CSS3 属性样式总结记录(图文)
CSS3 属性样式总结记录
1 、边框-背景
border-image 设置所有边框图像的速记属性。 3 border-radius 一个用于设置所有四个边框- *-半径属性的速记属性 3 box-shadow 附加一个或多个下拉框的阴影
代码1-1 边框
div
{border:2px solid #11a1a1a1;padding:10px 40px; background:#fff;width:300px;border-radius:25px;color:#999999
}
图片1-1

代码1-2 阴影
div
{width:300px;height:100px;background-color:yellow;box-shadow: 10px 10px 5px #e1e1e1;
}
图片1-2

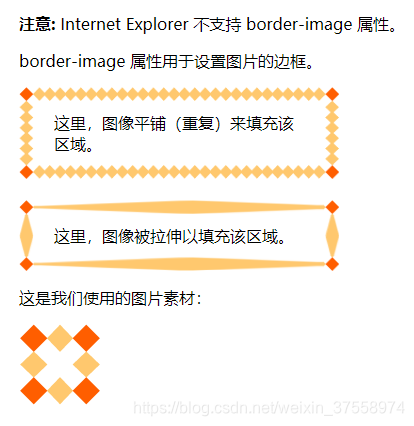
代码1-3 使用图片作为边框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div
{border:15px solid transparent;width:250px;padding:10px 20px;
}#round
{-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */-o-border-image:url(border.png) 30 30 round; /* Opera */border-image:url(border.png) 30 30 round;
}#stretch
{-webkit-border-image:url(border.png) 30 30 stretch; /* Safari 5 and older */-o-border-image:url(border.png) 30 30 stretch; /* Opera */border-image:url(border.png) 30 30 stretch;
}
</style>
</head>
<body><p><b>注意: </b> Internet Explorer 不支持 border-image 属性。</p>
<p> border-image 属性用于设置图片的边框。</p><div id="round">这里,图像平铺(重复)来填充该区域。</div>
<br>
<div id="stretch">这里,图像被拉伸以填充该区域。</div><p>这是我们使用的图片素材:</p>
<img src="/images/border.png" /></body>
</html>
图片1-3

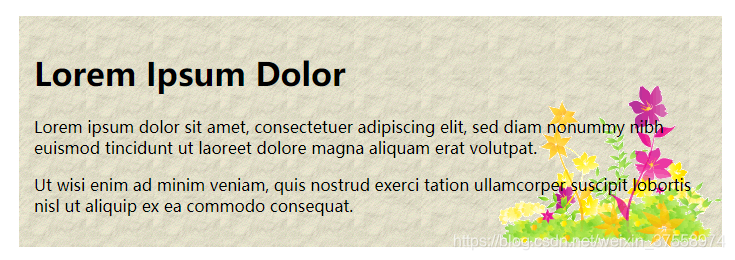
代码1-4 背景
#rcorners3 {border-radius: 25px;background: url(/images/paper.gif);background-position: left top;background-repeat: no-repeat; repeat(铺满)padding: 20px; width: 200px;height: 150px;
}
图片1-4

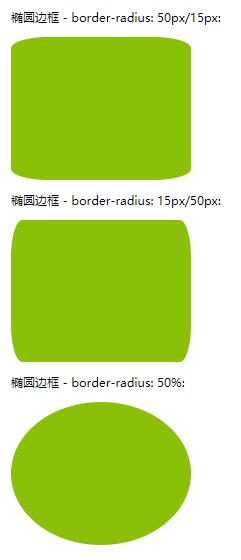
代码 1-5 椭圆边框
#rcorners7 {border-radius: 50px/15px;background: #8AC007;padding: 20px; width: 200px;height: 150px;
}
#rcorners8 {border-radius: 15px/50px;background: #8AC007;padding: 20px; width: 200px;height: 150px;
}#rcorners9 {border-radius: 50%;background: #8AC007;padding: 20px; width: 200px;height: 150px;
}
图片1-5

代码1-6 组合图片背景
会按照顺序,找到自己的属性
给背景设置尺寸:background-size:80px 60px;
拉伸填满为:background-size:100% 100%;
#example1 {background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;padding: 15px;
}
#example1 {background-image: url(img_flwr.gif), url(paper.gif);background-position: right bottom, left top;background-repeat: no-repeat, repeat;padding: 15px;
}
图片1-6

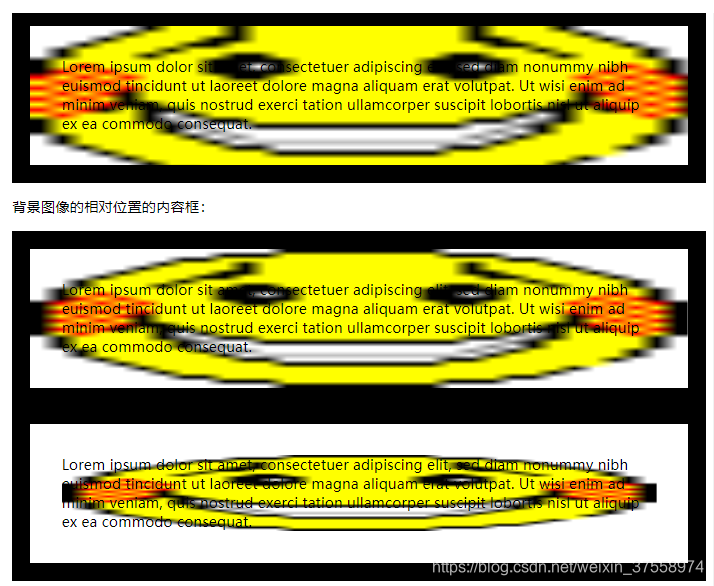
代码1-7 背景范围
content-box, padding-box,和 border-box区域内可以放置背景图像
div
{border:20px solid black;padding:35px;background-image:url('smiley.gif');background-repeat:no-repeat;background-position:left;
}
#div1
{background-origin:border-box;background-size:100% 100%
}
#div2
{background-origin:padding-box;background-size:100% 100%
}
#div3
{background-origin:content-box;background-size:100% 100%
}
图片1-7

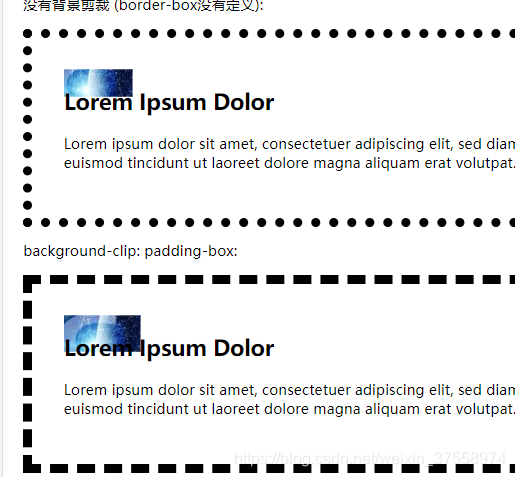
代码 1-8 背景裁切
#example1 {border: 10px dotted black;padding:35px;background: url("https://dss0.baidu.com/73F1bjeh1BF3odCf/it/u=2565139395,3055187965&fm=85&s=F30BB044E6136FDC9D32599B0300C09C");background-origin: border-box;background-clip: content-box;background-repeat:no-repeat;
}#example2 {border: 10px dashed black;padding:35px;background: url("https://dss0.baidu.com/73F1bjeh1BF3odCf/it/u=2565139395,3055187965&fm=85&s=F30BB044E6136FDC9D32599B0300C09C");background-clip: content-box;background-repeat:no-repeat;
}
图片1-8

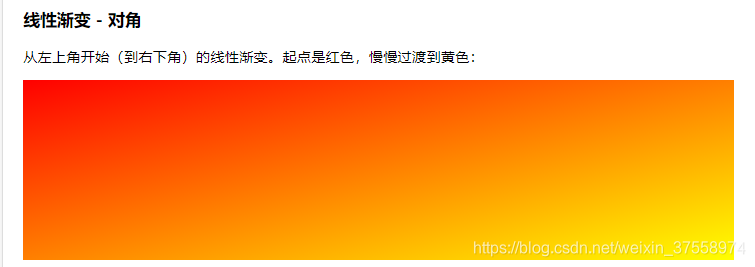
代码1-9 渐变
从左上角 - 右下角
#grad1 {height: 200px;background-color: red; /* 不支持线性的时候显示 */background-image: linear-gradient(to bottom right, red , yellow);
}
图片1-9

角度渐变:
即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
- background-image: linear-gradient(-90deg, red, yellow);
多个颜色节点,非均匀分布
- background-image: linear-gradient(red 10%, green 85%, blue 90%); /* 标准的语法(必须放在最后) */
}
重复线性渐变
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
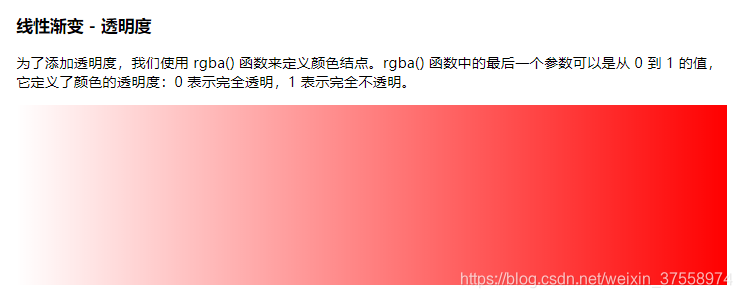
透明渐变:
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));

代码 1-10 径向渐变 + 设置形状
background-image: radial-gradient(ellipse, rgba(255,0,0,0) , yellow 20% , green 30% ); /* 标准的语法(必须放在最后) */
2、文本相关
2.1 文字效果
-
text-shadow
-
text-shadow: 5px 5px 5px #FF000330;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WHS47IUt-1590213508334)(C:\Users\00\AppData\Roaming\Typora\typora-user-images\1589768820129.png)]
-
-
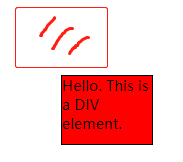
box-shadow
-
div {width:300px;height:100px;background-color:yellow;box-shadow: 10px 10px 5px #888888; //5px 是模糊的范围 #888888 阴影的颜色 }
-

-
div.card {width: 250px;box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);text-align: center; }

-
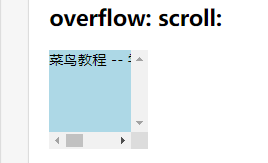
text-overflow
-
div.ex1 {white-space:nowrap; //文字只显示在一行background-color: lightblue;width: 110px;height: 110px;overflow: scroll; //hidden auto visible(默认) }
-
-
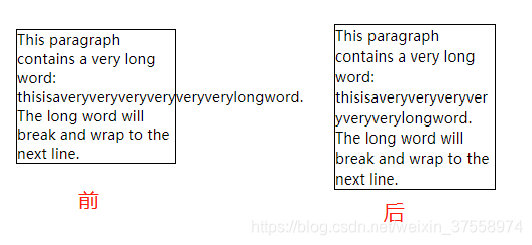
word-wrap
-
word-wrap:break-word; //超出部分强制换行
-

-
word-break
-
word-break:break-all; //允许单词拆分 -
word-break:keep-all;
-
附加记录
通过调整单词之间的 距离,保证每一行,对齐。text-align:justify;text-justify:inter-word;
2.2 2D转换
-
ratate 旋转
-
{width:200px;height:100px;background-color:yellow;/* Rotate div */transform:rotate(30deg);-ms-transform:rotate(30deg); /* IE 9 */-webkit-transform:rotate(30deg); /* Safari and Chrome */ }
-

-
translate 平移
-
div#div2 {transform:translate(50px,100px);-ms-transform:translate(50px,100px); /* IE 9 */-webkit-transform:translate(50px,100px); /* Safari and Chrome */ }
-

-
scale 缩放
-
//缩小0.5倍 div {margin: 150px;width: 200px;height: 100px;background-color: yellow;border: 1px solid black;border: 1px solid black;-ms-transform: scale(0.5,0.5); /* IE 9 */-webkit-transform: scale(0.5,0.5); /* Safari */transform: scale(0.5,0.5); /* 标准语法 */ }
-

-
matrix 处理 旋转、缩放、平移 和 倾斜功能
-
参数一:x 缩放 ; 参数 二:沿 x 轴倾斜 ;参数 三:沿y 轴倾斜; 参数四:y 缩放 参数五:x 位移;参数六:y 位移;() div#div2 {transform:matrix(0.866,0.5,-0.5,0.866,0,0);-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */-webkit-transform:matrix(1,0,-0.5,0.8,0,0); /* Safari and Chrome */ }matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。 translate(x,y) 定义 2D 转换,沿着 X 和 Y 轴移动元素。 translateX(n) 定义 2D 转换,沿着 X 轴移动元素。 translateY(n) 定义 2D 转换,沿着 Y 轴移动元素。 scale(x,y) 定义 2D 缩放转换,改变元素的宽度和高度。 scaleX(n) 定义 2D 缩放转换,改变元素的宽度。 scaleY(n) 定义 2D 缩放转换,改变元素的高度。 rotate(angle) 定义 2D 旋转,在参数中规定角度。 skew(x-angle,y-angle) 定义 2D 倾斜转换,沿着 X 和 Y 轴。 skewX(angle) 定义 2D 倾斜转换,沿着 X 轴。 skewY(angle) 定义 2D 倾斜转换,沿着 Y 轴。
-
2.3 3D转换
-
rotateX() 沿X轴旋转
-
div {transform: rotateY(130deg);-webkit-transform: rotateY(130deg); /* Safari 与 Chrome */ }
-
-
rotateY() 沿Y轴旋转
-
div {transform: rotateY(130deg);-webkit-transform: rotateY(130deg); /* Safari 与 Chrome */ }
-
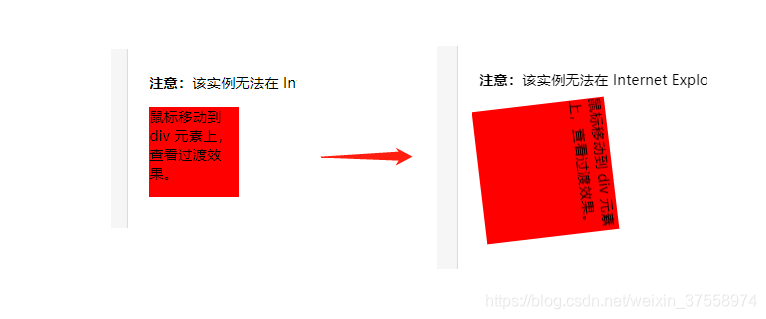
2.4 过渡
多种属性,同时过渡 (宽、高、旋转)div {width: 100px;height: 100px;background: red;-webkit-transition: width 2s, height 2s, -webkit-transform 2s; /* For Safari 3.1 to 6.0 */transition: width 2s, height 2s, transform 2s;
}div:hover {width: 200px;height: 200px;-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */transform: rotate(180deg);
}

2.4.1 与上图 效果相同 (只是将属性单独拿出来设置了)
div
{width:100px;height:100px;background:red;transition-property:width,height,transform;transition-duration:1s;transition-timing-function:linear;transition-delay:2s;/* Safari */-webkit-transition-property:width,height,-webkit-transform;-webkit-transition-duration:1s;-webkit-transition-timing-function:linear;-webkit-transition-delay:2s;
}div:hover
{width: 200px;height: 200px;-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */transform: rotate(180deg);}
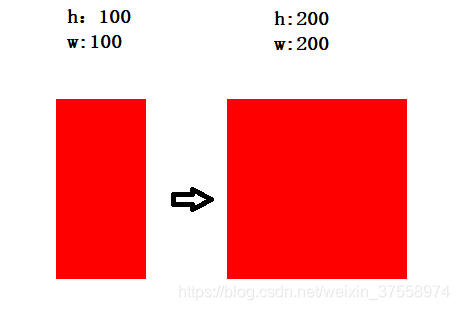
2.4.2 先竖向延长,然后等2秒 ,横向延长
div
{width:100px;height:100px;background:red;transition:height 1s, width 1s linear 2s;/* Safari */-webkit-transition:height 1s , width 1s linear 2s;
}div:hover
{width:200px;height:200px;
}

3、动画相关
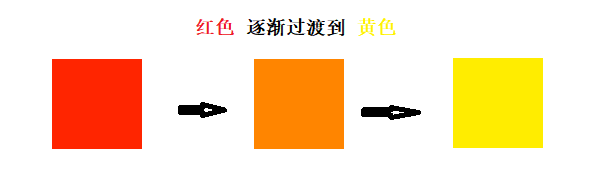
3.1 颜色变化(简单例子)
div
{width:100px;height:100px;background:red;animation:myfirst 5s;-webkit-animation:myfirst 5s; /* Safari and Chrome */
}@keyframes myfirst
{from {background:red;}to {background:yellow;}
}@-webkit-keyframes myfirst /* Safari and Chrome */
{from {background:red;}to {background:yellow;}
}

3.2 关键帧控制
div
{width:100px;height:100px;background:red;animation:myfirst 5s;-moz-animation:myfirst 5s; /* Firefox */-webkit-animation:myfirst 5s; /* Safari and Chrome */-o-animation:myfirst 5s; /* Opera */
}@keyframes myfirst
{0% {background:red;}25% {background:yellow;}50% {background:blue;}100% {background:green;}
}@-moz-keyframes myfirst /* Firefox */
{0% {background:red;}25% {background:yellow;}50% {background:blue;}100% {background:green;}
}@-webkit-keyframes myfirst /* Safari and Chrome */
{0% {background:red;}25% {background:yellow;}50% {background:blue;}100% {background:green;}
}@-o-keyframes myfirst /* Opera */
{0% {background:red;}25% {background:yellow;}50% {background:blue;}100% {background:green;}
}

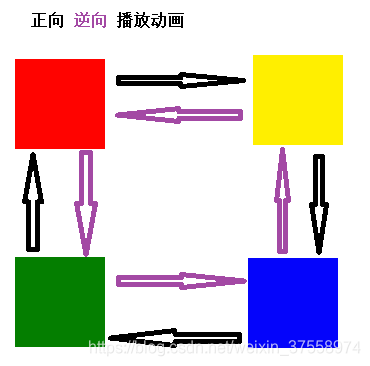
3.3 动画 单个属性
div
{width:100px;height:100px;background:red;position:relative;animation-name:myfirst;animation-duration:5s;animation-timing-function:linear;animation-delay:2s;animation-iteration-count:infinite; //动画播放次数 (无限次)animation-direction:alternate; // 动画播放方向 (1/3/5正向,2/4/6逆向)animation-play-state:running;/* Safari and Chrome: */-webkit-animation-name:myfirst;-webkit-animation-duration:5s;-webkit-animation-timing-function:linear;-webkit-animation-delay:2s;-webkit-animation-iteration-count:infinite; //动画播放次数 (无限次)-webkit-animation-direction:alternate; // 动画播放方向 (1/3/5正向,2/4/6逆向)-webkit-animation-play-state:running;
}@keyframes myfirst
{0% {background:red; left:0px; top:0px;}25% {background:yellow; left:200px; top:0px;}50% {background:blue; left:200px; top:200px;}75% {background:green; left:0px; top:200px;}100% {background:red; left:0px; top:0px;}
}@-webkit-keyframes myfirst /* Safari and Chrome */
{0% {background:red; left:0px; top:0px;}25% {background:yellow; left:200px; top:0px;}50% {background:blue; left:200px; top:200px;}75% {background:green; left:0px; top:200px;}100% {background:red; left:0px; top:0px;}
}

4、新用户界面
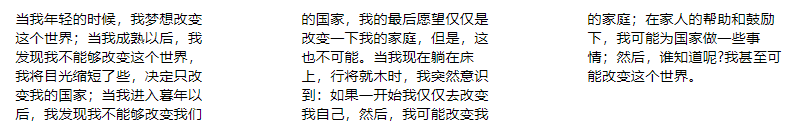
4.1 多列
.newspaper
{-moz-column-count 2; /* Firefox */-webkit-column-count:2; /* Safari and Chrome */column-count:3; //列数-moz-column-gap:40px; /* Firefox */-webkit-column-gap:40px; /* Safari and Chrome */column-gap:100px; //列之间的间隔
}

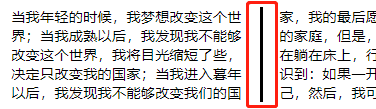
4.2 列分割线
column-rule-style:solid;

4.3 可由 ‘用户调整大小’
resize:horizontal; //不能调整 ,横向 ,纵向 ,横向加纵向 overflow:auto;
5、图片
5.1 图片圆角
<img src="paris.jpg" alt="Paris" width="400" height="300">
//相框效果
img {border: 1px solid #ddd;border-radius: 4px;padding: 5px;
}
5.2 调整图片中的文本位置
.container {position: relative;
}.center {position: absolute;left: 0;top: 50%;width: 100%;text-align: center;font-size: 18px;margin-top:-9px; // (调整 文字自身高度的 一半)
}
img { width: 100%;height: auto;opacity: 0.3;
}

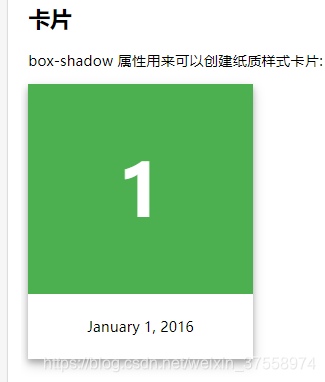
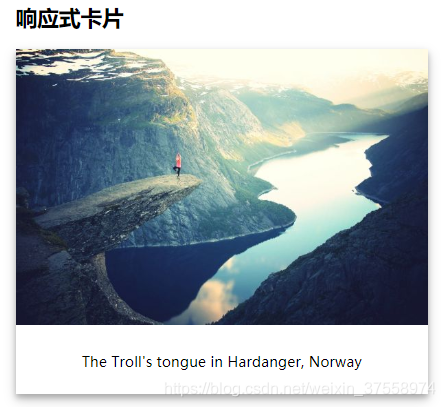
5.3 卡片效果(用 阴影效果 实现)
div.polaroid {width: 80%;background-color: white;box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);margin-bottom: 25px;
}div.container {text-align: center;padding: 10px 20px;
}
</style>
</head>
<body>
<h2>响应式卡片</h2>
<div class="polaroid"><img src="rock600x400.jpg" alt="Norway" style="width:100%"><div class="container"><p>The Troll's tongue in Hardanger, Norway</p></div>
</div>

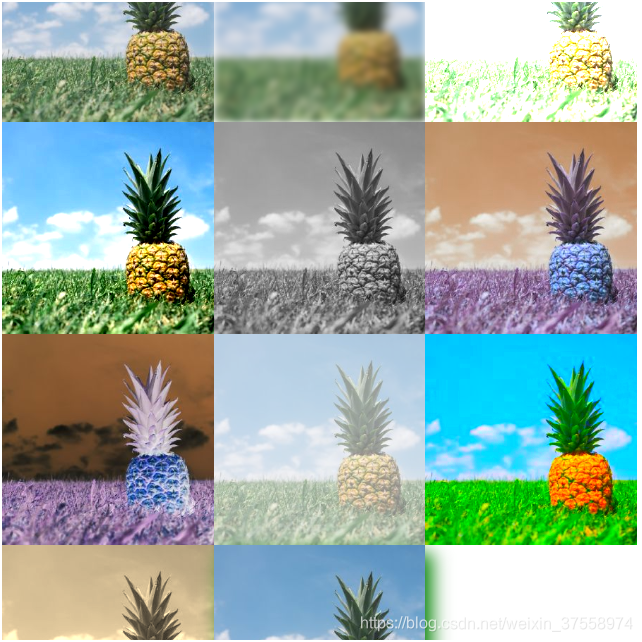
5.4 图片滤镜
img {width: 33%;height: auto;float: left; max-width: 235px;
}.blur {-webkit-filter: blur(4px);filter: blur(4px);}
.brightness {-webkit-filter: brightness(250%);filter: brightness(250%);}
.contrast {-webkit-filter: contrast(180%);filter: contrast(180%);}
.grayscale {-webkit-filter: grayscale(100%);filter: grayscale(100%);}
.huerotate {-webkit-filter: hue-rotate(180deg);filter: hue-rotate(180deg);}
.invert {-webkit-filter: invert(100%);filter: invert(100%);}
.opacity {-webkit-filter: opacity(50%);filter: opacity(50%);}
.saturate {-webkit-filter: saturate(7); filter: saturate(7);}
.sepia {-webkit-filter: sepia(100%);filter: sepia(100%);}
.shadow {-webkit-filter: drop-shadow(8px 8px 10px green);filter: drop-shadow(8px 8px 10px green);}
</style>
</head>
<body><p><strong>注意:</strong> Internet Explorer <span lang="no-bok">或 Safari 5.1 (及更早版本)</span> 不支持该属性。</p><img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="blur" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="brightness" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="contrast" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="grayscale" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="huerotate" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="invert" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="opacity" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="saturate" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="sepia" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="shadow" src="pineapple.jpg" alt="Pineapple" width="300" height="300">

5.5 图片点击方大 (图片模态框)
图片模态框
本实例演示了如何结合 CSS 和 JavaScript 来一起渲染图片。
首先,我们使用 CSS 来创建 modal 窗口 (对话框), 默认是隐藏的。
然后,我们使用 JavaScript 来显示模态窗口,当我们点击图片时,图片会在弹出的窗口中显示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#myImg {border-radius: 5px;cursor: pointer;transition: 0.3s;
}#myImg:hover {opacity: 0.7;}/* The Modal (background) */
.modal {display: none; /* Hidden by default */position: fixed; /* Stay in place */z-index: 1; /* Sit on top */padding-top: 100px; /* Location of the box */left: 0;top: 0;width: 100%; /* Full width */height: 100%; /* Full height */overflow: auto; /* Enable scroll if needed */background-color: rgb(0,0,0); /* Fallback color */background-color: rgba(0,0,0,0.9); /* Black w/ opacity */
}/* Modal Content (image) */
.modal-content {margin: auto;display: block;width: 80%;max-width: 700px;
}/* Caption of Modal Image */
#caption {margin: auto;display: block;width: 80%;max-width: 700px;text-align: center;color: #ccc;padding: 10px 0;height: 150px;
}/* Add Animation */
.modal-content, #caption { -webkit-animation-name: zoom;-webkit-animation-duration: 0.6s;animation-name: zoom;animation-duration: 0.6s;
}@-webkit-keyframes zoom {from {-webkit-transform: scale(0)} to {-webkit-transform: scale(1)}
}@keyframes zoom {from {transform: scale(0.1)} to {transform: scale(1)}
}/* The Close Button */
.close {position: absolute;top: 15px;right: 35px;color: #f1f1f1;font-size: 40px;font-weight: bold;transition: 0.3s;
}.close:hover,
.close:focus {color: #bbb;text-decoration: none;cursor: pointer;
}/* 100% Image Width on Smaller Screens */
@media only screen and (max-width: 700px){.modal-content {width: 100%;}
}
</style>
</head>
<body><h2>图片模态框</h2>
<p>本实例演示了如何结合 CSS 和 JavaScript 来一起渲染图片。</p><p>
首先,我们使用 CSS 来创建 modal 窗口 (对话框), 默认是隐藏的。<p>
<p>然后,我们使用 JavaScript 来显示模态窗口,当我们点击图片时,图片会在弹出的窗口中显示:</p>
<img id="myImg" src="http://t8.baidu.com/it/u=1484500186,1503043093&fm=79&app=86&f=JPEG?w=1280&h=853" alt="Northern Lights, Norway" width="300" height="200"><!-- The Modal -->
<div id="myModal" class="modal"><span class="close">×</span><img class="modal-content" id="img01"><div id="caption"></div>
</div><script>
// 获取模态窗口
var modal = document.getElementById('myModal');// 获取图片模态框,alt 属性作为图片弹出中文本描述
var img = document.getElementById('myImg');
var modalImg = document.getElementById("img01");
var captionText = document.getElementById("caption");
img.onclick = function(){modal.style.display = "block";modalImg.src = this.src;modalImg.alt = this.alt;captionText.innerHTML = this.alt;
}// 获取 <span> 元素,设置关闭模态框按钮
var span = document.getElementsByClassName("close")[0];// 点击 <span> 元素上的 (x), 关闭模态框
span.onclick = function() { modal.style.display = "none";
}
</script></body>
</html>

6、按钮
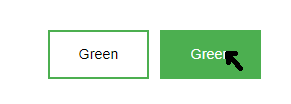
6.1鼠标悬停 按钮效果
.button {background-color: #4CAF50; /* Green */border: none;color: white;padding: 16px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;-webkit-transition-duration: 0.4s; /* Safari */transition-duration: 0.4s;cursor: pointer;
}.button1 {background-color: white; color: black; border: 2px solid #4CAF50;
}.button1:hover {background-color: #4CAF50;color: white;
}

6.2 按钮阴影+ 按钮悬停阴影
.button {background-color: #4CAF50; /* Green */border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;-webkit-transition-duration: 0.4s; /* Safari */transition-duration: 0.4s;
}.button1 {box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}.button2:hover {box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19);
}

6.3 正常按钮+禁用按钮(透明度)
.button {background-color: #4CAF50; /* Green */border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer; //悬浮手指
}.disabled {opacity: 0.6; //透明度cursor: not-allowed; //禁用标志
}

6.4 清除浮动
.button {float: left;
}p{clear:both
}

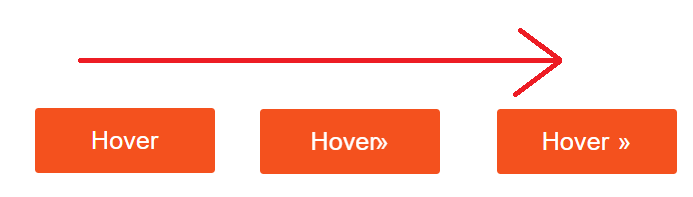
6.5 悬浮时 添加动画 + 添加文字
.button {display: inline-block;border-radius: 4px;background-color: #f4511e;border: none;color: #FFFFFF;text-align: center;font-size: 28px;padding: 20px;width: 200px;transition: all 0.5s;cursor: pointer;margin: 5px;
}.button span {cursor: pointer;display: inline-block;position: relative;transition: 1.5s;
}
.button span:after {content: '»';position: absolute;opacity: 0;top: 0;right: -20px;transition: 0.5s;
}.button:hover span {padding-right: 25px;
}.button:hover span:after {opacity: 1;right: 0;
}

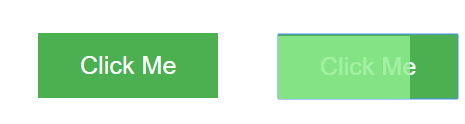
6.6 按钮点击 波纹效果
.button {position: relative;background-color: #4CAF50;border: none;font-size: 28px;color: #FFFFFF;padding: 20px;width: 200px;text-align: center;-webkit-transition-duration: 0.4s; /* Safari */transition-duration: 0.4s;text-decoration: none;overflow: hidden;cursor: pointer;
}.button:after {content: "";background: #90EE90;display: block;position: absolute;padding-top: 300%;padding-left: 350%;margin-left: -20px!important;margin-top: -120%;opacity: 0;transition: all 0.8s
}.button:active:after {padding: 0;margin: 0;opacity: 1;transition: 0s
}

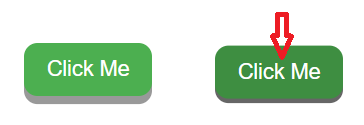
6.7 按压效果
.button {display: inline-block;padding: 15px 25px;font-size: 24px;cursor: pointer;text-align: center; text-decoration: none;outline: none;color: #fff;background-color: #4CAF50;border: none;border-radius: 15px;box-shadow: 0 9px #999;
}.button:hover {background-color: #3e8e41}.button:active {background-color: #3e8e41;box-shadow: 0 5px #666;transform: translateY(4px);
}

7、分页
7.1 鼠标悬停分页样式
hover 悬停时 , 不执行 a.active 属性 执行 {background-color: #4CAF50;}
ul.pagination {display: inline-block;padding: 0;margin: 0;
}
ul.pagination li {display: inline;}ul.pagination li a {color: black;float: left;padding: 8px 16px;text-decoration: none;
}ul.pagination li a.active {background-color: #ddd;color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #4CAF50;}

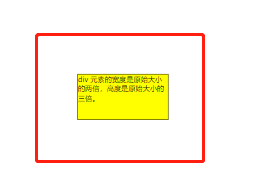
8 框大小
8.1 box-sizing: border-box; (border和 padding 都计算在 width height 内)
属性在一个元素的 width 和 height 中包含 padding(内边距) 和 border(边框)。
如果在元素上设置了
box-sizing: border-box;则 padding(内边距) 和 border(边框) 也包含在 width 和 height 中:
9 多媒体查询器
9.1 根据屏幕 width ,控制 样式
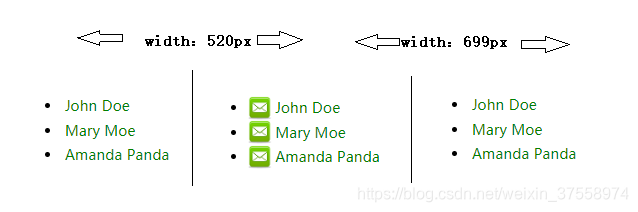
屏幕width 在 699px – 520px 之间 显示邮件图标
屏幕width 在 700px – 1001px 之间 显示 “ Email:”
@media screen and (max-width: 699px) and (min-width: 520px) {ul li a {padding-left: 30px;background: url(email-icon.png) left center no-repeat;}
}@media screen and (max-width: 1000px) and (min-width: 700px) {ul li a:before {content: "Email: ";font-style: italic;color: #666666;}
</style>
</head>
<body><ul><li><a data-email="johndoe@example.com" href="mailto:johndoe@example.com">John Doe</a></li><li><a data-email="marymoe@example.com" href="mailto:marymoe@example.com">Mary Moe</a></li><li><a data-email="amandapanda@example.com" href="mailto:amandapanda@example.com">Amanda Panda</a></li>
</ul>

弹性盒子(Flex Box)
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
默认 一行 显示。
- direction 属性为
rtl(right-to-left),弹性子元素的排列方式也会改变,页面布局也跟着改变: - flex-direction`的值有:
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
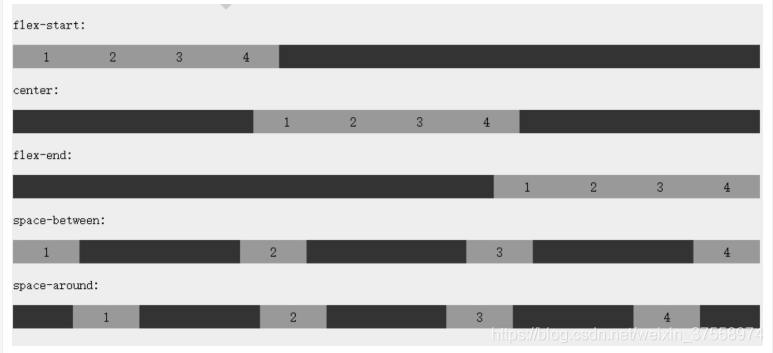
justify-content 对齐属性 (内容按主线对齐)
justify-content: flex-start | flex-end | center | space-between | space-around

flex-wrap 属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
align-content 属性
align-content
属性用于修改flex-wrap属性的行为。类似于align-items`, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
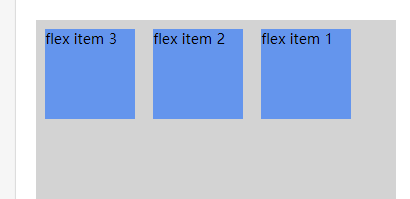
order 作为排序值 越大排在越后面
代码
.first1 {
-webkit-order: 3;
}
.first2 {
-webkit-order: 2;
}
.first3 {
-webkit-order: -1;
}
示例图

margin: auto;
可以做一些,居中控制。
也可以在指定 方向上做 均匀调整。 margin-right: auto;
align-self
align-self` 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
flex-grow 分剩余空间占空间 比例
#main div:nth-of-type(1) {flex-grow: 1;}
#main div:nth-of-type(2) {flex-grow: 3;}
#main div:nth-of-type(3) {flex-grow: 1;}
#main div:nth-of-type(4) {flex-grow: 1;}
#main div:nth-of-type(5) {flex-grow: 1;}

flex-basis 代替 width/height
比 width/height 优先级高
flex-shrink 压缩率
当子元素超过父元素超过 宽度/高度,又不能超出父元素是时 ,采用的压缩比。
弹性盒子 小结:
| 属性 | 描述 |
|---|---|
| display | 指定 HTML 元素盒子类型。 |
| flex-direction | 指定了弹性容器中子元素的排列方式 |
| justify-content | 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。 |
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 |
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行。 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐 |
| flex-flow | flex-direction 和 flex-wrap 的简写 |
| order | 设置弹性盒子的子元素排列顺序。 |
| align-self | 在弹性子元素上使用。覆盖容器的 align-items 属性。 |
| flex | 设置弹性盒子的子元素如何分配空间。 |
疑难样式 记录
(1) 文本单行显示 限制
letter-spacing: 2px; /*字间距*/display:block;/*内联对象需加*/width:5em;/*指定宽度*/word-break:keep-all;/* 不换行 */white-space:nowrap;/* 强制在同一行内显示所有文本,直到文本结束或者遭遇 br 对象。不换行 */overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */text-overflow:ellipsis;/* IE 专有属性,当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/(2) 多行文本显示 限制
text-overflow: ellipsis;white-space: normal;overflow: hidden;display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;
| 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。 |
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 |
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行。 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐 |
| flex-flow | flex-direction 和 flex-wrap 的简写 |
| order | 设置弹性盒子的子元素排列顺序。 |
| align-self | 在弹性子元素上使用。覆盖容器的 align-items 属性。 |
| flex | 设置弹性盒子的子元素如何分配空间。 |
疑难样式 记录
(1) 文本单行显示 限制
letter-spacing: 2px; /*字间距*/display:block;/*内联对象需加*/width:5em;/*指定宽度*/word-break:keep-all;/* 不换行 */white-space:nowrap;/* 强制在同一行内显示所有文本,直到文本结束或者遭遇 br 对象。不换行 */overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */text-overflow:ellipsis;/* IE 专有属性,当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/(2) 多行文本显示 限制
text-overflow: ellipsis;white-space: normal;overflow: hidden;display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;
以上是我在看【前端知识点】时的对【CSS3】样式的整理,以及开发中遇到的一些,难调的样式的总结(持续完善中。。。)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Day01-Markdown语法
MarkDown 语法 标题 用#加空格表示 三级标题 四级标题 字体 Helllo,World! 双**号 Helllo,World! 单**号 Helllo,World! 三个***号 Helllo,World! 两个~~线 引用java 学习第一天 一个>号分割线 …或者***表示图片local init = 0xFFFF;local poly = 0xA001;local ret = init;local byte=0;for j=1,len,1 dobyte = string.byte(buf,j);ret=((ret ~ byte) & 0xFFFF);for i=1,8,1 doif((ret & 0x0001)>0) thenret = (ret >> 1);ret = ((re…...
2024/4/16 23:41:50 - 用二分搜索 来检测职工的信息。
在之前的写的排序算法里面可以用二分搜索的方式进行优化,这篇博客就暂且先介绍一下二分搜索。后续博客会继续对插入排序进行优化二分搜索的算法前提:必须是已经排好序的数组。 算法:当begin == end时候,代表没找到对应的数字下面以一个案例为例,来解决一个小案例: 实现查…...
2024/4/16 23:41:44 - HDU2874(Connections between cities)
Connections between cities 题目传送门 Problem Description After World War X, a lot of cities have been seriously damaged, and we need to rebuild those cities. However, some materials needed can only be produced in certain places. So we need to transport th…...
2024/5/4 18:17:57 - PyTorch学习笔记(五) ---- 数据并行处理
转载请注明作者和出处: http://blog.csdn.net/john_bh/ 文章目录1.使用说明2.完整代码总结 1.使用说明 学习如何用 DataParallel 来使用多 GPU。 通过 PyTorch 使用多个 GPU 非常简单。你可以将模型放在一个 GPU: device = torch.device("cuda:0") model.to(device…...
2024/4/23 16:07:34 - 998条接口用例需要跑多久?(二)
总体架构组成logger.py 顾名思义,配置logger的 import logginglogger = logging.getLogger(Base_logger) logger.setLevel(logging.DEBUG) stream_handler = logging.StreamHandler() stream_handler.setFormatter(logging.Formatter("%(asctime)s - %(levelname)s - %(…...
2024/4/23 16:07:36 - LeetCode笔记(动规*,栈*)
139. 单词拆分 - medium用动态规划 第一个版本是没有经过优化的,一开始是用回溯发现超时了,之后用动规优化勉强及格 大概的思路是:若想要以s[i]结尾的字符串可以被拆分,则以s[k]结尾的字符串,以及string(s, k, i-k)的字符串均可以被拆分即可//14.07 //14.40 class Solutio…...
2024/4/23 16:07:33 - Python Tkinter 常用控件空间位置摆放
几何管理 Tkinter控件有特定的几何状态管理方法,管理整个控件区域组织,以下是Tkinter公开的几何管理类:包、网格、位置。from Tkinter import*#初始化Tk() myWindow = Tk() #设置标题 myWindow.title(Python GUI Learning) #设置窗口大小 width = 380 height = 300 #获取屏幕…...
2024/4/23 16:07:34 - service network restart 无法启动
问题日志:[root@hadoop-01 network-scripts]# service network restart Restarting network (via systemctl): Job for network.service failed because the control process exited with error code. See "systemctl status network.service" and "journalc…...
2024/4/23 16:07:30 - Java 设计模式--备忘录模式
本设计模式资料源于慕课网,讲师:Geely 《Java设计模式精讲 Debug方式+内存分析》,本人作为自己手打整理作为学习的归纳总结。一,模式介绍 1,定义和类型定义:保存一个对象的某个状态,以便在适合的时候恢复对象 “后悔药” 类型:行为型2,适用场景保存及恢复数据相关业务场…...
2024/4/23 16:07:36 - MarkDown帮助
MarkDown 文本样式 斜体 加粗 横杠引用插入链接与图片 链接:link 图片: 列表 有序列表** // @@无序列表11 **多选框[ ][x]表格注释 注脚1 代码功能快捷键 撤销:Ctrl/Command + Z 重做:Ctrl/Command + Y 加粗:Ctrl/Command + B 斜体:Ctrl/Command + I 标题:Ctrl/Command +…...
2024/4/23 16:07:29 - Spring 容器的初始化
读完这篇文章你将会收获到了解到 Spring 容器初始化流程 ThreadLocal 在 Spring 中的最佳实践 面试中回答 Spring 容器初始化流程引言 我们先从一个简单常见的代码入手分析 <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE beans PUBLIC &qu…...
2024/4/23 16:07:34 - sqlserver对数据进行加密、解密
– 创建测试表 CREATE TABLE TBLUser ( Name nvarchar(30), Password varbinary(1000) )– 创建数据库主密钥 CREATE master key ENCRYPTION BY PASSWORD =passW@ord– 创建证书 CREATE CERTIFICATE TestCert with SUBJECT = Test Certificate– …...
2024/4/23 16:07:29 - 基于Xmanager Enterprise 5的Windows与Linux文件互传
基于Xmanager Enterprise 5的Windows与Linux文件互传Windows与Linux远程连接文件互传 Windows与Linux远程连接 在图标放置路径中打开Xmanager Enterprise 5,打开xshell,进行远程连接,最终结果如下图。具体操作步骤可参考我的上一篇博客——基于Xmanager的远程连接 文件互传 …...
2024/4/23 16:07:25 - #Linux#linux学习教程
https://github.com/jinhucheung/blog/labels/linux...
2024/4/29 8:27:27 - 【Python】【难度:简单】Leetcode 面试题54. 二叉搜索树的第k大节点
给定一棵二叉搜索树,请找出其中第k大的节点。示例 1:输入: root = [3,1,4,null,2], k = 13/ \1 4\2 输出: 4 示例 2:输入: root = [5,3,6,2,4,null,null,1], k = 35/ \3 6/ \2 4/1 输出: 4限制:1 ≤ k ≤ 二叉搜索树元素个数来源:力扣(LeetCode) 链接:https://leet…...
2024/4/23 16:07:24
最新文章
- 吴恩达机器学习笔记 三十七 电影推荐系统 使用特征 成本函数 协同过滤算法
以电影评分系统为例,令 r(i, j) 来表示用户 j 已经对电影 i 评分, y(i, j)表示评分具体是多少。 假如每部电影有自己的特征,那么用户 j 对电影 i 的评分预测为 w(j) * x(i) b(j) r(i, j) :一个用户 j 是否…...
2024/5/4 21:02:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Go语言map、slice、channel底层实现(go面试)
slice 切片是一个引用类型,其底层实现是一个结构体,包含以下字段: ptr:一个指向底层数组的指针,指针指向数组的第一个元素。 len:切片当前包含的元素数量。 cap:切片的容量,即底层…...
2024/4/29 18:34:36 - 蓝桥杯加训
1.两只塔姆沃斯牛(模拟) 思路:人和牛都记录三个数据,当前坐标和走的方向,如果人和牛的坐标和方向走重复了,那就说明一直在绕圈圈,无解 #include<iostream> using namespace std; const i…...
2024/5/3 9:22:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
