vue-cli4 前端自定义字体、iconfont,详细配置,你学废了吗?
Vue-cli4前端自定义字体、iconfont,你学废了吗?
文章目录
- Vue-cli4前端自定义字体、iconfont,你学废了吗?
- 一、自定义字体简介
- 二、字体格式
- 三、字体下载地址
- 四、使用实例
- 五、前端实现字体压缩
- 六、字体加载
- 七、web端使用iconfont自定义图标
- 使用途径一:icon单个使用(不推荐)
- 使用途径二:unicode引用(不推荐,主要原因:不支持多色图标,书写不直观,语意不明确)
- 使用途径三:font-class引用(无多色图标,可根据需要判断使用场景)
- 使用途径四:symbol引用(多色图标推荐使用,也是目前使用人数比较多的方式)
- 八、简单使用iconfont
- a. 创建 icon-component 组件
- b. 引用组件,可根据需求判定是否注册为全局组件
- 九、 更加优雅的导入svg
- svg-sprite-loader按需加载
- 自动导入所有图标
- svg延伸
- 十、字体加密,反爬虫
一、自定义字体简介
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,@font-face这个功能早在IE4就已经支持。指定的字体可以从远程服务器或者用户本地安装的字体加载,语法规则:
@font-face {font-family: <YourWebFontName>;src: <source> [<format>][,<source> [<format>]]*;[font-weight: <weight>];[font-style: <style>];}
参数说明:
1、YourWebFontName:自定义的字体名称,最好是使用你下载的默认字体。
2、source:自定义的字体的存放路径,可以是相对路径也可以是绝路径;
3、format:自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
4、weight和style:weight定义字体是否为粗体,style主要定义字体样式,如斜体。
浏览器兼容:

二、字体格式
**TureTpe(.ttf)格式:**Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,可以任意缩放和旋转不会出现锯齿,支持这种字体的浏览器有:IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+
OpenType(.otf)格式:.otf字体被认为是一种原始的字体格式,是可缩放性的电脑字体类型,是微软与Adobe共同开发用来替代TrueType的新字形,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有:
Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+
Web Open Font Format(.woff)格式:.woff字体是Web字体中最佳格式,专门为了We设计的字体格式标准,他是一个开放的TrueType/OpenType的压缩版本,并针对网络使用进行了优化,同时也支持元数据包的分离,支持这种字体的浏览器有:
IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+
**Embedded Open Type(.eot)格式:**微软开发的IE专用嵌入字体格式,可以从TrueType创建此格式字体,支持这种字体的浏览器有:IE4+
SVG(.svg)格式:.svg字体是基于SVG字体渲染的一种格式,其中.svgz是使用了Gzip压缩的SVG字体,但 IE 或 Firefox 从不支持它,并且现在 Chrome 也放弃了对它的支持。因此,它的用途很有限,本指南中有意将其忽略。支持这种字体的浏览器有:
Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+
这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。Paul Irish写了一个独特的@font-face语法叫Bulletproof @font-face,让各多的浏览器支持,可以写成:
@font-face {font-family: 'YourWebFontName';src: url('YourWebFontName.eot'); /* IE9 Compat Modes */src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */url('YourWebFontName.woff') format('woff'), /* Modern Browsers */url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */}
三、字体下载地址
查阅网上资料,可以在Webfonts,Typekit,Kernest,Google Web Fonts,Kernest,Dafont,Niec Web Type,寻找自己需要的字体,可根据需求自行瞎子啊,但个人推荐使用字客网。
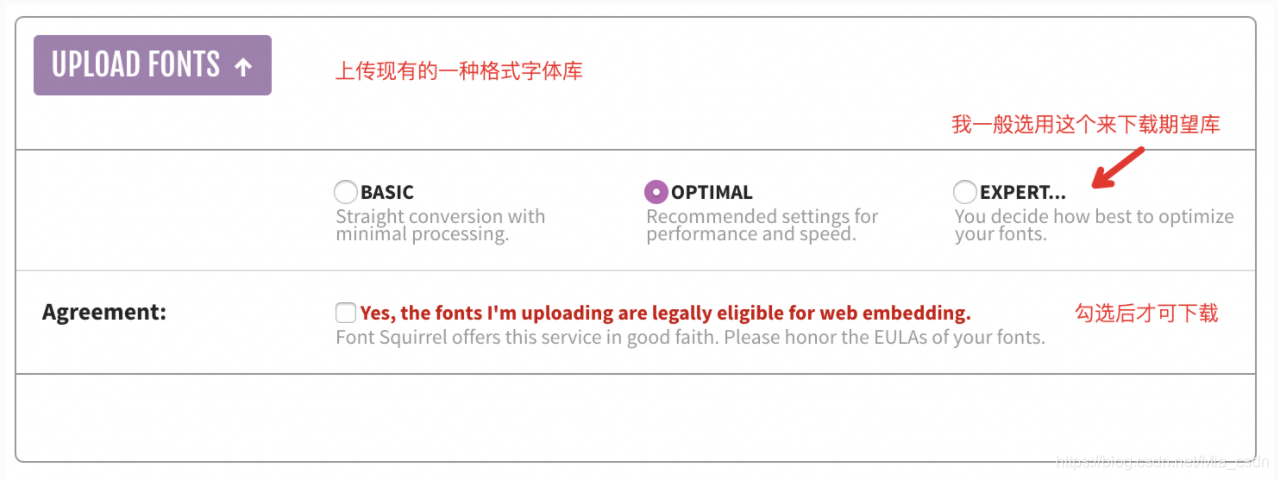
字体下载往往会只有其中一种格式字体,当我们需要.eot,.woff,.ttf,.svg字体格式。我给大家推荐一款好用的工具fontsquirrel,点这里进入到下面这个界面吧。

四、使用实例
以项目中Let’s go Digital Regular 字体为例,使用场景为vue-cli4,style-resources-loader预加载
function addStyleResource(rule) {rule.use('style-resource').loader('style-resources-loader').options({patterns: [path.resolve(__dirname, './src/styles/fonts.less'),]});
}
使用这种形式,因为业务场景,.ttf格式便可以满足需求,在引入文件地址时会有路径问题,因为style-resources-loader使用绝对路径导致,所以这里我们采用这种方式来引入:
@font-face {font-family: 'LetsgoDigital-Regular';src: url('~@/assets/fonts/digital-regular.ttf') format('truetype');
}
最终页面上效果:

五、前端实现字体压缩
当项目中需要引入很多自定义字体时,会发现字体库体积很大,比如常用的PingFangSC-Regular字体库就有14M,因此压缩是必不可少的。
推荐使用font-spider,也可以使用Fontmin,相对于font-spider而言比较方便的是有一个客户端操作界面。
font-spider的工作原理是这样的: 中文字体文件之所以很大,是因为英语只有26个字母,而中文的汉字有好多好多个,所以文件相对来说就会大很多。font-spider就是从你的css文件的@font-face入手,去查找字体,然后遍历你的html文件,通过分析本地 CSS 与 HTML 文件获取 WebFont 中没有使用的字符,并将这些字符数据从字体中删除以实现压缩,同时生成跨浏览器使用的格式。
在vue中使用时,可创建一个fonts.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><style>@font-face {font-family: 'lcdd';src: url('./src/assets/fonts/pingfangsc-regular.ttf');src: url('./src/assets/fonts/pingfangsc-regular.ttf') format('truetype');font-weight: normal;font-style: normal;}.test {font-family: 'lcdd';}</style>
</head>
<body>
<h2 class="test">12345678.980%</h2>
</body>
1.安装font-spider :npm install font-spider -g
2.进入fonts.html所属文件夹下,执行font-swiper fonts.html
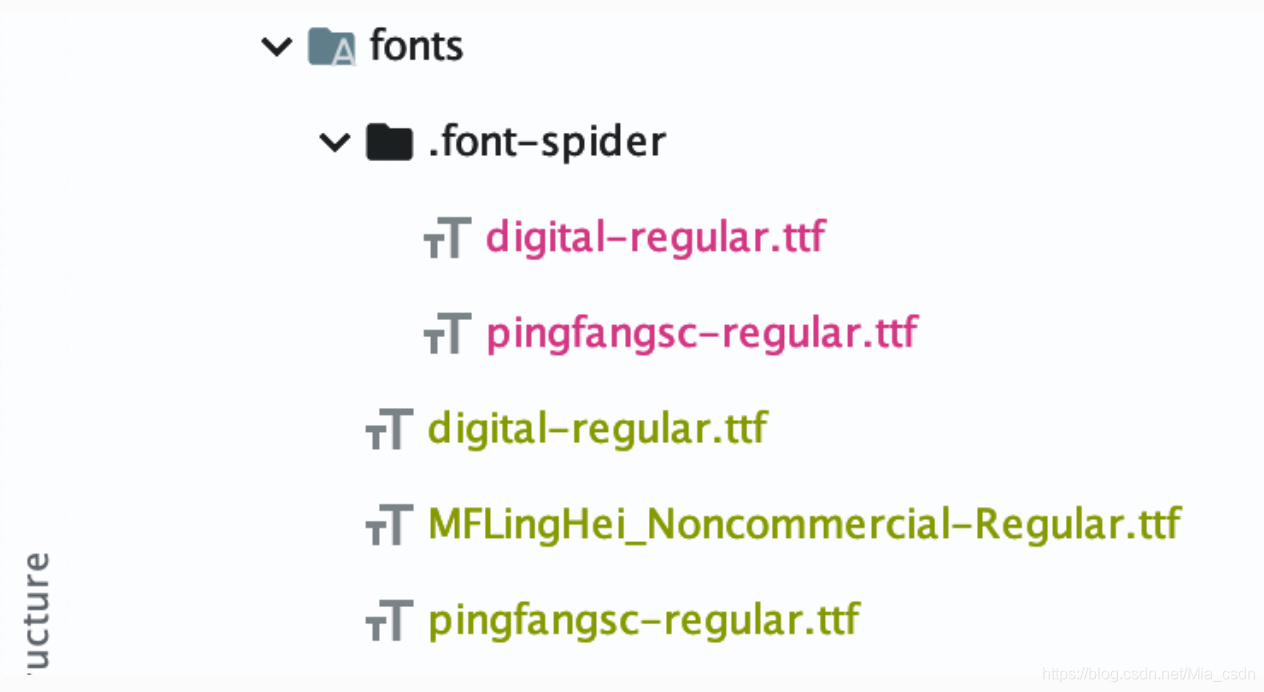
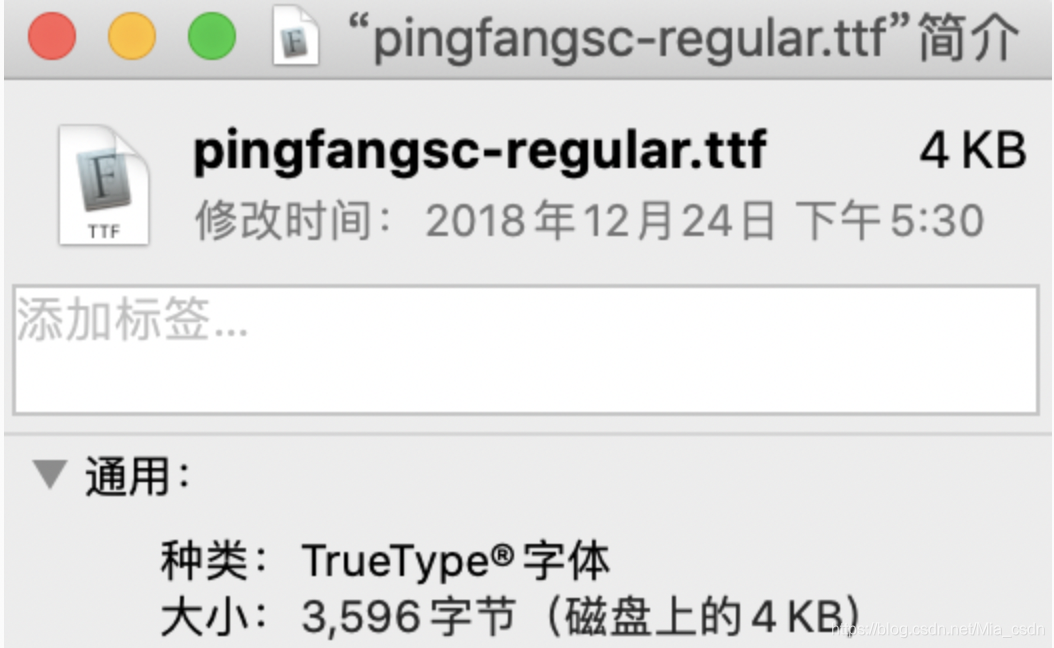
3.生成.font-spider存储之前未压缩字体,压缩后字体仅有4k

压缩后:

压缩前:

六、字体加载
虽然有压缩的功能,但必须提供出所有使用过的字体,而且我想的是我的项目中就默认一个好看的字体。
这样就遇到一个问题,在第一次加载的时候,浏览器就会用一些时间来加载这个字体文件。
而在加载完成之前,页面就会空白,也就是FOIT(Flash of Invisible Text)
- FOUT(不推荐)
FOUT(Flash of Unstyled Text)大意就是在字体加载完成前,浏览器会显示font-family的顺序字体
当加载完成后,才会替换成定义的字体,设置如下:
@font-face {...font-display: swap;...
}
这样设置之后依旧会有字体闪动的效果,只是初始由白屏变为了默认字体,体验依旧不好,不推荐。
-
FontFaceObserver
判断字体加载完添加loading动画,使用fontfaceobserver,安装:npm i fontfaceobserver
b.
// css 中 @font-face 已定义好 import FontFaceObserver from 'fontfaceobserver'loadfont(){console.time("字体加载用时")var ooo = new FontFaceObserver('Regular')ooo.load().then(() =>{document.getElementById('index').style.fontFamily = 'Regular'console.timeEnd("字体加载用时")}) },
同时可以结合通过 HTTP 缓存优化字体重复使用
字体资源通常是不会频繁更新的静态资源。因此,它们非常适合较长的 max-age 到期 - 确保您为所有字体资源同时指定了条件 ETag 标头和最佳 Cache-Control 策略。
无需在 localStorage 中或通过其他机制存储字体,其中的每一种机制都有各自的性能缺陷。 浏览器的 HTTP 缓存与 Font Loading API 或 webfontloader 内容库相结合,实现了最佳并且最可靠的机制来向浏览器提供字体资源。
七、web端使用iconfont自定义图标
阿里iconfont相信大家都是用过,这里不对注册等流程做过多赘述,直接说一下使用方式。
使用途径一:icon单个使用(不推荐)
单个图标用户可以自行选择下载不同的格式使用,包括png,ai,svg。此种方式适合用在图标引用特别少,以后也不需要特别维护的场景。比如设计师用来做demo原型、前端临时做个活动页、下载图标做PPT等。在项目中不推荐使用此种方式

使用途径二:unicode引用(不推荐,主要原因:不支持多色图标,书写不直观,语意不明确)
unicode是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持ie6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
- 在不同的设备浏览器字体的渲染会略有差别,在不同的浏览器或系统中对文字的渲染不同,其显示的位置和大小可能会受到font-size、line-height、word-spacing等CSS属性的影响,而且这种影响调整起来较为困难
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
第一步:拷贝项目下面生成的font-face
@font-face {font-family: 'iconfont';src: url('iconfont.eot');src: url('iconfont.eot?#iefix') format('embedded-opentype'),url('iconfont.woff') format('woff'),url('iconfont.ttf') format('truetype'),url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用iconfont的样式
.iconfont{font-family:"iconfont" !important;font-size:16px;font-style:normal;-webkit-font-smoothing: antialiased;-webkit-text-stroke-width: 0.2px;-moz-osx-font-smoothing: grayscale;
}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
使用途径三:font-class引用(无多色图标,可根据需要判断使用场景)
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
但一定要注意命名空间的问题,否则一上线引发了各种雪崩问题。与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:拷贝项目下面生成的fontclass代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.css
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
使用途径四:symbol引用(多色图标推荐使用,也是目前使用人数比较多的方式)
svg的symbol提供了类似于雪碧图的功能,让svg的使用变得更简单,也可以满足做图标系统的需求,这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
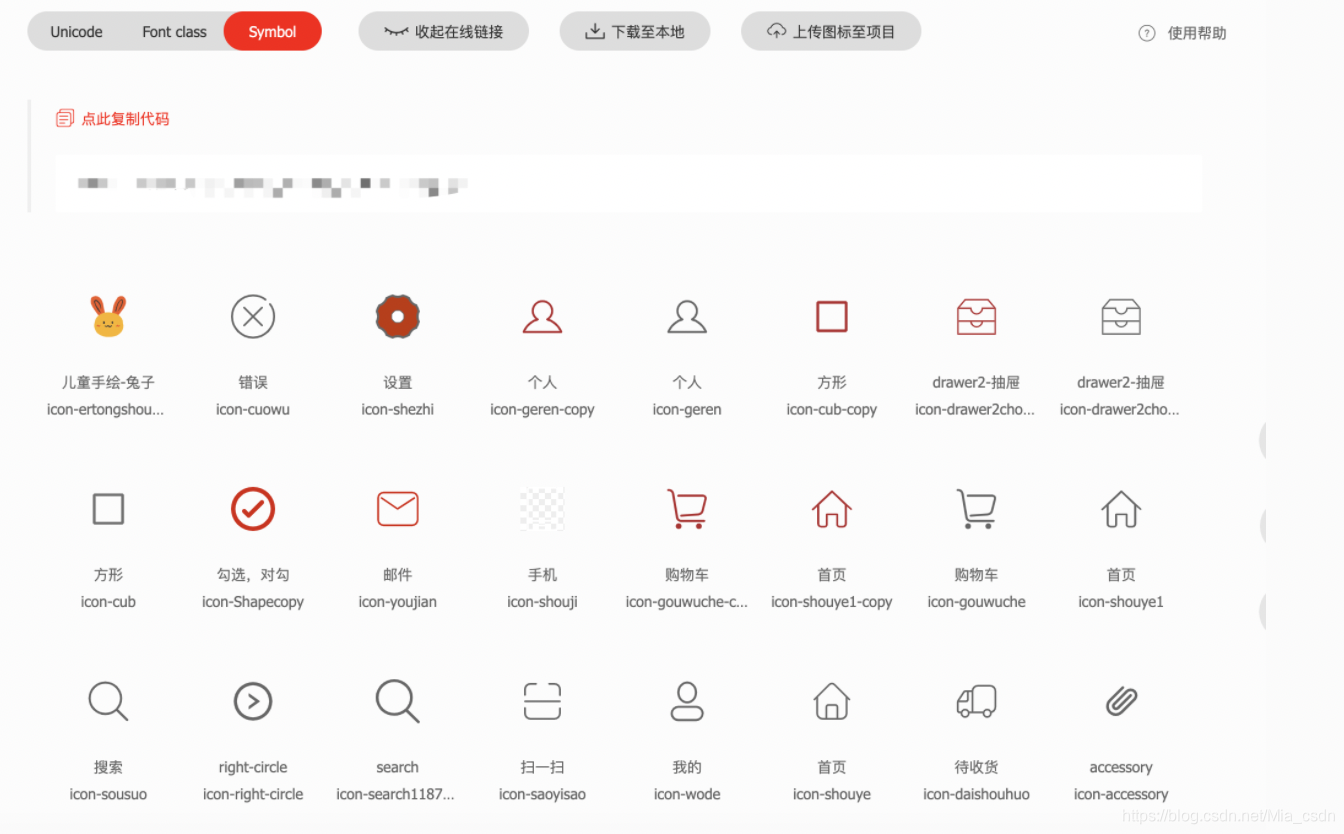
第一步:拷贝项目下面生成的symbol代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js

第二步:加入通用css代码(引入一次就行):
<style type="text/css">.icon {width: 1em; height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xxx"></use>
</svg>
八、简单使用iconfont
a. 创建 icon-component 组件
<template><svg class="svg-icon" aria-hidden="true"><use :xlink:href="iconName"></use></svg>
</template><script lang="ts">
import {Component, Vue, Prop} from 'vue-property-decorator';@Component
export default class IconSvg extends Vue {@Prop({required: true}) iconClass!: string;get iconName() {return `#icon-${this.iconClass}`;}
}
</script><style scoped lang="less">
.svg-icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;
}
</style>
b. 引用组件,可根据需求判定是否注册为全局组件
<icon-svg icon-class="icon-name"/>
九、 更加优雅的导入svg
上面的方式使用的iconfont官方推荐的方式引用的。这种方式有很多缺陷,比如
-
他是通过js来生成svg的代码,icon映射关系不明了,是以下面形式展示
-
做不到按需加载,不能根据我们使用了那些 svg 动态的生成
svg-sprite -
自定义性差,通常导出的svg包含大量的无用信息,例如编辑器源信息、注释等。通常包含其它一些不会影响渲染结果或可以移除的内容。
-
重点!!!!添加方式很不友好,icon更新需要每次重新生成iconfont.js,很麻烦
svg-sprite-loader按需加载
所以,我们可以借助 svg-sprite-loader 来实现按需加载。 svg-sprite-loader 它是一个 webpack loader ,可以将多个 svg 打包成 svg-sprite 。根据导入的 svg 文件自动生成 symbol 标签并插入 html。
svg-sprite-loader优点:
- 页面代码清爽
- 可使用 ID 随处重复调用
- 每个 SVG 图标都可以更改大小颜色
但是我们发现vue-cli默认情况下会使用 url-loader 对svg进行处理,会将它放在/img 目录下,所以这时候我们引入svg-sprite-loader 会引发一些冲突。参考文章vue-cli3中webpack 相关配置,其中配置了include和exclude,请参考文章vue-cli3中webpack 相关配置。本来只添加svg-sprite-loader就行了,但是svg也是图片的一种,所以file-loader也会对其进行处理,所以就会冲突,解决的办法就是,在项目中新建一个文件icons,使用file-loader编译svg的时候不编译icons里面的图标。
// vue.config.js
const path = require('path')
module.exports = {chainWebpack: config => {const svgRule = config.module.rule('svg')// 清除已有的所有 loader。// 如果你不这样做,接下来的 loader 会附加在该规则现有的 loader 之后。svgRule.uses.clear()svgRule.test(/\.svg$/).include.add(path.resolve(__dirname, './src/icons')).end().use('svg-sprite-loader').loader('svg-sprite-loader').options({symbolId: 'icon-[name]'})const fileRule = config.module.rule('file')fileRule.uses.clear()fileRule.test(/\.svg$/).exclude.add(path.resolve(__dirname, './src/icons')).end().use('file-loader').loader('file-loader')}
}
配置完成之后,可以检查一下配置是否生效:
-
vue inspect:控制台会显示你的webpack所有的配置
-
vue inspect --rules 显示所有的rule配置规则
-
vue inspect --rule svg (我们在上面配置了svg)
<icon-svg icon-class="icon-geren-copy" /> // 使用方式import '@/icons/icon-Shapecopy.svg'; // 引入方式
自动导入所有图标
通过上面的方式,每次引入图标都需要
import '@/icons/icon-Shapecopy.svg';
import引入我们需要的图标,很麻烦,这里我们可以使用自动导入所有图标。之后我们就要使用到 webpack 的 require.context。简单的说就是可以正则匹配引入相应的文件模块。例如:
require.context("./test", false, /.test.js$/);
这行代码就会去 test 文件夹(不包含子目录)下面的找所有文件名以 .test.js 结尾的文件能被 require 的文件。
require.context有三个参数:
- directory:说明需要检索的目录
- useSubdirectories:是否检索子目录
- regExp: 匹配文件的正则表达式
直接上配置代码:
import Vue from 'vue';
import IconSvg from '@/components/icon/icon-svg.vue';
Vue.component('icon-svg', IconSvg);const requireAll = (requireContext) => requireContext.keys().map(requireContext);
const req = require.context('../../icons', false, /\.svg$/)
requireAll(req);
通过这种方式我们使用图标时就不需要import啦~ 是不是很方便?
这里附上SVG在线压缩合并工具与SVG Sprites还原与管理在线工具。另外附上好用的工具svgo 官方文档 张鑫旭大大的文章。
svg延伸
写到这里我产生了一个疑问,为什么一定要用svg?png与iconfont字体他不香吗?这里做一下简单的介绍,更多延伸可以参考:这篇文章
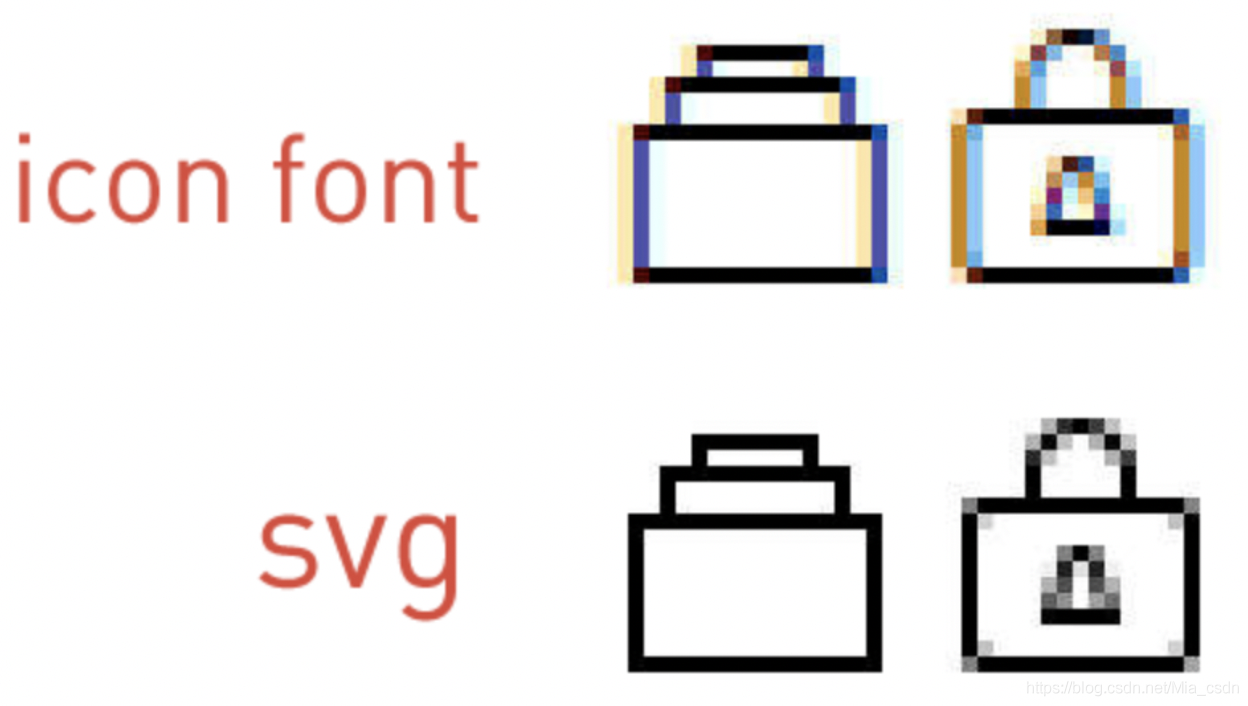
先说一下与icon font对比:
- 渲染方式不同,icon font采用的是字体渲染,icon font在一倍屏幕下渲染效果并不好,在细节部分锯齿还是很明显的,SVG上面我说过它是图形所以在浏览器中使用的是图形渲染,所以SVG却没有这种问题,请看下图对比:

- icon font只能支持单色,因此这也成为了icon font的一个瓶颈。
- icon font主要在页面用Unicode符号调用对应的图标,这种方式不管是浏览器,搜索引擎和对无障碍方面的能力都没有SVG好
所以,根据我的理解简单的说,svg更适合做图标,因为它更加高清且支持多色。
十、字体加密,反爬虫
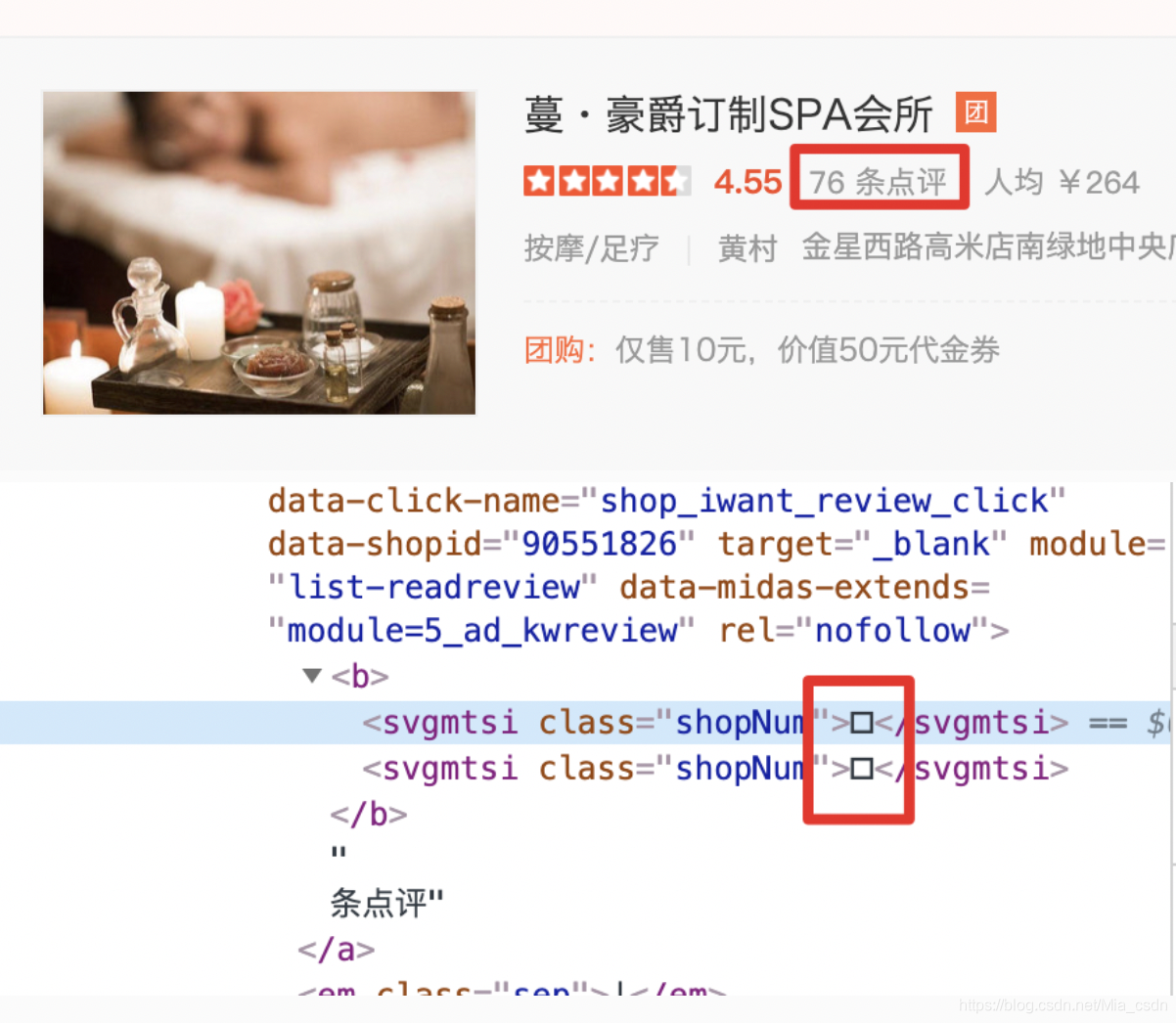
大众点评评论数据抓取 反爬虫措施有css文字映射和字体库反爬虫。
大众点评的反爬虫手段有那些?比如:封ip,封账号,字体库反爬虫,css文字映射,图形滑动验证码。
之后会补充进来,可参考文献:css反爬虫。

参考文献:https://www.w3cplus.com/content/css3-font-face
https://developer.mozilla.org/zh-CN/docs/Web/CSS/@font-face
https://segmentfault.com/a/1190000019262268
https://juejin.im/post/59bb864b5188257e7a427c09
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Spring解决循环依赖
一、循环依赖循环依赖指两个或以上的对象之间出现相互引用的情况。Spring中出现循环依赖的情况包括:构造器注入的循环依赖。属性注入的循环依赖。二、检测循环依赖在Bean的创建过程中给正在创建的对象Mark上标记,如果循环依赖了则会递归调用,这时发现对象仍反正在创建中,就…...
2024/4/20 4:59:42 - ArrayList 为啥要实现 RandomAccess 接口?
作者:蔡先森_caiyq https://www.jianshu.com/p/3e2a9e4c9e01在我们的开发中,List接口是最常见不过,而且我们几乎每天都在用ArrayList或者LinkedList,但是细心的同学有没有发现,ArrayList中实现了RandomAccess接口,而LinkedList却没有实现 RandomAccess接口,这是为什么呢…...
2024/4/19 22:27:39 - 街景字符识别学习笔记--第1次打卡
“不用排队”——一起成长 1.赛事理解 对象: CV基础薄弱,顺利入门 赛题目标: 通过这道赛题可以引导大家走入计算机视觉的世界,主要针对竞赛选手上手视觉赛题,提高对数据建模能力。 赛题任务: 赛题以计算机视觉中字符识别为背景,要求选手预测街道字符编码,这是一个典型的…...
2024/4/24 7:26:12 - 使用mialx实现日常脚本结果推送到邮件
1.安装mailx yum -y install mailx2.配置mail.rc vim /etc/mail.rc 在末尾加上以下类容 set from="1074582461@qq.com" #用来发送邮件的邮箱 set smtp=smtp.qq.com #qq的邮件发送服务器 set smtp-auth-user="1074582461@qq.com" #邮箱用…...
2024/4/17 2:15:41 - 关机充电满电图标
platform:RK3399 OS:Android 7.1概述 RK已经实现了关机充电图标动画显示的功能,在实际的使用过程中有一个问题:就算充满电了,充电动画图标仍然在,而没有一个满电图标显示. 满电图标显示 1.增加满电图标,目录如下 tools/resource_tool/resources/images/battery_fully.bmp2.修改…...
2024/4/23 15:34:53 - qt 信号绑定成功,不触发槽函数原因
qt 信号绑定成功,不触发槽函数原因 qt信号绑定成功,不触发槽函数原因有多种,今天我遇到的情况是: bool yyy=connect(xxx,SIGNAL(XXX),xxx,SLOT(XXX))); 其中bool类型的yyy返回true,说明绑定成功,但是就是不走到SLOT这个槽函数中,原因是: **信号槽要先connect后emit信号…...
2024/4/23 15:34:53 - axios
创建项目,导入js文件入门案例 服务器端代码 @WebServlet("/userServlet") public class UserServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {Syst…...
2024/4/23 15:34:47 - 使用RXJS实现高级缓存
在构建Web应用程序时,性能应始终是头等大事。我们可以采取许多措施来加快Angular应用程序的运行速度,例如Tree-Shaking,AoT(提前编译),懒加载模块或缓存。为了提高关于Angular应用程序性能实践方面的全面了解,我们强烈建议您查看 Minko Gechev撰写的Angular Performance…...
2024/4/23 15:34:57 - A!-学习笔记5-数据分析之前的基操
之前的几篇博客我已经对我学习过程中的: 1.安装RStdio:https://blog.csdn.net/The_flying_Marx/article/details/105953281. 2.安装R:https://blog.csdn.net/The_flying_Marx/article/details/105951779. 3.调换RStdio:https://blog.csdn.net/The_flying_Marx/article/deta…...
2024/4/23 15:34:48 - 面试题 17.10. 主要元素
****数组中占比超过一半的元素称之为主要元素。给定一个整数数组,找到它的主要元素。若没有,返回-1。 示例 1: 输入:[1,2,5,9,5,9,5,5,5] 输出:5 示例 2: 输入:[3,2] 输出:-1 示例 3: 输入:[2,2,1,1,1,2,2] 输出:2 说明: 你有办法在时间复杂度为 O(N),空间复杂度为…...
2024/4/23 15:34:54 - git 拖下laravel 代码后执行php artisan key:generate 命令报错 Warning: require(D:\WWW\laravel\bootstrap/../vendor
laravel文档:https://learnku.com/docs/laravel/7.x/installation/7447一、应用密钥,执行php artisan key:generate 命令报错二、将 .env.example 文件重命名为 .env 直接执行命令: composer run post-root-package-install三、执行php artisan key:generate 命令,还是报…...
2024/4/20 19:24:35 - JavaGUI模仿qq聊天完整版
ClientForm代码:package GUISocket.chat.Client; import javax.swing.JFrame; import javax.swing.JPanel; import java.awt.EventQueue;import javax.swing.JLabel; import javax.swing.JList; import javax.swing.JTextField; import javax.swing.DefaultListModel; import …...
2024/4/23 15:34:46 - 路由器和交换机(二层、三层)基本在原理
路由器和交换机(二层、三层)基本工作原理基本概念整理 基本概念整理...
2024/4/23 15:34:49 - Android adb删除系统软件 与设备端交互
软件卸载 adb安装卸载系统软件安装系统程序卸载系统软件 安装系统程序 准备工作手机要root,电脑要安装adb调试工具 然后打开cmd 依次输入 adb root (获取管理员权限) adb remount(获取读写权限) adb push xxx.apk /system/app(安装到系统目录) 然后重启手机adb robot可以…...
2024/4/23 15:34:53 - 如何一键导出PPT中的所有图片
1、找到要提取图片的PPT,将ppt的后缀名.pptx修改为.rar的压缩格式...
2024/4/25 11:04:28 - 解决There is no Action mapped for namespace [/] and action name [xxx] associated with context path的问题
早上在做一个用Struts2和Hibernate的实例;用户注册/登录系统,发现运行相应JSP文件时候出现以下问题: There is no Action mapped for namespace [/] and action name [index] associated with context path [/Hibernate]. 在网上也找了一些方法,大体如下: 做如下检查: 1、…...
2024/4/23 15:34:43 - Android 第三方的动态库编译到Android系统的/system/lib目录
1 . 命令行切换的Android源码根目录的根目录,执行$ source build/envsetup.sh或者$ . builid/envsetup.sh命令。2 . 执行命令$ lunch full_eng,或者执行需要的选项。3 . 执行命令$ make -j8(编译Android源码)4 . 把第三方的软件库复制到Android源码根目录/out/target/produ…...
2024/4/23 15:34:39 - MySQL--常见的三种存储引擎
数据库存储引擎是数据库底层软件组织,数据库管理系统(DBMS)使用数据引擎进行创建、查询、更新和删除数据,不同的存储引擎...存储引擎数据库存储引擎: 是数据库底层软件组织,数据库管理系统(DBMS)使用数据引擎进行创建、查询、更新和删除数据。不同的存储引擎提供不同的…...
2024/4/23 15:34:42 - pytorch常用数据类型所占字节数对照表
...
2024/4/23 15:34:34 - Dubbo-admin部署中遇到的问题
1、用mvn package 打包失败 windows使用的JDK版本过高,换成JDK8即可以打包成功 2、zookeeper连接失败 关闭centos防火墙 3、linux的tomcat页面可以访问,但是dubbo-admin 404 解决办法: 1、关闭LINUX防护墙 2、修改dubbo-admin文件夹下的WEB-INF文件夹下的dubbo.propertie…...
2024/4/23 15:34:34
最新文章
- 019基于JavaWeb的在线音乐系统(含论文)
019基于JavaWeb的在线音乐系统(含论文) 开发环境: Jdk7(8)Tomcat7(8)MysqlIntelliJ IDEA(Eclipse) 数据库: MySQL 技术: JavaServletJqueryJavaScriptAjaxJSPBootstrap 适用于: 课程设计,毕…...
2024/4/27 3:00:52 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Unity核心学习
目录 认识模型的制作流程模型的制作过程 2D相关图片导入设置图片导入概述纹理类型设置纹理形状设置纹理高级设置纹理平铺拉伸设置纹理平台打包相关设置 SpriteSprite Editor——Single图片编辑Sprite Editor——Multiple图片编辑Sprite Editor——Polygon图片编辑SpriteRendere…...
2024/4/24 7:49:17 - 深入浅出 -- 系统架构之微服务中Nacos的部署
前面我们提到过,在微服务架构中,Nacos注册中心属于核心组件,通常我们会采用高性能独立服务器进行部署,下面我们一起来看看Nacos部署过程: 1、环境准备 因为Nacos是支持windows和Linux系统的,且服务器操作…...
2024/4/23 6:26:15 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
