MVC中Ajax实现异步无刷新请求---校验表单字段
关于Ajax的介绍和分析,请看我之前写的文章在Jquery和JavaScript分栏中。
案例;在表单页面中,输入用户姓名,进行异步校验
采用Ajax异步处理,向服务器端发送请求,然后服务器端响应返回数据给客户端。
根据服务器端返回结果,在前台进行处理。
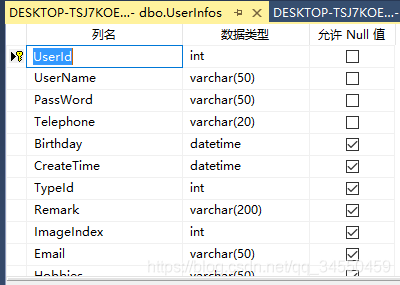
数据表UserInfos:


1.准备实体类:
using System;
using System.Data;
using System.Collections.Generic;
namespace MVC_Project07.Models {public class UserInfos{public int UserId { get; set; }public string UserName { get; set; }public string PassWord { get; set; }public string Telephone { get; set; }public DateTime Birthday { get; set; }public DateTime CreateTime { get; set; }public int TypeId { get; set; }public string Remark { get; set; }public int ImageIndex { get; set; }public string Email { get; set; }public string Hobbies { get; set; }public string City { get; set; }public string Gender { get; set; }}
}
添加Controller:
using System.Web.Mvc;
using System.Data.SqlClient;
using MVC_Project07.Common;
using MVC_Project07.Models;
using Newtonsoft.Json;namespace MVC_Project07.Controllers
{public class UserController : Controller{// GET: Userpublic ActionResult Index(){return View();} public string CheckUserName(string username2){var username = Request["username"];if (username != null){string sql = @"SELECT COUNT(username) FROM UserInfos WHERE username=@username";SqlParameter[] parameters = new SqlParameter[] {new SqlParameter("@username",username)};int count = (int)DBHelper.ExecuteScalar(sql, parameters);if (count > 0)//用户名已存在{return "" + count;//将数据返回给客户端}}return "";//不存在,将空字符串返回给客户端}}
}
View页面:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>用户注册页面</title>
<style>
.wrong {color:red;
}
.correct {
color:green;
}
</style>
@*引入JQuery类库*@
<script src="~/JS/jquery.min.js"></script>
<script>
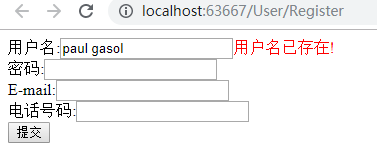
$(function () {$("#username").on("blur", function () {debugger;var userNameElement = $(this);var userNameVal = $(this).val();//发送ajax异步请求$.ajax({//type: "POST",//url: "/User/Register",//data: {username: userNameVal},type:"GET",//url: "/User/CheckUserName?username=" + userNameVal,url: "/User/CheckUserName", //去调用User控制器下的CheckUserName动作方法data: {username: userNameVal},dataType: "text",//async: true,success: function (data, textStatus) {//请求成功,data接收服务端响应数据debugger;console.log(data);console.log(textStatus);var validateEle = userNameElement.siblings("span").eq(0);if (data != "") {//用户名已存在validateEle.removeClass("correct");validateEle.addClass("wrong");validateEle.html("用户名已存在!");} else {validateEle.removeClass("wrong");validateEle.addClass("correct");validateEle.html("用户名不存在!");}},error: function (XMLHttpRequest, strError, strObject) {debugger;console.log(strError);}});});
});</script>
</head>
<body>
<div>
<form action="/Home/Register">用户名:<input type="text" name="username" id="username"/><span></span><br/>
密码:<input type="password" name="password" id="password"/><span></span><br />
E-mail:<input type="text" name="email" id="email"/><span></span><br />
电话号码:<input type="text" name="telephone" id="telephone"/><span></span><br/>
<input type="submit" value="提交" id="submitBtn"/>
</form>
</div>
</body>
</html>
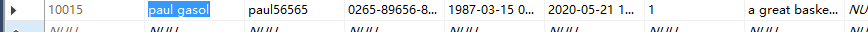
已存在的记录:

Result:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 基于SpringBoot+MyBatis框架的答辩管理系统
基于SpringBoot+MyBatis框架的答辩管理系统背景系统环境系统功能系统截图 背景 为解决答辩管理工作效率低下的问题,开发一款基于Web的研究生答辩智能化管理系统。以服务师生为导向,结合学院专业情况的答辩管理规则。简化答辩管理流程,使答辩管理员无须人为的分配考场,并且一定程…...
2024/4/19 1:57:25 - 【动态规划】 LeetCode #221 最大正方形
题目链接: LeetCode #221 最大正方形 题目描述: #221. 最大正方形 在一个由 0 和 1 组成的二维矩阵内,找到只包含 1 的最大正方形,并返回其面积。 示例: 输入: 1 0 1 0 0 1 0 1 1 1 1 1 1 1 1 1 0 0 1 0 输出: 4 通过次数52,943 | 提交次数124,937 分析: 遇到动态规划问题…...
2024/4/16 22:51:16 - Java多线程倒计时同步输出
Java多线程倒计时同步输出 如下代码,简洁实现count个线程,同步打印倒计时: public class ThreadSync {public static void main(String[] args) {// 开启5个线程,同步输出倒计时30s,threadMethod(5, 30);}// count 线程数量,seconds倒计时秒数public static void threadM…...
2024/4/16 22:50:40 - UE4源码编译,报错GenerateProjectFiles error的几个办法
第一种检查,红框内没勾的 勾上第二种没勾的勾上其他的情况 ue的AnswerHub有些别人提到的相关问题,连接如下 https://answers.unrealengine.com/questions/724854/view.html...
2024/4/16 22:51:04 - vue项目刷新当前页面
vue项目刷新当前页面 场景: 有时候我们在vue项目页面做了一些操作,需要刷新一下页面。解决的办法及遇到的问题:this.$router.go(0)。这种方法虽然代码很少,只有一行,但是体验很差。页面会一瞬间的白屏,体验不是很好 用vue-router重新路由到当前页面,页面是不进行刷新的。…...
2024/4/16 22:51:04 - OpenCV4学习笔记(72)——ArUco模块之aruco标记的创建与检测
今天要整理记录的是OpenCV中ArUco模块的基础内容,包含aruco标记的创建与检测。要注意的是ArUco模块是包含在OpenCV的contrib拓展库中的,需要自行下载OpenCV基础库和contrib拓展库进行联合编译才可以使用,这里就不整理编译的过程了,不得不说编译的时候还是有好多坑的。。。如…...
2024/4/18 12:26:11 - IMU学习笔记
噪声 噪声输出的功率谱密度,一般以g/√Hz的方式给出,带宽越高噪声越大,带宽大致等于输出数据速速率的一半,因此输出速率设定越高,噪声越大。 总噪声由噪声密度和带宽(BW)决定:总噪声=噪声密度SQRT(1.6BW)。对于不同应用要选择合适的带宽以降低总噪声。通常人的各种运动…...
2024/4/16 22:51:16 - tree 命令
CSDN 今天倒闭了吗? CSDN 今天倒闭了吗? CSDN 今天倒闭了吗? title: Linux 学习记录:tree 显示树形目录结构 date: 2020-05-13 21:54:13 categories: - Linux tags: - tree - 目录结构 这篇文章总结下 Linux 和 Windows 中 tree 命令的常用使用方法。 1. 背景 有时候在进行…...
2024/4/16 22:50:40 - Android附近:如何集成Android和Android的东西
本文将探讨如何使用Android Nearby,展示如何集成Android和Android Things。我们可以使用几种策略来集成Android和Android Things。Android Nearby技术就是其中之一。Android提供了一组API,可以简化两个不同设备之间的数据交换。一个有趣的方面是Android Nearby也支持iOS操作系…...
2024/4/16 22:51:04 - 数字电子技术实验(3)
1.(单选题)MSI的全拼和含义是什么? A. management system indicator B. medium scale integration。 C. maintenance supply item (ization) D. metal silicon。 您的答案: B 2.(单选题)本实验需要的芯片引脚要复习指导书附录几的内容? A. 附录一。 B. 附录三。 C. 附录…...
2024/4/16 22:50:46 - 腾讯精选练习:89. 格雷编码(找规律做位运算)
89. 格雷编码 格雷编码是一个二进制数字系统,在该系统中,两个连续的数值仅有一个位数的差异。 给定一个代表编码总位数的非负整数 n,打印其格雷编码序列。即使有多个不同答案,你也只需要返回其中一种。 格雷编码序列必须以 0 开头。 示例 1: 输入: 2 输出: [0,1,3,2] 解释:…...
2024/4/16 22:50:52 - Python之collections容器数据类型
在介绍collections之前,大都知道python中已经有一些数据类型,诸如list,tuple,dict这类型,而collections可以理解对上述类型的一个扩展。下面介绍一下collections中常用到的几种数据类型1.namedtuple()python中的tuple是可迭代的,可哈希的,但是不可修改name_list = (&quo…...
2024/4/19 12:06:22 - 小程序跨页面传值的方法
Wxml:data-shipingid ,前面的data-是固定的写法,后面的名字是自己取在bindtap点击事件那里定义参数,里面是要传过去的那个值<block wx:for="{{shiping}}" wx:key="index" > <view class="shiping" bindtap="shiping" data…...
2024/4/16 22:52:22 - 爬虫二
三、re模块import re # 结果一定是列表# 方法一 r_list=re.findall(正则表达式,html,re.S)# re.S 使其可以匹配\n # eg print(re.findall(abc,abcdefeabc,re.S)) # [abc, abc]# 方法二 # 创建正则编译对象pattern = re.compile(正则表达式,re.S) r_list = pattern.findall(html…...
2024/4/16 22:51:52 - 天池零基础入门CV赛事- 街景字符编码识别-Task2-数据读取与扩增
天池零基础入门CV赛事- 街景字符编码识别Task2 数据读取与数据扩增1.图像读取1.1 Pillow1.2 OpenCV2.数据扩增方法2.1数据扩增介绍2.2 常见数据扩增方法2.3 常用数据扩增库 Task2 数据读取与数据扩增 本章主要学习CV竞赛方面数据读取与数据扩增方面知识点。 1.图像读取 这次赛题…...
2024/4/17 20:25:37 - 对于英语不好的人看Linux里面的命令缩写是不是很费劲啦,来我总结了一些
Linux命令缩写ls: ->LiSt file contents 查看/列出目录下的所有文件和文件夹 pwd:->Print Working Directory 查看/打印当前路径 man:->manual(手册) man command 查看命令的帮助信息 cd:-> Change Directory 切换目录 touch:-> 创建文件(1.文件不存在…...
2024/3/13 19:50:42 - 臻识TCP摄像头 SDK交叉编译
修改arm_make.cmake文件 修改后的文件内容:# CMake toolchain file for building ARM software on OI environmentinclude(CMakeForceCompiler) # this one is important SET(CMAKE_SYSTEM_NAME Linux) set( CMAKE_SYSTEM_PROCESSOR arm ) #this one not so much SET(CMAKE_S…...
2024/3/14 2:42:29 - Redis-学习笔记整理
nosql NoSQL:一类新出现的数据库(not only sql),它的特点:不支持SQL语法 存储结构跟传统关系型数据库中的那种关系表完全不同,nosql中存储的数据都是KV(key-value)形式 NoSQL的世界中没有一种通用的语言,每种nosql数据库都有自己的api和语法,以及擅长的业务场景NoSQL中…...
2024/3/13 19:50:37 - java web-12.1Ajax实现方式
AJAX概念 1.概念:ASynchronous JavaScript And XML 异步的JavaScript 和XML (1)异步和同步:客户端和服务器端相互通信的基础上 同步:客户端必须等待服务端的响应,在等待期间客户端不能做其他操作 异步:客户端不需要等待服务器端的响应,在服务器处理请求的过程中,客户端…...
2024/4/19 5:11:10 - Linux 创建用户
添加用户: useradd -m 用户名设置密码: passwd 用户名删除用户: userdel -r 用户名。如果忘记密码可以在root权限下使用passwd重置密码...
2024/4/17 20:26:06
最新文章
- 2024-04-19 问AI: 介绍一下 Frobenius norm 在深度学习中的应用
文心一言 Frobenius范数在深度学习中具有广泛的应用。深度学习是一种模仿人类大脑神经网络结构进行信息处理和学习的方法,其核心是神经网络,由多层神经元组成。在神经网络的训练过程中,Frobenius范数可以帮助我们衡量模型参数的大小和重要性…...
2024/4/19 15:08:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C# 构建可定时关闭的异步提示弹窗
C# 构建可定时关闭的异步提示弹窗 引言1、调用接口的实现2、自动定时窗口的实现 引言 我们在最常用最简单的提示弹框莫过于MessageBox.Show( )的方法了,但是使用久了之后,你会发现这个MessageBox并不是万能的,有事后并不想客户去点击&#x…...
2024/4/19 5:32:15 - vue想要突破全局样式限制又不影响别的页面样式怎么办
<!-- 用scope盖不住全局,随意来个class匹配私定,搜索关键词:不要随便改,乱打class名 --> <style> .lkajsdfjkalsfhkljashkflhaskl .el-input.el-input--default.el-input--suffix { width: 160px !important; } …...
2024/4/17 1:29:00 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 10:27:58 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 11:58:32 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/19 11:59:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 12:00:17 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
