ES6标准入门
文章目录
- 一、什么是ES6?
- 二、为什么使用ES6?
- 三、ES6语法特性
- 3.1 新的声明方法
- 3.2 let 命令
- 3.3 const 命令
- 四、 解构赋值
- 4.1 数组模型的解构(Array)
- 4.1.1 基本
- 4.1.2 可嵌套
- 4.1.3 可忽略
- 4.1.4 不完全解构
- 4.1.5 剩余运算符
- 4.1.6 字符串等
- 4.2 对象模型的解构(Object)
- 4.2.1 基本
- 4.2.2 剩余运算符
- 4.3 实例 使用(...)求任意个参数之和
- 五、箭头函数
- 5.1 箭头函数的功能一:简写function
- 5.2箭头函数的功能二: 修正this
- 六、参数展开与收集(...)
- 6.1 收集数组参数
- 6.2 展开数组参数
- 6.3 展开json参数
- 七、数组对象的扩展
- 7.1 map
- 7.1.1 map实例1 一行代码判断成绩是否及格
- 7.1.2 map实例2 从接口得到数据
- 7.2 reduce
- 7.2.1 reduce实例1 求数组元素平均分
- 7.2.2 reduce实例2 数组元素进行四舍五入并计算总和
- 7.3 filter
- 7.3.1 filter实例 返回数组里边的偶数
- 7.3.2 filter实例2 返回数组中所有元素都大于输入框指定数值的元素:
- 7.4 forEach
- 7.4.1 forEach实例 列出数组的每个元素
- 7.4.2 forEach 将数组中的所有值乘以特定数字
- 八、字符串模板
- 九、JSON对象的扩展
- 9.1 JSON.stringify()
- 9.2 JSON.parse()
一、什么是ES6?
ECMAScript是JavaScript的标准,JavaScript是ECMAScript的实现,
正式名称:ES2015、其实就是ECMA标准第6版的简称
- 最新版本:ECMA2019
二、为什么使用ES6?
- 语言都在更新换代:JDK8 PHP7 Python3.7
- 支持更多语法、使用更方便
- 增强的工程性
三、ES6语法特性
3.1 新的声明方法
- let:变量,不可重复声明,块级作用域
- const:常量,定义了就不能改变
let 声明的变量只在 let 命令所在的代码块内有效。
const 声明一个只读的常量,一旦声明,常量的值就不能改变。
3.2 let 命令
基本用法:
{let a = 0;a // 0
}
a // 报错 ReferenceError: a is not defined
代码块内有效
let 是在代码块内有效,var 是在全局范围内有效:
{let a = 0;var b = 1;
}
a // ReferenceError: a is not defined
b // 1
不能重复声明
let 只能声明一次 var 可以声明多次:
let a = 1;
let a = 2;
var b = 3;
var b = 4;
a // Identifier 'a' has already been declared
b // 4
不存在变量提升
let 不存在变量提升,var 会变量提升:
console.log(a); //ReferenceError: a is not defined
let a = "apple";console.log(b); //undefined
var b = "banana";
变量 b 用 var 声明存在变量提升,所以当脚本开始运行的时候,b 已经存在了,但是还没有赋值,所以会输出 undefined。
变量 a 用 let 声明不存在变量提升,在声明变量 a 之前,a 不存在,所以会报错。
3.3 const 命令
const 声明一个只读变量,声明之后不允许改变。意味着,一旦声明必须初始化,否则会报错。
基本用法:
const PI = "3.1415926";
PI // 3.1415926const MY_AGE; // SyntaxError: Missing initializer in const declaration
暂时性死区:
var PI = "a";
if(true){console.log(PI); // ReferenceError: PI is not definedconst PI = "3.1415926";
}
ES6 明确规定,代码块内 如果存在 let 或者 const ,代码块会对这些命令声明的变量从块的开始就形成一个封闭作用域。代码块内,在声明变量 PI 之前使用它会报错。
四、 解构赋值
在解构中,有下面两部分参与:
- 解构的源,解构赋值表达式的右边部分。
- 解构的目标,解构赋值表达式的左边部分。
解构赋值必须具备的条件:
- 两边的结构必须一样
- 赋值和解构需同时完成
4.1 数组模型的解构(Array)
4.1.1 基本
let [a, b, c] = [1, 2, 3];
// a = 1
// b = 2
// c = 3
4.1.2 可嵌套
let [a, [[b], c]] = [1, [[2], 3]];
// a = 1
// b = 2
// c = 3
4.1.3 可忽略
let [a, , b] = [1, 2, 3];
// a = 1
// b = 3
4.1.4 不完全解构
let [a = 1, b] = []; // a = 1, b = undefined
4.1.5 剩余运算符
let [a, ...b] = [1, 2, 3];
//a = 1
//b = [2, 3]
4.1.6 字符串等
在数组的解构中,解构的目标若为可遍历对象,皆可进行解构赋值。可遍历对象即实现 Iterator 接口的数据。
let [a, b, c, d, e] = 'hello';
// a = 'h'
// b = 'e'
// c = 'l'
// d = 'l'
// e = 'o'
4.2 对象模型的解构(Object)
4.2.1 基本
let { foo, bar } = { foo: 'aaa', bar: 'bbb' };
// foo = 'aaa'
// bar = 'bbb'let { baz : foo } = { baz : 'ddd' };
// foo = 'ddd'
4.2.2 剩余运算符
let {a, b, ...rest} = {a: 10, b: 20, c: 30, d: 40};
// a = 10
// b = 20
// rest = {c: 30, d: 40}
4.3 实例 使用(…)求任意个参数之和
function sum(...num){var sumNum = 0;for(let i=0;i<num.length;i++){sumNum += parseInt(num[i])}console.log(sumNum)}sum(1,2,3) //6
sum(1,2,"3") //6
sum(1,3,"6和4") //10
五、箭头函数
5.1 箭头函数的功能一:简写function
ES6当中的箭头函数其实就是把function简写了。
比如:
function(){...
}
等同于:
()=>{...
}
并且箭头函数还可以继续简写,不过有两个前提条件:
- 如果有且仅有一个参数,()也可以不写
- 如果有且仅有一个语句,并且是return,{}也可以不写
这里我们来演示一下,当然在开始使用简化的箭头函数之前,我们还是用正常的方法来写一下。
比如说现在有一个需求,我们需要有一个参数,需要返回它加上5的值,那么我们可以这么写:
function add(n){return n+5;
}function show(n,fn){alert(fn(n));
}show(4,add)
当然哈,这个函数的功能很值得怀疑,不过这里我们这是为了用它来引出简写的箭头函数。
那么,用箭头函数来简写就是这样的:
function show(n,fn){alert(fn(n));
}show(4,n=>n+5)
so,是不是perfect!
5.2箭头函数的功能二: 修正this
ES6当中的箭头函数除了简写,除了更现代化。它还有一个功能:修正我们的this.
下面这个列子当中,json对象的this就变来变去的,我们为了不那么混乱,就可以使用箭头函数来固定this
let json={a:12,fn:function(){console.log(this);alert(this.a);}
};// json.fn();//{a: 12, fn: ƒ}
let oDate=new Date();
oDate.fn=json.fn;
oDate.fn();//Tue May 26 2020 22:07:41 GMT+0800 (中国标准时间)
ES6:
//es6的写法
class Json{constructor(){console.log(this);this.a=12;this.fn=()=>{console.log(this);alert(this.a);}}
}let json = new Json();
// json.fn();//Json {} Json {a: 12, fn: ƒ}let oDate=new Date();
oDate.fn=json.fn;
oDate.fn();//json.fn();//Json {} Json {a: 12, fn: ƒ}
可以发现我们的this并没有改变。
六、参数展开与收集(…)
6.1 收集数组参数
…
function show(a,b,...c){console.log(a,b,c);//a:12 b:5 c:Array(5)[4, 8, 15, 27, 36]
}show(12,5,4,8,15,27,36)
不过斜面这种写法是 错误 的:
function show(a,b,...c,d){console.log(a,b,c,d);
}show(12,5,4,8,15,27,36)
三个… 这种参数必须放在最后面。
此外还有一些奇怪的用法(参数不足的情况),ES6也是支持的:
function show(a,b,...c){console.log(a,b,c);//12 5 []
}show(12,5)function newShow(a,b,...c){console.log(a,b,c);//12 undefined []
}newSshow(12)
6.2 展开数组参数
let arr1=[12,5,8];function show(a,b,c){alert(a+b+c);//25
}show(...arr1);
例如我们可以合并两个数组:
let arr1=[12,5,8];
let arr2=[1,2,3];//原始写法
// let arr3=arr1.concat(arr2);
// alert(arr3);//12,5,8,1,2,3//ES6写法
let arr4=[...arr1,...arr2];
alert(arr4);//12,5,8,1,2,3
可以发现结果是一模一样的;
6.3 展开json参数
let Json={a:12,b:5,c:99
}
let Json2={...Json,d:999
}console.log(Json2);//{a: 12, b: 5, c: 99, d: 999}
请注意,下面这种是错误用法:
let Json={a:12,b:5,c:99
}
//这是错误用法 就好比alert(a:12,b:5,c:99)一样会报错一样;
alert(...Json);//报错: Found non-callable @@iteratorJson同样也可以收集参数,不过之里我们就iu不演示了,和上边的数组一样。
七、数组对象的扩展
7.1 map
定义和用法
功能:map() 方法按照原始数组元素顺序依次处理元素。
返回值:map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
map 意为地图,这里我们主要叫它映射,理解为一 一对应,
如果传入的参数是10个,那么返回的参数也是10个
array.map(function(item[必须 值],index[索引],arr), thisValue)

7.1.1 map实例1 一行代码判断成绩是否及格
let arr=[68,53,12,98,65];let arr2 = arr.map(function(item){if(item>=60){return '及格';}else {return '不及格';}
});
console.log(arr);//[68, 53, 12, 98, 65]
console.log(arr2);//["及格", "不及格", "不及格", "及格", "及格"]
上面这个代码片段当中,我们可以使用箭头函数来简写一下:
let arr=[68,53,12,98,65];//第一步:
// let arr2 = arr.map(function(item){
// if(item>=60){
// return '及格';
// }else {
// return '不及格';
// }
// });//第二步:
// let arr2 = arr.map(function(item){
// return item>=60?"及格":"不及格";
// });//第三步:
let arr2 = arr.map(item=>item>=60?"及格":"不及格");console.log(arr);//[68, 53, 12, 98, 65]
console.log(arr2);//["及格", "不及格", "不及格", "及格", "及格"]
效果是一模一样的,但是我们的代码却简洁了很多,所以说箭头函数还是挺不错的,现学现卖对吧,哈哈哈!
7.1.2 map实例2 从接口得到数据
let json=[{name:'Are',height:'170cm',weight:'60kg',sex:'boy',age:'20',avatar:'default'
}]let result = json.map(item => {return {name: item.name,sex: item.sex === 'boy'? '男':item.sex === 'girl'?'女':'保密',age: item.age,avatar: item.avatar}
})console.log(result);
//运行结果:[{name: "Are", sex: "男", age: "20", avatar: "default"}]
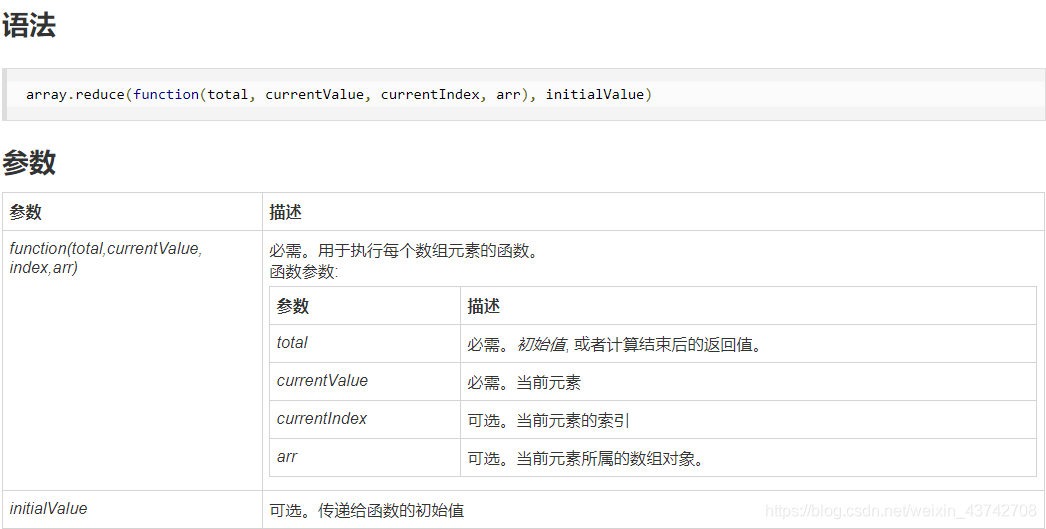
7.2 reduce
定义和用法
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。
返回值:返回计算结果
reduce 意为减少,缩减
传入的参数是n个,出来的只有一个
total:全部,全体的,总的

7.2.1 reduce实例1 求数组元素平均分
先来看一下底层的运行机制
let arr=[68,53,12,98,65];let result = arr.reduce(function(tmp,item,index){console.log(index+':'+tmp+','+item);/*1:68,532:undefined,123:undefined,984:undefined,65*/
});
通过观察我们可以发现,tmp在第二次及以后都是undefined,原因是reduce函数需要一个返回值,好作为下一次reduce函数的输入。
接下里我们reduce来求一下平均分
let arr=[68,53,12,98,65];let result = arr.reduce(function(tmp,item,index){if(index == arr.length-1){//最后一次循环 求平均分return (tmp+item)/arr.length;}else{return tmp+item;}});alert(result);//59.2
7.2.2 reduce实例2 数组元素进行四舍五入并计算总和
let numbers = [15.5, 2.3, 1.1, 4.7];function getSum(total, num) {return total + Math.round(num);
}
alert(numbers.reduce(getSum,0));
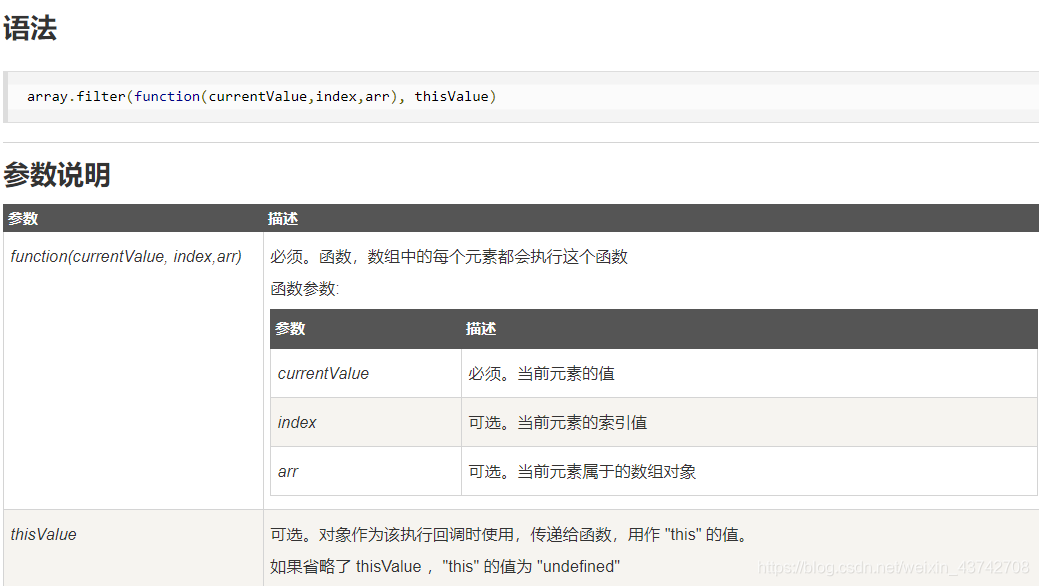
7.3 filter
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进行检测。
注意: filter() 不会改变原始数组。
返回值: 返回数组,包含了符合条件的所有元素。如果没有符合条件的元素则返回空数组。
filter 意为过滤
传入的参数是n个,出来的参数根据规则的变化而变化

7.3.1 filter实例 返回数组里边的偶数
let arr=[68,53,12,98,65];let result=arr.filter(item=>{if (item%2==1) {return false;}else{return true;}
});console.log(result);//[68, 12, 98]
我们上边的函数可以简写一下:
let arr=[68,53,12,98,65];//简写
let result=arr.filter(item=>item%2==0);//true false true true falseconsole.log(result);//[68, 12, 98]
可以发现我们的结果是一样的。
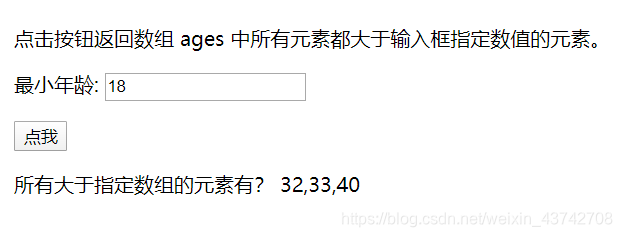
7.3.2 filter实例2 返回数组中所有元素都大于输入框指定数值的元素:
<body><p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>所有大于指定数组的元素有? <span id="demo"></span></p>
<script>var ages = [32, 33, 12, 40];function checkAdult(age) {return age >= document.getElementById("ageToCheck").value;}function myFunction() {document.getElementById("demo").innerHTML = ages.filter(checkAdult);}
</script>
</body>
效果:

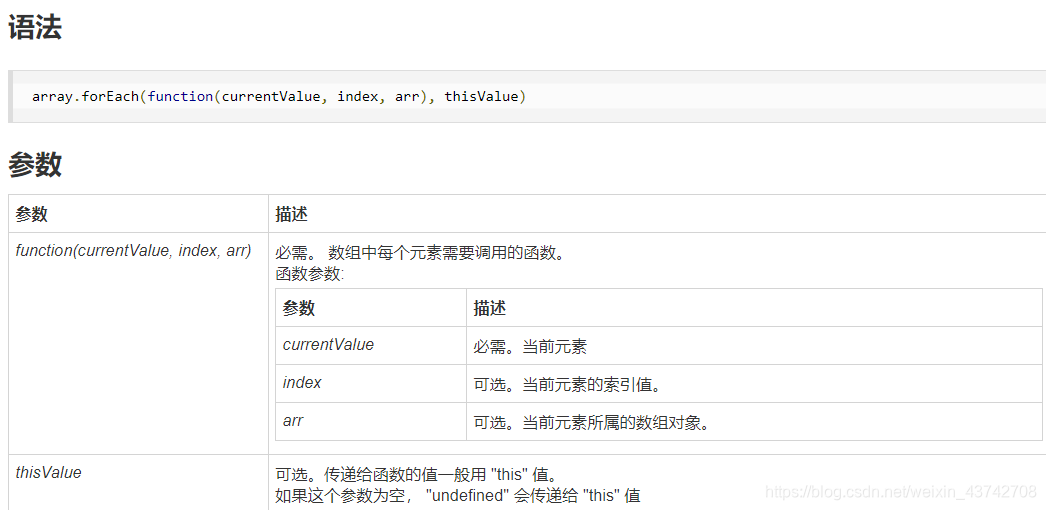
7.4 forEach
定义和用法
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的。
forEach 意为遍历
主要就是把所有的元素都循环一遍。

7.4.1 forEach实例 列出数组的每个元素
我们先来看一下forEach参数的底层运行机制:
let arr=[68,53,12,98,65,83,16];arr.forEach((item,index)=>{console.log('第'+index+'个:'+item);/*运行结果:第0个:68第1个:53第2个:12第3个:98第4个:65第5个:83第6个:16*/});
7.4.2 forEach 将数组中的所有值乘以特定数字
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>将数组中的所有值乘以特定数字</title>
</head>
<body><p>点击按钮将数组中的所有值乘以特定数字。</p>
<p>乘以: <input type="number" id="multiplyWith" value="10"></p>
<button onclick="numbers.forEach(myFunction)">点我</button><p>计算后的值: <span id="demo"></span></p><script>
var numbers = [65, 44, 12, 4];function myFunction(item,index,arr) {arr[index] = item * document.getElementById("multiplyWith").value;demo.innerHTML = numbers;
}
</script></body>
</html>

八、字符串模板
我们平时在拼接一个字符串的时候使用 +号 “” 引号时,字符串段的时候还没什么。要是字符串太长的话,就很恶心了对吧。
ES6提供了一个字符串模板,具体使用方法如下:
使用 反单引号,也就是ESC下边的那个键 → `
let arr=[68,53,12,98,65,83,16];arr.forEach((item,index)=>{console.log(`第${index}个是${item}`);/*第0个:68第1个:53第2个:12第3个:98第4个:65第5个:83第6个:16*/
});
可以发现和咱们上边的效果是一模一样的。
九、JSON对象的扩展
9.1 JSON.stringify()
JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串。

在了解这两个方法之前我们需要知道,JSON其实是有它标准的写法的:
-
名字必须有引号,不过在JS当中我们可以简写,但是其他语言(JAVA)是不可以的。
标准格式:let json = {"a":12,"b":10}; -
如果它有一个字符串的属性,你不能用
单引号,只能用双引号。
标准格式:let json = {"a":12,"b":10,"name":"Are"};
啊,回过头来继续说我们的,JSON.stringify();
let json = {'a':12,"b":10,name:'Are'};console.log(typeof JSON.stringify(json));//string
console.log(JSON.stringify(json));//{"a":12,"b":10,"name":"Are"}
可以看到成功为我们返回了字符串类型的JSON格式数据,并且还是标准格式的,哎嘿,还不错哟!
9.2 JSON.parse()
这里需要注意的是JSON.parse()必须要是标准的JSON格式才行,例如:
这种格式是会报错的
let json='{a:12,b:5}';
console.log(JSON.parse(json));
//报错:Uncaught SyntaxError: Unexpected token a in JSON at position 1
这样才能返回正确的JSON格式。
let json='{"a":12,"b":5}';
console.log(JSON.parse(json));//{a: 12, b: 5}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Python基础语法_小结
Python基础语法_小结1 Python语言介绍&安装配置1.1 Python数据相关应用1.2 Python特点1.3 生成配置文件,修改默认路径2 Python基础语法2.1 关键字(即保留字)2.2 输入和输出2.3 声明变量2.4 自增运算3 标准数据类型3.1 布尔值bool3.1.1 布尔值的运算符3.2 数字numbers…...
2024/4/20 9:53:20 - python零基础学习之os模块的学习
OS模块的学习 1.os.name 如果结果为nt, 则为windows系统, 如果结果为posix, 则为unix系统 当存在跨系统的时候则可以用这个做一个判断比如: if os.name == "nt":cmd = "ipconfig" elif os.name == "posix": cmd = "ifconfig"os.sy…...
2024/4/16 16:27:38 - Java编程思想 第四版全部习题答案
http://greggordon.org/java/tij4/solutions.htm...
2024/5/3 20:47:13 - LeetCode-1132. 报告的记录 II (中等)
题目来源:力扣(LeetCode) 链接:https://leetcode-cn.com/problems/reported-posts-ii 著作权归领扣网络所有。商业转载请联系官方授权,非商业转载请注明出处。 本人思路: 1、将actions表与removals表根据条件a.post_id = r.post_id左连接 ,并且筛选出 extra = spam’行 …...
2024/5/3 15:15:15 - java—单例模式实现方式
1.饿汉式(线程安全,调用效率高,但是不能延时加载):JVM初始化的时候创建对象,不能延时public class ImageLoader{ private static ImageLoader instance = new ImageLoader; private ImageLoader(){} public static ImageLoader getInstance(){ return instance; } }2.懒…...
2024/4/16 16:27:48 - java学习基础知识之认识-静态修饰符static
1:静态修饰符static 可修饰1.变量—2.方法–3.代码块! —————————————————————————————————— a:修饰变量:静态变量! —————————————————————————————————— class B{ //int i=1; 此处i位成员变量:属…...
2024/5/3 12:32:59 - GD32F407之硬件IIC(从机模式)
承接上一篇GD32F407硬件IIC主机模式,下面这一片介绍GD32F407硬件IIC从机模式,用MCU来做从机模式百度上有用的资源比较少,都是STM32里面的源码,千篇一律,有点水帖的感觉。网上百度用GPIO模拟方式来做从机好像没有找到资料,也咨询了GD32F407的FE没有做过GPIO模拟从机,所以…...
2024/4/15 6:53:31 - Linux chgrp 命令
命令详解 Linux chgrp命令用于变更文件或目录的所属群组。 在UNIX系统家族里,文件或目录权限的掌控以拥有者及所属群组来管理。您可以使用chgrp指令去变更文件与目录的所属群组,设置方式采用群组名称或群组识别码皆可。 命令全拼 chgrp = change group 语法格式chgrp [-cfhRv…...
2024/4/18 13:47:49 - HiveSQL优化技巧
技巧1:用group by替换distinct。 原有写法: SELECT distinct user_name FROM user_trade WHERE dt>0;优化写法: SELECT user_name FROM user_trade WHERE dt>0 GROUP BY user_name;使用group by可以看到运行时间减少许多。 注意:在极大的数据量(较多重复值)时,可以…...
2024/4/24 8:11:50 - 街景编码字符识别系列(三)
街景编码字符识别系列(三)1.CNN介绍2.CNN发展 1.CNN介绍 卷积神经网络(简称CNN)是一类特殊的人工神经网络,是深度学习中重要的一个分支。CNN在很多领域都表现优异,精度和速度比传统计算学习算法高很多。特别是在计算机视觉领域,CNN是解决图像分类、图像检索、物体检测和…...
2024/5/3 12:01:52 - TCP协议
TCP协议解读 一、TCP头部解析:0 1 2 3 0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1 +-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+| Source Port | …...
2024/4/24 8:11:50 - MQ2和MQ7电压值与PPM的转换公式
最近给人做了个机智云的环境监测程序,第一次赚外快,100块钱我就接了。写程序的时候发现好多人在找这两传感器电压值和PPM的转换,我这个也是照搬别人的公式,不过效果还不错。不过遗憾的是,我都写的差不多了,他又要让我换ONENET,ONENET我不太熟,他就又给了我100让我帮他搞…...
2024/4/29 14:44:23 - 如果类A和类B是从同一个基类N派生的,且类D是类A和类B的多重继承派生类,要求在程序中通过类A和类B的构造函数去调用基类N的构造函数,分别对类A和类B的数据成员a初始化。
如果类A和类B是从同一个基类N派生的,且类D是类A和类B的多重继承派生类,要求在程序中通过类A和类B的构造函数去调用基类N的构造函数,分别对类A和类B的数据成员a初始化。 #include<iostream> using namespace std;class N {public:N(int aN){a=aN;}int a;void display()…...
2024/5/1 1:48:13 - 二、java万物皆可盘之用引用操纵对象
用引用操纵对象 雷迪森and砖头们,让我们来说下引用和对象有啥区别? 在前面的文章中简单概括了对象(某个将数据和功能封装到一块的实例),下面我们举个简单的例子:把“人”作为一个类型,实例化出一个具体的名叫李小明的人,这个人是一个对象。引用就是给这个实例化出的人起…...
2024/4/24 8:11:52 - Win10中安装Docker并运行Windows Server Core2019
1、官网下载并安装,非常easy https://store.docker.com/editions/community/docker-ce-desktop-windows2、建议使用阿里的“镜像加速器”服务,否则会比较慢,找到加速器地址3、打开docker程序,将地址配置到中红框位置,并点击“Apply & Restart”4、在cmd中执行如下命令…...
2024/4/24 8:11:53 - 【博客263】C++:请勿修改set的键
内容: 记录修改C++的set的键会引发编译错误 代码: #include<set> #include <iostream> using namespace std;int main() {set<int> test; test.insert(1);test.insert(2);test.insert(3);test.insert(4); auto it = test.begin();*it = 10…...
2024/5/6 0:24:14 - 当C盘即将爆炸的时候,当YML正好与我相遇,一切都是刚刚好
前言:这是今天偶然登上服务器发现的,本来是上去拿个日志文件,结果被吓了一激灵,这再不想办法,马上要“爆炸”。我告诉自己,不能慌,想想办法分析 经过仔细思考,我们的系统是审核类系统,上传的文件增加的速度挺快的,每天都有新的文件上传的C盘,看了下项目部署目录竟然…...
2024/5/1 13:51:52 - Qt:利用“绘图和定时器”实现简单小动画
三两闲聊 人类具有“视觉暂留”的特性,人的眼睛看到一幅画或者一个物体后,在0.34秒以内不会消失。利用这一特性,我们可以将定时器调到恰当的时间,再结合QPixmap类就可以使一组图流畅地展示在人们面前,形成一个小动画 准备工作一组连续的图 了解QPixmap、QTimer的一些基本用…...
2024/4/24 8:11:44 - jsp自定义标签02(案例)
jsp自定义标签(案例)前言1、自定义标签开发步骤2、实战自定义标签(set ,out,if,foreach,select)2.1自定义set标签2.2 自定义out标签2.3 自定义if标签2.3 自定义foreach标签 前言 在本人上一篇博客中写了jsp自定义标签的概念,已经认识了自定义标签,这次我们来动手实战 链接:…...
2024/5/3 4:32:02 - SSM整合高级实例:学生管理系统(包含增删改查和分页功能)
本文已汇总于 📚 CS-Wiki 在线阅读 CS-Wiki 文档 Github 地址 https://github.com/Veal98/CS-Wiki 🚩 整合说明 使用 Spring 去整合另外两个框架,选择XML + 注解的方式👣 Outline:Spring 接管 service 层Mybatis 接管 Dao 层 和 Bean 层SpringMVC 接管 Controller 层项…...
2024/5/4 22:04:53
最新文章
- 阿里云VOD视频点播流程(1)
一、开通阿里云VOD 视频点播(ApsaraVideo VoD,简称VOD)是集视频采集、编辑、上传、媒体资源管理、自动化转码处理、视频审核分析、分发加速于一体的一站式音视频点播解决方案。登录阿里云,在产品找到视频点播VOD ,点击…...
2024/5/8 15:36:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - ROS2高效学习第十章 -- ros2 高级组件之大型项目中的 launch 其二
ros2 高级组件之大型项目中的 launch 1 前言和资料2 正文2.1 启动 turtlesim,生成一个 turtle ,设置背景色2.2 使用 event handler 重写上节的样例2.3 turtle_tf_mimic_rviz_launch 样例 3 总结 1 前言和资料 早在ROS2高效学习第四章 – ros2 topic 编程…...
2024/5/8 15:11:55 - 面试经典算法系列之双指针1 -- 合并两个有序数组
面试经典算法题1 – 合并两个有序数组 LeetCode.88 公众号:阿Q技术站 问题描述 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中&#…...
2024/5/5 8:39:32 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
