里巴巴已正式入股,“四通一达”全部进入阿里巴巴阵营;5月25日,韵达宣布战略投资德邦,成为后者第二大股东;4月底,丰巢快递柜宣布收费,争…...
2024/4/24 9:06:42 - 如何调整Thinkpad x230的mini DP输出分辨率?
家里最近升级了显示器VP3481,21:9的带鱼屏,看着爽呆了。家里的笔记本,华为matebook pro和工作笔记本x270都能很好地支持3440x1440的分辨率,而x230是7,8年前的产品了,除了发热大点,其他的都一直工作得很好,速度一点也不比现在的笔记本差,所以一直在服役。我的x230一直…...
2024/4/24 9:06:48 - 0x41.数据结构进阶 - 并查集
目录一、路径压缩与按秩合并1.AcWing 237. 程序自动分析(NOIP2015)二、边带权并查集1.AcWing 238. 银河英雄传说(边带权并查集模板)2.AcWing 239. 奇偶游戏(边带权并查集+离散化+前缀和)三、扩展域并查集1.AcWing 239. 奇偶游戏2.P1525 关押罪犯(扩展域并查集)1.并查集…...
2024/4/24 9:06:40 - IntelliJ - IDEA插件推荐
1. maven-helper快速编译打包,上传仓库,查看pom依赖,解决冲突等2.Codota智能提示,代码补全3.Alibaba Java Coding Guidelines阿里巴巴代码规约4.Free Mybatis plugin快速定位方法的XML实现5.Lombok注解替换Getter,Setter,toString,Construct @Builder是个好东西 6.Rainbow…...
2024/4/25 13:20:49 - 每日题解:LeetCode 198. 打家劫舍
198. 打家劫舍个人博客 题目地址题目描述 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警。 给定一个代表每个房屋存放金额的非…...
2024/4/24 9:06:42 - 《有限与无限的游戏》第五章 自然是不能言说者的王国:经典摘抄(2)
如果说,解释要成功就必须忘却自然的沉默,那么成功的解释,也必须将沉默强加在其听者身上。我们期待获胜者获胜后的第一个动作就是一番感言。失败者的第一个动作也会是一番感言,但这番感言是承认对方获胜的感言,宣布获胜者不会遇到进一步的挑战,这番感言承诺了失败者的沉默…...
2024/4/24 9:06:37
最新文章
- 鸿蒙arkui 也支持热重载了 我不允许你不会
历史背景 因为鸿蒙出的ark ui 很多人说很像flutter,但是能不能做到跟flutter一样支持热重载呢 。答案是可以的 我们喜就教大家如何操作。 构建工程 选择这个空的模版 next finish 点击file 找到setting 找到 Tools Actions on Save 我们把 Perform hor reload 勾上…...
2024/4/25 20:51:38 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - PCF8591(ADDA转换芯片)
工具 1.Proteus 8 仿真器 2.keil 5 编辑器 原理图 讲解 PCF8591是一个单片集成、单独供电、低功耗、8-bit CMOS数据获取器件。PCF8591具有4个模拟输入、1个模拟输出和1个串行IC总线接口。PCF8591的3个地址引脚A0, A1和A2可用于硬件地址编程,允许在同个I2C总线上接…...
2024/4/21 20:37:03 - 面试经典算法系列之双指针1 -- 合并两个有序数组
面试经典算法题1 – 合并两个有序数组 LeetCode.88 公众号:阿Q技术站 问题描述 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中&#…...
2024/4/24 21:21:10 - 北航2023年考研机试题
【问题描述】一共6个手机基站,具有记录手机连接基站的能力,6个手机基站分别为ABCDEF,他们具有自己的覆盖范围且任何两个基站的覆盖范围不想交,基站保存的手机登陆日志包括手机号(11位,用字符串保存…...
2024/4/23 6:26:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57