ueditor+秀米
秀米官方说明了,他是依附百度编辑器(Ueditor)内核得,所以前端使用秀米就得先把百度编辑器给接了
百度编辑器接入步骤:
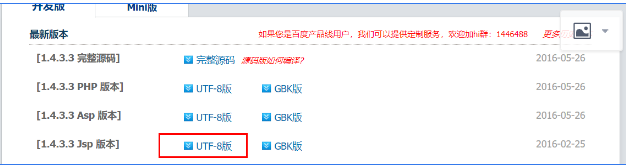
1,从Ueditor上面把相关得文件下下来,jsp-utf8版本(官网地址:http://ueditor.baidu.com/website/download.html)

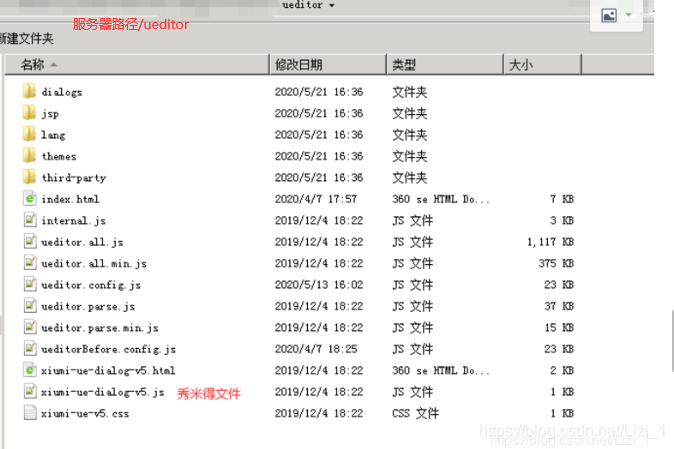
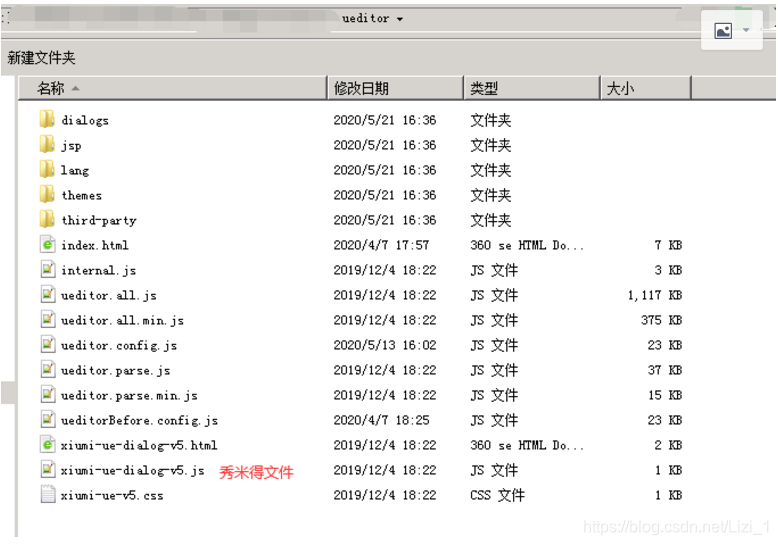
2,将下载得文件解压到自己得服务器上或者自己本地(因为秀米跑本地会报很多错,所以我就直接放到服务器上面得,秀米得文件时后面得步骤加进去得,现在可以忽略掉它)

3,在项目入口文件引入
<script type="text/javascript" src="http://***/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="http://***/ueditor/ueditor.all.js"></script>
<script type="text/javascript" src="http://***/ueditor/lang/zh-cn/zh-cn.js"></script>
!!!注意引入顺序,不然到时候改死都不在问题在哪
4,将ueditor封装成组件,用的时候直接调用(我用得是react)
import UE from 'UE';componentDidMount() {
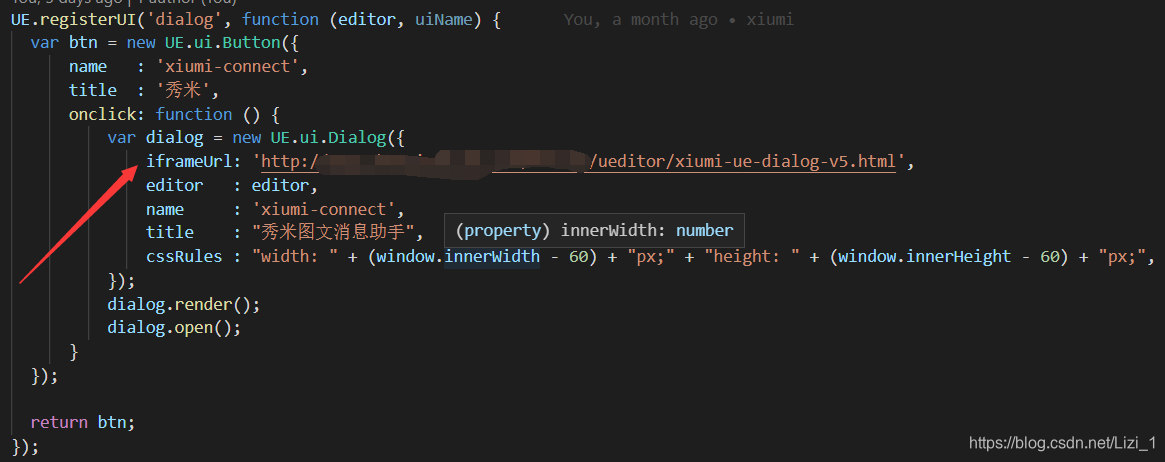
//这里是接入秀米得代码,需要下载好秀米相关文件才能用,现在暂时注释掉UE.registerUI('dialog', function (editor, uiName) {var btn = new UE.ui.Button({name: 'xiumi-connect', title: '秀米',onclick: function () {var dialog = new UE.ui.Dialog({iframeUrl: 'http://***/ueditor/xiumi-ue-dialog-v5.html',editor: editor,name: 'xiumi-connect',title: "秀米图文消息助手",cssRules: "width: " + (window.innerWidth - 60) + "px;" + "height: " + (window.innerHeight - 60) + "px;",});dialog.render();dialog.open();}});return btn;});//编辑器配置项
this.editor = window.editor = UE.getEditor("ueditor_container",{initialFrameHeight: 300,toolbars: [['undo', //撤销 'redo', //重做 'bold', //加粗 'italic', //斜体 'underline', //下划线 'strikethrough', //删除线 'subscript', //下标 'superscript', //上标 // 'source', //源代码 // 'blockquote', //引用 'pasteplain', //纯文本粘贴模式 'horizontal', //分隔线 'removeformat', //清除格式 // 'unlink', //取消链接 'inserttitle', //插入标题 // 'simpleupload', //单图上传 // 'insertimage', //多图上传 // 'link', //超链接 // 'emotion', //表情 // 'spechars', //特殊字符 // 'searchreplace', //查询替换 // 'map', //Baidu地图 // 'insertvideo', //视频 'justifyleft', //居左对齐 'justifyright', //居右对齐 'justifycenter', //居中对齐 'justifyjustify', //两端对齐 'fullscreen', //全屏 'imagecenter', //居中 // 'edittip ', //编辑提示 // 'customstyle', //自定义标题 // 'background', //背景 // 'scrawl', //涂鸦 // 'music', //音乐 // 'inserttable', //插入表格 // 'drafts', // 从草稿箱加载 // 'charts', // 图表 'fontfamily', //字体 'fontsize', //字号 // 'insertcode', //代码语言 'insertorderedlist', //有序列表 'insertunorderedlist', //无序列表'lineheight', //行间距 'rowspacingtop', //段前距 'rowspacingbottom', //段后距 'forecolor', //字体颜色 'backcolor', //背景色 'preview', //预览 ]]})
//当后台返回数据,填充到编辑器中,使用setContent , isAppendTo=true表示,编辑器中有内容填充在之后,false表示覆盖this.editor.addListener('ready',()=>{this.editor.setContent(this.props.content,true)})//获取编辑器的内容this.editor.addListener('contentChange', () => {this.props.onChange(this.editor.getContent())console.log(this.editor.getContent())})}componentWillUnmount() {// this.editor.destroy();//关闭编辑器再重新打开会报错,此时再关闭编辑器之前销毁它UE.delEditor('ueditor_container');}render() {return (<div id='ueditor_container'></div>)}
5,在需要得地方引用ueditor组件(这里写了“请输入详情”请参考下面问题五,因为是个不写是个坑)
<Ueditor content={this.state.content ? this.state.content : "<p>请输入详情</p>"} onChange={this.handleChange} editorHandle={this.editorHandle} ue={this.ue} />
这里百度编辑器就接好了哦!
下面是接入秀米得步骤:(参考http://hgs.xiumi.us/uedit/)
1,去秀米官网下载文件,我这里是将这些文件放在项目和ueditor同级地方,这里看自己,都可以,下面是文件目录
2,在入口文件引入秀米得样式<link rel="stylesheet" href="http://***/ueditor/xiumi-ue-v5.css">
3,在xiumi-ue-dialog-v5.js里面更换iframeUrl(自己服务器下得路径)

4,修改Ueditor得配置(ueditor.config.js)
section:['class', 'style'], //有的没有这个section,需要自己添加
然后你的百度编辑器上面就会有一个秀米得图标 ,你就可以点击进入秀米三方网页编辑内容,这样秀米就能使用了
,你就可以点击进入秀米三方网页编辑内容,这样秀米就能使用了
坑!
1,秀米跑本地会报有一大堆错,还不能用,所以我都是跑在服务器上得,虽然有报错,但是能正常使用
2,图片本地化:
秀米不允许三方访问它得服务器,这里我就很气了,你说它不允许访问,但是有得图片可以,有的图片不行,我就给秀米那边发邮件,他就一直说图片本地化,说了当没说,然后我就看文档,文档里面有点复杂,要配置,前端后台都需要配置,但是我们项目时间不够,很急,所以我们就把秀米得img标签得src得图片下载到我们自己得服务器,这一步是后台做得,前端做用户体验性不好,那么坑就来了:
问题一:图片格式svg不能解析
解决:后台得插件支持二十几种图片格式,就是不支持svg,我们都醉醉得了,所以又匹配svg单独处理,获取src上传服务器拿到图片替换
问题二:秀米得图片路径开头有http和https,而且图片最后还会跟一串参数,然后后台又过滤
问题三:后台不能解析前端得css样式,就是background-image得图片就不能拿到
解决:然后我就改,在逻辑走接口前将数据处理了,取出秀米得section得background-image路径装在一个数组里面,将数组走接口传到后台存到服务器里面,拿到返回得路径,循环,匹配,替换(下面是具体得代码)
let div = document.createElement('div') //创建一个div去装富文本标签div.innerHTML = fieldsValue.detail //填充富文本标签内容let section = div.getElementsByTagName("section") //获取div里面的所有section标签let sectionArr = Array.from(section) //转化为数组let oldImgSrc = []sectionArr && sectionArr.map(item => {if (item.style.backgroundImage) {//拿到背景图片将路径拿出来push到新的数组oldImgSrc.push(item.style.backgroundImage.split(`("`)[1].split(`")`)[0])}})if (oldImgSrc && oldImgSrc.length > 0) {//秀米背景图片本地化,走自己的服务器dispatch({type: 'medicineManage/service',payload: {service: 'fileUploadUrl',data: {urls: oldImgSrc.join(',')}},onSuccess: res => {if (res.code == 200) {let newImgSrc = res.data //秀米图片路径转换为我们自己服务器得路径,返回的数据newImgSrc && newImgSrc.map((i,j)=>{ 将旧数据和新数据匹配,然后替换if(fieldsValue.detail.indexOf(oldImgSrc[j]) != -1){fieldsValue.detail = fieldsValue.detail.replace(oldImgSrc[j],i)}})handleUpdate({ ...fieldsValue }) //走原来的逻辑} else {message.error(res.msg)}}})} else {handleUpdate({ ...fieldsValue }) //原来得逻辑,表单填好之后走接口}
问题四:图片样式魔性改变,不听使唤,比如我在百度编辑器里面显示得两张图片同行显示,但是在app和手机网页就换行了,那我只有在电脑模拟查看原因,看css样式没问题,装img得div宽度50%,box-sizing:border-box,display:inline-block,完全没毛病啊
解决:这种方式算暴力解决了,我在包裹富文本得div加了一个样式work-space:-4px,然后图片就同行显示了,在安卓app那边也是,顺便说一下,这里得app开发是安卓开发做的,不是前端做的,所以语法不相同,就强拼
问题五:如果不给编辑器一个默认得值在里面放着,你直接就点秀米编辑内容然后回显到编辑器,虽然显示在了编辑器里面,但是没有执行他的onchange事件,所以就获取不到值,可以到上面引入ueditor组件那里看到,我写了一个‘请输入详情’得默认字
好了,这一次因为秀米加了很多班,很气呀,要是这个项目有三期我就还是按照文档去配置图片本地化,我之前接秀米没有搜到我想要得东西,所以我写了之后希望能帮助一下之前像我一样得小白,嘻嘻
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Python变量的作用域如何正确运用?案例详解
在写代码的时候,免不了要使用变量。但程序中的一个变量并不一定是在哪里都可以被使用,根据情况不同,会有不同的“有效范围”。看这样一段代码:def func(x):print (X in the beginning of func(x): , x)x = 2print (X in the end of func(x): , x)x = 50func(x)print (X aft…...
2024/4/24 7:28:48 - 公有云上应该怎么做容灾?
转载自微信公众号:成哥的世界,《公有云上应该怎么做容灾?》接着上篇《做容灾,双活、多活、同城、异地、多云,到底应该怎么选?》,这篇聊聊公有云上应该如何建容灾,跟我们自建机房有什么区别,没看过的同学,建议先从上篇文章看一下。做个简单总结就是,要想起到容灾效果…...
2024/4/27 21:34:44 - vue-element-admin 打包上线后图标不显示
问题 vue-element-admin 打包上线后图标不显示 网上的解决方式基本都是在build/utils.js文件中ExtractTextPlugin 插件的options 配置, 但是ExtractTextPlugin不支持webpack4,所以在项目中使用的是MiniCssExtractPlugin if (options.extract) {return ExtractTextPlugin.extra…...
2024/4/25 10:16:42 - 银弹谷零代码软件开发-V平台开发系统功能区介绍
银弹谷零代码软件开发http://www.yindangu.com/-V平台开发系统功能区隐藏与还原 保存图标和功能区最小化的箭头有两个显示位置:当屏幕分辨率较小时,你可以点击面板左上角的箭头图标来隐藏功能区,或者直接双击导航菜单栏中的任意菜单项也可实现隐藏。隐藏之后,双击导航菜单栏…...
2024/5/9 6:35:51 - Mycat 读写分离、主从切换、分库分表的操作记录
Mycat 读写分离、主从切换、分库分表的操作记录 系统开发中,数据库是非常重要的一个点。除了程序的本身的优化,如:SQL语句优化、代码优化,数据库的处理本身优化也是非常重要的。主从、热备、分表分库等都是系统发展迟早会遇到的技术问题问题。Mycat是一个广受好评的数据库中…...
2024/5/1 14:15:53 - phpStudy2016安装php7.4.6
下载PHP 7.4 (7.4.6)浏览器打开网址:https://windows.php.net/download#php-7.4 VC15 x86 Non Thread Safe (2020-May-12 15:28:32),下载地址为https://windows.php.net/downloads/releases/php-7.4.6-nts-Win32-vc15-x86.zip把PHP7.4(7.4.6)移动到phpStudy/php目录下解压php…...
2024/4/22 8:41:22 - Oracle笔记03(短知识)
数据字典 我们想要了解数据库系统的一些使用情况,我们就要通过 查看数据字典进行了解。 数据字典:存储数据属性的一块数据(元数据) 数据字典分为两类:(静态数据字典)(动态数据字典) 静态数据字典记录硬盘的信息,动态数据字典记录内存变更的信息。 每个登录用户查看的…...
2024/4/16 20:06:32 - 机器学习(深度学习)笔记—第3章-Python基础(一)
第3章 Python相关 1.python安装相关 推荐直接安装anaconda集成环境,这样会自动安装好python,已经相关库 conda list#显示目前环境中存在的库 pip install xgboost#在目前环境中增加xgboost库 pip install xx.whl#安装指定位置库文件 conda install 与 pip install 的源不一样…...
2024/4/20 13:34:08 - Nacos的初步学习
Nacos的初步学习 Nacos是Naming和Configuration和Service的简称 一个更易于构建云原生应用的动态服务发现,配置管理和服务管理平台 Nacos简单来说就是一个注册中心+配置中心的组合 可以近似看作等价于Eureka+Config+Bus 可以替代eureka做服务注册中心,替代config做服务配置中…...
2024/5/7 13:34:03 - 简便更改论文格式
写本科毕业论文,格式要求如下。 页眉内容: 双页一律为“哈尔滨工程大学本科生毕业论文”, 论文正文的单页为各章编号加上章名,如“第 1 章绪论”, 其余部分的单页为论文题名, 页眉选择上细下粗的边框线型,宽度为 3 磅。 页码要求: 论文页码从绪论部分开始至附录结束,用…...
2024/4/16 20:07:02 - 求C++/C神呀,美丽的城市
1、5年及以上Linux环境下项目开发经验; 2、精通C/C++语言,熟悉shell环境下的常用命令; 3、熟练使用gcc、gdb等编译、调试工具;掌握makefile的编写; 4、精通TCP/IP协议栈,熟悉socket编程; 5、熟悉网络相关知识,熟悉RTSP、P2P、Onvif,GB等相关协议; 6、熟悉各种流媒体传…...
2024/5/4 2:08:53 - Spring学习笔记:配置文件参数化
第十一章、配置文件参数化 把Spring配置文件中需要经常修改的字符串信息,转移到一个更小的配置文件中 Spring的配置文件中存在哪些需要经常修改的字符串?存在以数据库连接相关的参数代表经常变化字符串,在Spring的配置文件中,直接修改不利于项目维护(修改)转移到一个小的配…...
2024/4/16 20:06:44 - 3个视角看清楚RPA的实施与管理
3个视角看RPA的实施与管理目前,现有的RPA平台与平台之间多数无法兼容。一旦选择某平台,随着其上运行的应用场景的增多,未来可能在相对长的一段时间内较难进行RPA平台的迁移。 因此在RPA平台选择的初始期,需要综合考虑各自平台的优缺点,充分比较用户易用性、系统集成性以及…...
2024/5/8 11:13:53 - linux基本命令(四)---- find 命令
find命令-atime、 -ctime 、 -mtime 关于时间的信息有三个:最近访问时间 access time (-atime)、最近更改时间 modify time (-mtime) 和 最近状态改动时间 change time(-ctime)。 atime : 它代表着最近一次访问文件的时间,显示一个文件的内容或者运行一个shell脚本会更…...
2024/4/29 16:07:25 - 【洛谷】P1029 最大公约数和最小公倍数问题 (辗转相除法)
题目描述 输入两个正整数 x0,y0x_0, y_0x0,y0,求出满足下列条件的 P,QP, QP,Q 的个数: P,Q是正整数。 要求 P,Q以 x0 为最大公约数,以 y0 为最小公倍数。 试求:满足条件的所有可能的 P,Q的个数。 输入格式 一行两个正整数 x0,y0。 输出格式 一行一个数,表示求出满足…...
2024/4/24 7:28:36 - 用AI语音机器人有哪些需要注意事项
AI语音机器人目前最大的价值是模拟真人去处理重复简单来电和拨打电话,降低人工的低价值工作量(比如回答客户常规的70%重复问题咨询、拨打第一通销售电话等耗时耗力的电话业务。) AI语音机器人各个厂家的目前现状:因为使用同样的语音识别引擎(几乎都是科大或阿里的),所以…...
2024/4/24 7:28:37 - firefox浏览器的onblur事件
使用firefox浏览器,看视频课程的时候,遇到一种情况,鼠标一离开浏览器窗口,或者说,一离开flash播放器正在播放的视频画面,视频就暂停,这样很不方便。怎么解决呢? 考虑浏览器会有 失去焦点的事件监听器。查了一下,还真的有,叫做onbluronblur 事件会在对象失去焦点时发生…...
2024/5/8 18:28:59 - Vue.js-Day01-PM【事件绑定(事件传参、事件对象、传参+获取事件对象)、样式处理操作(模板、事件、属性绑定)、Tab切换(原生js实现、Vue.js实现)、js中的this详解关键字】
目 录4、事件绑定4.1、事件绑定(点击、双击、鼠标移动)点击按钮-最简单的事件绑定(无参函数)格式点击按钮-数字累加Math.random()---随机数事件对象、节点对象(生成随机颜色快)4.2、事件传参4.3、事件对象4.4、既要传参又要获取事件对象(固定格式:$event)事件对象-固…...
2024/4/24 7:28:33 - 一些优秀的waf开发攻防测试方案
本文引自知道创宇公开的web安全专利方法,旨在向安全从业人员提供学习交流,如有商业行为后果自负。一种WAF安全规则的快速匹配方法本发明公开了一种WAF安全规则的快速匹配方法,包括以下步骤:将现有规则按照逻辑原子化原则转换成一条逻辑语句,所述逻辑语句由多个逻辑子条件以…...
2024/4/24 7:28:43 - kali新手入门教学(17)-- IPC使用
环境 本机win10 虚拟机win10 (有点憨憨23333) IPC (Internet Process Connection) 是共享“命名管道”的资源,它是为了让进程间通信而开放的命名管道,通过提供可信任的用户名和口令,连接双方可以建立安全的通道并以此通道进行数据交换,从而实现对远程计算机的访问。 IPC 是…...
2024/4/24 7:28:32
最新文章
- Python内置函数next()详解
Python的next()函数是一个内置函数,用于从迭代器中获取下一个元素。如果迭代器耗尽,则抛出StopIteration异常。 函数定义 next()函数的基本语法如下: next(iterator[, default])iterator:一个迭代器对象。default:可…...
2024/5/9 7:30:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 基于FPGA轻松玩转AI
启动人工智能应用从来没有像现在这样容易!受益于像Xilinx Zynq UltraScale MPSoC 这样的FPGA,AI现在也可以离线使用或在边缘部署、使用.可用于开发和部署用于实时推理的机器学习应用,因此将AI集成到应用中变得轻而易举。图像检测或分类、模式…...
2024/5/6 21:59:47 - 方案分享 | 嵌入式指纹方案
随着智能设备的持续发展,指纹识别技术成为了现在智能终端市场和移动支付市场中占有率最高的生物识别技术。凭借高识别率、短耗时等优势,被广泛地运用在智能门锁、智能手机、智能家居等设备上。 我们推荐的品牌早已在2015年进入指纹识别应用领域ÿ…...
2024/5/5 9:24:11 - 北航2023年考研机试题
【问题描述】一共6个手机基站,具有记录手机连接基站的能力,6个手机基站分别为ABCDEF,他们具有自己的覆盖范围且任何两个基站的覆盖范围不想交,基站保存的手机登陆日志包括手机号(11位,用字符串保存…...
2024/5/5 8:38:20 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
