WebSocket + Vue 简单聊天的实现
WebSocket + Vue 简单聊天的实现
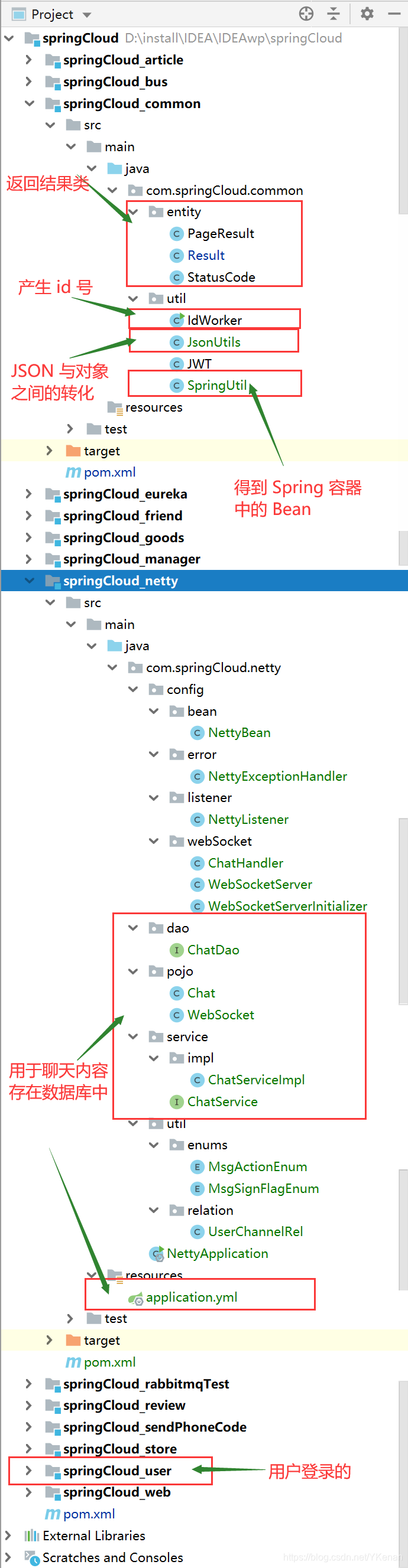
- 1. 后端大体结构
- 2. 前提练习
- 3. 监听 Netty 启动
- 4. WebSocket 服务类
- 4.1 WebSocketServer
- 4.2 初始化器
- 4.3 助手类
- 4.3.1 POJO 类
- 4.3.2 枚举类
- 4.3.3 关联类
- 5. 前端信息
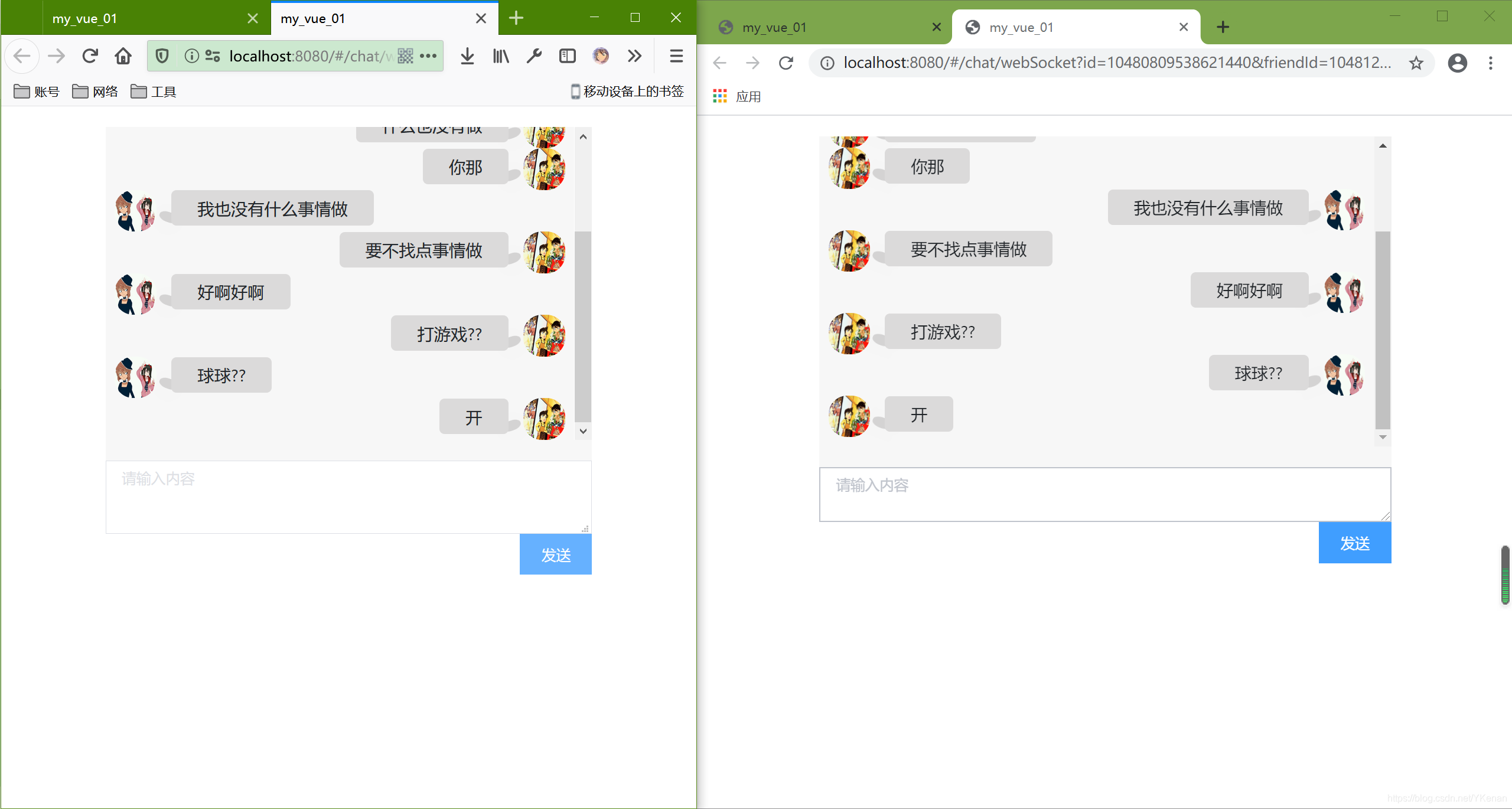
- 6. 浏览器展示
1. 后端大体结构
一些固定的 util 类:
https://blog.csdn.net/YKenan/article/details/106319712

导包
<dependency><groupId>springCloud</groupId><artifactId>springCloud_common</artifactId><version>1.0-SNAPSHOT</version></dependency><!-- 聊天 --><dependency><groupId>io.netty</groupId><artifactId>netty-all</artifactId><version>4.1.50.Final</version></dependency><dependency><groupId>com.corundumstudio.socketio</groupId><artifactId>netty-socketio</artifactId><version>1.7.17</version></dependency><dependency><groupId>junit</groupId><artifactId>junit</artifactId></dependency><!-- mysql --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-jpa</artifactId></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId></dependency>
2. 前提练习
WebSocket + Vue 的一个简单示例: https://blog.csdn.net/YKenan/article/details/106363153
3. 监听 Netty 启动
package com.springCloud.netty.config.listener;import com.springCloud.netty.config.webSocket.WebSocketServer;
import org.springframework.context.ApplicationListener;
import org.springframework.context.event.ContextRefreshedEvent;
import org.springframework.stereotype.Component;/*** 在 IOC 的容器的启动过程, 当所有的 bean 都已经处理完成之后, spring ioc 容器会有-个发布事件的动作.* 让我们的 bean 实现 ApplicationListener 接口, 这样当发布事件时, [spring] 的 ioc 容器就会以容器的实例对象作为事件源类, 并从中找到事件的监听者, 此时 ApplicationListener 接口实例中的 onApplicationEvent (Event) 方法就会被调用.*/
@Component
public class NettyListener implements ApplicationListener<ContextRefreshedEvent> {@Overridepublic void onApplicationEvent(ContextRefreshedEvent contextRefreshedEvent) {System.out.println("我的父容器: " + contextRefreshedEvent.getApplicationContext().getParent());WebSocketServer.getInstance().start();}}4. WebSocket 服务类
4.1 WebSocketServer
WebSocketServer: 定义 NIO 主从线程, 端口.
package com.springCloud.netty.config.webSocket;import io.netty.bootstrap.ServerBootstrap;
import io.netty.channel.ChannelFuture;
import io.netty.channel.EventLoopGroup;
import io.netty.channel.nio.NioEventLoopGroup;
import io.netty.channel.socket.nio.NioServerSocketChannel;
import lombok.Data;
import org.springframework.stereotype.Component;@Data
@Component
public class WebSocketServer {private static class SingletonWSServer {static final WebSocketServer instance = new WebSocketServer();}public static WebSocketServer getInstance() {return SingletonWSServer.instance;}private EventLoopGroup mainGroup;private EventLoopGroup subGroup;private ServerBootstrap server;private ChannelFuture future;public WebSocketServer() {mainGroup = new NioEventLoopGroup();subGroup = new NioEventLoopGroup();server = new ServerBootstrap();server.group(mainGroup, subGroup).channel(NioServerSocketChannel.class).childHandler(new WebSocketServerInitializer());}public void start() {this.future = server.bind(8009);System.err.println("netty websocket server 启动完毕...");}
}4.2 初始化器
WebSocketServerInitializer: 获取管道, 数据流和访问路径.
package com.springCloud.netty.config.webSocket;import io.netty.channel.ChannelInitializer;
import io.netty.channel.ChannelPipeline;
import io.netty.channel.socket.SocketChannel;
import io.netty.handler.codec.http.HttpObjectAggregator;
import io.netty.handler.codec.http.HttpServerCodec;
import io.netty.handler.codec.http.websocketx.WebSocketServerProtocolHandler;
import io.netty.handler.stream.ChunkedWriteHandler;public class WebSocketServerInitializer extends ChannelInitializer<SocketChannel> {@Overrideprotected void initChannel(SocketChannel socketChannel) {// 获取管道 (pipeline)ChannelPipeline pipeline = socketChannel.pipeline();// Websocket 基于 http 协议, 所需要的 http 编码器pipeline.addLast(new HttpServerCodec());// 在 http 上有一些数据流产生, 有大有小, 我们对其处理, 既然如此, 我们需要使用 netty 对下数据流读写提供支持, 这两个类叫:pipeline.addLast(new ChunkedWriteHandler());// 对 httpMessage 进行聚合处理, 聚合成 request和 responsepipeline.addLast(new HttpObjectAggregator(1024 * 64));// 本 handler 会帮你处理一些繁重复杂的事请, 会帮你处理握手动作: handshaking (close, ping, pong) ping + pong = 心跳, 对于 websocket 来讲, 都是以 frame 进行传输的, 不同的数据类型对应的 frame 也不同.pipeline.addLast(new WebSocketServerProtocolHandler("/ws"));// 自定义的 handlerpipeline.addLast(new ChatHandler());}}4.3 助手类
ChatHandler: 处理类.
- 获取客户端信息
- 判断消息的类型, 根据不同的类型处理不同的业务
2.1 当 WebSocket 第一次 open 的时候, 初始化 channel, 把用的 channel 和 userID 关联起来. (主要用于两个用户之间的传输数据, 每个用户对应一个 channel)
2.2 聊天类型的消息, 把聊天记录保存到数据库中, 同时标记消息的签收状态 [未签收] (将聊天记录存在数据库中)
2.3 签收消息类型, 针对具体的消息进行签收, 修改数据库中对应的消息的签收状态 [已签收] (修改数据库中信息存在的状态)- 处理异常
package com.springCloud.netty.config.webSocket;import com.springCloud.common.util.JsonUtils;
import com.springCloud.common.util.SpringUtil;
import com.springCloud.netty.service.impl.ChatServiceImpl;
import com.springCloud.netty.util.enums.MsgActionEnum;
import com.springCloud.netty.util.enums.MsgSignFlagEnum;
import com.springCloud.netty.pojo.Chat;
import com.springCloud.netty.pojo.WebSocket;
import com.springCloud.netty.service.ChatService;
import com.springCloud.netty.util.relation.UserChannelRel;
import io.netty.channel.Channel;
import io.netty.channel.ChannelHandlerContext;
import io.netty.channel.SimpleChannelInboundHandler;
import io.netty.channel.group.ChannelGroup;
import io.netty.channel.group.DefaultChannelGroup;
import io.netty.handler.codec.http.websocketx.TextWebSocketFrame;
import io.netty.util.concurrent.GlobalEventExecutor;
import org.apache.commons.lang3.StringUtils;import java.util.ArrayList;
import java.util.List;/*** 用于处理消息的 handler* 由于它的传输数据的载体时 frame, 这个 frame 在 netty 中, 是用于 websocket 专门处理文本对象的, frame 是消息的载体, 此类叫做: TextWebSocketFrame*/
public class ChatHandler extends SimpleChannelInboundHandler<TextWebSocketFrame> {// 用于记录和管理所有客户端的 Channelprivate static ChannelGroup clients = new DefaultChannelGroup(GlobalEventExecutor.INSTANCE);@Overrideprotected void channelRead0(ChannelHandlerContext channelHandlerContext, TextWebSocketFrame textWebSocketFrame) {// 获取客户端所传输的信息String content = textWebSocketFrame.text();// 获取消息的内容WebSocket webSocket = JsonUtils.jsonToPojo(content, WebSocket.class);assert webSocket != null;Integer action = webSocket.getAction();/* ** 判断消息的类型, 根据不同的类型处理不同的业务* 1. 当 WebSocket 第一次 open 的时候, 初始化 channel, 把用的 channel 和 userID 关联起来.* 2. 聊天类型的消息, 把聊天记录保存到数据库中, 同时标记消息的签收状态 [未签收]* 3. 签收消息类型, 针对具体的消息进行签收, 修改数据库中对应的消息的签收状态 [已签收]* 4. 心跳类型消息*/Channel channel = channelHandlerContext.channel();if (action.equals(MsgActionEnum.CONNECT.type)) {String sendId = webSocket.getChat().getSendId();UserChannelRel.put(sendId, channel);// 测试输出UserChannelRel.output();} else if (action.equals(MsgActionEnum.CHAT.type)) {// 获取发送过来的聊天参数Chat chat = webSocket.getChat();String message = chat.getMessage();String sendId = chat.getSendId();String reviverId = chat.getReceiveId();// 得到 bean, 保存数据库ChatServiceImpl chatServiceImpl = (ChatServiceImpl) SpringUtil.getBean("chatServiceImpl");Chat saveChat = chatServiceImpl.save(new Chat("", sendId, reviverId, message, MsgSignFlagEnum.unSign.type));WebSocket webSocketMsg = new WebSocket();webSocketMsg.setChat(saveChat);// 发送消息Channel reviverChannel = UserChannelRel.get(reviverId);if (reviverChannel == null) {// 离线用户System.out.println("离线用户");} else {// 从 ChannelGroup 查找对应的组是否存在Channel findChannel = clients.find(reviverChannel.id());if (findChannel != null) {// 用户在线reviverChannel.writeAndFlush(new TextWebSocketFrame(JsonUtils.objectToJson(webSocket)));} else {// 离线用户System.out.println("离线用户");}}} else if (action.equals(MsgActionEnum.SIGNED.type)) {ChatService chatService = (ChatService) SpringUtil.getBean("chatService");// 扩展字段 SIGNED 在类型消息中, 代表需要去签收的信息 id 号. 逗号间隔String msgStr = webSocket.getExtend();String[] msgStrId = msgStr.split(",");List<String> msgStrIdList = new ArrayList<>();for (String mid : msgStrId) {if (StringUtils.isNotBlank(mid)) {msgStrIdList.add(mid);}}// 批量 updateif (!msgStrIdList.isEmpty()) {chatService.updateChatList(msgStrIdList);}} else if (action.equals(MsgActionEnum.KEEP_ALIVE.type)) {System.out.println("心跳类型消息");}}@Overridepublic void handlerAdded(ChannelHandlerContext ctx) throws Exception {super.handlerAdded(ctx);clients.add(ctx.channel());}@Overridepublic void handlerRemoved(ChannelHandlerContext ctx) throws Exception {super.handlerRemoved(ctx);clients.remove(ctx.channel()); // 这句话没有必要写System.out.println("客户端断开, Channel 对应的长 ID 为: " + ctx.channel().id().asLongText());System.out.println("客户端断开, Channel 对应的短 ID 为: " + ctx.channel().id().asShortText());}@Overridepublic void exceptionCaught(ChannelHandlerContext ctx, Throwable cause) throws Exception {super.exceptionCaught(ctx, cause);cause.printStackTrace();// 发生了异常, 之后关闭连接, 移除ctx.channel().close();clients.remove(ctx.channel());}
}4.3.1 POJO 类
Chat: 和数据库对应的类, 基于存储信息的类.
WebSocket: 这个没有和数据库中表连接, 只是源于方便用的.
Chat
package com.springCloud.netty.pojo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.Id;
import javax.persistence.Table;
import java.io.Serializable;@Table(name = "chat")
@AllArgsConstructor
@NoArgsConstructor
@Entity
@ToString
@Data
public class Chat implements Serializable {@Idprivate String id;@Columnprivate String sendId;@Columnprivate String receiveId;@Columnprivate String message;@Columnprivate Integer status;
}WebSocket
package com.springCloud.netty.pojo;import lombok.Data;
import lombok.ToString;import java.io.Serializable;/*** 聊天内容:* id: 聊天的 id 号,* action: 聊天的动作,* chatMsg: 聊天的信息,* extend: 扩展内容.*/@ToString
@Data
public class WebSocket implements Serializable {private String id;private Integer action;private String extend;private Chat chat;}4.3.2 枚举类
处理类中用到了两个枚举类:
- MsgActionEnum: 信息行为
- MsgSignFlagEnum: 信息转状态 (已读, 未读)
MsgActionEnum
package com.springCloud.netty.util.enums;/*** 发送消息的动作 枚举*/
public enum MsgActionEnum {CONNECT(1, "第一次(或重连)初始化连接"),CHAT(2, "聊天消息"),SIGNED(3, "消息签收"),KEEP_ALIVE(4, "客户端保持心跳"),PULL_FRIEND(5, "拉取好友");public final Integer type;public final String content;MsgActionEnum(Integer type, String content) {this.type = type;this.content = content;}public Integer getType() {return type;}}MsgSignFlagEnum
package com.springCloud.netty.util.enums;/*** 消息签收状态 枚举*/
public enum MsgSignFlagEnum {unSign(0, "未签收"),signed(1, "已签收");public final Integer type;public final String content;MsgSignFlagEnum(Integer type, String content) {this.type = type;this.content = content;}public Integer getType() {return type;}
}4.3.3 关联类
用户 id 号与 Channel 关联起来, 一一对应.
package com.springCloud.netty.util.relation;import io.netty.channel.Channel;import java.util.HashMap;
import java.util.Map;/*** 用户 id 号与 Channel 关联起来*/
public class UserChannelRel {private static HashMap<String, Channel> manage = new HashMap<>();public static void put(String userId, Channel channel) {manage.put(userId, channel);}public static Channel get(String userId) {return manage.get(userId);}public static void output() {for (Map.Entry<String, Channel> stringChannelEntry : manage.entrySet()) {System.out.println("UserId: " + stringChannelEntry.getKey() + ", ChannelId: " + stringChannelEntry.getValue().id().asLongText());}}}5. 前端信息
<template><div id="msg-outer"><div class="msg"><div v-for="(message, index) in msgFor" :key="index"><!-- 好友的信息 --><div class="msg-left" v-if="message.receiveShow"><div><img v-if="friend.headIcon" :src="friend.headIcon" class="head"/><span>{{message.data}}</span><div class="popper-arrow"></div></div></div><!-- 我的信息 --><div class="msg-right" v-if="message.sendShow"><div><span>{{message.data}}</span><div class="popper-arrow"></div><img v-if="my.headIcon" :src="my.headIcon" class="head"/></div></div></div></div><div class="footer"><el-inputtype="textarea":rows="2"placeholder="请输入内容"v-model="sendMessage"></el-input><el-button type="primary" @click="sendWebSocket(sendMessage)">发送</el-button></div></div></template><script>import ElInput from '../../../node_modules/element-ui/packages/input/src/input.vue'import ElButton from '../../../node_modules/element-ui/packages/button/src/button.vue'export default {components: {ElButton,ElInput},props: {},data () {return {chat: {id: '',friendId: ''},// 我的信息my: {},// 好友的信息friend: {},// 聊天的信息msgFor: [],// 发送的信息sendMessage: '',// 信息行为action: {// "第一次 (或重连) 初始化连接"CONNECT: 1,// "聊天消息"CHAT: 2,// "消息签收"SIGNED: 3,// "客户端保持心跳"KEEP_ALIVE: 4,// "拉取好友"PULL_FRIEND: 5},webSocket: null}},mounted () {this.chat.id = this.$route.query.idthis.chat.friendId = this.$route.query.friendId// 我的信息this.my = JSON.parse(localStorage.getItem('user'))// 好友的信息this.$axios({url: 'http://localhost:8498/user/' + this.chat.friendId,method: 'get',headers: {'Content-Type': 'application/json','Access-Control-Allow-Methods': 'POST, OPTIONS','Access-Control-Allow-Origin': '*'},proxy: {host: 'localhost',port: 8498}}).then(res => {if (res.data.flag) {this.friend = res.data.data}console.log(res.data.data)})// 设置聊天记录为最后一条let elementsByClassName = document.getElementsByClassName('msg')[0]elementsByClassName.scrollTop = elementsByClassName.offsetHeight + elementsByClassName.scrollHeight},watch: {},created () {this.initWebSocket()},destroyed () {// 离开路由之后断开 webSocket 连接this.webSocket.close()},methods: {// 发送信息的函数sendMessageWebSocket (action, extend, sendId, receiveId, message, status) {return {action: action,extend: extend,chat: {sendId: sendId,receiveId: receiveId,message: message,status: status}}},// 初始化 webSocketinitWebSocket () {if (window.WebSocket) {// 如果 WebSocket 状态已经是链接是时候无需再次创建链接if (this.webSocket !== null && this.webSocket !== undefined && this.webSocket.readyState === this.webSocket.OPEN) {return false}// 创建 WebSocket 对象this.webSocket = new WebSocket('ws://127.0.0.1:8009/ws')this.webSocket.onopen = this.onOpenWebSocketthis.webSocket.onmessage = this.onMessageWebSocketthis.webSocket.onerror = this.onErrorWebSocketthis.webSocket.onclose = this.closeWebSocket} else {this.$message.error('您的浏览器的版本过低, 请尽快上级版本!')}},// 连接建立之后执行 send 方法发送数据onOpenWebSocket () {console.log('链接建立成功!')let wsMsg = this.sendMessageWebSocket(this.action.CONNECT, null, this.my.id, null, null, null)this.webSocket.send(JSON.stringify(wsMsg))},// 连接建立失败重连onErrorWebSocket () {this.initWebSocket()},// 数据发送sendWebSocket (data) {if (data === '') {this.$message.warning('请输入数据')return false} else if (data.length > 3000) {this.$message.warning('输入数据太长')return false}// 如果 WebSocket 状态失链, 需要重新链接再次发送if (this.webSocket !== null && this.webSocket !== undefined && this.webSocket.readyState === this.webSocket.OPEN) {let message = {data: data,receiveShow: false,sendShow: true}this.msgFor.push(message)let wsMsg = this.sendMessageWebSocket(this.action.CHAT, this.friend.id, this.my.id, this.friend.id, data, 0)console.log(wsMsg)this.webSocket.send(JSON.stringify(wsMsg))} else {this.initWebSocket()let message = {data: data,receiveShow: false,sendShow: true}this.msgFor.push(message)let wsMsg = this.sendMessageWebSocket(this.action.CHAT, this.friend.id, this.my.id, this.friend.id, data, 0)console.log(wsMsg)this.webSocket.send(JSON.stringify(wsMsg))setTimeout(() => {this.webSocket.send(data)}, 1000)}// 设置聊天记录为最后一条setTimeout(() => {// 设置聊天记录为最后一条let elementsByClassName = document.getElementsByClassName('msg')[0]elementsByClassName.scrollTop = elementsByClassName.offsetHeight + elementsByClassName.scrollHeight}, 250)// 数据发送完, 清空数据this.sendMessage = ''},// 数据接收onMessageWebSocket (e) {// 建立信息展示对象let data = JSON.parse(e.data).chatconsole.log(data)let message = {data: data.message,receiveShow: true,sendShow: false}this.msgFor.push(message)setTimeout(() => {// 设置聊天记录为最后一条let elementsByClassName = document.getElementsByClassName('msg')[0]elementsByClassName.scrollTop = elementsByClassName.offsetHeight + elementsByClassName.scrollHeight}, 250)},// 关闭closeWebSocket (e) {console.log('断开连接', e)}}}
</script><style scoped>#msg-outer {width: 70%;margin: 20px auto;}.msg {padding: 9px;height: 300px;overflow-y: auto;}.msg .msg-left, .msg .msg-right {display: flow-root;width: 100%;height: 100%;}.msg .msg-left > div {float: left;}.msg .msg-right > div {float: right;}.msg .head {width: 40px;height: 40px;border-radius: 45%;}.msg .msg-left > div,.msg .msg-right > div {position: relative;}.msg .msg-left > div span,.msg .msg-right > div span {display: inline-block;background-color: #dbdada;padding: 5px 25px;border-radius: 5px;max-width: 550px;white-space: pre-wrap;word-break: break-all;overflow-wrap: break-word;}.msg .msg-left > div span {margin-left: 10px;}.msg .msg-right > div span {margin-right: 10px;}.msg .msg-left > div .popper-arrow,.msg .msg-right > div .popper-arrow {display: block;width: 19px;height: 10px;background-color: #dbdada;border-radius: 500%;position: absolute;bottom: 9px;filter: drop-shadow(0 2px 12px rgba(0,0,0,.03));z-index: -1;}.msg .msg-left > div .popper-arrow {left: 42px;transform: rotateZ(20deg);}.msg .msg-right > div .popper-arrow {right: 42px;transform: rotateZ(-20deg);}.footer {margin-top: 20px;}#msg-outer {background-color: rgba(0, 0, 0, 0.03);}#msg-outer >>> textarea,#msg-outer >>> button {border-radius: 0;}#msg-outer >>> button {float: right;}
</style>6. 浏览器展示

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Egg简介
Egg 前言 Egg.js 为企业级框架和应用而生。基于Koa开发封装,性能优异,内置多进程管理,具有高扩展性,且提供了基于Egg定制上层框架的能力,帮助开发团队降低了开发维护成本。约定先于配置,相较于express更加灵活可配。Koa Koa是Express原班人马导致的,致力于web应用和API领…...
2024/4/23 21:54:20 - 【Java】四种方法简单输出当前日期
import java.text.SimpleDateFormat; import java.time.Clock; import java.util.Calendar; import java.util.Date;... ...// 方式1 // long timeStamp1 = System.currentTimeMillis();// 方式2 // Date date = new Date(); // long timeStamp2 = date.getTime();…...
2024/4/24 8:49:27 - 跟我学Springboot开发后端管理系统1:概述
前言 Matrxi-Web是一个前后端分离的管理系统,前端采用vue开发框架,后端使用springboot开发框架,具体快速开发、简单可复用的特点。只要把整体框架搭建起来了,后面就只用写CRUD了。 Matrxi-Web具备基本的管理系统的基本功能,后端CRUD代码只需要配置好数据库,便可一键生成。…...
2024/4/24 8:49:26 - Spark总结
Spark总结一 .Spark介绍二.Spark与MapReduce、storm的区别三.RDD1.RDD介绍2.RDD五大特性3.RDD创建4.RDD转换和动作5.RDD持久化6.RDD序列化7.RDD共享变量四.Spark运行机制五.SparkSQL六.SparkStreaming七.Spark遇到数据倾斜如何处理八.Spark参数调优未完待续......
2024/4/24 8:49:27 - Java框架学习:SpringAOP之代理模式
文章目录代理模式概述代理模式的理解代理模式中的4种角色代理方式静态代理动态代理jdk代理CGLib代理 代理模式概述 在认识AOP之前先需要了解代理模式,它是AOP的基础 代理中的代理对象为其他对象提供一种代理以控制对这个对象的访问。在某些情况下,一个对象不适合或者不能直接…...
2024/4/24 8:49:31 - 108. 将有序数组转换为二叉搜索树
2020-05-28 1.题目描述 将有序数组转换为二叉搜索树2.题解 递归构建二叉树,其中当前范围内的中间的树作为当前的根节点。3.代码 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode(int x)…...
2024/4/24 8:49:22 - Python3 List列表常规用法介绍
本文内容参考网址:https://www.runoob.com/python3/python3-string.html如果有问题,请联系博主删除或修改,谢谢!List常用函数1len(list)列表元素个数2max(list)返回列表元素最大值3min(list)返回列表元素最小值4list(seq)将元组转换为列表List常用内建函数1list.append(obj…...
2024/4/24 8:49:24 - java中Stream流的学习
Stream流 1.概述 在Java 8中,得益于Lambda所带来的函数式编程,引入了一个全新的Stream概念,用于解决已有集合类库既有的弊端。 2.获取流方式 java.util.stream.Stream 是Java 8新加入的最常用的流接口。(这并不是一个函数式接口。) 获取一个流非常简单,有以下几种常用的方…...
2024/4/24 8:49:20 - js switch case
Switch case用于不同条件执行不同动作。 语法: switch(表达式) {case n:代码块break;case n:代码块break;default; }实例: switch (new Date().getDay()) {case 0:day = "星期天";break;case 1:day = "星期一";break;case 2:day = "星期二";br…...
2024/4/24 8:49:19 - 计算机技术考研总结
计算机技术考研总结1考研资源分享1.1微信公众号1.1.1正1.1.2杂1.2备考面试资源1.2.1经验汇总1.2.2专业知识2吐槽是门艺术2.1公众号2.2某乎2.3汇总3人生需要笑对3.1心态3.2自我沉淀 1考研资源分享 1.1微信公众号 1.1.1正 晓燕考研、考研政治徐涛、数学汤家凤 1.1.2杂 大牙考研社…...
2024/4/24 8:49:25 - Flink-状态编程和容错机制 | 算子状态和键控状态的介绍及数据结构 | 状态的定义及使用
GitHub代码 https://github.com/SmallScorpion/flink-tutorial.git 状态编程和容错机制 流式计算分为无状态和有状态两种情况。无状态的计算观察每个独立事件,并根据最后一个事件输出结果。例如,流处理应用程序从传感器接收温度读数,并在温度超过90度时发出警告。有状态的计…...
2024/4/24 5:49:09 - 《算法笔记》第4章 入门篇(2)---算法初步 4.4贪心
4.4.1简单贪心: 4.4.1.1基本概念:void selectSort() {for(int i=1; i<=n; i++) //进行n趟操作{int k=i;for(int j=i; j<=n; j++) //选出[i,n]中最小的元素,下标为k{if(A[j]<A[k]){k=j;}}int temp=A[i]; //交换A[k]与A[i]A[i]=A[k];A[k]=temp;} }4.1.2 插入排序…...
2024/4/24 8:49:24 - Redis常见面试题
http://jasontec.cn/articles/2019/12/20/1576826633007.html介绍:Redis 是一个开源的使用 ANSI C 语言编写、遵守 BSD 协议、支持网络、可基于内存亦可持久化的日志型、Key-Value 数据库,并提供多种语言的 API的非关系型数据库。传统数据库遵循 ACID 规则。而 Nosql(Not On…...
2024/4/24 8:49:15 - Python分析孟晚舟案判决结果,并可视化网友的看法
前言本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。加拿大当地时间5月27日,“孟晚舟案”判决结果公布。加拿大法院认定孟晚舟符合“双重犯罪”标准,对其引渡案将继续审理。2018年底,孟晚舟在加拿大被…...
2024/5/4 3:40:43 - 如何使用经纬度对百度地图展示多地址及单个地址信息
如何使用百度地图经纬度解析展示地址信息根据展示类型划分单点地图展示及地图信息展示多点地图展示及地图信息展示 根据展示类型划分 这几天因为工作需要,需要将原google地图改为百度地图,因此研究了一下百度地图API,略有心得,同大家分享,若有不当之处还望大家指正。 工作…...
2024/5/3 23:57:30 - 极角排序
关于极角排序: ** 1,在平面内取一个定点O,叫极点,引一条射线Ox,叫做极轴,再选定一个长度单位和角度的正方向(通常取逆时针方向)。2,对于平面内任何一点M,用ρ表示线段OM的长度(有时也用r表示),θ表示从Ox到OM的角度,ρ叫做点M的极径,θ叫做点M的极角,有序数…...
2024/4/18 12:20:03 - Linux——进程间协作(信号量、共享内存、内存映射文件、文件加锁)
信号灯与共享内存共享内存内存映射文件文件与记录的锁定...
2024/5/4 6:00:36 - JAVA设计模式之原型模式(prototype)
原型模式:原型模式又叫克隆模式 Java自带克隆模式 实现克隆模式必须实现Cloneable 接口,如果不实现会发生java.lang.CloneNotSupportedException异常 当某个类的属性已经设定好需要创建很多相同属性值的对象的时候使用clone模式非常方便 使用clone模式不见得比传统的new方式性…...
2024/4/15 6:34:07 - Day36 树形DP 没有上司的舞会
没有上司的舞会 先给出n个人的快乐值 现在要举行舞会 现在给出n-1的关系 b是a的上司 每个人都不想和自己直系上司一起参加 求快乐值总和最大值 树形DP 用链表存储关系 然后找出根节点 从根节点开始DP 可以选择根节点参加或不参加 参加的话就先加上自己的快乐值 然后遍历子节点 …...
2024/4/15 6:34:06 - 零基础RNA-seq分析
RNA-seq分析:STAR STAR的使用分为两步: 1 构建基因组index 2 把测序reads回帖到基因组 1 构建基因组index 分别下载基因组和注释文件,基因组和注释文件中染色体的命名要一致,例如染色体的名字都是以1,2,3或者都是以chr1,chr2...
2024/4/24 8:49:12
最新文章
- springboot 打成的jar包为什么能直接运行?
Spring Boot 应用程序被打包成的jar包之所以可以直接通过 java -jar 命令运行,是因为Spring Boot在构建过程中做了一些特殊的设计和配置。具体原因: Fat/Uber JAR: Spring Boot使用maven插件spring-boot-maven-plugin(或Gradle对应的插件&…...
2024/5/7 0:00:03 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 基于springboot实现影城管理系统项目【项目源码+论文说明】
基于springboot实现影城管理系统演示 摘要 随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多生活之中,随之就产生了“小徐影城管理系统”,这样就让小徐影城管理系统更加方便简单。 对于本小…...
2024/5/5 8:52:30 - Python语法总结:not(常出现错误)
0、not是什么 在python中not是逻辑判断词,用于布尔型True和False之前 a not Ture # a False b not False # b True1、not的用法 (1)判断语句 if not a:# 如果a是False,执行的语句(2)判断元素是否在…...
2024/5/2 5:16:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
