javascript-原生javascript实现节奏大师小游戏
前言
-
课程实验要求,迫不得已看了一点javascript,实现这个类似“节奏大师”的小游戏,有计时,计分,对玩家成绩进行排序的小功能,感觉自己审美还是不行,还有感觉自己写的javascript好丑陋,没有数据结构的味道。
-
遇到卡壳的问题:javascript选择伪元素::after,代码中我用::after表示QWER四个键,js无法选择到伪元素,通过设置如下css代码,然后var crack = document.getElementsByClassName(‘crack’)[0]; 之后crack就是伪元素.crack::after。
.crack {pointer-events: none; }/*伪元素样式*/ .crack::after {pointer-events: auto; } -
用到javascript知识:Dom,键盘事件,定时器等等=.=
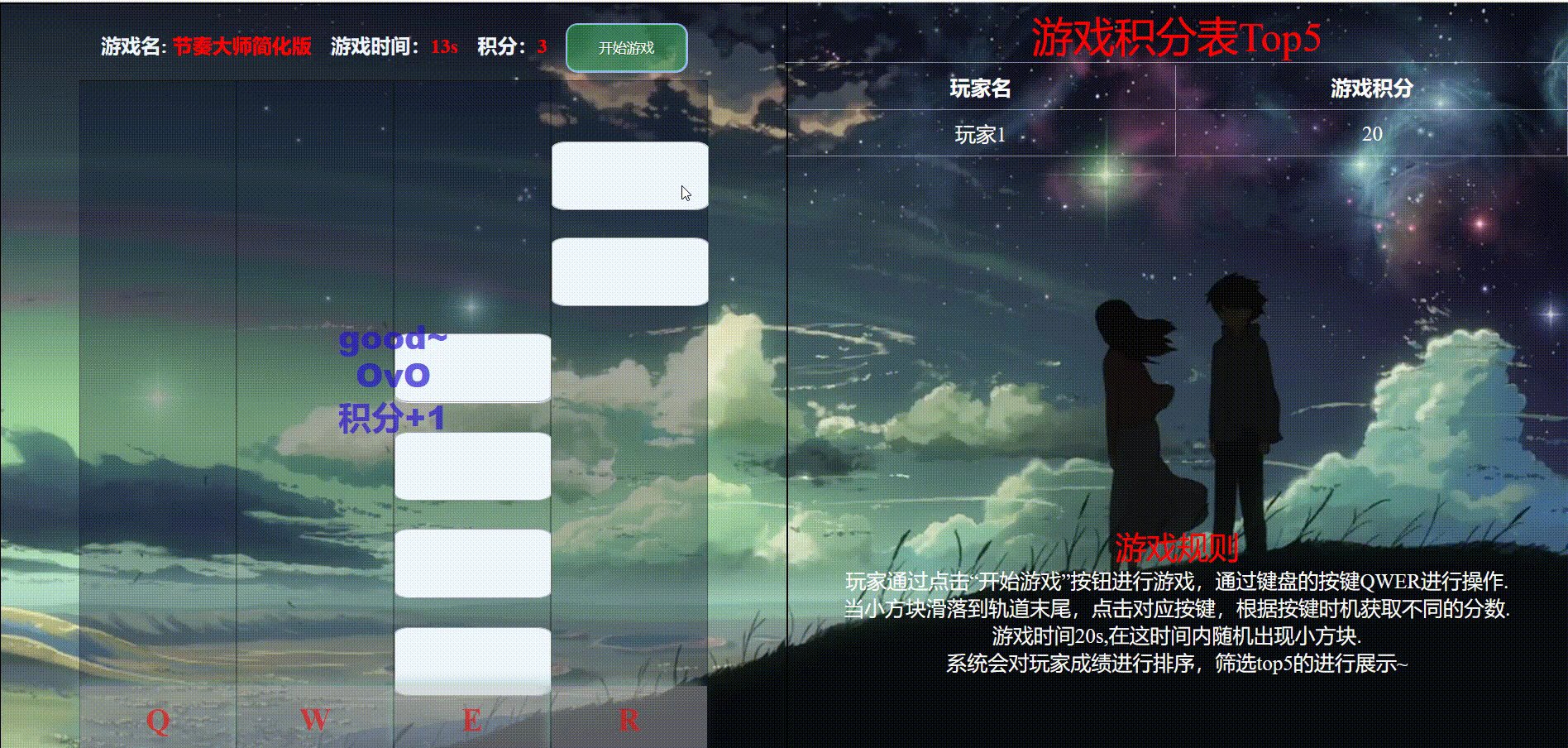
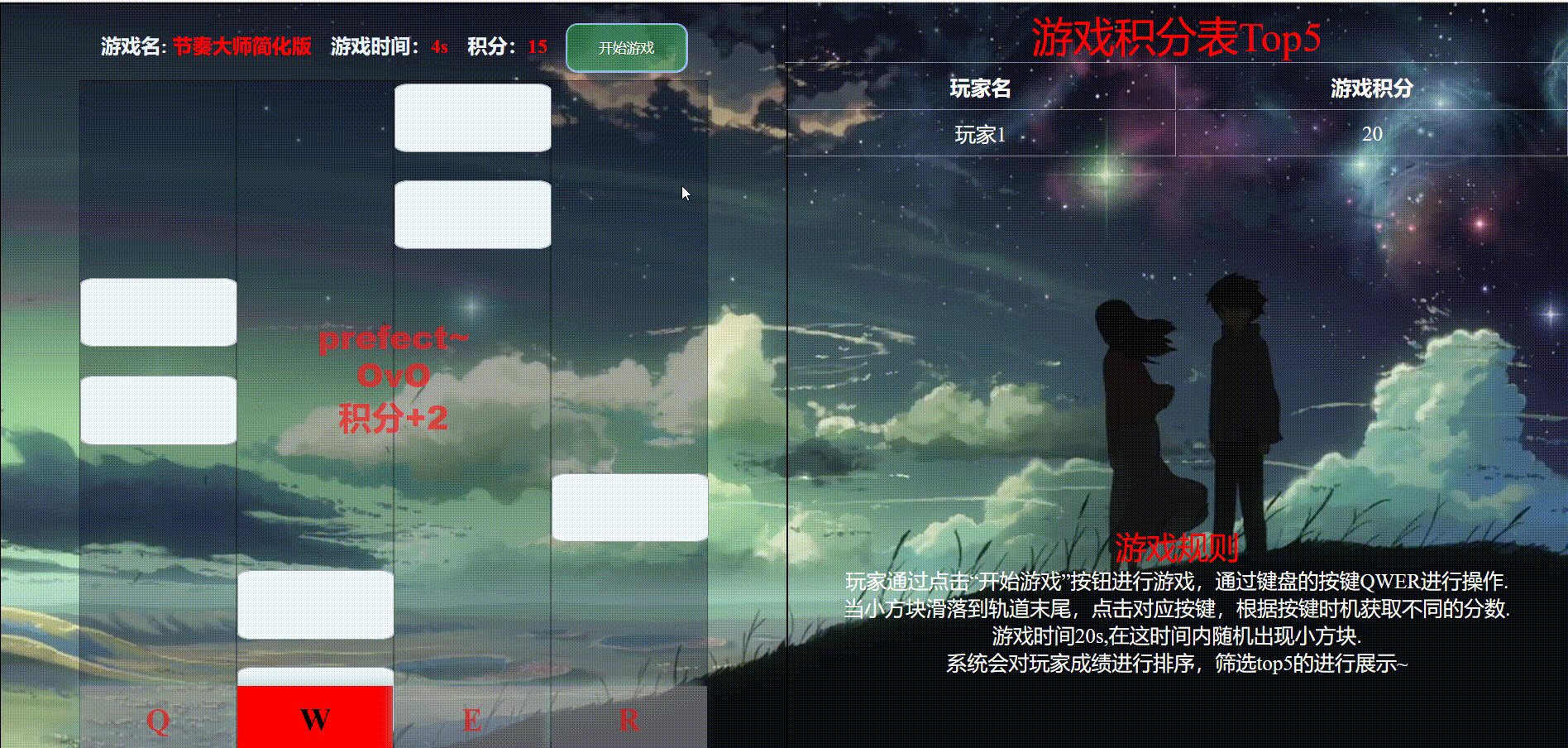
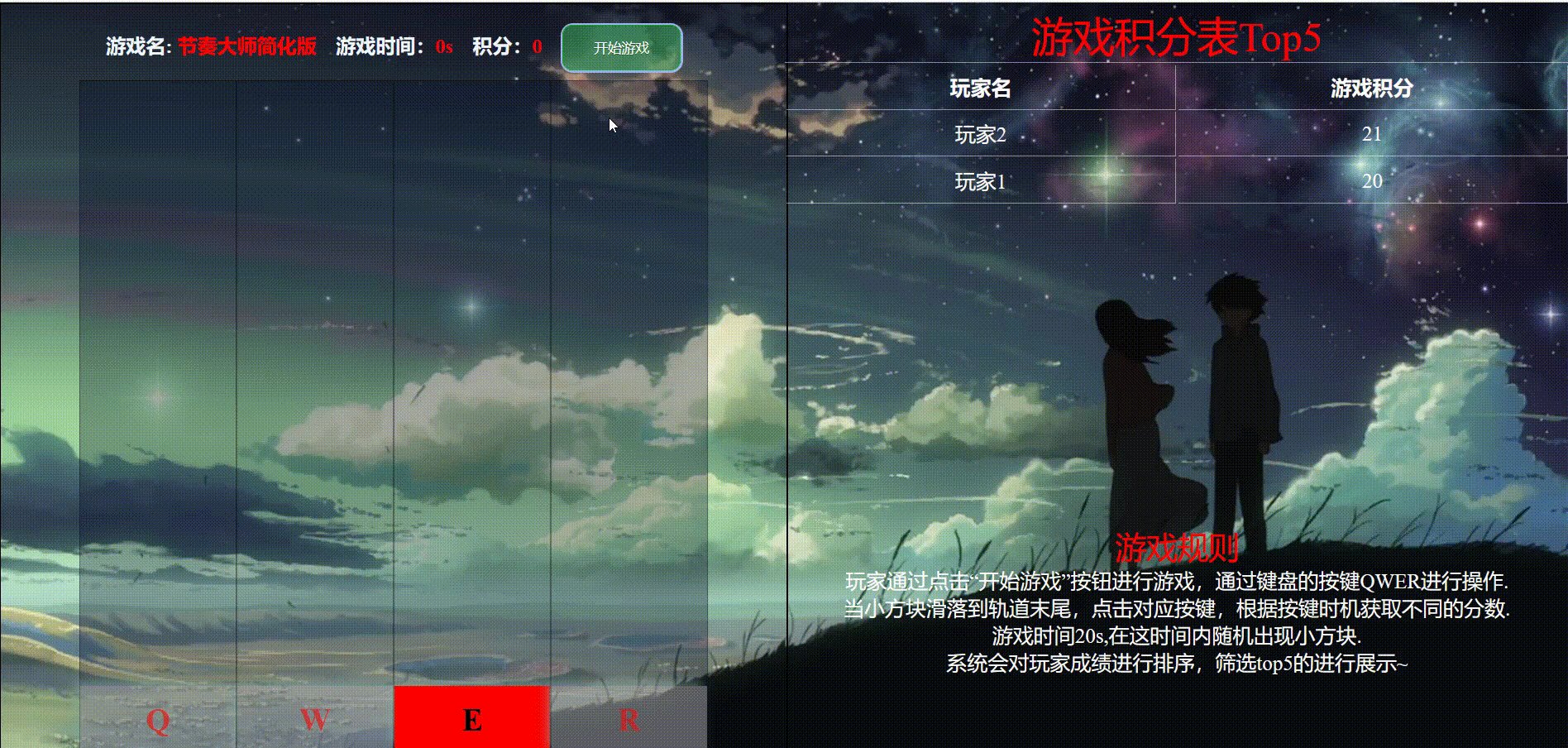
效果

Code
html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Game</title><link rel="stylesheet" href="src/css/play.css">
</head><body><div id="game-box"><div class="game-name"><span>游戏名: <span style="color: red;">节奏大师简化版</span></span>   <span>游戏时间:<span class="time"></span></span>   <span>积分:<span class="sorce">0</span></span>   <button onclick="gameTime()">开始游戏</button></div><div class="crack-box"><!-- 四个轨道 --><div class="crack"></div><div class="crack"></div><div class="crack"></div><div class="crack"></div></div><div class="prefect">prefect~<br>OvO<br>积分+2</div><div class="good">good~<br>OvO<br>积分+1</div><div class="miss">miss~<br>OvO<br>积分+0</div></div><div id="rank-rule"><div class="rankbox"><div class="rank-list"><table class="rank-table"><caption>游戏积分表Top5</caption><tr><th>玩家名</th><th>游戏积分</th></tr></table></div></div><div class="rulebox"><div style="color: red;font-size: 30px;">游戏规则</div><div style="color: white;font-size: 20px;">玩家通过点击“开始游戏”按钮进行游戏,通过键盘的按键QWER进行操作.<br>当小方块滑落到轨道末尾,点击对应按键,根据按键时机获取不同的分数.<br>游戏时间20s,在这时间内随机出现小方块.<br>系统会对玩家成绩进行排序,筛选top5的进行展示~</div></div></div><script src="/src/js/play.js"></script>
</body></html>
css
* {margin: 0;padding: 0;
}body {background-image: url(../img/last.jpg);background-repeat: no-repeat;background-size: 100%;background-attachment: fixed;
}#game-box {position: absolute;left: 0;top: 0;width: 50%;height: 100vh;border: 2px solid black;overflow: hidden;/*因为设置为绝对定位,后面设置子元素的高度大小100%会溢出,使得子元素超出的部分隐藏*/
}#rank-rule {position: absolute;right: 0;top: 0;width: 50%;height: 100vh;
}.game-name {text-align: center;margin-top: 20px;color: aliceblue;font-size: larger;font-weight: 800;
}/* 四个轨道的区域 */
.crack-box {width: 100%;height: 100%;/* border: 1px solid white; */display: flex;margin: 0 auto;margin-top: 10px;margin-bottom: 10px;width: 80%;height: 90%;background-color: rgba(2, 8, 37, 0.3);position: relative;
}/* 轨道 */
.crack-box div {position: relative;width: 25%;height: 100%;border: 1px solid rgba(0, 0, 0, 0.347);cursor: pointer;
}/* 滑落的方块样式 */
.crack-box .crack div {position: absolute;/* 设置脱离文档流,这样生成的小方块不会互相干扰 */width: 100%;height: 10%;background-color: aliceblue;border-radius: 10%;}/* 作为轨道的按钮 */
.crack:nth-child(1)::after {content: "Q";
}.crack:nth-child(2)::after {content: "W";
}.crack:nth-child(3)::after {content: "E";
}.crack:nth-child(4)::after {content: "R";
}.crack {pointer-events: none;/* 这样才能使用js选择.crack::after */
}/*伪元素样式*/
.crack::after {pointer-events: auto;/* 这样才能使用js选择.crack::after */display: flex;justify-content: center;align-items: center;position: absolute;bottom: 0;width: 100%;height: 10%;box-shadow: -5px -5px 10px rgba(138, 177, 167, 0.496);background-color: rgba(187, 186, 186, 0.476);cursor: pointer;font-size: 30px;font-weight: 900;color: rgba(245, 11, 11, 0.625);
}/* 伪元素点击时的属性 */
.onclick::after {content: "";background-color: red;color: black;
}.prefect {position: absolute;margin: 0 auto;width: auto;height: auto;top: 50%;left: 50%;transform: translate(-50%, -50%);/*调节位置,使得居中*/text-align: center;font-size: 2rem;font-weight: 900;font-family: fantasy;color: rgba(247, 31, 31, 0.7);background-color: rgba(136, 233, 127, 0);z-index: 99;display: none;
}.good {position: absolute;margin: 0 auto;width: auto;height: auto;top: 50%;left: 50%;transform: translate(-50%, -50%);/*调节位置,使得居中*/text-align: center;font-size: 2rem;font-weight: 900;font-family: fantasy;color: rgba(38, 18, 212, 0.676);background-color: rgba(136, 233, 127, 0);z-index: 99;display: none;
}.miss {position: absolute;margin: 0 auto;width: auto;height: auto;top: 50%;left: 50%;transform: translate(-50%, -50%);/*调节位置,使得居中*/text-align: center;font-size: 2rem;font-weight: 900;font-family: fantasy;color: rgba(240, 225, 23, 0.598);background-color: rgba(136, 233, 127, 0);z-index: 99;display: none;
}/* //开始游戏按钮样式 */
button {border-radius: 10px;text-shadow: 0px 1px 0px #2f6627;box-shadow: 0px 0px 0px 2px #9fb4f2;font-family: Arial;color: #ffffff;/* font-size: 10px; */background: #44c76776;padding: 12px 30px 12px 30px;border: solid #18ab29 1px;text-decoration: none;
}
button:hover {color: #ffffff;background: #e92311af;text-decoration: none;
}.rank-list{color: white;font-size: 20px;height: 60%;width: 100%;/* border: 2px solid red; */position: absolute;top: 5px;right: 0;}/* rank表样式 */
.rank-list table caption{font-size: 40px;color: red;
}
.rank-list table{width: 100%;/* height: 200px; 如果指定了这个高度,td行就会根据这个高度进行分布,到时候删除行的时候就会很丑*/border-top: 1px solid rgba(255, 255, 255, 0.5);/* border-left: 1px solid rgba(255, 255, 255, 0.5); */text-align: center;vertical-align: center;table-layout: fixed;}
.rank-list table th{border-right: 1px solid rgba(255, 255, 255, 0.5);border-bottom: 1px solid rgba(255, 255, 255, 0.5);padding: 8px;
}.rank-list table td{padding: 8px;border-right: 1px solid rgba(255, 255, 255, 0.5);border-bottom: 1px solid rgba(255, 255, 255, 0.5);
}.rulebox{position: relative;right: 0;top: 70%;text-align: center;
}
/**问题:*设置高度宽度为百分号时,是根据第一个position不是static的父元素的大小进行设置的 *设置伪元素的伪类效果:p:hover::after,跟正常的思维相反。。*但是p:focus::after就不启作用,由于js不能选取到伪元素,所以设置如下属性,这样选取到.crack,其实是选中了.crack::after.crack{pointer-events: none;}.crack::after{pointer-events: auto;}
*/
javascript
var socre = 0; //分数
var num = 1; //玩家编号
var items = new Array(); //玩家积分数组// 随机在四个轨道内生成小方块
function CreateBlock() {var crackNumber = Math.floor(Math.random() * 4); //轨道编号var blockNum = Math.floor(Math.random() * 3 + 1); //轨道滑落方块数量,1~3块var fatherBox = document.getElementsByClassName("crack")[crackNumber]; //找到父级元素for (var i = 0; i < blockNum; i++) {var block = document.createElement('div');fatherBox.appendChild(block);block.timer = null;//获取轨道的长度var target = fatherBox.offsetHeightstartMove(block, target);}
}// 小方块向下滑落,然后消失
function startMove(obj, target) {clearInterval(obj.timer); //清除计时器var y = 1;var top = 0;obj.timer = setInterval(function () {if (top < target - obj.offsetHeight) {top += y; //每次滑落1pxobj.style.top = top + "px";} else {obj.remove();clearInterval(obj.timer); //清除计时器}}, 10);
}// QWER健按下事件
document.onkeydown = function (event) {if (event.keyCode == 81) {var crack = document.getElementsByClassName('crack')[0];crack.classList.add('onclick');addSorce(crack);showSorces();}if (event.keyCode == 87) {var crack = document.getElementsByClassName('crack')[1];crack.classList.add('onclick');addSorce(crack);showSorces();}if (event.keyCode == 69) {var crack = document.getElementsByClassName('crack')[2];crack.classList.add('onclick');addSorce(crack);showSorces();}if (event.keyCode == 82) {var crack = document.getElementsByClassName('crack')[3];crack.classList.add('onclick');addSorce(crack);showSorces();}
}
// QWER健按下事件
document.onkeyup = function (event) {if (event.keyCode == 81) {var crack = document.getElementsByClassName('crack')[0];crack.classList.remove('onclick');}if (event.keyCode == 87) {var crack = document.getElementsByClassName('crack')[1];crack.classList.remove('onclick');}if (event.keyCode == 69) {var crack = document.getElementsByClassName('crack')[2];crack.classList.remove('onclick');}if (event.keyCode == 82) {var crack = document.getElementsByClassName('crack')[3];crack.classList.remove('onclick');}
}
//判断按钮点击,小方块在什么位置,进而加多少分
function addSorce(crack) {var firstBlock = crack.firstChild; //获取该轨道的第一个小方块if (firstBlock) { //如果该轨道存在小方块var blockTop = firstBlock.offsetTop;var blockHeight = firstBlock.offsetHeight;var crackHeight = crack.offsetHeight;// console.log(blockTop,blockHeight,crackHeight);var prefect = document.getElementsByClassName("prefect")[0];var good = document.getElementsByClassName("good")[0];var miss = document.getElementsByClassName("miss")[0];// console.log(blockTop, blockHeight,crackHeight);if (blockTop <= crackHeight - blockHeight && blockTop >= crackHeight - blockHeight * 1.3) {socre += 2; //加2分prefect.style.display = "block";firstBlock.remove();} else if (blockTop >= crackHeight - blockHeight * 1.8 && blockTop < crackHeight - blockHeight * 1.3) {socre += 1;good.style.display = "block";} else {miss.style.display = "block";}}
}// 每隔一段时间去除miss,prefect.good的样式
function remove() {var prefect = document.getElementsByClassName("prefect")[0];var good = document.getElementsByClassName("good")[0];var miss = document.getElementsByClassName("miss")[0];prefect.style.display = "none";good.style.display = "none";miss.style.display = "none";
}//显示分数
function showSorces() {var elem = document.getElementsByClassName("sorce")[0];elem.innerHTML = socre;elem.style.color = 'red';
}//"开始游戏"按钮函数
function gameTime() {var time = 20;var eleTime = document.getElementsByClassName('time')[0];var timer = setInterval(function () {if (time >= 0) {CreateBlock();eleTime.innerHTML = time + "s";eleTime.style.color = "red"time--;} else {clearInterval(timer);//到时间,清空还在轨道上的方块var blocks = document.getElementsByClassName('crack');for (var i = 0; i < blocks.length; i++) {while (blocks[i].hasChildNodes()) {blocks[i].removeChild(blocks[i].firstChild);}}alert("time is run out")var player = {name: "玩家" + num,socre: socre};items.push(player);items.sort(function (a, b) { //默认是按照字符串大小排序,改成按数字return (b.socre - a.socre); //降序});num++; //玩家编号+1socre = 0; //重置showSorces(); //重置分数showRankList(); //展示分数top5}}, 1000)
}//展示积分表
function showRankList() {var table = document.getElementsByClassName("rank-table")[0];console.log(table.rows.length);if (table.rows.length > 0) { //先把所有的行删除for (var i = table.rows.length - 1; i > 0; i--) {table.deleteRow(i);}}//从数组中读取数组,写到积分表中var maxLength = 5; //top5if (items.length < 5) {maxLength = items.length; //最多读出5个}for (var i = 0; i < maxLength; i++) {var row = document.getElementsByClassName("rank-table")[0].insertRow(i + 1); //i+1是表示插入在th后面var name = row.insertCell(0);var socre = row.insertCell(1);name.innerHTML = items[i].name;socre.innerHTML = items[i].socre;}
}setInterval(remove, 800); //定时清理prefect,miss,good的标志
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Metrics监控工具介绍与使用
目录Metrics介绍 使用Metric Registries Gauges Counter Histograms Meters Timers 监控输出方式Metrics介绍 监控工具。Metrics提供了强大的工具用于监控重要组件的行为。Metrics依赖Jetty, Logback, Log4j, Apache HttpClient, Ehcache, JDBI, Jersey和Graphite,提供一个可视…...
2024/4/24 7:31:37 - 离散数学(傅彦)思维导图第二篇:数理逻辑
...
2024/4/24 7:31:37 - idea所有依赖都有,单项目全爆红,运行正常
解决办法 执行idea工具栏上下面的菜单: File -> Invalidate Caches/Restart...
2024/4/24 7:31:35 - 【剑指offer】-数组汇总出现次数超过一半的数字-27/67
一 、题目描述 数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字。例如输入一个长度为9的数组{1,2,3,2,2,2,5,4,2}。由于数字2在数组中出现了5次,超过数组长度的一半,因此输出2。如果不存在则输出0。 二、 题目分析这个数字存在次数一定是最多的,我们可以用守…...
2024/4/24 7:31:34 - 水库水位-库容曲线线性插值python程序
水位-库容曲线是进行水库调度的基本数据资料。具体用途就是,给定一个水库水位z,求其对应的库容v,或者给定一个库容v,求其对应的水位z。比较靠谱的方法就是线性插值。以下给出一个本人自定义的进行水库水位库容曲线线性插值的python函数。def Linterpo(x,y,xi):#参数:一组升…...
2024/4/24 7:31:41 - 基于Java的动态代理
动态代理 特点:字节码随用随创建,随用随加载 作用:不修改源码的基础上对方法增强 分类:基于接口的动态代理 基于子类的动态代理基于接口的动态代理: 涉及的类:Proxy 提供者:JDK 如何创建代理对象:使用Proxy类中的newProxyInstance方法。 创建代理对象的要求:被代理类至…...
2024/4/24 7:31:34 - 03-Linux基础——服务与进程及网络连接
本系列基于Centos7编写,带大家了解Liunx基础命令,本系列有四篇文章Linux启动过程运行级别:运行级别的设置由/etc/systemd/system/default.target文件来控制,default.target指向哪个运行级别的文件就启动哪个级别,7个运行级别对应7个target文件,在/lib/systemd/system下ru…...
2024/4/24 7:31:31 - jsp标签
jsp标签 标签的分类 标签内部标签的意思 jsp标签的生命周期 标签的分类开始标签结束标签 空标签 ui标签 控制标签 数据标签写自定义jsp标签前,必须导入的jar包jar包导入之后,想要使用jsp标签,此代码必不可少 jar包导入之后,想要使用jsp标签,此代码必不可少按ctrl键点击 ht…...
2024/4/24 7:31:30 - 损失函数
TensorFlow以及Keras里面在处理多分类时有sparse_categorical_crossentropy和categorical_crossentropy。两者的区别在于训练的Label的形态:one-hot: categorical_crossentropy Integer number: sparse_categorical_crossentropy另外tensorflow官方源码中列举了相关参数:Arg…...
2024/4/24 7:31:32 - Java 8系列之重新认识HashMap
转载知乎 https://zhuanlan.zhihu.com/p/21673805 摘要 HashMap是Java程序员使用频率最高的用于映射(键值对)处理的数据类型。随着JDK(Java Developmet Kit)版本的更新,JDK1.8对HashMap底层的实现进行了优化,例如引入红黑树的数据结构和扩容的优化等。本文结合JDK1.7和JDK1…...
2024/4/24 7:31:37 - 08-图9 关键活动 (30分)
08-图9 关键活动 (30分) 假定一个工程项目由一组子任务构成,子任务之间有的可以并行执行,有的必须在完成了其它一些子任务后才能执行。“任务调度”包括一组子任务、以及每个子任务可以执行所依赖的子任务集。 比如完成一个专业的所有课程学习和毕业设计可以看成一个本科生要…...
2024/4/24 7:31:27 - idea2020.1详细安装步骤
最新版的idea2020.1详细安装步骤 下载安装步骤点击原文链接: https://blog.csdn.net/weixin_40845165/article/details/80914845....
2024/4/20 11:40:30 - 高防IP原理
高防ip就是指高防主机房所提供的ip段,主要是通过对于中国互联网中的DDoS攻击方式开展进行维护。 高防IP是一种知识付费用户个性化发展服务,对于我国互联网信息技术企业网络系统服务器在遭到大流量的DDoS攻击后造成社会服务建设项目不能用的状况下应用,客户管理能够可以根据攻…...
2024/5/1 20:25:09 - git、gitlab、IDEA、vscode使用(三)
目录五、vscode中新建项目提交到gitlab5.1、在gitlab服务器上面创建一个简单空项目5.2、按照提示信息进行操作5.3、执行命令六、vscode中修改或新增的文件提交到gitlab6.1、执行暂存修改6.2、执行提交6.3、执行推送五、vscode中新建项目提交到gitlab5.1、在gitlab服务器上面创建…...
2024/4/19 19:20:45 - Spring Boot 2.x 实践记:发送邮件
目录Maven 依赖 SMTP配置 发送简单邮件 发送带附件邮件 发送HTML格式邮件 实战 测试 小结TL;DR 本文是实践如何在Spring Boot 2中使用JavaMailSender发送邮件:发送简单邮件 发送带附件邮件 发送HTML格式邮件1. Maven 依赖 <dependencies><dependency><groupId&…...
2024/4/16 19:54:02 - Java程序员的两项通用能力
工作这几年来,经历了很多。从小白到中级(手机里有一款叫中国象棋的游戏,里面给对弈中电脑水平分为小白、菜鸟、新手、入门、初级、中级、高级、大师、特级大师,编程我暂且按照这样来区分)。学校教给我的是从小白到入门(当然也不乏某些学霸直接跳过这些成为高级甚至大师级别,…...
2024/4/27 8:23:42 - 前端之未来
简介: 编程是一种修行,用心写下你的每行代码。作者 | 平侠引言 近期学到一个词:Digital Twin(数字孪生),简单来讲就是在计算机世界给现实世界的物体(飞船/城市)、系统(电力/交通)建立数字化镜像,让数字世界和物理世界更好地交互,数字大屏也可以算这种技术一种应用场景…...
2024/4/24 7:31:28 - 【哈工大版】Dynamic ReLU:Adaptively Parametric ReLU及Keras代码(调参记录4)
本文介绍哈工大团队提出的一种Dynamic ReLU激活函数,即自适应参数化ReLU激活函数,能够让每个样本有自己独特的ReLU参数,在2019年5月3日投稿至IEEE Transactions on Industrial Electronics,2020年1月24日录用,2020年2月13日在IEEE官网公布。续上一篇: 【哈工大版】Dynami…...
2024/4/24 7:31:32 - Map与WeakMap
Map与WeakMap Map对象用来保存键值对,并且能够记住键的原始插入顺序,任何对象或者原始值都可以作为键或者是值。 WeakMap对象同样用来保存键值对,对于键是弱引用的而且必须为一个对象,而值可以是任意的对象或者原始值。 Map 描述 Map对象类似于一个普通的键值对的Object对象…...
2024/4/27 1:14:31 - 详解JavaScript Date对象
文章目录一、何为Date?二、根据Date返回 年、月、日、时、分、秒、毫秒、周几2.1 getFullYear() 返回年2.2 getMonth() 返回月2.3 getDate() 返回日2.4 getHours() 返回小时2.5 getMinutes() 返回分钟2.6 getSeconds() 返回秒2.7 getMilliseconds() 返回毫秒2.8 getDay() 返回…...
2024/4/24 7:31:22
最新文章
- 如何为 Nestjs 编写单元测试和 E2E 测试
前言 最近在给一个 nestjs 项目写单元测试(Unit Testing)和 e2e 测试(End-to-End Testing,端到端测试,简称 e2e 测试),这是我第一次给后端项目写测试,发现和之前给前端项目写测试还…...
2024/5/6 8:26:46 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - composer常见错误解决
在Java中,常见的问题和解决方法包括: 内存不足错误:Java应用程序在运行时可能会遇到内存不足的错误。可以通过增加JVM的堆内存大小来解决,可以通过设置-Xms和-Xmx参数来指定初始堆大小和最大堆大小。 java -Xms2G -Xmx4G YourAppl…...
2024/5/5 8:38:08 - #QT项目实战(天气预报)
1.IDE:QTCreator 2.实验: 3.记录: (1)调用API的Url a.调用API获取IP whois.pconline.com.cn/ipJson.jsp?iphttp://whois.pconline.com.cn/ipJson.jsp?ip if(window.IPCallBack) {IPCallBack({"ip":&quo…...
2024/5/5 3:53:18 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
